始めに
様々なシステムを構築する中で必ず発生する要素
ログイン
そのログインを支える技術要素
認証・認可
しかし、認証認可の壁は無駄に高く、調べ始めるとまずは数々の専門用語に阻まれ
BASIC認証・OAtuh・OpenID・Jwt・Jwk・Jwe…
次に、認証Flowに阻まれます。
Implicit Flow、Client Credentials Flow…etc
これらを比較的容易に実装する、Auth0を紹介していきます。
なぜ今回の連載がAuth0なのか?
社内で以下の要件を持つ案件が複数あり、結果としてそれぞれでAuth0を採用・知見が溜まったため、連載という形をとることにしました。
- OIDC(OpenIdConnect)準拠の要件
- Google/Facebookなどのソーシャル連携の要件
- 開発の期間が短い
- メンテナンス費用は抑えたい
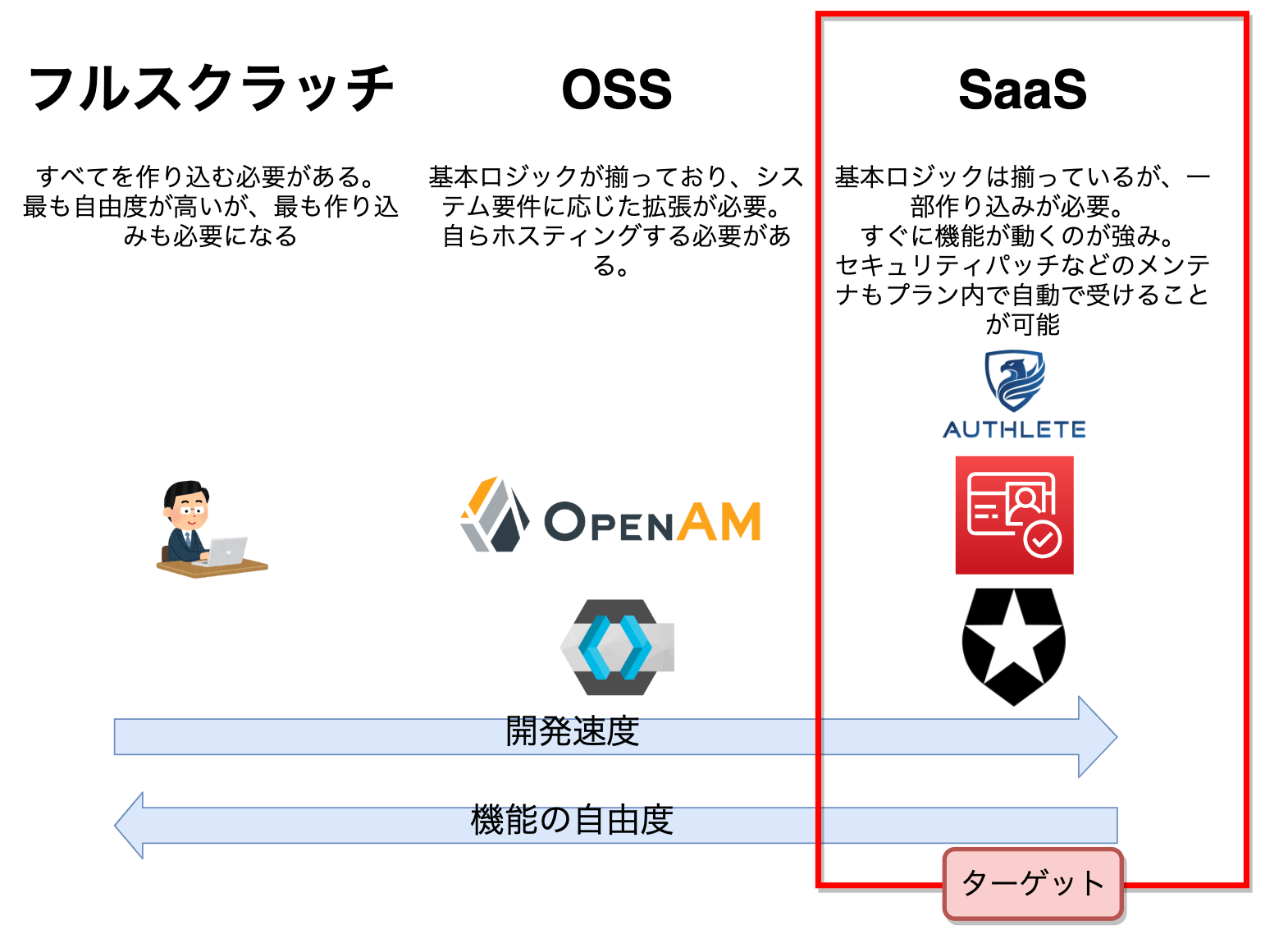
認証認可の実現方式とAuth0の立ち位置
実現方法は大きく・フルスクラッチ、OSS、SaaSがあると思いますが、Auth0はSaaSのプロダクトとなります。
図中には代表的なプロダクトを掲載しています。
個別のプロダクトの詳細は今回割愛いたします。
- 方式の特徴
| 特徴 | スクラッチ | OSS | SaaS |
|---|---|---|---|
| 機能 | すべて自分で設計可能 | OSS依存 | SaaS依存 |
| データ | 自環境内に保持可能 | → | SaaS基盤に一部からすべてのデータを保存する可能性がある |
| 非機能 | すべての要件に応じることが可能 | → | SaaS基盤に依存(※) |
| 運用・保守 | 障害・セキュリティ対応を自チームで対応する必要がある | → | SaaSの保証範囲内であれば、障害対応・セキュリティ対応が自動で行われる |
| ※SaaSによっては個別環境を建てることが可能な場合もあり、この場合はすべての要件に応じることが可能 |

Auth0で実現できる事(機能目次レベル
機能要約
詳細は、以下のとおりですが、要約するとこんな形になります。
- OIDC/OAuth2を利用した認証・認可が可能
- 画面はAuth0側で自由に作り込みが可能(アプリ内に画面を自分で作り込んで持つことも可能)
- ソーシャル連携が可能(ボタンをオン・オフすると、標準画面にソーシャルログインボタンが出現します)
- MFAが可能
- パイプライン・HOOK機能で、サインアップ・サインイン等、特定のアクションにlambda的なロジックの挟み込むことが出来る
作り込みが発生する要素
Auth0は認証情報(メールアドレス・パスワード)以外の情報をAuth0内部に持つことを推奨していないため、個人情報の管理は自分で持つ(構築する)必要があります。
おそらくこれが、Auth0を利用する上での最も大きい作り込み要素となります。
Auth0のメニュー
※すいません、以前自分でQiitaにまとめたものを転載しています。
| 機能名 | 概要 |
|---|---|
| tenant | auth0上で複数のサービスを展開したい場合に利用する機能 UserDB/Rule/Hooksなどの機能全般を分離して扱うことが可能になる |
| applications | 認証につなぐアプリケーション単位にアプリケーションを定義する機能 認証後のコールバック画面などを個別に定義可能となる |
| APIs | 認証後に認可させるAPIの定義機能 |
| SSO | アプリケーション間でログインを共有する機能 |
| Connections-Database | 認証情報・ユーザ情報を管理 |
| Connections-Social | ソーシャル連携機能 トグルボタンのオンオフでログイン画面に連携ボタンが出てくる |
| Connections-Enterprise | LDAP/AD/SAMLなどのエンタープライズ認証連携機能 |
| Connections-Passwordless | SMSログイン、メールログインなどのパスワードレス接続を設定する機能 |
| Universal Login | Auth0の組み込み画面(ログイン/パスワードリセット..etc)のデザインを変更できる機能 |
| Rules | 認証のパイプラインファンクションを追加できる機能 ログイン後にユーザ属性追加するなど、認証後のカスタマイズできる |
| Hooks(BETA) | 認証・ユーザ登録・ユーザ登録前にフック処理を追加できる機能 |
| Multi-factor Authentication | 多要素認証を追加できる機能 プッシュ/ワンタイムパスワード/SMS/メールなどで実現可能 |
| Emails | Auth0の組み込まれているメール文章の変更機能 ウェルカムメール、パスワードリセット、アカウント検証メールなどの文章を変更できる |
| Logs | loggingの定義機能 |
| Anomaly Detection | 不正登録・アクセスからの保護機能 Brute-force Protection/Breached-password Detection |
| Extensions | サードパーティー制のアドオンを追加できる機能 github・ユーザのインポート/エクスポート等との連携ができる つなげるサービスとの契約は個別に必要 |
| custom domein | 独自のドメインを設定できる機能 ドメインの契約は自分でやる必要がある |
Exampleを動かすまでのhow-to
なにはともあれ、ハンズオンして動かしてみます。
いわゆるやってみたってやつですね。
0. 前提
サインアップ済みであること
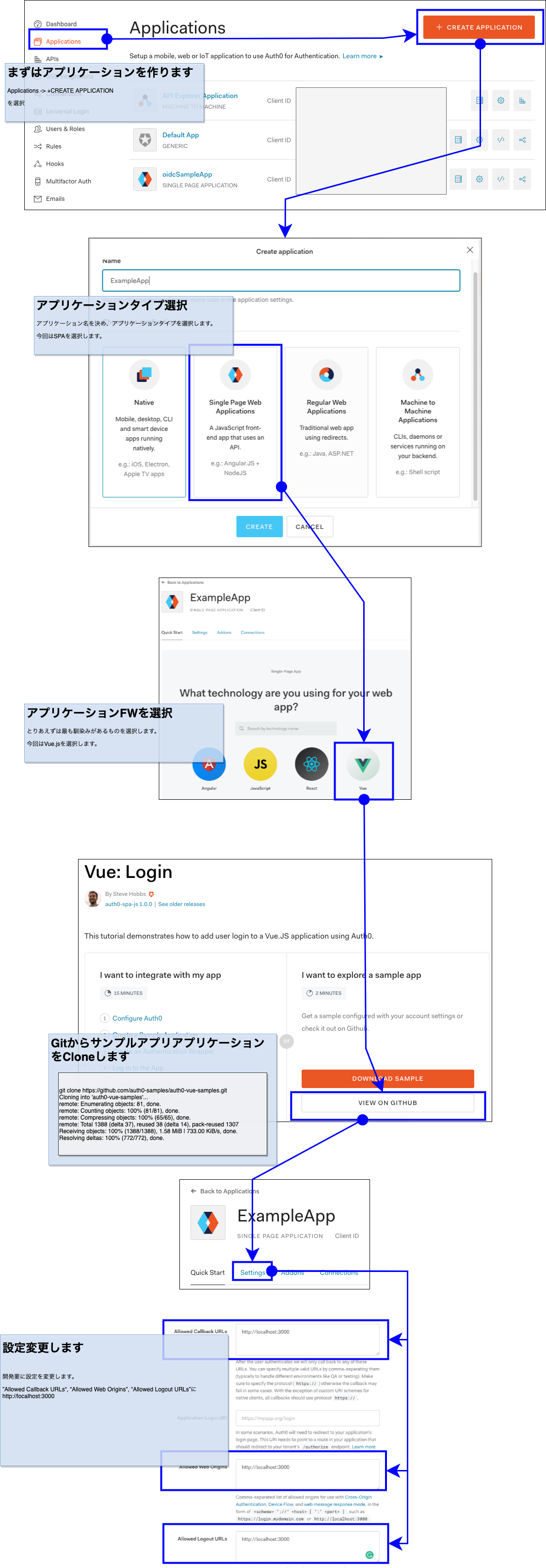
1. ダッシュボードから初期設定を実行します。

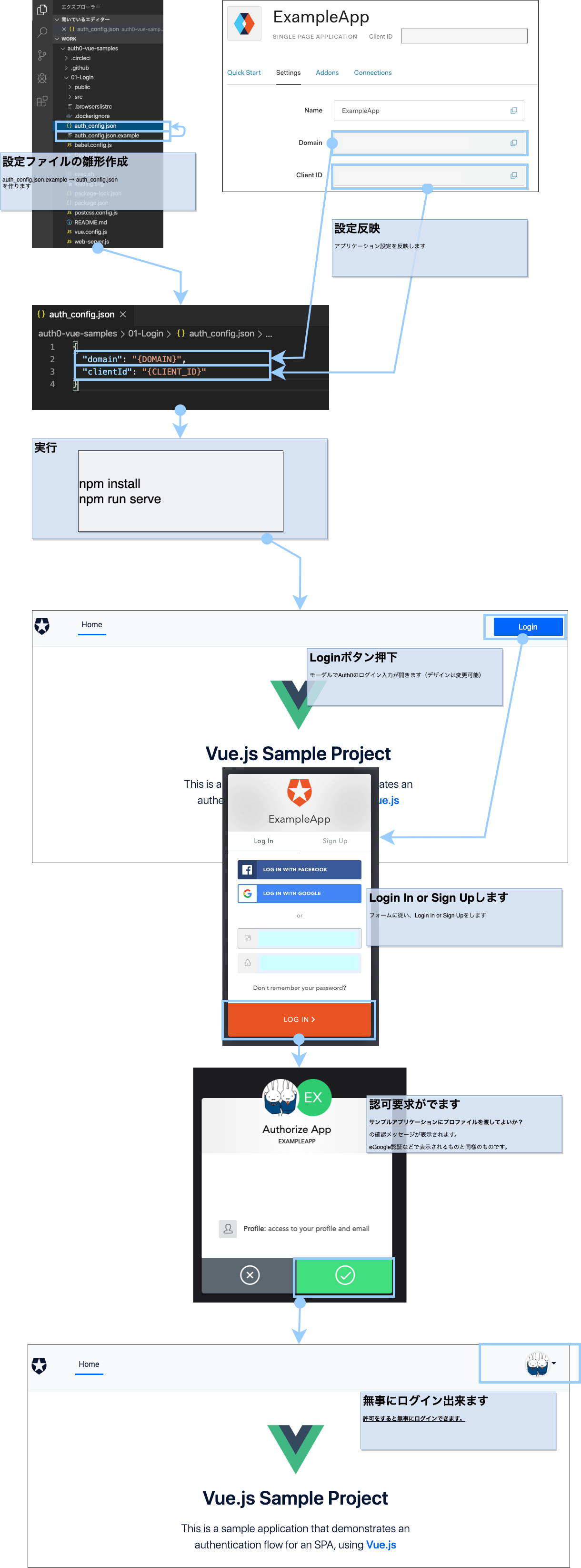
2. サンプルアプリケーションを動かし、Auth0と繋ぎます。

ここまででサンプルアプリケーションが、Auth0を認証局として利用し、認証・認可を実装出来た形になります。
ソースコードを見てみる
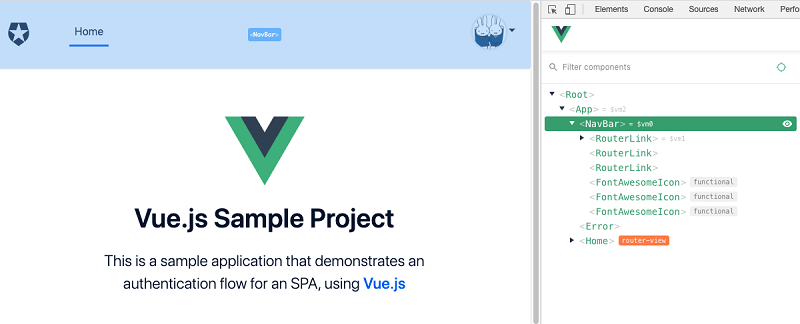
詳細は次回以降になりますが、ログイン処理の実装を見てみます。
まず実装しているコンポーネントはNavBarであることが分かります。
1. ログイン状態を確認
25行目付近$auth.isAuthenticated を確認し、ログインしていなければ、ログインボタンを表示します。
<li v-if="!$auth.isAuthenticated && !$auth.loading" class="nav-item"> |
2. on clickでlogin実行
99行目付近this.$auth.loginWithRedirect() によって、ログイン処理(モーダル呼び出し)が行われ、ログイン後はcallbackURLにリダイレクトされます。
callback先は、アプリケーション設定画面に合ったこちらです。
methods: { |
ログイン処理を実装するだけであればこれだけです。
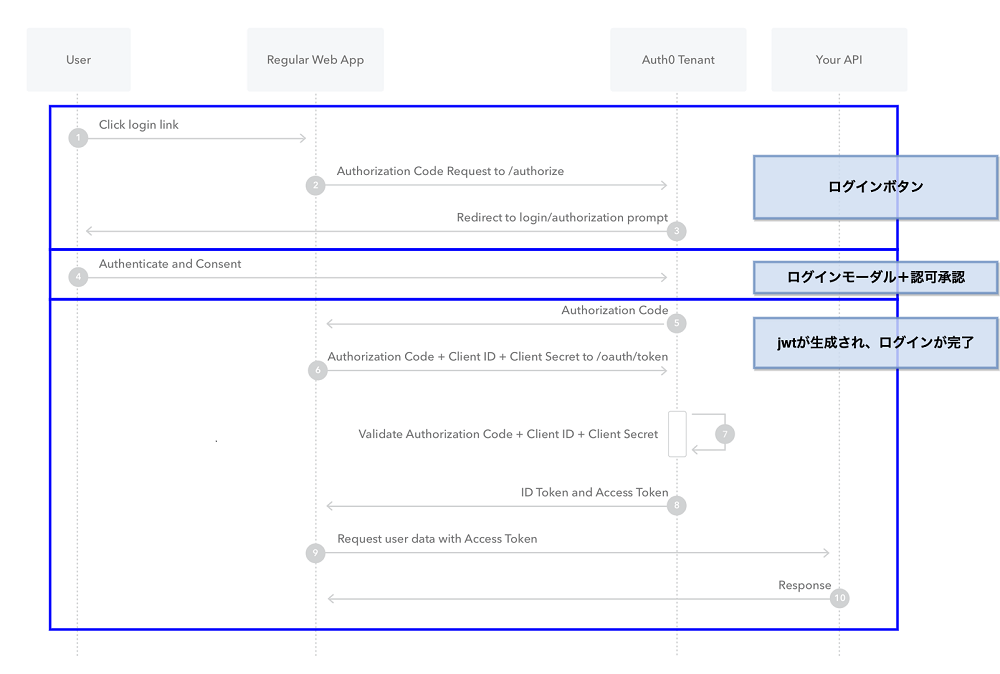
この処理で実装した認証Flow
詳細は以下のものとなりますが、SPAの場合は今回の数行の実装で Authorization Code Flow を踏むことが出来たことになります。
※ てっきりImplicit Flowだと思っていたんですが、この記事を書いているときにAuthorization Code Flowだって指摘されました。
※ ライブラリのコード読まないとだめだよねって言われて悔しかったです。
https://auth0.com/docs/flows

最後に
何度か認証・認可の仕組みを作る機会があった中で、Auth0を触ったのですが、globalで使わているプロダクトの凄みを感じました。
今後も、余程の要件がない限り(データを持ち出せない場合、どうしてもSaaSでは機能が実装できない場合など)SaaSを中心に選定していくことになると思います。
何より、認証・認可は本来のビジネスの中心ではないため、可能な限り省力化して実装したい場合が多いのではないでしょうか?
このブログ記事ではAuth0の導入までを紹介しました。次回はAuth0 EmailまたはSMSを使ったパスワードレス認証を設定するについて、より実践的な利用法について触れていきたいと思います。