Unity, C# の未経験者がHoloLensのアプリを開発しました。
まだまだHoloLensについての開発情報が少ないと思いますので、アプリを作っていく流れをまとめます。
なにか少しでもお役に立てれば嬉しいです!
HoloLensに関する過去記事はこちらをどうぞ。
はじめに
はじめまして。名古屋大学の澤田周吾です。就職活動中にフューチャーアーキテクト株式会社さんと出会い、 インターンとしてHoloLens アプリの開発を担当させていただきました。
キッカケはある懇親会の時。私がいきなり「来週からホロレンズ開発のインターンさせてください!」という要望をぶつけたのですが、あっさり「いいよ」と一言。インターンの日程もサクサク決まりHoloLensアプリの開発が始まりました。無茶振りにも華麗に応えてくれるフューチャーさん、好きです。
何を作ったか
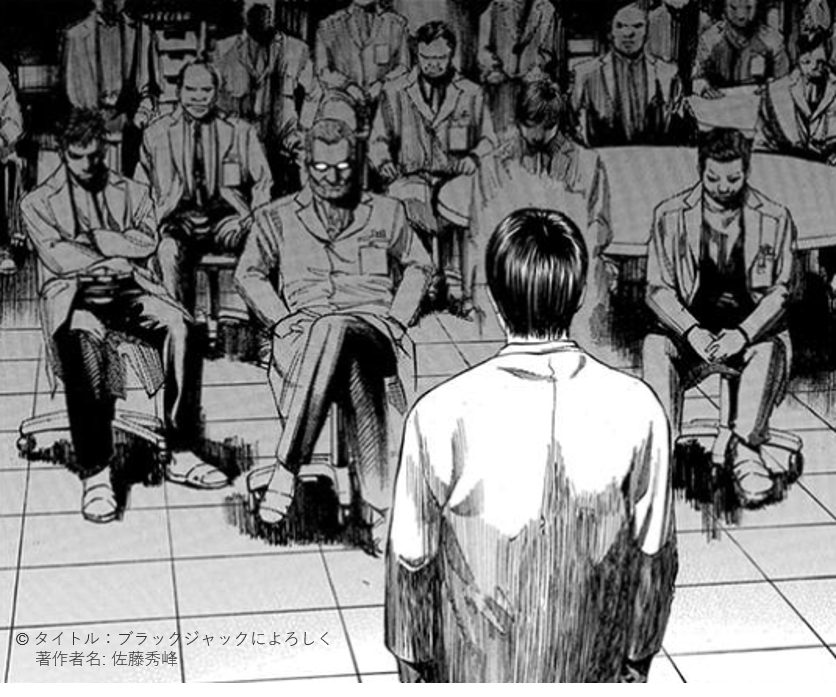
人の前で発表する時って、やっぱり緊張しますよね。
真面目な人の顔って、圧迫感がありますから。

このような人達の前で発表するのは相当緊張すると思います。
しかし、この人達が全てジャガイモだったらどうでしょうか。
 発表しやすくなった!
みなさん、そう感じると思います。ジャガイモって、ほっこりしますよね。
ということで、人類芋化計画を実現させていきます。
発表しやすくなった!
みなさん、そう感じると思います。ジャガイモって、ほっこりしますよね。
ということで、人類芋化計画を実現させていきます。
つまり 人の顔をジャガイモに置き換える アプリ、名づけて Potato Heads です。
実現に向けての技術的な見通しは..。
- HoloLensのカメラから、顔認証技術を使って顔の部分の位置座標を検出
- そこに画像の大きさを合わせて出力する
という2段構えで実現できると考えました。
実際に作った Potato Heads の動画はこちら↓↓↓
私が作ったHoloLensアプリの Potato Heads !
— sSgo (@ssogoss) 2017年4月13日
人の顔をジャガイモにします! pic.twitter.com/nu5SOPSrME
使用したもの
- HoloLens
- Unity 5.5
- C#
- HoloToolkit-Unity
- OpenCV For Unity
- HoloLensWithOpenCVForUnityExample.unitypackage
- PCスペック
開発環境構築
UnityとVisual Studioのインストールについてはこちらを参考にさせていただきました。
HoloLens UnityとVisual Studioのインストール | ナレコムazureレシピ
Unityのプロジェクトを作成
- Unityを起動
- 右上のNEWボタンを押します
- Project Name 記入、任意の保存先選択、3Dを選択
- Create projectボタンを押します
これで新しいプロジェクトが作成されます。
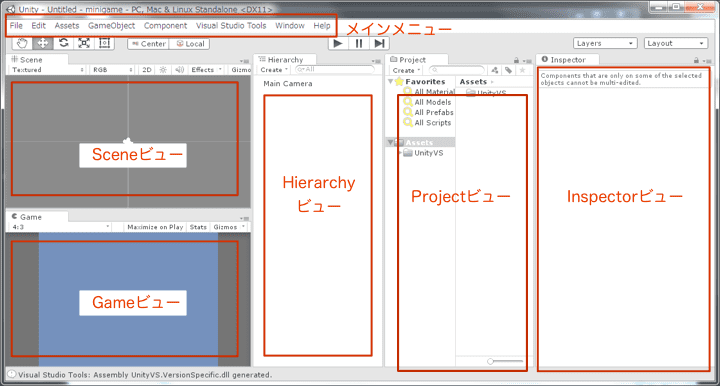
Unityのレイアウトについては右上のLayoutドロップダウンから2by3を選択すると以下のように配置されます。
 (引用:http://qiita.com/2dgames_jp/items/11bb76167fb44bb5af5f)
(引用:http://qiita.com/2dgames_jp/items/11bb76167fb44bb5af5f)
HoloToolkit-Unityのダウンロード
アプリ開発を効率よくしてくれる HoloToolkit は、Unity用に HoloToolkit-Unity が存在するので、Unityで開発する場合はそちらを利用します。
GitHub:HoloToolkit-Unity
↑ここからZIPファイルをダウンロードして、任意の場所に展開しておきます。
初期設定
- 先ほどダウンロードして展開しておいたHoloToolkit-Unityフォルダを開き、
任意の場所\HoloToolkit-Unity-master\Assets内のHoloToolkitフォルダと
HoloToolkit.metaをProjectビューのAssetsにドラッグ&ドロップします。
インポートが始まるのでしばし待ちます。
ここまでうまくいっていればメインメニューに「 HoloToolkit 」が追加されているはずです。
ここからHoloLensアプリに必要な初期設定を簡単に行うことができます。 - まずはプロジェクトの初期設定
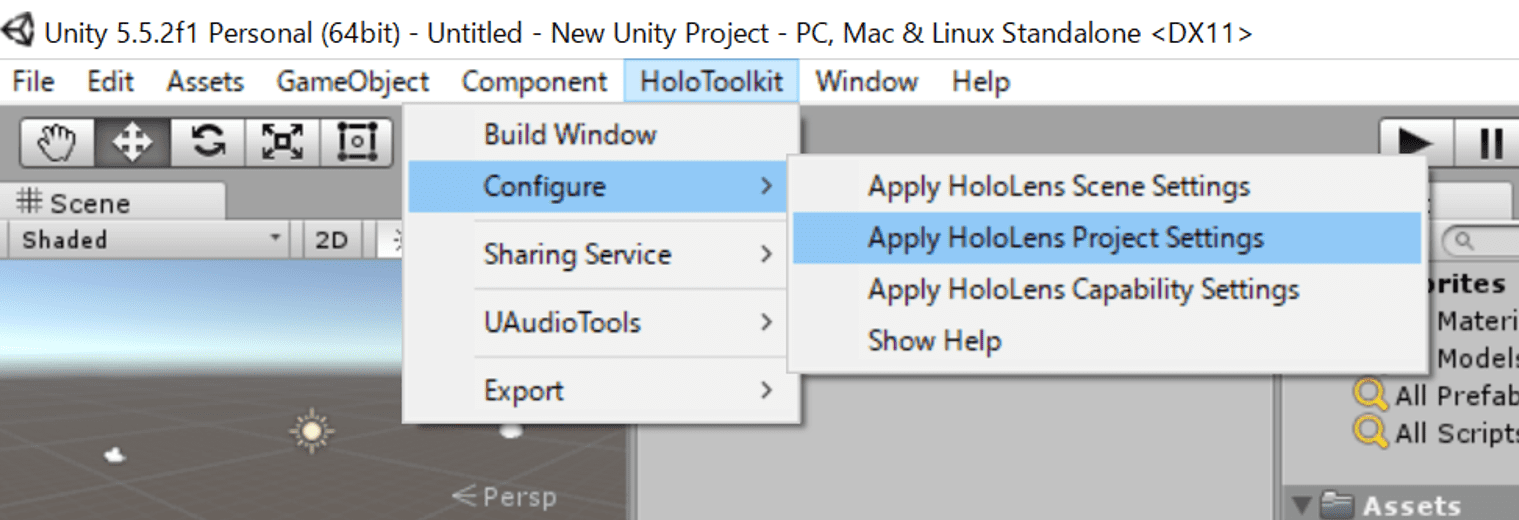
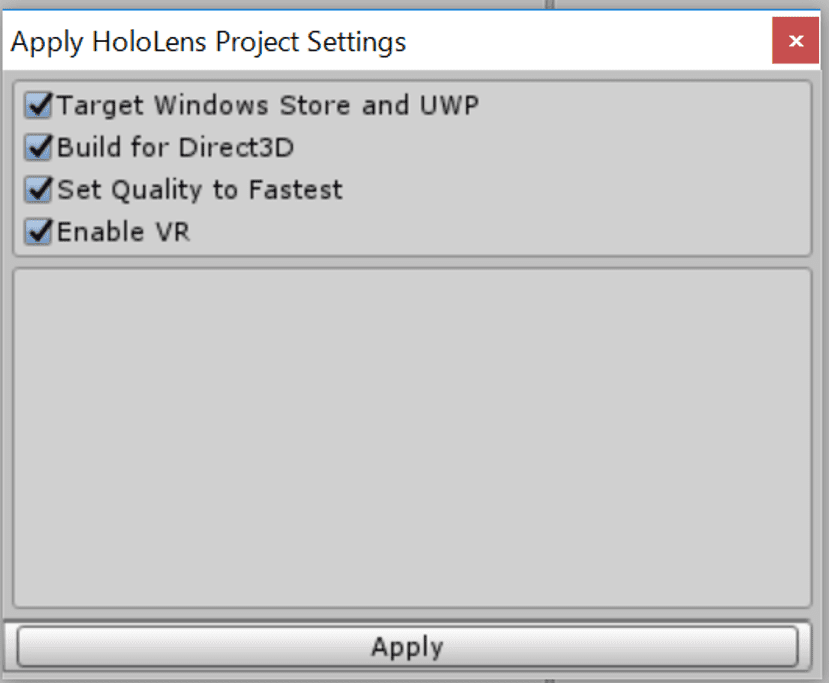
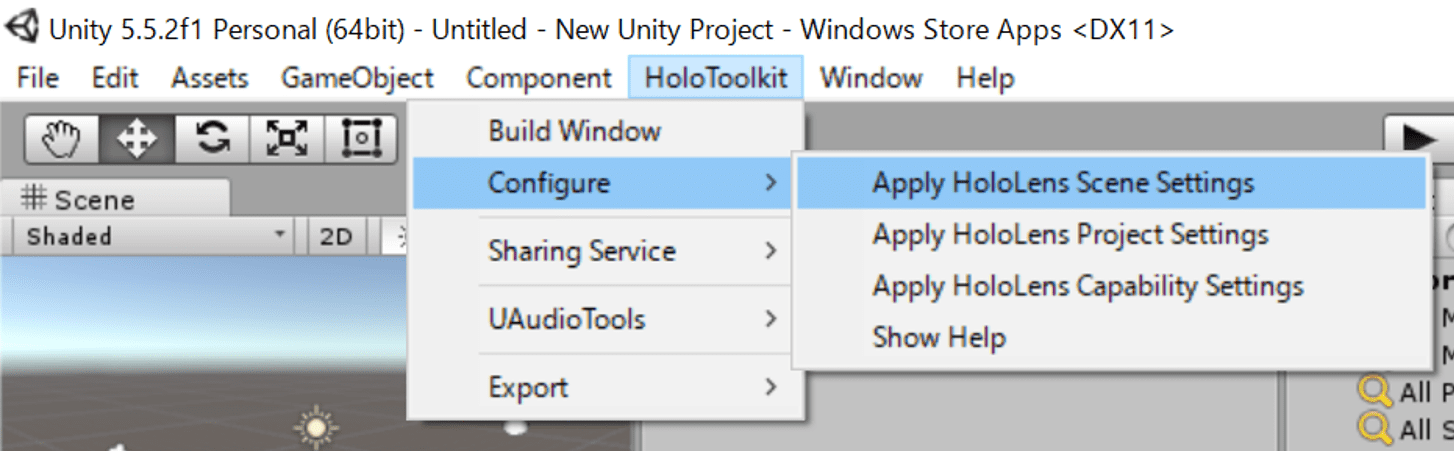
メインメニューのHoloToolkit > Configure > ApplyHoloLensProjextSettingsをクリック
- 以下のようなポップアウトが開くので全てにチェックを入れてApplyボタンを押します。

- Reload now? と聞かれるのでYesをクリックします。
- いったんUnityが閉じ、開き直されます。
これでプロジェクトの初期設定は完了です。
- 次にメインカメラの初期設定をします。
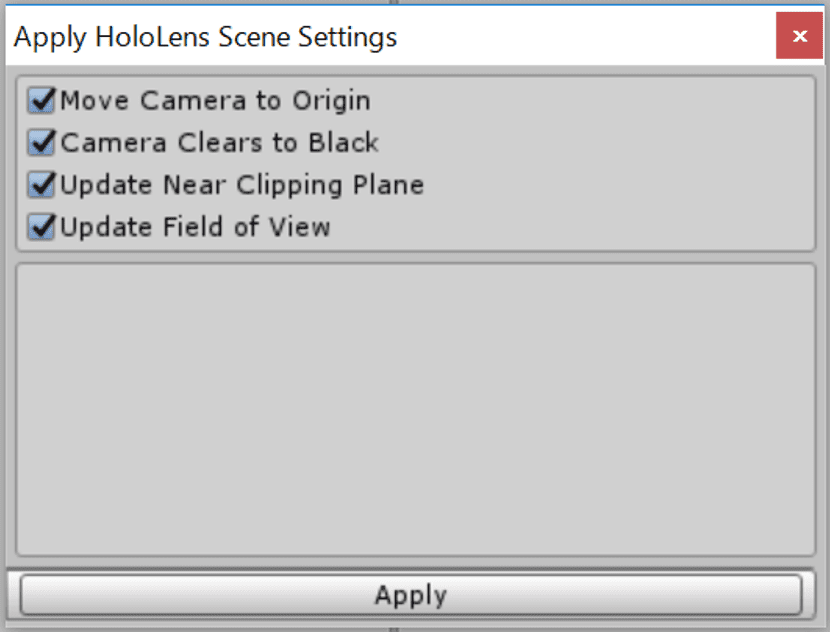
メインメニューのHoloToolkit > Configure > ApplyHoloLensSceneSettingsをクリック
2.先ほどと同じようにポップアウトが開くので全てにチェックを入れてApplyボタンを押します。
HoloLensでは黒は透過を意味するので、背景は黒に設定する必要があり、そのような設定がここで行われています。
ここまでで、初期設定は終了です。
アプリを作る際、ここまでの作業は毎回行うことになると思います。
余談
HoloLensにおいて 現実世界のモノを消す技術(=DR: DIMINISHED REALITY)は難しいです。
カメラ映像の世界では何年も前からDRが実現できている 3ので不思議に思った方も多いと思います。
HoloLensは現実世界の物は透過して、プラスしたいモノをレンズに光をプラスすることによって、上乗せて表示させるような原理になっています。そのため、何か消したいとしても光を上乗せすることしかできず、それゆえどうしてもリアリティの差が出てしまいます。現実世界の物とプラスした光の物の区別ができないレベルまでリアリティをもたすことができれば可能になると思いますが、まだまだ技術の進歩を待つ必要がありそうです。
アプリ開発
ここからHoloLensアプリケーション開発の流れを説明します。
簡単なオブジェクトの作成
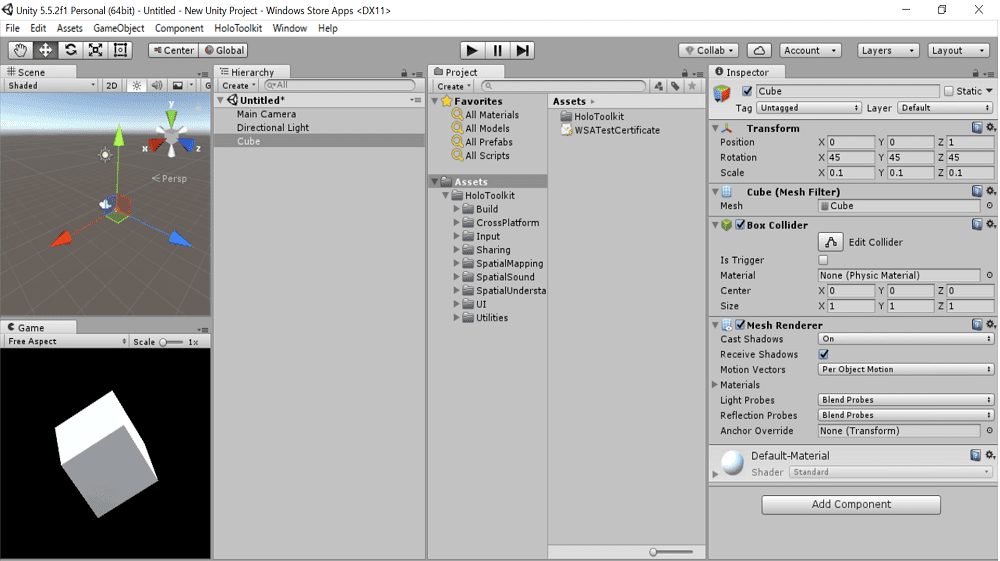
簡単な物なら、Hierarchyビュー右クリック > 3D Object > Cube から立方体を作成します。
Inspectorビューの設定を以下のようにすると視認性が高く表示できます。
- Position : 0, 0, 1
- Rotation : 45, 45, 45
- Scale : 0.1, 0.1, 0.1

作業を残したい場合は メインメニュー File > Save Scenes から作成したSceneに任意の名前を入力して保存できます。
Potato Headsのつくり方
Potato Headsの設定をここから記載します。
とりあえず簡単なものを動かしてみたい方は、上記の簡単なオブジェクトを作成したら、この小段落は飛ばしてビルドに移ってください。
- 導入するアセットを下記からダウンロード
- 顔認証を使うために OpenCV を導入します。また、OpenCV を HoloLens で動くようにするためのアセットが HoloLensWithOpenCVForUnityExample.unitypackage です
- 先ほどHoloToolkit-Unityをインポートした時と同様に、インポート
OpenCVforUnity/Assets内の OpenCVForUnity, OpenCVForUnity.meta をプロジェックトの Assets にドラッグ&ドロップHoloLensWithOpenCVForUnityExample/Assets内のすべて4ファイルをプロジェクトのAssets にドラッグ&ドロップAssets/OpenCVForUnity/StreamingAssetsを Assets 直下に出しますAssets/OpenCVForUnity/OpenCVForUnityUWP_Beta3圧縮ファイルを展開Assets/OpenCVForUnity/OpenCVForUnityUWP_Beta3/OpenCVForUnityUWP_Beta3を実行- OpenCV を HoloLens で使用するために必要なファイルがインポートされるので、Allを選択し、Importボタンをクリック
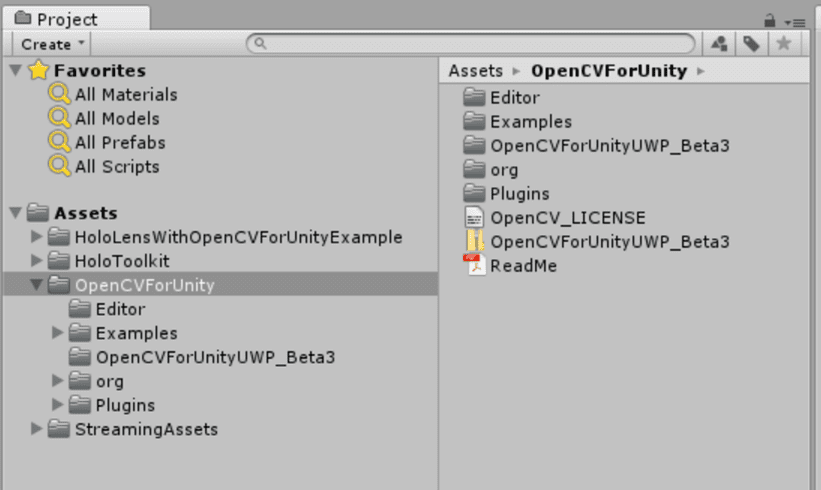
ここまでできていれば以下の画像のようなAssets構造になっているはずです。
この状態で HoloLensWithOpenCVForUnityExample/Scenes内のサンプルはHoloLens上でも動きます。
ここで私は Scene/HoloLensAnonymousFaceExample を使用します。
人の顔を検知して画像をかぶせるサンプルです。
好きな画像にしたい場合は、以下の1~2手順で変更できます。
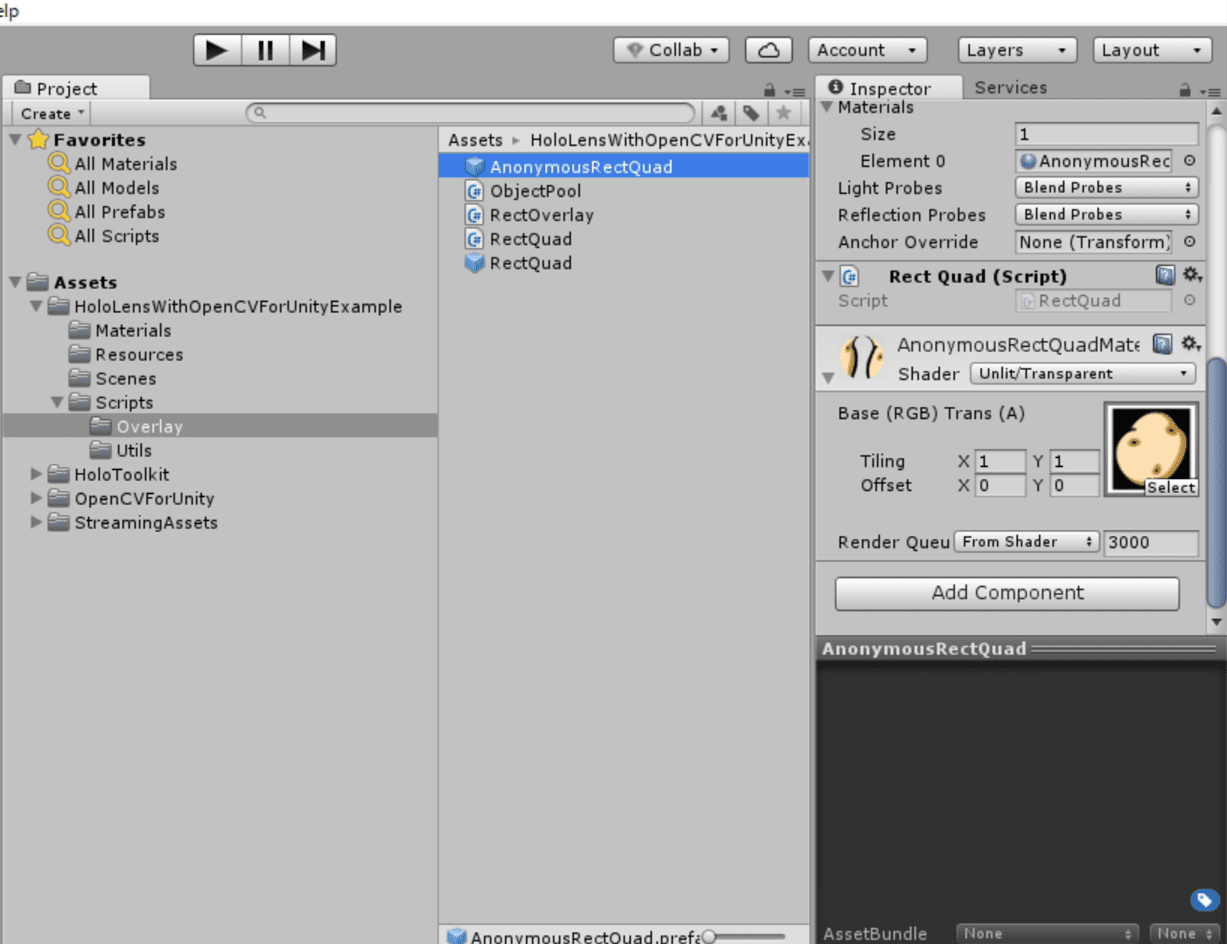
Assets/HoloLensAnonymousFaceExample/Resourcesに画像を保存Assets/HoloLensAnonymousFaceExample/Scripts/Overlay/AnonymousRectQuadのInspectorビューの一番下の AnonymousRectQuadMaterial の左下の下三角を押すと詳細がでるので、そこで画像のSelectから好きな画像を選択(下画像を参照)
ビルド
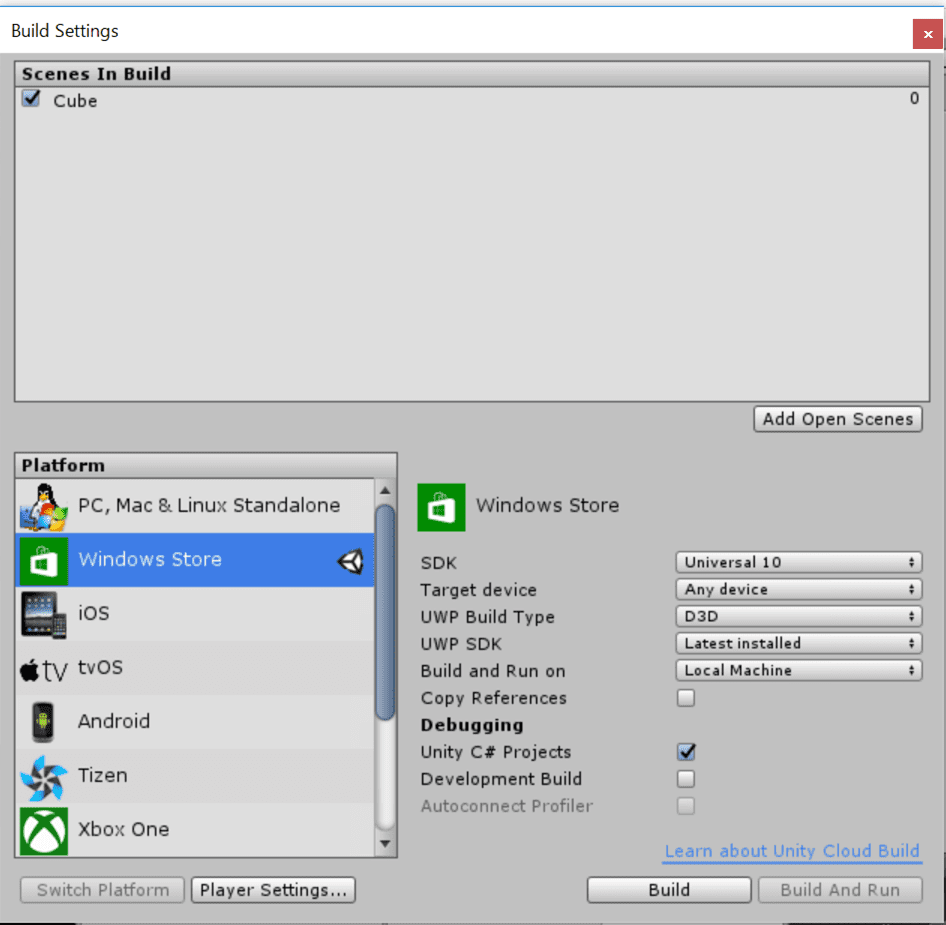
メインメニュー > Build Settingsをクリック- 以下の設定の確認します
- SDK : Universal 10
- UWP Build Type : D3D
- Unity C# Projects にチェックをつけます
- Add Open Scenesボタンから先ほどビルドしたいSceneを追加します
- Build ボタンをクリック

- ビルド先が聞かれるので、開かれるフォルダの中にAppフォルダを作って、そこをビルド先にするといいです
- ビルドが完了したら、フォルダが自動で開かれるので、先ほどのビルド先フォルダ内の
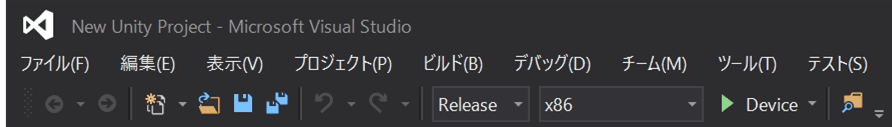
[プロジェクト名].slnをVisual Studioで開きます - Visual Studioで開いたら、上にあるドロップダウンを Release, x86, Device に設定します

- HoloLensをPCに接続し、電源をつけておきます
メインメニュー デバッグ > デバッグなしで開始をクリック
1~10の作業を行えば、HoloLens用にアプリがビルド・デプロイされます。
うまく完了すれば、HoloLensに転送したアプリが自動で起動して、開発したアプリを見ることができるはずです。
以上で、一連のHoloLensアプリの開発は完了です。
デバッグについて
私はWindows10 Home で開発していて、Emulatorが使えない環境だったので、HoloLensで起動しているアプリのログをとることができませんでした。
そのため「3D Text」をつくり、それを変更することでログとしての役割を持たせデバッグしていました。
using System.Collections; |
上のメソッドを用意しておいて、デバッグしたいコードの中でこのメソッドに飛ばすという形です。
クラスの中でパスを定義↓しまして..。
TextChange textChange; |
メソッドに飛ばします↓
textChange = refObj.GetComponent<TextChange>(); |
この手法を用いてデバッグを行いました。
インターン成果発表会
インターン当初はもっと高度なことをやろうと計画立てていましたが、開発期間4日間という短い期間だったため、途中で方向転換し、期間内で物をつくりあげることを大切にしました。

最後の発表会はHoloLensをつけて、オーディエンスをイモにしてリラックスしながら進めました。笑

発表会の後には体験もしてもらい、なぜかイモになる側が盛り上がりました。

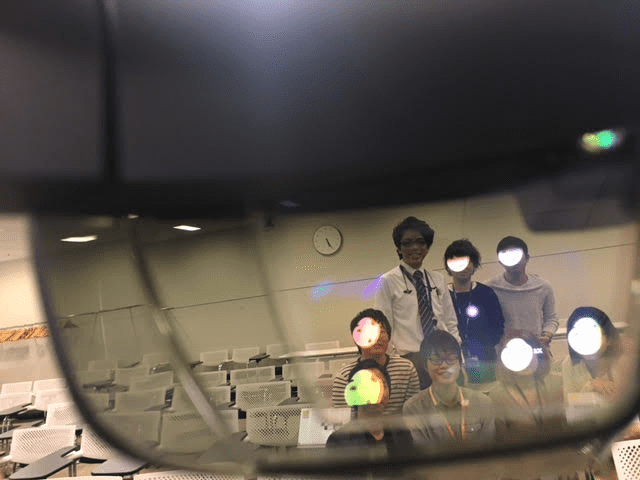
HoloLensごしから撮影すると上記のような感じです。
無理やり撮影しているので色がおかしいですが、人間が見るとキレイにジャガイモに見えます。
ちなみに、距離が離れたメガネの人は顔認識が行いにくいようです。
まとめ
Unity上では動くけれどHoloLensに転送するとうまく動かないといったものもあり、大変なところもありました。
具体的には、入力画像をマトリックスで処理していく際、その処理のメソッドに飛ばすところで止まってしまうことがありました。
HoloLensのアプリを開発するにあたって、使用する技術の分野は未経験でしたがアプリとして形にできました。
フューチャーさんの技術的アドバイスがあったからこそだと感じています。
Potato Heads はストア申請をしていて、近日中にWindowsストアに公開されると思います!
→公開されました! (2017/04/14時点)
Potato Heads - Microsoft Store
- 1.エディションHomeは HoloLens のアプリ開発ではイバラの道。PC上でシミュレーションできるemulatorが入らないからです ↩
- 2.Windowsの推奨は8GBですが、4GBでも開発できました ↩
- 3.(参考) http://developer.cybozu.co.jp/akky/2010/10/ar-diminished/ ↩