フロントエンド連載の5記事目です。

HTML5が2021年の1月に廃止されました。
Webエンジニアとしてバリバリ活躍されてる方やエグゼクティブテックリードのような肩書きを持つ方にとっては「何をいまさら」という話題かと思います。
しかしながら、今年も新人さん入ってきてくださったので、プログラミングを学習中にHTML5という文字列に悩まされないように、そもそもHTML5とは何かや、廃止された経緯をまとめてみます。
HTML5とは
Webサイトを作るときに必ず書くことになるHTML。Webサイトのコンテンツ、つまり中身や構造を作るために使うマークアップ言語です。
そして、その最近版として10年ほど前に登場したHTML5。当時は Webニュースなどで盛んに特集が組まれていましたが、このHTML5がついこないだ、2021年1月28日に廃止されました。
広義のHTML5 / 狭義のHTML5
HTML5と一言で言っても話す人によって、指すものが異なることがあったりします。
広義のHTML5は、「Webで何でもできるぞ」みたいな技術の総称。つまりバズワードですね。10年前に「HTML5で広がる未来」といったような特集がブログ記事や技術雑誌でよく組まれていました。さすがにそういった特集はここ数年見なくなりましたが、ときたまTwitterに流れてくる「HTML5でゲームつくってみた」や「HTML5のかっこいいサイト」は広義のHTML5に当てはまります。
そして、狭義のHTML5はW3Cという機関が定めたHTMLの勧告になります。今回話す廃止されたHTML5というのは狭義のHTML5の話。
W3CとHTML5
W3C。正式名称は World Wide Web Consortium1。名前の通りWorld Wide Webの標準を策定している国際的な機関で、ティム・バーナーズ=リーという初めてWebサイトを作った人が設立した組織です。このW3CがHTMLだけでなく、HTTPやCSS、DOMといったWebサイトに関わるものの仕様を決めています。つまり、「Webサイトとは何か」を決めている組織ということですね。
そして、このW3CがHTML5を10年ほど前に発表しました。1本目のドラフトを2008年に出し、最終ドラフトになったのが2011年。この時期に「HTML5を使えば ブラウザで何でもできるぞ」という特集がたくさん組まれました。
そして、2014年10月に正式勧告2。そのあと、HTML5.1, HTML5.2, HTML5.3と勧告やドラフトが発表され、2021年1月28日にすべて廃止になりました。HTML6をW3Cが発表したという話では無く、W3Cが勧告したHTMLの規格が全部廃止になったという話です。
HTML5廃止の経緯
なぜ廃止されたか、このあとのHTMLはどうなるのかという話をするために、まずWHATWGというグループの話をしましょう。
WHATWGとHTML5の誕生
2004年にApple・Mozilla・Operaの3社によって設立されたWHATWG。
読み方はワットウィージー or ワットウィグ or ワットダブリュージーなど3。
この組織は「W3Cは現場のこと全然わかってない。HTMLを改善する気配が全然ない上に、XHTMLとかいうよくわからない規格をつくろうとしてる。現場のことわかってるワシらで新しいHTMLをつくるぞ」4 というW3CのHTMLに対する関心の低さへの懸念やWeb開発者の要望を無視しているのではという不満を解消することを目的に設立されました。
実はこのWHATWGがW3Cに「HTMLの改善をしろ」と圧力を掛け生まれたのが、HTML5。
Webで力を付けた企業が集まって、独自の機能を自分たちが作っているブラウザに組み込んで外堀を埋めつつ、新しいHTMLをW3Cに認めさせてHTML5が生まれました。
もちろんW3C側も無条件で認めたわけではありません。Webの標準となるようなHTMLにするため、W3Cの標準化プロセスに従いつつWHATWGとのすり合わせを行い、ようやくHTML5としてまとまってドラフトとして発表されました。そしてこのHTML5が生まれたことで、それまでのWebでよく使われていた Adobe Flash、Java アプレット、Microsoft Silverlight は廃れていきました。
方向性の違い
HTML5ができてW3CとWHATWGは仲良くできるかなと思いきや、方向性の違いによって2012年にまたHTMLが分裂します5。
勧告としてドキュメントをきちんと整備してから発行したいW3Cと、継続して順次アップデートを行い続けたいWHATWG。それぞれが別々にHTMLを策定することになりました。WHATWGのHTMLのスナップショットがW3Cという構造になってくれればWebの開発者としてはわかりやすかったのですが、時が流れるにつれW3CがWHATWGのHTMLをベースにしつつも独自の要素を付け足すなどして、それぞれのHTMLが徐々に乖離していきました。
つまり、「W3CのHTML5」と「WHATWGのHTML」の2つがHTMLの標準として併存する時代。HTMLの仕様書が2つあってそれぞれの中身が細かいところで微妙に食い違っているわけです。開発を行う上で非常に厄介ですね。当時はブラウザごとに参照する仕様が異なり、Internet ExplorerはW3Cの仕様を元に、Chrome、Firefox、SafariはWHATWGの仕様に沿って開発されていました。
停戦協定、HTML Living Standardが標準に
しばらくそんな厄介な時代がしばらく続きましたが、2019年5月に停戦協定が結ばれました6。停戦協定の内容としては「W3CとWHATWGが協力して、WHATWGの作ってきたHTML、HTML Living StandardをHTMLとDOMの唯一の標準にする」というもの。
そして、2021年1月29日。WHATWGのサイト上にあるHTML Living Standard7 が正式に W3C Recommendation(勧告)として発表されました8。
それと同時に、W3Cが決めてきたHTMLの規格は全部廃止。W3CにあったHTML5のドキュメント9には「最新版のHTML規格はこっちだよ」と、W3CからWHATWGのサイトへのリンクが貼られています。
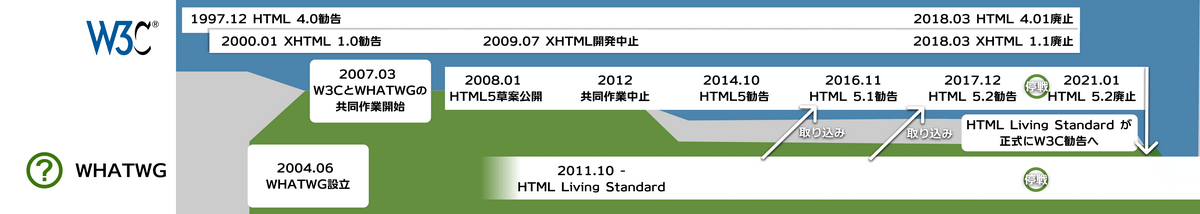
時系列まとめ
ここまでの流れを図にまとめるとこんな感じになります。くっついて離れてくっついて。
これからこのまま仲良しでいられることを切に祈ります。

HTML5 と HTML Living Standardの違い
ここまでの経緯を聞いて、Web開発をしてる方や勉強中の方が一番知りたいのは「HTML Living StandardはHTML5と何が違うの?」ということだと思いますが、基本的なHTMLを書く上では大きな違いはありません。HTMLファイルはこれまで通り <!DOCTYPE html> で始まりますし、<img>や<video>でマルチメディアも扱えます。
しかしながら、HTML Living Standardで新たに追加されたり変更になった点は多々あります。
例をいくつか挙げると
<a href="">をクリックしたときに、hrefのページに遷移しつつ、別URLにpingを送信するping属性の追加10<img>の遅延読み込みを行うloadingの追加11autofocusが<button>や<input>以外の、全てのフォーカス可能な要素にも適用可能に12<h1>は複数使用可能13(ただし<section>も併用すること)
などなど。HTML Living Standardは日々更新されるのであくまで現時点では、ですが。
HTML Living Standardの仕様はかなり読みやすくレイアウトされてますので、ぜひ一度どんな感じか見てみてください。
また有志の方が日本語訳も進めてくださっています。本当にありがたい。
余談:CSS3はどうなってるの?
HTML5と共に語られがちなCSS3についてですが、こちらに関しては変わらずW3Cの管轄になっています。実装と勧告のスピード違いがHTML5ほど問題にならなかったのは、CSSはHTMLと違い機能単位でアップデートしようという方針に切り替わったためでしょうか(fontについて、borderについて、backgroundについて、と策定されている)。
現在のCSS3についての最新情報はW3C内の 「CSS current work & how to participate」というページにまとまっているので、こんなページがあるんだなぁと覗いてみてください。
https://www.w3.org/Style/CSS/current-work
とはいえ、私もCSSの仕様はあまり読み込んでなくて、MozillaのMDN Web Docs14を参照する場合のほうが多いのですが。
まとめ
HTMLの規格策定はW3Cでなく、WHATWGがつくることになりました。それに伴って、HTML5は廃止され、HTML Living Standardがこれからの主流になったという話でした。
HTMLを書いてるときにわからないことがあったとき、HTML Living Standardの仕様書を読むと確実、ということを認識してもらえれば幸い。
- 1.https://www.w3.org/ ↩
- 2.https://www.w3.org/2014/10/html5-rec.html.ja ↩
- 3.https://whatwg.org/faq#spell-and-pronounce ↩
- 4.https://whatwg.org/faq#what-is-the-whatwg ↩
- 5.https://html5experts.jp/momdo/21119/ ↩
- 6.https://www.w3.org/blog/news/archives/7753 ↩
- 7.https://html.spec.whatwg.org/ ↩
- 8.https://www.w3.org/blog/news/archives/8909 ↩
- 9.https://www.w3.org/TR/2021/SPSD-html52-20210128/ ↩
- 10.https://html.spec.whatwg.org/#hyperlink-auditing ↩
- 11.https://html.spec.whatwg.org/#lazy-loading-attributes ↩
- 12.https://html.spec.whatwg.org/#the-autofocus-attribute ↩
- 13.https://html.spec.whatwg.org/#the-h1,-h2,-h3,-h4,-h5,-and-h6-elements ↩
- 14.https://developer.mozilla.org/ja/docs/Web/CSS ↩