
新しく参画したプロジェクトが今後Figmaを使ってプロトタイプを作るということで、最近Figmaのキャッチアップをしています。「実際に何かを作ってみる」より良いキャッチアップ方法は存在しないだろう、ということで早速チャレンジしてみました。キャッチアップのために思いついたチャレンジは2つ:
A. 架空のアプリを一からデザイン
B. 既に存在している何かのリデザイン
この記事では「B. 既に存在している何かのリデザイン」の過程を紹介していきます。
お題
決めたお題は「会社の名刺のリデザイン」です。
これに決めた大きな理由は特にないですが、最近新しく名刺を発注した直後に所属の部署が変わったという残念な出来事もあり、「名刺をデジタル世界に持っていくとどうなるんだろう?」という疑問から展開することにしました。なお、フューチャーは標準の名刺デザインから現在は変えられないので、今回はあくまで想像で楽しむ用途です。
デザイン
ステークホルダーがいない架空のPJというせっかくの機会なので、採用したデザイン方針は「とりあえず好きなことをやってみる」です。テーマは2021年のUIトレンドの中から下記の2つをピックアップ:
Minimalism
完成度を追求するために、装飾的趣向を凝らすのではなく、むしろそれらを必要最小限まで省略する表現スタイル
- ブリタニカ国際大百科事典 小項目事典
なじみのある方も多いのではないでしょうか。
UIに限らず、様々な分野で近年流行っています。
出典:Shutterstock
Glassmorphism
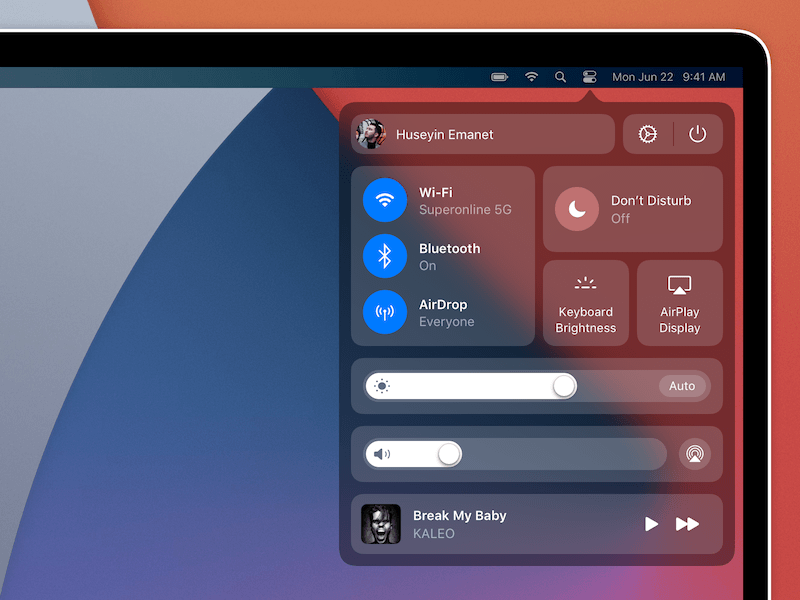
半透明のガラスを表現する手法です。

出典:hype4
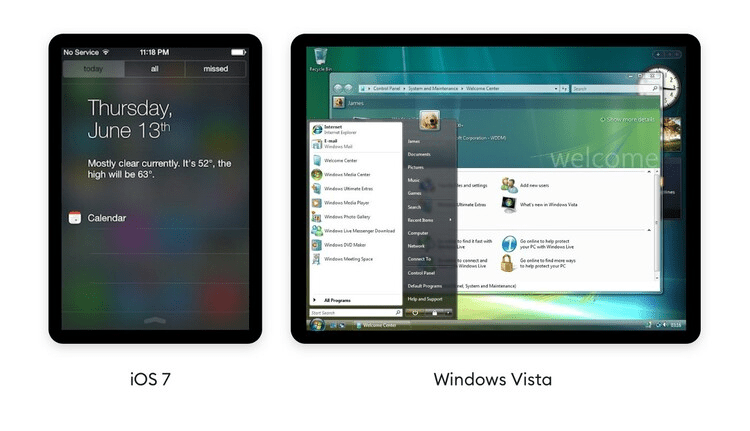
昔から存在していたデザインですが、最近 macOS Big Sur や Windows Fluent Design System に使われたこともあり、注目を集めているようです。


出典:Microsoft
では本番へ
難しいことは考えず、ノープランでまずは名刺を作ってみます!
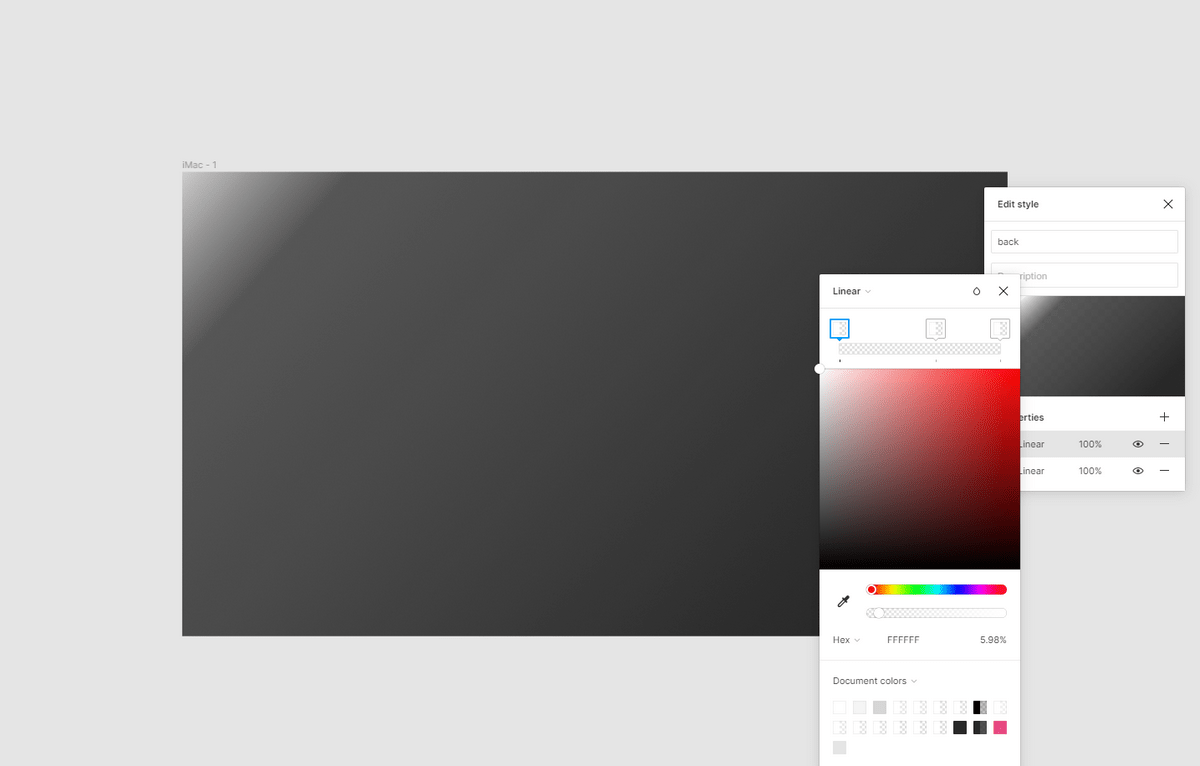
背景を作る
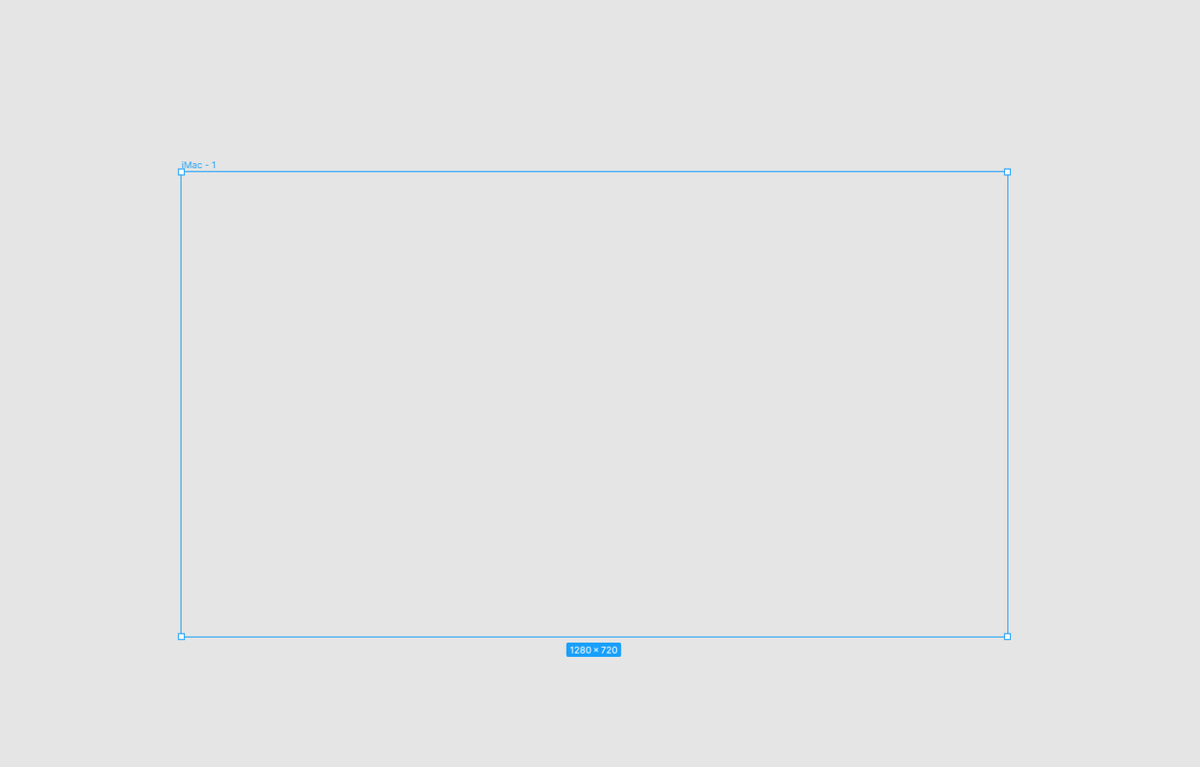
Frameを新しく作成。

光を表現するために、少しグラデーションを左上からかけます。
Figmaでは右側のデザインメニューのFillからグラデーションの種類を選択できます。今回は「Linear」を採用。

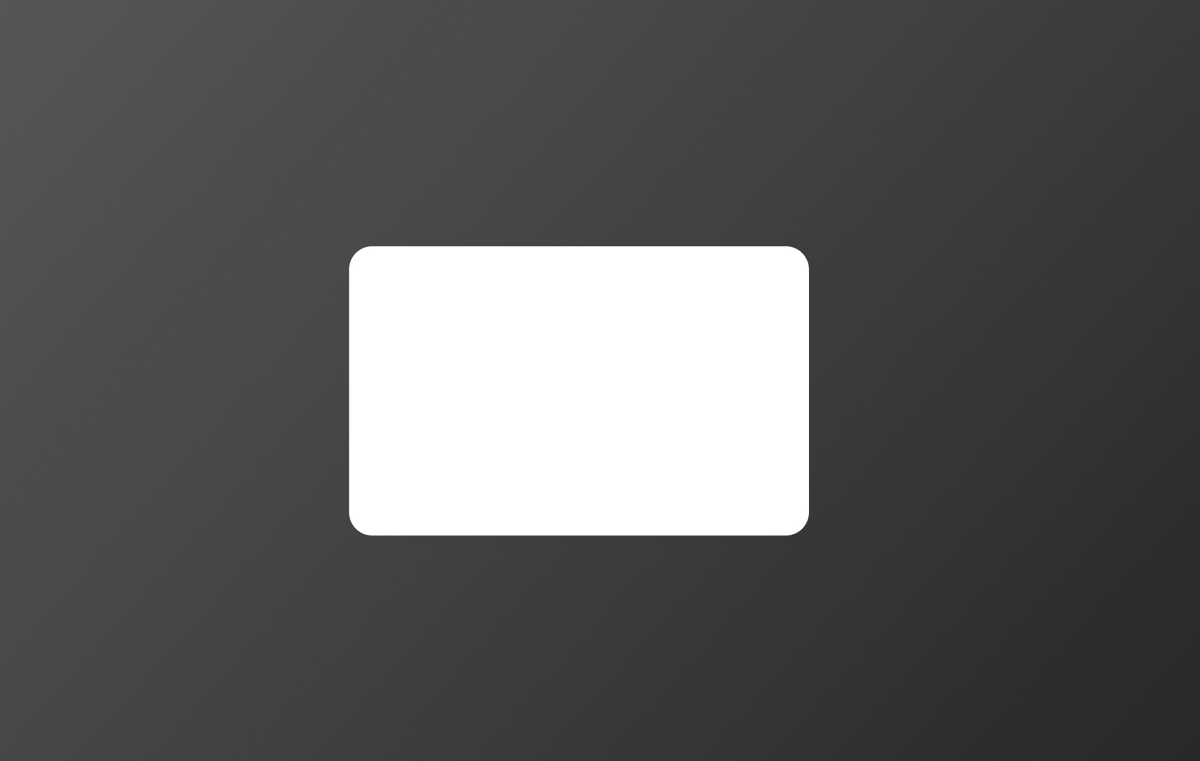
カードを作る
名刺となる長方形を作成します。
角は近年のモバイルアプリのデザインを連想させるような丸いものにします。
(長方形をダブルクリックすると角にRADIUSを調整できる丸い点が表示されます)

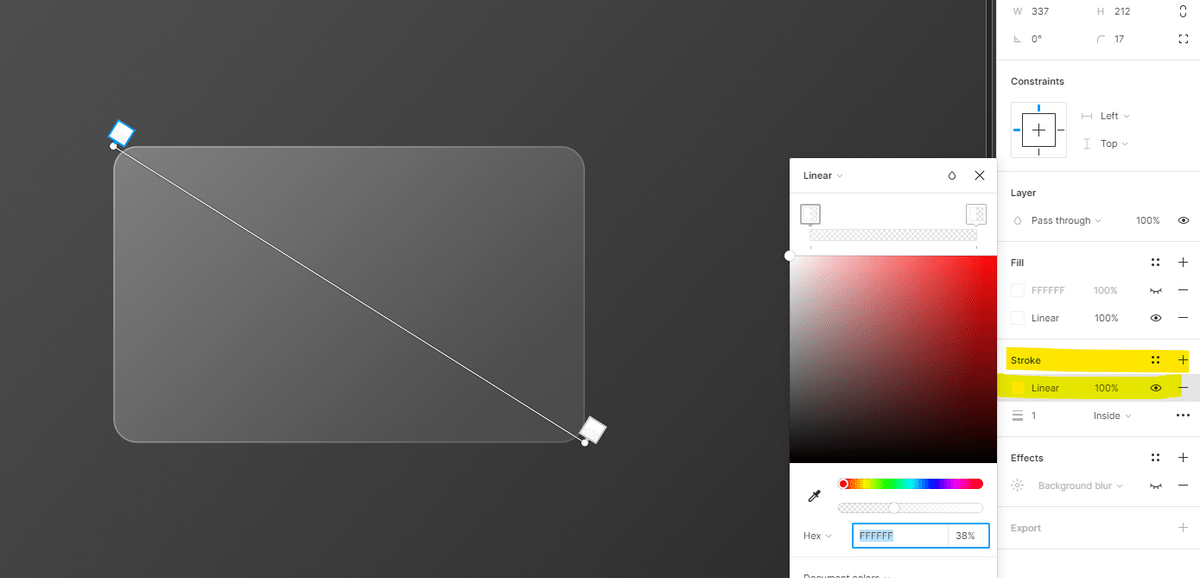
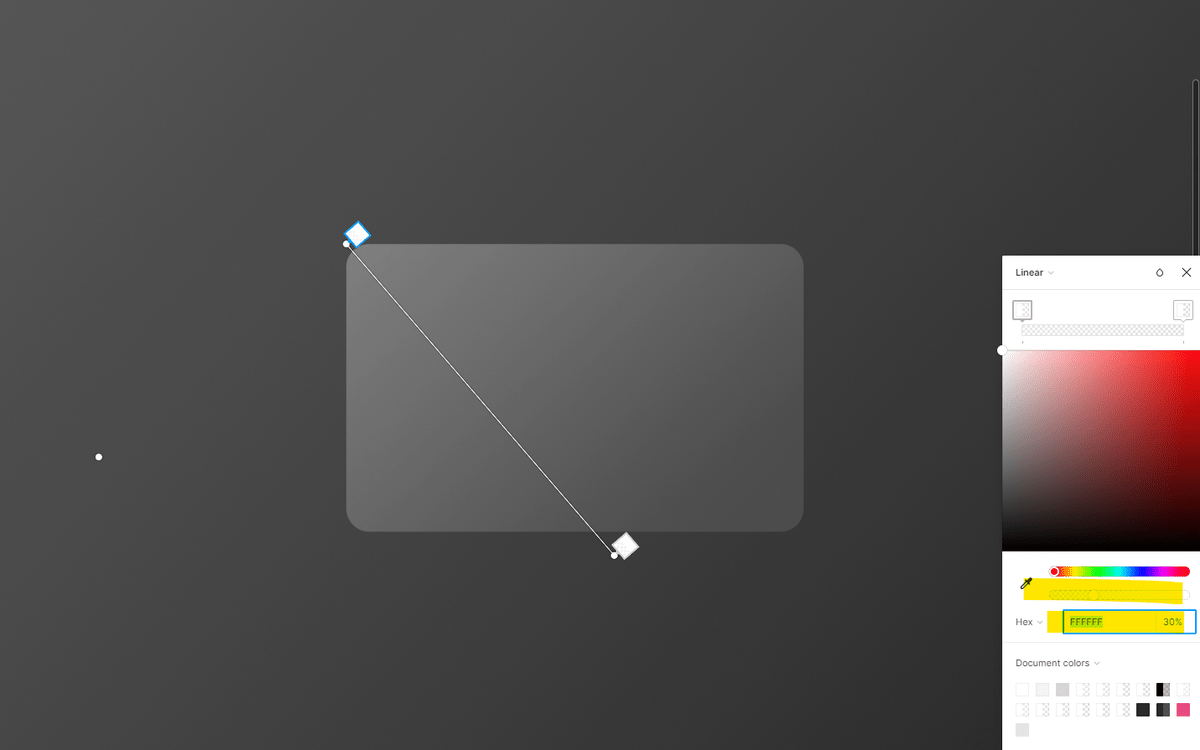
ガラス感を出すためにカードの背景色の透明度を上げた後、上記で背景にグラデーションをかけたように、カードにも透明な白のグラデーションをかけます。グラデーションをA点からB点へとかける際、AとBの透明度を別々にすることで少し奥行きを表現します。

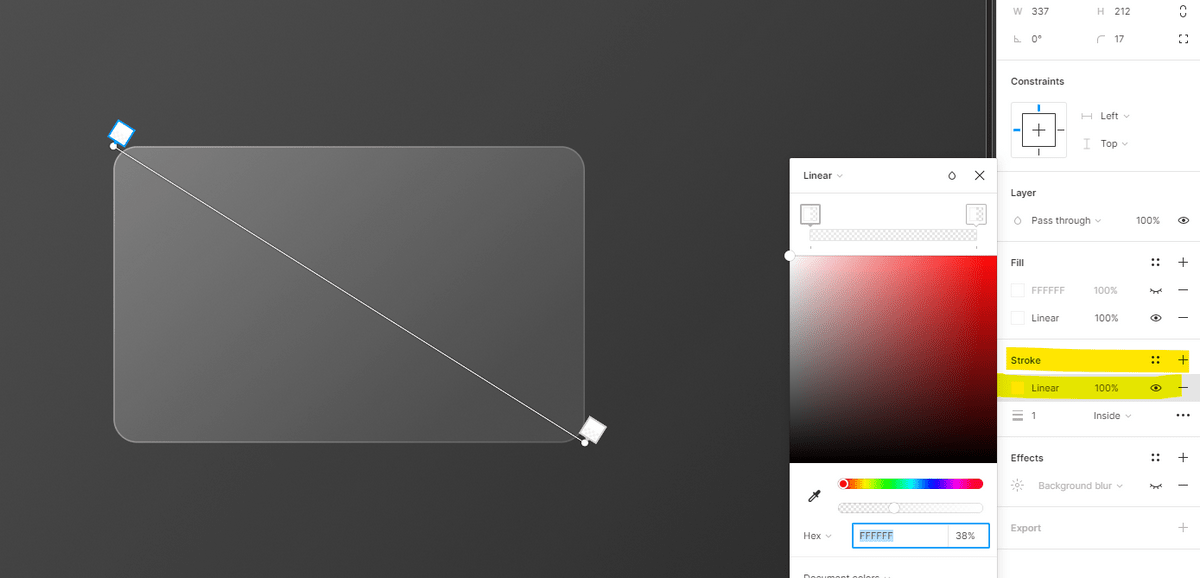
Strokeから枠線を追加し、こちらも上記のようなグラデーションをかけます。
厚みが出て、ガラスっぽくなってきましたね!

ここで一旦名刺の中身を作る作業に移ります。
名刺の内容はminimalismを極めるために、必要最低限の下記に絞りました:
- フューチャーのロゴ
- 氏名
- 役職
- その他の情報は1つのQRコードに預けることにします
ではレイアウトを作ります。
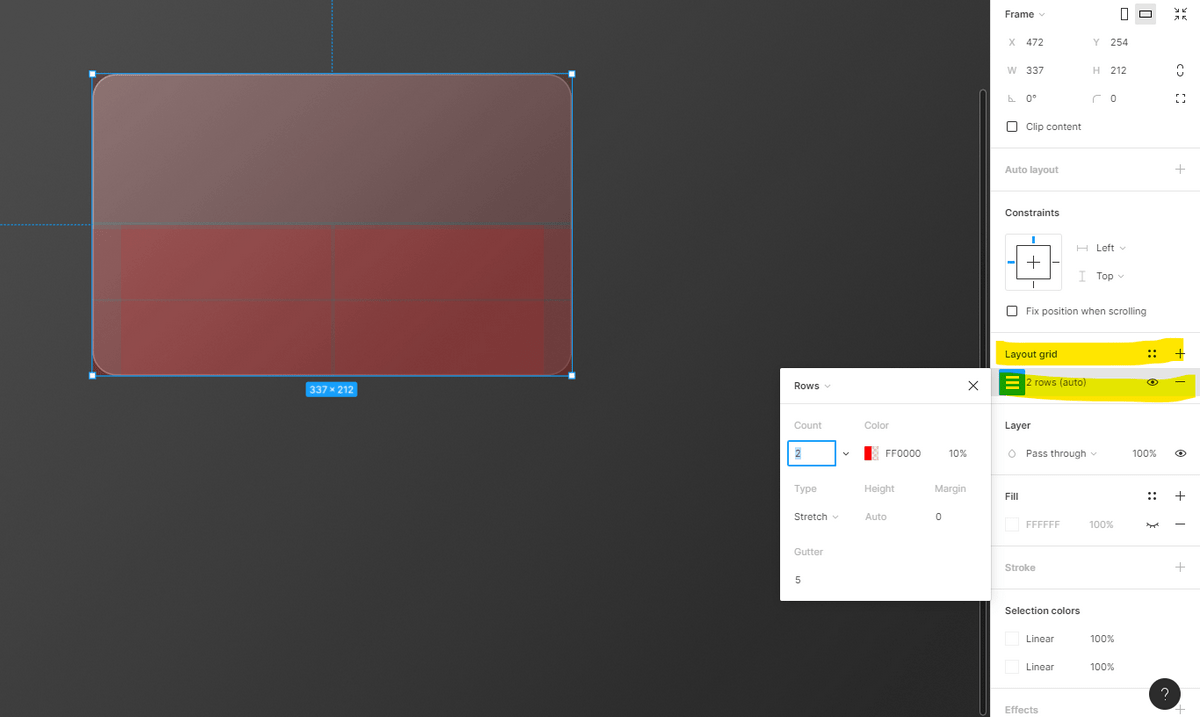
クールなフューチャーのロゴは上中央で主張するとして、氏名、役職とQRコードは下のエリアを共有させます。FigmaではFrame毎にレイアウトが作れるようですので、カード全体を2rowsに分けた後、下のrowを更に2columnsと2rows(margin 20px)に分けます。右側のLayout gridメニューからレイアウトを追加していきます。

レイアウトに沿ってロゴ、テキストとQRコードを追加していった結果がこちら。

ここでも、minimalismを極めるためにカラーは白一色にしました。ちなみに、本来QRコードを読み込むとTelやMailの詳細情報にアクセスできるコンセプトですが、このモックアップのQRコードにはフューチャーのホームページを仕込みました。
ブラッシュアップ
さて、これだと少し寂しいですので、プレゼンテーションを少しブラッシュアップしていきます。
より透明感を引き立たせるために、まずは背景とカードの間にオブジェクトを配置します。ここではフューチャーのロゴの一部を流用します。

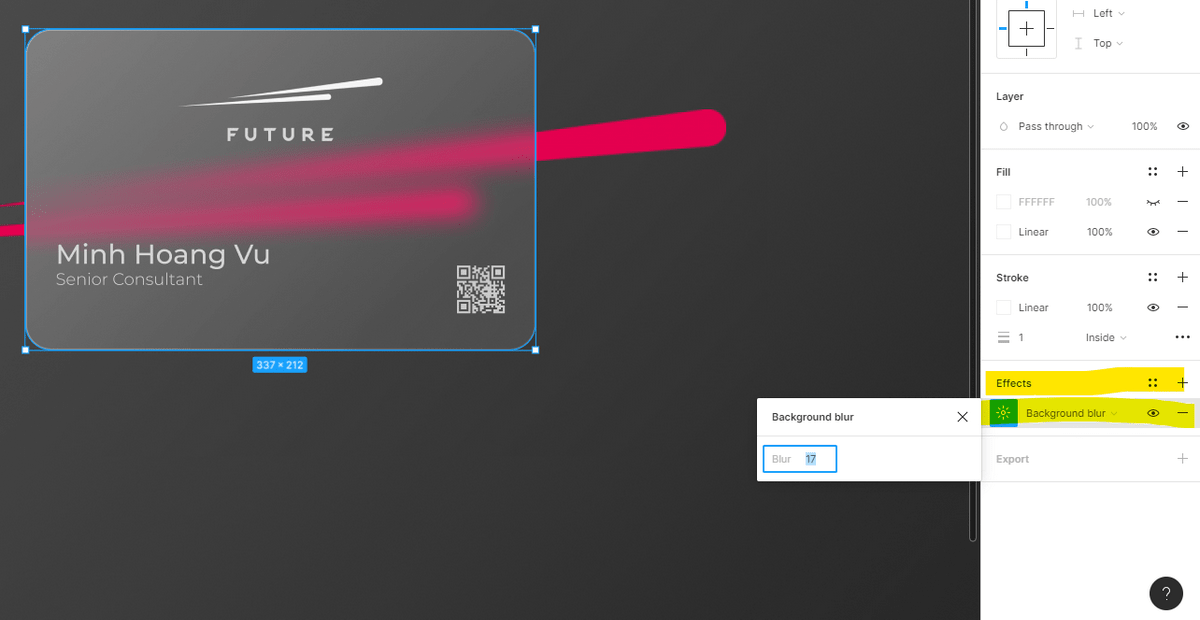
最後に、右側のデザインメニューよりBackground blurのEffectsを長方形にかけることでカードが半透明であることを表現。

これで名刺は完成です!

…で、どうこの名刺を活用できるようにするかですが、
UIのトレンドをモチーフに作成しただけあって、さすがに実世界でこんなビジュアルの名刺、恥ずかしくて渡せないですよね。
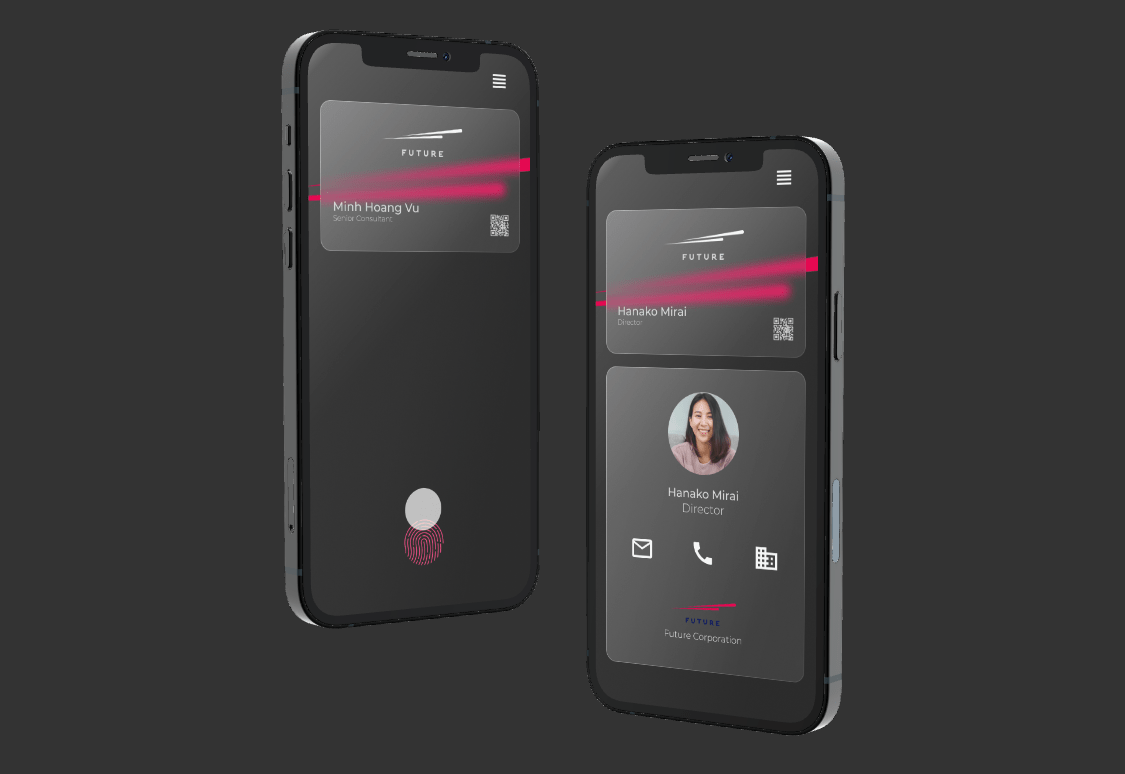
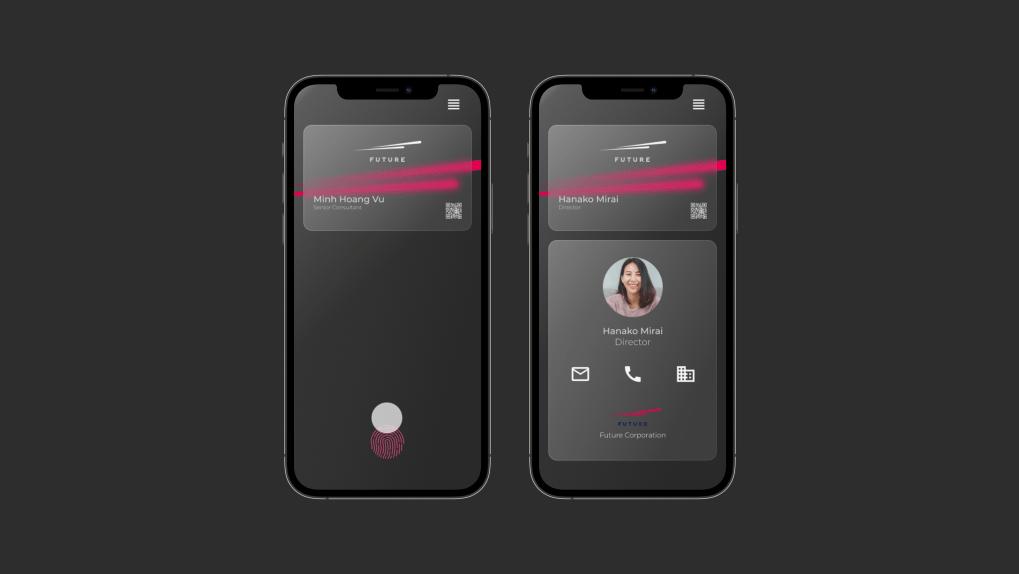
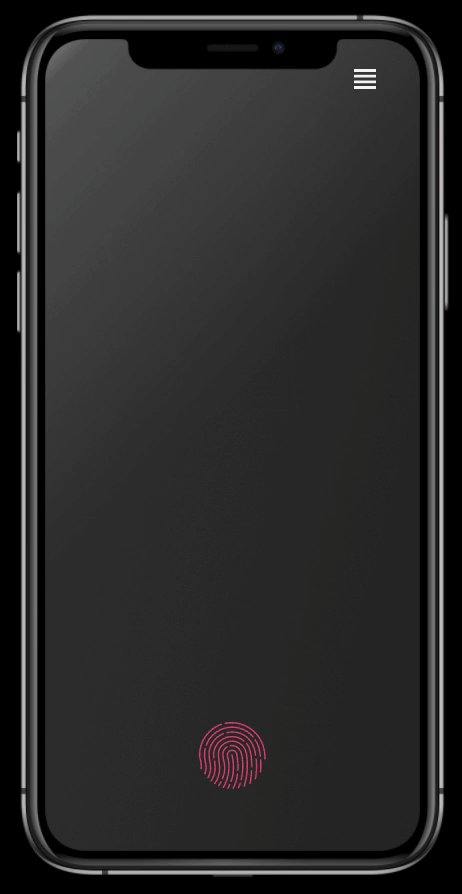
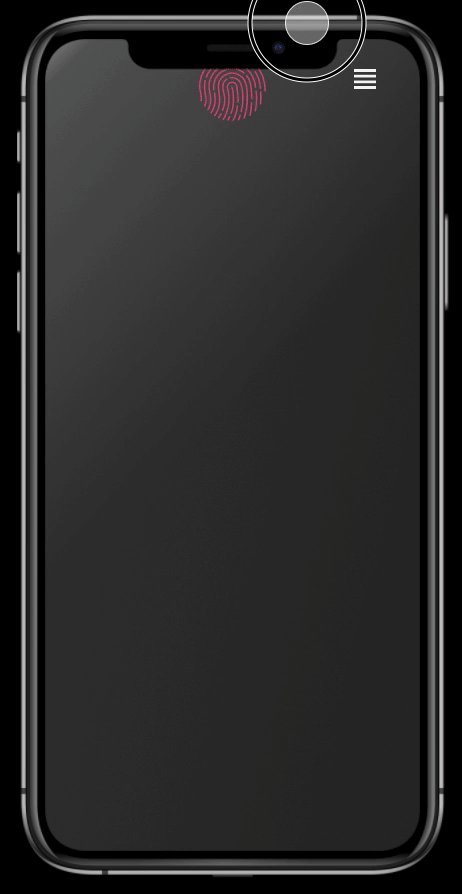
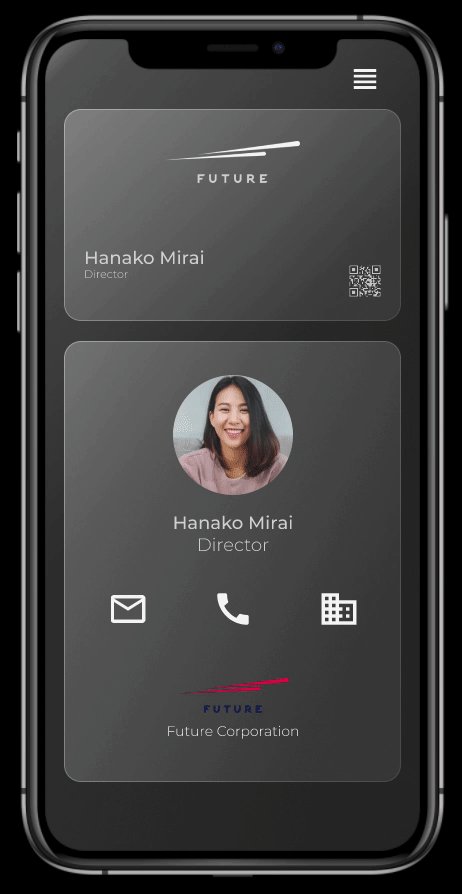
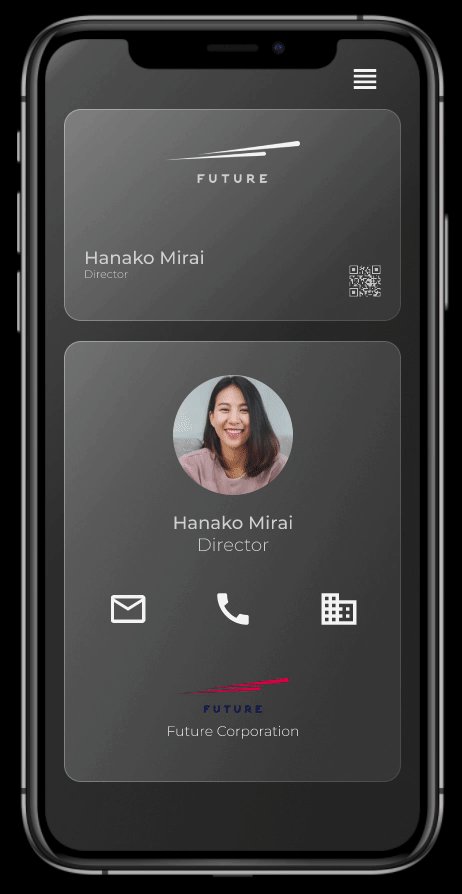
ということでこのデジタル名刺を活かすための簡単なアプリのモックアップも作ってみました。


使い方はLINEが採用していた「ふるふる機能」のような感覚で、お互いに向かってスワイプすることで名刺を交換。

出典(プロフィール写真部):Shutterstock
また、自分の名刺をメール等のアプリに連携することでリモートの相手とも名刺交換できるというコンセプト。コンタクトレス化やリモート化が必須となっていくこのご時世、良いかもですね!
おわりに
…と、最後は少し強引にまとめてしまいましたが、今回のキャッチアップチャレンジを通して何より感じたのはFigmaでデザインとプロトタイプをする楽しさです。必要最低限のツールが分かりやすく整理され、作ることに集中できる環境が整っていると感じました。また、プロトタイプもスピーディーにプレビューでき、ストレスなくデザインやアニメーションの微調整ができるのも嬉しかったです。
そしてFigmaの一番の良さは、「無料である」ことと「ブラウザーで使える」ということだと考えます。これだけリッチで誰でもすぐにハードルなしに使えるツール、素晴らしいですね。
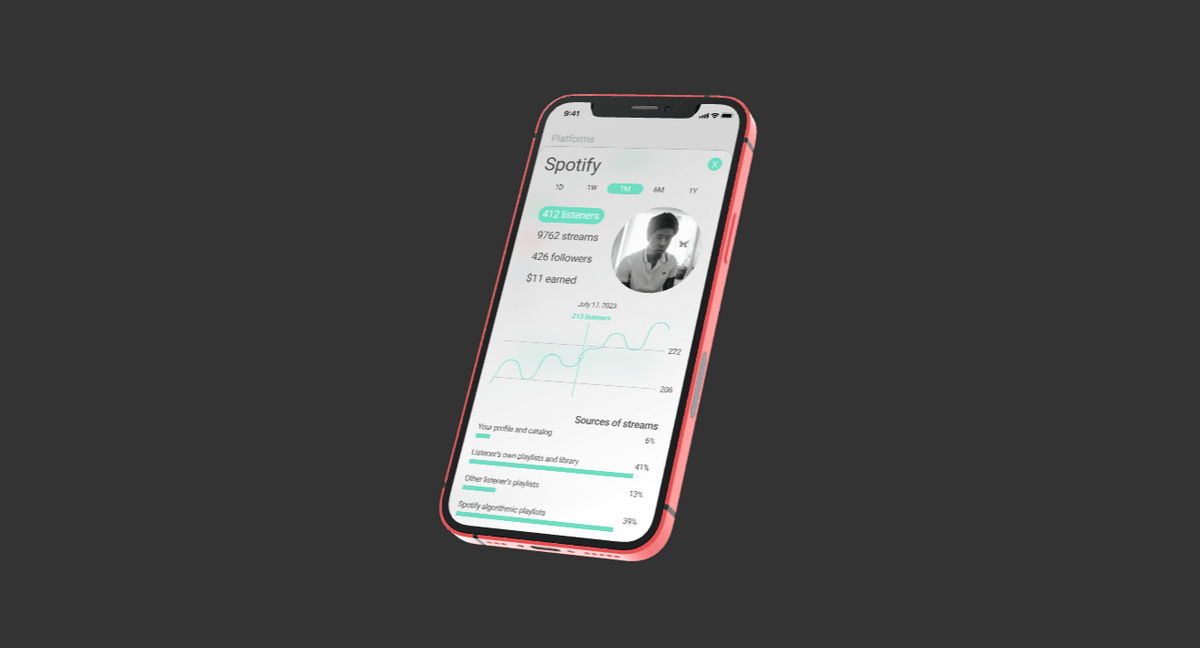
ちなみに冒頭で触れたチャレンジ「A. 架空のアプリを一からデザイン」ではアーティストが自分の音楽の売上を一括管理出来る架空のアプリを作ってみました。

出典(プロフィール写真部):Spotify (KennyHoopla)
今後プロジェクトでFigmaを使ってUX/UI設計するのが楽しみです!