今回はUIと少しUXのお話です
こんにちは。フューチャーでUXの専門家をさせていただいている平川といいます。
フューチャー技術ブログでは、【Figma】を使ってチームでUI/UX設計するといいこと の記事を書いた久保さんと同じチームに所属しています。
PJでは最高の顧客業務を目標に、業務、UX、UIの設計と、アプリ開発をさせていただいています。
今回はPJの現場でUXとUIのデザインを通して、Atomic Designの導入はどのような結果を生んだのか、Atomic Design導入に際しての課題や取り組み方のコツなんかをお伝えできればと思います。
Atomic Design
Atomic Designは、Webページやアプリケーションを作成する際に、UIの最小要素(原子)からの組み合わせで構築していく考え方です。Atomic Designの提唱者はHTMLタグを元素周期表に見立ててそれを原子と表現しており、とてもおもしろいです。
詳しくはAtomic Design本家やGoogle先生が優しく教えてくれます。
それでは早速Atomic Designを導入したPJの話にうつりたいと思います。
Atomic Designは何を期待して導入したのか
2016年に参加したチームでシステム構築のPJが立ち上がりました。
そのPJでAtomic Designは導入されたのですが、PJでは最初からAtomic Designを導入したわけではありませんでした。デザインツールさえ導入せずPowerPointでデザインをしていた開始当初から、PJは以下のように活動を進化させていきました。
- PJメンバー全員が使えるPowerPointで画面デザインをする
- InVisionを導入しデザインコスト低下と効率を向上
- Figmaに乗り換え
- Figmaのcomponent機能の強力さに気づきAtomic Designを導入
- UIデザインポリシーのレベルアップ
- 社内標準に向けてFigma componentの汎化とUIデザインポリシーの汎化
現在はより広く社内全体のUX改善の取り組みをすべく日々コツコツと仕事や勉強をしています。
統一できないUX、UIという課題
システム構築では多くの画面を多くのメンバーで設計し、実装していきます。
2016年から現在に至るまで、複数回、アプリケーションをアップデートしてきました。2016年の設計当初から、UIやデザインの統一性に対してなかなか満足のいく結果が残せていませんでした。
- UIデザインに統一性がなくユーザー負荷が増える
- レイアウトの仕方が画面によって異なる
- 利用するアイコンが異なったりサイズが画面毎に違う
- 文字色が統一できていない
- 同じ要素の選択があっちではラジオボタン、こっちではドロップダウン
- etc…
- 無秩序なUIデザインに起因するソースコードの肥大化
- 不要なコンポーネント作成
- Sassの変数を使わずに色やサイズを直指定
特にUIデザインの統一性の問題は大小挙げていけば暇がないくらいです。
その時に出会ったのがAtomic Designという方法論でした。
Atomic Designを知り、導入する
Atomic Designという言葉を知り、調べ始めました。
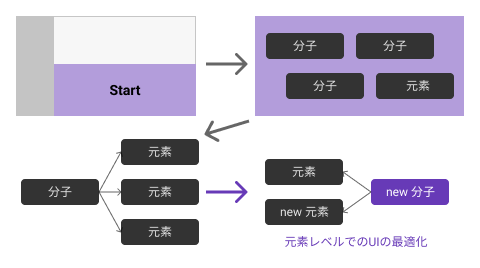
実際に使ってみないとわかんないなぁと思い、とりあえず既存の手頃な画面を題材に方法論を適用・検証しました。検証を進めていく過程で、改めてUIの構造を分解し、再構築するのが簡単だったなぁという印象を覚えています。生体、分子、原子と分解していき、最小粒度のUI(原子)に対し、より理解を深め、そのUIが利用される理由を考える。そして、原子を選択しなおし、分子、生体を再構築してその結果をアプリケーションという形で表現しなおす。これにより原子という単位でUXは整理され、その組み合わせで構成されるUIのUXも整理され統一されるのではないか、という期待感を抱いたのです。
私は自分自身がデザインをする場合は、UIの分解と再構築は頭の中の作業としてやっていましたが、PJにてアプリケーションの画面設計をPJメンバーに行ってもらう前提だと、Atomic Designの原子、分子等の整理方法は非常に有用だと考えました。今まで自分の中でなんとなくやっていたUIの選択や構築を、PJメンバーにも的確にやってもらえるのではないかと。そして、自分の中で無秩序に転がっていたUIが整理整頓できるのではないかと。また、FigmaのComponentという機能がこのAtomic DesignによるUIデザインとUIの統一を後押しできると考え、Atomic Designを導入しました。
導入してみてどうだったか
UIデザインの削減
私が参加していたPJでの比較になりますが、UIデザインの無駄が削減できました。実際に作成したUIコンポーネントの数も少なくなっていると感じています。また、従来は機能と見た目という単位でコンポーネントを作成していましたが、__ユーザーへ提供するUIの利用用途とユーザーが抱くデータへの印象という単位__でコンポーネントを作成するようになりました。
例えば「選択する」というUIは複数存在しますが、ユーザーが対象データに対しどのような印象を持っているか、どのような選択なのかで、適用するUIが異なります。私は、原子はプリミティブなデータの利用方法の提供という印象を持っています。そして、分子は原子を組み合わせることで、より高度なデータの利用方法を提供できると考えています。そのため、UIを分解することで分子、原子という粒度になったときに自ずと適合するUIが選択され、無駄なUIコンポーネントの作成抑止につながったと考えています。
UIコンポーネントは減れば減るほど良いというものでもありませんが、小さいUXのバリエーションを減らすことによってユーザーに対してアプリケーションの利用負荷を下げる効果はあると思います。

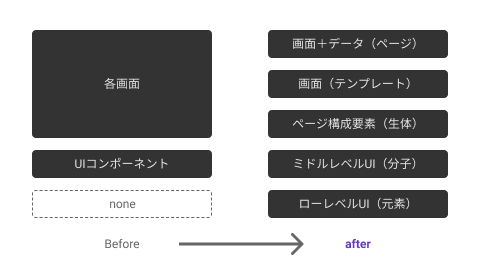
UIの体系的な管理
今まではUIコンポーネントという名前で一括管理していたコンポーネントに対して、原子、分子、生体という単位を与えることになりました。それにより、原子、分子は再利用性が非常に高く、ソースコードの無駄も少なくなります。
UIの機能性ではなく利用方法という単位がコンポーネント化されていることもあり、煩雑になりがちなCSSもスッキリしていくと思います。アプリケーションが成長するにつれ、言語仕様的にオブジェクト指向で管理できないCSSはどんどんメンテナンスコストが上がっていきますが、BEMとAtomic Designを組み合わせることでかなりメンテナンスコストを低減可能になりました。個人的にはCSSのメンテコスト削減が一番コストメリットを感じています。

原子多すぎ問題の発生
背景色の違うパネルや、表示するラベルテキストの色とフォントサイズのバリエーションでFigma componentを作っていました。これはやりすぎなので反省点です。Figmaではスタイルルールも作れるので、過度なComponent作成は辛いという学びになりました。それに、Componentを増やすとFigmaのページロード時間も長くなりますし、適度な管理が一番です。
アプリケーション全体のユーザーシナリオデザインにはAtomic Designは利用しない
Atomic DesignはあくまでUX・UIの分解と再構築、そしてUIの体系的な管理を目的として利用しました。そのため、アプリケーションを利用するユーザーシナリオに寄与するものとしては利用していません。私はAtomic DesignはUIの静的な設計手法であると思います。UMLでは動的な設計方法としてアクティビティ図やシーケンス図等を用い、静的な設計方法としてクラス図等を用いますが、Atomic Designは静的な設計方法に該当するんじゃないかなぁという印象です。
PJでAtomic Designを導入するときのコツ
コツというよりも課題に対するケーススタディのようなものですがまとめてみました。
生体、もしくはテンプレートくらいの大きさから作り始める
作りたいUIをざっくり自由に表現してみることから始めます。そこから、構成要素として必要な生体、分子・原子を選択します。そうすると、Figma等のデザインツール上にすでに存在する同一目的のUIを選択できるようになります。該当するUIが存在しなければ原子、分子、生体を足していきます。至って普通の進め方なのですが、Atomic Designは最小粒度が原子であるため、原子を作るところから始めるケースもあるかもしれません。
しかし、いきなり原子から作りだすのは経験上、効率が悪いという印象です。
UIで取り扱うデータの印象と原子の特徴を捉える
ユーザーにUXを与える最小粒度のUIは原子として表現されています。一方、ユーザーがデータに持つ印象を捉えることでどのように操作したいのかがわかります。
この2つを結びつける際に、生体の粒度で生み出せるデータの結果が一致していてもUIが適しているかは別の話です。例えば、行列データに対しユーザーは一括操作したいのか、反復操作したいのか。反復操作であれば、列単位操作なのか、行単位操作なのか、いった具合です。
ユーザーは行列操作を億劫に感じている場合、それはなぜなのか。操作数が多いためなのか、操作のスピードを出せないでいるのか。データへの印象に適合するUIを原子の単位でマッチさせていくことが重要と考えています。
原子か分子か生体なのかは大雑把に決める
Atomic Designを導入された方は直面したことがあると思います。私自身も、原子 or 分子、分子 or 生体を悩むこともありました。
しかし、あまり悩まなくて大丈夫だという回答に至りました。
例えば分子と決めていたUIが更に分解され、分解されたUIが2つ以上の分子で共通利用されるというケースに直面し、その都度原子に移動させたり、分子に移動させれば大丈夫だったからです。
Component(原子、分子)の管理者を立てる
これはアプリケーション全体ではみ出しUI・UXを定義しないようにするためのルールです。新たに原子・分子が必要と判断する前に適切な原子・分子がすでに存在しないかを検討するためでもあります。
そしてこの原子・分子はFigma上でComponentとして管理しているため、物理的にComponent内部への変更を阻止することが可能です。
まとめ
- Atomic DesignはUIの体系的な管理に非常に効果がある
- Atomic DesignはFigma利用を前提としたほうが良い
- UIのデザインは生体やテンプレートの単位から作成しはじめる
- ユーザーのデータへの印象と原子の特徴を捉える
- 大雑把に原子、分子、生体を管理するよう心がける
- 原子、分子の管理者を立てよう
Atomic DesignはUXとUIの体系的な管理で一定の成果を上げることができました。
Atomic Designをこれからも使い続けると思います。
しかし、Atomic Designだけを導入しておけばうまくいく、ということはありません。
そして、自分自身のデザインスキルを高めていくためにも、デザインが得意な人は随時募集させていただいています。一緒に切磋琢磨できる仲間が一人でも多くなることを期待しています。
こちらの記事もおすすめです: