はじめに
こんにちは、TIGの越島と申します。
Dart/Flutter連載の6記事目 兼 MONETマーケットプレイスAPIを使ってみた連載の2記事目として、MONETマーケットプレイスで購入したAPIとFlutterを使って簡単なスマホアプリを作ってみます。
MONETマーケットプレイスAPIを使ってみた連載の第1弾ではMONETマーケットプレイスAPIを使ってみた#1 ~概要説明と購入編~のとして、プラットフォームの概要やAPIを購入するまでの手順について書かれています。
MONETマーケットプレイスとは

MONETマーケットプレイスAPIを使ってみた連載の第1弾でも触れていますが、ここでもう一度MONETマーケットプレイスのおさらいをします。
MONETマーケットプレイスは、MaaSビジネスの実現に必要なソリューションをAPIとして提供しているサービスです。オンデマンドバスの配車システムをはじめ、多様な業界・業種の企業から提供されるデータやシステムのAPIを購入して、新たなサービスの開発に活用できます。
APIの利用
MONETマーケットプレイスでは、APIを利用するために、APIキー(X-MONET-APIKey)を用いて認証を行う必要があります。MONETマーケットプレイスでは1つのキーを使って、提供されているAPIを横断的に利用できます。この特徴を生かして複数サービスを組み合わせた独自サービスの提供が容易に実現できるようになっています。
X-MONET-APIKeyを用いたAPIの認証ができていれば、あとは各商品ページのエンドポイントの情報を元にAPIを利用していくだけです。
(APIの利用・認証の詳しい手順については、MONETマーケットプレイスのディベロッパーガイドを参照ください)。。
APIを使ってアプリを作成
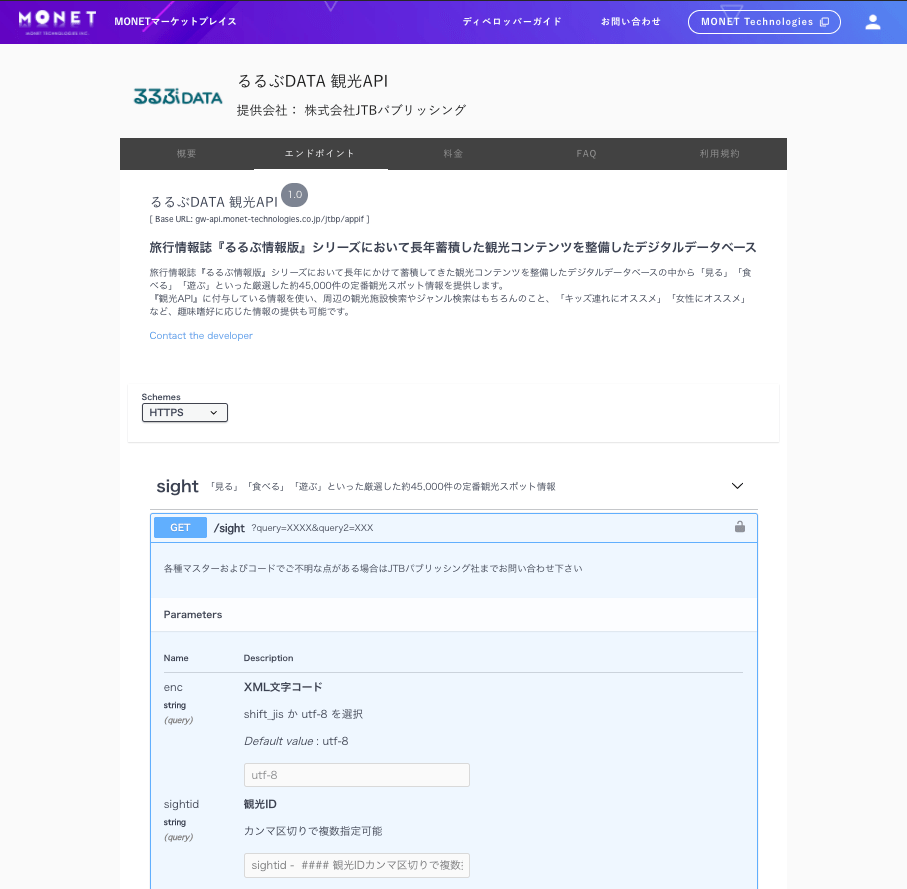
今回はデモアプリとして、現在地周辺の観光地情報を検索して、そこまでのルート表示ができる観光地図アプリをFlutterで作成しました。MONETマーケットプレイスで提供されているAPIは「るるぶDATA 観光API」と「いつもNAVI API」を利用し、地図データは「OpenStreetMap」を利用しています。
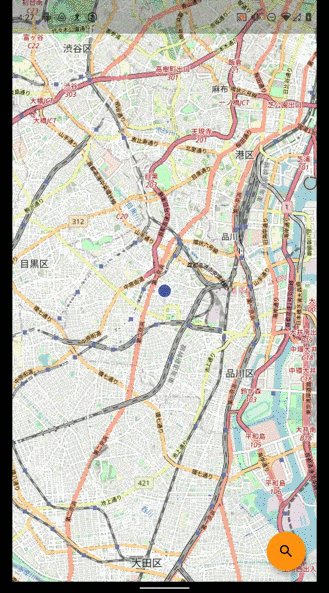
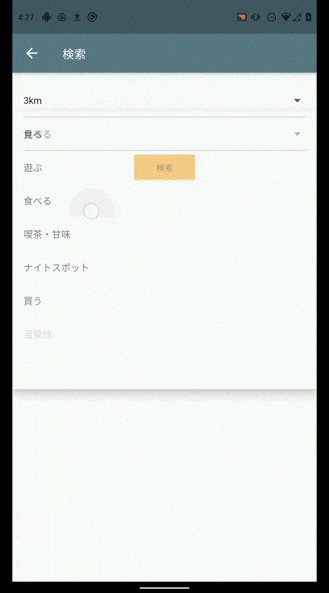
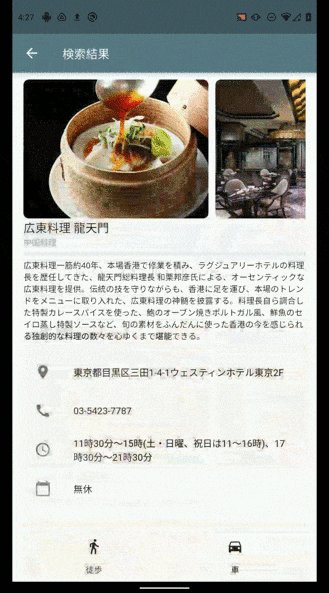
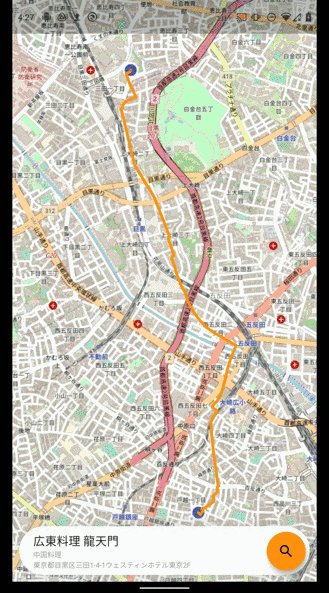
アプリデモ

アプリ詳細

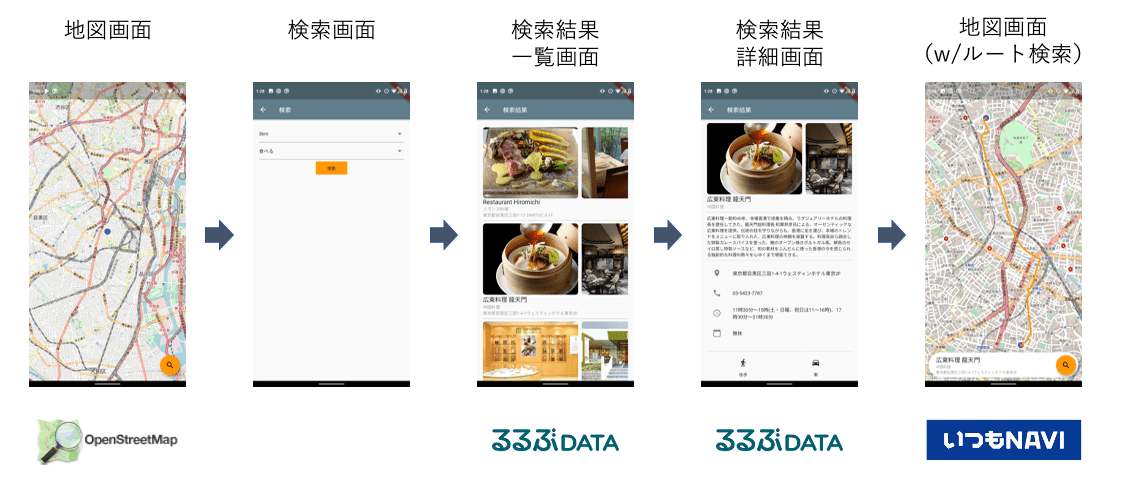
今回作成したアプリの利用の流れと、各画面で用いているAPI・サービスは上記のようになっています。
APIは以下のように利用しています。
- るるぶDATA 観光API
- 周辺の観光施設情報の取得に利用
- スマホから取得できる緯度/経度に加えて、半径とジャンルを指定して絞り込み検索
- いつもNAVI API
- 設定した目的地までのルート情報の取得に利用
- 観光施設の緯度経度と現在地の緯度経度をインプットに、徒歩と車でのルートを取得して、地図に描画
APIリクエストは、Flutter公式のCookbookを参考にして、以下のような形で実装しています。
(下記はるるぶDATA 観光APIの場合の例)
Future loadSights(SearchPageArgument args) async { |
まとめと感想
Dart/Flutter連載の6記事目 兼 MONETマーケットプレイスAPIを使ってみた連載の2記事目として、
MONETマーケットプレイスで購入したAPIを使って簡単なスマホアプリを作ってみました。
MONETマーケットプレイスのAPIを利用してみた感想としては、適切にAPIを組み合わせることができれば、比較的スピード感を持ってそれなりのユースケースに対応したアプリを作ることができそうだなという実感です。また、複数のAPIの契約・認証が統一できるので、複数のAPIを組み合わせたアプリ開発のハードルが管理的な面でも、心理的な面でも下がるのがメリットかなと思いました。
Flutterを触ってみた感想としては、Flutterは何も無い状態からプロトタイプを作るまでのモチベーションが保ちやすいフレームワークだと感じました。このモチベーションの保ちやすさは、(1)マテリアルデザインとの親和性の高さと、(2)Hot Reload/Restartの速さ、が大きな要因なんじゃないかと思っています。Flutterではマテリアルデザインの原則に沿ったウィジェットが多く用意されていて、マテリアルデザインベースでアプリを組むと効率良く、「ちゃんとスマホアプリっぽい」画面が作れます。個人的には、アプリの見た目が早い段階で整うと、その後のモチベーションが保ちやすいです。それに加えて、再ビルドをせずにソースコードへの変更を反映できるHot Reload機能が備わっているので、実装と確認のサイクルを速く回せます。ビルドを待っている間にスマホを触り始めて集中力が切れちゃうことが少ないので、結果的にモチベーションが保てた気がします。
明日は村田さんのFlutter ウィジェットテスト入門です。