はじめに
こんにちは。金融グループ所属、新人の藤戸四恩です。
本記事は夏の自由研究ブログ連載2022 5日目の記事です。
今回は勉強中のReact、TypeScript、Goを使って掲示板アプリを作りました。
夏の自由研究ということで、以前から気になっていたviteを使って開発しました。
いままでフロントエンドの開発環境を作成する際には、create-react-app を使っていましたが、少しもっさり感を感じていました。そこで従来のビルドツールよりも高速に動作すると噂のviteを使ってみました。
また、掲示板アプリを開発する上で勉強になったパスワードをハッシュ化してDBに保存するところが勉強なったところをピックアップしました。
作ったアプリ
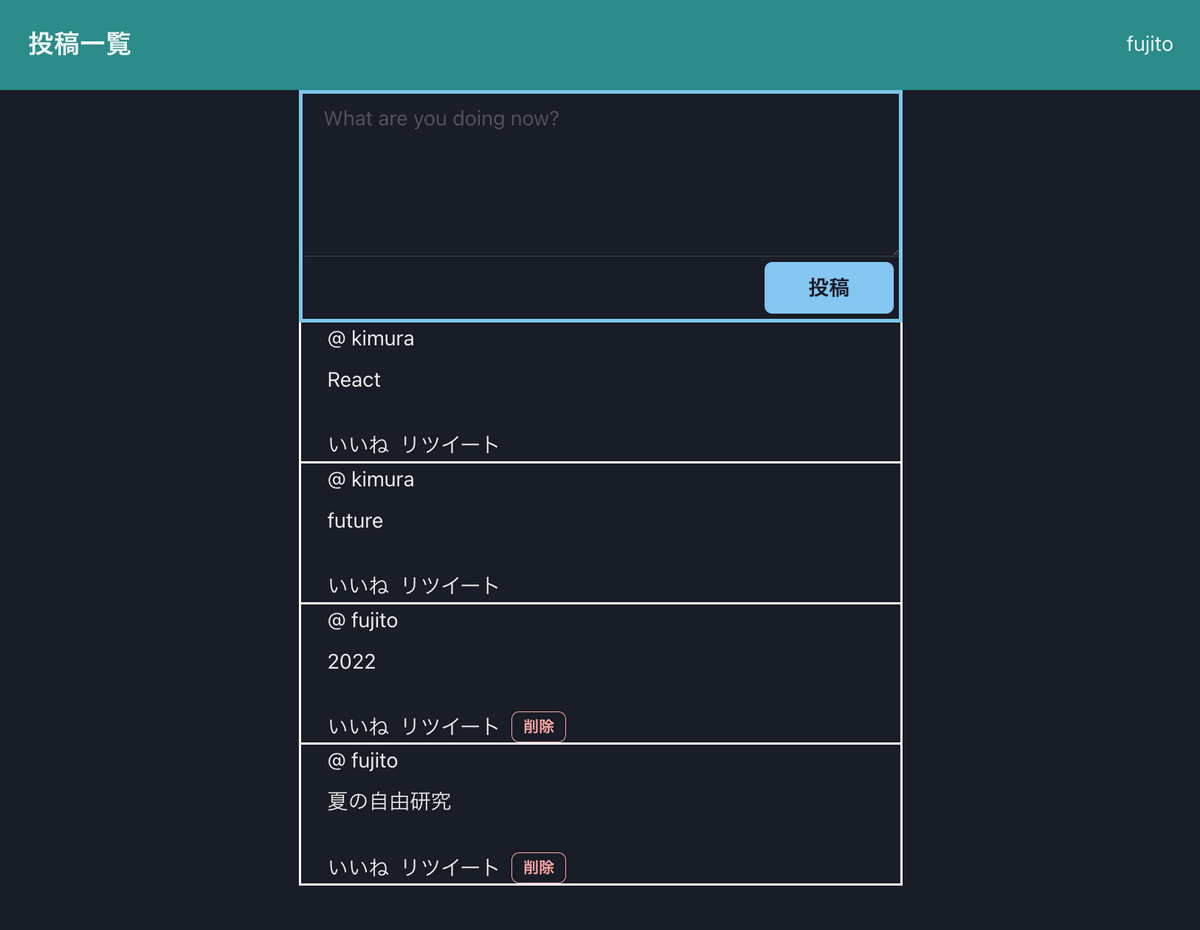
今回の掲示板アプリでは、投稿ができて、投稿されたものが一覧で表示されます。
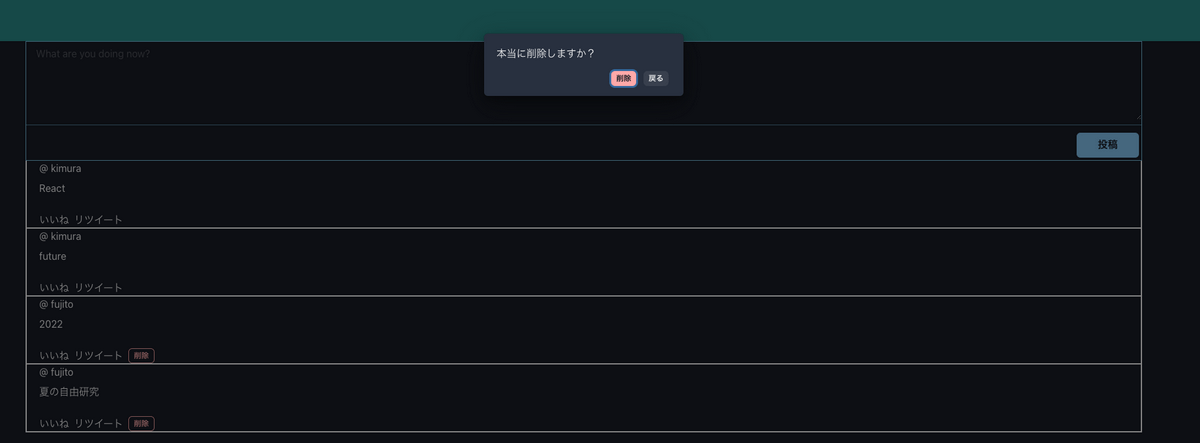
また、一覧表示されている投稿のうちログインしているユーザー本人が投稿したものには削除ボタンがつきます。削除ボタンを押下するとアラートを出す機能を付けました。

viteを使った環境構築
viteを使った環境構築の手順を紹介します。
yarn create vite |
上記のコマンドを実行すると、プロジェクトの名前を聞かれるので適当に入力します。
yarn create v1.22.10 |
次に、フレームワークはreactを選択します。
? Select a framework: › - Use arrow-keys. Return to submit. |
最後にreactかreact-tsかの選択を聞かれるので、TypeScriptを使用するため、react-tsを選択します。
? Select a variant: › - Use arrow-keys. Return to submit. |
非常に簡単に作成できました。
パスワードをハッシュ化
最近のwebサービスのログイン機能はGoogleなどの外部の認証サーバーが使われていることが多いですが、今回はパスワードをハッシュ化しDBに保存する実装をしてみたいと思いました。
パスワードのハッシュ化には、bcryptモジュールを使用しました。
ユーザー登録時のパスワードをハッシュ化にはbcryptoモジュールのGenerateFromPasswordを使用することでパスワードがハッシュ化されます。
password := r.PostFormValue("password") |
認証時に入力されたパスワードを検証するには、CompareHashAndPasswordで確認できます。
name := r.PostFormValue("name") |
感想
以上が作成した掲示板アプリの内容でした。
vite
環境構築も非常に簡単にできました。またこのサイズのアプリでも速さを実感できました。
今後はviteを使っていきたいなと思うくらい良かったです。
パスワードをハッシュ化
今回初めてパスワードをハッシュ化してDBに保存しましたが、簡単に実装ができました。
しかし、認証周りはとてもセンシティブで自分は自信がないので今後はIDaaSを使っていくのがよいなと思いました。
今後やりたいこと
大学時代に機械学習をやっていたので、アプリに機械学習を組み込んでみたいです。
具体的には、投稿された内容から自動でタグを振り分けるような機能を考えています。
おわりに
自由研究ということで最近学んでいたことと、気になっていた技術を使い掲示板アプリを開発しました。
他に気になっている技術としてgRPCやPWAなどが気になっているので、その辺りについての記事を執筆できたらと思います。