春の入門連載の14本目です。
はじめに
HealthCare Innovation Group(HIG)1所属の橋本です。
みなさん、お使いのiPhoneではダークモードorライトモードどちらに設定していますか。
それとも、Automaticに設定していますか。

私は、単純に黒っぽい画面にテンションが上がるタイプなので常時ダークモードで使っています。
目に優しいのはダークモードではなく、ライトモードみたいな記事も拝見したことがあり、一度ダークモードからライトモードに変更したこともありますが、結局ダークモードに落ち着いています。
そんなiPhoneにおけるダークモード・ライトモードの切り替えをアプリ内から行う方法の例を紹介したいと思います。
環境
- OS:macOS Sonoma 14.4.1
- Xcode:15.3 (15E204a)
- Swift:5.10
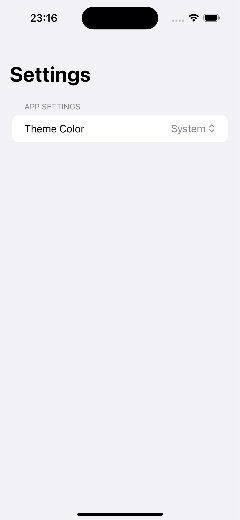
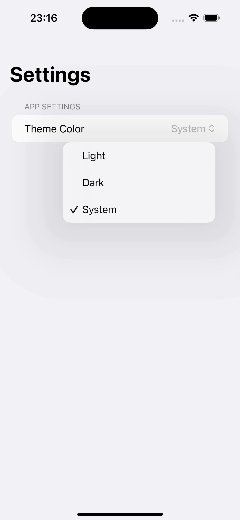
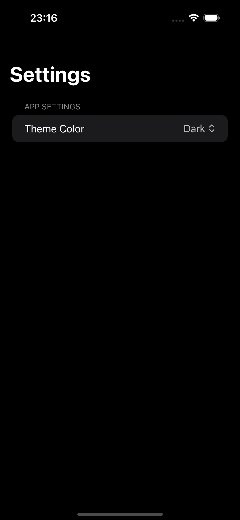
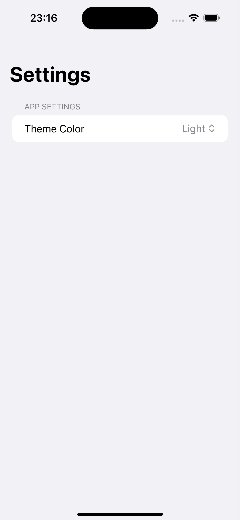
ゴールイメージ
今回作成する表示モードをピッカーで選択できる設定画面です。

実装方法
まず、切り替えたい3つの表示モードを列挙型で定義しておきます。
enum DisplayMode: String { |
続いて、アプリ全体に対して、表示モードを適用させたいと思います。
このときに、.preferredColorSchemeと三項演算子を用いて条件分岐を行います。displayModeが.systemのときに、nilを返すことでシステムのデフォルトの設定を反映できるようにしています。また、displayModeが.systemではないときは、diplayModeが’.dark’であるときは、ColorSchemeの.darkが適用され、そうでないときは.lightが適用されます。
.preferredColorScheme(displayMode == .system ? nil : (displayMode == .dark ? .dark : .light)) |
これをエントリーポイントである〜App.swiftファイルに次のように記載します。
import SwiftUI |
最後に、Pickerを用いて、表示モードを変更させるViewを作成します。
Pickerのselection:パラメータには$displayModeがバインドさせています。これは、選択された値が直接displayModeプロパティに保存されることを意味します。
それぞれのtag()メソッドにDisplayModeの対応する値が設定されています。これにより、ユーザーがピッカーで選択した表示モードが、DisplayMode型のdisplayModeに適切に保存することが可能になります。
struct ContentView: View { |
Done!
これでアプリ内から強制的に、ダークモード、ライトモードに変更させることができるようになりました。
触れていませんでしたが、@AppStoregeで端末内部にDisplayModeを記憶させているので、アプリキル後に立ち上げた際には、以前の設定値が保存されるようにもなっています。
おわりに
ダークモード・ライトモード・端末の設定のモードにアプリ内から切り替える方法を扱いました。
このようにダークモード、ライトモードを変えること自体は簡単ですが、それぞれの色を各画面に対応させるほうが大変ですね。色の管理にはAsset Catalogを使うことでダークモード、ライトモードの色を設定しておく方法がありますが、このあたりについても、うまいやり方があればご紹介したいと思います。