はじめに
こんにちは、TIG/DXユニット所属の村田と申します!
DXユニットとはデジタルトランスフォーメーションに関わる仕事を主に推進していくチームで、直近で私はとあるIoTの案件に携わっています。
この記事は”素早くサービスの使い所を把握してもらう”ことや”新しいサービスをさくっと試すための手助けをする”ことを目的に書いたGCPサービスに特化した記事です。
前回のCloud Run Button編に続き、気軽にクラウドに慣れ親しんでもらうためのコンテンツの第2弾となります(前回の記事はこちら)
今回はCloud FunctionをVPC Connectorと一緒に利用します。
Cloud Functionsとは
Cloud FunctionsはGCPが提供するマネージドサービスの1つであり、サーバーレスでアプリケーションを実行できます。ユーザは対応した言語でアプリケーションをデプロイするだけでOK。後はGCPが必要な時に必要な分のサーバリソースを立ち上げ、その上でアプリケーションを実行してくれます。AWSに慣れた人であれば、AWS Lambdaを思い浮かべてもらえると理解しやすいかと思います。
イベントドリブンで稼働する本サービスですが、様々なイベントに対応していて、特にGCPの他のマネージドサービスとの連携に優れています。例えばシンプルなHTTPリクエスト起点の動作のみならず、Cloud StorageやCloud Pub/Subにて発火するイベント起点での動作にも対応しており、アーキテクチャデザインの幅が広がります。
Cloud Functionsを使ってみる
では早速Cloud Functionsを使ってみましょう。
シンプルに使ってみる
Functionの作成
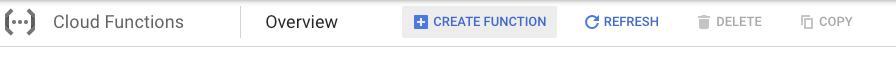
まずはコンソールから「CREATE FUNCTION」ボタンを押下します。
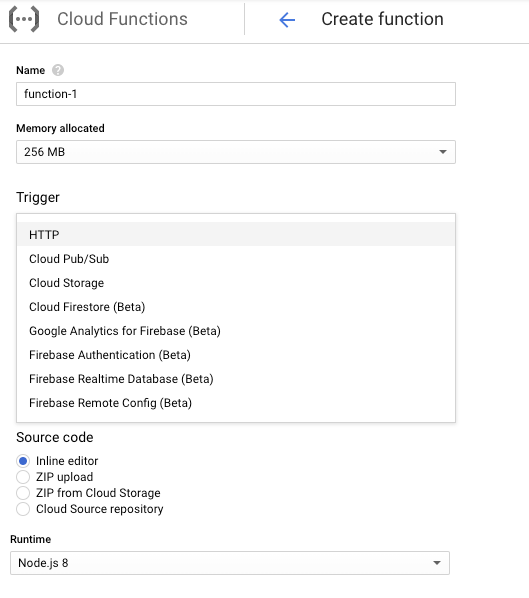
以下のような画面に遷移します。Nameやその他項目群はデフォルトが埋まっているので、そのまま作成してしまうことも可能です。画面はTrigger選択のプルダウンを開いた状態のものですが、先述の通り様々なイベントをトリガーとして利用することが可能です。
デフォルトで選択されているRuntimeはNode.jsですが、Goなどを選択することも可能です。また、各言語では予めHelloWorldが準備されており、例えばNode.jsではindex.jsにてhelloWorld関数が最初から定義されています。
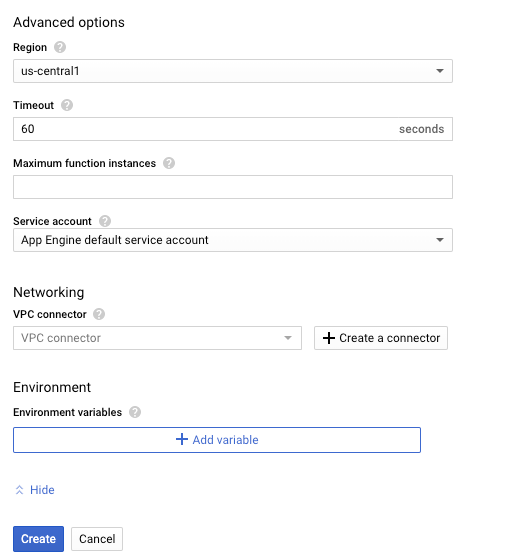
下部にはAdvanced optionsの欄があり、Functionを作成するRegionや実行時の権限に関わるService accountの設定が可能です。設定内容に問題がなければ「Create」ボタンを押下します。
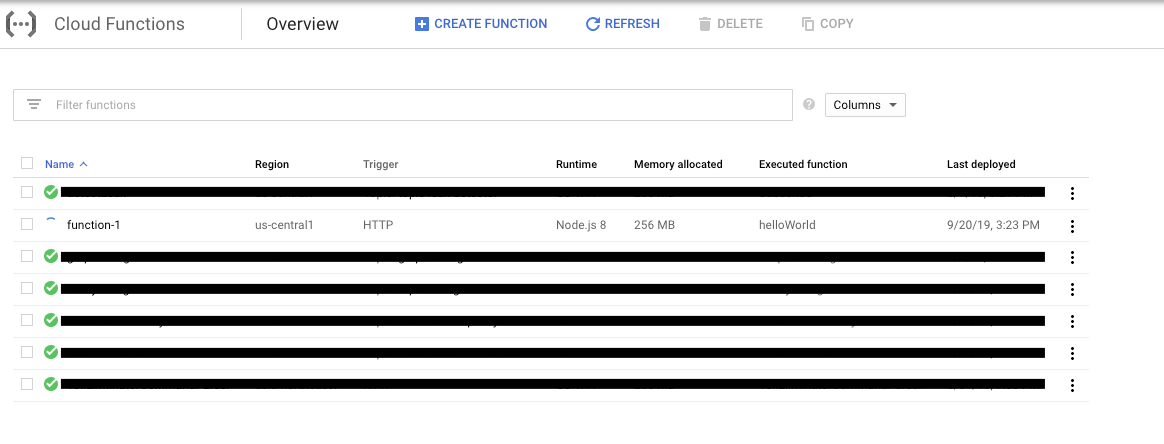
function-1作成中…(アイコンが緑のチェックマークに変わるまで待ちます)。
作成したFunctionを試す
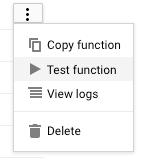
Functionが作成されたら、右のコンテキストメニューからテスト実行できます。「Test function」を選択します。
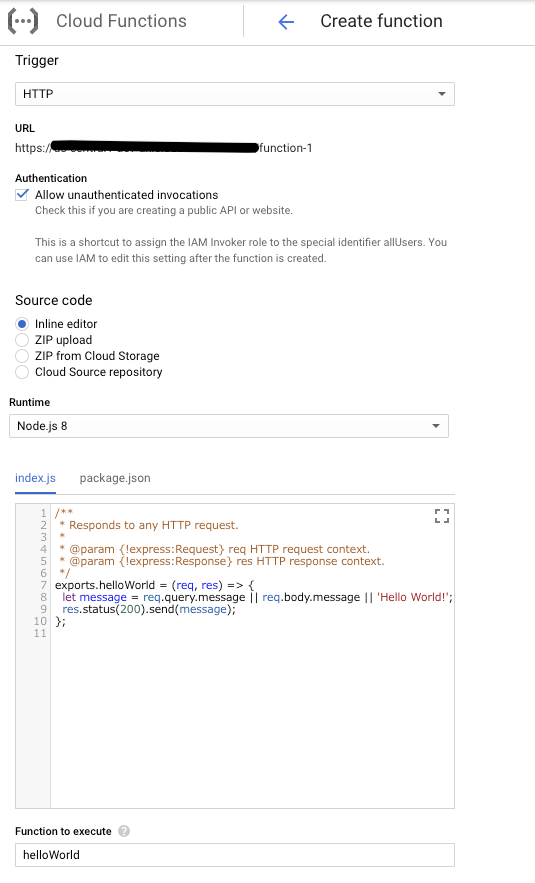
以下はhelloWorldのソースコードの中身です。RequestのQueryもしくはBodyの中を参照し、messageというキーで格納されている値をResponseに詰めて返却します。また、Requestで受け取った値がない場合(正確にはFalse判定される値だった場合)にはHello World!という文字列が返却されます。
/** |
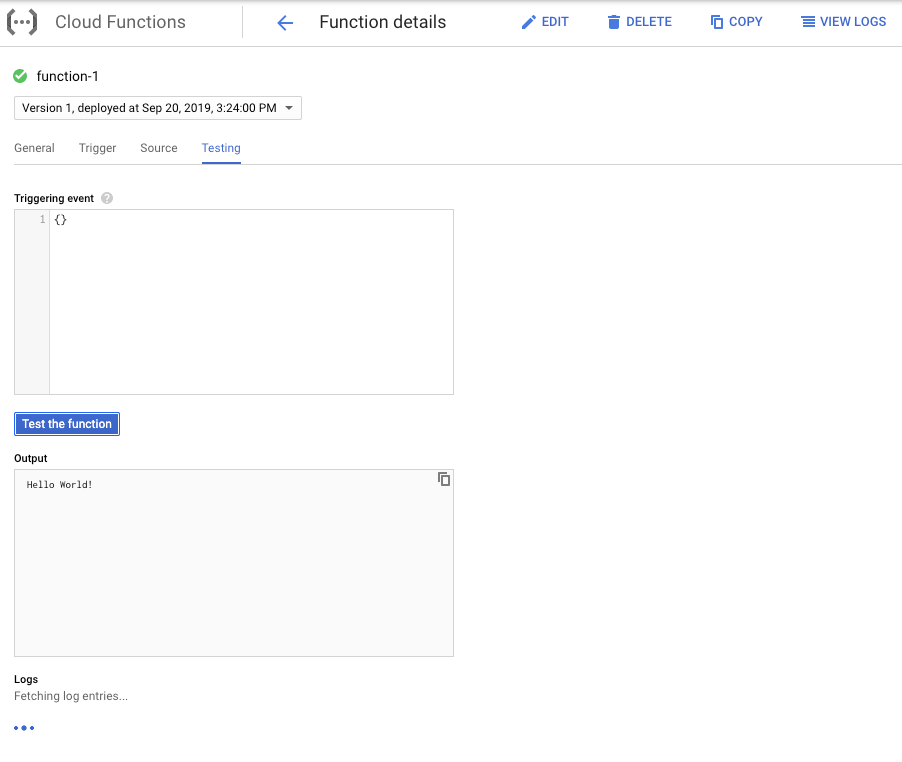
Triggering eventの中身を空のJSONにして「Test the function」を押下してみます。
すると、Output欄にてHello World!の文字列が期待通り表示されました。
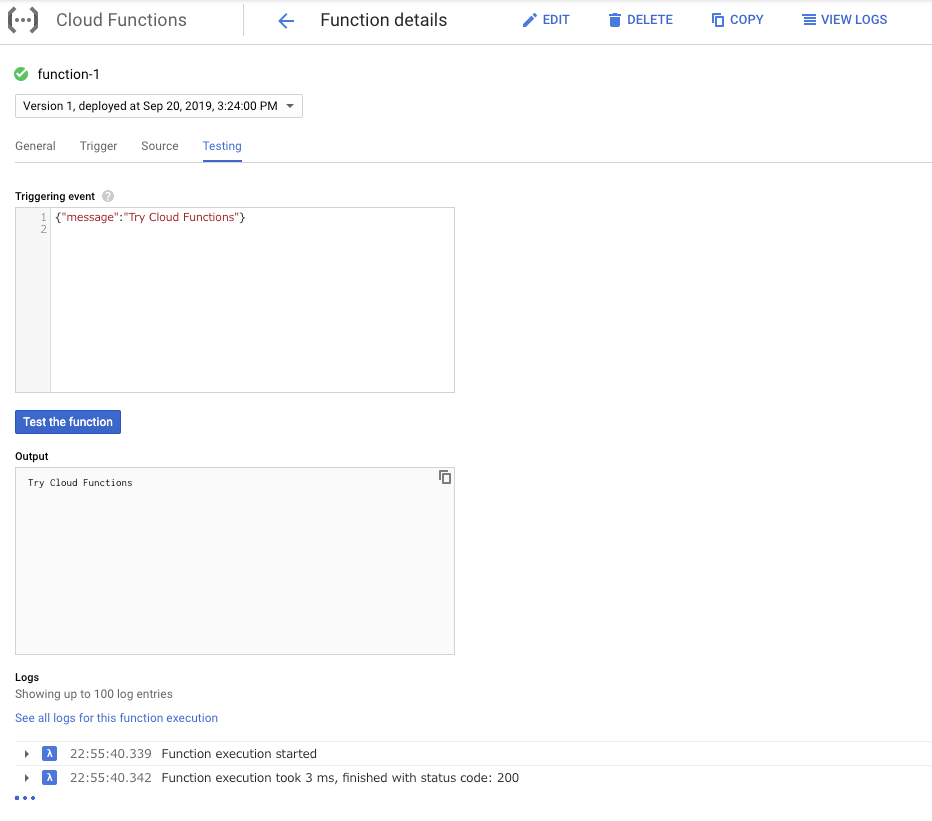
次はmessageに値を詰めてみます。
ちゃんと期待通りTry Cloud Functionsの文字列が返却されました。Logsの部分には実行時のログが表示されます。ログから今回のFunction実行に3msを要したことが分かります。
クエリ文字列からもmessageを渡すことができるのでブラウザを使ってやってみます。
しっかりとTryQueryの文字列が返却されることが確認できました。
VPC connectorを組み合わせる
さて、ここからはVPC connectorの設定をしていきます。
概要説明
 https://cloud.google.com/vpc/docs/configure-serverless-vpc-access?hl=ja
https://cloud.google.com/vpc/docs/configure-serverless-vpc-access?hl=ja
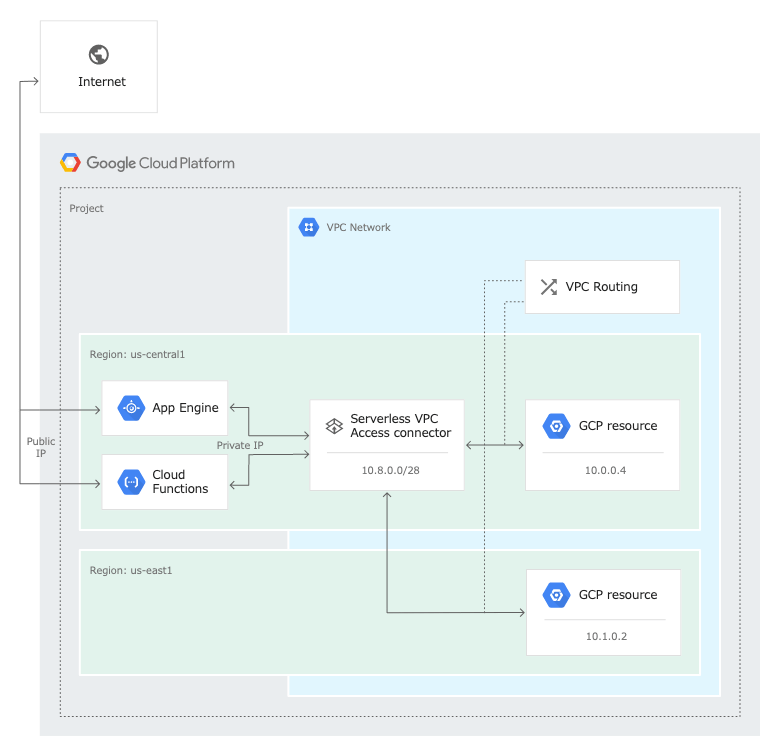
上の図は公式ページにて記載されているServerless VPC Access connectorの説明から引用したものです。インターネット越しの通信がCloud Functionsに届き、Serverless VPC Access connectorを経由してVPC内のリソースへアクセスします。
これにより通信はセキュアに保たれつつも、様々なことがFunctionにて実現できるようになります。
APIの有効化
それでは早速手順の解説に移りますが、まずはServerless VPC Access APIの有効化が必要です。以下のコマンドを実行します。
gcloud services enable vpcaccess.googleapis.com --project <your-project> |
Connectorの作成
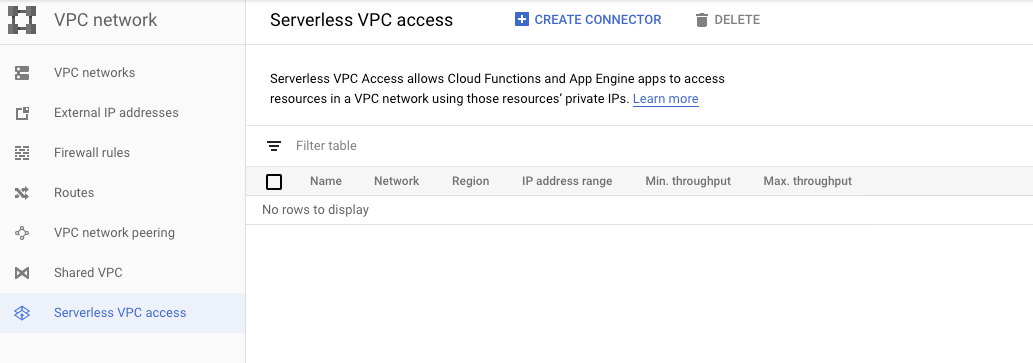
コンソールからServerless VPC Accessのページを開き、「CREATE CONNECTOR」を選択します。
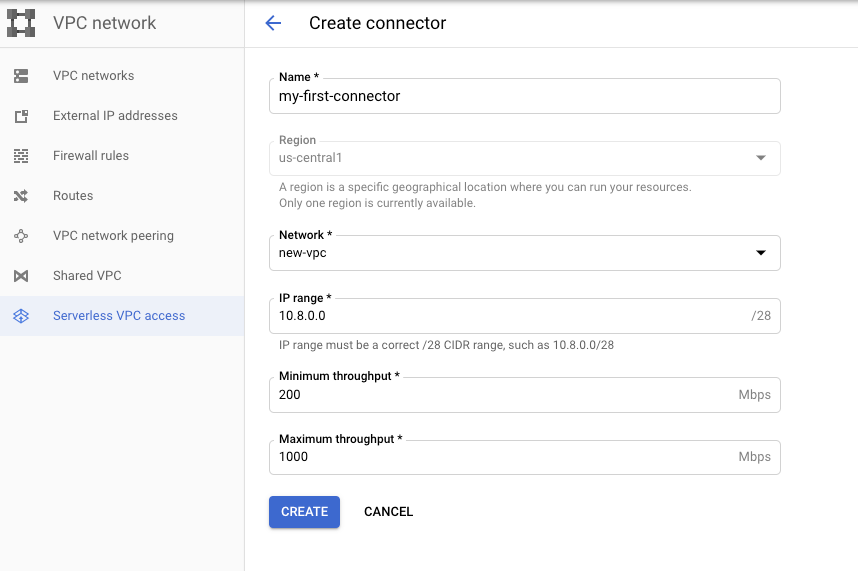
Name Network IP rangeなどの必須項目を埋めて「CREATE」を押下します。
ここで注意していただきたいのはOnly one region is currently availableという記述です。現在(2019年9月20日)、Serverless VPC connectorはus-central1でしか利用できません。
Serverless VPC Access コネクタは、それを使用する関数と同じプロジェクトおよび同じリージョンに配置する必要がありますが、異なるリージョンのリソースにトラフィックを送信できます。複数の関数が同じコネクタを使用できます。
https://cloud.google.com/functions/docs/connecting-vpc?hl=ja
上記は公式ドキュメントの記載ですが、VPC connectorがus-central1でしか利用できないので、紐付け先のFunctionは同じus-central1に作成する必要があります。
ただし、us-central1に配置されたconnectorを経由して例えばus-east1など別のリージョンと通信することは可能です。
サービスアカウントの権限設定
次はCloud Functionsサービスアカウントに適切な権限設定を行います。
IAMの画面からCloud Functionsのサービスアカウントを見つけます。このサービスアカウントはCloud Functions APIを有効化することで自動作成されます。
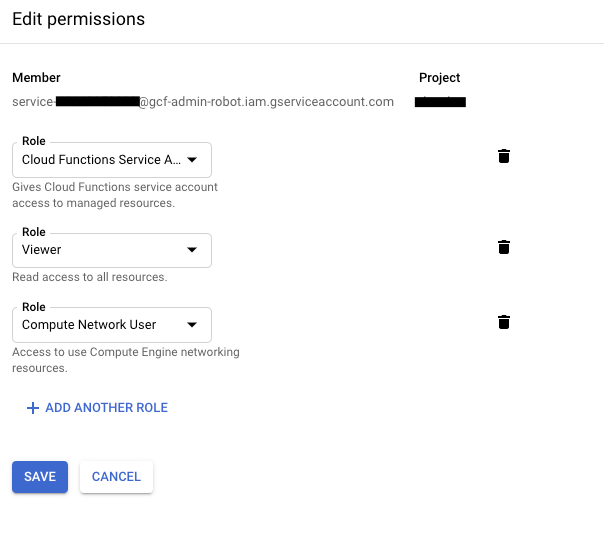
このサービスアカウントに新たに2つの役割を追加します。
- プロジェクトの
Viewer Compute Network User

「SAVE」を押下して完了です。
FunctionとConnectorを紐付ける
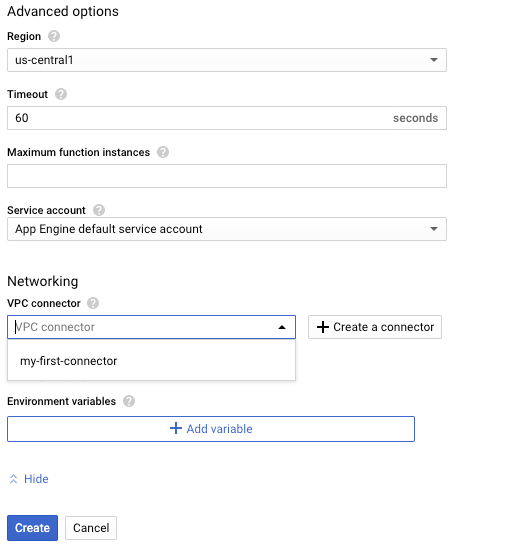
ここまで準備ができたら、後はFunctionとConnectorを紐付けるだけです。FunctionのAdvanced options内にあるVPC connector欄にて先程作成したConnectorを選択します。

出来上がったFunctionの詳細画面にてVPC connectorが期待通り設定されていることが確認できました。これにて設定はすべて完了です。
注意事項
サーバーレス VPC アクセスでは、Cloud VPN と VPC ネットワーク ピアリングを使用して接続された VPC ネットワークとの通信がサポートされています。レガシー ネットワークや共有 VPC ネットワークはサポートされていません。
https://cloud.google.com/functions/docs/connecting-vpc?hl=ja
公式ドキュメントに記載がありますが、このVPC connectorを利用したアクセスでは共有VPCネットワークなど一部のネットワーク構成をサポートしていません。ご注意ください。
終わりに
今回はCloud FunctionsとVPC connectorをご紹介しました。いかがだったでしょうか?
イベントドリブンなサーバーレスアーキテクチャを採用すると、自然と「アプリケーションをステートレスに保とうとする」意識が働きます。これによりシステムの疎結合化が進み、アーキテクチャとしてより交換可能でマイクロなものになっていくと思います。
今回ご紹介したVPC connectorを利用することで、いままではCloud Functionsを採用できなかった場面でも選択肢として選べるようになり、アーキテクチャ選定の幅、ひいてはサービスの可能性が広がるかと思います。
本記事が読んだ皆さんの糧になれば幸いです。
今後ともFuture Tech Blogをよろしくお願いします!!
こちらの記事も参考ください。