
はじめに
TIGの宮崎将太です。
Flutter連載6回目としてFlutterFlowについて調べてみました。
※2022年3月時点でFreeプランで検証しています。
What’s Flutter Flow
GoogleI/O’21でFlutterFlowというFlutterのノーコードのサービスが発表されました。
GUIだけでグリグリアプリが作れちゃうという例のアレですね。
個人的にノーコードツールに懐疑的な印象を持っているので、実際に現場に適用できそうかという観点で調べてみました。
機能&料金体型
出落ちになりますが、プラン別の機能と料金体系です。
| 機能 | 説明 | Free Plan | Standard Plan | Pro Plan |
|---|---|---|---|---|
| 標準コンポーネント | Flutter Flowで事前定義されたコンポーネントの使用可否です。 簡素なモバイルアプリであれば標準コンポーネントのみで構築も可能なくらい多くの部品が事前定義されています。 |
○ | ○ | ○ |
| カスタムウィジェット | カスタムコンポーネントの作成可否です。 全プランでGUIベース、コードベースの双方でコンポーネントを作成可能です。 |
○ | ○ | ○ |
| カスタムFuctiion | 自作関数作成可否です。 関数として登録しておくと、複数画面で処理を使い回すことができます。 |
○ | ○ | ○ |
| 画面テンプレート | 50以上の画面テンプレートの利用可否。 よくあるアプリケーションデザインがテンプレート化されており、これを使うだけでもある程度見れる見た目になります。 |
○ | ○ | ○ |
| アプリケーション実行 | FlutterFlow上でのアプリケーション実行可否です。 設定にエラーがなければweb上でアプリケーションを実行できます。 |
○ | ○ | ○ |
| Firebaseとの統合 | 全環境でbackendとしてFirebaseを統合的に使用できます。 プロジェクト作成時か、後からFirebaseプロジェクトをFlutter Flowプロジェクト側に登録することで利用が可能になります。 ※Firebase側でFlutterFlowアカウントに対して権限を付与する必要があります。 |
○ | ○ | ○ |
| 3rd Partyライブラリとの統合 | pub.devから依存ライブラリをDLしてきて参照できます。 通常のFlutter開発相当のことができると考えてOKです。 |
○ | ○ | ○ |
| チーム共有 | FlutterFlowプロジェクトに対してメールアドレスを登録することで共同編集が可能です。 | ○ | ○ | ○ |
| サンプルアプリ | Standardプラン以上だと作成済みのサンプルアプリを動作させることができます。 ※Freeプランでもサンプルプロジェクトを動かすことはできましたが、アプリとして動作させようとするとエラーが発生していました。 |
○ | ○ | |
| APKダウンロード | Standartdプラン以上であればAPKダウンロードが可能です。 | ○ | ○ | |
| ソースコードダウンロード | Standartdプラン以上であればFlutterプロジェクトとしてダウンロードが可能です。 Freeプランでもコンポーネント単位でのソース閲覧は可能ですが、プロジェクト丸ごとのDLは不可でした。 |
○ | ○ | |
| AppStore/PlayStoreへのデプロイ | Proプランでのみ、直接アプリをストアにデプロイできるとのこと。 | ○ | ||
| カスタムAPI | Proプランのみ任意のAPIコールを可能とのこと。 ※試せていませんが、FreeとStandadだと相当カスタマイズしない限りFirebase固定になるかも? |
○ | ||
| Githubとの統合 | ProプランのみソースコードをGithubリポジトリベースで管理できるとのこと。 FlutterFlowにもバージョンの概念はありますが、アプリ全体で断面を切るくらいしかできませんでした。 |
○ | ||
| Firebase ContentMangeer | ProプランのみFirestoreデータをFlutterFlowGUI上で編集できるようになるとのこと。 | ○ | ||
| 料金 | per month | 0$ | 30$ | 70$ |
使い方
FlutterFlowアカウント自体は無料で作成が可能です。
https://app.flutterflow.io/create-account
以降はアカウントを作成した前提で話を進めます。
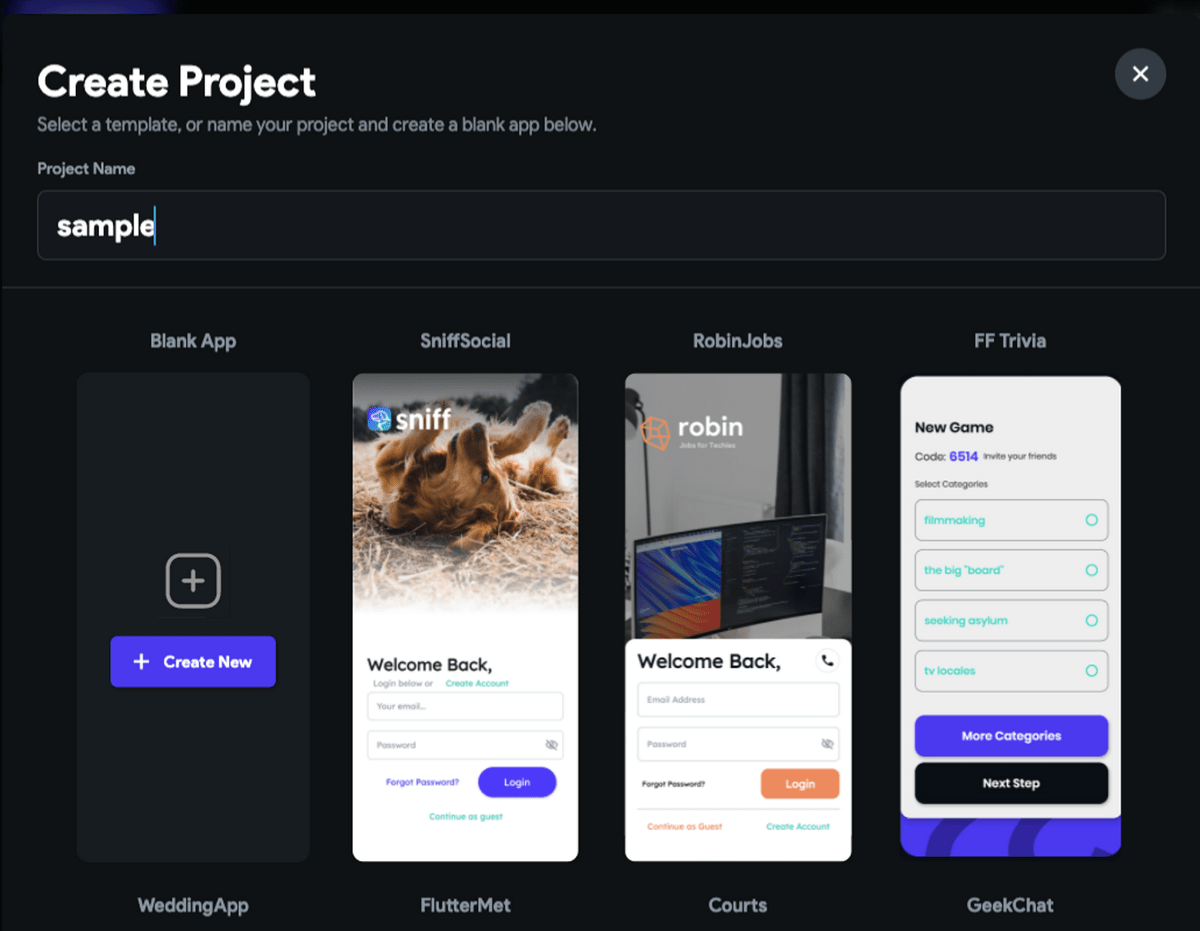
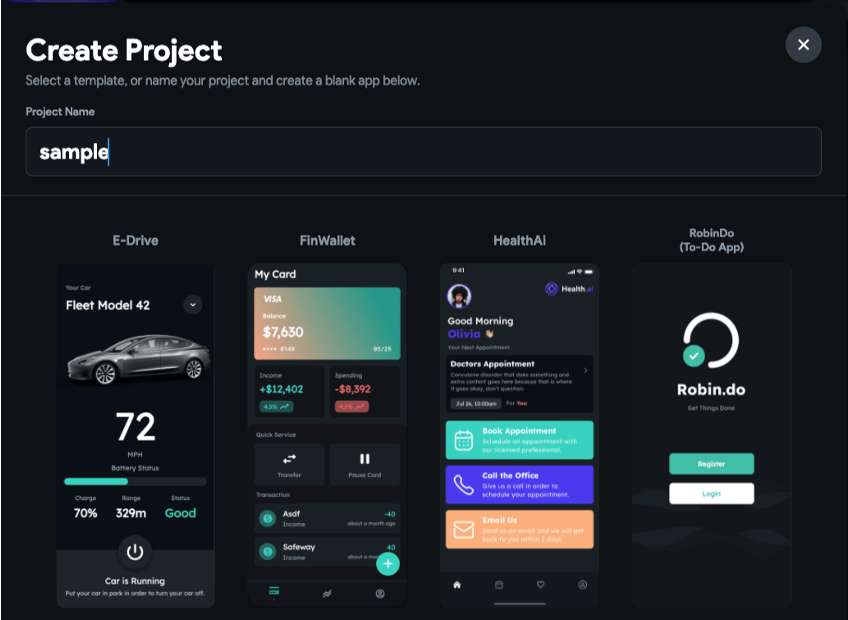
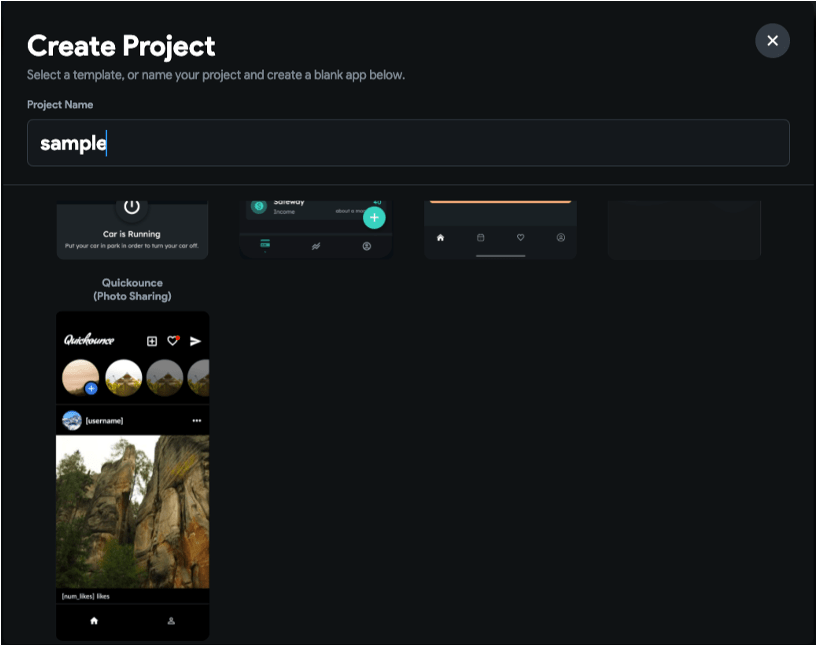
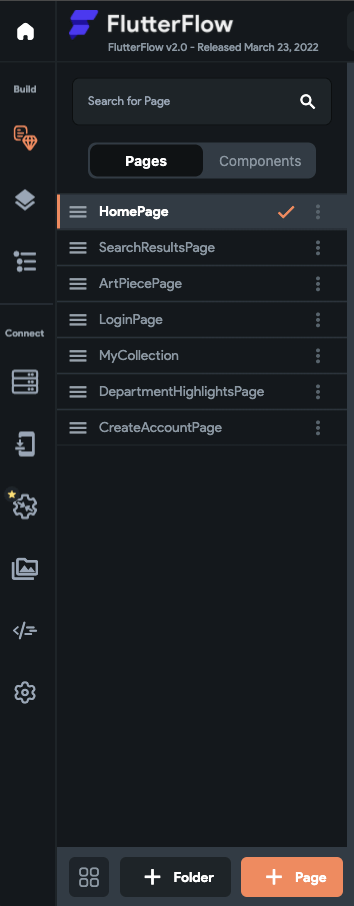
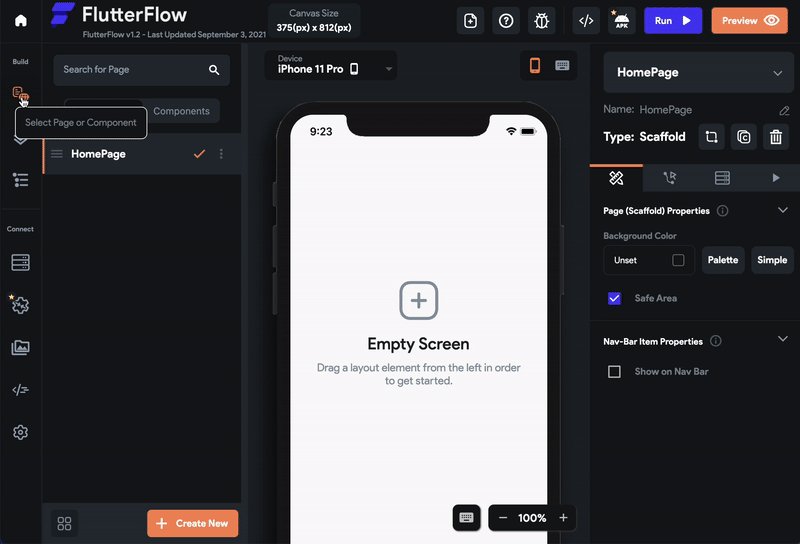
プロジェクト作成
テンプレートからプロジェクトを作成するかblankプロジェクトを作成するか選択可能です。
Freeプランで利用可能なテンプレートは現時点で8種類あり、大半がFirebase利用を前提としていました。



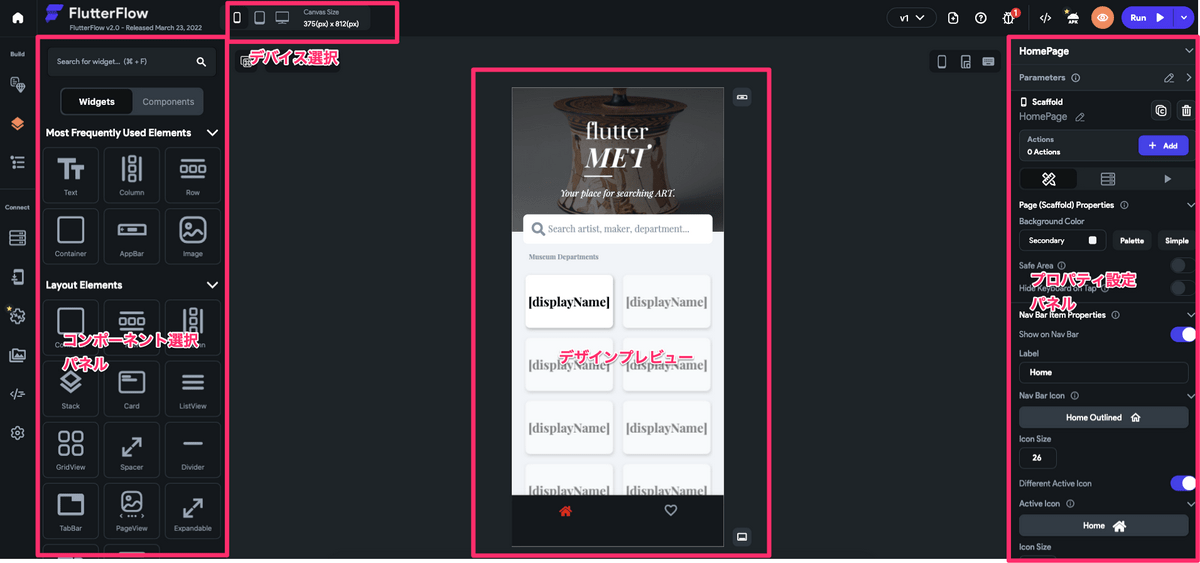
画面デザイン
メインのデザイン画面はこんな感じです

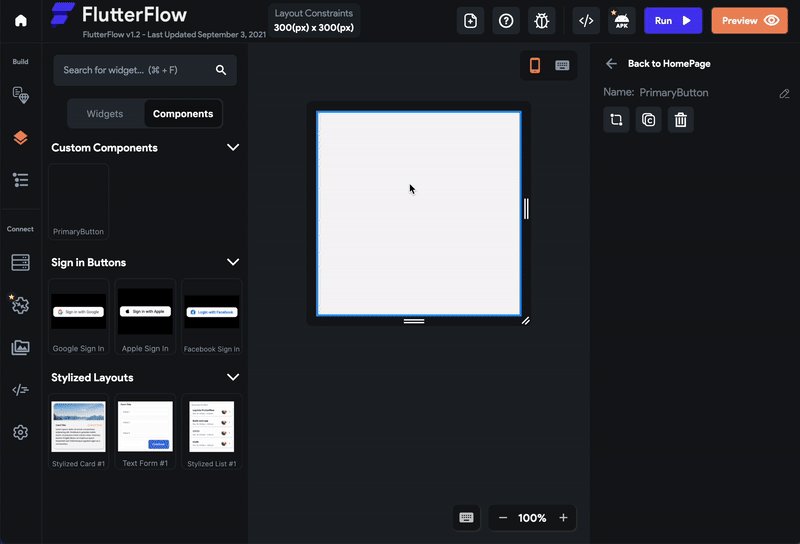
コンポーネント選択パネルから部品をDrag&Dropで画面に配置できます。
TextやColumn、RowなどおなじみのWigdetがデフォルトで登録されています。
配置された部品はプロパティ設定パネルで細かな調整が可能です。
ざっと見た感じウィジェットコンストラクタの属性がそのままGUIで設定可能なように見受けられました。
ちなみに、デバイス選択ではiPhone/AndroidのほかにiPadとMac/Windowsも選択可能です。
右上のRunボタンでweb上でアプリ実行もできます。
ナビゲーションバーでタブを切り替えると画面ごとの表示やウィジェットのツリー表示も可能です。

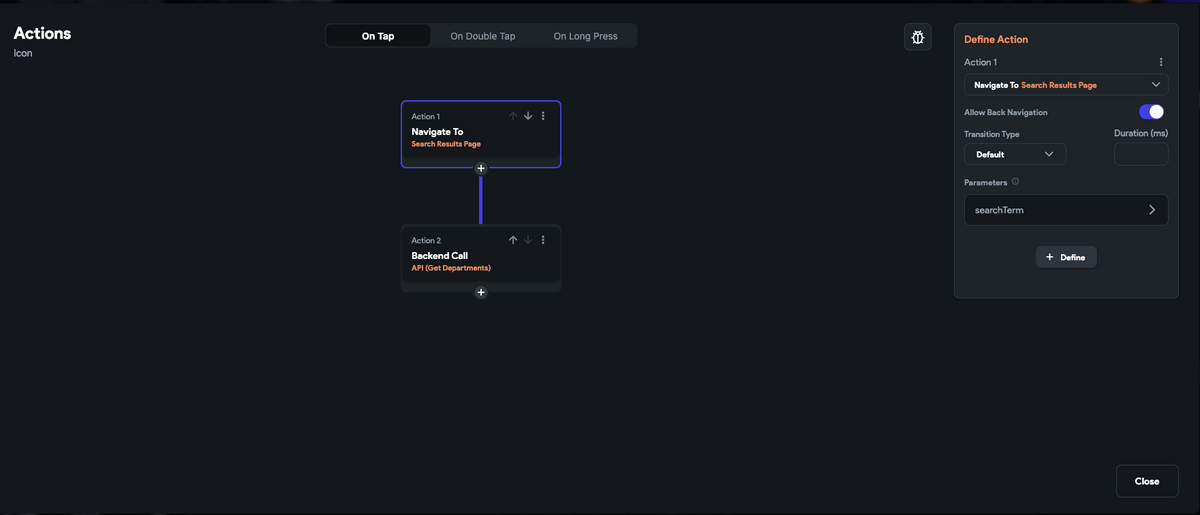
Action設定
配置した部品にGUIでActionを設定できます。
設定可能なActionはデフォルトで用意されているものとカスタムで作成できるものがあり、Navigatorの使用やAlertなんかはデフォルトで用意されています。

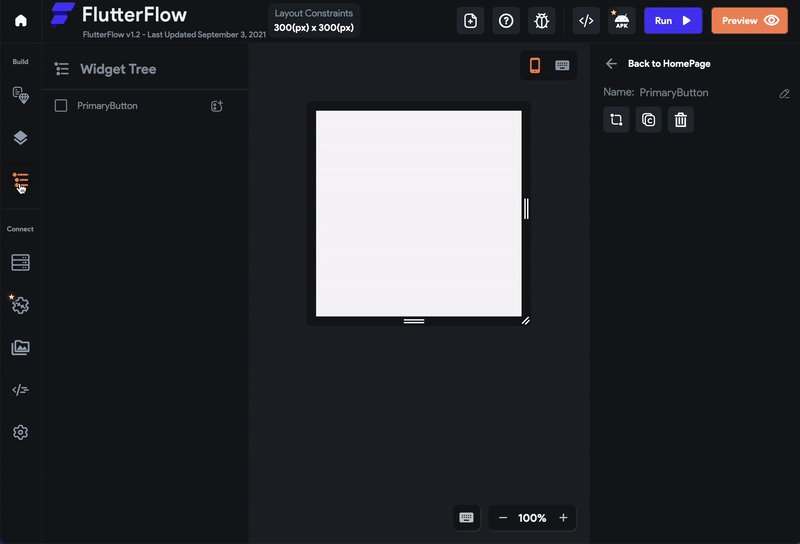
コンポーネント作成
GUIとコードベースでコンポーネントを作成できます。
部品として永続化してDRYに書くことは問題なくできそうです。
※コンポーネントとは別にCustom ウィジェットという概念もありますが、こちらはコードベースで作成するコンポーネントを指すようです。

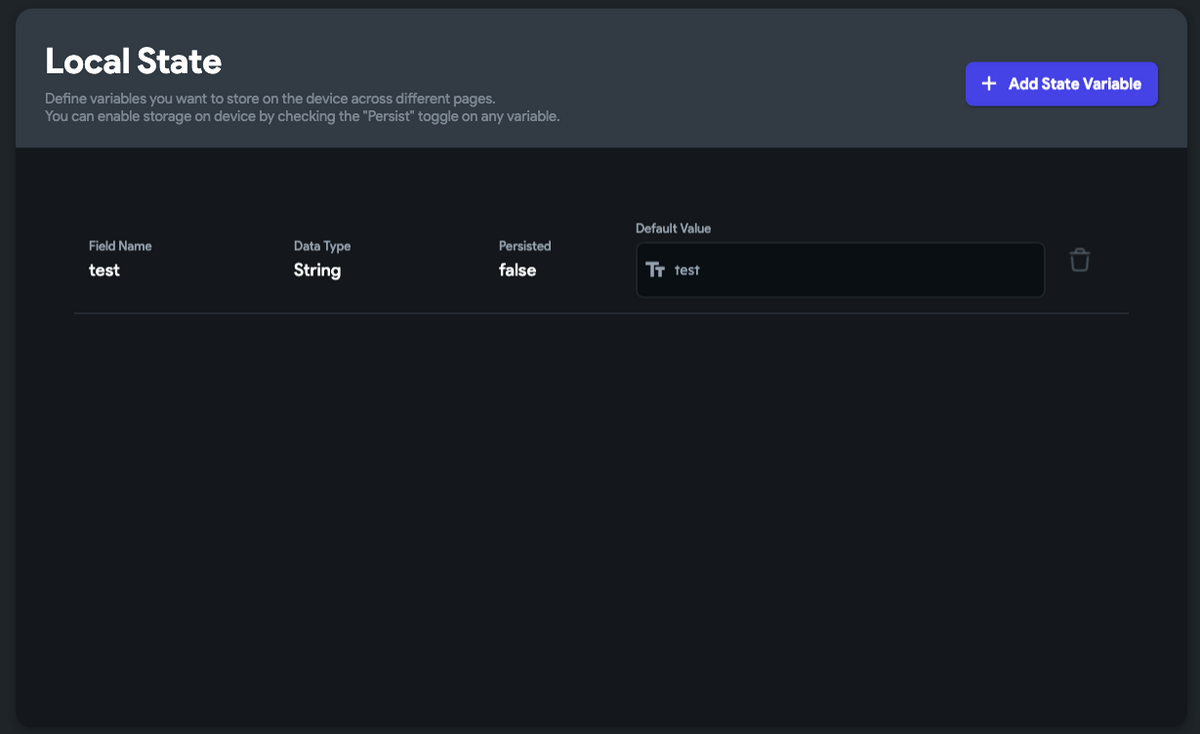
LocalState
アプリケーショングローバルな値をLocalStateとして設定しておけます。
ローカルDBへの永続化も可能です。
ActionやCustomFunctionから適宜参照、設定ができます。

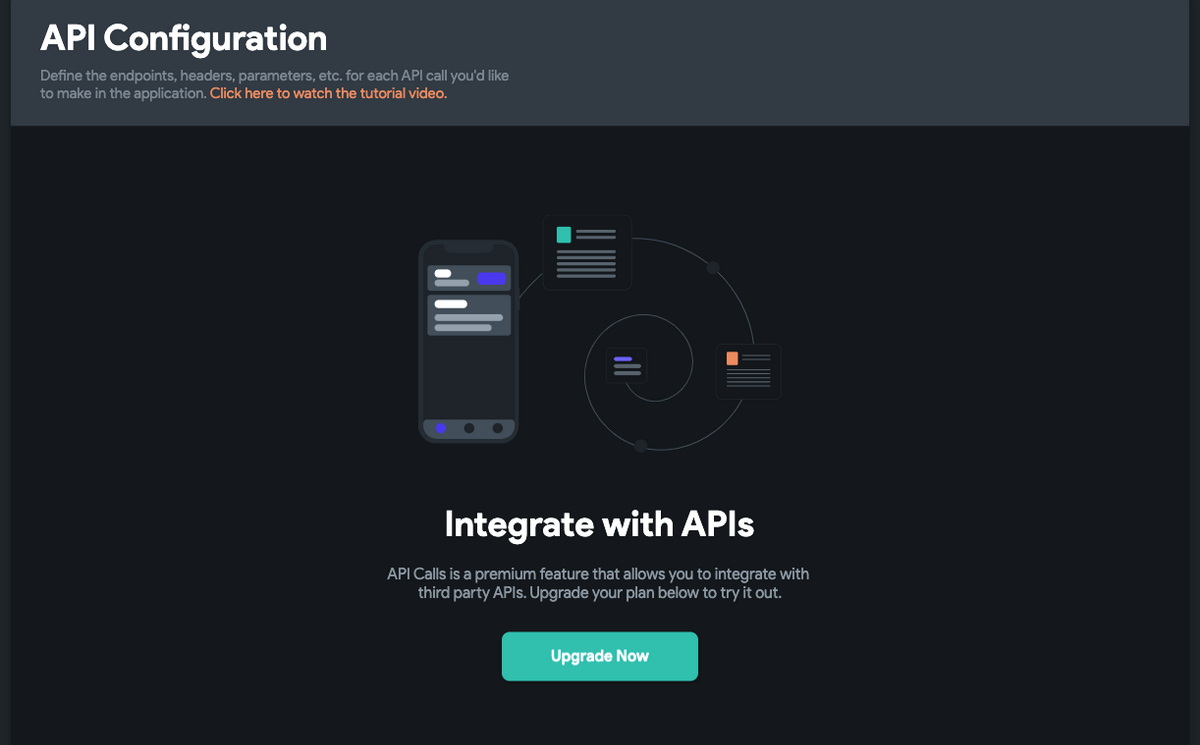
APICall
ここが残念なところ….
FreePlan/Standardでは任意のAPICall設定ができません。Backendを簡単に使用する場合はFirebaseを使うことが縛りになってしまうよう。
※CustomFunctionとしてAPICallをコーディングしておけばなんとでもなる気がするけど、そこまでやるとFlutterFlowを使用する理由が消失する。

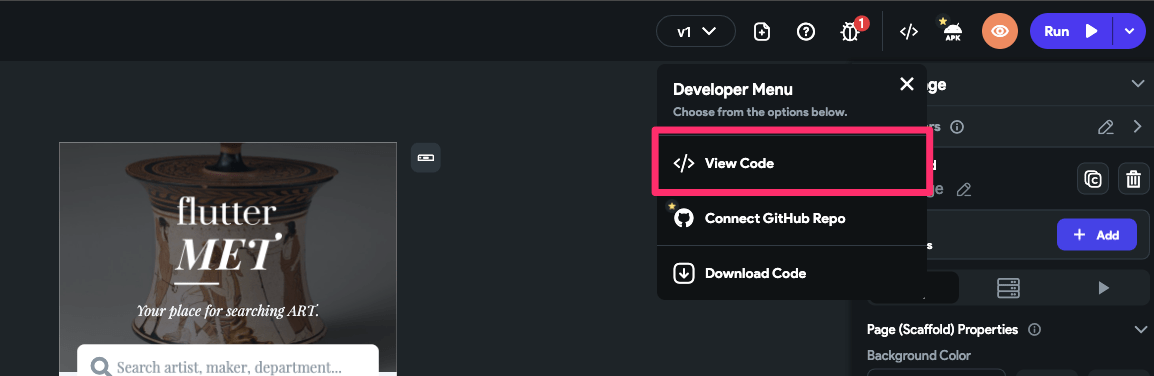
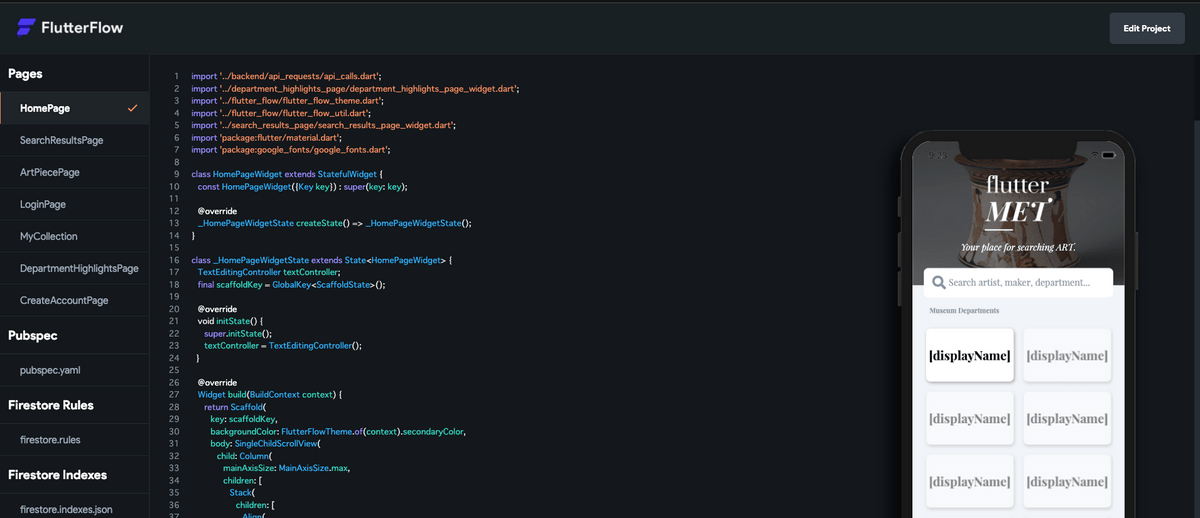
生成ソースコード
最後に、FreePlanでも画面のソース閲覧は可能です(プロジェクト全体のダウンロードやGithub接続は不可)。
ちょっとコードを眺めてみましょう。
 ↓
↓

import '../backend/api_requests/api_calls.dart'; |
テンプレート画面をそのまま出力したこともあり、Scaffoldの中にゴリゴリ実装されていますね。
コンポーネントをうまく使えばもうちょっとプロダクト寄りの実装にはなりそうです。
ただし、素でStatefulWidgetを使用している部分はどうにもならなそうで、このままコピー&ペーストは難しそう。
あくまでデザイン部分の参考程度の使い道にな理想です。
ちなみに、テーマはFlutterFlowプロジェクトでグローバル設定が可能で、FlutterFlowThemeはその設定にアクセスしているものと思われます。
使い所
軽く触ってみた感触と料金体系を見た感じ、以下の感触でした。
- ProPlanであればPoCプロジェクトは十分に回せそう。ただし、状態管理などより作りを意識する必要があるプロダクト版開発はProPlanでも限定的な使い方になる(デザイン部分だけをFlutterFlowで作るなど)。
- Firebase前提でプロトタイプのみを作成するのであればStandardPlanが適当。ソースダウンロードができるので、どこかのリポジトリに保存しておけばプロジェクト終了後も月額費を払い続けるということは必要なし。
- FreePlanはデザインコードの参考程度の使い道。画面単位でソースコード表示はできるので、部分的にコピー&ペーストすることで若干開発は早くなるか。
有料プランでも14日間は使用ができそうなので、次はProPlanを試してみようと思います。
正直FreeとStandardでは実プロジェクトへの導入はなかなか難しそう..
Proでも料金は70$/月程度なので、プロジェクトで数アカウントだけ取るのはギリギリありかどうか..? といったところです。