概要
Figmaとは何か、何ができるのか、チームでシステムデザイン設計するときにFigmaを使うと何がいいのかを初心者向けにざっくり紹介していきます。
「〇〇するにはどうすれば?」といった具体的な疑問はYouTubeに動画がたくさん上がっているので見てください。

目次
- Figmaとは何か
- 画面の作り方
- チーム設計でFigmaを使うメリット
- Figmaを利用してみて
- まとめ
Figmaとは何か
Figmaはユーザーインタフェース(UI)のデザインをブラウザ上で簡単に作れるデザインツールです。
デザインツールといえばデスクトップアプリのAdobe XDやSketchが有名どころですが、Figmaも負けず劣らずの操作性と利便性を兼ね備えています。また、エディターが2名までなら無料で使うことができるので1人での利用だけでなくチームでの利用にも始めやすいツールです。
本記事でFigmaの利便性を紹介していく前に、Figmaでは何が作れるのか簡単にお見せします。
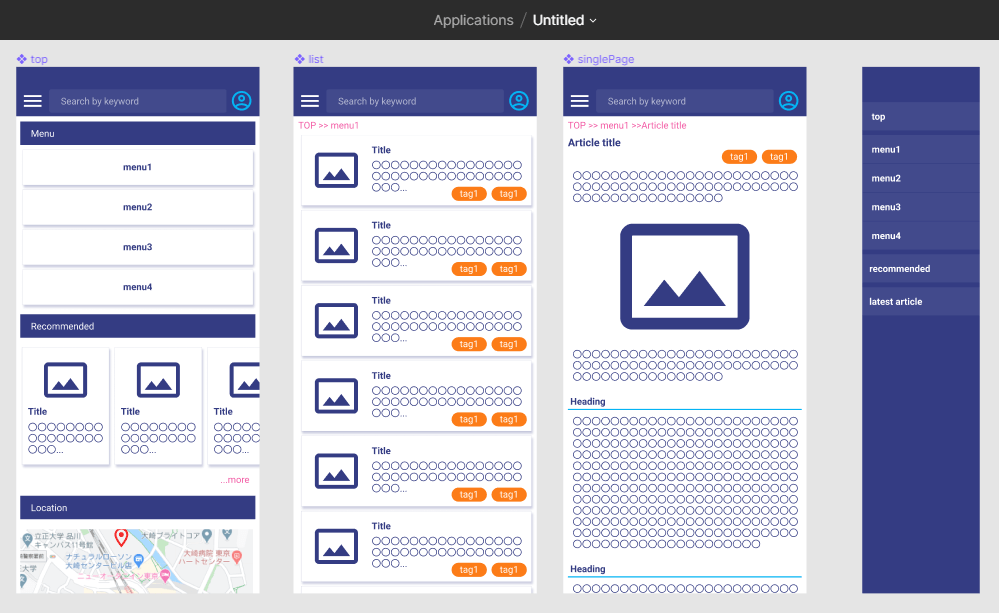
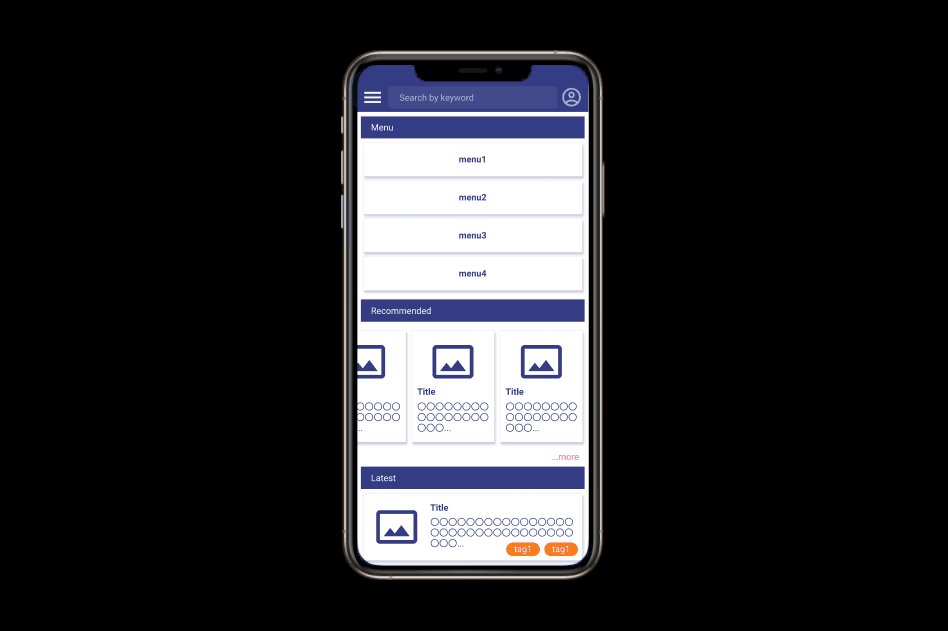
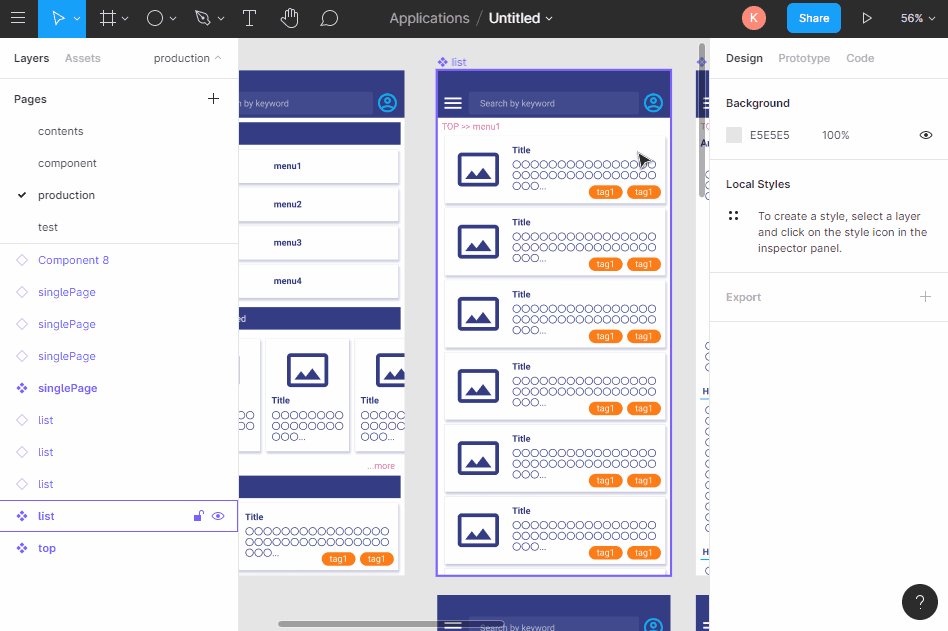
クリック👉 Figmaでできるもの
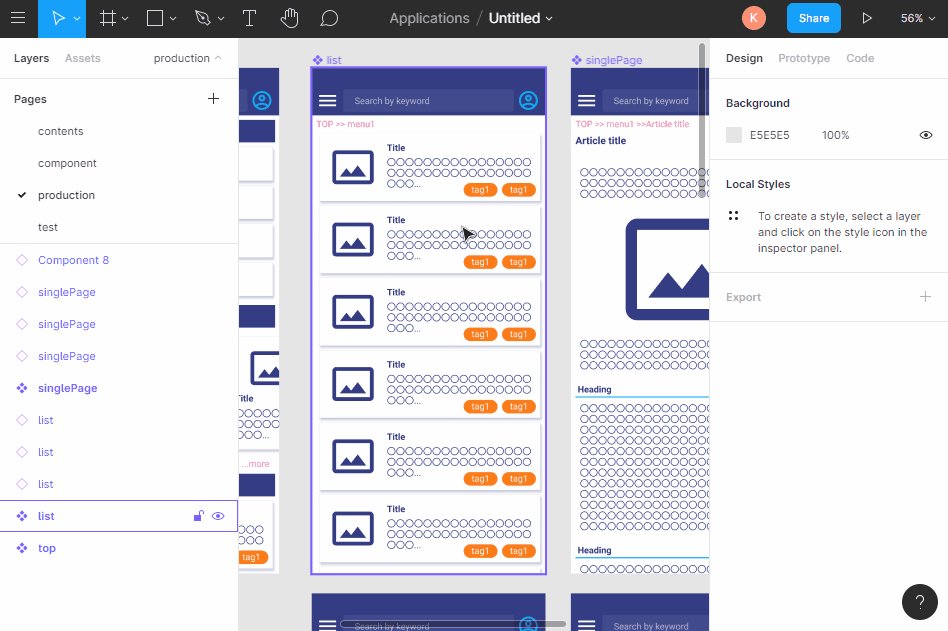
このワイヤーフレーム(以下、見本)は約1時間ほどで作成しました。Figmaはこのようなワイヤーフレームや、UIを構成する画面・部品を作成できます。
以下で、具体的な作り方を説明していきます。
画面の作り方
Figmaの画面設計はフレームと部品(コンポーネント)を組み合わせることで作ることができます。作成手順は以下2ステップです。
- 画面フレームを作成する
- 部品を作る
最後に作成した画面に対して実行操作を行うことで、上記でお見せしたような画面の操作感を実際に触って確認できます。
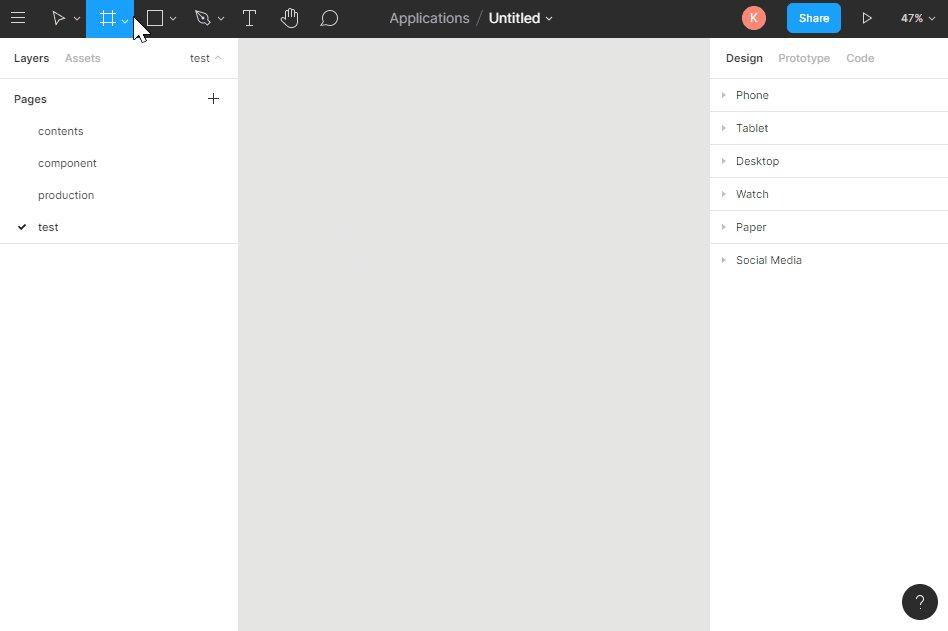
1.画面フレームを作成する
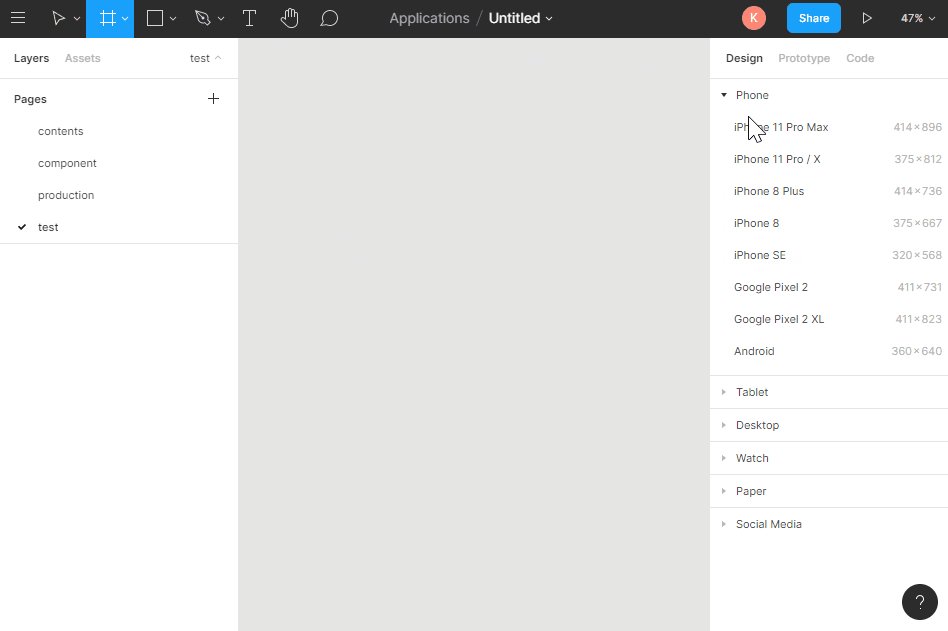
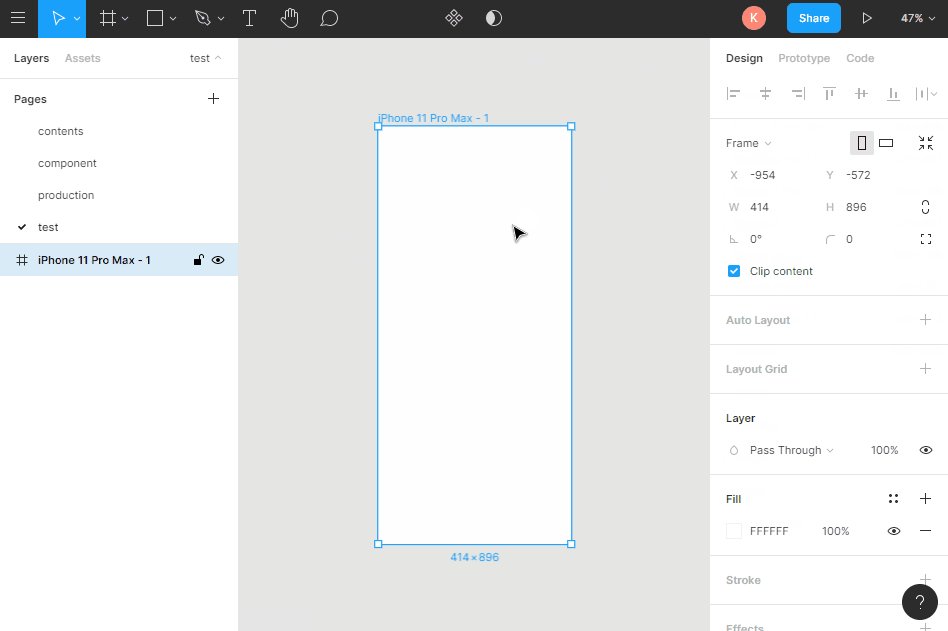
画面のテンプレートとなるフレームを選択します。
フレームは設計者自身でサイズを設定することもできますが、デフォルトでスマートフォンやタブレット、PCの規格が用意されています。
イチから形を定義し調整する必要はなく、自チームが作成するアプリケーションに合わせて選択できます。

ここでは見本と同じようにiPhone11 ProMaxを選択して作成していきます。
次に、フレームにUIの根幹となる部品を作成します。
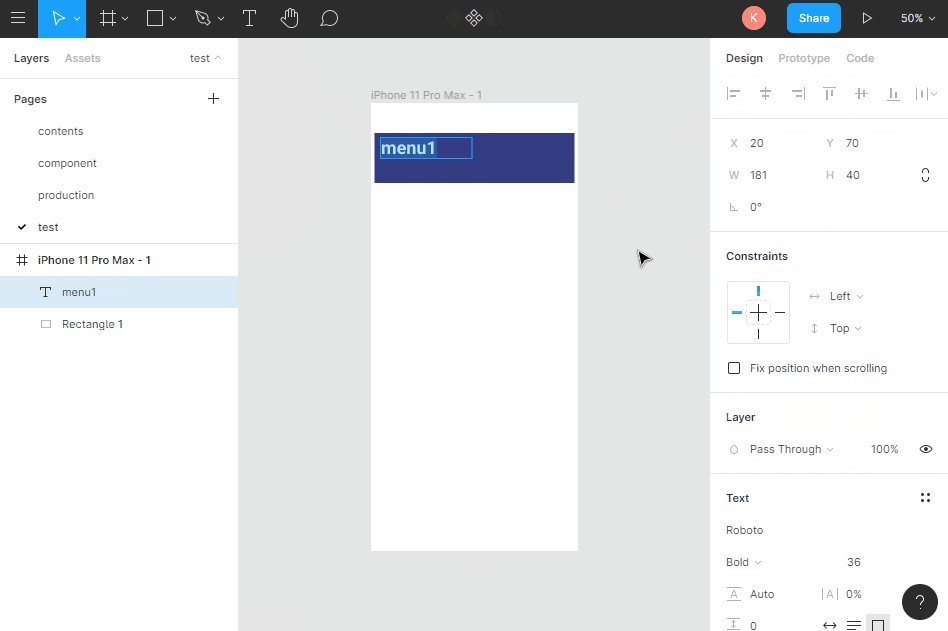
2.部品を作成する
Figmaの部品の作り方はパワーポイントと似ているため直感的で扱いやすいです。
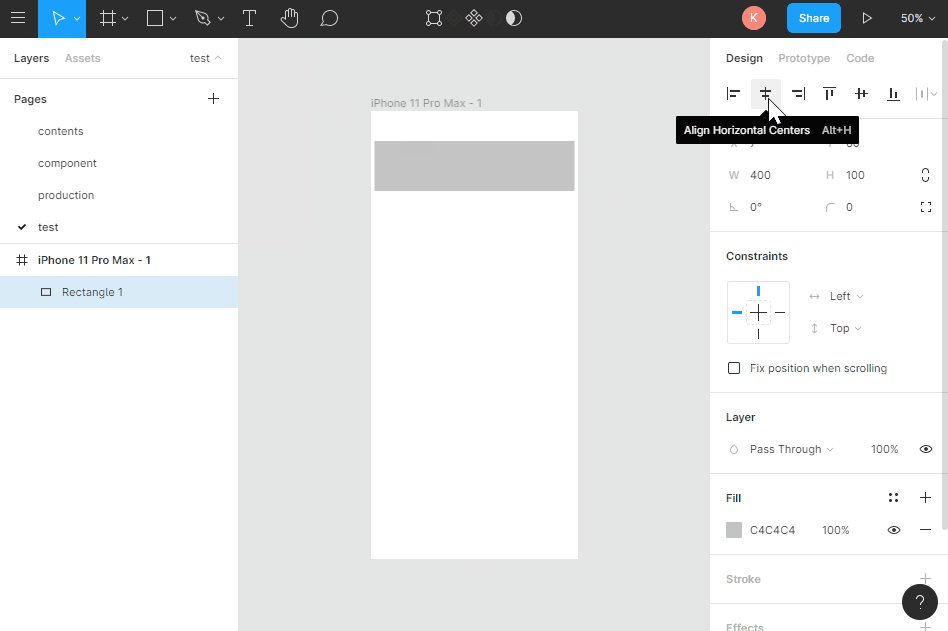
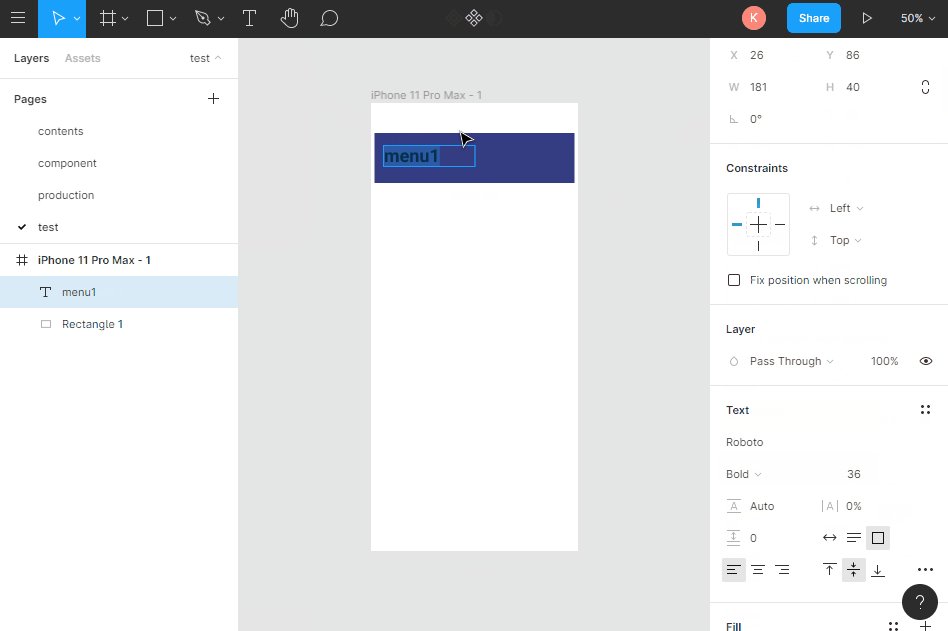
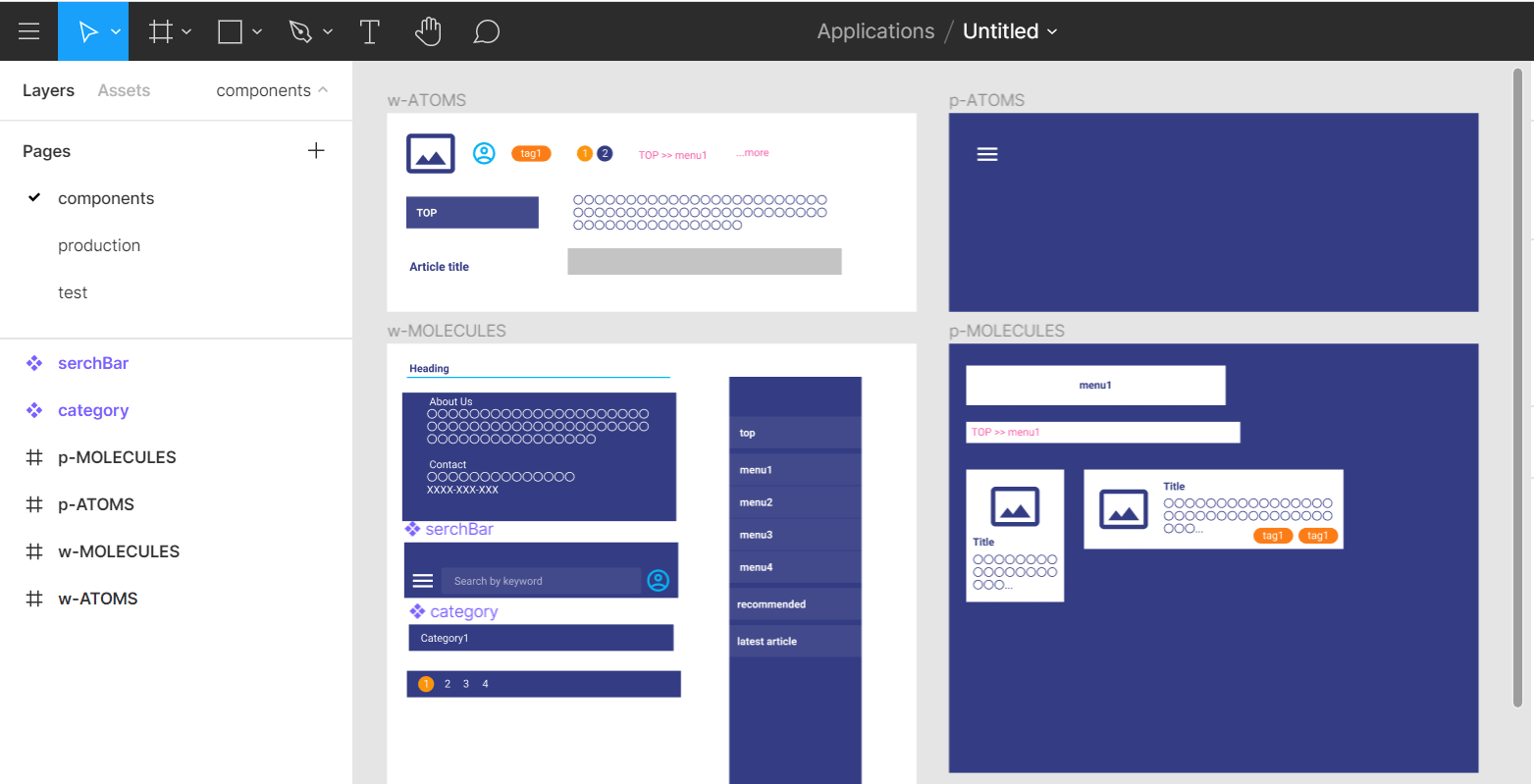
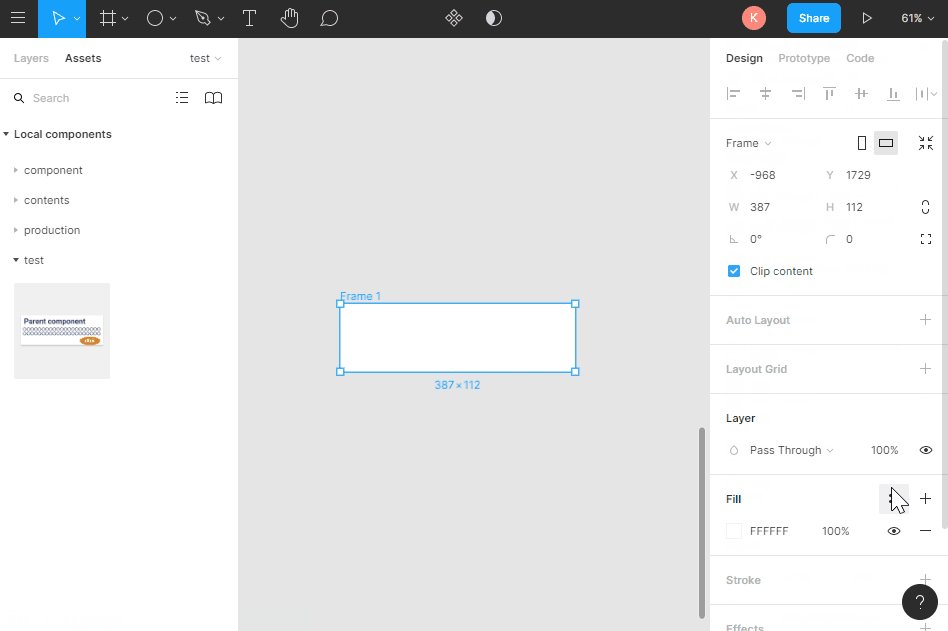
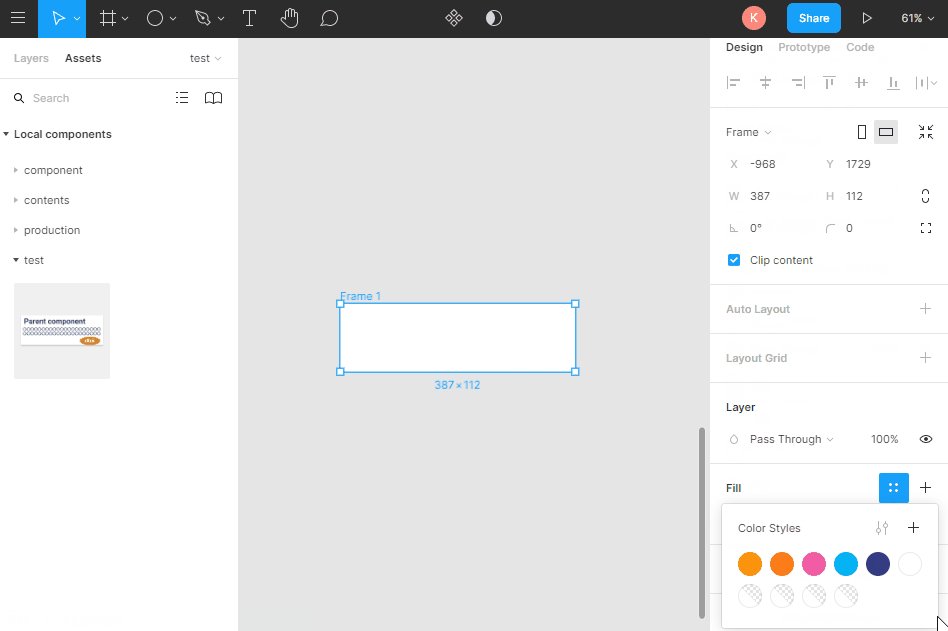
(1)オブジェクトを配置
(2)サイズを決め
(3)色をつける(又はテキスト入力する)
この3ステップを繰り返すことで部品を作成し、フレームの上に配置していきます。

フレームの上に部品を作成・配置し終えたら実際に操作感を試してみます。
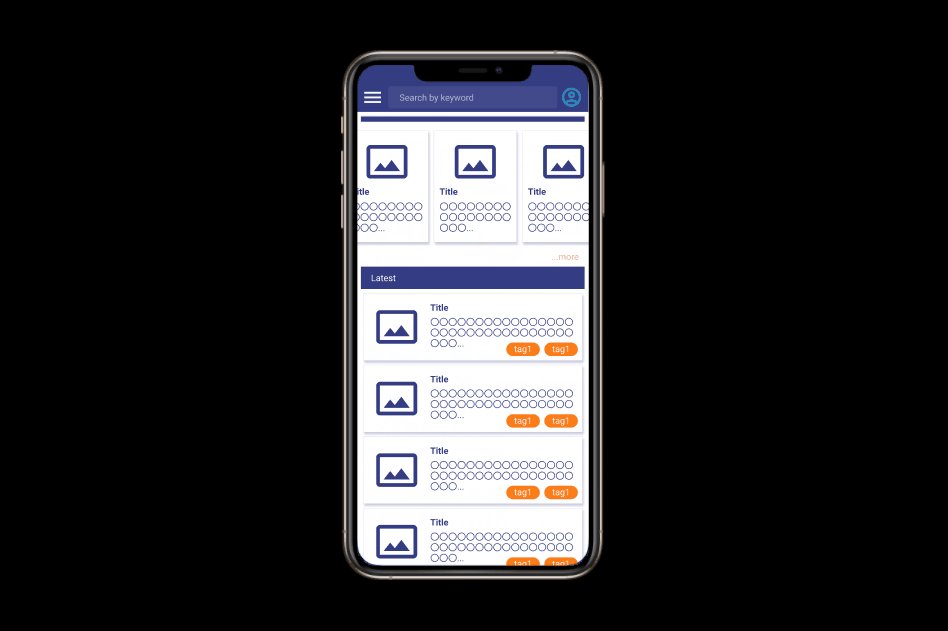
実行操作を行う
フレーム・部品を作り終えたら右上の (▶) を押下するだけです。

説明では省きましたが、Prototype機能で部品とフレームを紐づけることでアニメーションをつけることができます。
細かく設定を行うことで、画面遷移時の動き等をより実際のUIに近づけたイメージを作成することも可能です。
この時、最初にフレームで設定した端末(ここではiPhone11 ProMax)風に表示してくれる点もポイント!
チーム設計でFigmaを使うメリット
簡単にFigmaでのUIの作り方を紹介しました。
ここまででも、Figmaがいかに簡単にデザイン設計できるかは伝わったと思いますが、「なぜチームで使うと良いの?」と思う方のために、次はチーム設計で便利な機能を紹介します。
キーワードは以下の4点です。
👆チームで使いたいFigmaの機能👆
- コンポーネント化
- 定義の共有
- レビュー
- 豊富なライブラリ
コンポーネント化
この機能はチーム設計で必須の機能といって大袈裟ではないくらい重要な機能です。
チームでデザイン設計をしていると、「あの画面では日付を入力する方法は直接入力だったのに、この画面では選択式だ」のように、設計者によってバラつきが生まれてしまうことがあります。
これまでであれば、使用する部品はpowerpointやexcel等のドキュメントに一覧化して定義することで、設計者による差異を潰してUIの統一化を図ってきたかもしれません。
しかし、Figmaでは部品をコンポーネント化することで、一度作成した部品を共有・再利用できます。
作成したコンポーネントを1か所にまとめておくことで、各設計者は(基本的には)既存のコンポーネントを利用して設計するため同じ目的を果たす部品が増えることはありません。
またコンポーネント(以下、親)から生成した子コンポーネント(以下、子)は親の情報を引き継ぐため、親に修正が入ったら子にも反映される。子が様々な場所で使われ、後でコンポーネントに改修が入っても全ての子に反映されるためメンテナンスも簡単にできます。
定義の共有
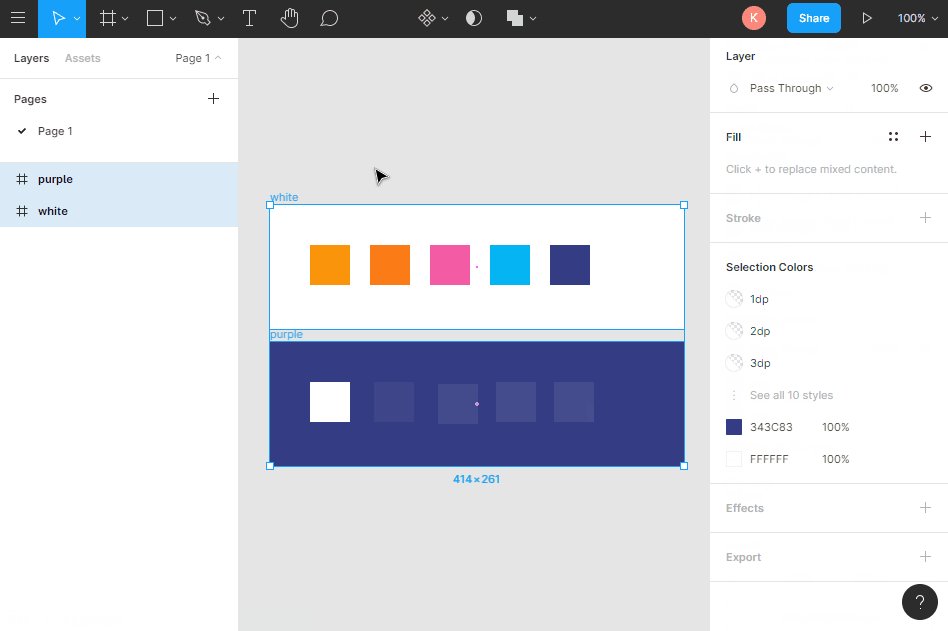
コンポーネントを紹介しましたが、UIのデザインを統一するためにFigmaが提供しているのはコンポーネントだけではありません。
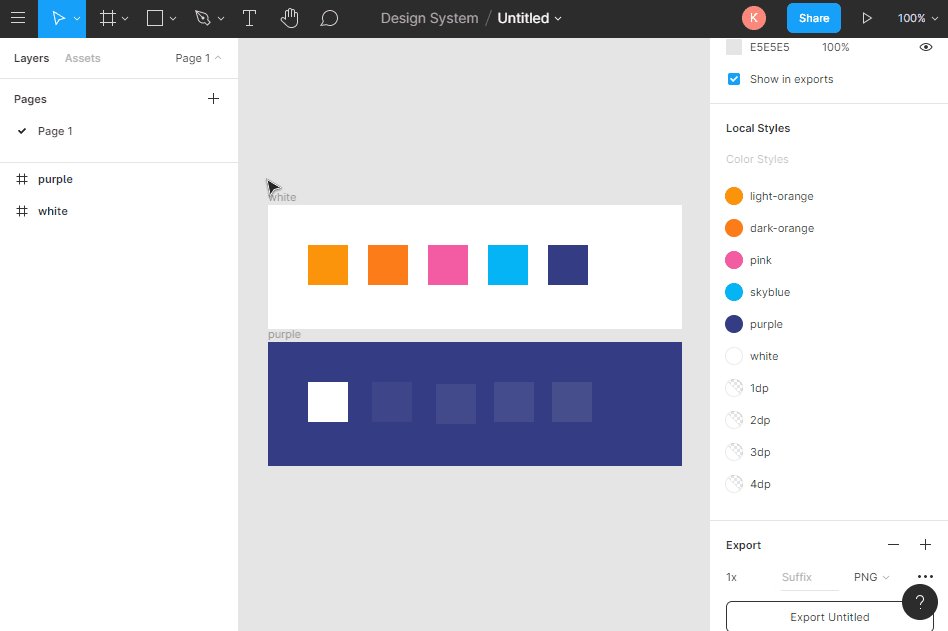
カラーパレットやフォントスタイルも定義できるため、設計者ごとの差異をより極小化できます。
コンポーネント・カラーパレット・フォントスタイルはチーム内のみならず、その設計者が属している全てのチームでも利用できます。
そのため定義の共有・統一化は、単一チームの枠にとわられず複数のチーム・組織で利用することが可能となります。
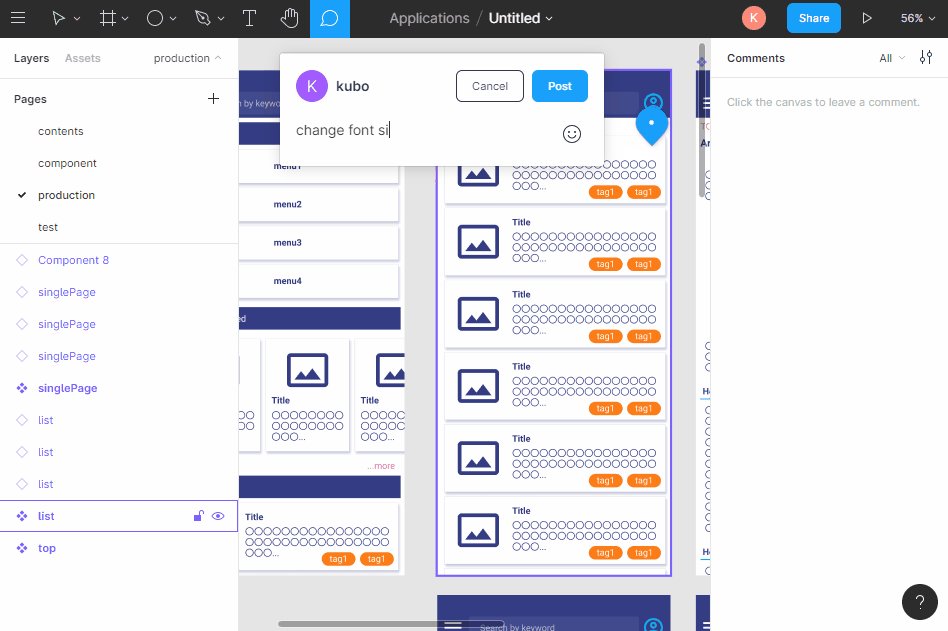
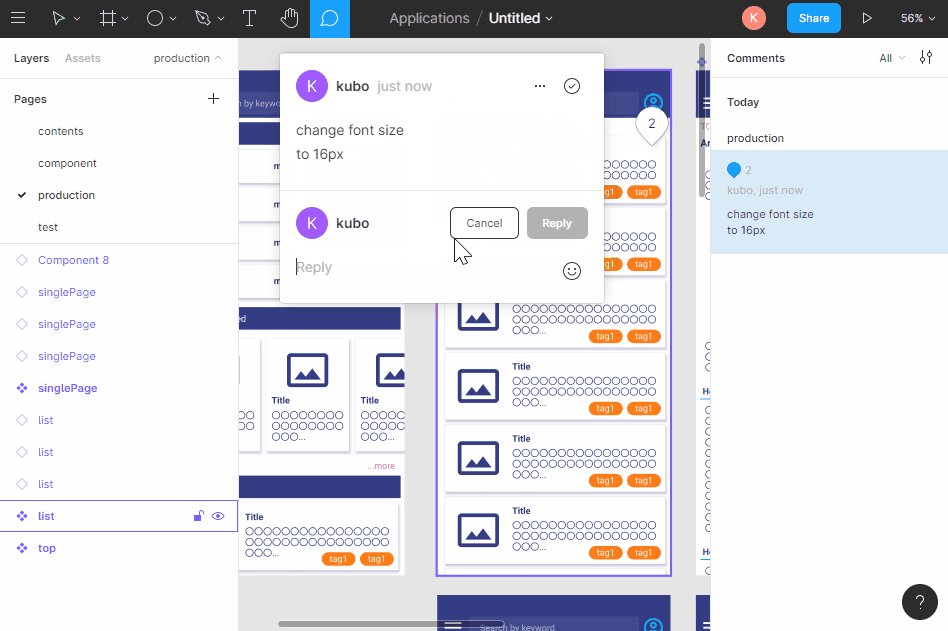
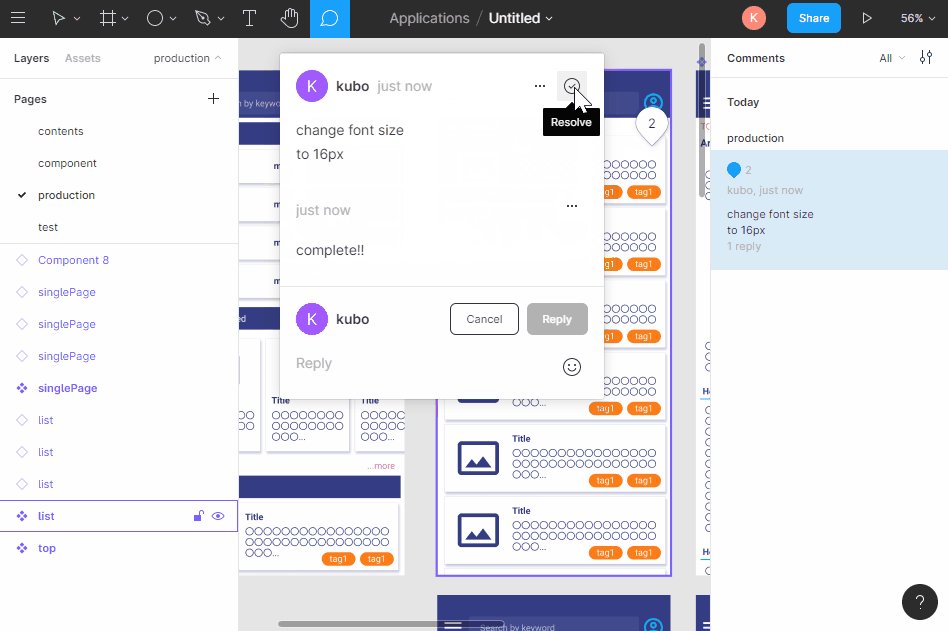
レビュー
Figmaではチームに属しているメンバーに対して、コメントできます。
この機能のすごいところは、オブジェクトに紐づけてコメントできるため、レビュアーと設計者はより視覚的に対象箇所を認識・修正できます。
また、コメントは一覧化されるため、レビューに対する修正も漏れなく潰しこんでいくことができます。
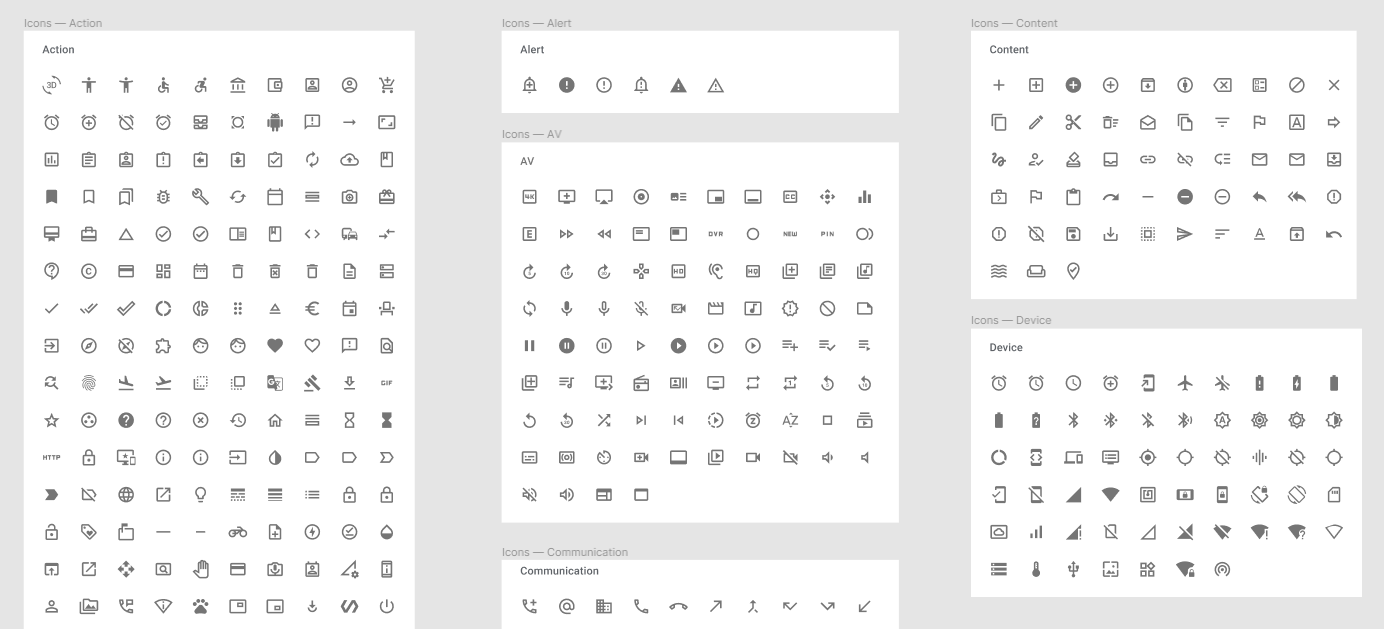
豊富なライブラリ
Figmaでは様々なライブラリが提供されています。
皆がよく使うアイコンセットもとても充実しており、コピー&ペーストで簡単に使用できるため設計の大きな助けとなります。
クリック👉マテリアルアイコンセット
Figmaを利用してみて
私は約1か月の間、設計者3名体制でFigmaを利用しスマートフォンアプリのデザイン設計を行ってきました。
先行設計者としてアプリ内で利用するコンポーネント作成を最優先として着手しました。その結果、後続で参入してきたメンバーは既存のコンポーネントを組み合わせて設計することでチーム内でのイメージの揺らぎを極小化し良い品質のシステムデザインができたと思っています。
一方で、実際に業務で使ってみると事前に定義しておく対象範囲の絞り込みが難しく、コンポーネントの作成からコンポーネント間の余白等、必要と思う定義をあげればキリがありません。定義に時間をかけていくと本来のUI/UXデザインの目的に時間をかけることができません。
このような問題を解決するには小規模なチーム毎に定義を作っていては時間が足りません。定義対象の範囲を絞り込む一方で、利用できる定義は汎用化し、チームにとどまらずより上位の組織として定義・共有することが効率性や統一性を踏まえても重要だと感じました。
現在、社内でもFigmaによるデザイン性の統一化を図り汎用的なライブラリ化を目指して絶賛作成中です!!
まとめ
業務上まだまだ設計書が必要な場面はたくさんありますが、Figmaでは設計した画面を画像ファイルとして保存することもできるため、設計書に貼るキャプチャをFigmaで作るだけでスピーディかつ高品質な画面設計ができます。
Figmaを使う理由は様々ですが、何よりFigmaでのシステムデザイン設計はとても楽しいです。
余談ですが、作成したデザインを実際のスマホ画面で確認すること等もできるため、ぜひ触ってみてください!