※この記事は、秋のブログ習慣2023の2本目の記事となります
はじめに
2023年の秋、スマートフォンやタブレットは私たちの日常生活に欠かせない存在となっています。
これらのデバイスに対するアプリケーション開発の中でも、UI(User Interface)とUX(User Experience)設計の議論については欠かすことができません。
「UI」という単語は広範囲にわたる意味を持ちますが、今回は「モバイルアプリのUI設計」という文脈に焦点を絞り、その理論の歴史とトレンドについて調べてみました。
モバイルアプリのUI設計について
優れた「モバイルアプリのUI」は、どのようなものがあるでしょうか?
イメージしやすいものだと、以下のようなものがあります。
- ボタンの色や配置がわかりやすい。ホームボタンであれば家の形をしていたり、検索ボタンでは虫眼鏡の形をしているなど
- タップしたときに何が起こるのか、ユーザーにわかりやすいこと。アプリヘッダーに「←」(左矢印)が表示されていれば、前の画面に戻るなど
- 通信が発生するボタンを押したときに、スピナー(通常は回転するアイコン)が表示され、かつ短時間で処理が終わり待ち時間が少ないこと
逆に、優れていないUIについては以下のような報告もあります。
せっかく良い内容のアプリを作っても、UIがその価値を下げては台無しです。
では、良いUIとはどのようなものでしょうか? その設計とは?
次の項からは、モバイルアプリのUI設計の理論や思想について、どのようなものがあるのか。また、その歴史について書籍や論文などから調べてみました。
モバイルアプリUI設計理論・思想の歴史
モバイルアプリのUI設計の歴史を振り返ると、2007年のApple初代iPhoneの発表が大きなマイルストーンとして挙げられます。
それ以前にも、モバイルデバイスは存在していました。パーソナルデジタルアシスタント(PDA)やタッチスクリーン携帯電話と呼ばれるようなものです。これらのデバイスの中にはタッチスクリーンを備えたものもありましたが、多くはスタイラスによって操作されるもので、指タッチによる操作はあまり前提としていないものが多かったようです。
初代iPhoneでは、現在ではモバイルデバイス操作の標準となっている指タッチでの操作が導入され、それが世界的な流行を引き起こしました。これにより、モバイルデバイスの操作方法は劇的に変化し、モバイルアプリのUI設計についても新たな時代を迎えました。
そこからも、マルチタッチ技術の進化、Android,iOSなどのプラットフォームの進化、折りたたみデバイスの登場、あるいはユーザー自体の期待の向上など、様々な変化が起こってきました。それらに応じるように、近年のモバイルアプリのUI設計に至るまで、様々な理論や思想が議論され、そして進化し続けています。
以下では、今回調べたモバイルアプリUI設計理論や思想に関わる書籍・論文について、いくつかピックアップして時系列順に紹介していきます。
- Human Interface Guidelines(1977-現在)
- Mobile Design and Development: Practical concepts and techniques for creating mobile sites and web apps(2009)
- Brave NUI World: Designing Natural User Interfaces for Touch and Gesture by Daniel Wigdor and Dennis Wixon (2011)
- Mobile First(2011)
- Microinteractions: Designing with Details (2013)
- Material Design (2014)
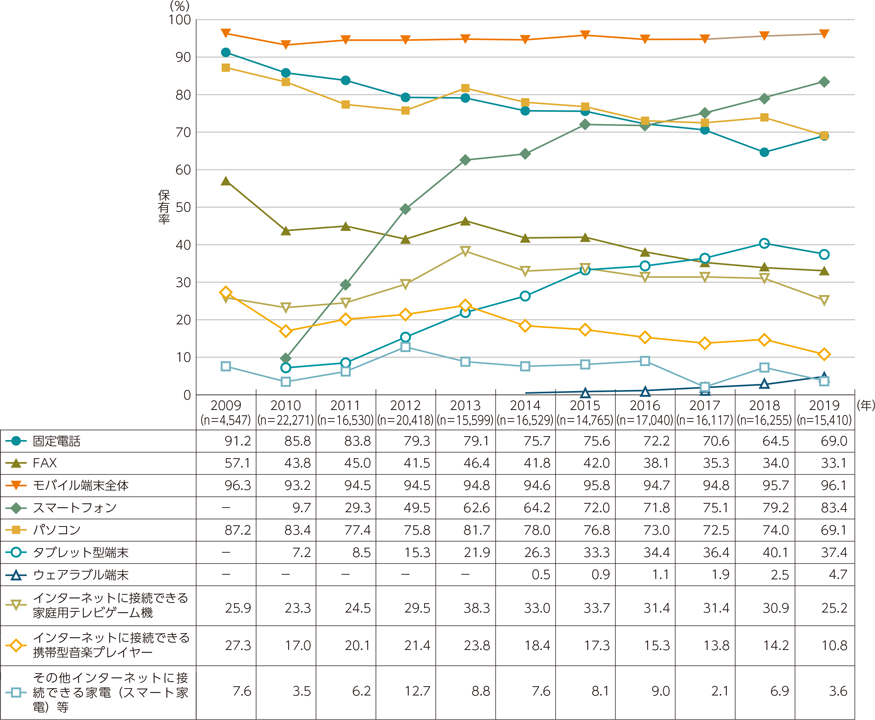
※総務省の調査によると、日本のスマートフォン普及率は以下のような推移をたどっているようです。
時系列と普及率を見比べてご覧いただければと思います。
 [総務省「通信利用動向調査」より引用](https://www.soumu.go.jp/johotsusintokei/statistics/statistics05.html)
[総務省「通信利用動向調査」より引用](https://www.soumu.go.jp/johotsusintokei/statistics/statistics05.html)
1. Human Interface Guidelines(1977-現在)
https://developer.apple.com/design/human-interface-guidelines
時系列順に紹介すると、最初に来るのはAppleが提唱した「HumanInterface Guidelines(HIG)」です。こちらは、Appleが定期的にアップデートをしているインタフェースのガイドラインで、歴史を遡ると初版である「The Apple II Human Interface Guidelines」は1977年のものとなります。
とはいえ、「Macintosh GUI」についての原則と設計哲学が記載されたものとなり、モバイルデバイスに関わるものとしては、「iPhone Human Interface Guidelines」が初代iPhoneの発売と同年である2007年に公表されています。
このHIGは現在に至るまで様々な製品、OSのアップデートに伴い改定され続けており、iOSの普及や統一されたインタフェースに大きな貢献をしているのではないでしょうか?
※余談ですが、弊社にもHIG(Healthcare Innovation Group)があって時々まぎらわしかったりします
2. Mobile Design and Development: Practical concepts and techniques for creating mobile sites and web apps(2009)
https://www.oreilly.com/library/view/mobile-design-and/9780596806231/
次に紹介するのはBrian Flingによる執筆、O’Reilly Mediaから出版されている「Mobile Design and Development」です。この書籍では、モバイルアプリの設計や開発について網羅的に解説されています。
目次としては、以下のようになっており、記載当時のモバイルアプリ開発の状況についてや、モバイルUI設計の状況について知る上でとてもわかりやすいものでした。
Chapter 1, A Brief History of Mobile
Chapter 2, The Mobile Ecosystem
Chapter 3, Why Mobile?
Chapter 4, Designing for Context
Chapter 5, Developing a Mobile Strategy
Chapter 6, Types of Mobile Applications
Chapter 7, Mobile Information Architecture
Chapter 8, Mobile Design
Chapter 9, Mobile Web Apps Versus Native Applications
Chapter 10, Mobile 2.0
Chapter 11, Mobile Web Development
Chapter 12, iPhone Web Apps
Chapter 13, Adapting to Devices
Chapter 14, Making Money in Mobile
Chapter 15, Supporting Devices
Chapter 16, The Future of Mobile
目次を見るだけでも、当時のモバイルアプリ開発としてはネイティブアプリが絶対的な選択肢とはならず、Webアプリとどちらを選択するのかといったことも大きな議論の対象のひとつであったことが伺えます。
また、この書籍だけでなく、2011年ごろの論文6,7でも、ネイティブアプリ vs ウェブアプリといった文脈で盛んに議論がかわされていたようです。
2023年の現時点においても、ネイティブアプリとWebページをネイティブアプリのように表示できるPWA(Progressive Web Apps)の比較について議論されることがありますが、当時の状況では議論の内容が少々異なったようです。
The mobile web historically has been so horrendous to deal with that
the only way to create a compelling experience was to go native.
(p.156を引用)
本書では上記で記載されているように、筆者によるとモバイルWebアプリケーションを開発すること自体に一定のハードルがあったようです。
背景として、当時のMobile SafariではCSSのposition:fixedの動作に課題があったり8、特定のOS標準のブラウザでは描画に課題があったり9したように、モバイルブラウザ自体の技術が成熟していなかったことが考えられます。
次に、本記事のテーマであるUIについて触れられている項を見てみましょう。
Although information architecture has become a common discipline in
the web industry, unfortunately, the mobile industry—like software—has
only a handful of specialized mobile information architects. Although
mobile information architecture is hardly a discipline in its own right,
it certainly ought to be. This is not because it is so dissimilar from its
desktop cousin, but because of context, added technical constraints, and
needing to display on a smaller screen as much information as we would on
a desktop.
(p.104を引用)
とあるように、モバイルに限らないUI/UXといった議論は行われていたようですが10、モバイルアプリのUI設計に特異な議論はまだ主流でなかったことが考えられます。
本書においては、「Chapter 7, Mobile Information Architecture」のセクションでは、モバイルアプリの情報アーキテクトとして、サイトマップやクリックストリームについて記載されています。既存のWebサイト構築とは異なるTipsとして、ユーザーの操作タスクが短いことがあげられています。
また、2023年と異なる興味深い点として、間違ったページに遷移しやすい構成である場合にユーザーに与える悪影響として以下が挙げられています。
- ユーザーが前のページに迅速に戻るための信頼性のあるブロードバンド接続を持っているとは限らないことを想定する必要があること
- 通信が発生することで、通信料金が発生すること
「Chapter 8, Mobile Design」のセクションでは、モバイルアプリのデザイン構築についてのTipsが網羅的にわかりやすく記載されていました。特に、モバイルデバイスは通常のWebサイトとは違い、画面が小さいことを意識することの重要性について述べられている部分が多かったように感じます。
今ではResponsible Designと呼ばれる概念に近いですが、「Responsive Web Design」という単語自体が2010年にEthan Marcotteによって提唱されたものだそうで6、記事執筆時に単語としては普及していなかった可能性もあります。
モバイルデバイスも考慮したレイアウトの議論についても、盛んに行われていたようです。
3. Brave NUI World: Designing Natural User Interfaces for Touch and Gesture by Daniel Wigdor and Dennis Wixon (2011)
https://www.amazon.co.jp/Brave-NUI-World-Designing-Interfaces/dp/0123822319
次に紹介するのはDaniel Wigdorによる執筆、Morgan Kaufmannから出版されている「Brave NUI World」です。この書籍では、タッチとジェスチャーを中心としたナチュラルユーザーインタフェース(NUI)の設計について記載されています。
NUI自体は、モバイルデバイスの文脈に閉じる話ではなく、あらゆる入力テクノロジーを活用して構築された自然なインタフェースに意味が及びます。ですが、本書では特にタッチとジェスチャーの相互作用に重点が置かれて紹介されており、この時期に盛んとなっているタッチジェスチャーに関する文献の中でも著名なものであったので本記事でピックアップします。
目次としては、以下のようになっています。(なかなかボリュームある本でした)
PartⅠ Introducing the NUI
CHAPTER 1 Introduction
CHAPTER 2 The Natural User Interface
CHAPTER 3 Ecological Niche: Computing, the Social Environment, and Ways of Working
Part Ⅱ Design Ethos of NUI
CHAPTER 4 Less Is More
CHAPTER 5 Contextual Environments
CHAPTER 6 The Spatial NUI
CHAPTER 7 The Social NUI
CHAPTER 8 Seamless
CHAPTER 9 Super Real
CHAPTER 10 Scaffolding
CHAPTER 11 User Defferentiation
Part Ⅲ NewTechnologies: Understanding and Technological Artifacts
CHAPTER 12 The State-Transition Model Of Input
CHAPTER 13 Fat Fingers
CHAPTER 14 No Touch Left Behind: Feedback Is Essential
CHAPTER 15 Touch versus In-Air Gestures
Part Ⅳ Creating an Interaction Language
CHAPTER 16 Mechanics, Dynamics, and Aesthetics: The Application of MDA
CHAPTER 17 New Primitives
CHAPTER 18 The Anatomy of a Gesture
CHAPTER 19 Properties of a Gesture Language
CHAPTER 20 Self-Revealing Gesture
CHAPTER 21 A Model of the Mode and Flow of a Gesture System
Part Ⅴ No Such Thing as Touch
CHAPTER 22 Know Your Platform
CHAPTER 23 The Fundamentals Have to Work
CHAPTER 24 Numbers of Contents
CHAPTER 25 Contact Data: Shape, Pressure, and Hover
CHAPTER 26 Vertical, Horizontal, and Mobile
Part Ⅵ Process: How Do You Get There?
CHAPTER 27 The User-Derived Interface(UDI)
CHAPTER 28 Lessons in False-Gesture Recognition
CHAPTER 29 RITE with a Purpose
CHAPTER 30 A Word About Engineering
本書では、GUIを中心とした既存のマウス入力と、タッチ入力を中心としたデバイス操作には大きな違いがあることを認識した上で設計をする必要性を強く主張しています。
具体的なタッチとジェスチャーに関する項目はPart Ⅲ以降から様々な角度、考え方から科学的に記載をされています。
全編通して参考になる本でしたが、1つ興味深い例を上げるとするのであれば「CHAPTER 13 Fat Fingers」が挙げられます。このセクションでは、指タッチで生じる課題として、(1)指はマウスよりも大きな領域で接触するため、画面のピクセル単位での正確なタッチが難しいこと(2)タッチしている箇所が指自体で見えなくなること、を課題として挙げています。言われてみれば当然と思う方もいるかもしれませんが、自身としてはUIを考える上であまり意識していなかった部分であったので興味深かったです。
この課題への対応として、(1)タッチオブジェクトを十分に大きくすることや、(2)「Iceberg Targets」と呼ばれる、画面領域をいくつかに分割し、タッチポイントに最も近いオブジェクトに対してアクションを発生させること、などが記載されていました。
現在のモバイルデバイスでは一般的となっていて、ユーザーとしても慣れ親しんでいるタッチ入力ですが、タッチ、タップ、フリック、ピンチ操作など、基本的な操作方法としては大きな変化はないように感じます。そういった意味でも、本書はそれらの基本操作をいかにユーザーに自然に操作できるように設計できるかという部分で大きく勉強になる本でした。
この書籍と同時期に、タッチジェスチャーに関する研究・書籍についても多く出ているようです。iPad (第1世代)も本書の出版と同年の2010年に発売され、他にもタッチスクリーン採用のモバイルデバイスが次々発売されていた時期のようで、タッチ入力がより普及していたことが伺えます。
4. Mobile First(2011)
https://www.amazon.co.jp/Mobile-First-Luke-Wroblewski/dp/1937557022
次に紹介するのは、Luke Wroblewskiによる執筆、Ingramから出版された「Mobile First」です。統計的にはモバイルデバイスの普及が爆発的に始まった2010年近辺の出版であり、いよいよモバイルアプリの立ち位置が向上したことを思わせるタイトルです。
この書籍の内容としては、タイトル通り「モバイルファースト」、ウェブサイトやアプリケーションをまずモバイル向けに設計・構築することを推奨するものです。
目次は以下のようなものです。
Part1 Why Mobile First?
CHAPTER1 Growth
CHAPTER2 Contstraints
CHAPTER3 Capabilities
Part2 How to go Mobile
CHAPTER4 Organization
CHAPTER5 Actions
CHAPTER6 Inputs
CHAPTER7 Layout
「Part1 Why Mobile First?」では、当時のモバイルデバイスのシェア率の拡大を背景に、「モバイルファースト」とするメリットをさまざまな角度から論じています。
So it’s not hard to imagine how another bold prediction
like “mobile phones will overtake PCs as the most common
web access devices worldwide by 2013” will happen much
earlier than predicted as well (http://bkaprt.com/mf/10).
(p.8を引用)
上記では、「したがって、「モバイル電話は2013年までに世界中で最も一般的なウェブアクセスデバイスとしてPCを上回るだろう」というような大胆な予測が、予想よりもはるかに早く実現するのは難しくありません」と言った趣旨の内容が記載されており、「2013年までに」こそ日本では実現しましたが、現時点では実際にスマートフォンの普及率がPCと逆転していることもあり感慨深いです。
また、UI設計に関するセクションとしては、CHATPTER5 ~ 7が具体的な内容に踏み込んでいます。
「CHAPTER5 Actions」では、タップ操作を始めとしたタッチ対象オブジェクトのサイズについてや、タッチジェスチャーについて言及されています。また、本記事の前項で紹介したNUIが紹介されていますが、GUIとNUIの過渡期にあることを念頭にインタフェースデザインを考える必要があると記載されてもいます。
「CHAPTER6 Inputs」では、モバイルアプリでの入力タイプについて言及されています。ウェブサイトで使用されてきた、チェックボックスやラジオボタン、パスワード、ドロップダウン、ファイルの選択、送信ボタン、プレーンテキストなどについて、モバイルデバイス特有の意識すべきことなどが記載されています。
「CHAPTER7 Layout」では、モバイルデバイス特有のレイアウトについて言及されています。レスポンシブルの必要性や、シンプルに作ることの重要性については、今も変わらない重要なことであると感じさせられました。
本書では、モバイルデバイスの急速な普及を背景に、「モバイルファースト」の思想について記載されていました。優れたUIについて言及する中で、様々な既存アプリの比較も行っており、モバイルアプリの発展自体が背景にあるようにも考えられる内容で興味深かったです。
5. Microinteractions (2013)
https://www.oreilly.com/library/view/microinteractions/9781449342760/
次はこちらのDan Safferによる執筆、O’Reilly Media出版の書籍を紹介します。
本書は以下の目次で構成されています。
Chapter 1, Designing Microinteractions
Chapter 2, Triggers
Chapter 3, Rules
Chapter 4, Feedback
Chapter 5, Loops and Modes
Chapter 6, Putting It All Together
本書では、「Microinteractions」を製品の機能的のうち細部のインタラクティブなものを示しています。例えば、パスワードのバリデーションチェック(今入力しているのものが、OKなのか、文字数不足なのかのリアルタイム表示)が挙げられます。
詳細については本書を読んでいただきたいのですが、マイクロインタラクションについて、本書では「Triggers」「Rules」「Feedback」「Loop&Modes」の4つで構成される、として定義し、それぞれの定義や原則について詳細に記載されています。
ユーザーが直感的に操作する上で、明確なフィードバックがあることは重要で、常に意識して設計していきたい要素であると感じました。
6. Material Design (2014/2018/2021)
https://m1.material.io/
https://m2.material.io/
https://m3.material.io/
モバイルアプリに固有の内容ではありませんが、こちらは2014年にGoogleが提唱したUI/UXのデザインである「Material Design」の紹介です。
※Material DesignはM1,M2,M3の3つが存在しますが、2014年に提唱された最初のものがM1となります
当時提唱されたMaterial Designの目標としては、以下の2つが記載されています。
Create a visual language that synthesizes classic principles of good design with the innovation and possibility of technology and science.
(直訳: 良いデザインの古典的な原則と技術や科学の革新と可能性を統合する視覚言語を作成する。)
Develop a single underlying system that allows for a unified experience across platforms and device sizes. Mobile precepts are fundamental, but touch, voice, mouse, and keyboard are all first-class input methods.
(直訳: プラットフォームやデバイスのサイズを問わず、統一された体験を可能にする単一の基盤となるシステムを開発する。モバイルの原則は基本的であるが、タッチ、音声、マウス、キーボードすべてが第一級の入力方法である。)
また、原則として以下の3つも掲げており、次が特徴として記載されています。
- Material is the metaphor
- 紙のような物理的性質を持つインタフェースを意識し、ユーザーが直感的に操作しやすいUIを作る基盤となること
- Bold, graphic, intentional
- 意図的な色の選択、エッジツーエッジの画像、大規模なタイポグラフィ、意図的な空白は、ユーザーをエクスペリエンスに没頭させる大胆でグラフィックなインタフェースを作成すること
- Motion provides meaning
- モーションが意味があり適切であり、注意を集中させ、継続性を維持させること
これらの思想だけではなく、Material Designに沿ったダイアログ、カードを始めとした多様なコンポーネントを例示していることも大きな特徴です。これらの導入により、特にAndroidではモバイルアプリのUI設計においても一貫性が強調できたのではないでしょうか?
2023年時点ではMaterial Design 3が最新となっていますが、アプリ開発をする上で個人的にも多用させていただいているものとなります。
近年・将来のモバイルアプリUI設計のトレンドについて考察
前のセクションでは、モバイルアプリUI設計に関する理論や代表的な書籍を選び、簡単に紹介させていただきました。
このセクションでは、将来のトレンドに焦点を当てて、私の個人的な考えを共有します。
まず、モバイルアプリUI設計の過去の推移を振り返ると、2007年のiPhone登場以降、初期段階では既存のウェブサイトのレイアウトをモバイルに適応・進化させる試みが盛んに行われました。その後、モバイルデバイスのシェアが急速に拡大する中、「モバイルファースト」「レスポンシブデザイン」「NUI(Natural User Interface)」といった理論が発展し、ガイドラインが整備され、設計プロセスが成熟していきました。
これらの理論の中でも、「タッチ入力」によるユーザーインタフェースの進化が中心的な役割を果たしていると考えることができます。
それでは、これからのトレンドはどのようなものが考えられるでしょうか?
1つ目のトレンドとして、デバイスの進化、特に「タッチ入力」を補完または置き換える新しい入力方法の登場が考えられます。例えば、SiriやAlexa、Google Assistantに挙げられるような、音声ユーザーインタフェース(VUI)や、Meta Quest3に搭載されている視線追跡技術などがあげられます。これらの技術がモバイルデバイスで「あたりまえ」になれば、「タッチ入力」が時代を変えたように、モバイルアプリUI設計も大きく変わるかもしれません。
2つ目のトレンドとして、AIを活用したモバイルアプリUI設計の変革が考えられます。ChatGPTをはじめとする近年のAI技術の進化は著しく、実際に以下のような、強化学習を用いた適応型UI、AUI(Adapting User Interface)の研究もされており、ユーザーの行動を学習し、UIを自動で最適化したり、あるいは個々のユーザーに合わせたUIを提供できる時代が来るかもしれません。
- Adapting User Interfaces with Model-based Reinforcement Learning
- MARLUI: Multi-Agent Reinforcement Learning for Adaptive UIs
まとめ
本記事では、モバイルアプリUI設計に関わる書籍や理論をいくつかピックアップし、簡単に紹介を行いました。
現在では、これらの設計・理論・技術を基盤として、新たな入力インタフェースや、AIを用いたUIの最適化などが研究・議論されています。
本記事が、モバイルアプリのUI設計についてなにか考えるきっかけになれば幸いです。
次は真野さんの 設計ドキュメント腐る問題、Git管理で運用してみた結果 です。
参考文献
- Wonjin Jung. “The Effect of Representational UI Design Quality of Mobile Shopping Applications on Users’ Intention to Shop”. Procedia Computer Science, Volume 121, 2017, Pages 166-169, 2017
- Designers. “Know Your User – UX Statistics and Insights (with Infographic)”. https://www.toptal.com/designers/ux/ux-statistics-insights-infographic
- 情報通信統計データベース.”通信利用動向調査”. https://www.soumu.go.jp/johotsusintokei/statistics/statistics05.html
- Apple. “Human Interface Guidelines”. https://developer.apple.com/design/human-interface-guidelines
- Brian Fling.『Mobile Design and Development: Practical concepts and techniques for creating mobile sites and web apps』. O’Reilly Media. 2009
- Andre Charland, Brian LeRoux. “Mobile Application Development: Web vs. Native: Web apps are cheaper to develop and deploy than native apps, but can they match the native user experience?”. Queue. Volume 9, Issue 4. 2011
- Andre Charland, Brian LeRoux, Nitobi.”Mobile Application Development:Web vs. Native”. Queue.
- stack overflow. “Fixed positioning in Mobile Safari” .https://stackoverflow.com/questions/743123/fixed-positioning-in-mobile-safari
- ANANDTECH. “BlackBerry Torch 9800 Review: Keeping RIM’s Flame Alive”.https://www.anandtech.com/show/3880/blackberry-torch-9800-review-keeping-rims-flame-alive/7
- Jesse James Garrett. “The Elements of User Experience”.http://www.jjg.net/elements/pdf/elements.pdf
- A LIST APART.Ethan Marcotte. “Responsive Web Design”. 2010
- Daniel Wigdor, Dennis Wixon. 『Brave NUI World: Designing Natural User Interfaces for Touch and Gesture by Daniel Wigdor and Dennis Wixon』. Morgan Kaufmann. 2011.
- Luke Wroblewski.『Mobile First』.Ingram. 2011
- Dan Saffer.『Microinteractions』. O’Reilly Media. 2013
- Google. “Material Design”. https://m1.material.io/
- Kashyap Todi,Gilles Bailly, Luis A. Leiva, Antti Oulasvirta. “Adapting User Interfaces with Model-based Reinforcement Learning”. 2021
- Thomas Langerak, Sammy Christen, Mert Albaba, Christoph Gebhardt, Otmar Hilliges. “Thomas Langerak, Sammy Christen, Mert Albaba, Christoph Gebhardt, Otmar Hilliges”. arxiv. 2022