はじめに
はじめまして、2019年4月入社の丸野です。フロントエンドでシステム開発を2年半続けてハマったことから得た教訓3つ の記事を書いた柏木さんと同じチームに所属しています。
研修修了後PJにアサインされて約4ヶ月ほどReact.jsを使って開発を行ってきましたが、Reduxの理解にとても苦しみました。そこで今回はReduxの概要を噛み砕いて説明していきます。同じ悩みを持つ人の理解の助けになればと思います。
(Redux公式ドキュメントはこちらです。)
開発で使用している技術要素
- React.js(16.4.1)
- Redux(3.7.2)
そもそもReduxって何か
Reduxとは、React.jsで使用するstateつまりアプリケーションの状態を管理するフレームワークです
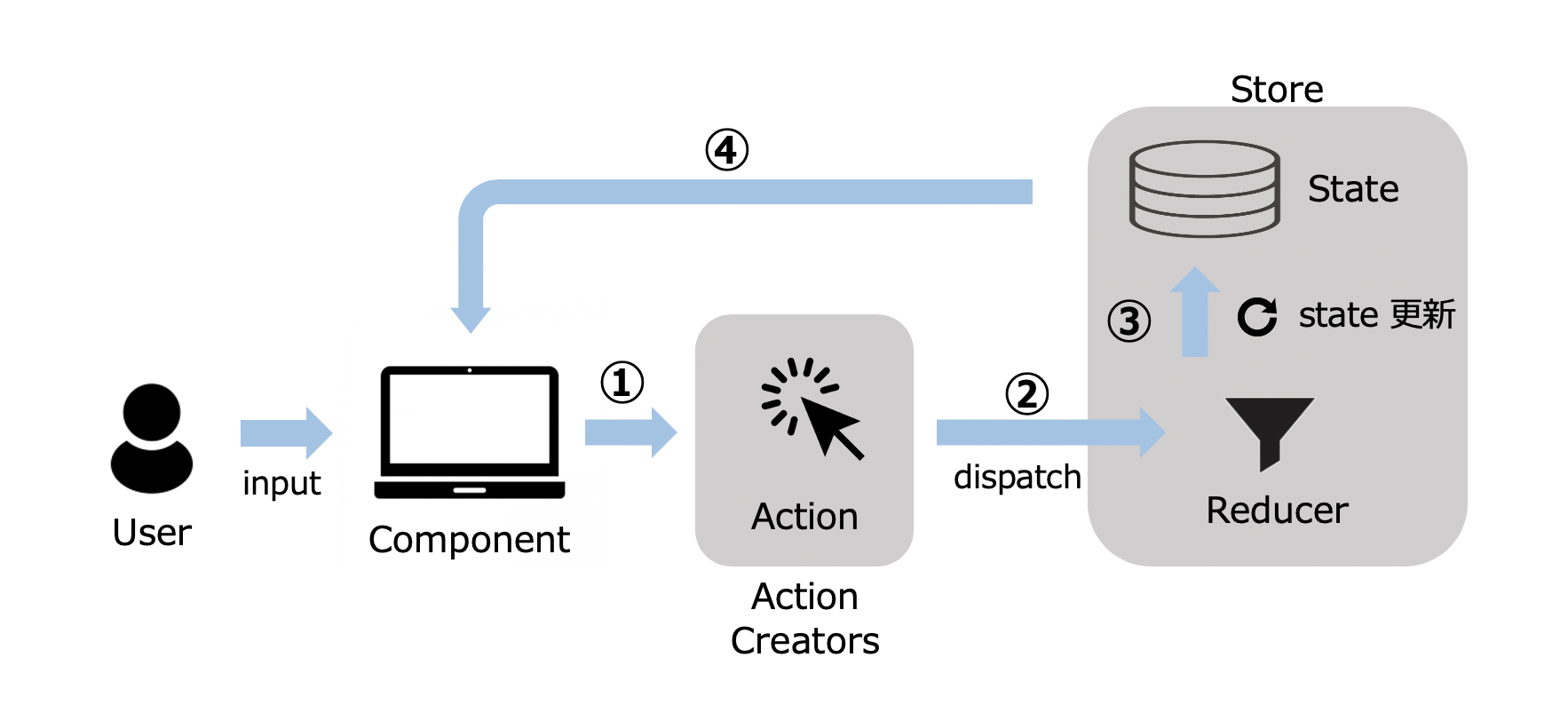
簡単にReduxの概念の下記に図式化してみました

State:アプリケーションの状態
Action:ユーザーが何押したいかという情報を持つオブジェクト
Reducer:Actionを元にStateを更新するメソッド
Store:Stateの情報を保持している場所
Reduxのデータフロー
では上記で示した概略図をもとにReduxのデータフローをそれぞれ説明していきたいと思います
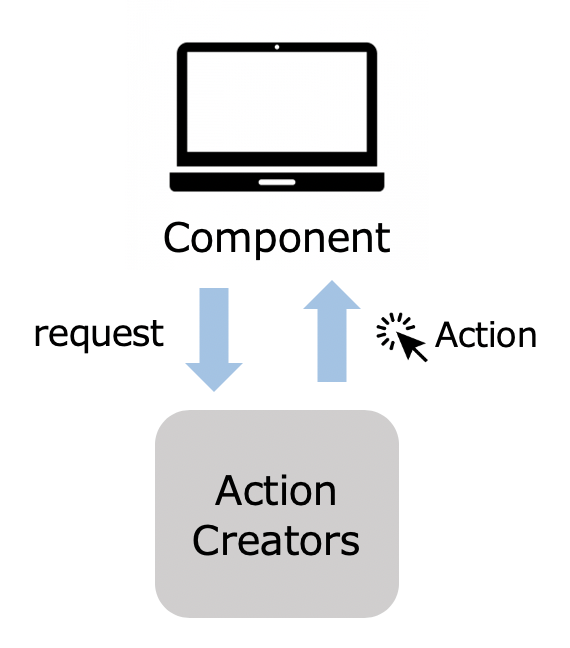
(1)ActionCreatorsによってActionを生成する
- ユーザーのインプットによってComponent上からAction作成依頼が飛びActionCreatorでActionが作成されます

- 今回はStateの更新を目的としたActionを想定いたします
- 作成されるActionは下記のようなもので、type項目で他のActionと区別しています
// Action |
- ActionCreatorとはActionを作成するメソッドのことをいいます
- 上記のActionを作成するActionCreatorのサンプルコードは下記のようになります
// Action Creator |
- コンポーネントで上記のActionをImportすることで、Action作成を依頼できます
import { testFunctionA } from "testActionCreator"; |
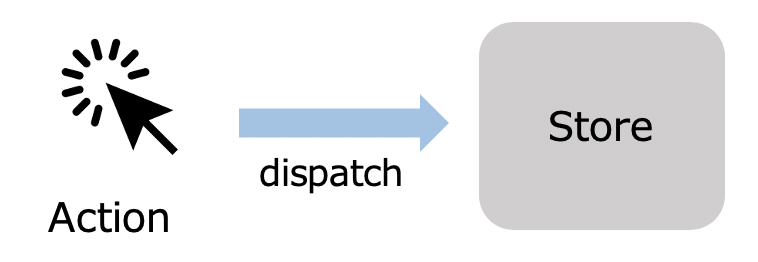
(2)Actionをdispatchする

- Actionを生成するだけではStore内のStateを更新することは出来ません
- dispatchすることによってActionをStoreに送ることが出来ます
// dispatch |
(3)ReducerによってStore内のStateを更新する
- Reducerとは、Actionを元にStateを更新するメソッドのことを言います
- 引数のstateの更新するのではなく、新しいstateのオブジェクトを返します
- 各Actionのtypeごとによって処理内容を変更できます
// Reducer |
(4)ReactとReduxを連携しStore内のStateをComponentで参照する
- mapStateToPropsを使用するとComponentのpropsにStateの中身を詰め込むことが出来ます
- それによって、Store内にあるStateををthis.props.testStateAとして使用することが出来ます
まとめ
説明させていただいたReduxの概要は下記の通りです。
- ActionCreatorsによってActionを生成する
- Actionをdispatchする
- ReducerによってStore内のStateを更新する
- ReactとReduxの連携しStore内のStateをComponentで参照する
最後に、ご紹介したコード例全体像はこちらです。
(※今回はComponent、ActionCreater、Reducerをそれぞれ別ファイルで作成しています)。
// Component |
さいごに
今回はReduxの基礎的な部分の解説をさせていただきました。Redux理解の足がかりにしていただければ幸いです。
また、今後もよりReactの実装に踏み込んだ内容を投稿できたらと思っております。