はじめに
フューチャーでは、FigmaやAdobe XDなどのデザインツールの利用が以前よりも少しづつ増えています。今回の題材はFigmaです。
先月の「Adobe XDからFlutterに変換する」の記事では、Adobe XDで作成したデザインをFlutterコードに落とし込むためのTipsを渋川さんが紹介してくれました。XD→Flutterの変換は、AdobeとGoogleが協力して開発しているプラグインがあるため、変換ツールの選択肢で迷うことはあまり無いのかなと思います。
それに対して、Figma→Flutterの変換は公式で開発 or 推奨されているツールが無く、様々な個人・企業が出しているツールからどれかを選択して利用する必要があります。この記事では、Figma→Flutterの変換をサポートする主なツールを紹介し、実際にそれらを使ってFlutterコードを出力した結果の比較を行っていきます。「Figmaからのコード生成って色々な方法があって何が良いのかよく分からん!」という人の参考になれば嬉しいです。
Figma→Flutterを実現する方法
FigmaからFlutter用のdartコードを生成する方法は主に以下の2パターンが存在するようです。
- Figmaのプラグインを使う方法
- Figmaプラグインではない外部のサービスを利用する方法
それぞれを紹介していきます。
Figmaのプラグインを使う方法
FigmaをFlutterに変換できると謳っているプラグインは複数存在していて、個人がメインで開発しているものから、企業が公開しているものまで様々です。ここでは、2021年10月時点のインストール数の上位4つを紹介します。
(Figma Communityのページで検索すると、インストール数がもっと少ないものもいくつか出てきます)。
(1) Figma to Code(HTML, Tailwind, Flutter, SwiftUI)

インストール数:28.5k
最終更新日:2021年3月9日
Figma to Code (HTML, Tailwind, Flutter, SwiftUIは、Bernardo Ferrariという人が主に開発をしているプラグインで、ソースがgithubに公開されています。Figma→Flutter以外にもSwiftUI、tailwindcss、HTML5にも対応しているようですが、今回はFlutterの出力のみを試してみます。
(2) Flutter Export
インストール数:11.3k
最終更新日:2019年11月22日
Flutter Exportは、とてもFlutterに変換できそうな名前が付いていますが、Figmaで作ったものをPNG画像で出力するだけのプラグインのようです。インストールして少し試してみましたが、上手く動かすことができませんでした。最終更新日も約2年前と古く、メンテもされていなそうなので、今回の比較対象外とします。
(インストール数が少し多い理由が謎です)。
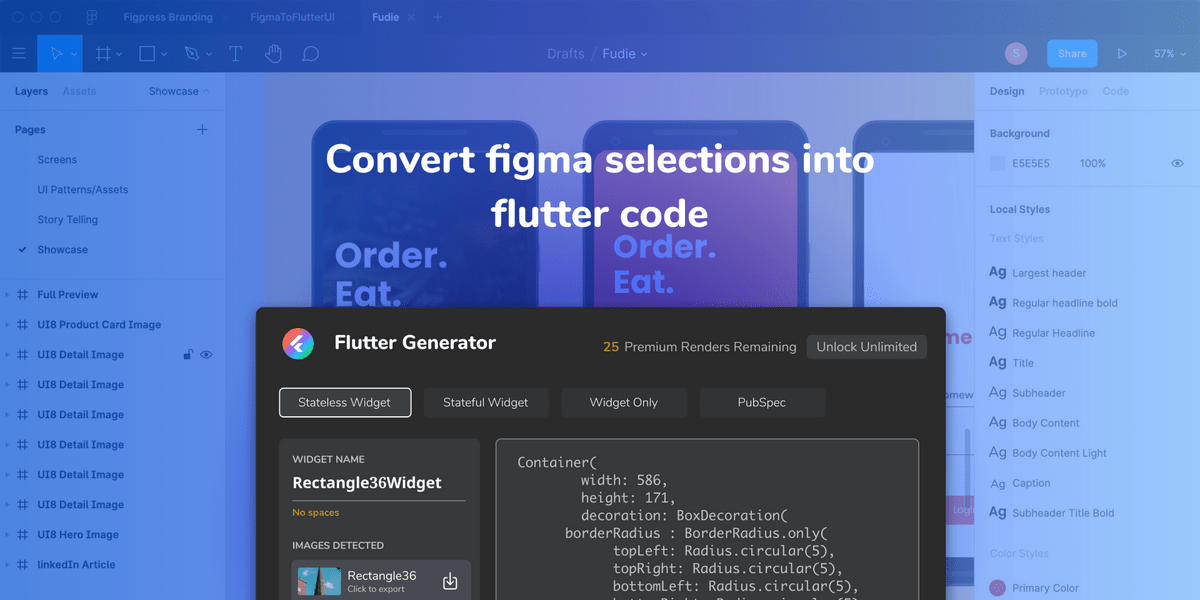
(3) FigmaToFlutter
インストール数:10.8k
最終更新日:2021年1月2日
FigmaToFlutterは、1つ目のFigma to Codeと同様に個人が開発しているプラグインで、使い方も非常に似ています。今回の比較対象とします。
(4) Assistant by Grida
インストール数:4.7k
最終更新日:2021年8月25日
Assistant by Gridaは、以前はBridgedという名前だったプラグインです。
Gridaという組織が開発しているようですが、Gridaのページを見てもGridaがどのような組織なのか(企業なのかどうかも)分からずでした。Gridaのページにはプラグインのドキュメントもありますが、空ページが多かったり、まだ発展途上な感が否めないですが、今回の比較対象とします。
Figmaのプラグイン以外を使う方法
Figmaのプラグインを使う方法以外にも、Figmaからコードを生成する方法はあるようです。
以下2つを紹介します。
(5) Flutlab.io
FlutLab.ioは、Flutter用のオンラインIDE(総合開発環境)で、その中の機能としてFigma to Flutter Converterというものがあるようです。オンラインIDEは、セキュリティ等のポリシー上、実際のPJで利用できるかが不透明なため、今回は比較対象外とします。
(6) Bravo Studio
Bravo Studioは、デザインツールで作成したデザインをノーコードでアプリに変換するサービスです。最終的にネイティブコードを出力できたり、APIを叩く等の機能性を持たせることができたりするようで面白そうです。
ただし、このツール自体の使い方のキャッチアップが割と必要そうな印象を受けた(コードを上手く出力するためにFigma側のLayerの命名を調整する必要がある等)のと、実際のPJで利用できるだけの自由度があるかが未知数だったので、今回は比較対象外とします。
今回の検証対象
様々なFigma→Flutterの実現方法を紹介してきましたが、今回の比較対象は以下の3つのFigmaプラグインとします。
Figma→Flutterを試して比較してみる
比較方法
比較で使うFigmaとエクスポートの粒度
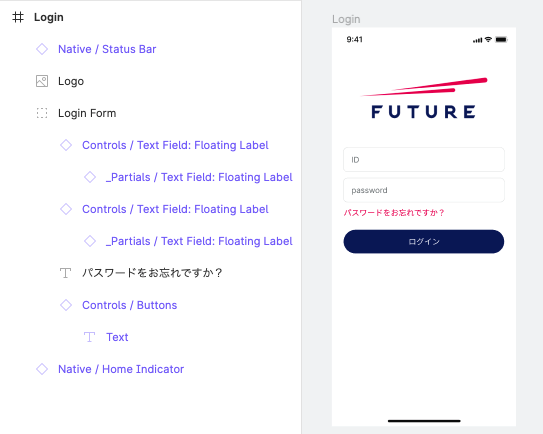
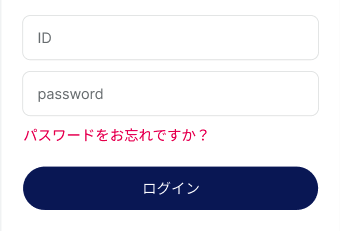
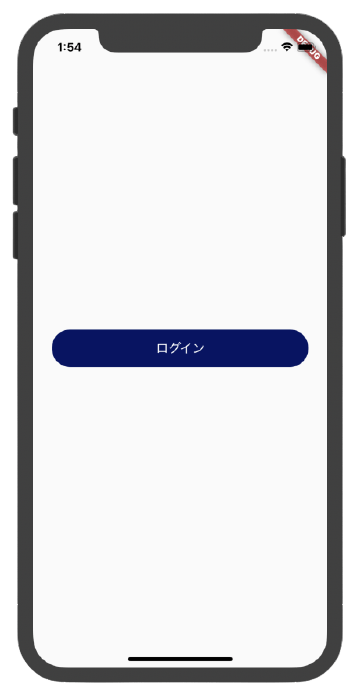
今回は、Figma上で作った以下のログイン画面をFlutterのコードに変換できるかを試していきます。
「Adobe XDからFlutterに変換する」の記事では、1つの画面を丸ごとエクスポートするのは、AdobeとGoogleが協力して開発しているプラグインであっても中々上手くいかないことが多く、要素ごとにエクスポートをして貼り付けていくことを推奨していました。
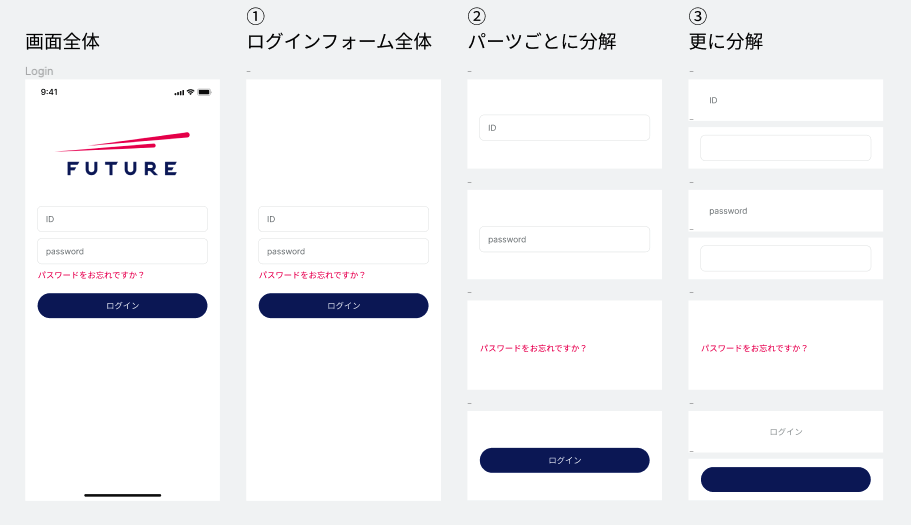
よって、今回のFigma→Flutterの検証では様々な粒度でのエクスポートを試していきます。具体的には下記の(1)〜(3)を試していきます。下図の画面全体は、OS側で描画するホームバー等もFigma上で表現してしまっていて、それらの要素を省くと(1)ログインフォーム全体との差分があまり無くなるので今回の検証では省略します。
また(1)〜(3)のUIパーツ生成の検証に加え、画像の扱いについても比較検証を行いたいと思います。
比較で使うdartコード
Android Studioで新規のFlutterプロジェクトを作り、生成されるデモアプリのScaffoldからheaderとbodyの中身を消した状態にして、body部分にプラグインが生成したdartコードをそのまま貼っていきます。ログインフォームが画面の中央部あたりに来るようにCenterウィジェットで囲っておきます。
class _MyHomePageState extends State<MyHomePage> { |
比較結果
比較(1) ログインフォーム全体の出力
| 出力対象(Figma) | Figma to Code | FigmaToFlutter | Assistant by Grida |
|---|---|---|---|
 |
 |
 |
 |
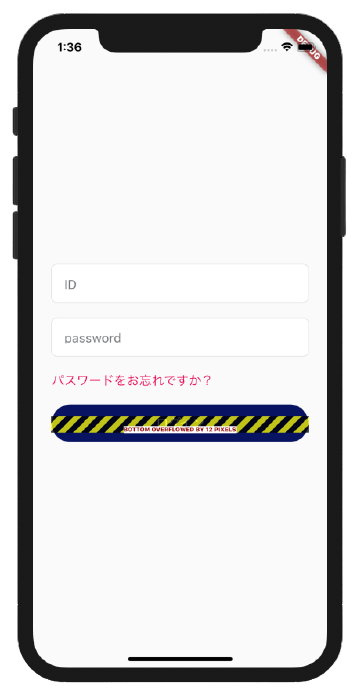
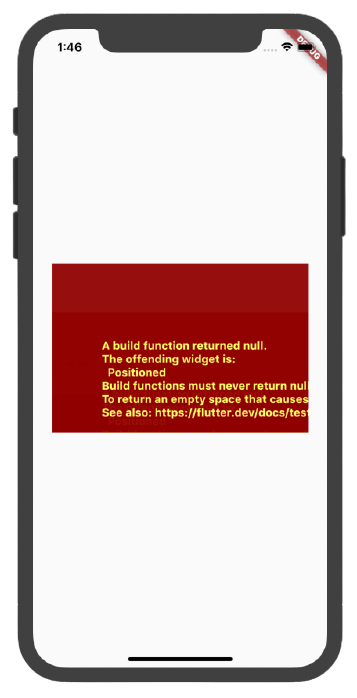
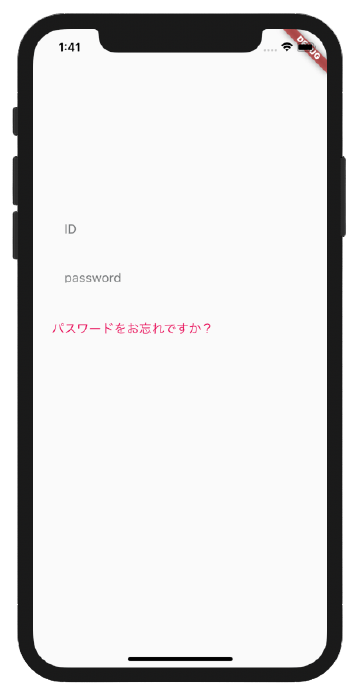
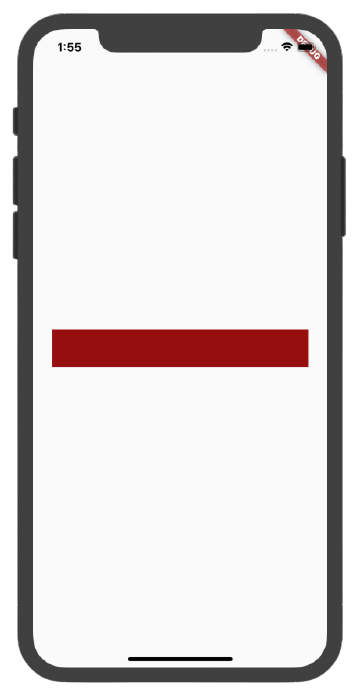
ログインフォーム全体を出力対象として、各プラグインで出力した結果を上に示しています。
出力結果がプラグインによって全く異なるため、1つづつ見てきましょう。
まず、Figma to Codeは、最も生成されたコードの質が高かったです。ContainerでそれぞれのUI要素の枠組みを作り、ColumnとRowで並べて、Sized Boxで要素間の隙間を作っていて、比較的可読性も高いコードになっていました。工事現場のような黄色と黒の線が出ているのは一番外側のContainerのheightが足りなく、中の要素がはみ出しているためです。これは、足りないheightの値を調整するだけで解消しました。
入力欄やボタンを判別することはできないようなので、生成されたコードはただの箱が並んでいるだけですが、生成結果をベースとしながら手直しをしていく前提で考えれば、割と実用的かなという印象です。
次のFigmaToFlutterは、エラーが出てしまいました。少し手直ししてエラーを解消すればいいというレベルじゃないくらいそもそものコードの中身が足りていなかったです。出力対象をもっとシンプルにして、何かが変わるかを見てみたいと思います。
最後のAssistant by Gridaは、テキストしか出力されず、惜しい結果となりました。生成されたコードを見ても、テキスト以外の要素を出そうとした形跡は無かったです。こちらについても、出力対象をもっとシンプルにして、何が変わるかを見てみたいと思います。
比較(2) ログインボタンのみの出力
| 出力対象(Figma) | Figma to Code | FigmaToFlutter | Assistant by Grida |
|---|---|---|---|
 |
 |
 |
 |
ログインのボタン(青いボタンとログインのテキスト)を出力対象として、各プラグインで出力した結果を上に示しています。出力結果を1つづつ見てきましょう。
まず、Figma to Codeは、問題ない出力結果で、1つ目の検証で起こっていた「要素のはみ出し」現象も無くなりました。
次のFigmaToFlutterは、再びエラーが出てしまいました。FigmaToFlutterが生成するコードでは、Figma to Codeと異なり、Stackウィジェットが使われています。Stackウィジェットは要素を重ねるときに使うウィジェットなので、Figma上の要素の重なり方が出力結果に何かしら影響している可能性があります(今回のケースの出力対象は「ログイン」というテキスト部分と青い角丸の四角部分を重ねて作っています)。よって、出力対象を更にシンプルにして、要素の重なりが全く無い場合どうなるかを見てみようと思います。
最後のAssistant by Gridaは、一見何も表示されていないように見えますが、白い「ログイン」という字だけ表示されていて、背景と同化してしまっています。こちらについても生成コードがStackウィジェットを使っているので、Figma上の要素の重なりが無くなると出力品質が変わってくるかもしれません。
比較(3) ログインボタンの箱のみの出力
| 出力対象(Figma) | Figma to Code | FigmaToFlutter | Assistant by Grida |
|---|---|---|---|
 |
 |
 |
 |
最後に、ログインのボタンの箱(青い角丸の四角)部分のみを出力対象として、各プラグインで出力した結果を上に示しています。
まず、Figma to Codeは、問題ない出力結果でした。安定感があります。
次のFigmaToFlutterは、初めてエラーが出ず、出力結果としても問題ないものになりました。やはり、少しでも要素の重なりがあると上手く動いてくれない傾向があるようです。あまり実用的ではないですね。
最後のAssistant by Gridaでは、やっとテキスト以外の要素を出力できましたが、角丸の表現ができておらず、サイズも正しくありません。
比較(4) 画像の扱い
| 出力対象(Figma) | Figma to Code | FigmaToFlutter | Assistant by Grida |
|---|---|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
ラスター画像、ベクター画像をそれぞれ出力対象として、各プラグインで出力した結果を上に示しています。
まず、Figma to Codeは、全ての画像をFlutterLogo()に差し替えてしまいます。画像を表示させる気がそもそも無さそうですね。
次のFigmaToFlutterは、画像の扱いが最も優れていました。ラスター画像の場合はAssetImageを使って表示をするコードが生成され、ベクター画像の場合はflutter_svgパッケージを使ったコードを生成してくれます。また、画像ファイル自体をプラグインの画面上でダウンロードもできるようになっていました。
最後のAssistant by Gridaでは、下記のようなImage.network()を使ったコードが生成されますが、”grida://“で始まるURLが上手く動作しません。
Image.network( |
比較結果まとめ
Figma→Flutterを実現するためのプラグインの比較を行ってきました。比較結果を以下の表に示します。
| # | プラグイン名 | 総合評価 | テキスト | シェイプ | ラスター画像 | ベクター画像 | 要素のネスト/重なり |
|---|---|---|---|---|---|---|---|
| 1 | Figma to Code | ◎ | ◎ | ◎ | ✕ | ✕ | ◎ |
| 2 | FigmaToFlutter | △ | ◯ | ◯ | ◎ | ◎ | ✕ |
| 3 | Assistant by Grida | △ | ◯ | △ | ✕ | ✕ | ✕ |
比較をした3つのプラグインをそれぞれ一言で表すと、
- Figma to Codeは「安定感がある」
- FigmaToFlutterは「実用的ではないが今後に期待」
- Assistant by Gridaは「ずっと惜しい」
という結果になりました。
実際の開発に導入するのであれば、Figma to Code以外は選択肢から外れるかな、という印象です。
まとめ
今回紹介したプラグインとサービスのまとめ。
| # | 名称 | 種別 | 変換結果 | 備考 |
|---|---|---|---|---|
| 1 | Figma to Code | プラグイン | ◎ | 安定感が感じられる |
| 2 | Flutter Export | プラグイン | ー | Figmaで作ったものをPNG画像化するのみ |
| 3 | FigmaToFlutter | プラグイン | △ | 今後に期待 |
| 4 | Assistant by Grida | プラグイン | △ | ずっと惜しい |
| 5 | Flutlab.io | 外部サービス | ー | オンライン上の変換であったためPJによっては利用できない可能性を考慮し、今回は検証をスキップ |
| 6 | Bravo Studio | 外部サービス | ー | Figma側の命名規則があるなどお作法があり今回は検証スキップ |