はじめに
金融グループ所属、新人の藤戸四恩です。秋のブログ週間9日目の記事です。
今までWeb APIに関してしっかりと勉強をしたことがなかったので、Web APIの設計方法や考え方をしっかりと学びたいと思い、おすすめの本を周りの人に聞いた際に「Web API The Good Parts」を薦めていただき、実際に購入して読みました。
この記事では本書を読んだ感想を書いていきたいと思います。
書籍の概要
Web APIの設計、開発、運用についての解説書。APIは設計次第で使いづらいものになってしまうだけでなく公開後の保守運用も難しくなってしまいます。そのためAPIを美しく設計することがとても重要です。
本書では「設計の美しいAPIは、使いやすい、変更しやすい、頑強である、恥ずかしくない」という考えのもと、APIをどのように設計し運用すればより効果的なのか、ありがちな罠や落とし穴を避けるにはどのような点に気をつけなければいけないのかを明らかにします。
ターゲットは、URIにアクセスするとXMLやJSONなどのデータが返ってくるシンプルなタイプ──XML over HTTP方式やJSON over HTTP方式──のAPIです。読者は、Web API設計の考え方と手法を知ることができます。
目次
- 1章 Web APIとは何か
- 2章 エンドポイントの設計とリクエストの形式
- 3章 レスポンスデータの設計
- 4章 HTTPの仕様を最大限利用する
- 5章 設計変更をしやすいWeb APIを作る
- 6章 堅牢なWeb APIを作る
特徴と感想
API の歴史
書籍内では歴史については下記のように記載がありました。
非常に普及した古くから知られる成功したWeb APIとして、AmazonのProduct Advertising API があります。
これが初めて公開されたのは2003年前と10年以上も前です。
ちなみにEC2やS3などが公開されるよりもずっと前である当時はAWS(Amazon Web Service)という言葉そのものがProduct Advertising API のことを意味していました。
そしてこのAPIの公開はインターネットの世界にかなり大きなインパクトを与えました。
なぜならこのAPIはアフィリエイトに結び付けられており、これを使うことで誰でも簡単にAmazonの商品を自分のサイトから販売し、その収益の一部を得ることができたからです。
この書籍の出版が2014年ということもあり、10年以上前と記載がありましたが記事投稿時(2022年)では、2003年は19年前ということでAPIの歴史の長さにびっくりしました。
APIの普及について書籍内ではAmazonのアフィリエイトリンクによって広まったと記載があります。また、APIとは。歴史を振り返るの記事では、「スマートフォンアプリの普及によって、スマートフォンはデータの保存領域はそれほど大きくないため、その結果、データをクラウドに保存し、それを参照する仕組みが必要になります。データの保存と参照について、APIを使うということです」と記載があり、普段の生活で使っているサービスや物がAPIの普及の礎になったのだと感じました。
美しいWeb API(2章)
美しいWeb APIとは書籍内では、下記の6つ述べられていました。
- 短くて入力しやすいURI
- 人間が読んで理解できるURI
- 大文字小文字が混在していないURI
- 改造いやすい(Hackableな)URI
- サーバ側のアーキテクチャが反映されていないURI
- ルールが統一されたURI
恥ずかしながら今までAPIのURIを設計する際に、どのサービスでもURIは小文字を使用してるから小文字にしていましたが、ホスト名以降のパスは大文字と小文字は区別されていることを知りました。GitHubなどでは大文字を混ぜるとステータスコード404が返ってくるそうです。
また、改造しやすい(Hackableな)URIの説明に「開発の際にいちいちドキュメントを首っ引きで見なくてもわかるAPIにする」と記載があり、設計するときはこれを意識すべきだなと思いました。
レスポンスデータの設計(3章)
書籍内(2014年)では、APIのレスポンスデータのフォーマットがJSONとXMLでどちらを採用するのがよいかについて記載されており、JSONをデフォルトとして対応して、必要があればXMLに対応するのが最も現実に即していると述べられているます。出版当時はAmazonのAPIのレスポンスデータはXMLだけしか対応していなかったそうですが、現在はJSONだけ対応しています。Amazon API
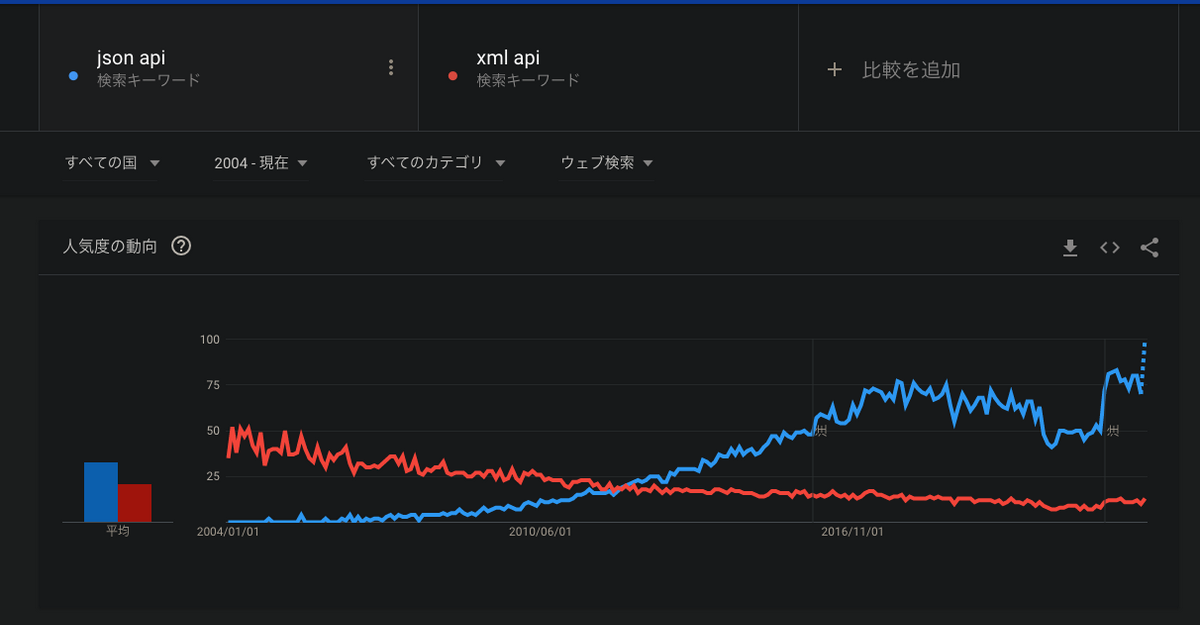
2014年時点のGoogleトレンドによる「json api」と「xml api」のトレンド比較が書籍内では「json api」が「xml api」を追い抜いた2年後でしたが、下図の2022年11月では、「json api」の圧勝でした。

また、1つの作業をするために複数回のアクセスを必要とするAPIは Chatty APIと呼ばれるためできるだけ少ないアクセス回数になるような設計が必要だが、データを詰め込みすぎてはデータサイズも大きくなってしまうのでレスポンスデータの内容はユーザが取捨選択できるようにすることでデータサイズを小さくし、データの階層はなるべくフラットにすることが必要だと感じました。
HTTPの仕様を最大限利用する(4章)
HTTPの仕様を最大限利用するには、キャッシュをうまく活用し、サーバへのアクセス回数を減らしサーバ側のコストも抑えつつユーザ体験を良くしていくことが大切だと感じました。
HTTPのキャッシュにはExpiration Model (期限切れモデル)とValidation Model(検証モデル)の2つのタイプがあり、その内容を下記に記載します。
Expiration Model(期限切れモデル)
あらかじめレスポンスデータに保存期限を決めておき、期限が切れたら再度アクセスをして取得を行います。
いつ期限が切れるかをサーバからのレスポンスに含めて返すことで実現できます。
方法としては2つあり、Cache-Controlレスポンスヘッダを使い現在時刻からの秒数を表す方法とExpiresレスポンスヘッダを使い期限が切れる絶対時間を表す方法があります。
Expires: Fri, 01 Jan 2016 00:00:00 GMT |
どちらを使うかの判断基準は更新日時がわかっている場合は、Expiresを使い、更新頻度が少ないものはCache-Controlを使うと良いとのことでした。
また、両方指定する新しい仕様のCache-Controlが優先されます。
Validation Model(検証モデル)
保持しているキャッシュが最新かを問い合わせて、データが更新されていた場合にのみ取得を行います。
更新の確認には最終更新日付とエンティティタグのどちらか使います。
Last-Modified: Tue, 01 Jul 2014 00:00:00 GMT |
*ETagの値はハッシュ値で、今回はこちらで文字列をEtagにして生成しました。
サーバ側はその内容をみて更新がなければステータスコード304を返し、更新があればステータスコード200でデータを返すします。
確実にキャッシュしない方法
Cache-Contorlには no-cache と no-store があり、no-cacheはLast-ModifiedとETagを使って、サーバがステータスコード304を返した時にキャッシュが有効になるため、確実にキャッシュするわけではありません。no-sotreはキャッシュを利用しないでサーバへアクセスします。
設計変更しやすいAPI(5章)
設計変更しやすいAPIとは、古いバージョンのAPIはアクセスできるようにそれまでの変わらないデータを送り、終了する際には、事前に終了日をアナウンスして周知を行うことが大切だと感じました。
API側のメンテナスコストも考え、古いバージョンは提供を終了していくことも重要だと思いました。
堅牢なWeb API(6章)
APIを安全にするには、悪意のある第三者による攻撃や情報漏洩を防ぐ、認証されたユーザによる不正な操作を防ぐことが大切で、新しい攻撃方法や問題はどんどん発見されているため、常に情報収集を心がけ、自身の知識のアップデートに努めててほしいと筆者は述べています。
サーバとクライアント間での情報の不正入手
HTTPS化することによりHTTP通信の暗号化することが大切で、HTTPSを使えば100%安全ではなく、SSL証明書の検証をきちんと行っていない場合に問題が発生する可能性があることも意識する必要があると感じました。
セキュリティ関連の HTTP ヘッダ
- X-Content-Type-Options
サポートが終了したIEについても書籍内で記載がありました。
IEではContent-Typeのメディアタイプが指定されても、それを無視してコンテンツの内容や拡張子からデータ形式を推測する機能があったため、X-Content-Type-Optionsで無効にしていたそうです。
他にもセキュリティ関係のHTTPヘッダはあり、この辺りも設計の際にはしっかりと考慮すべきだと感じました。
まとめ
200ページとそこまで多くない分量なので短時間で読むことができます。APIの設計をまともに行なったことない自分でも詰まることなく読み切ることができました。
付録のWeb APIチェックリストが個人的には復習ができるのでおすすめです。ぜひ手にとってみてください。
ちなみに、フューチャーではOpenAPIを使うことが多いです。
個人的に、ProtobufやgRPCとGraphQLが気になっているため、gRPCのGo実装の新星、Connectなどを含めて勉強して記事を書きたいと思います。