はじめに
こんにちは。TIG/DXチームの大西翔太です。
2020年9月に、MaaSの実現に必要な機能が簡単に使えるMONETマーケットプレイスプラットフォームが公開されたのを皆様はご存じでしょうか?
この記事では、MaaS実現のためのプラットフォーム「MONETマーケットプレイス」のシンプルさや可能性を伝えるべく、まずは導入としてプラットフォームの概要や、APIを購入するまでの手順について書いてみようと思います!
MONETマーケットプレイスとは何か

MaaSは近年世界中で盛り上がりを見せており、海外だとドイツのmoovelやフィンランドのWhim、日本だと小田急電鉄の「EMot」などが良く知られているサービスなように思います。
様々なMaaS関連のサービスが立ち上がる中で、MONETマーケットプレイスは、オンデマンドバスの配車システムをはじめ、多様な業界・業種の企業から提供されるデータやシステムのAPIを購入して、新たなサービスの開発に活用できるという特徴を持ったサービスです。
MONETマーケットプレイスの大きな特徴はいろいろな会社が提供しているAPIを、MONET社が提供するAPI Keyのみで使用できることであり、この特徴を生かして複数サービスを組み合わせた独自サービスの提供が容易に実現できるようです。
実際にアカウントを作成してメニューを触ってみたので、ここからはMONETマーケットプレイスにどのような機能があるかについて説明していきます。
ログインメニューの説明
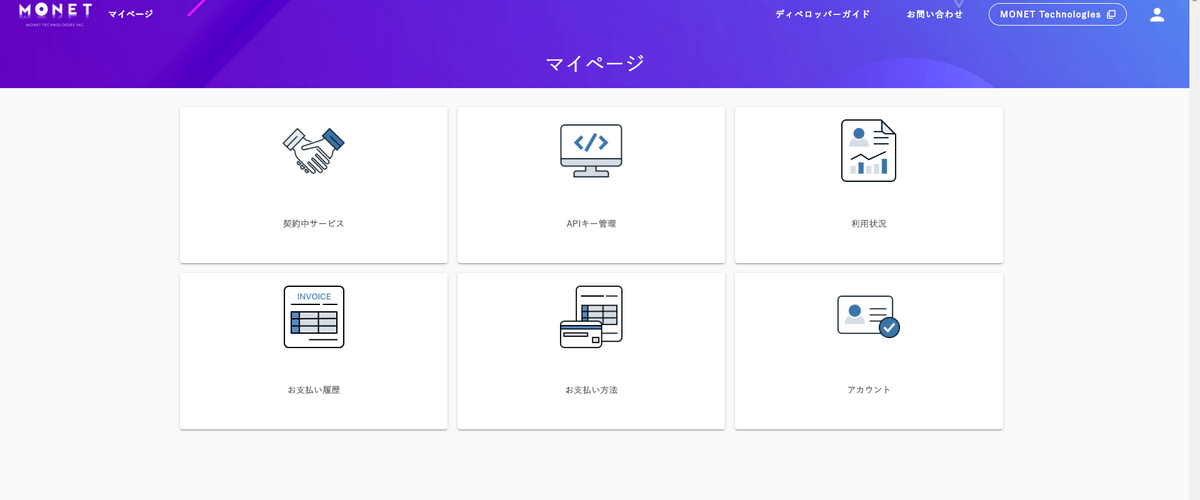
TOPページ右上にあるログインボタンからMONETマーケットプレイスにログインすると、下図のような6つのメニューが表示されます。この章では、ログインメニューから使える各種機能について説明していきます。
契約中サービスの確認

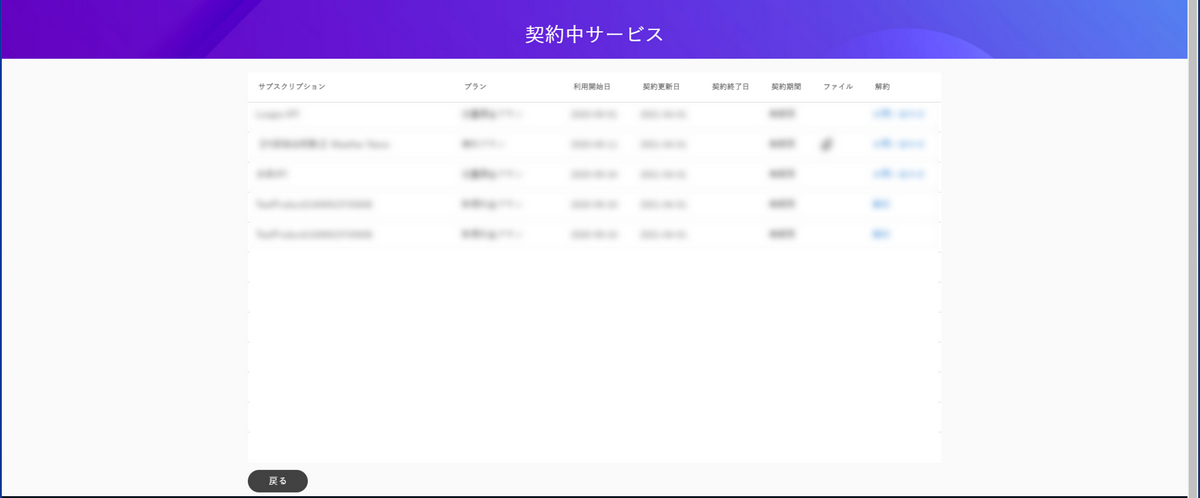
まず、ログインメニューの上段左側にある「契約中サービス」メニューについて説明します。
この画面では、現在契約しているサービスの一覧を確認できます。
また、契約中のサービスの解約もこのページから行うことができます。
APIキーの管理

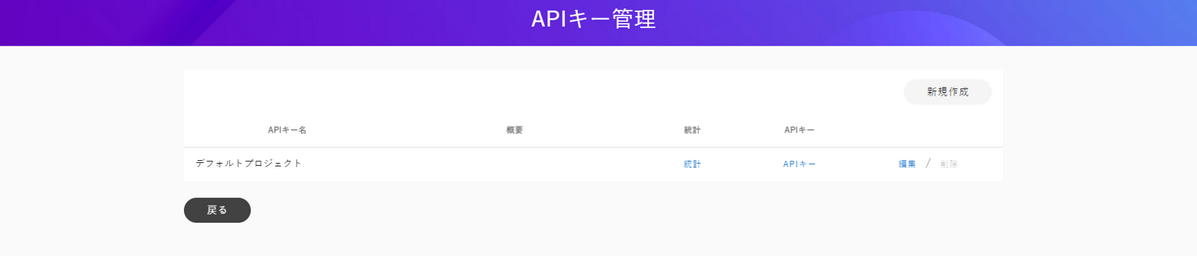
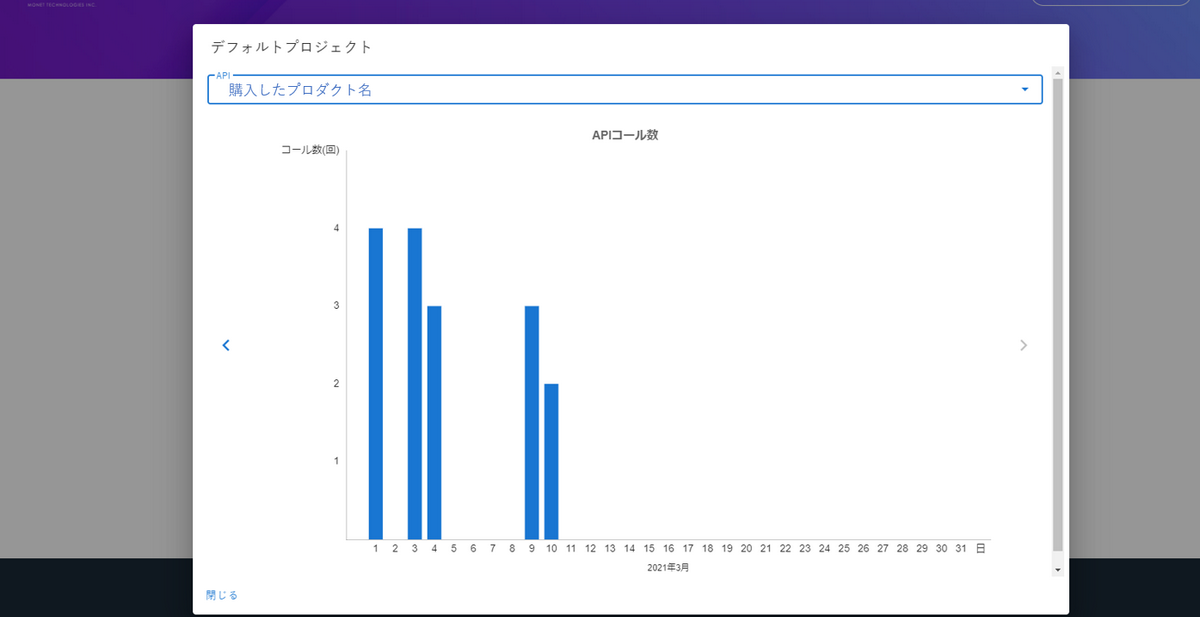
マイページ上段の真ん中にある「APIキー管理」ページでは、APIキーの確認と編集・削除を行うことができます。
また、「統計」からAPIキーの使用状況についても確認できます。
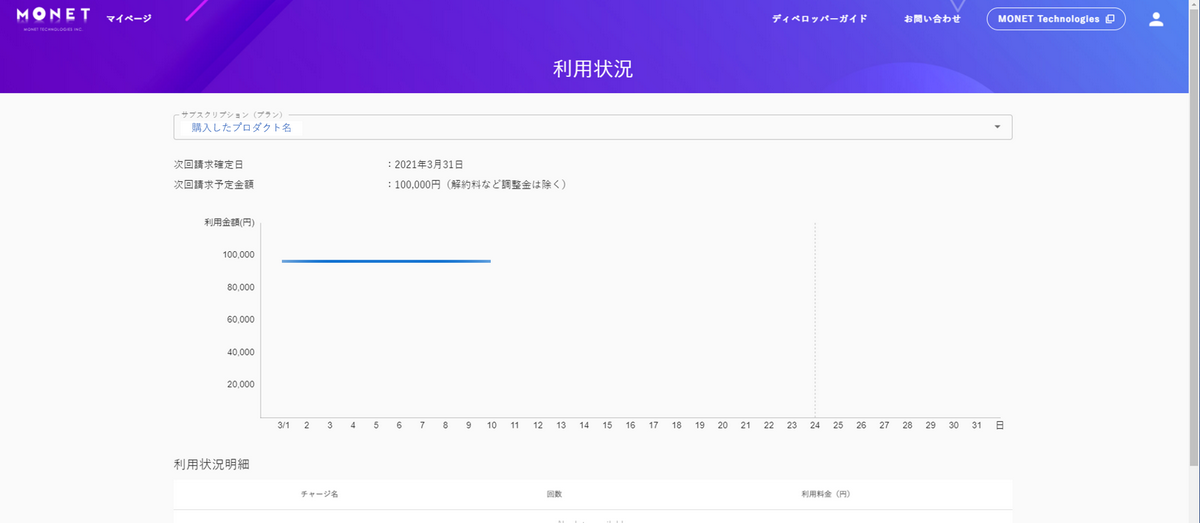
利用料金の確認

マイページ上段右側の「利用状況」メニューからはAPIごとの利用料金の推移と明細を確認できます。
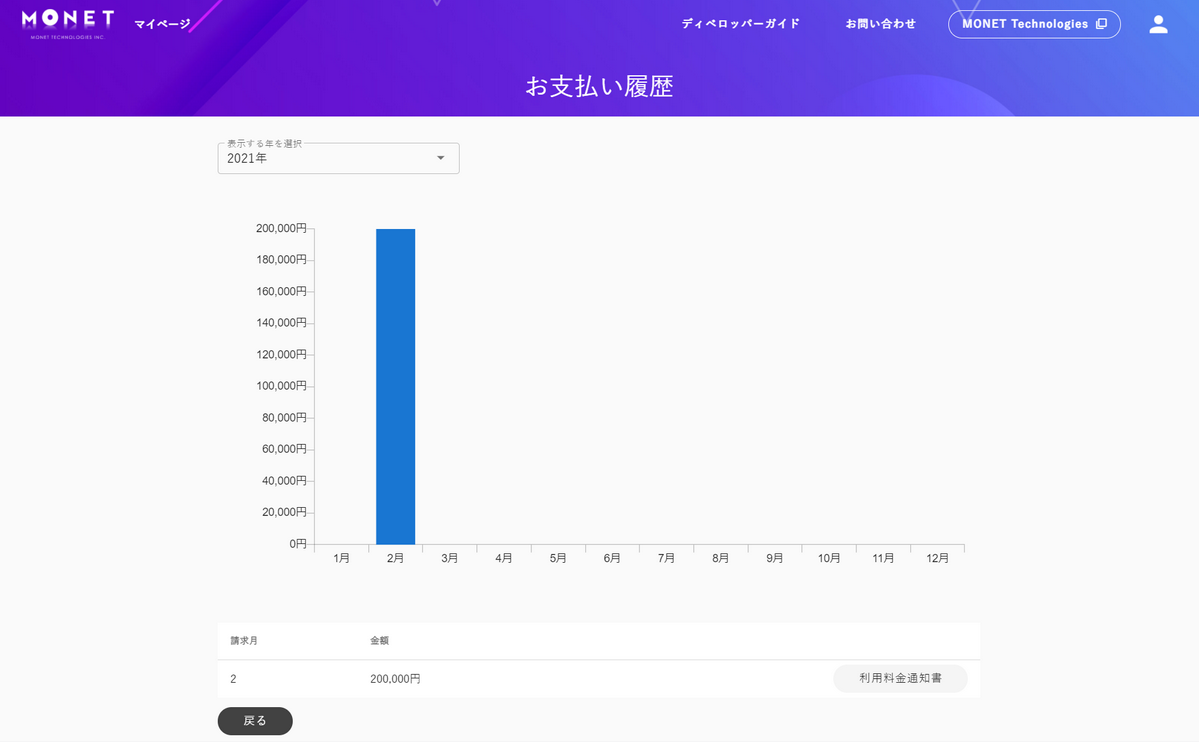
支払い履歴の確認

マイページ下段左側の「お支払い履歴」メニューからは月ごとの支払金額の推移を確認できます。
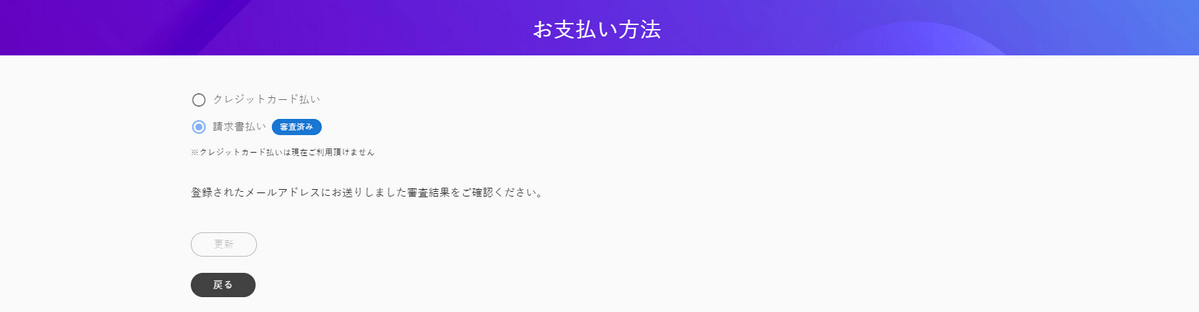
支払い方法の変更

マイページ下段中央の「お支払い方法」メニューからは、支払方法を変更できます。
また、2021年3月現在選択可能な支払方法は「請求書払い」のみとなっています。
アカウントの確認/追加

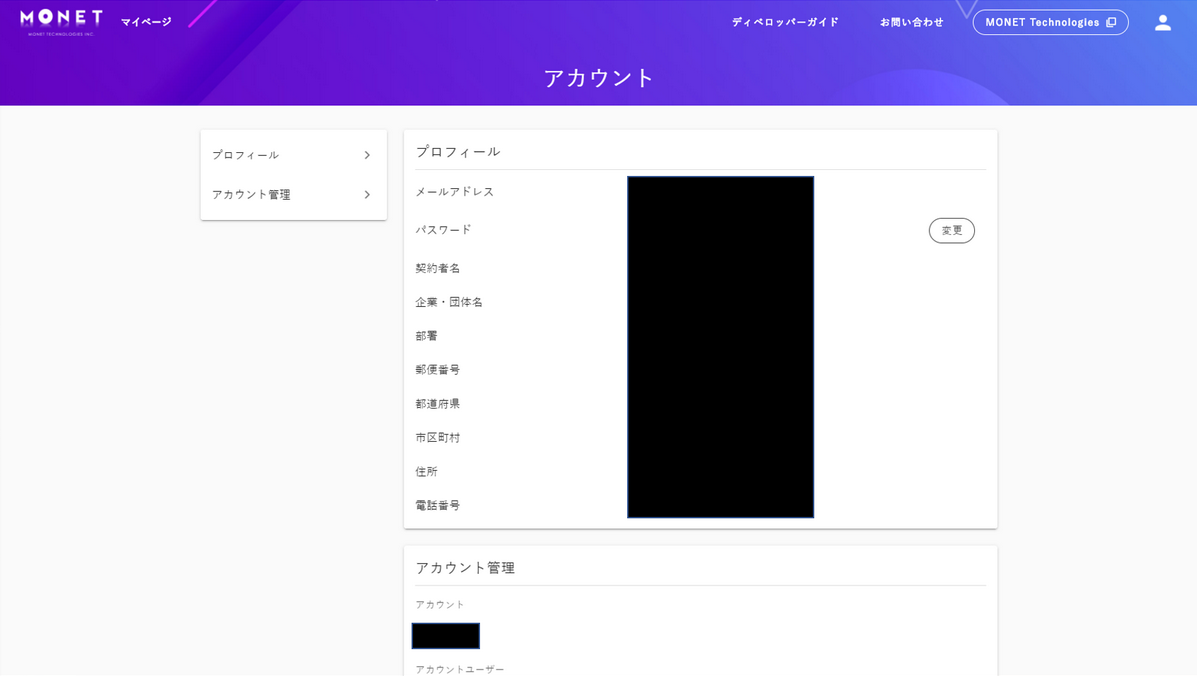
マイページ下段右側の「アカウント」メニューからは自身のアカウント情報の確認/編集とグループ化機能 (※1)の利用を行うことができます。
マイページログイン用のパスワードの変更もこちらのメニューから行うことができます。
(※1) グループ化機能について
MONETマーケットプレイスには、「グループ化」という機能があり、複数のメールアドレスでアカウント共有ができるようです。
グループ化機能を利用する場合、こちらのアカウントメニューで新規アカウントの追加や利用停止等の管理ができます。
APIキーの説明
この章ではMONETマーケットプレイスのAPIを使うために必要なAPIキーの扱いについて説明します。
キーの取得
APIキーの取得は、マイページにある「APIキー管理」メニューで行います。
APIキー管理メニューの右上にある「新規作成」ボタンを押下し、表示されたポップアップ内の「APIキー」欄にキーの名前を、「概要」欄にキーの概要を記入し、ポップアップ右下の「登録」ボタンを押下するとキーを作成できます。

キーの参照
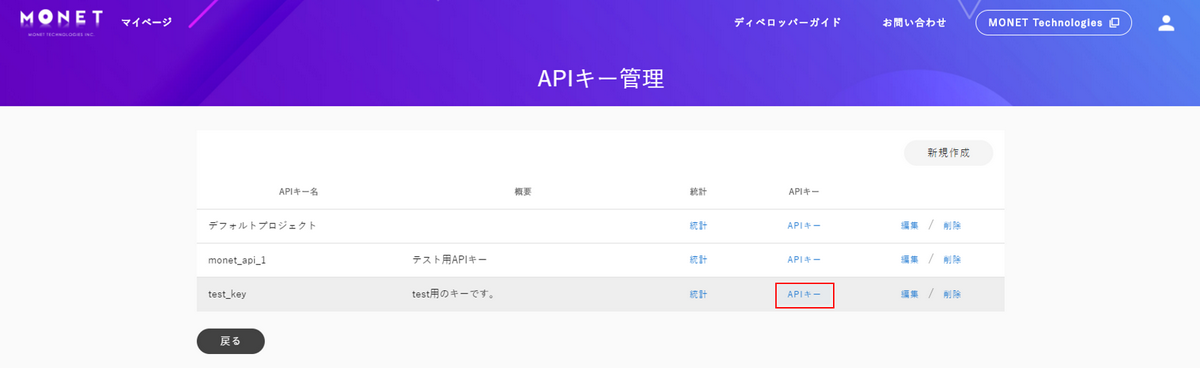
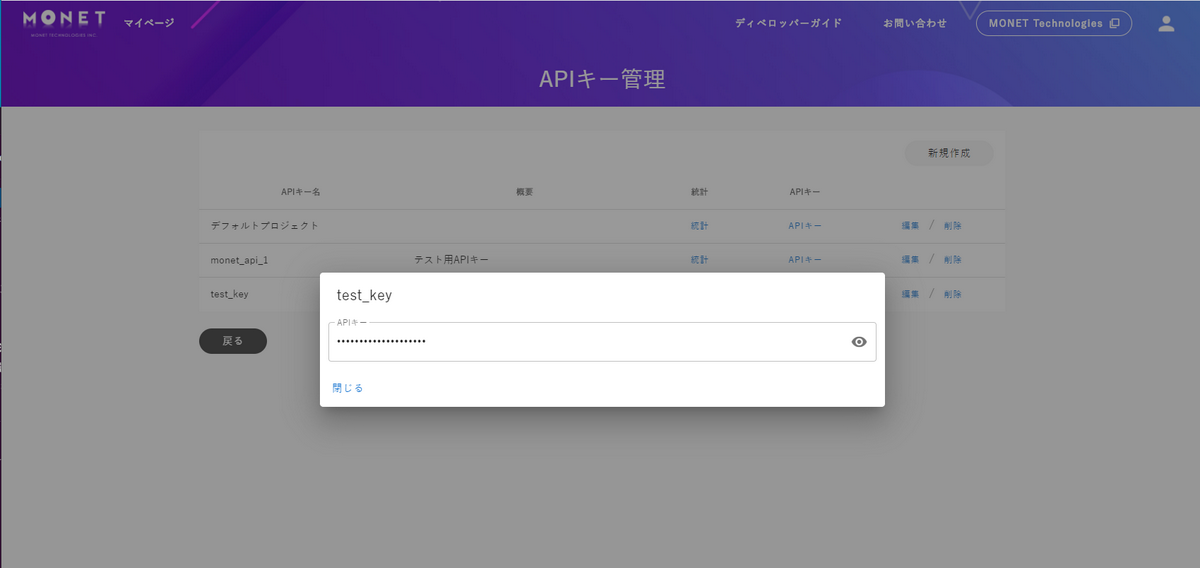
作成したAPIキーは、「APIキー管理」メニューから作成した該当キーの「APIキー」列を押下することで参照できます。


キーのリセット
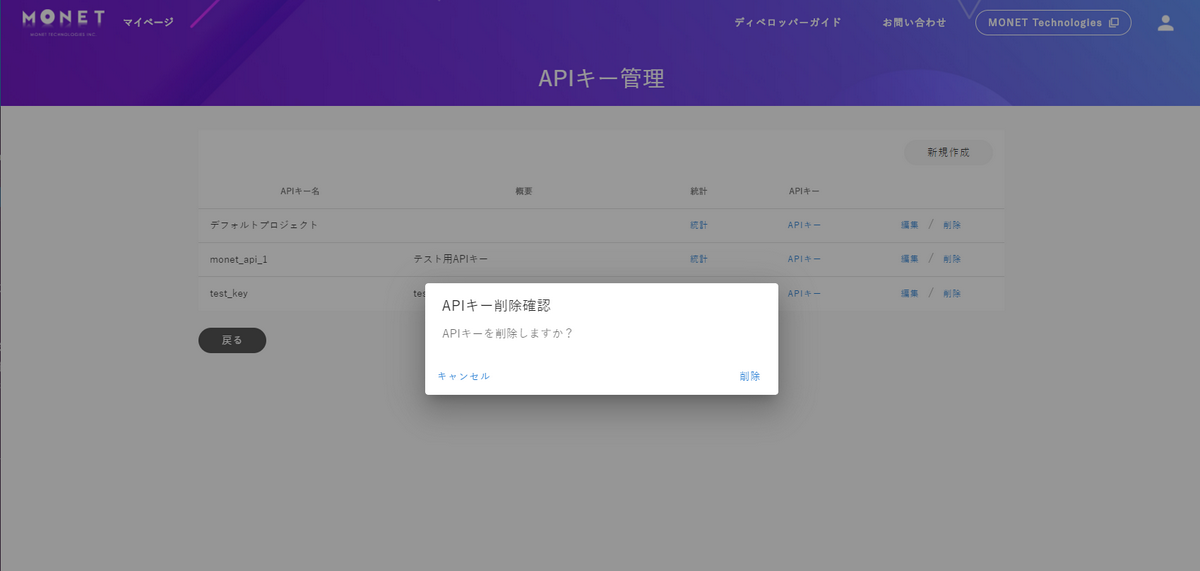
APIキーの削除は「APIキー管理」メニューから該当キーの「削除」列を押下することで行うことができます。



実際にAPIを購入してみた
この章では、MONETマーケットプレイスAPIを購入する手順について説明します。
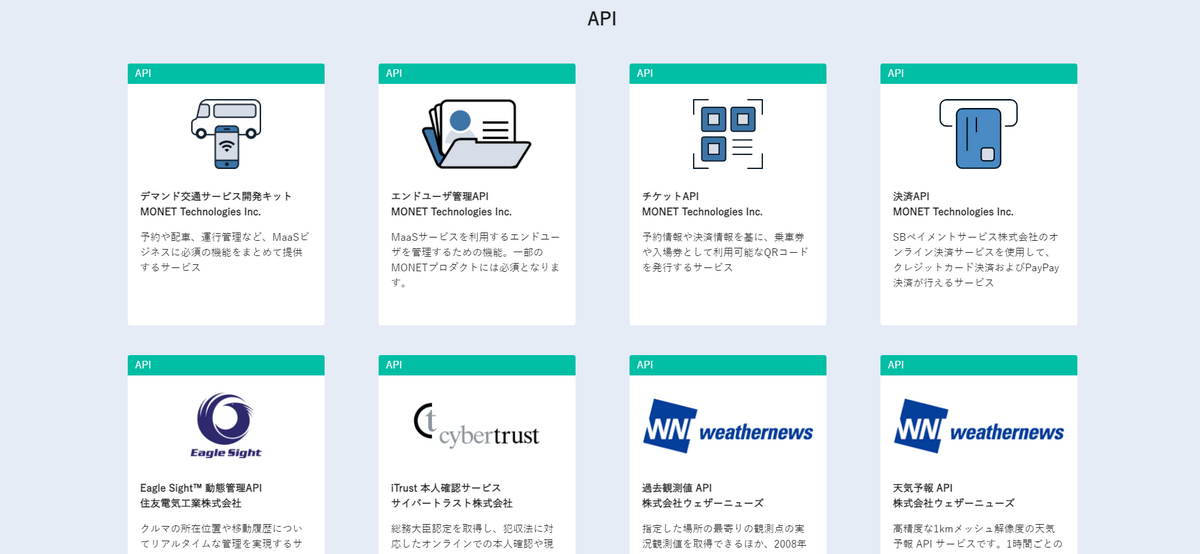
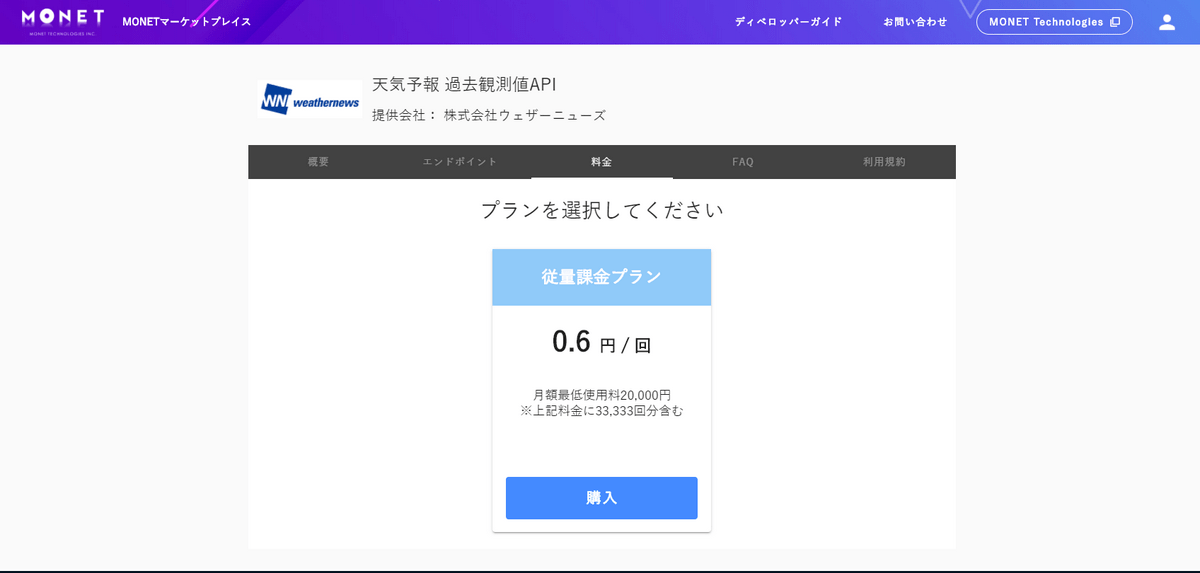
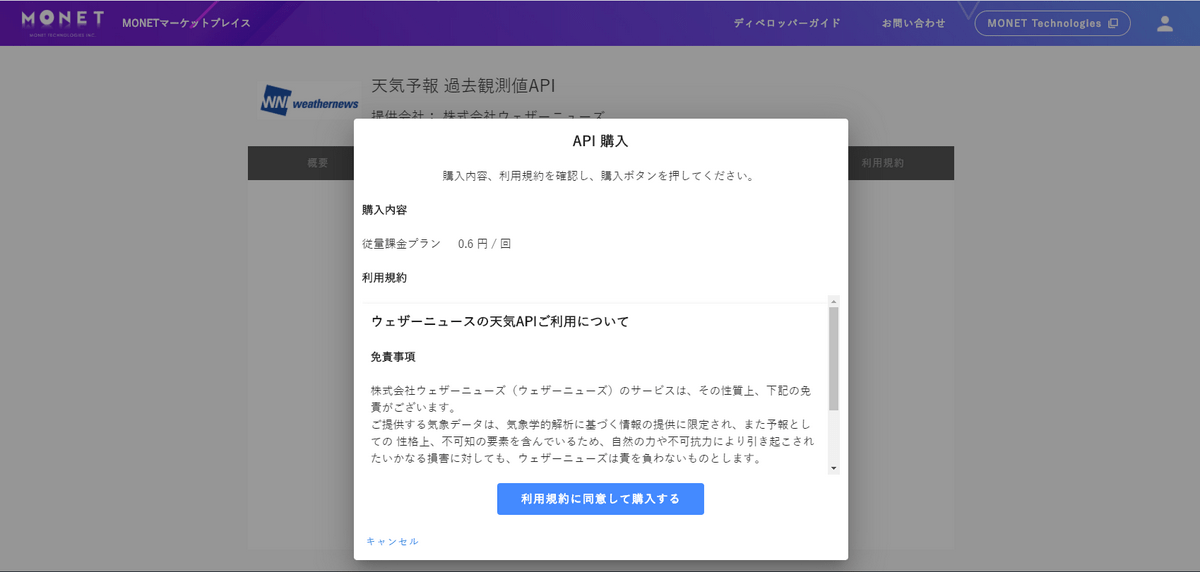
TOPページから使用したいAPIを選択し、「料金」タブから購入を選択して出てきたポップアップ内の利用規約を読んだ上で、ポップアップ下部にある「利用規約に同意して購入する」ボタンを押下することでAPIを購入できます。

最後に
本記事ではMONETマーケットプレイスに関してログインメニューの説明とAPI購入手順について書きました。
実際にAPI購入まで行った感想として、ドキュメントも読みやすく、手順もシンプルであるためとても簡単に使用できると感じました。
次回はいよいよAPIを実際に使用してみた感想について記事にしてみようと思います!