はじめに
こんにちは。TIGの藤田です。Future Tech Night #22 Flutter勉強会にてお話した「Flutterアプリのperformance測定と基本的な実装ポイント」についてご紹介します。
コンテンツ
- Performanceについて
- DevToolsについて
- レンダリングのプロファイリングデモ
- メモリのプロファイリングデモ
Performanceについて
複数の観点があります。Flutter GitHub リポジトリではPerformance issue を4カテゴリに分けて管理しています: perf: speed, perf: memory, perf: app size, perf: energy.
“Speed”には、レンダリング速度、ファイルI/Oなども影響します。
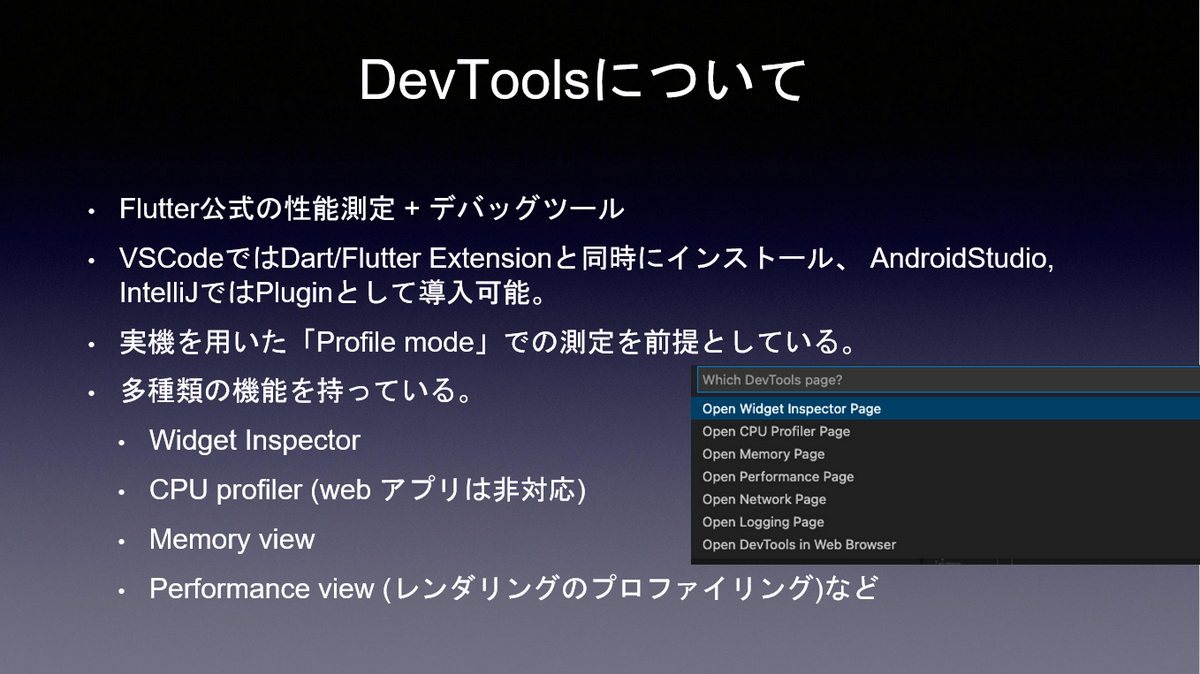
DevToolsについて
公式ページでも紹介されるように、Widget inspector, CPU profiler, Memory view, Performance view, Network view, Logging view, Debug機能を持っています。勉強会では、Performance viewと、Memory viewを紹介しました。
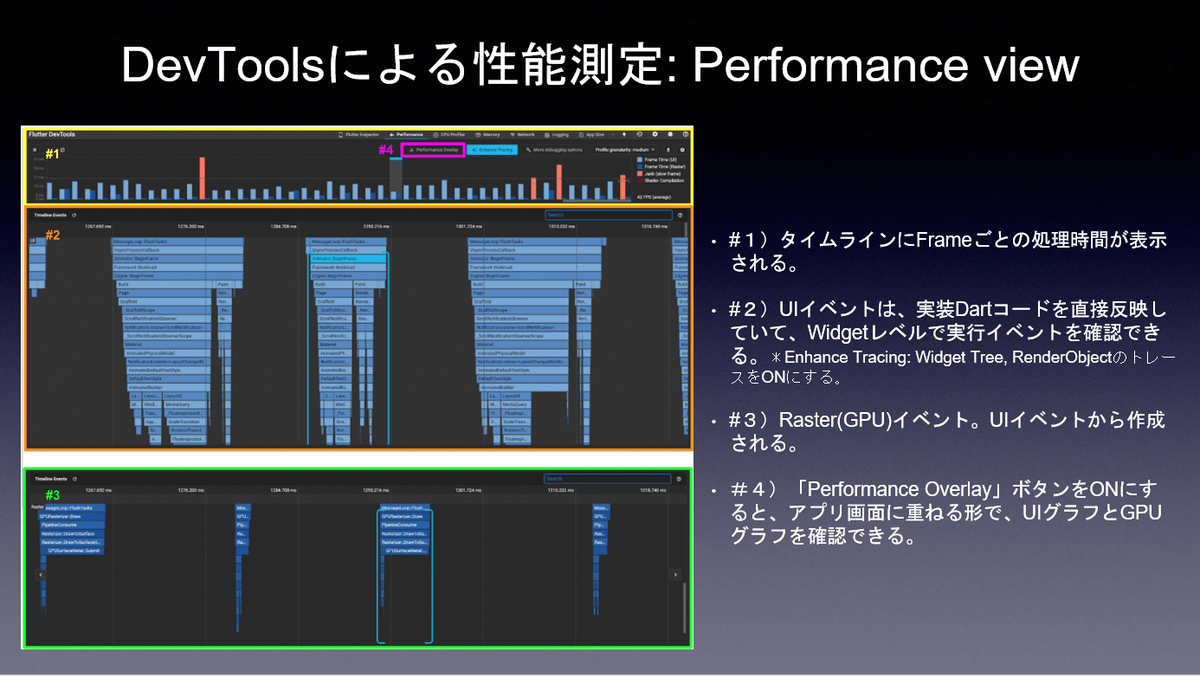
以前に技術ブログで紹介したPerformance viewの使い方の振り返りにもなりましたが、勉強会では、さらに実装上の注意点をデモを交えてお話しました。

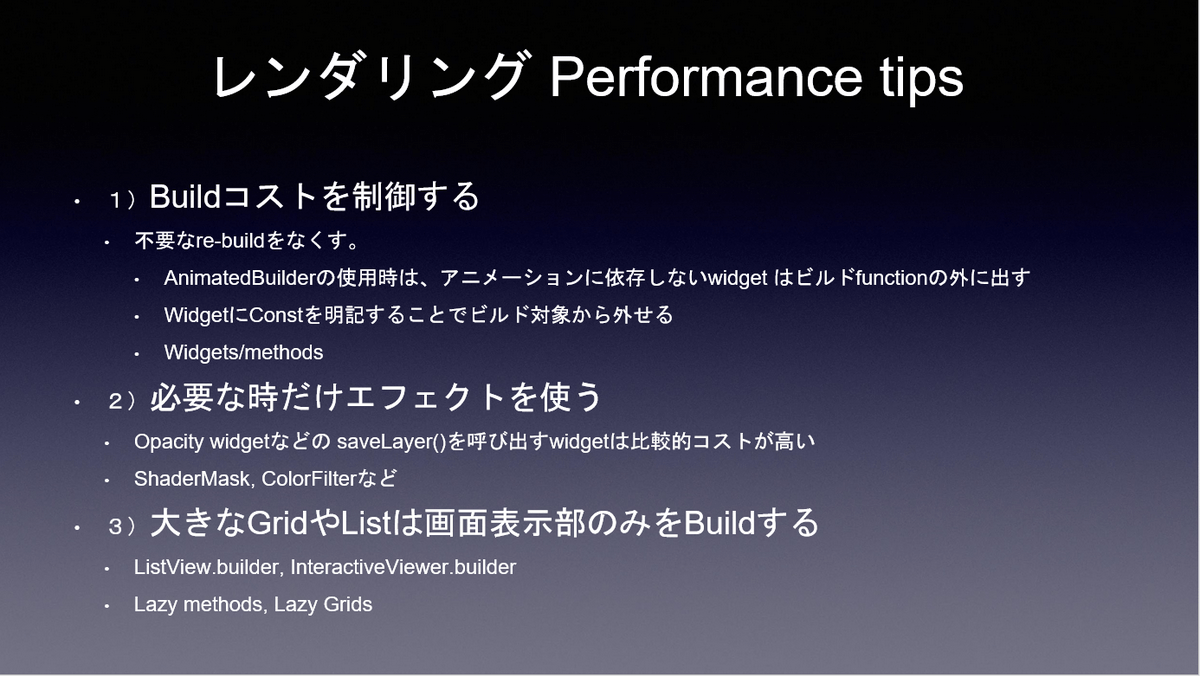
レンダリングPerformanceについての実装上の注意の基本的な3点を紹介しました。3番目については、デモとコードを用いてお話しています。
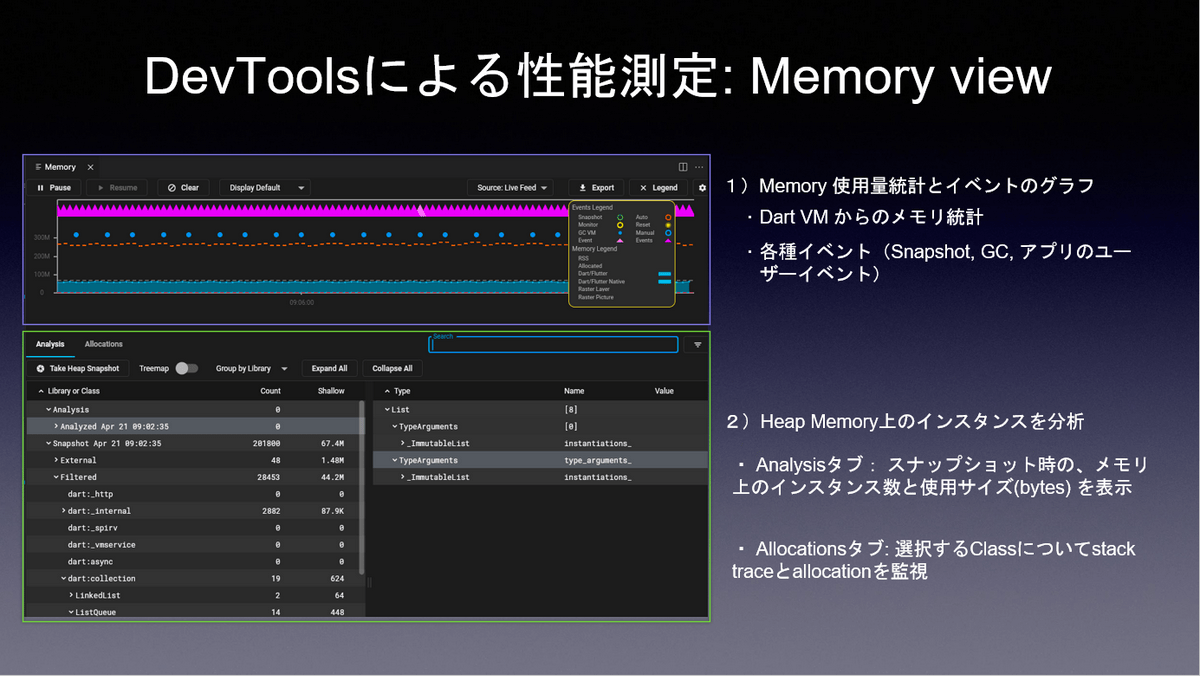
Memory viewの紹介もしています。機能は大きく分けると以下の2つで、1)Memory 使用量とイベントの時系列グラフ表示、2)Memory上のインスタンス分析(SnapShot時の分析と、trace分析の2種類)になります。
レンダリングのプロファイリングデモ
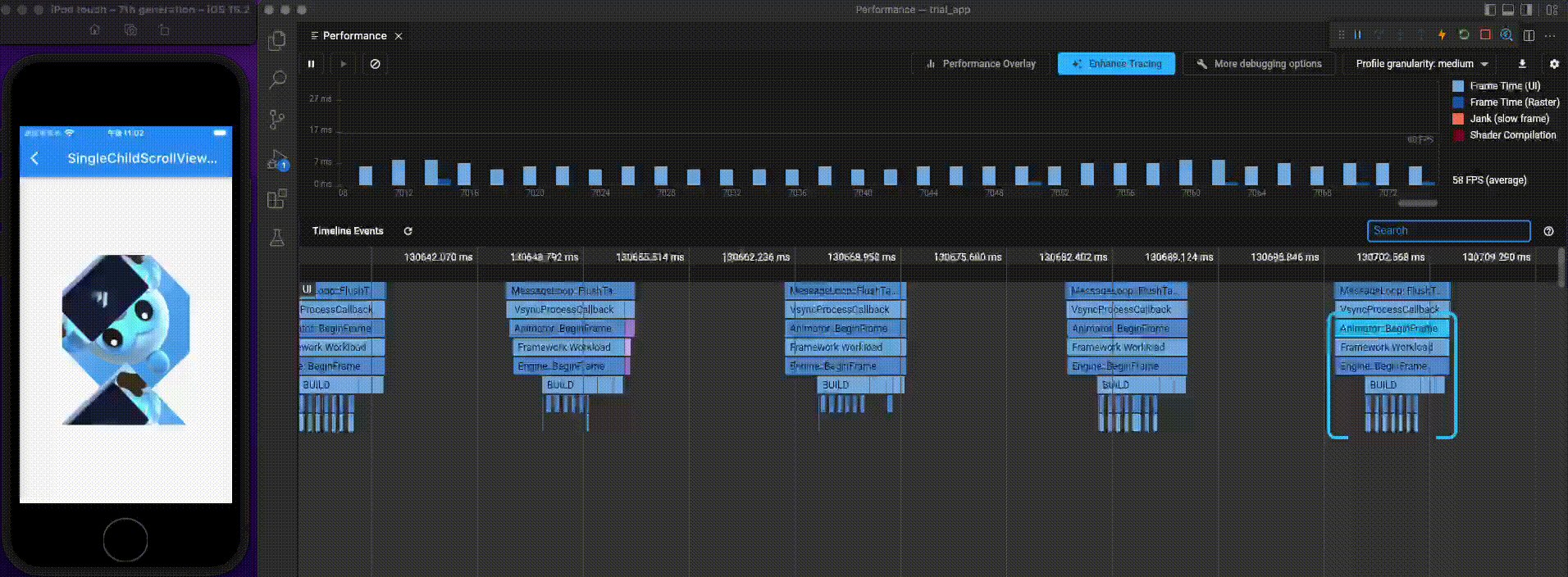
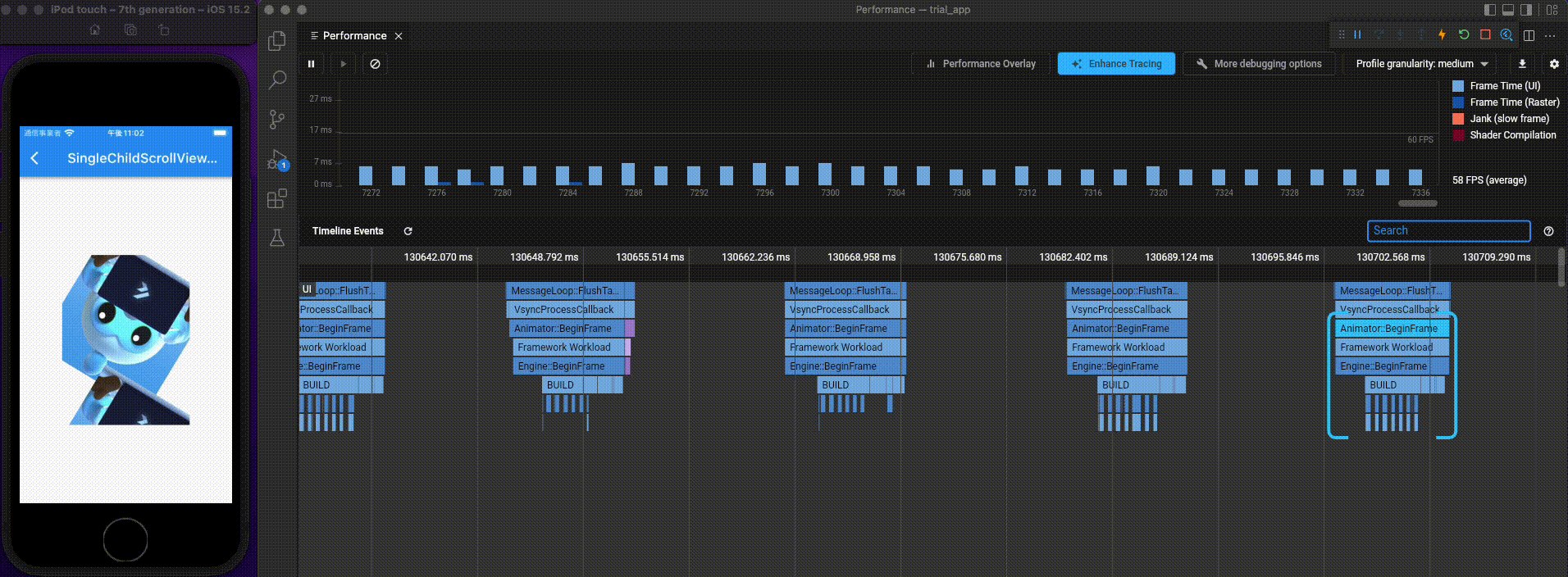
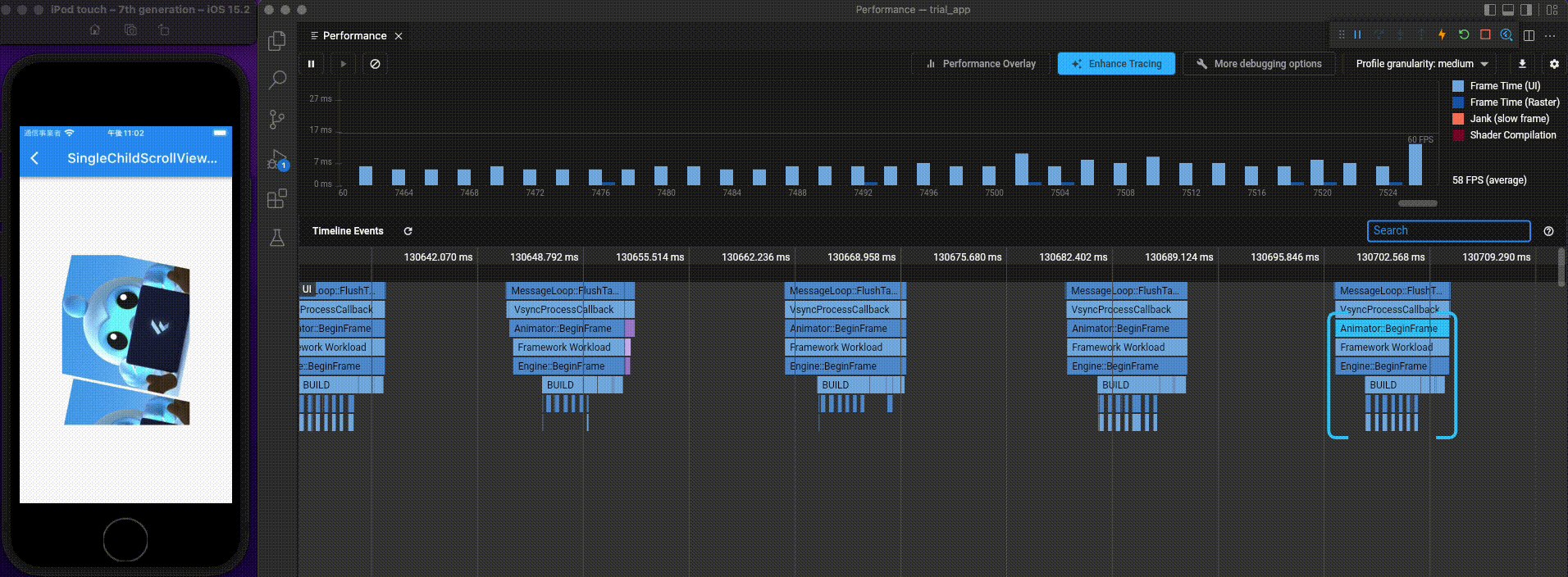
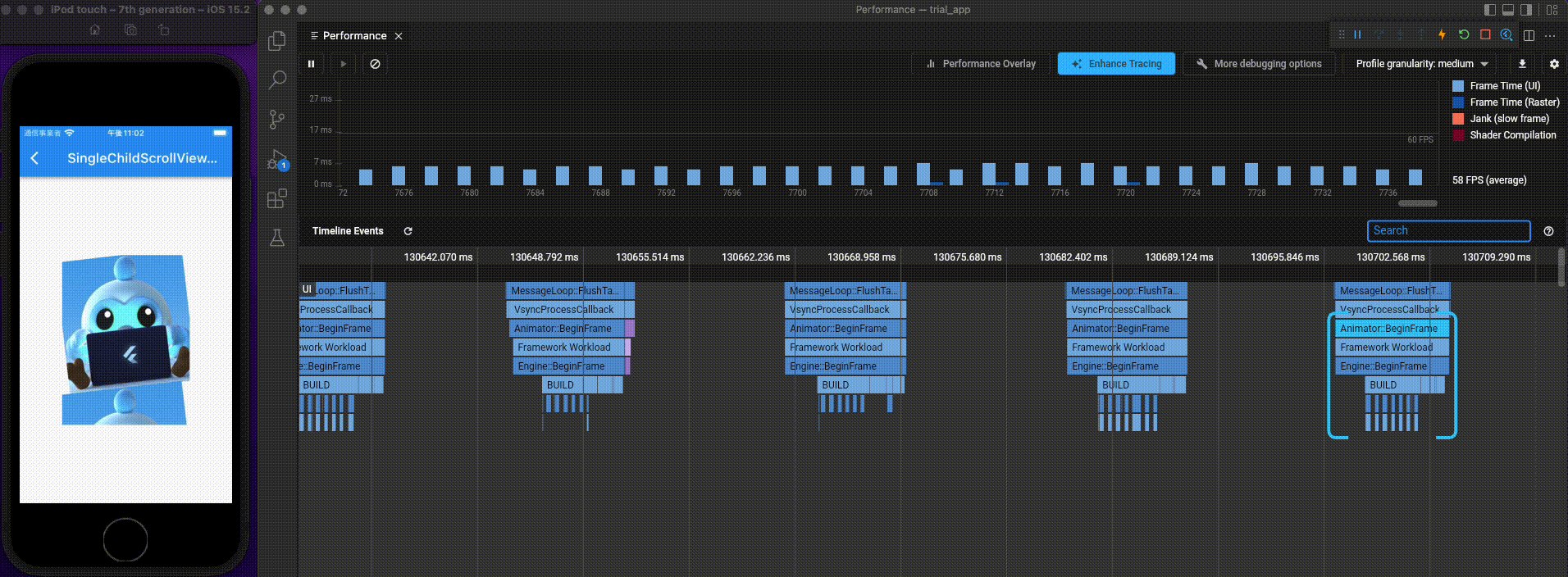
レンダリングPerformance Tips「3)大きなGridやListは画面表示部のみをBuildする」の例をDevToolsの使い方と合わせて紹介しました。Animationを含む100個のウィジェットをスクロール表示するために、1つめはColumnとSingleChildScrollViewを使用、2つめはListView.builderを使用しています。
1)ColumnとSingleChildScrollViewを使用(アンチパターン)
import 'dart:math' as math; |
DevToolsのPerformance viewで確認すると、Frame毎に、画面に表示されないウィジェットもすべてBuildされてしまっています。
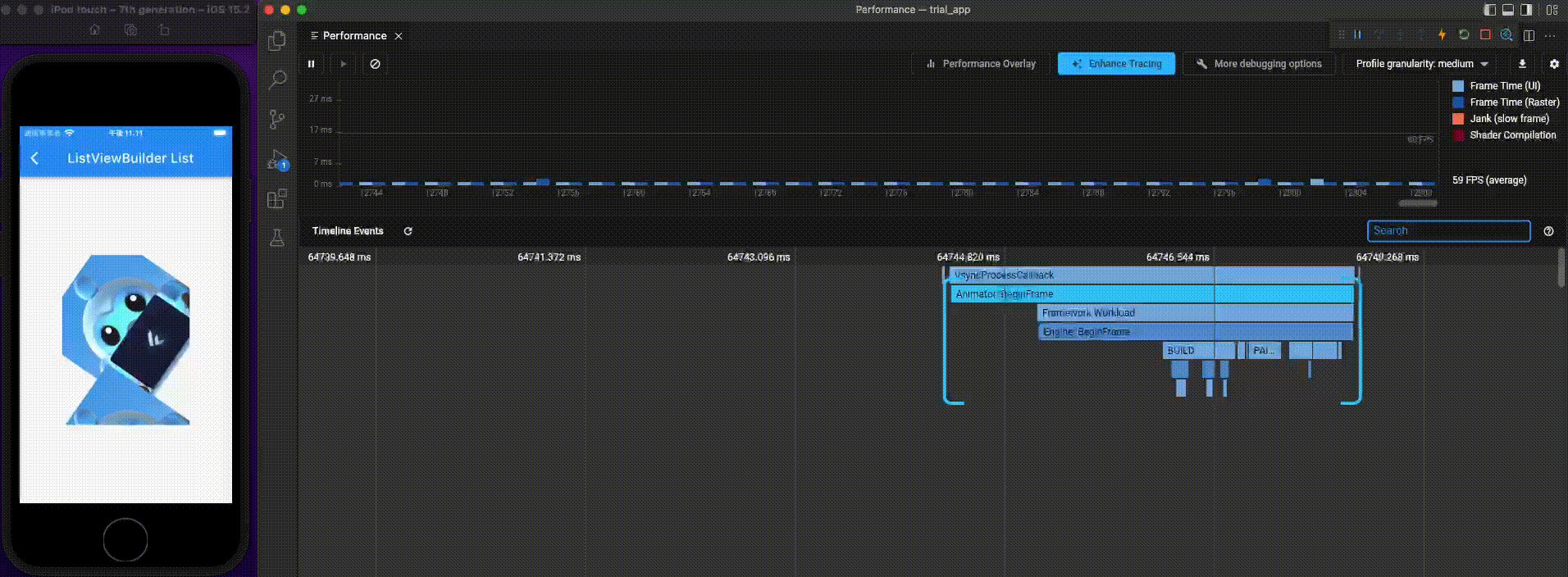
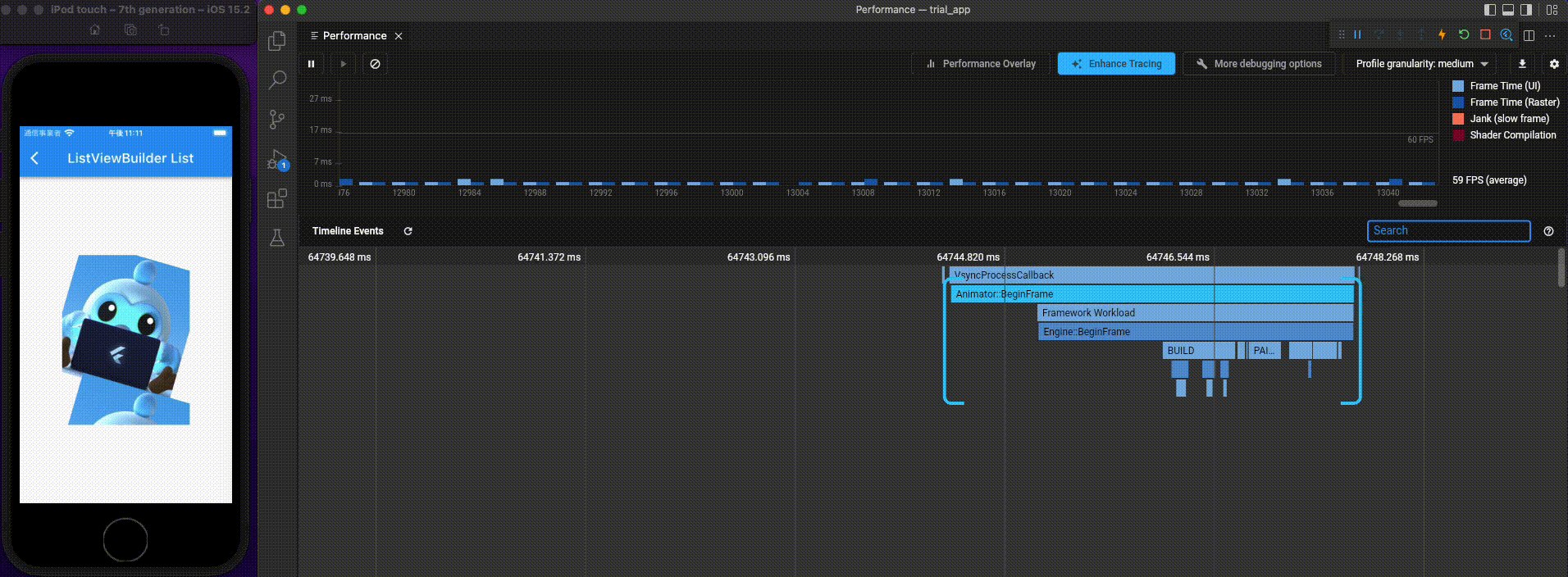
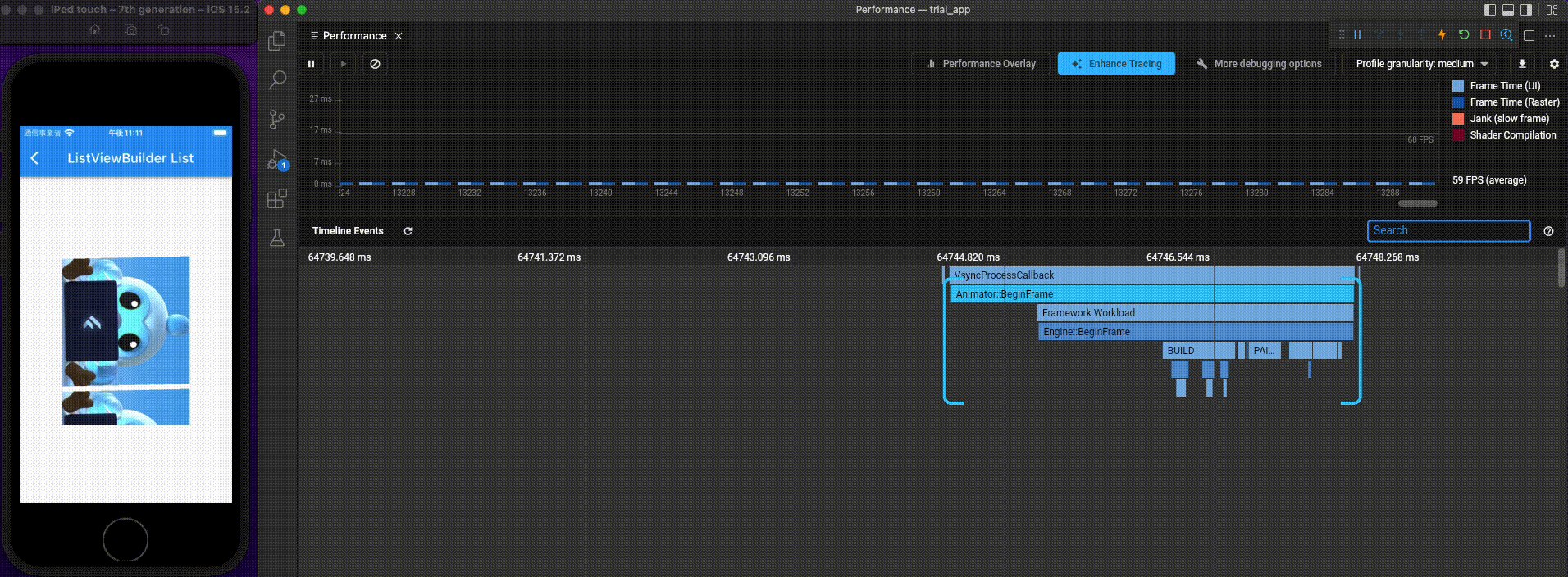
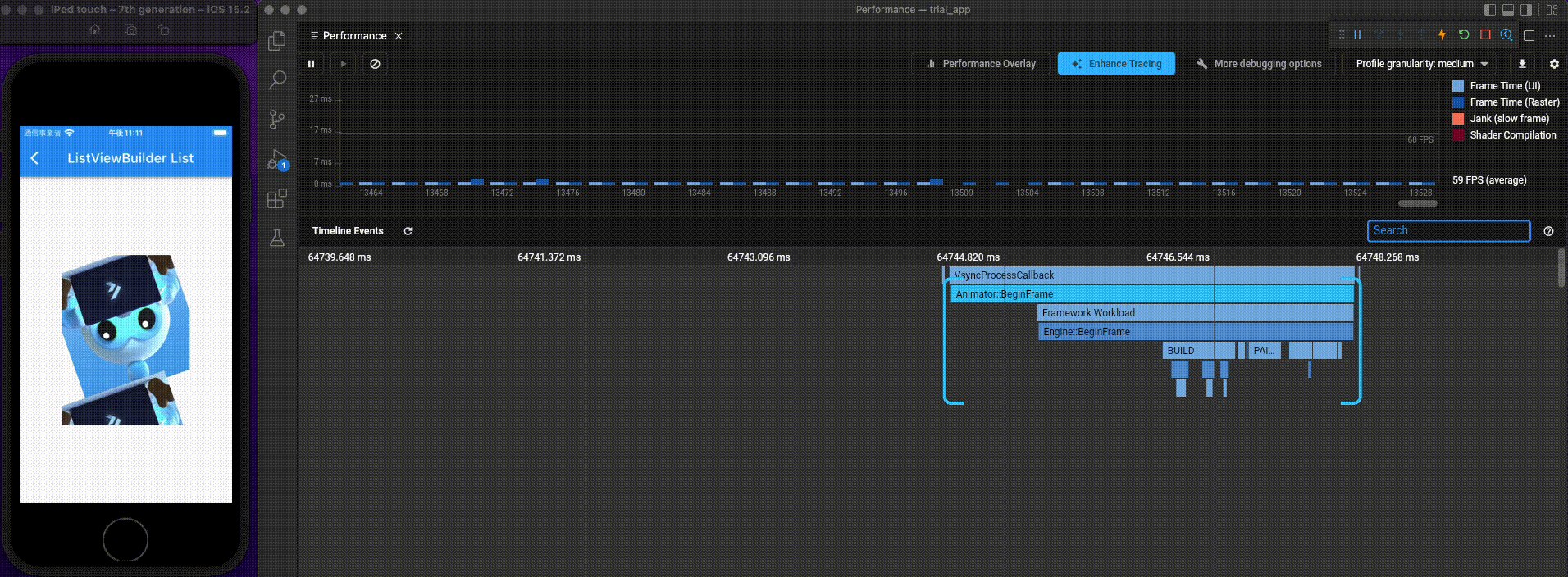
2)ListView.builderを使用
上の1)と同じItem ウィジェットを、ListView.builderを使用して表示すると、Frame毎に、画面に表示される数個のウィジェットのみがBuildされることが分かります。
import 'dart:math' as math; |

メモリのプロファイリングデモ
Flutter DevTools公式サイトのMemory view解説ページで紹介されるCase Studyを利用して、Memory viewの簡単な説明をしました。Network経由でサイズの大きな画像を多数連続して読み込んで表示するデモアプリのMemory使用を可視化しています。
- メモリ使用状況を時系列にグラフで確認できます。ユーザイベント、Heapメモリ、Nativeメモリ、Garbage collection (GC)などが表示されています。
- メモリ使用のスパイク(40%以上)を検知してDevToolsが自動でSnapShotを取得(手動でも可能)して、その時のメモリ使用状況を分析できるようになっています。
- 以下ではImageCache PackageのObject数が急増していることを確認しています。

補足:正確なPerformance測定は実機を用いた「Profile mode」での測定を前提としていますが、勉強会デモでは画面表示のためシミュレータのdebug modeでの確認としています。
Q&A
- Android studioでも同じようにPerformance測定できますか?
→ Android studioに、Flutter pluginをインストールすることでDevToolsも使用可能になります。参考:https://docs.flutter.dev/development/tools/devtools/android-studio - 実業務での使用事例はありますか?
→ 現在のところは、開発プロセスに組み込んでの使用はしていませんが、課題発生時の原因究明に役立つと見込んでいます。
おわりに
PerformanceについてもFlutter stable releaseで毎回向上していて更新が多く注目度の高い開発ポイントだと分かります。DevToolsをFlutterアプリのPerformance課題解決と品質向上に役立てたいところです。
参考リンク
- Flutter DevTools公式サイトのMemory view解説ページ