はじめに
皆さんこんにちは。踊るエンジニア木戸です。
Playwright連載3日目の今回は、その便利機能たちをCypressと比較しながら紹介します。Cypressで馴染みの便利機能がPlaywrightではどう実現されているのか、E2Eテストに関わる関係者の悩みを解決するどんな便利機能が備わっているのか、詳しく見てみましょう。
テストコード生成の補助
まずはテストコードを記述する際の便利機能について紹介します。
Playwrightでは、テストケースに沿ったアクションを実行させるために、まず操作対象のDOMを取得する必要があります。Test generator機能を使用すると、実際に対象ページをブラウザで表示させ、操作対象にマウスオーバーすることで、DOMを取得するためのコードを生成してくれます。
npx playwright codegen アクセス先のURL |
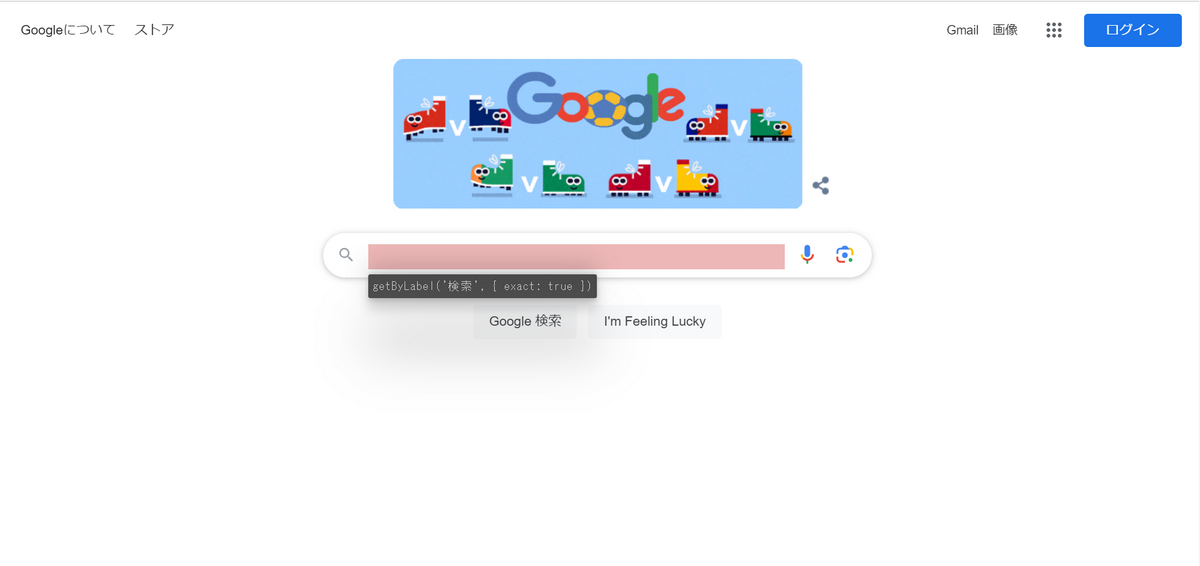
例としてGoogleのトップページにアクセスして、検索フォームのDOMを取得してみましょう。
npx playwright codegen https://www.google.com/ |

検索フォームにマウスオーバーすると、
getByLabel('検索', { exact: true }) |
というコマンドでアクセスできることがわかります。
また、実はDOMの取得の補助だけでなく、ボタンクリックなどのユーザ操作も含め全てのコードを自動で生成してくれます。
例としてもう一度codegenコマンドを実行し、開いたブラウザ上で、
- https://www.google.com/ にアクセスする
- 検索フォームをクリックする
- 「トマト」と入力する
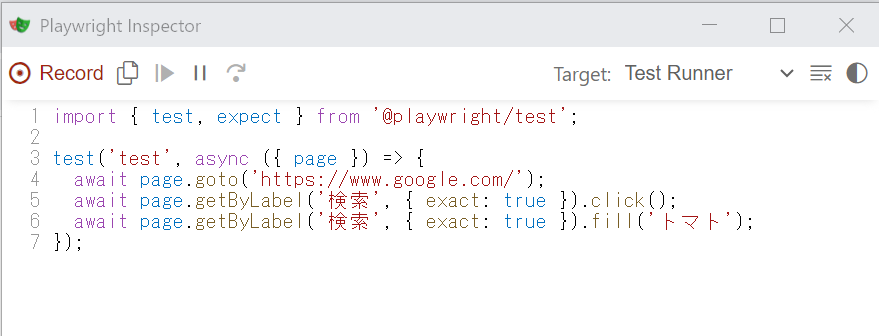
を実際に操作します。すると、codegenコマンド実行時にブラウザとは別に開くもう1つのウィンドウ(Playwright Inspector)にて、上記の操作を実行するテストコードが自動生成されました。

例えば今回生成されたコードの5行目は不要なので、生成されたコードを微修正する必要がありますが、0からコードを書くよりも圧倒的に簡単にテストコードが作れました。
Playwright Inspectorウィンドウ左上のRecordボタンで、操作履歴をコードに反映するかどうかも切り替え可能です。
さらに、codegenコマンド実行時に開くブラウザは、ウィンドウサイズやデバイスを指定でき、指定した条件を反映したテストコードの生成ができるようになっています。
例
npx playwright codegen --viewport-size=800,600 https://www.google.com/
Cypressとの比較
テストコードの生成補助機能は、CypressではCypress Studioという機能を用いて実現されています。Experimental機能なのでデフォルトでは使用できませんが、設定ファイルを少し編集するだけで使用できます。Playwrightの違いとしては、生成可能なコードの幅広さにありそうです。Cypress, Playwrightともに、「ページへ遷移する」「ボタンをクリックする」「文字を入力する」のようなユーザアクションのテストコード化に対応していますが、Cypressはこれに加えてアサーション(「指定の要素に〇〇という文字列が含まれるべき」のようなチェック)のテストコードまで生成できます。
とは言え、E2Eテストを書く際に大きく負担になりがちなユーザアクション部分だけでも対応しているPlaywrightは、Cypressに近しい補助機能を提供してくれていると言えるでしょう。
テストを並列実行する
Playwrightではtest()コマンドで記述されたテストそれぞれは基本的に独立しており、各テストケースでの操作は互いに影響しない前提で設計されています(複数のtest()コマンドケースをリセット無しで直列で実行するオプションもあります)。
この独立性から、テストの並列実行がしやすくなります。Playwrightでは、ワーカープロセスという単位でテストの実行環境を管理し、ワーカープロセスが複数ある場合はそれぞれが独自のブラウザを起動します。
テスト実行時にワーカープロセス数を指定することで、任意の数での並列実行が可能です。
npx playwright test --workers 4 |
また、デフォルトではテストファイル1つにつき1ワーカープロセスを使用し、同一ファイル内のテストは独立に順番に実行されます。ですが、同一のテストファイル内でワーカープロセスを分離したい場合は、ファイル内で
test.describe.configure({ mode: 'parallel' }); |
の設定を記述することで実現できます。
並列実行した時のパフォーマンスはマシンの性能にもよりますが、ある一定数以上は並列数を増やしても効率はあがりません。ですが、実行環境を複数用意できる場合は、テスト実行環境の物理的な分離が可能となっています。
テスト全体を任意の数nに分離し、その1つ目のテストセットを実行したい場合は、
npx playwright test --shard=1/n |
のように実行してあげることで実現できます。
自由にスケールできるCI環境などで活用できる機能です。
Cypressとの比較
テストの並列実行機能はCypressにもありますが、CI環境でCypress Cloudと連携することで実現できます。ローカル環境で並列実行するためには外部ライブラリの使用が必要ですし、Cypress Cloudに保存可能なResultsは有限もしくは件数によって課金されます。
一方、Playwrightでは標準機能として並列実行がサポートされており、比較的使いやすいので、テストが多く並列実行で実行時間を大幅に短縮したいといった環境ではおすすめです。
テストをトレースする
自動テストを書く際や運用に組み込む際、気になる大きなポイントの1つはそのトレースのしやすさですよね。今書いているテストが意図通りに動いているか、実行したテストに失敗した時それは何が原因か、など補助する機能が快適に自動テストライフを送るために必要です。
Playwrightでは、実行したテストを後からトレースし、デバッグに役立てるこ機能があります。トレースの方法は、「UIモードで実行しリアルタイムで確認する」方法と、「CLI環境で実行しレポートを確認する」方法とに大別されます。
UIモードでテストを実行しリアルタイムでトレースする
UIモードでPlaywrightを実行すると、専用のウィンドウが立ち上がり、個別にテストを実行したり、その様子を確認したりできます。
UIモードでPlaywrightを実行するには次のようにコマンドを実行します。
npx playwright test --ui |
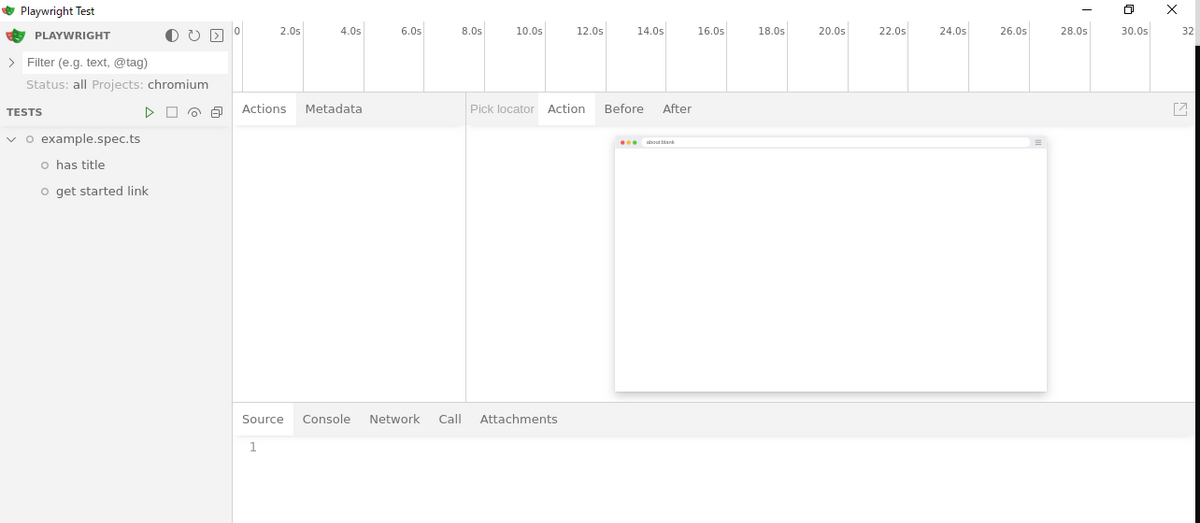
実行すると画像のように専用のウィンドウが立ち上がりました。

画面左に、プロジェクト内で作成したテストの一覧が並んでいます。それぞれのディレクトリやファイルの再生マークをクリックすることで、任意の単位でテストを実行できます。テスト実行の様子は画面右のウィンドウで確認でき、時間を戻したり進めたり、エラーが起きた箇所を確認したりできます。

CLI実行し後からレポートを確認する
UIモードでなくCLI上でテストを実行する場合は、レポート機能を使って後からテストをトレースできます。
npx playwright test --trace on |
上記のようにtraceフラグをonにしてテストを実行した後、下記のコマンドを実行することでトレース可能なレポートを表示できます。
npx playwright show-report |

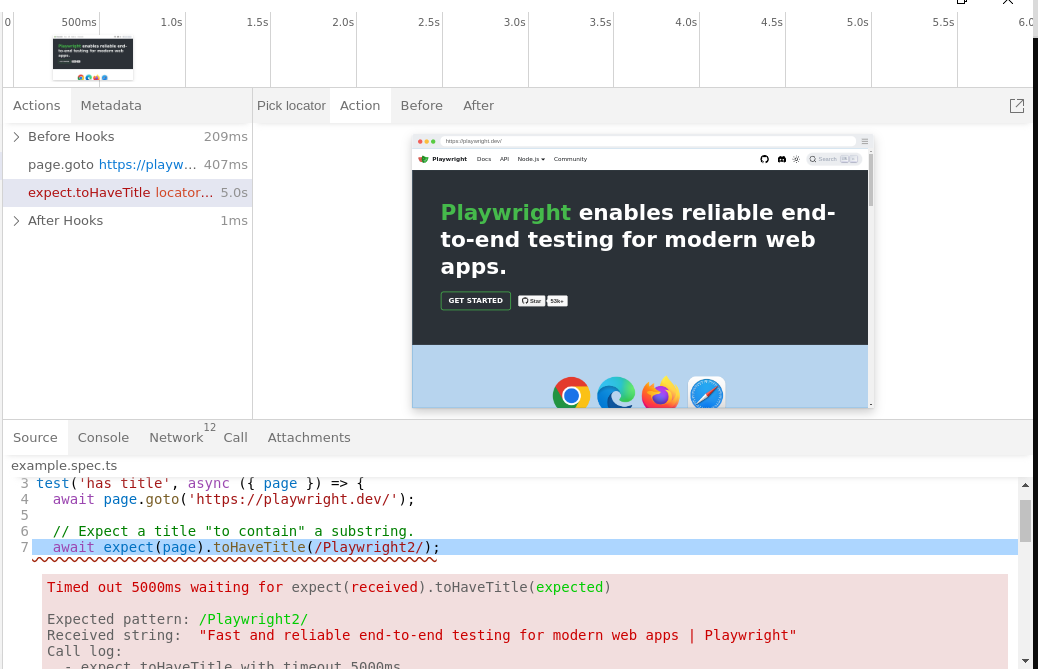
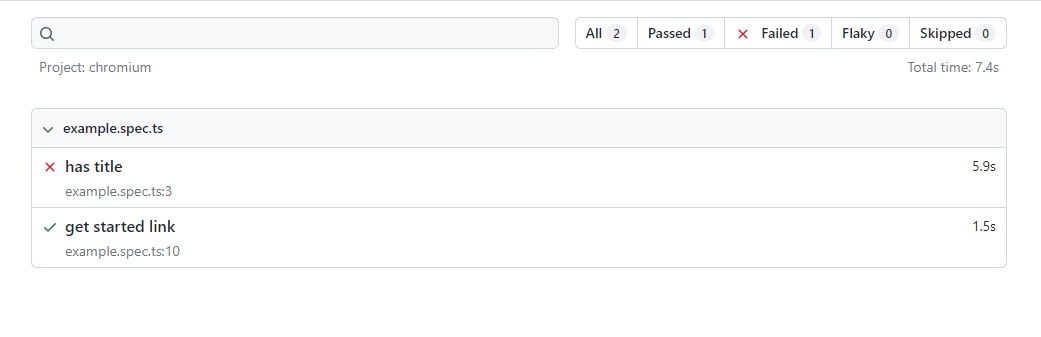
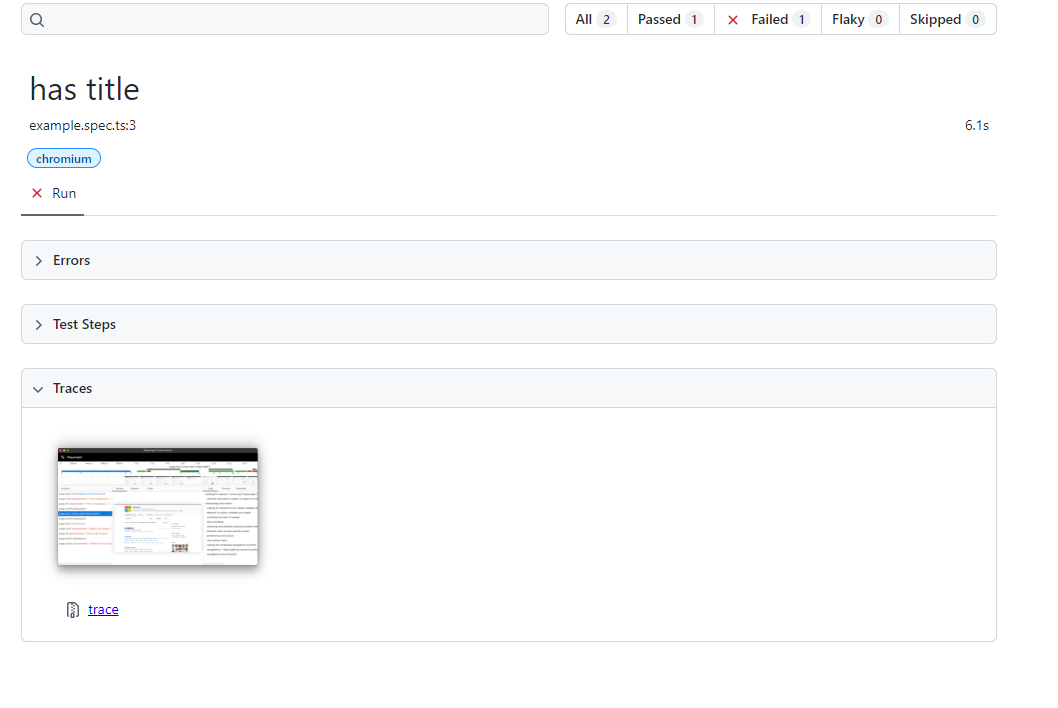
例えば、失敗しているテストファイルを開くと、レポートの標準機能として表示される「エラーログ」や「各テストステップごとのログ」に加えて、「トレース」欄が表示されています。

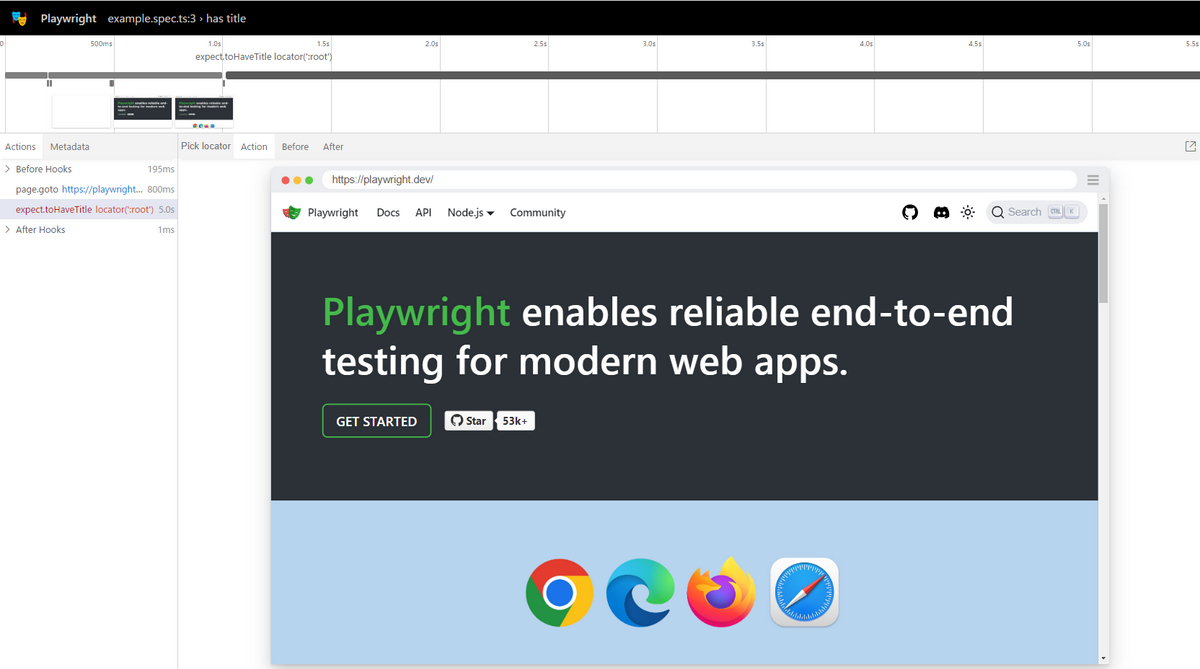
これをクリックするとUIモードでの実行時と同じような画面で、テストの実際の進行の様子を確認できます。

Cypressとの比較
CypressにもローカルのGUIでテストランナーを開いたり、Cypress Cloudと連携したりすることで、実行の様子をウォッチしたりデバッグに役立てることができます。CypressもPlaywrightも、テスト結果をトレースするための十分な機能が揃っていると言えそうです。
まとめ
ここまで、Playwightのおすすめ機能をいくつか紹介しました。
以前弊社技術ブログで連載として取り上げたCypressと比べても劣らない便利機能を取り揃えているようです。
連載次回は澁川さんのPlaywrightのテストランナーを他のテストライブラリと比較するです。お楽しみに!