Auth0のパスワードレス認証を説明します。該当の機能を使うことで、ユーザがパスワードの入力をスキップして認証を行うことができます。イメージとしてはSlackのMagic Linkのような振る舞いです。
事前準備
Auth0が提供するVue.jsのサンプル実装をベースに説明します。手元で動作確認をする場合は、下記を事前にcloneしてください。このリポジトリにある01-Loginのディレクトリにあるアプリケーションを使います。
https://github.com/auth0-samples/auth0-vue-samples
事前準備に関しては、以前の弊社 山田の記事で詳しく解説しておりますので、省略して記載を行います。
Applicationの作成
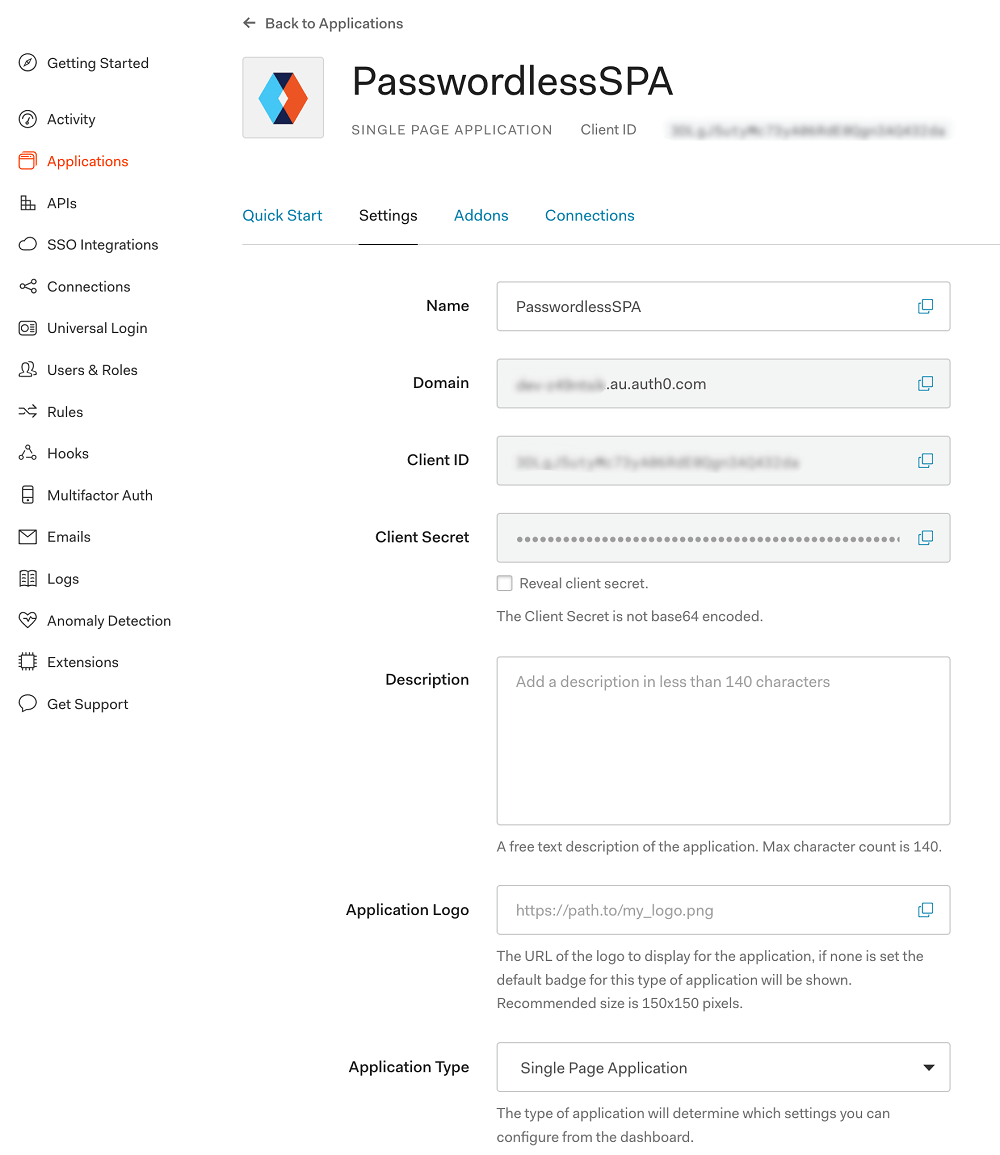
CREATE APPLICATIONをクリックし、Single Page Web Applicationsを選択して作成をします。今回は検証用にApplication NameをPasswordlessSPAにしました。ここはどんな名前でもOKですし、日本語でも構いません。
また、書きのパラメータは全てhttp://localhost:3000を設定してください。
- Allowed Callback URLs
- Allowed Web Origins
- Allowed Logout URLs
特に忘れがちなのがAllowed Web Originsで、これが空白だとサンプルアプリケーションがSilent Authenticationに失敗します。これに関しては補足として後述をします。

サンプルアプリケーションにパラメータを設定
auth_config.json.exampleをコピーして、同フォルダにauth_config.jsonを作成します。domainとclientIdは上記で作成したアプリケーションの値を設定してください。
{ |
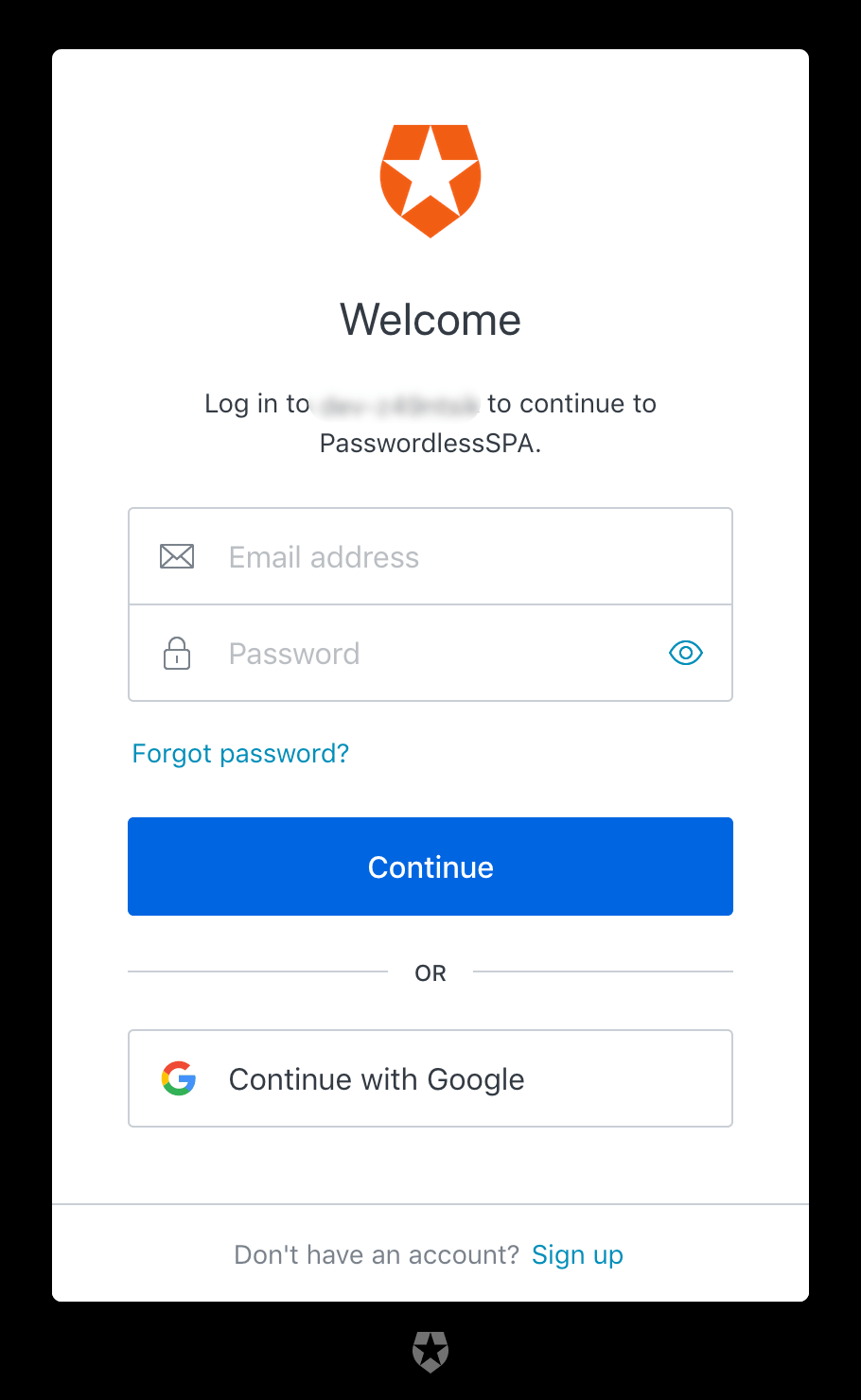
ローカルでサンプルアプリケーションを起動し、ブラウザでlocalhost:3000へアクセスします。右上に表示されるLoginをクリックし、Auth0のログイン画面が出ればOKです。

パスワードレス認証の設定 - Email編
ここからが本題です。パスワードレス認証の設定を行います。
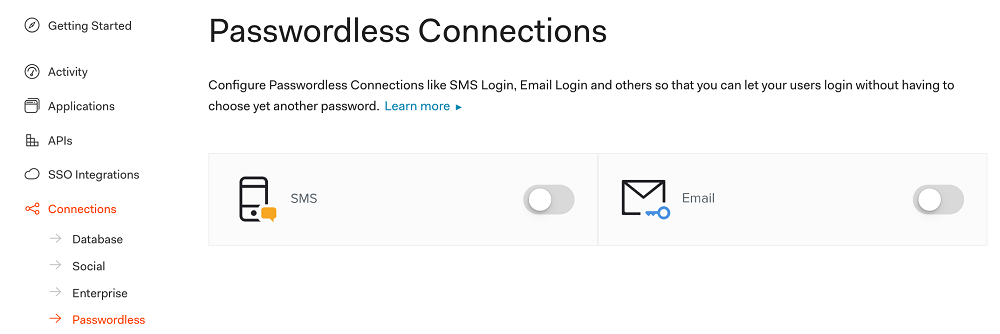
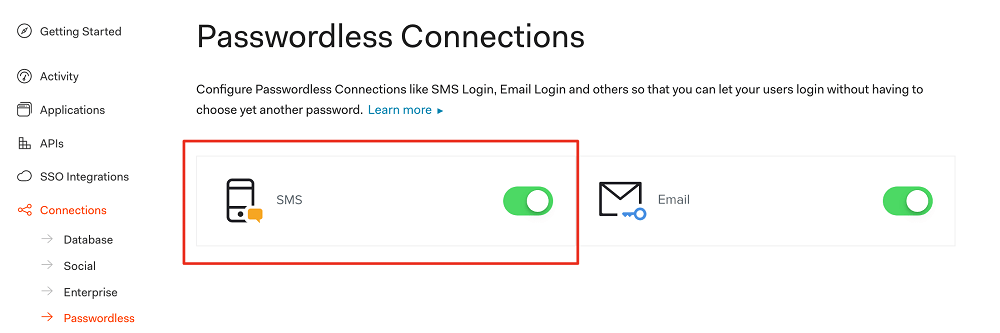
Auth0のダッシュボードを開き、Connections→Passwordlessを選択します。
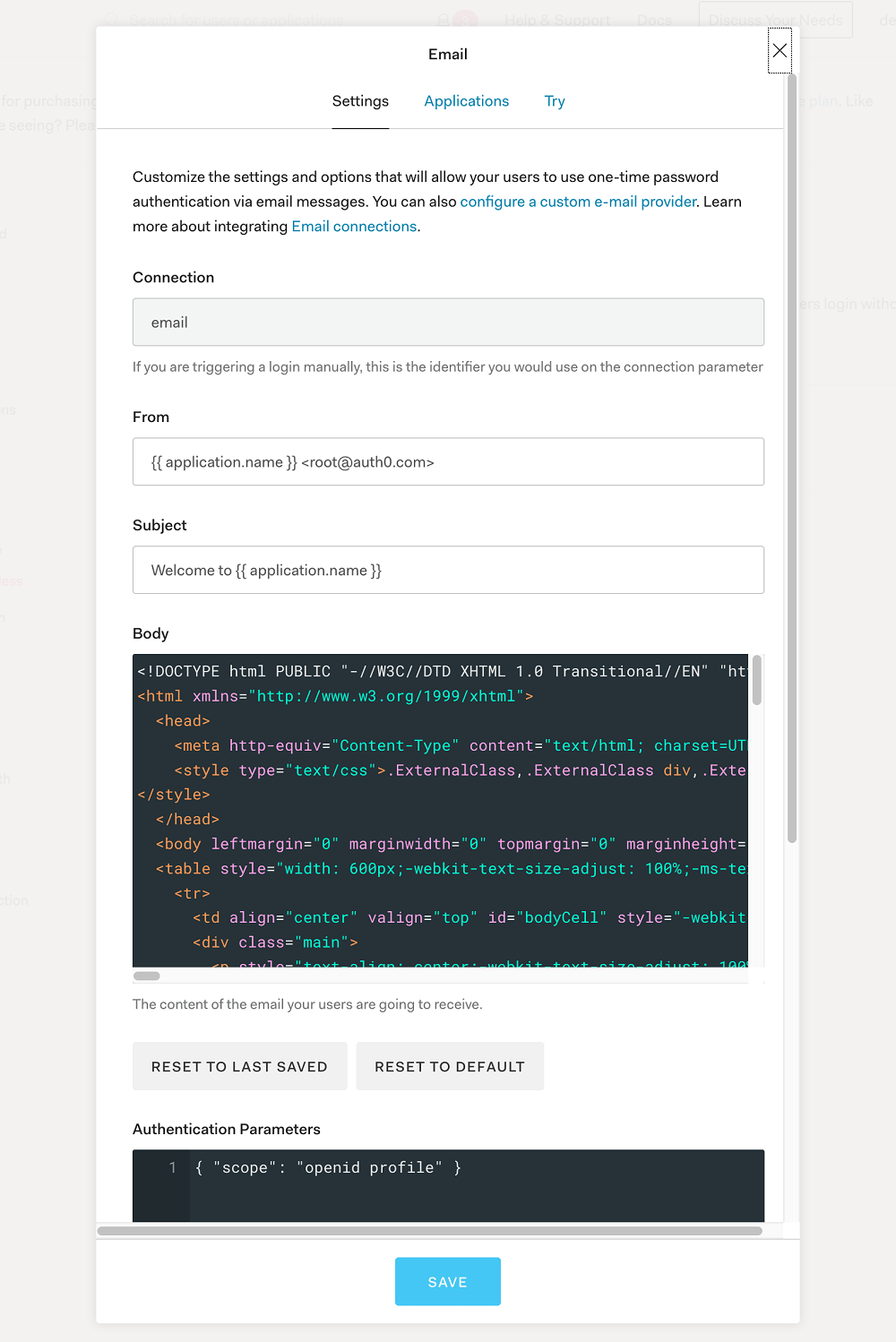
SMSとEmailの両方が提供されています。後ほどSMSも解説しますので、まずはEmailの方をアクティブにしてみてください。

ポップアップが開くのでSAVEをクリックします。

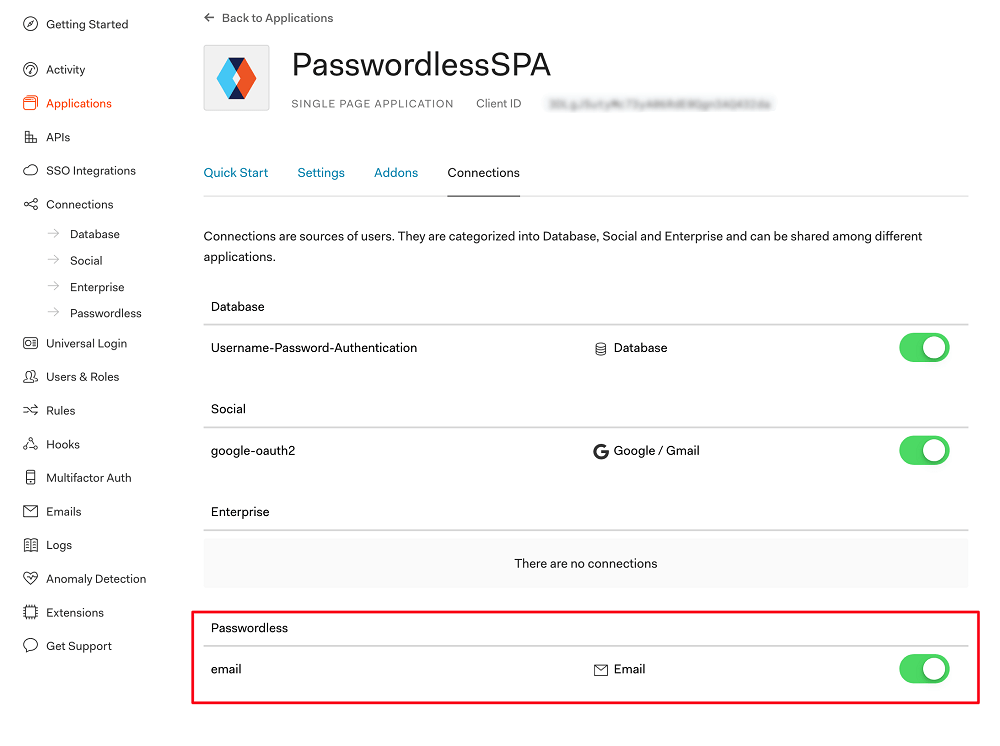
EmailのPasswordless認証が有効になったので、PasswordlessSPAのアプリケーション設定からConnectionsタブを選択し、有効化を実施します。

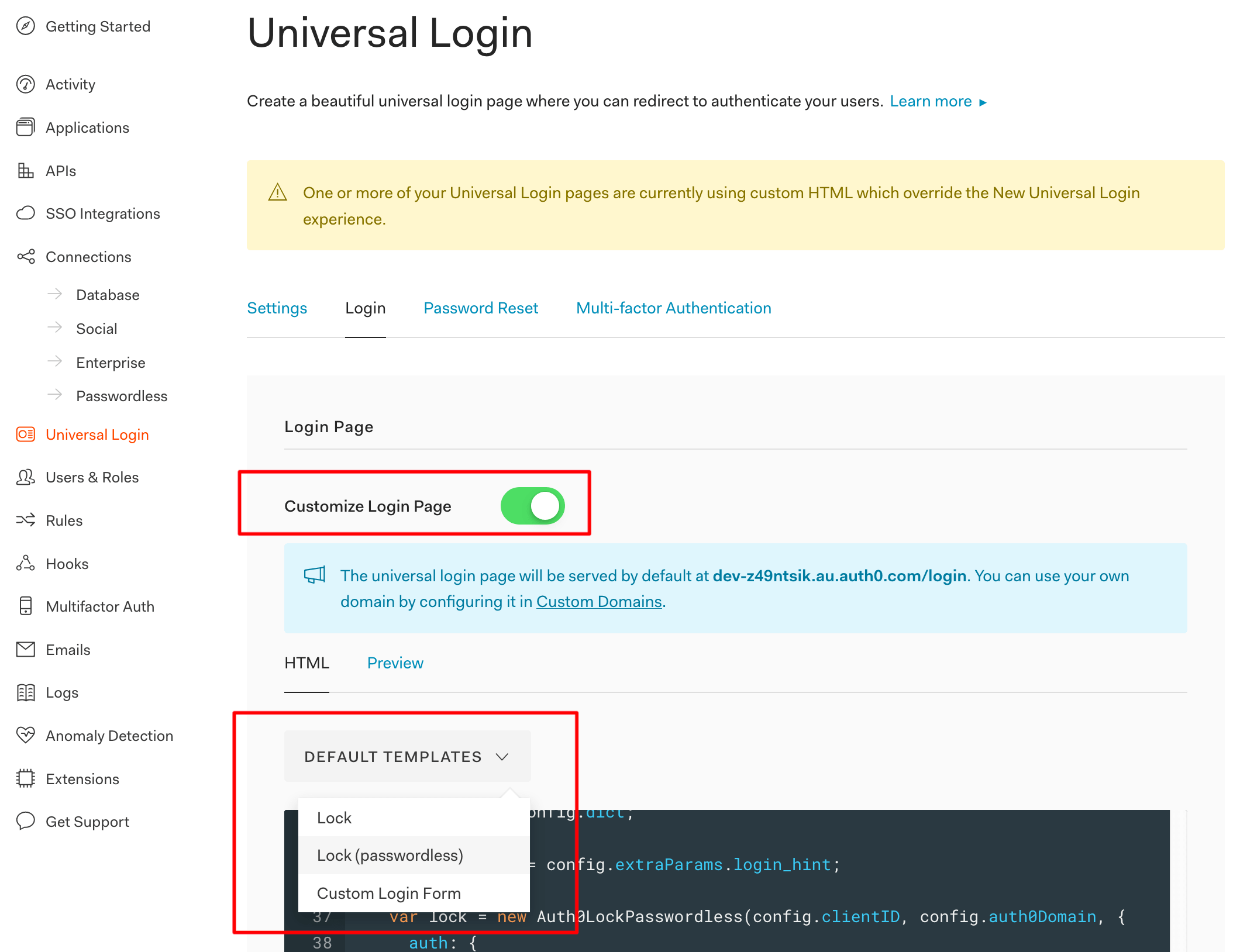
Universal Loginを変更します。
- Universal Login → Loginタブ
- Customize Login PageをONにする
- プルダウンからLock(passwordless)を選択する

今回はリンクをクリックすれば認証可能にしたいため、テンプレートを修正します。といっても1行だけ追加でOKです。Auth0LockPasswordlessを初期化している処理の引数に1行を追加します。これで準備OKです。
assetsUrl: config.assetsUrl, |
Passwordless認証を動かしてみる
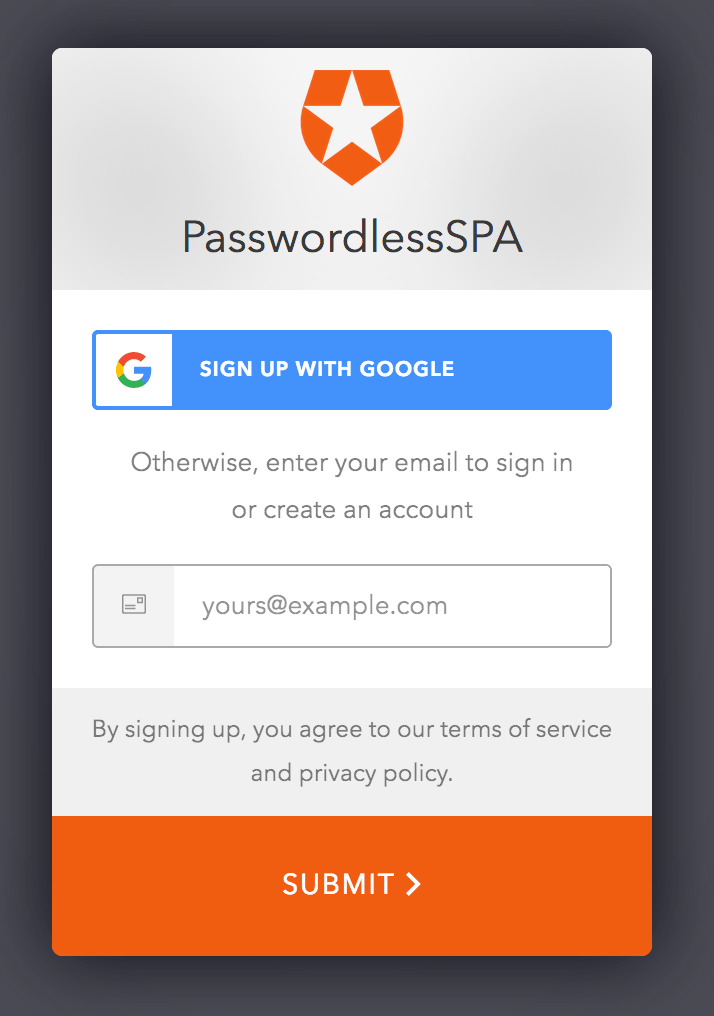
localhost:3000にアクセスしてログインをクリックしてみます。Auth0がホスティングしているログイン画面へ遷移します。

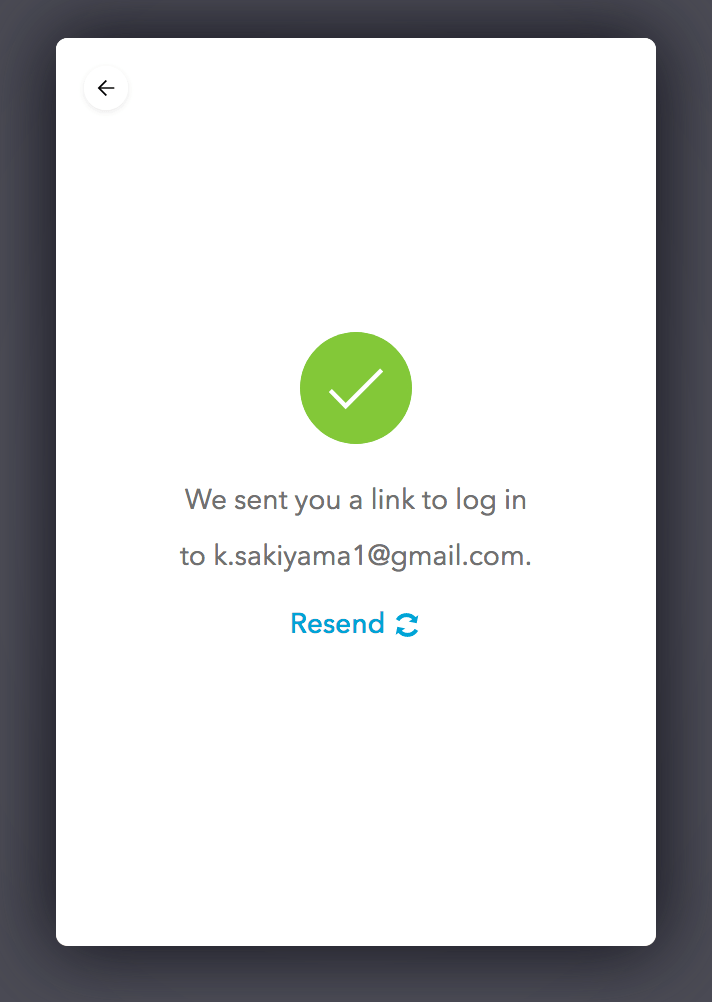
リンク付きEmailが送信されるか確認してみます。メールアドレスを入力してSUBMITをクリックします。

メールが届いていました。リンクをクリックします。デフォルト設定の場合、URLの有効期限が180秒を経過すると切れるので注意です。

サンプルアプリケーションで初回ログインの場合は、同意画面(Consent Dialog)が表示されます。localhostで起動するアプリケーションの場合は、初回ログイン時に必ず表示がされます。これはAuth0の仕様です。Acceptをクリックして進めます。

localhost:3000へリダイレクトされ、ログイン済みであることが確認できます。私のアカウントがgravatorを設定していないのでわかりにくいですが、ログインしてEmailを取得できています。

パスワードレス認証の設定 - SMS編
SMSのパスワードレス認証を動かしてみます。SMSの場合はリンクのログインが使えないため、残念がらMagic Linkの振る舞いは実現できません。代わりに検証コードをSMSでスマホへ送信するタイプの認証を設定します。
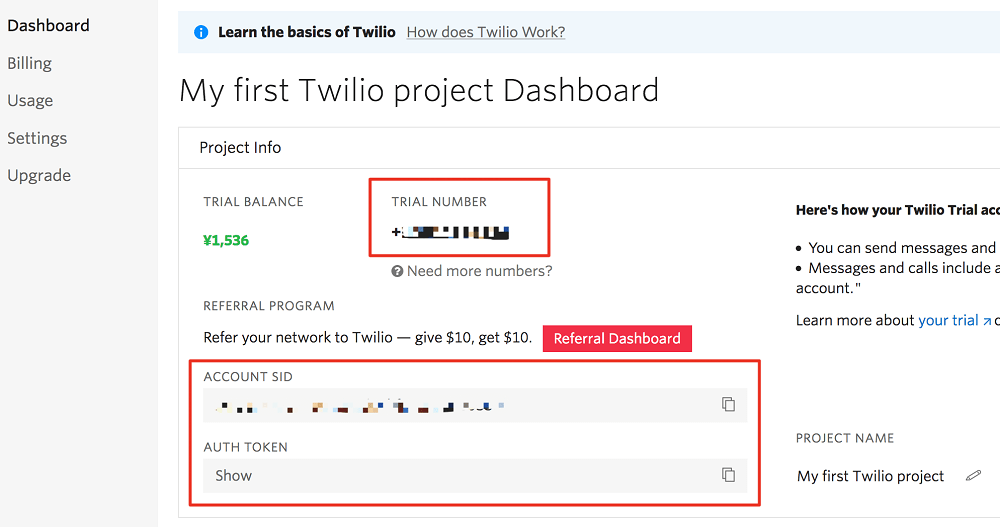
SMSはTwilioを使う必要があるため、事前にTwilioへ登録を済ませておき、以下パラメータを取得しておきます。
- Account SID
- Auth Token
- 電話番号
- Twilioは無料プランで使うため、Trial Numberを使います

Auth0 Dashboardへ戻ります。Emailと同様にConnections→Passwordlessを選択して、SMSをONにします。

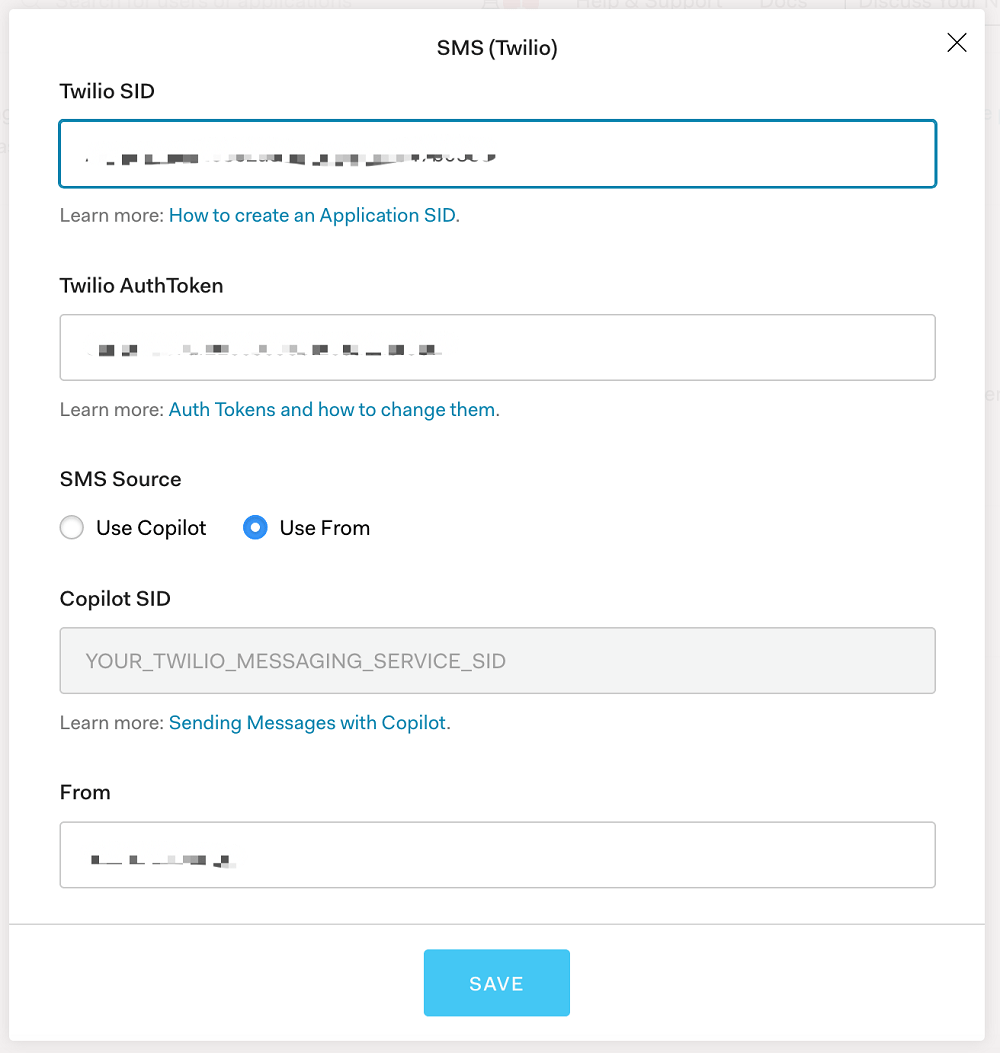
Twilioのパラメータを入力する項目があるので設定します。入力後にSAVEをクリックします。

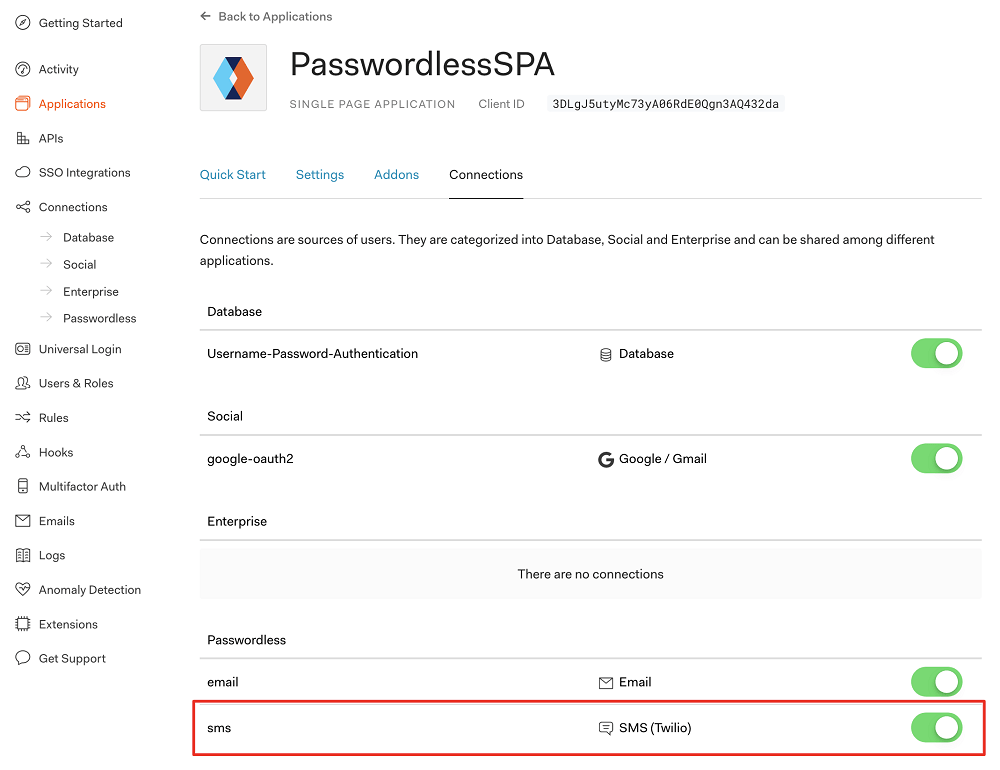
PasswordlessSPAの設定画面へ戻り、ConnectionsからPasswordless SMSをONにします。

Universal Loginのテンプレートを修正します。allowedConnectionsとpasswordlessMethodのパラメータを修正します。これでSMS認証ができるようになりました。
assetsUrl: config.assetsUrl, |
localhost:3000にアクセスしてログインをクリックします。ログイン状態の場合は一度ログアウトしてから、同じ操作をしてください。
無事に電話番号入力の画面が表示されていれば成功です。試しに携帯電話番号を入力してSUBMITを実行してください。

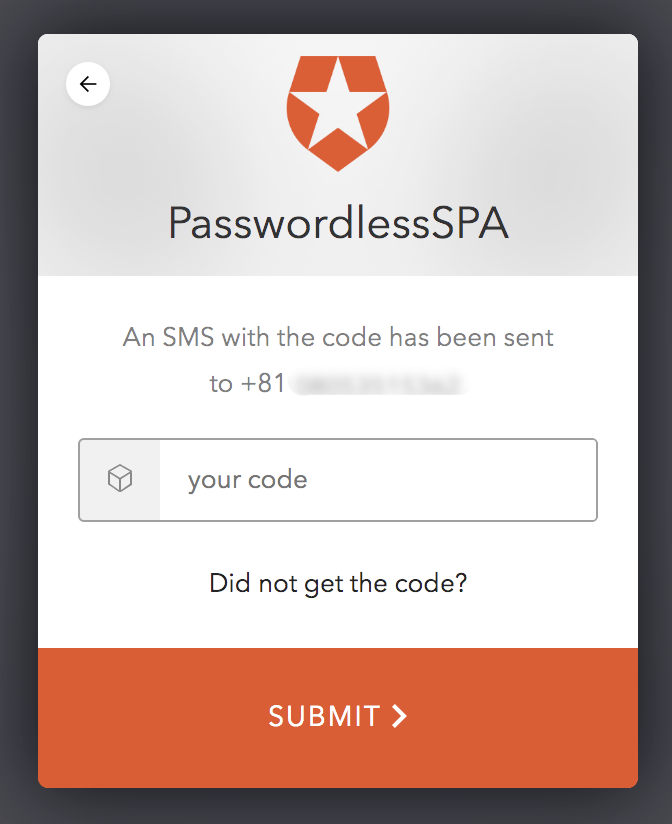
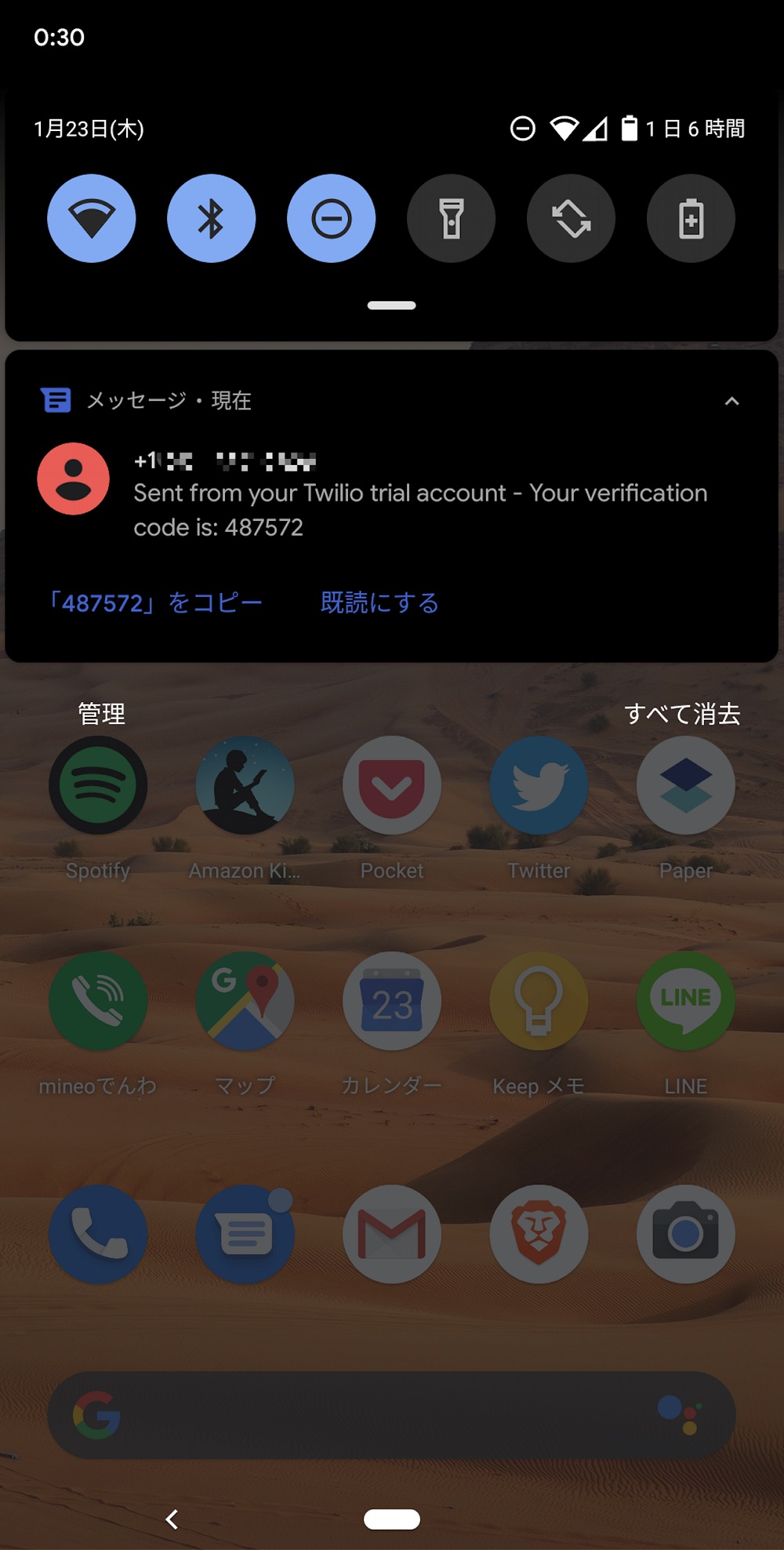
検証コード入力画面が表示されました。検証コードはSMSでスマホへ届きます。試しに自身のスマホに送信をしましたが、上手く届きました。


この6桁の検証コードを入力するとログインができます。初回ログインとなるため、電話番号でユーザアカウントが作成されます。

補足 - Silent Authentication
ログインした後、同じブラウザで再びlocalhost:3000へアクセスをすると、自動的にログイン状態になるのがわかると思います。これはサンプルプロジェクトがVueの実行時に、Silent Authenticationというアクセスを行って実現しています。
Auth0がホスティングする認証画面はセッション機能があります。同じブラウザで同一テナント認証画面へアクセスする場合、セッションが残っていれば認証をスキップします(セッションの有効期間は変更することも可能)
サンプルアプリケーションは実行と同時に、Auth0側のセッションが残っているか確認を実施します。テナントへのアクセスはSilent Authenticationという方法を利用して実施します。
興味のある方はドキュメントへのリンクを書いておきますので、読んでみてください。丁寧に書かれていてわかりやすいです。
終わりに
Auth0のパスワードレス認証を実際に試してみました。Auth0を使えば容易にMagic Linkのような振る舞いを実装することが可能です。Linkでなくても、エンドユーザのスマホにSMSないしEmailで検証コードを送信して、それでアプリケーションに認証することも可能です。
例えばエンタープライズの分野では、人がよく入れ替わる領域の認証をシンプルにしたいという要望があります。Auth0の提供するパスワードレス認証は、そういったクライアントのユースケースへとても合う機能だと思います。