
はじめに
こんにちは。近藤です。
みなさん、Redmineを使っていますか?
私は使っています。Redmineはタスクをチケット管理する上で便利ですよね。
一方で、Redmineにはデータの可視化機能が標準で搭載されていないという課題があります。
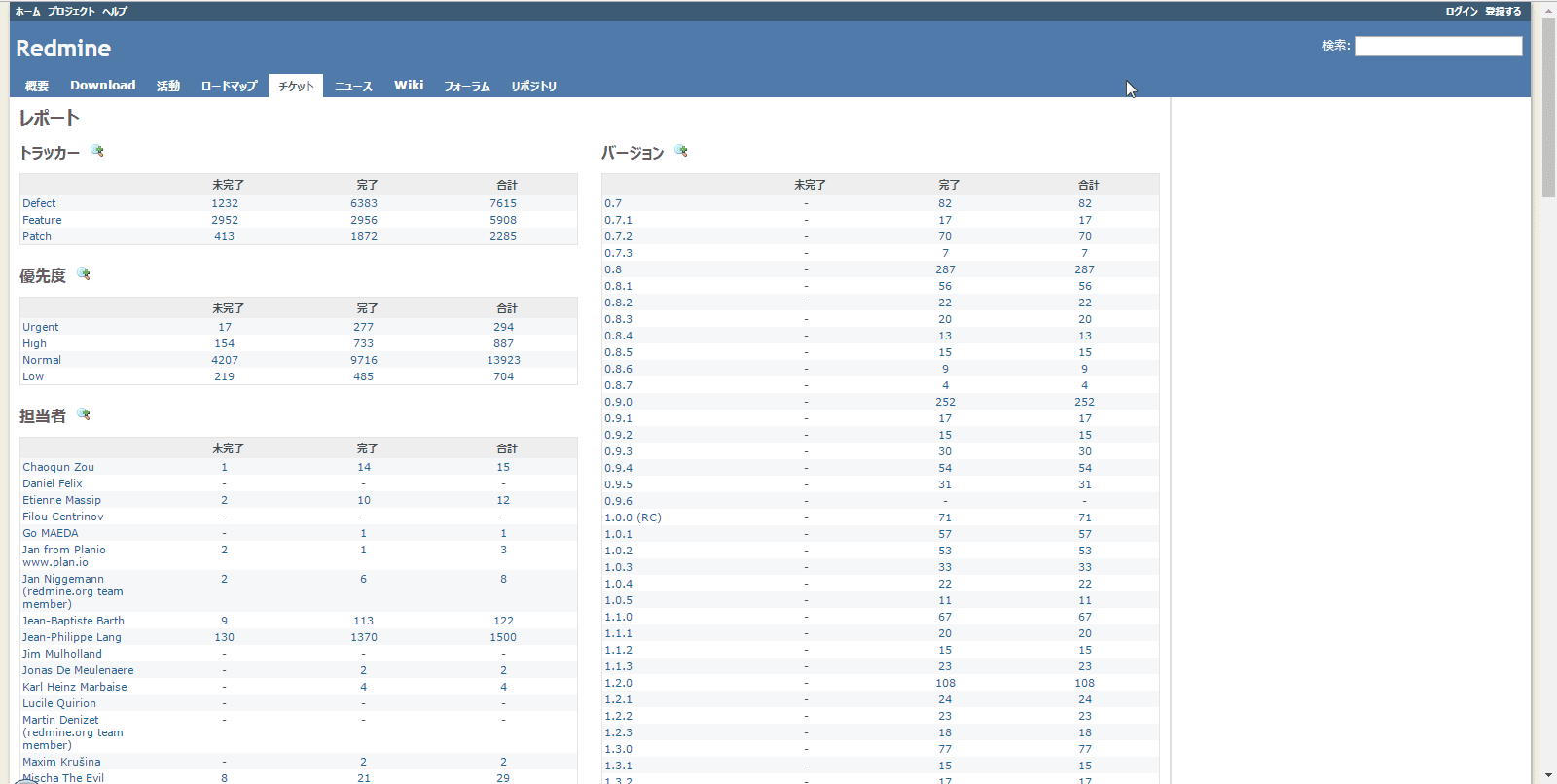
例えばこれが、標準のサマリ画面。グラフがないから傾向とか分かりづらいんですよね。。
 参考:[redmine.org](http://www.redmine.org/projects/redmine/issues/report)
参考:[redmine.org](http://www.redmine.org/projects/redmine/issues/report)
そこで、本日はKibana+Timelionを使ってRedmineデータをグラフ表示する方法を紹介します。
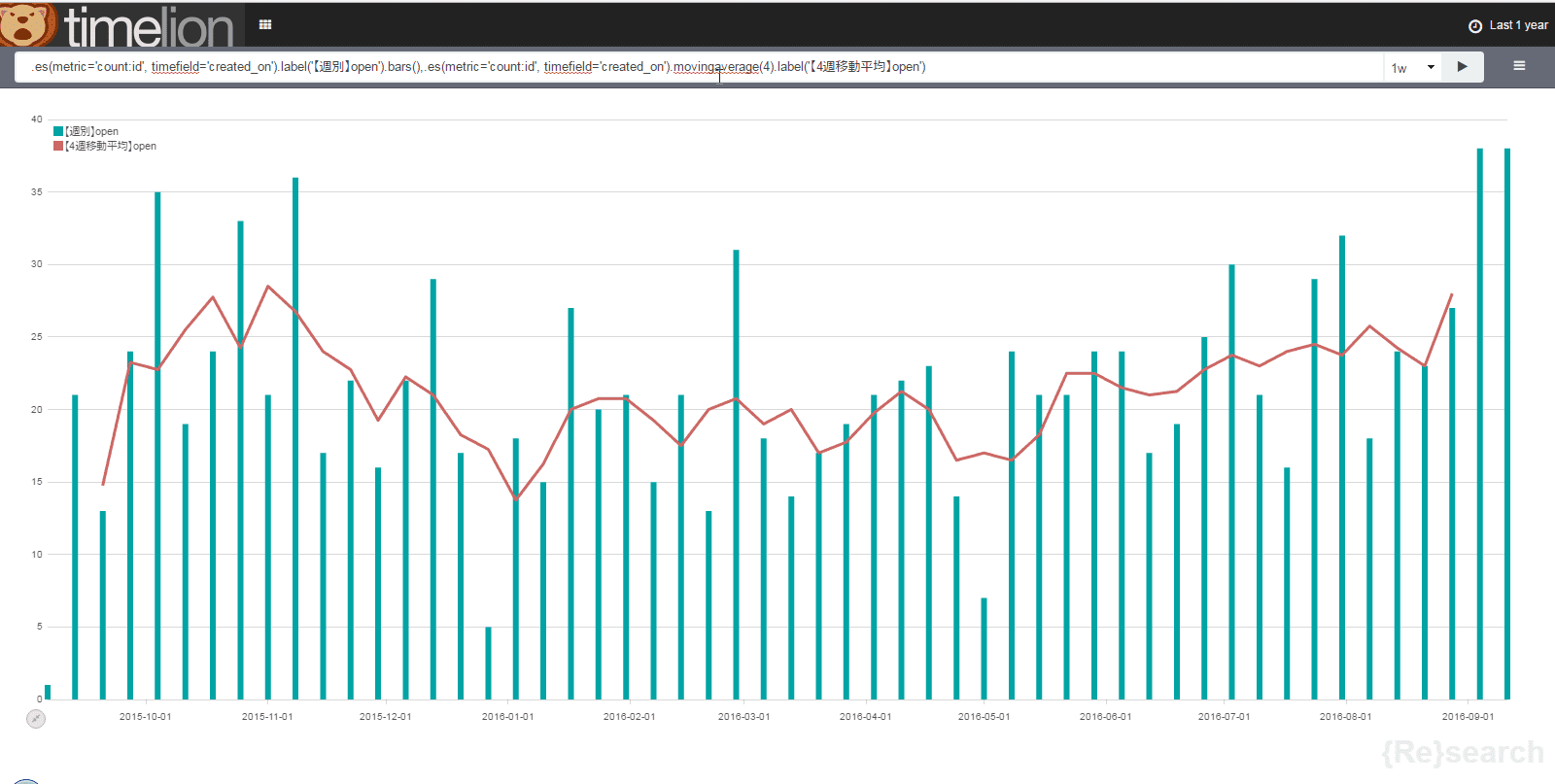
例えば、Kibana+Timelionを利用すると、チケット発生件数の4週移動平均を簡単に表示できるのです。

これがあれば、平均して毎週どれくらいのタスクが発生しているかが分かりますね(このテストデータの場合は9月時点で毎週28件のタスクが発生している)
では早速、Kibana+Timelionを使ってみましょう。
なお、下記を前提としています。
- Windows環境で構築する。
- Redmineのデータベース(MySQL)に直接接続する。
大まかな流れ
下記の手順でグラフを表示します。
- ELKのインストール
- RedmineデータをELKに取り込む
- グラフ表示
1.ELKのインストール
はじめに、ELKの説明です。
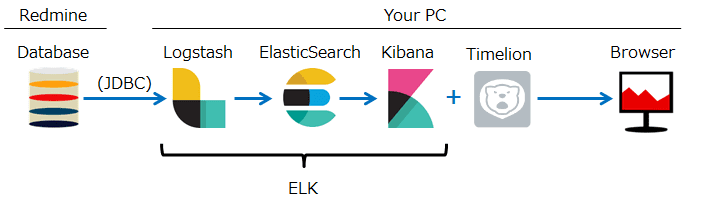
ELKはelastic社が提供する、データ可視化OSSの総称。
Elastic Search+Logstash+Kibanaそれぞれの頭文字をとって、ELKと呼びます。
今回、ELKを利用して、Redmineデータの可視化環境を構築します。

ではまず、Elastic Searchをダウンロードします。
◆Elastic Search Download URL
https://www.elastic.co/jp/downloads/elasticsearch
→私の場合は、「Elasticsearch 2.4.0」をダウンロードしました。
次に、Kibanaをダウンロード。
◆Kibana Download URL
https://www.elastic.co/downloads/kibana
→私の場合は、「Kibana 4.6.1」をダウンロードしました。
最後に、Logstashをダウンロードします。
◆Logstash Download URL
https://www.elastic.co/downloads/logstash
→私の場合は、「Logstash 2.4.0 All Plugins」をダウンロードしました。
次に、「c:\elastic」というフォルダを作成。そこへ、それぞれのダウンロードした圧縮ファイルを解凍し配置します。
最終的には下記のようなフォルダ構成になります。

2.RedmineデータをELKに取り込む
まず、JDBCドライバをダウンロードします。
私のRemineはMySQLを利用しているので、今回はMysqlのJDBCドライバーをインストールしました。
◆MySQL JDBC ドライバ URL
https://dev.mysql.com/downloads/connector/j/
→私の場合は、「Platform Independent (Architecture Independent), ZIP Archive」をダウンロードしました。
ダウンロードしたファイル内の mysql-connector-java-5.1.39-bin.jar というファイルを、C:\elastic\logstash-all-plugins-2.4.0\logstash-2.4.0\bin に配置します。
次に、「redmine.txt」というファイルを作成。中身は下記のようにします(★を含む箇所は皆様の環境に合わせた値へ変えて下さい)。
input { |
「redmine.txt」も「C:\elastic\logstash-all-plugins-2.4.0\logstash-2.4.0\bin」に配置。
結果的に、下記のようなフォルダ構成になります。

では、ElasticSearchを実行します。ElasticSearchのbinフォルダで下記のコマンドを実行。
elasticsearch.bat

次にLogstashを使って、RedmineのデータをElasticSearchへ取り込みます。Logstashのbinフォルダで下記コマンドを実行。
logstash.bat -f redmine.txt

取り込みが完了しました。

3.グラフ表示
最初に、timelionをインストールします。kibanaのbinフォルダで下記のコマンドを実行。
kibana plugin -i elastic/timelion

次に、Kibanaを起動します。下記のコマンドを実行。
kibana.bat

Kibanaが起動しました。

では、Kibanaを表示します。ブラウザで http://localhost:5601を開く。

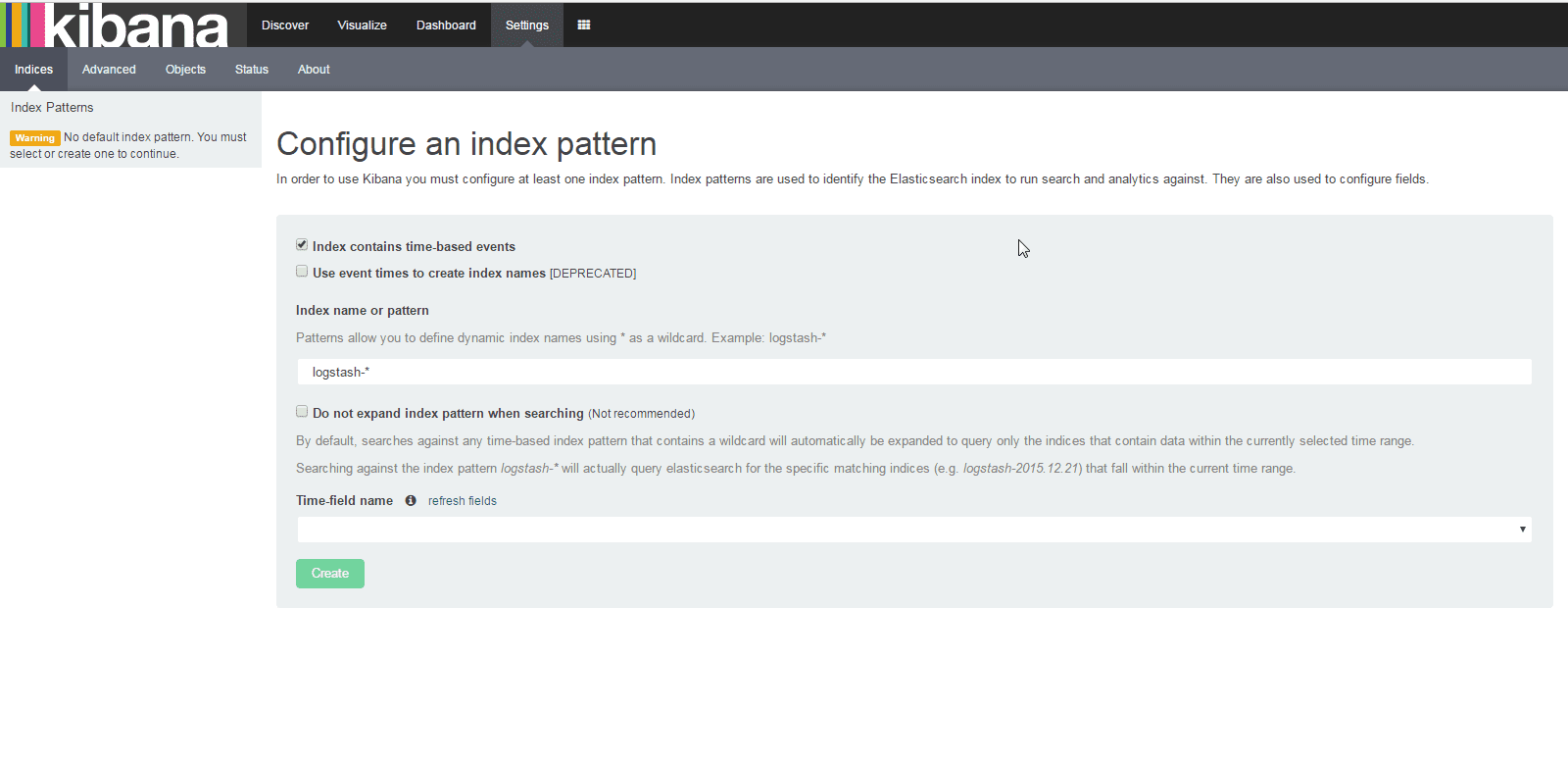
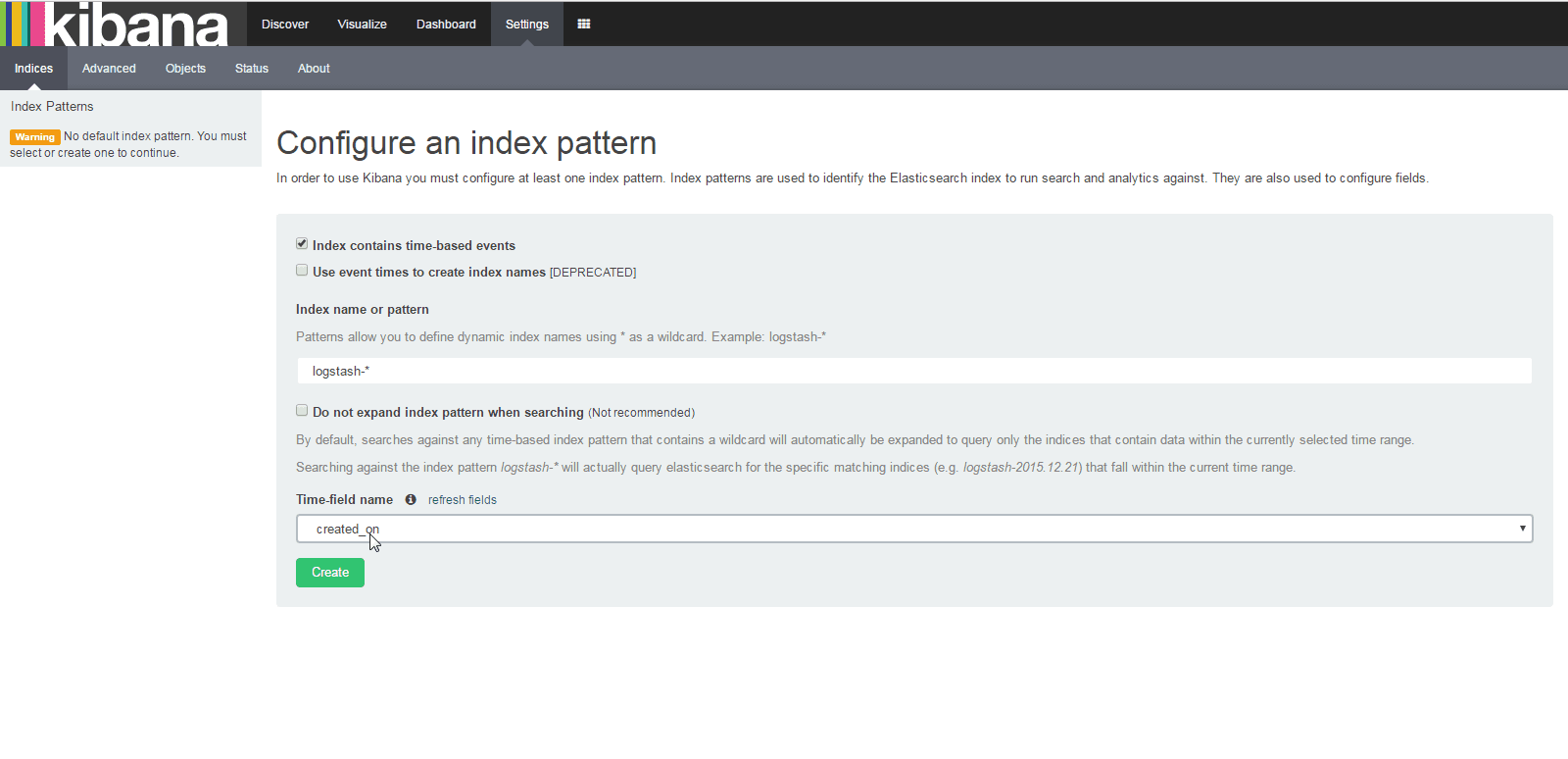
[Configure an index pattern]という画面が開くので、[Time-field name]に”created_on”を指定します。
そして、[Create]をクリック。

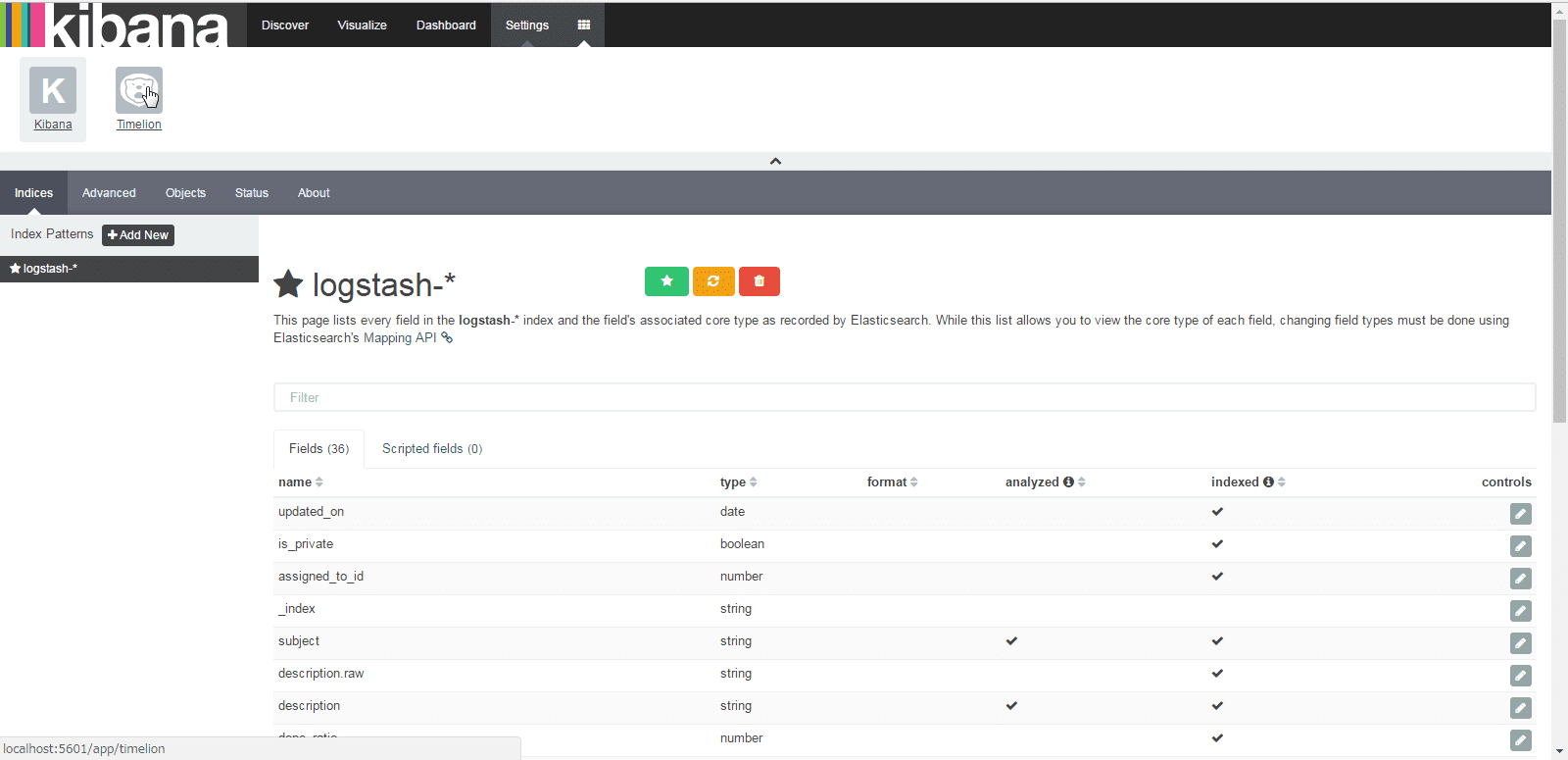
[★logstash-*]という画面が開くので、画面上部一番右のブロックボタンをクリック。
次に[Timelion]ボタンをクリックします。

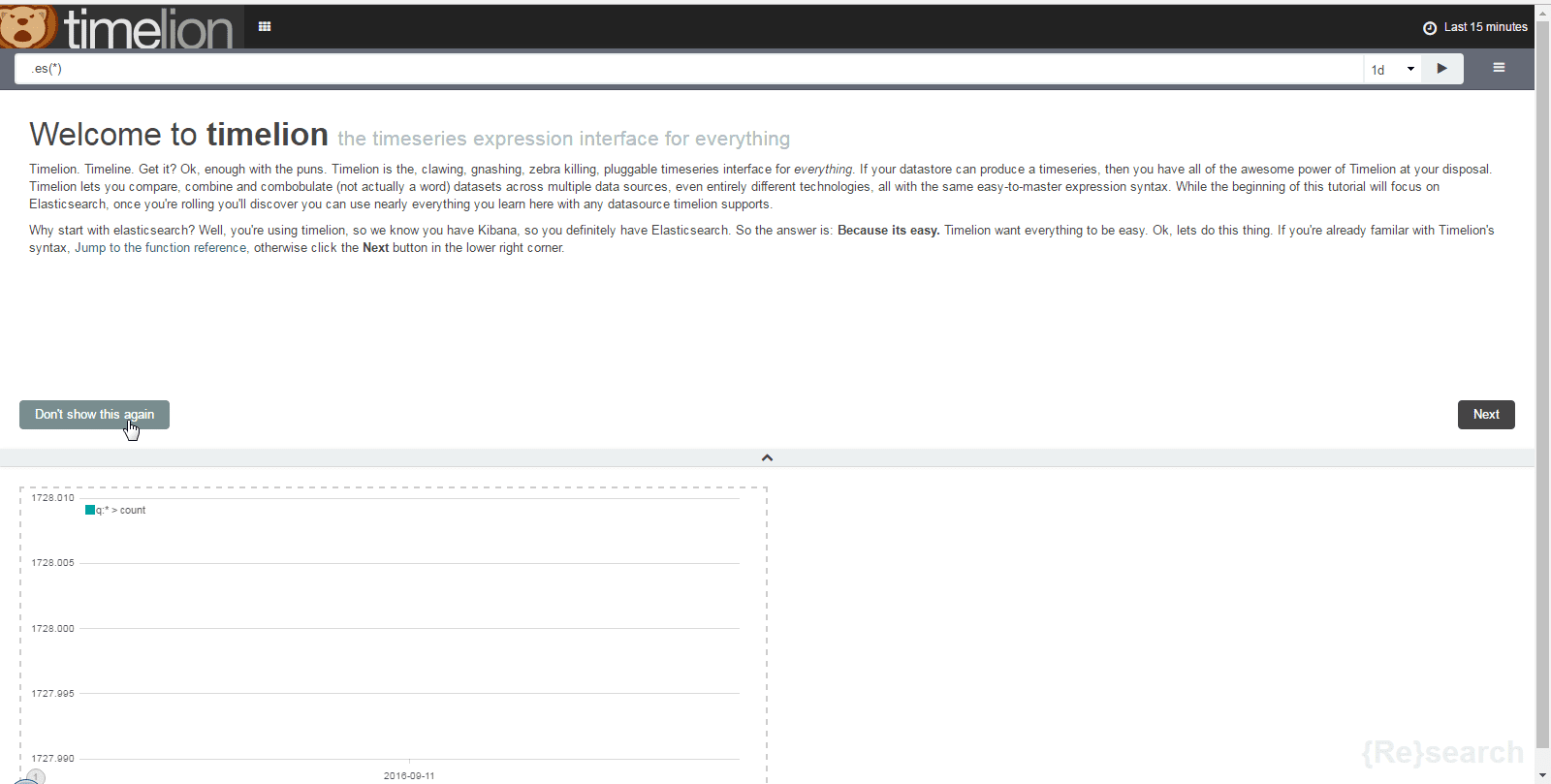
[Welcome to timelion]という画面が開きます。
[Don’t show again]をクリック。

これでグラフ表示は完了です。
では、実際にRedmineにおける週別チケット発生数のグラフを表示してみます。
週別チケット発生数のグラフ表示
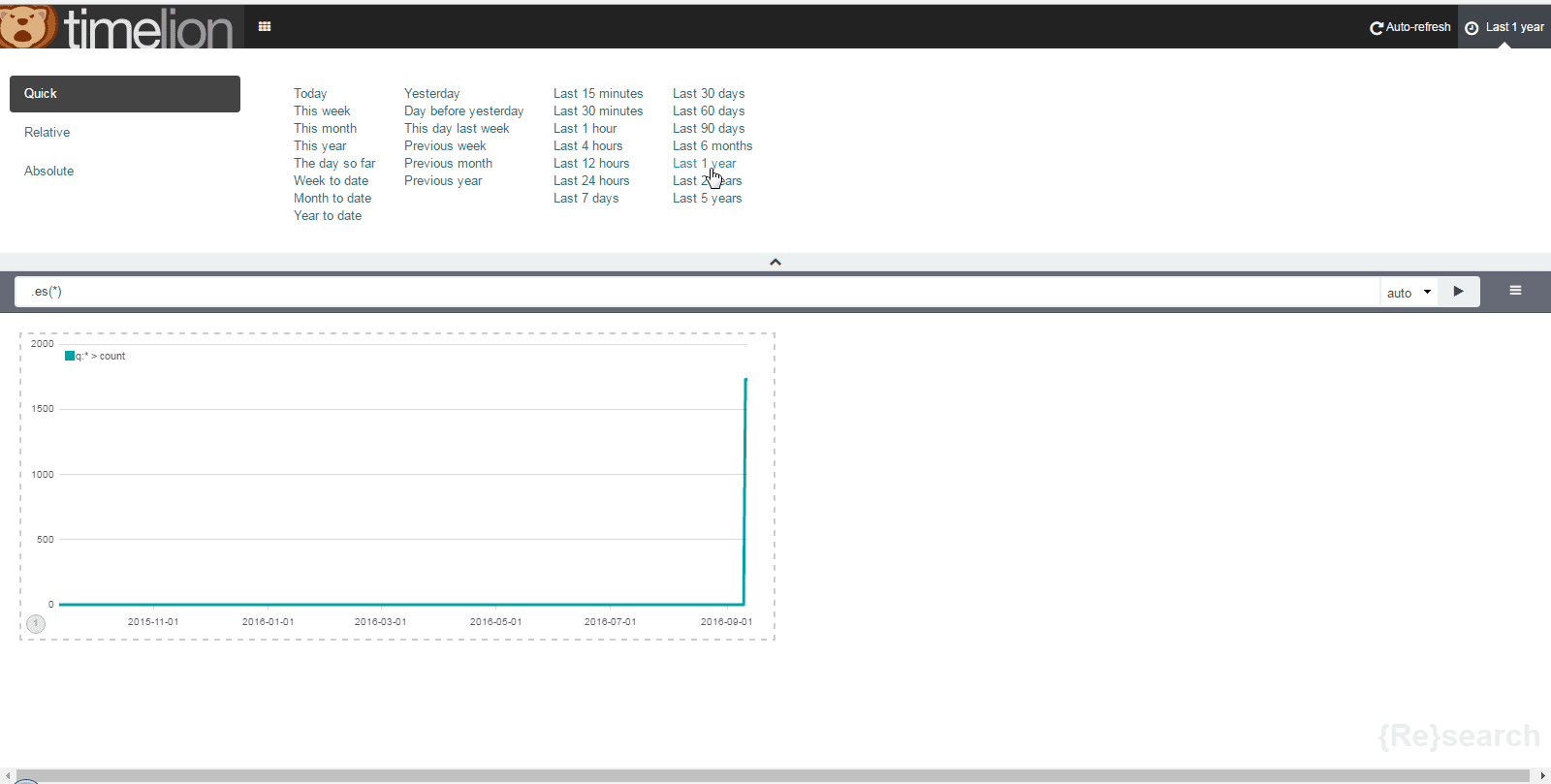
まず、右上の[Last 15 minutes]をクリック。画面上部真ん中の”Last 1 years”をクリックします。
そうすると、直近1年間以内に登録されたチケットの情報が表示されます。

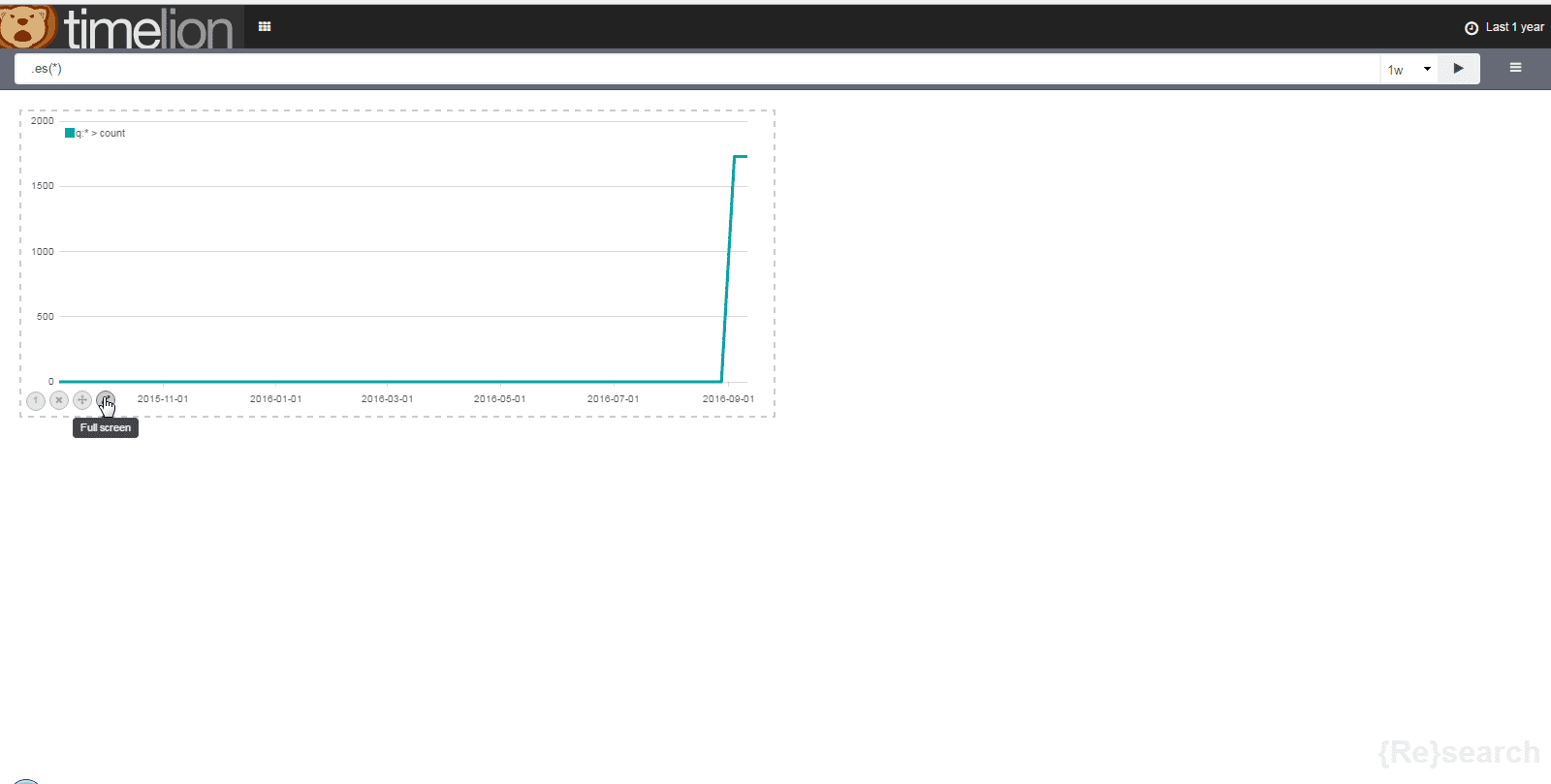
次に、右側の”auto”を”1w”に変更。
左下の”Full screen”をクリックします。

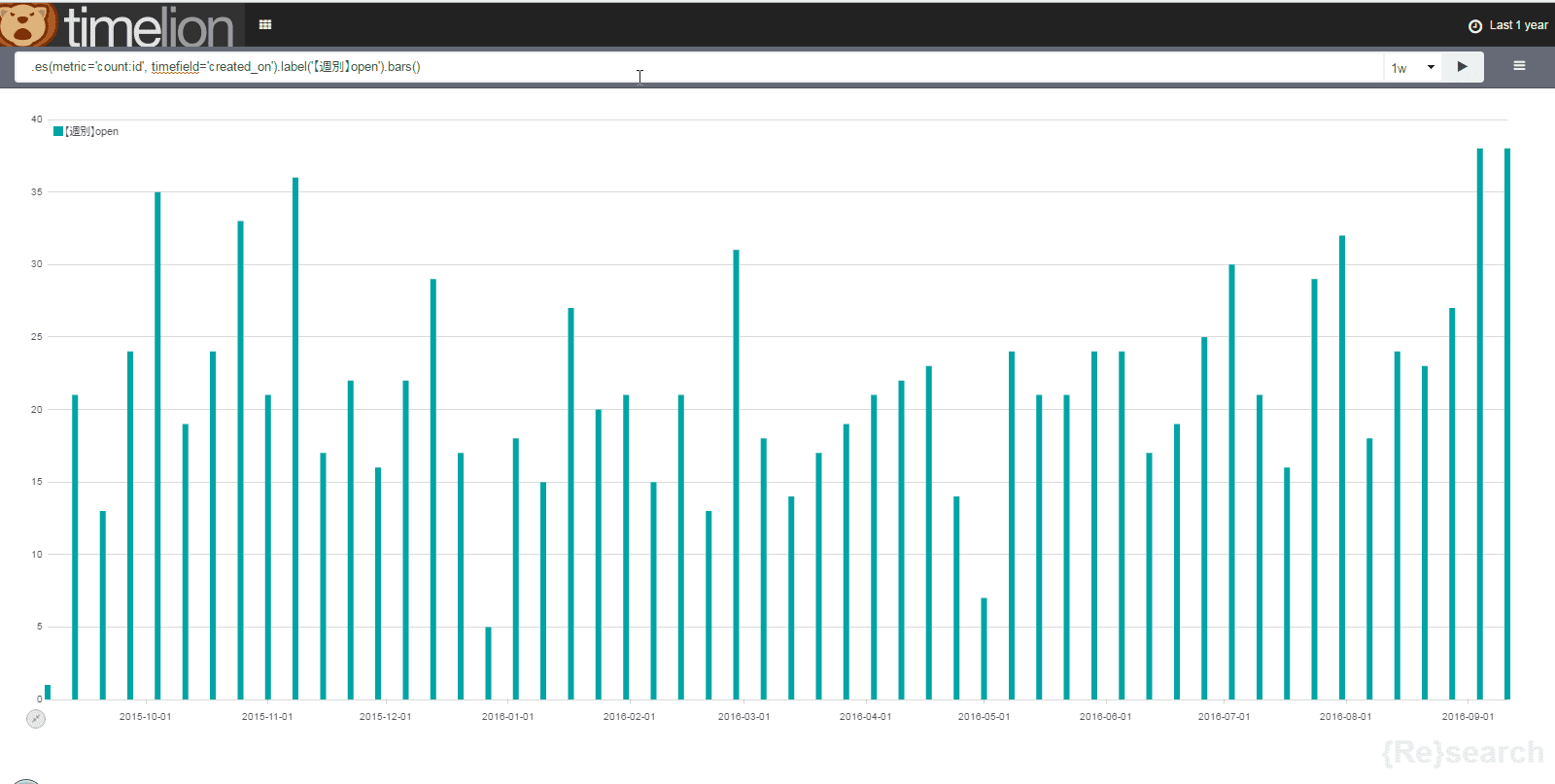
そして、.es(*)という記載を.es(metric='count:id', timefield='created_on').label('【週別】open').bars()
に変更します。
すると、週ごとの発生チケット数が棒グラフで表示されます。

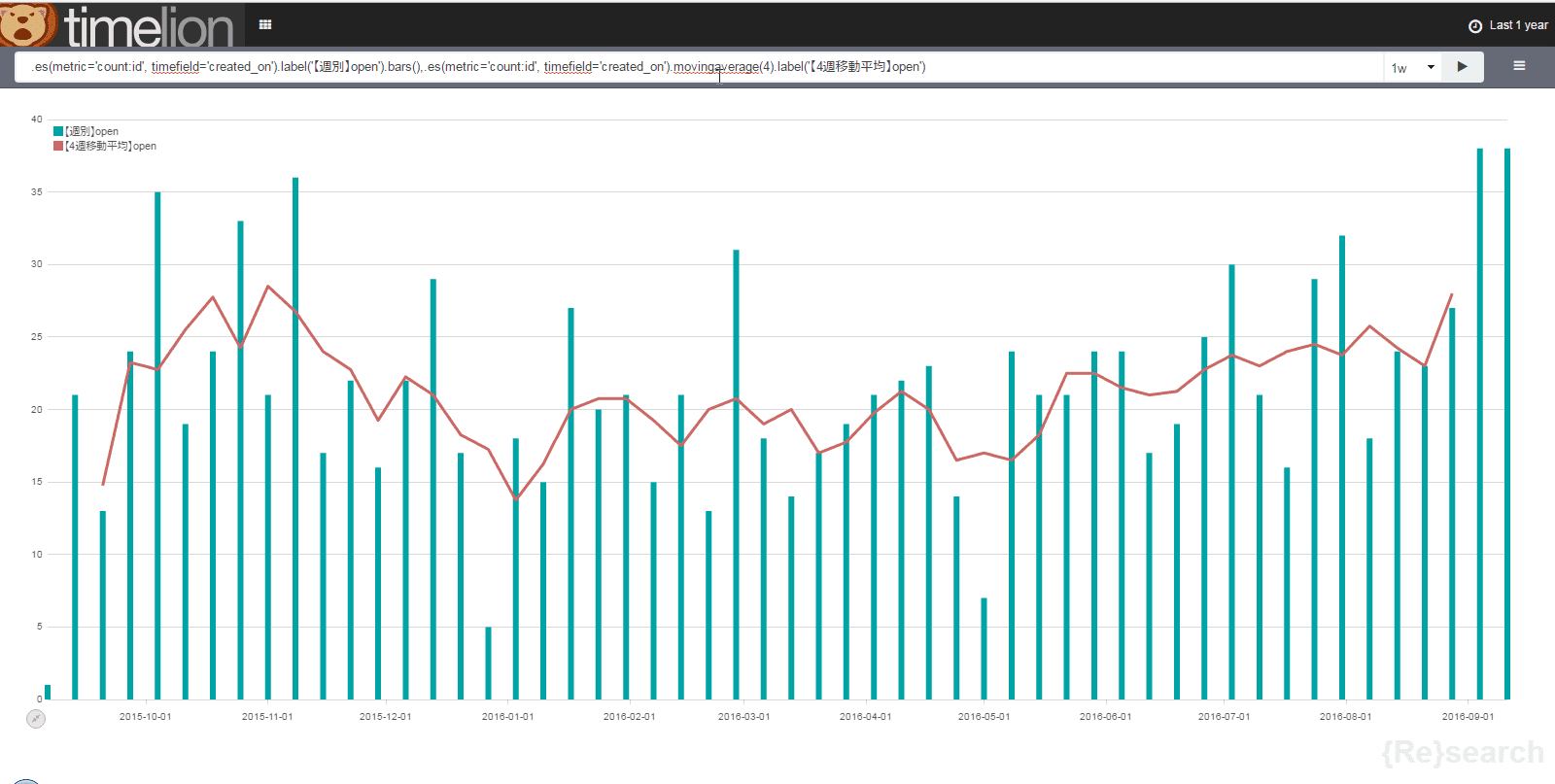
次に、.es(metric='count:id', timefield='created_on').label('【週別】open').bars(),.es(metric='count:id', timefield='created_on').movingaverage(4).label('【4週移動平均】open')
という記載に変更します。
すると、発生チケット数の4週移動平均が折れ線グラフで表示されます。
timelion便利ですね!

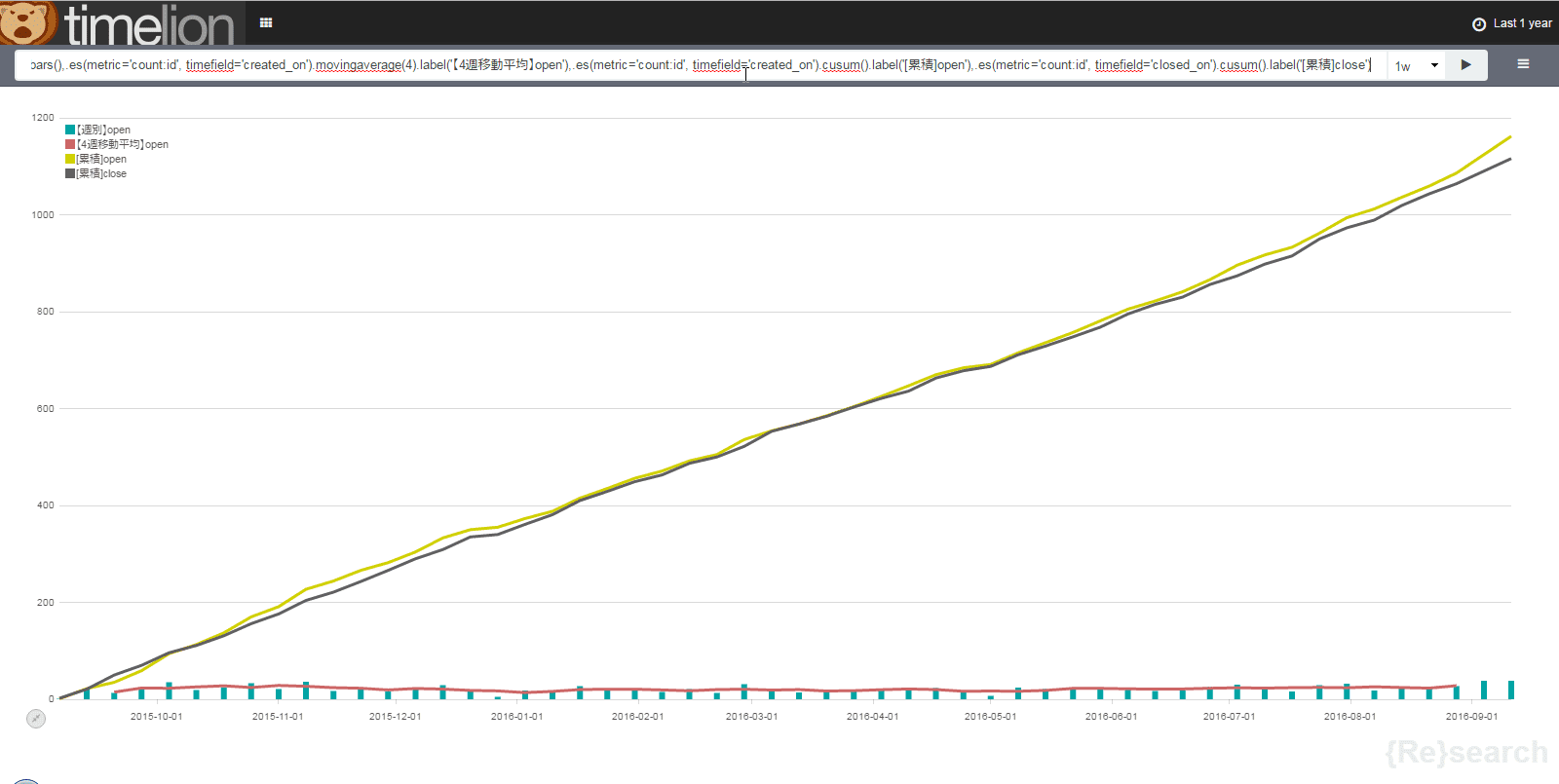
そして、.es(metric='count:id', timefield='created_on').label('【週別】open').bars(),.es(metric='count:id', timefield='created_on').movingaverage(4).label('【4週移動平均】open'),.es(metric='count:id', timefield='created_on').cusum().label('[累積]open'),.es(metric='count:id', timefield='closed_on').cusum().label('[累積]close')
という記載に変更すると、累積のチケット発生数、累積のチケットクローズ数が表示されます。

これがあると、
- 全部でどれくらいのチケットが発生しているの?
- 全部でどれくらいのチケットが対応完了しているの?
- 週にどれくらいのチケットが発生しているの?
という問いに回答できますね。
例えば、チームの増員要否についても検討出来そうです。
最後に
今回は、累積グラフと、移動平均グラフを表示しました。それ以外のグラフも簡単に追加することが可能です。
詳しくはTimelionのリファレンスをご参照ください。
RedmineをKibana+Timelionと組み合わせることで、グラフ表示が可能になり、結果的にプロジェクト状況の把握が容易になります。
みなさまのプロジェクトマネジメントに役に立てば幸いです。