TIG DXユニットでアルバイトをしている齋藤です。
以前、当ブログで連載が行われたFlutterですが、先日業務のためにFlutterの環境構築をしようとしたところ、いくつかの障壁がありました。
当記事ではProxyがある環境下でMac上にFlutterの環境構築について、ダウンロードから仮想デバイス上での公式デモアプリ(Android)実行まで紹介いたします。iOSアプリに関しては今回は説明いたしません。
環境
- マシン: MacBook Pro (2020, Intel CPU)
- ネットワーク: 社外への通信はHTTP Proxyの経由が必要
※ Apple Siliconを搭載したMacでは、Developing with Flutter on Apple Silicon を参考にする必要があるようです。
Flutterのインストール、flutter doctor
基本的にはFlutter公式のInstallに沿ってインストールを進めていきます。
予め、flutter pub getで必要になるProxyに関する設定を行います。.zshrc等に設定を追記します。
# 認証なしの場合 |
(※)なお、記号ありパスワードの場合、flutter pub getではURLエンコードせずにそのまま記載するとうまくいくようです。HTTP_PROXY="http://username:password%26@proxy.example.co.jp:8000" ではなく、 HTTP_PROXY="http://username:password&@proxy.example.co.jp:8000" で設定します。
続いてFlutter公式からflutter_macos_<version_name>-stable.zipをダウンロードします。
そして、次のコマンドを実行していきます。Flutterのインストール先は~/developとして説明します。
cd ~/development |
ちなみに、Flutterの一部のコマンドではflutter doctor -vのように-vオプションを付けることで、詳細なログが表示されます。上手くいかないときは-vオプションをつけると、失敗の原因が見つかりやすくなります。
Android Studioのインストール
IDEのAndroid Studioの設定を行います。Android Studioが未インストールならば、Android Studio のインストール に沿ってインストールします。
続いて起動画面で「Configure」→「Plugins」を選択して開き、Flutterを検索し、Flutter Pluginをインストールします。同時にDart Pluginもインストールされます。
次にJavaのSDKをAndroid SDKが対応しているJDK 1.8.0に変更します。最新のJDKを使おうとすると、flutter doctor --android-licensesのときに実行時エラーになると思います。
JDK 1.8.0がなければインストールします。そして、次の設定を.zshrc等に追加します。
export JAVA_HOME=`/usr/libexec/java_home -v 1.8` |
再度、flutter doctorを実行します。すると、android licenseの認証が求められるため、flutter doctor --android-licensesを実行します。
何回か同意を求められるのでyを入力し、同意します。
最後に再度flutter doctorを実行し、Xcode以外は正常であることを確認します。iOSアプリを開発しない場合、XCodeは不要です。
プロジェクト作成
Flutterのプロジェクトを作成します。このとき、Android StudioのNew Projectから作成しようとすると、Android StudioでProxyの設定をしていても上手くいきません。そのため、terminalでプロジェクトを作成したいディレクトリに移動し、flutter create <project_name>を実行してプロジェクトを作成します。
続いてターミナルでプロジェクトのディレクトリまで移動し、flutter pub getを実行します(Android Studioからは上手く動作しない)。これで必要なパッケージが導入されます。
次にAndroidアプリを実行する仮想デバイスを起動します。画面上部の<no device selected>からプルダウンしてOpen Android Emulator: Pixel 3A API 30 x86などを選択します。最初からAndroid Emulatorが1つはインストールされていると思います。選択すると仮想デバイスが起動されます。
続いて、仮想デバイス選択の右の欄でエントリーポイントがmain.dartになっていることを確認します。最後にさらに右にある再生ボタンの形をした「Run」をクリックします。
このとき、以下のようなProxy関連のエラーが発生することがあります。
Exception in thread "main" java.io.IOException: Unable to tunnel through proxy. Proxy returns "HTTP/1.1 407 Proxy Authentication Required" |
これは途中gradlew assembleDebugを実行するときのエラーなので、gradleでのProxy設定を行います。~/.gradle/gradle.propertiesにおいて
systemProp.http.proxyHost=http://proxy.example.com |
を記述します。記号はURLエンコードなどをせず、そのまま入力します(?などはそのまま入力してOK)。
加えて、証明書エラーが出ることもあります。
A problem occurred configuring root project 'android'. |
この場合はJavaのルート証明書一覧にdl.google.comの証明書を追加することで解決できます。
- まず https://dl.google.com/dl/android/ に移動します。404が表示されますが問題ありません。
- 続いて、以下の手順で証明書を入手します。ブラウザにGoogle Chromeを使用する場合で説明します。
- URL横の鍵マークをクリックし、「証明書」をクリックします。
- 一番上の証明書をクリックし、表示された証明書アイコンをデスクトップにドラッグ&ドロップします。
~/Desktop/Digital\ Arts\ Inc.\ CA.cerが作成される。
- keytoolを用いて、証明書を追加します。
- 例:
keytool -import -alias certificationdisitalartsinc -keystore ~/Library/Application\ Support/Google/AndroidStudio4.2/ssl/caerts -file ~/Desktop/Digital\ Arts\ Inc.\ CA.cer
- 例:
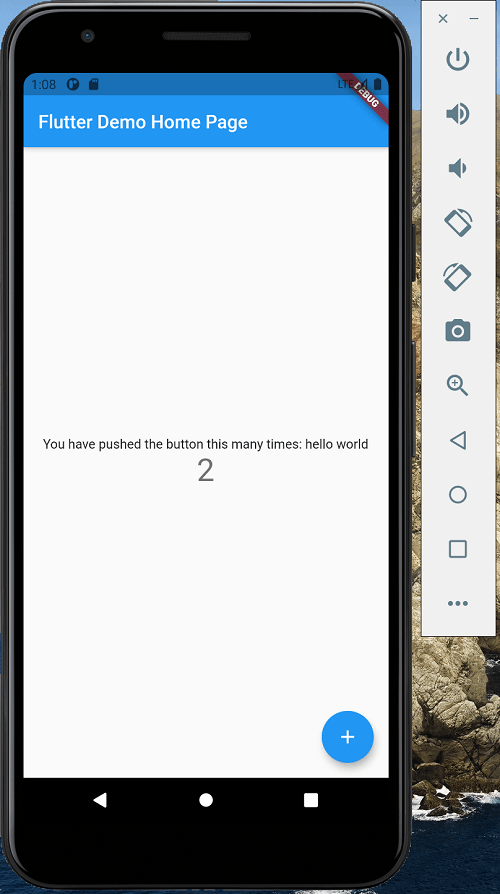
以上の問題が解決され、正常に動作すれば環境構築完了です。以下のようにカウントアップアプリが起動し、操作できると思います。

まとめ
Proxyがある環境下でMac上にFlutterの環境構築について紹介いたしました。Proxy環境下での環境構築は厄介なことになりがちですが、適切な設定を行い、素敵な開発ライフを送っていただければと思います。