こんにちは。Cloudflareの亀田治伸です。
動画・音楽配信システム構築、決済代行事業者、AWSエバンジェリストを経て現職(Cloudflare)となります。得意領域は、認証、暗号、ネットワークを中心としたセキュリティ、 映像配信、開発手法に見る組織論、クラウドアーキテクチャ、プレゼンテーションなどです。
はじめに
Cloudflare Snippetsは新しいCloudflareのサービスであり2023年6月にクローズドアルファ版がリリースされ、2024 Develoer Weekでは無作為に抽出された5%のユーザーが利用可能になっていました。6月頭より全ユーザーが利用可能となったサービスです。
https://blog.cloudflare.com/ja-jp/cloudflare-snippets-alpha-ja-jp
Cloudflare Snippets とは
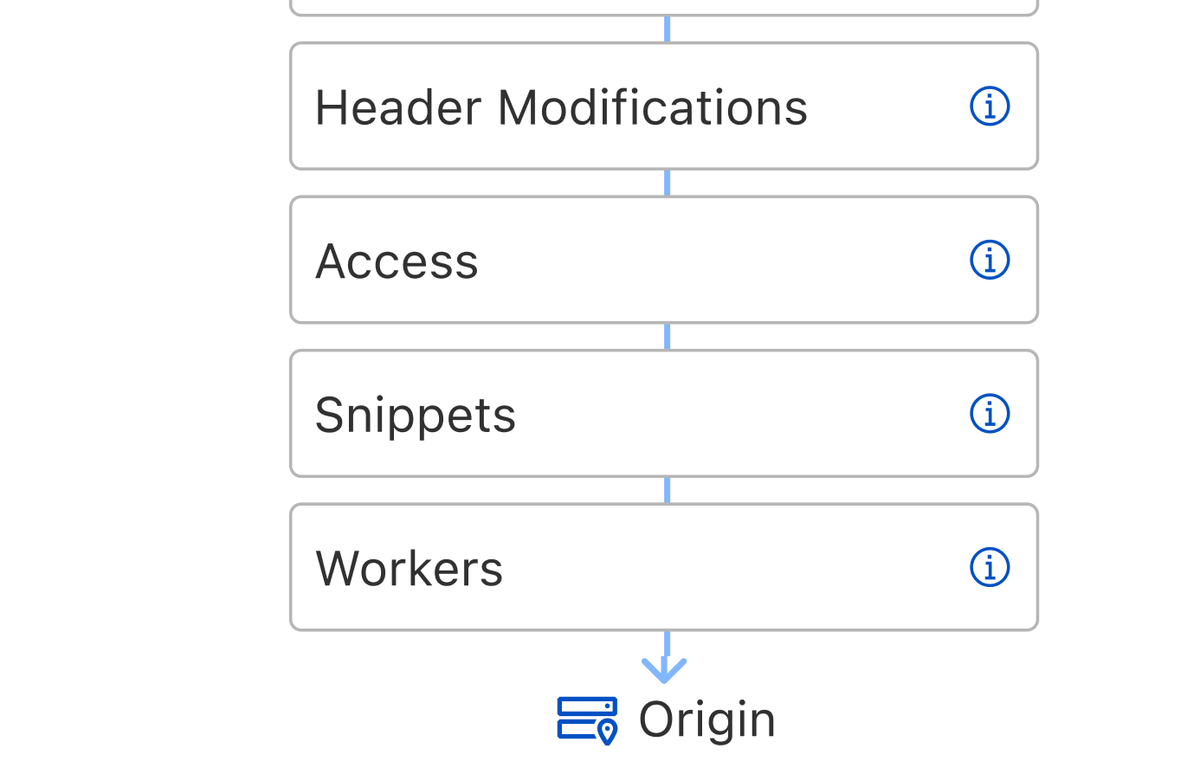
Cloudflare の CDN/WAF はルールという機能を提供しています。変換ルール、キャッシュルール、オリジンルール、コンフィグルール、リダイレクトルール等多くの機能が存在しており簡単にHTTPベース通信の挙動を制御させることができます。
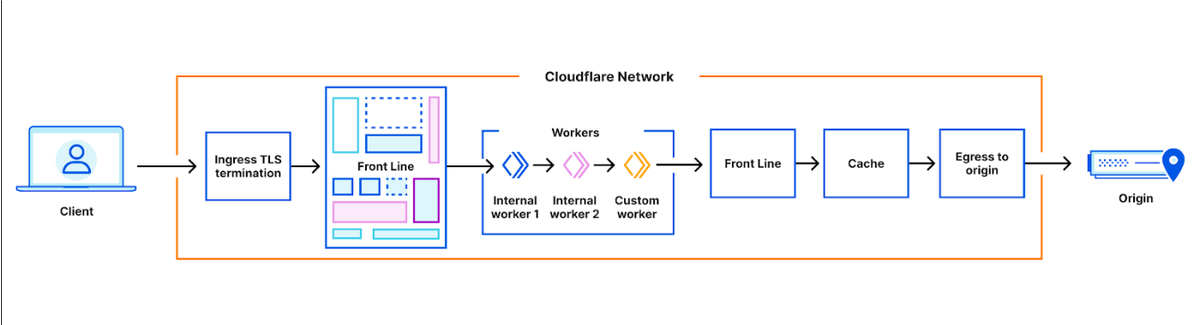
SnippetsはCloudflare Workersのプラットフォームを流用することで、ルールとして新しくJavaScriptの断片(これをSnippetsと呼びます)を実行させることができるようになりました。

Cloudflare Workers との違い
Cloudflare Workers はWeb Workershttps://developer.mozilla.org/en-US/docs/Web/API/Web_Workers_API/Using_web_workers という技術を活用しており通信にJavaScriptの処理を割り込ませることができます。
ただし専用ドメインが割り当てられるためアプリケーション、もしくはDNSでCNAMEやAレコードを設定する必要がある等の変更伴います。一方SnippetsはそのままCDN/WAFとして動作するのでより簡単に処理を割り込ませることができます。
また常に起動するWorkersと異なり、ルールエンジンと連携することで特定の条件に合致したときのみ起動、といった制御が可能です。

この性質により、1つ処理を1つのSnippetsとして分割しておくことで、1つの通信に複数のSnippetsを起動させる、ということも可能です。
また、Workersと異なり、最大実行時間は5msで最大メモリは2MB、パッケージの合計サイズは32KBと小さいのも特徴です。
さっそくやってみる
ではやってみましょう。
- https://zenn.dev/kameoncloud/articles/6dec28de015f6f
- https://future-architect.github.io/articles/20230427a/
等を参考にCDN経由のサイトを立てます。

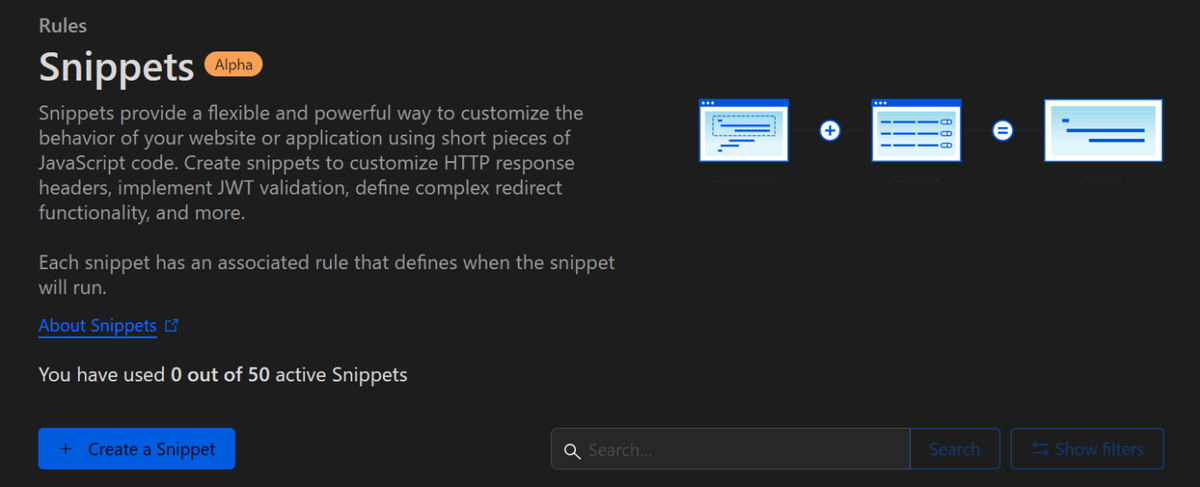
マネジメントコンソールからRules→Snippetsをクリックします。Create a Snippetをクリックします。

デフォルトで提供されるサンプルSnippetをそのままデプロイするためConfigure to add Snippet ruleをクリックします。
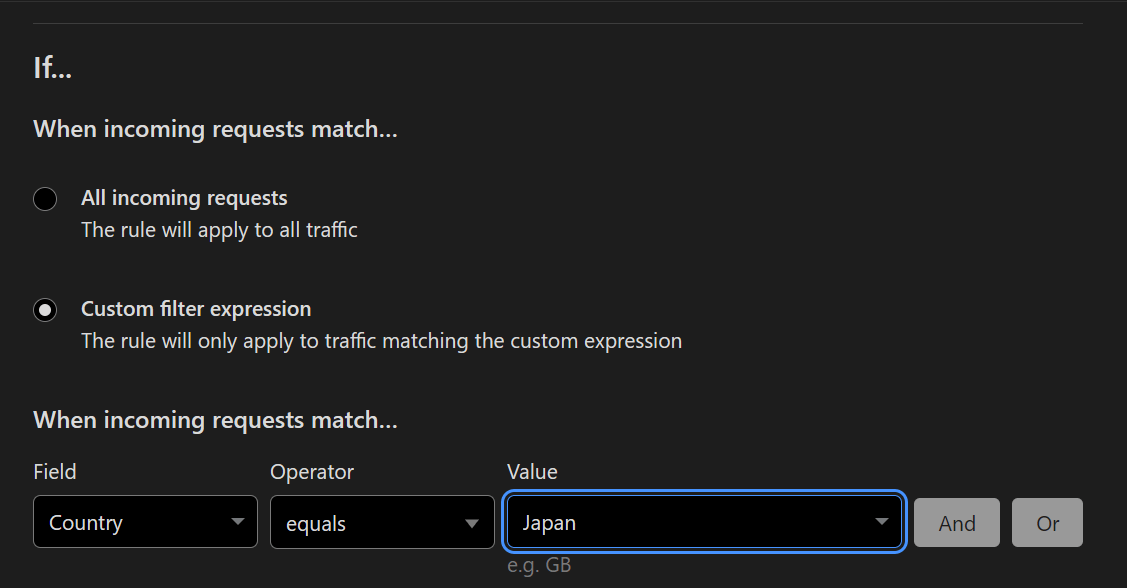
次にSnippet機能を制御するルールを作成します。

こうすることでクライアントが日本からの通信のみSnippetを起動させるということができます。Configure to create snippet→Save and deploy snippetとボタンを押せば完了です。
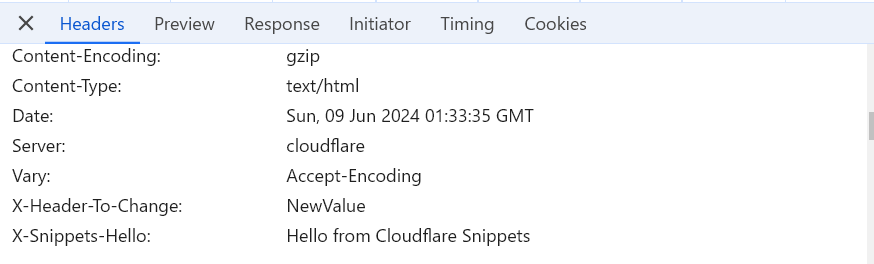
サイトにアクセスすると以下のようにHeaderが付与されていれることがわかります。
 デフォルトコードは以下です。
デフォルトコードは以下です。
// Enter Snippet code below |
まとめ
いかがでしたでしょうか。
Cloudflareは他にもHTTPレイヤーを中心として様々な通信を処理する機能を提供しています。
でその機能を試してまとめているので興味のある方はぜひご覧ください。