
この記事の内容
- GASにWebサーバを立て、エンドポイントを公開する
- ユーザのform入力を受け取る
- 議事録を自動作成してSlackに投稿する
完成版コードはこちら
https://github.com/r-ryu/gas2slack-memo
はじめに
フューチャーTIGグループのDXユニットの棚井龍之介です。
ミーティング(以下MTG)の度に議事録を準備するのが大変だったので、作業を簡易化するWebサービスをGASで作成しました。
WebサイトにアクセスしてMTG名を入力すれば、議事録の準備が完了します。
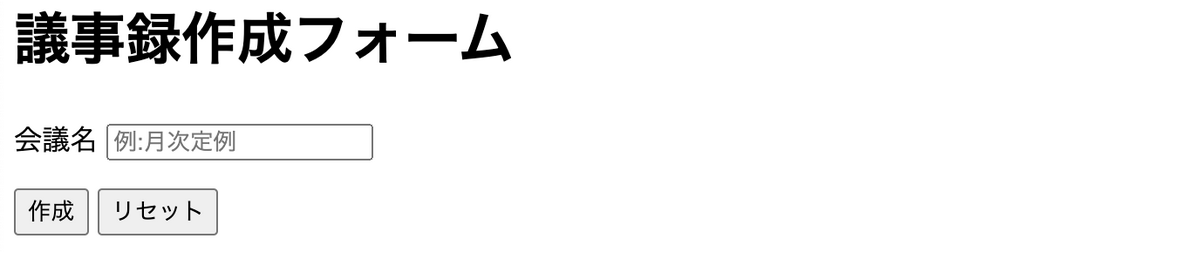
 ページにアクセスして、MTG名を入力すると...
ページにアクセスして、MTG名を入力すると...
⬇️
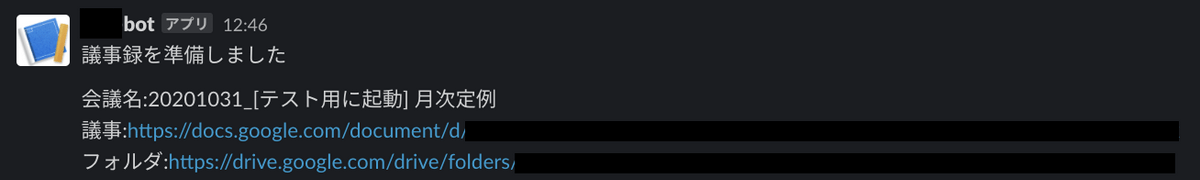
 SlackにGoogleドライブとGoogleドキュメント(議事録)のURLが投稿されます。
SlackにGoogleドライブとGoogleドキュメント(議事録)のURLが投稿されます。
議事録の準備
リモートワークで出社しないのが当たり前となり、お客様とのMTGもオンラインが基本となりました。
オンラインで済む分、MTG開催のコストが大幅に低下して、MTGの数は増加したような気がします。
それにともない、議事録を準備する機会も増えました。
この準備作業、単純ですが割と面倒です。
私の所属するチームでは、おおよそ以下の作業をMTG前後に実施しています。
- 資料を格納するGoogleドライブを新規作成
- MTGに向けた議事録(Googleドキュメント)を新規作成
- ドライブとドキュメントのURLを他メンバーに共有
- ドキュメントにMTG名、日付、参加メンバーを記入
- ヘッダー、フッターにページ番号やCopyrightを記入
面倒な定常作業 → 自動化
これらの作業は面倒+予め決まっているので、GASで自動スクリプトを作成しました。
また、議事録の準備は私以外のPJメンバーも実施するため、「非エンジニアを含めて、誰にでもサッと使っていただける」ことを目指して設計しました。
本記事に沿ってGASを設定することにより、以下2つの操作のみで「MTG用ドライブの準備、必要事項が記載された議事録の準備、各URLをSlackで共有する」が完了します。
- 議事録生成ページにアクセス
- FormにMTG名を入力して作成ボタンをクリック
また、本記事はwebフォーム入力という手動操作が含まれますが、トリガーも含めて完全自動化したい場合は以下記事をご参照ください。GoogleカレンダードリブンでGASを起動する方法が掲載されています。
事前準備
GASコードを書き始める前に、以下の準備をお願いします
- 議事録のテンプレート本体とそのid
- アップロード先ドライブのid
- Slackの Incoming WebHooks
議事録のテンプレート本体とid
本記事でGASがSlackに投稿する議事録は、予め用意した「テンプレートのドキュメント」をコピーしたものです。
まず初めに議事録テンプレートの作成をお願いします。
議事録にはお作法的に毎回記入される項目があると思いますので、テンプレートの充実度が、実運用での負荷軽減に直結します。
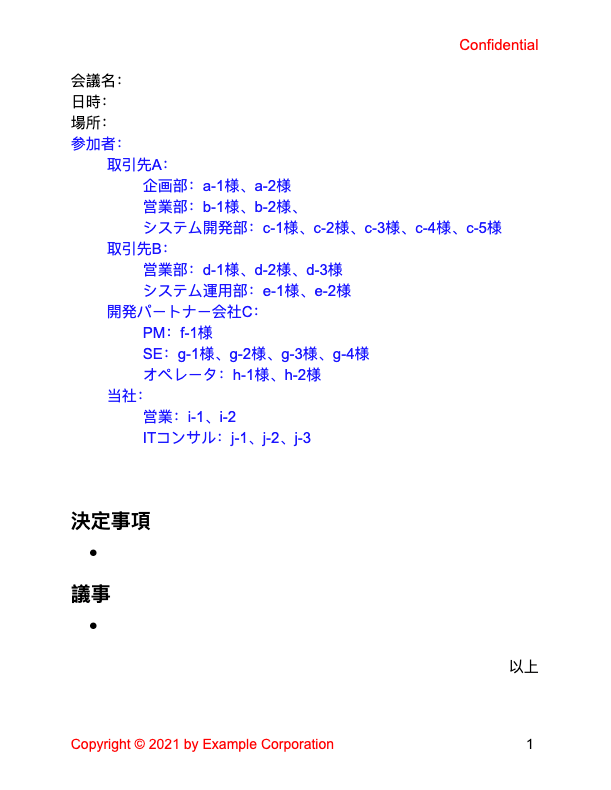
例えば、私が作成したテンプレートには以下項目を記入しています。
- 会議名
- 日時
- 場所
- 社内外の関係者名全て
- ヘッダーにConfidentialマーク
- フッターにCopyrightとページ番号
テンプレートのサンプル

テンプレートにMTG関係者の名前全てを記入しておけば、実際に議事をとる場面では「いない人を削除する」だけで済みます。
こういった少しづつの工夫が生産性向上に繋がるため、まずはテンプレートを充実させて、いらない項目は議事を取りながら削除する方法がオススメです。
また、ドキュメントの id(document) はページURLの document/d と /edit の間にある文字列が対応します。
後の作業で利用するため、必要に応じてご確認お願いします。
# Google documentのURLサンプル |
アップロード先ドライブのid
議事録だけでなく、それを格納するドライブも自動生成します。
本記事では以下のGoogle Drive構成を想定しています。
月単位でフォルダを分け、その配下に日時+MTG名単位でフォルダを生成+議事録を格納します。
┣ 2020年08月 |
このとき、月単位のフォルダが表示されている画面での、URLの folders/ 以下にある文字列が、アップロード先ドライブの id(drive) です。
# Google driveのURLサンプル |
Slackの Incoming WebHooks
Slackに外部システムからメッセージを投稿するため、Incoming WebHooks を用意します。
トークンは Slack API の Your Apps から作成可能です。
Webサーバの実装
サーバ側スクリプトを実装します
- 環境変数の設定
- GET,POSTのハンドリング
- HTMLテンプレートの作成
- handlerの実装
- Webサーバの公開
1.環境変数の設定
サーバのコードを実装します。
まずはGoogle App Scriptを新規に生成して、環境変数を設定しましょう。
環境変数は
File → Project Properties → Script Properties
で登録可能です。
| Property | Value |
|———- |——————— |
| FOLDERID | “id(document)” |
| FILEID | “id(drive)” |
| POSTURL | “Incoming WebHooks” |
同時に、環境変数を取得する処理を追加します。
var FOLDERID = PropertiesService.getScriptProperties().getProperty("FOLDERID"); |
2.GET,POSTのハンドリング
GASのWebサーバは、GETリクエストの場合はdoGet(), POSTリクエストの場合はdoPost()が呼び出されます。
本記事では
- URLを踏んで(GETリクエストで)Webサーバにアクセス
- Webサーバからformを取得
- formをsubmitし、POSTリクエストでWebサーバにアクセス
というフローのため、doGetとdoPostの両方を追記します。
一部、Index や e.parameter.name といった初出の部分は記事の後半で説明しますので、今の段階ではdoGetとdoPostでハンドリングできるんだな〜という感覚で問題ありません。
function doGet(e) { |
3.HTMLテンプレートの作成
GASの画面から、HTMLテンプレートを作成します。
File → New → HTML file → “Index”を入力してOK
により、新たに Index.html が作成されます。
Index.htmlには、以下のhtml文を入力します。
|
4.handlerの実装
formでPOSTリクエストを受けた後のハンドリングを実装します。
各処理の詳細は、コード内のコメント箇所を参照お願いします。
function handler(name) { |
handler関数の複雑化を避けるために、3つの関数を作成しています。
nowDate()prepareMonthFolder(path, year, month)post2slack(name, fileUrl, folderUrl)
function nowDate() { |
以上により、POSTリクエストのハンドリングは完了です。
5.Webサーバの公開
サーバ側コードの実装が完了したので、Webサーバのエンドポイントを公開します。
Publish → Deploy as web app… を入力し、以下項目の入力後 “Deploy” を選択します。
Project version: new |
初回Deploy時には認証画面が表示されます。
その承認が完了すると、Current web app URL が表示されます。
Current web app URL: |
このURLがWebサーバのエンドポイントです。
データを受け渡しするために、Index.htmlのformへ追加します。
<form action="" method="post"> |
以上で、Webサーバの公開は完了です。
エンドポイントのURLをブラウザに打ち込むことで、議事録準備のフォーム画面が表示されます。
MTG名を入力すれば、GASが裏で動いて、Slackに議事が投稿されます。
より使いやすくするために
本システムはURLへのアクセスをトリガーとして処理が開始されます。
「早く議事を用意したいのに、議事準備のURLってなんだっけ?」となっては自動化した旨味がありません。
Slackの ワークスペースのカスタマイズ で、指定のURLを返してくれるように Slackbot を設定すればサッとURLを取得できます
((PJ名)+memo の文字列に反応して、SlackbotがURLを投稿してくれるように設定)。
これで
- 必要になったらパッとURLを取得して
- 会議名を入力して
- GASが頑張っているのを待つ
だけで、議事録の用意が完了します。
まとめ
本記事では、GASでWebサーバを公開して、議事録の準備をほぼ自動化する方法をご紹介しました。
普段の業務を自動化することにより、作業忘れや作業ミスを減らしつつ、別の業務に集中する時間が得られます。
また、Webサービスとして公開することで自分以外のPJメンバーも利用できるため、初期構築に若干の手間がかかるとしても、結果的にはPJ全体の作業効率向上につながると思います。
「定常業務の自動化・簡易化」で得られる恩恵はかなり大きいので、議事録を毎回手動作成している方がいられたら、ぜひとも本記事の手法を利用してみてください。
完成版のコード全文はこちらです。
https://github.com/r-ryu/gas2slack-memo