はじめに
もともとはMicrosof Visioなどを使って作成していた図形(ネットワーク図、各種シーケンス、ERD..etc)ですが、ファイルストレージがクラウド(Google Drive)に移ることで、 そのまま編集したい 欲求が世の中で増しているように思います。
その場合の有効なツールとしてdraw.ioを利用するケースが増えてきたと感じます。そこで当社で蓄積したナレッジを文章化します。
Draw.io Tips
1.ショートカット
1.1. 公式ショートカット
まずはここから始めましょう。
ショートカットはプロダクトの基本操作が詰まっています。
https://about.draw.io/wp-content/uploads/2016/11/draw.io_shortcuts_basic_win_EN.pdf
2. 設定
2.1. 日本語化
- 画面右上の🌏マークから選択します
- メニューが開くので、”日本語”を選択します
3. オブジェクト
3.1. オブジェクト内の文字が小さくなってくれないときの対応
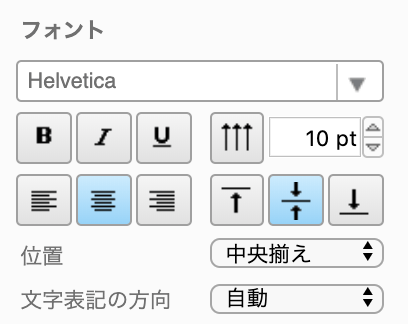
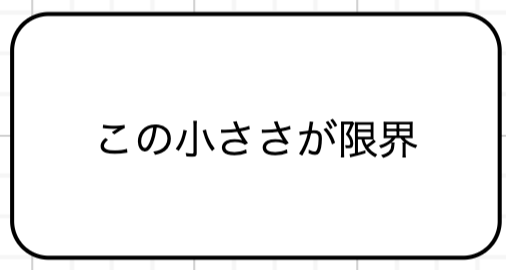
- 普通にやると一定のポイントから文字が小さくなりません
 –→
–→
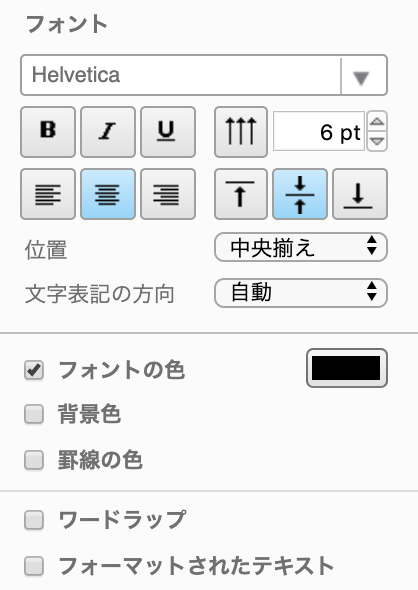
- ワードラップ、フォーマットされたテキストのチェックを 両方 外します。これで文字がどこまでも小さくなります
 –→
–→
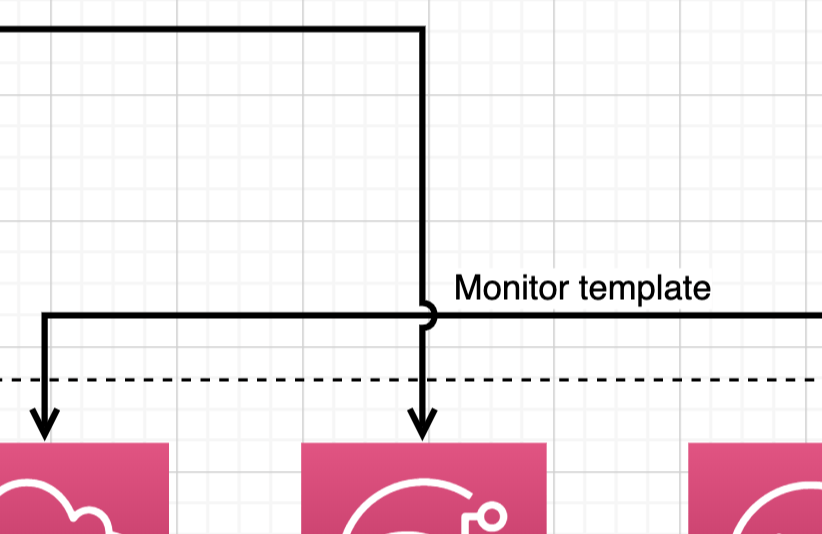
3.2. Lineジャンプ
- 「スタイル」から「Line jumps」を選択します。
 –→
–→
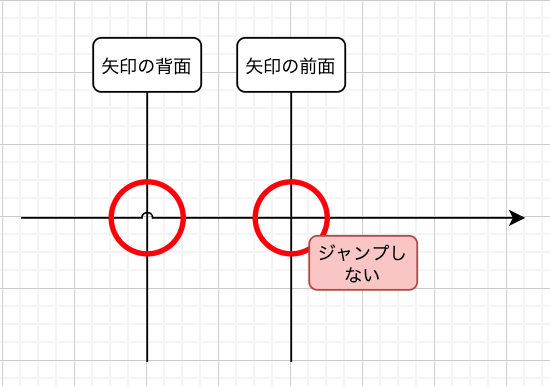
3.3. Lineジャンプを一部だけ回避する方法
- ラインjumpを設定したオブジェクトよりも前面のオブジェクトはジャンプしません
3.4. アイコンの使い方・検索方法
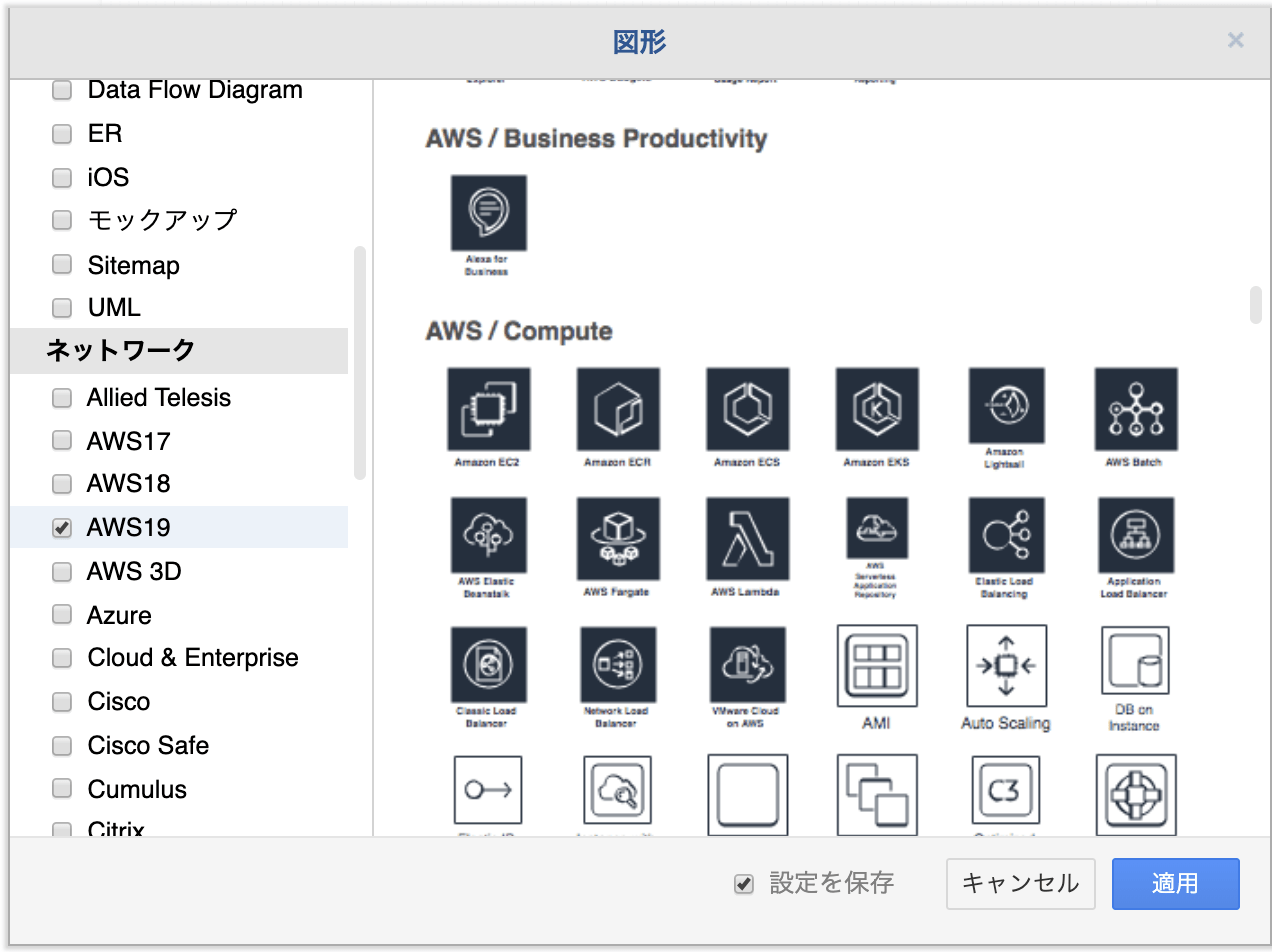
- AWSのアイコンを追加します。左下の「その他の図形」からアイコンセットを選択します
- 以下のような画面が表示されます
- icon setにないiconを追加は検索すると色々でてくるので、概ねこれで間に合うと思います
- もちろん初めから見えているiconも検索できます。目で探すより早いので、名称がわかっている場合はこちらがお勧めです
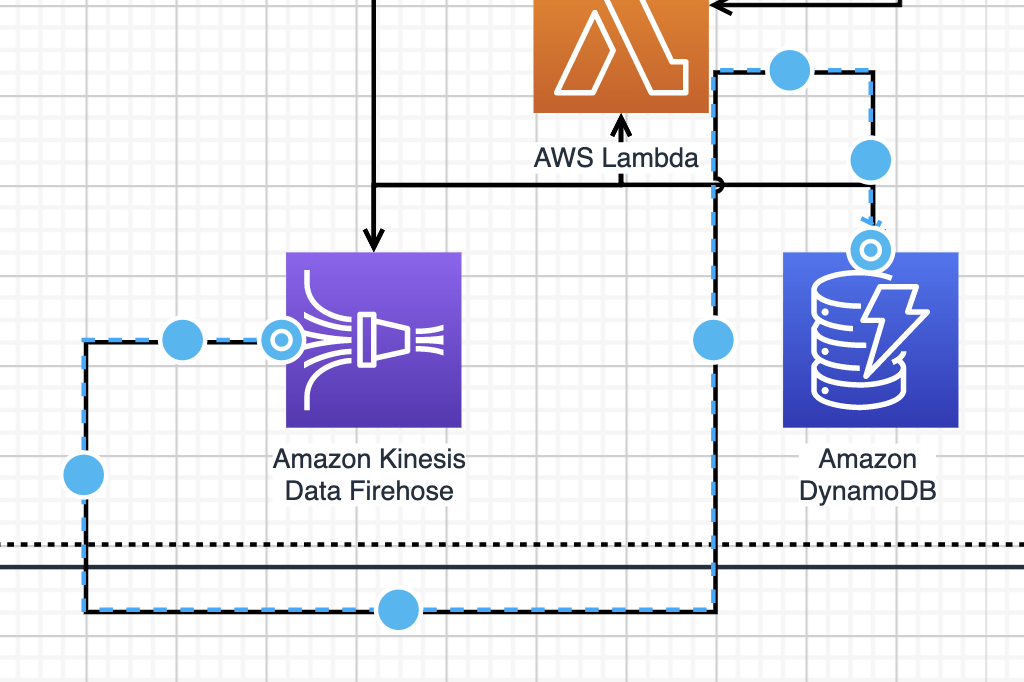
3.5. Lineが乱れたときのリセット方法
色々やって線がグダった場合の対応方法です
スタイルの変更で対応する方法
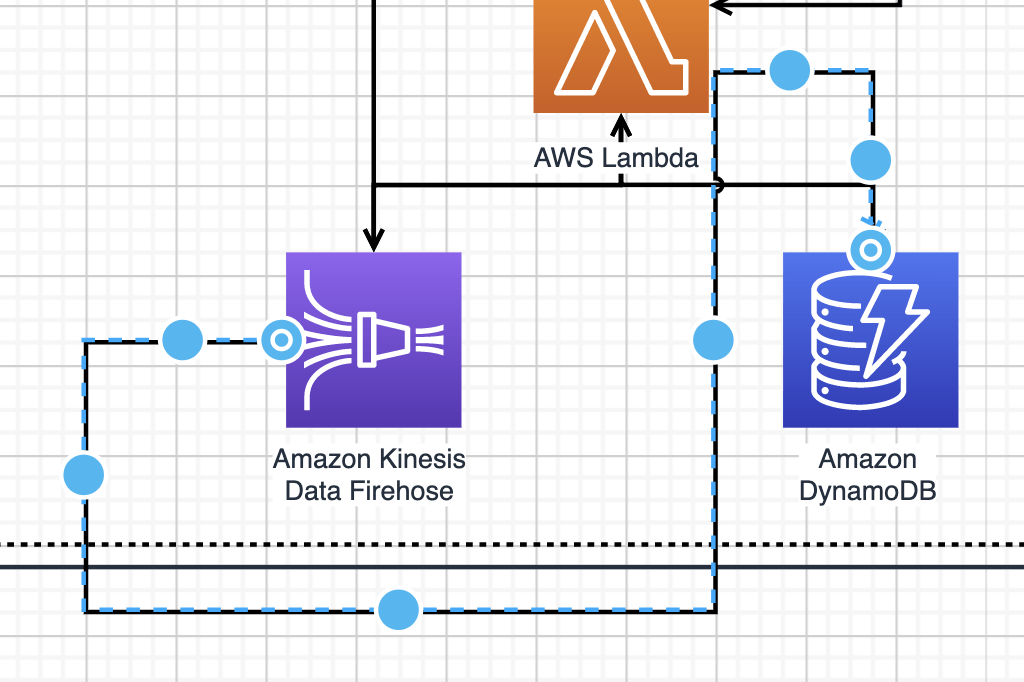
初期状態
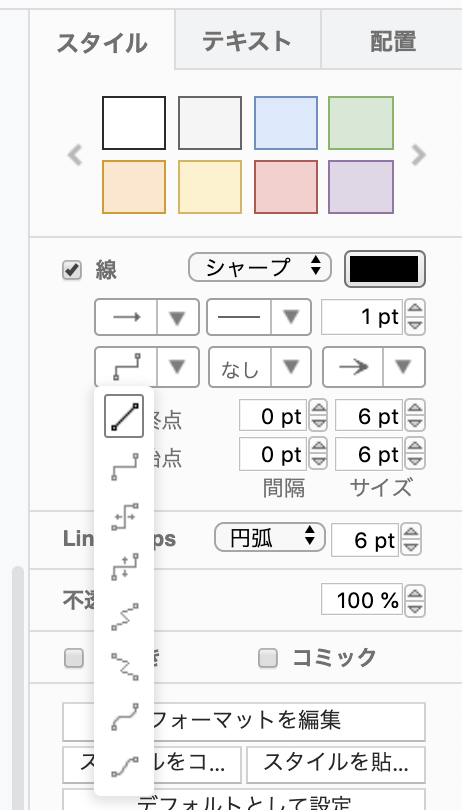
スタイルで「/」直線を選択します
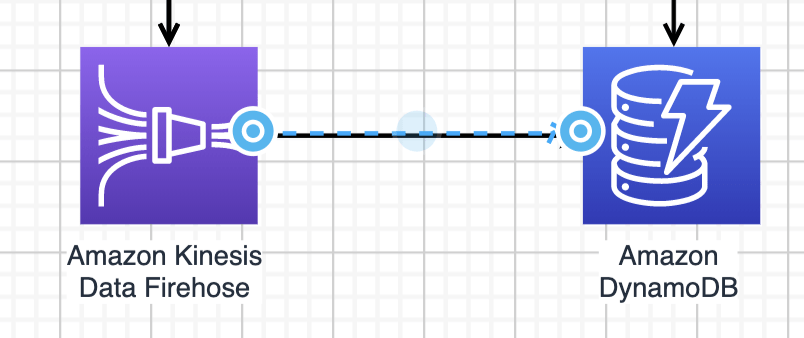
スッキリします
途中点をクリアする方法
- 初期状態
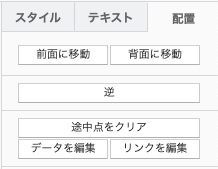
- 配置で
途中点をクリアを選択します - スッキリします
3.6. オブジェクトに線を重ねると勝手にオブジェクトがくっ付くのをやめたい
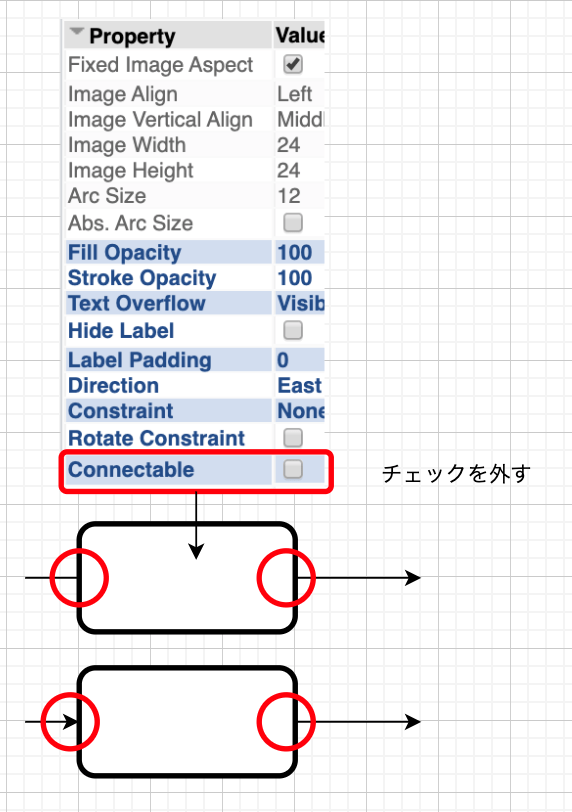
- オブジェクトプロパティのConnectableオプションを外すと、先にオブジェクトを重ねても接続されなくなります。イライラする事が多い動作なので便利です
4. レイヤ
4.1. レイア使い方
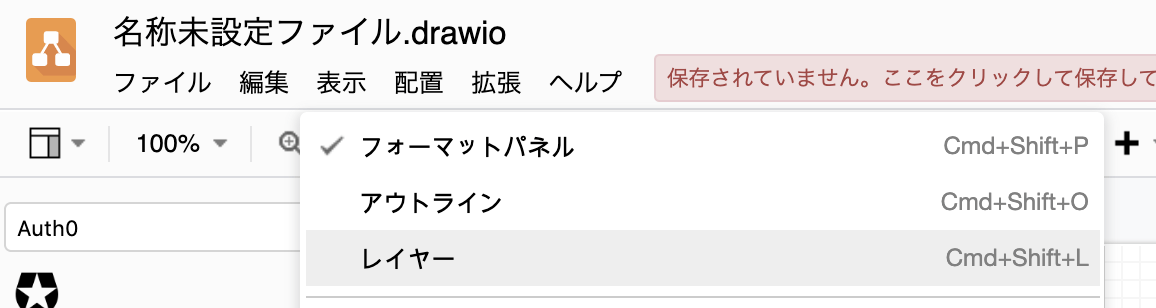
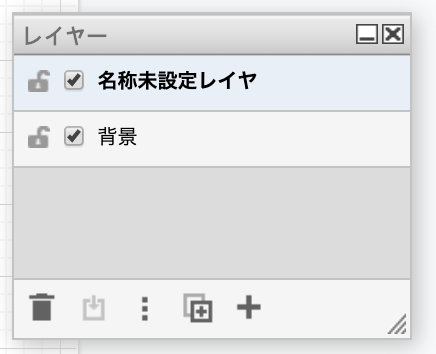
- レイヤーウィンドウの表示は、表示→「レイヤー」で小窓が開きます
+マークからレイヤを追加<- レイヤ名ダブルクリックで名称変更
4.2. default レイヤの罠
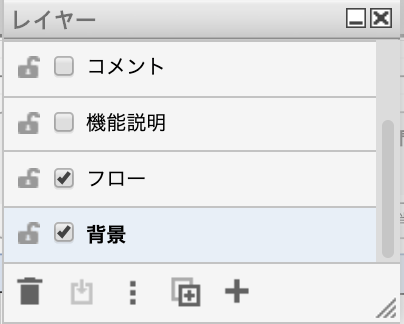
- 複数のレイヤを使うと「背景」の上に「メインコンテンツ」となるレイヤを重ねて使うケースが増えてきます
- しかし、編集開始直後は最後のレイヤは記憶されず、最も下位のレイヤがdefaultとして選択されるため、変更しないと想定外のレイヤに想定外のオブジェクトが追加されてしまいます
4.3. バックグラウンドに書くべきもの
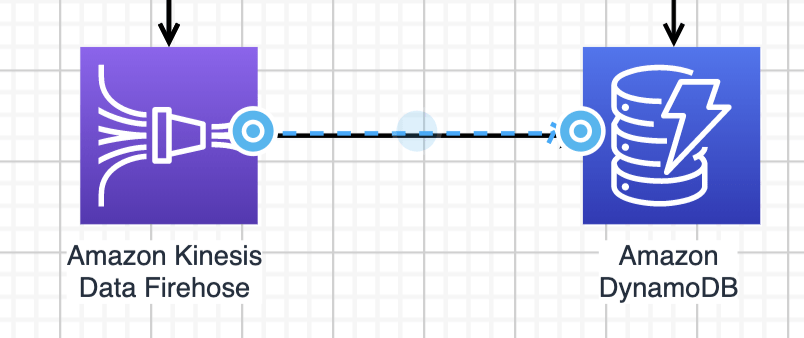
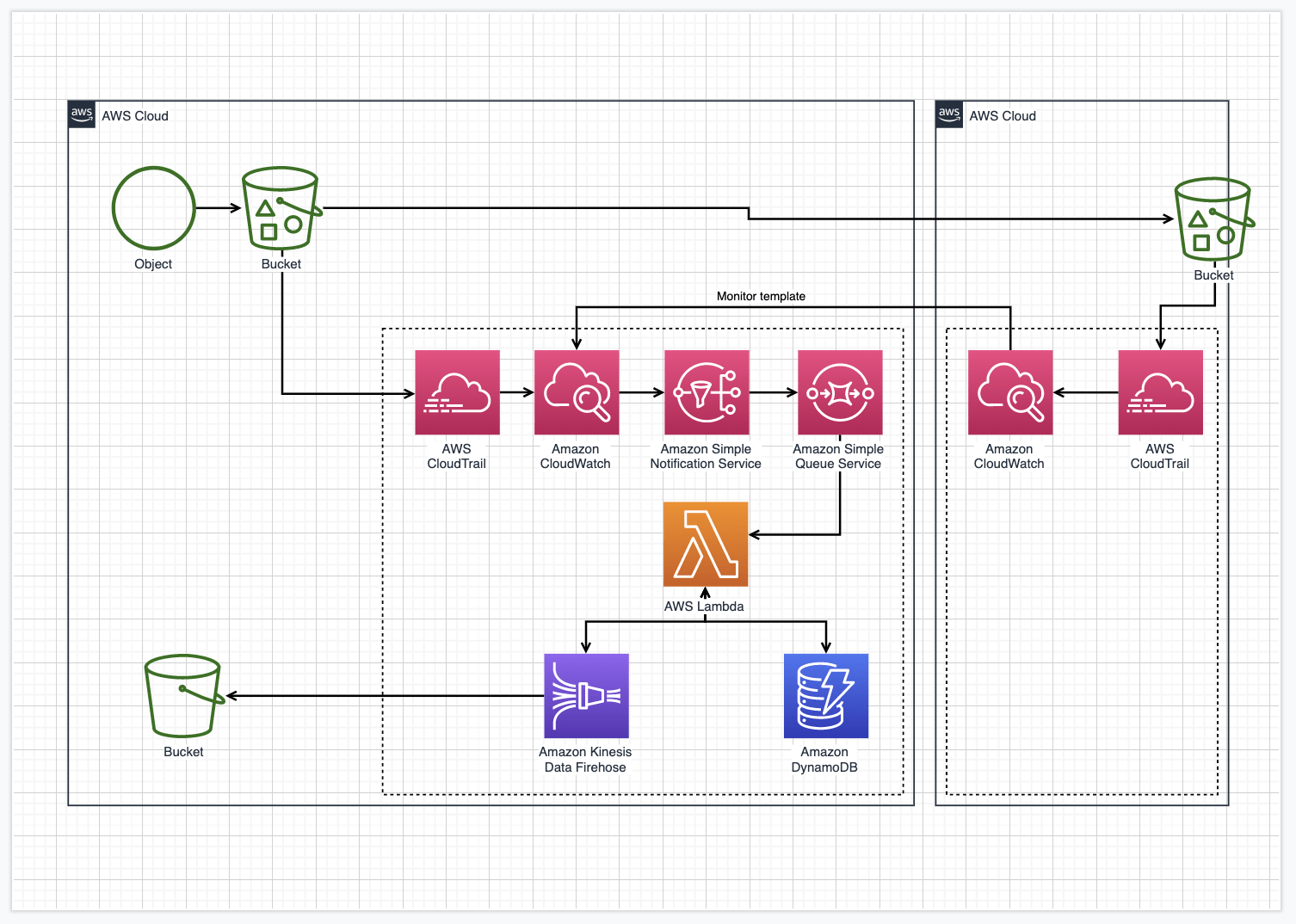
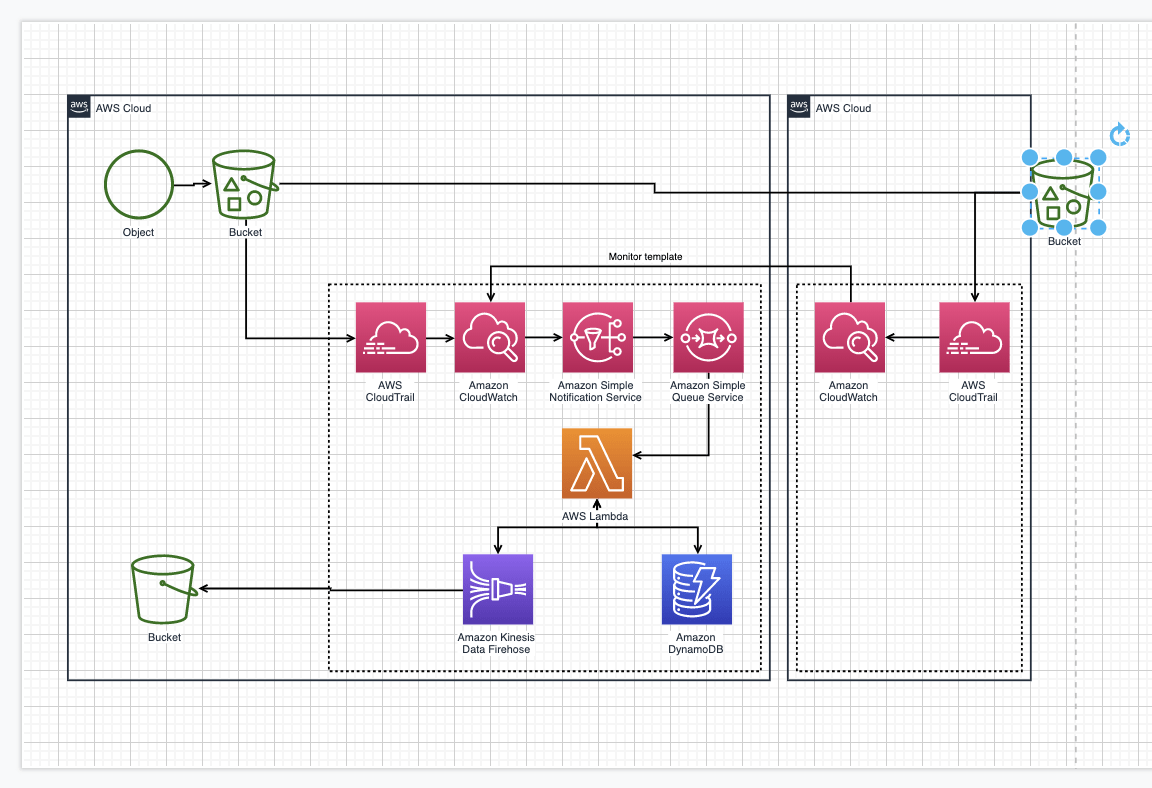
- こういった構成図を作成してあるとして
- オブジェクトの位置によって動的にページが増えます(右側に余白が追加されます)
- あらかじめバックグラウンドに枠を作っておくと便利です
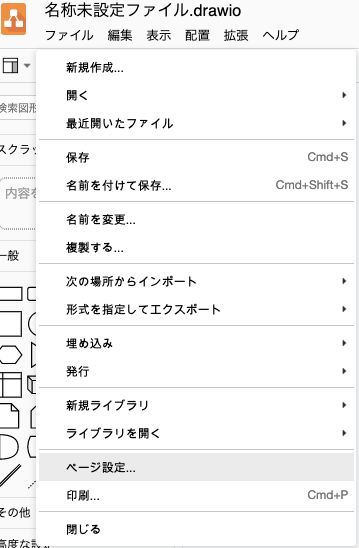
ちなみに、ページ設定はメインメニューのファイルから選択します。
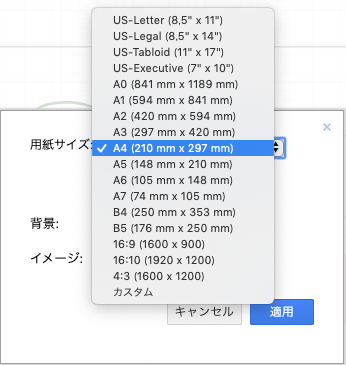
こちらもdefaultはA4になっているため必要に応じて変更が必要です。感覚的に、こういった図形はA3以上のケースが多い気がします。
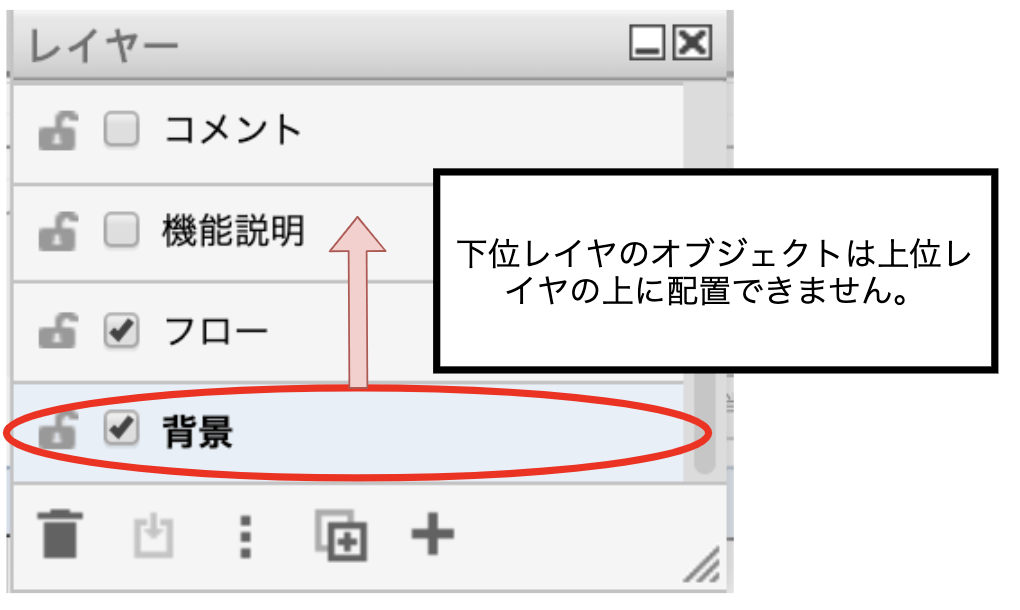
4.4. オブジェクトを To Front/Backするときに気をつけること
- 前述の通り、default表示は最下位のレイヤなので、レイヤを切り替えてあげないと
あれ?上にいかないぞ?が本当によくハマるケースです
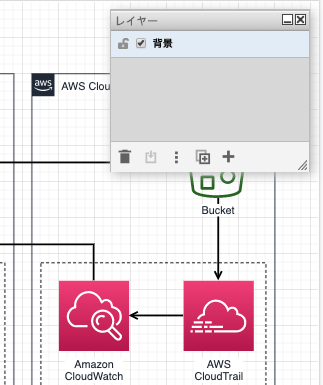
4.5. レイヤを跨いだオブジェクトのコピー
背景レイヤのみで編集を開始し、背景と上位のコンテンツに分けたい場合、一括でコピーしたくなります。
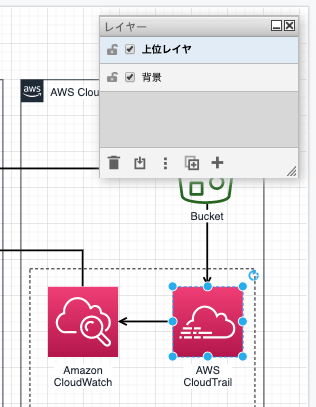
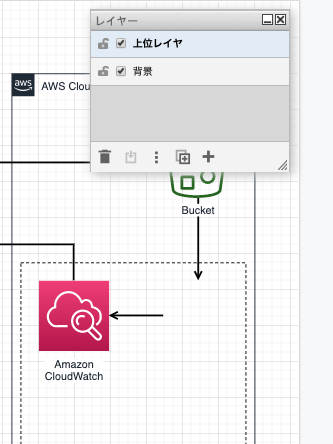
↓レイヤを足します。
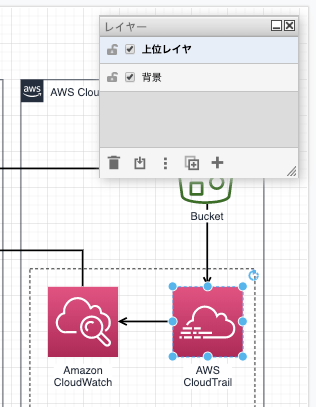
↓コピーしたいオブジェクトをカットします。
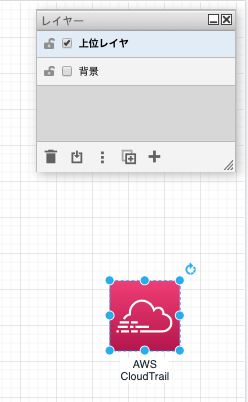
↓上位レイヤ選択状態でペーストします
↓見た目は変わりませんが、ペーストしたオブジェクトは移動します。
5. 保存の方法
5.1. 画像にメタ法情報を含めて編集できるようにする
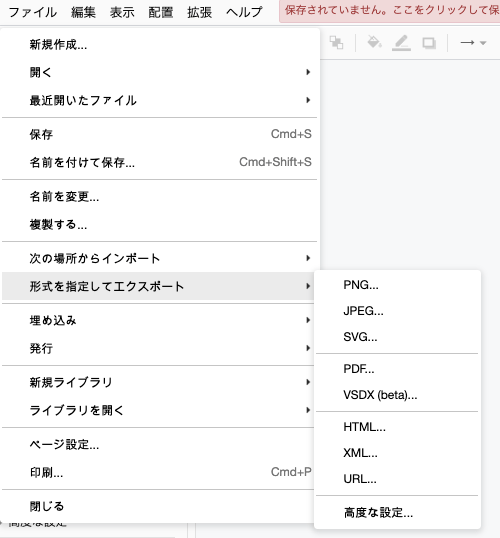
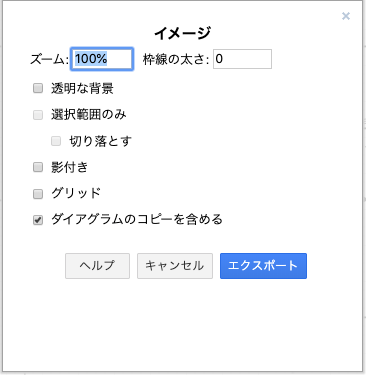
メニューからエクスポートで、PNG or SVG を選びます

↓この2種類のみ、ダイアグラムをコピーに含めるが表示されます。
これをチェックすると、エクスポートしたpng or svgをDraw.ioで開くと、編集可能な画像が出来上がります。

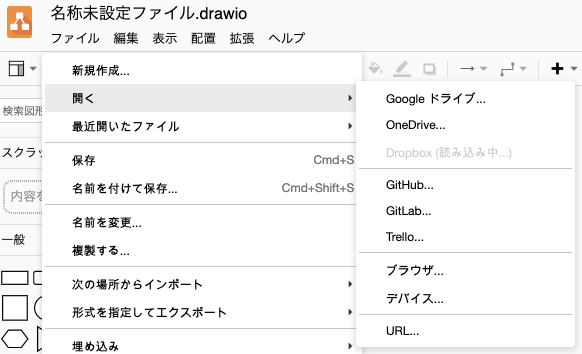
5.2. GitHubのファイルとDrawioを紐付ける
公式にある手順の通りで連携可能となります。
https://about.draw.io/github-support/
開くでGithubを選択し、認証をすることで編集可能になります。

まとめ
draw.ioを上手く使えば、VisioやExcelに頼ることなくシステム的な構成図を生産性高く扱えるようになると思います。一方で、VisioやExcelに慣れた人にとっては、操作性に癖があり色々ハマるところも多いと思い今回のような”まとめ”を作成しました。
他にもこんなテクニックがあるよ、という方がいましたらぜひTwitterやはてぶなどでフィードバックいただければと思います。