はじめに
- プロジェクトでTableauダッシュボードを組み込んだSPAを開発しています。
- その際にPoCを実施したので、こちらで簡単にお試しできる手順を共有させていただきます。
内容
- Tableau OnlineダッシュボードのSPA埋め込み with Auth0 SSOを最短でお試しできる手順になります。
前提
- 事前にTableauアカウントと、Auth0アカウント および テナント作成は行なっているものとします。
手順
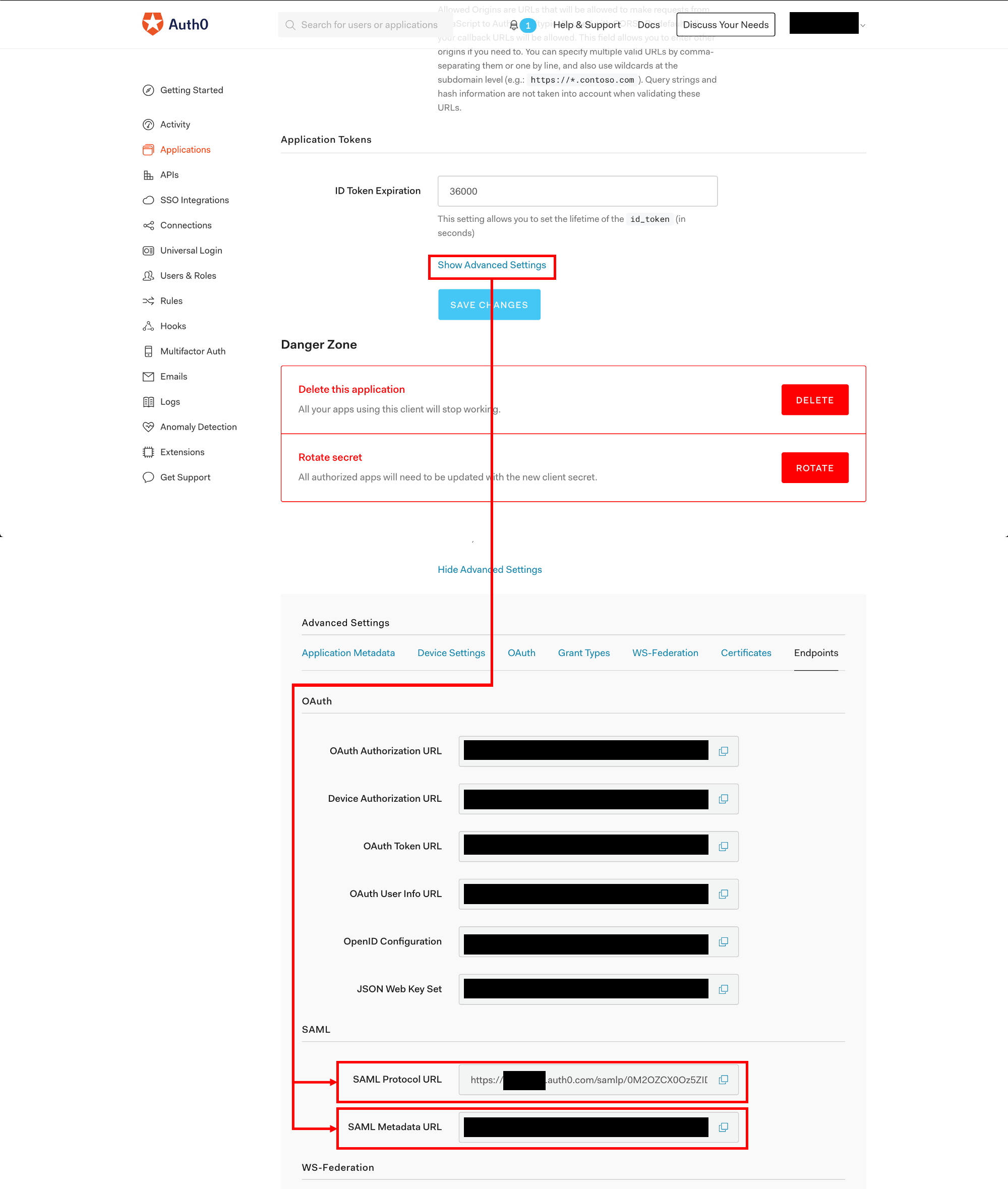
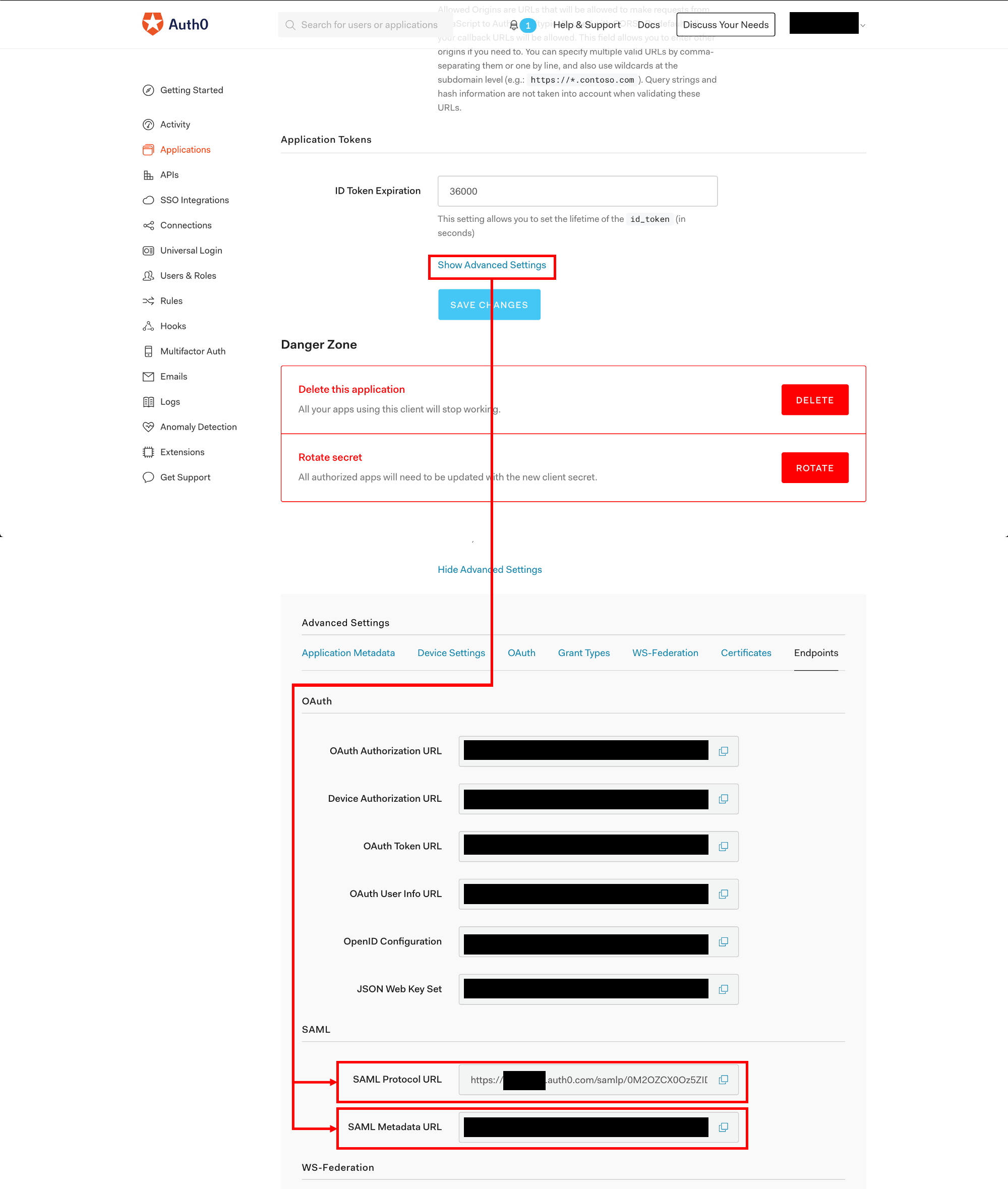
1. Auth0 login URL、メタデータ取得
Auth0のSAML Protocol URL(login URL)、メタデータを取得します。
メタデータはDLしておいてください。

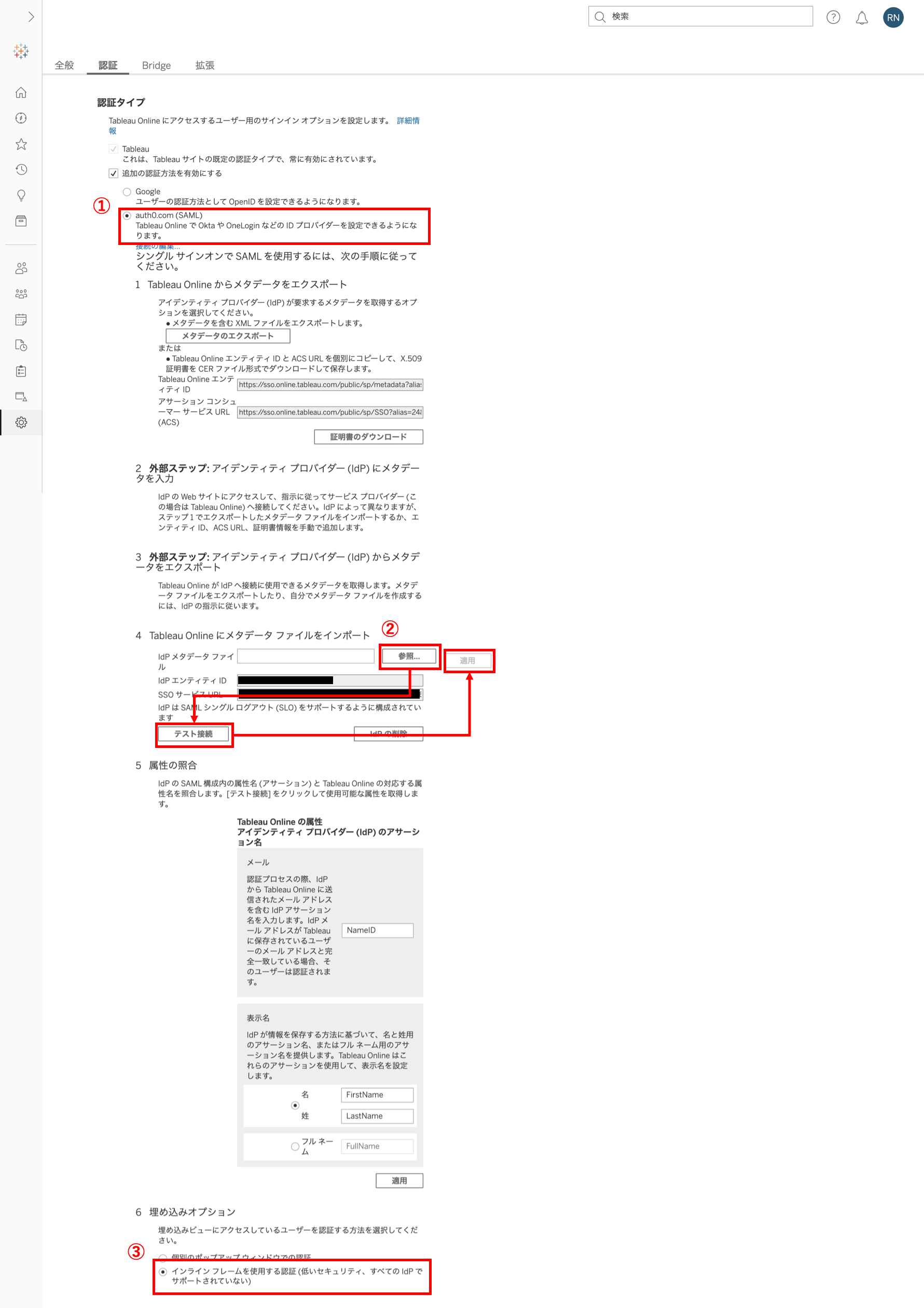
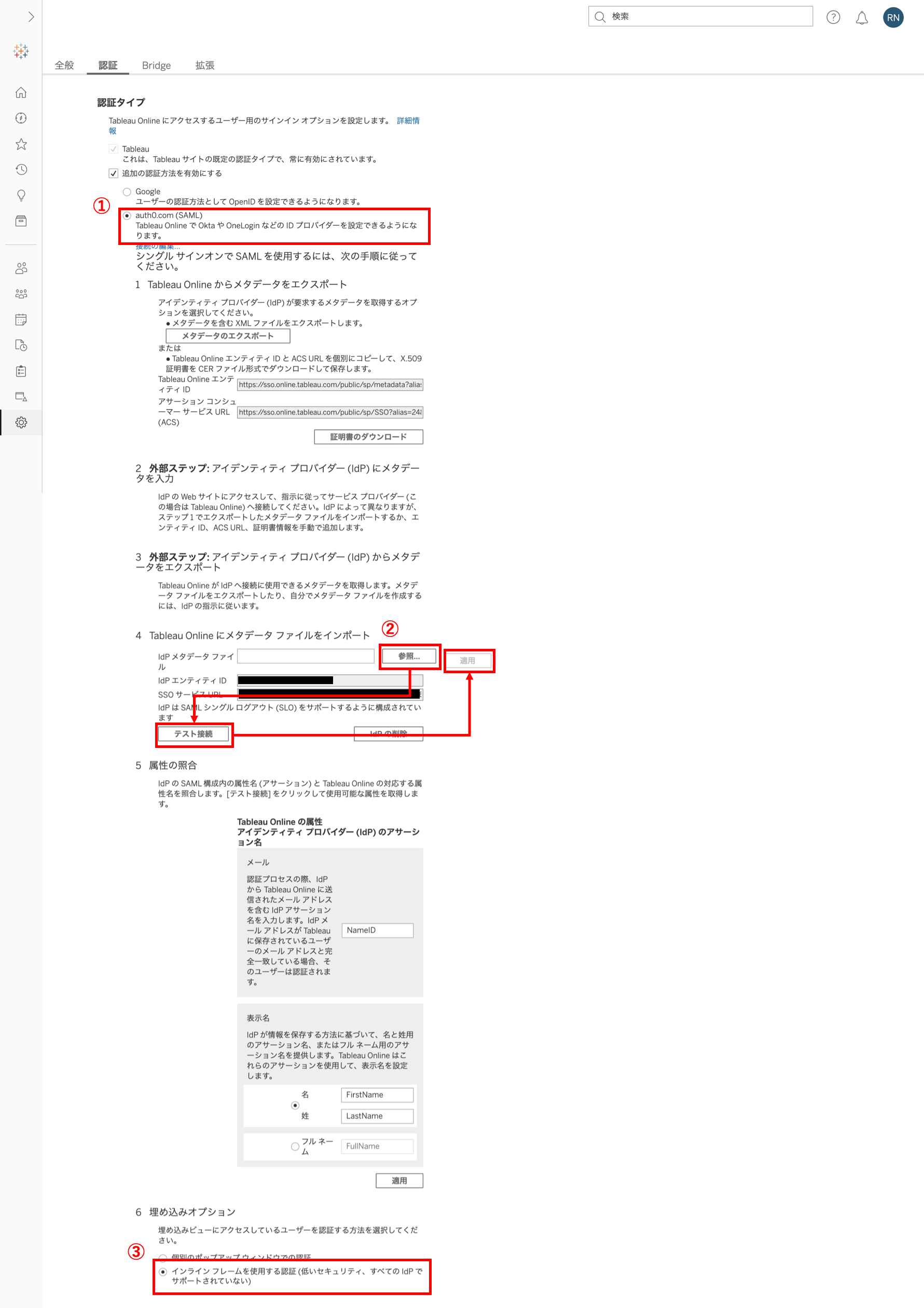
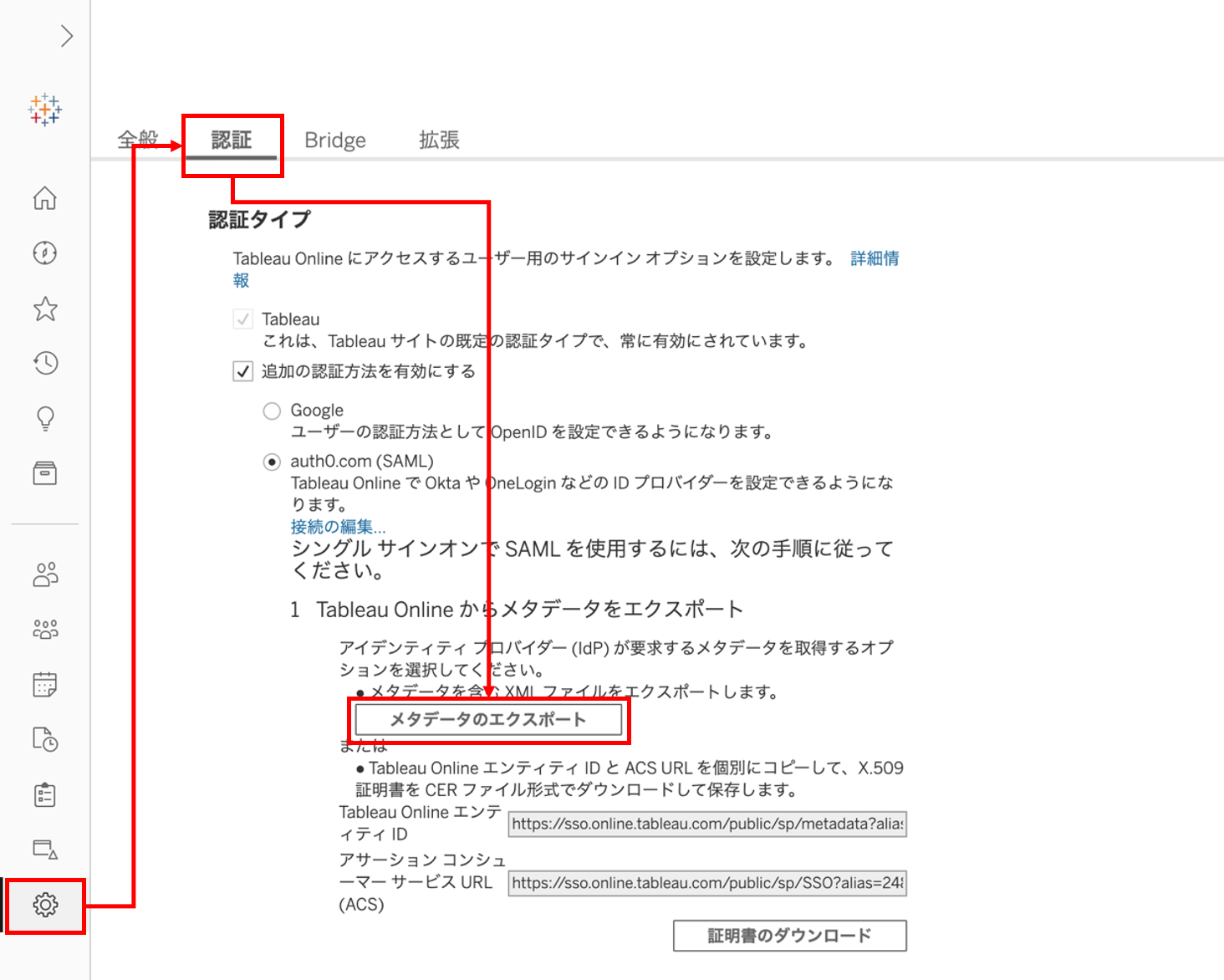
2. Tableau設定
- サイトでのSAML認証の有効化
- TableauへのAuth0メタデータ(手順3で取得済)をインポート
- iFrame の埋め込みの有効化
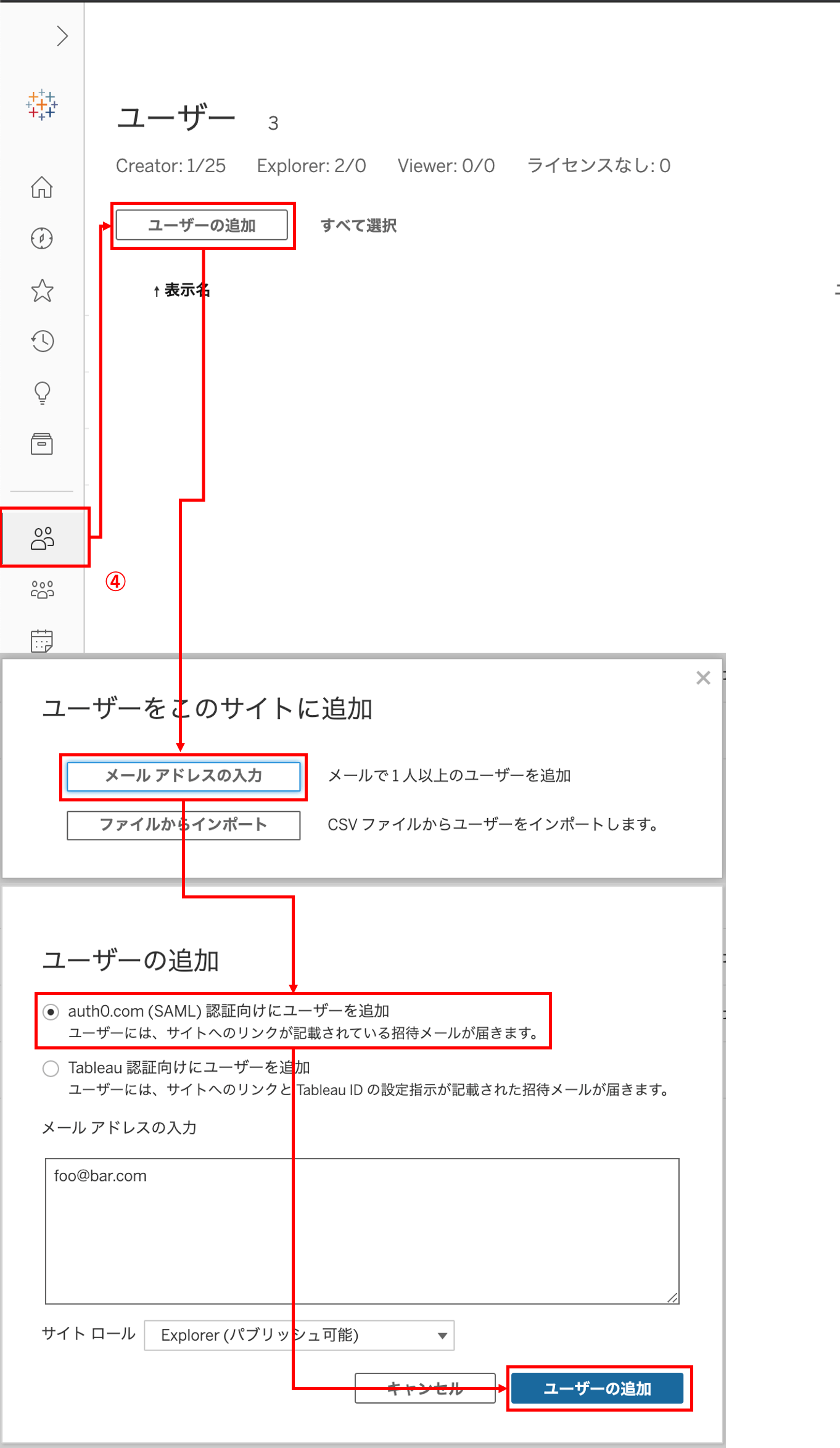
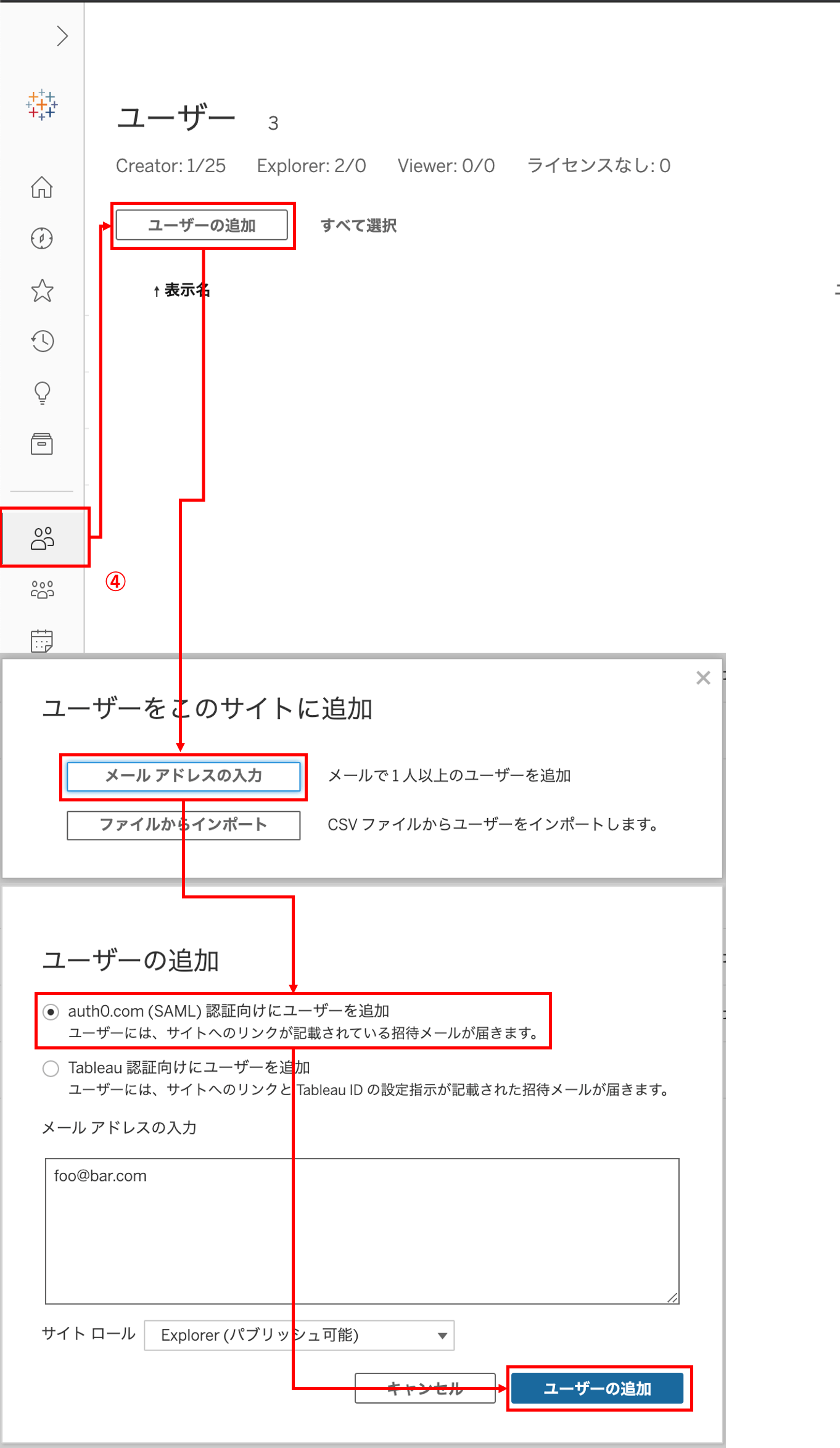
- ユーザー追加(auth0 SSO有効)


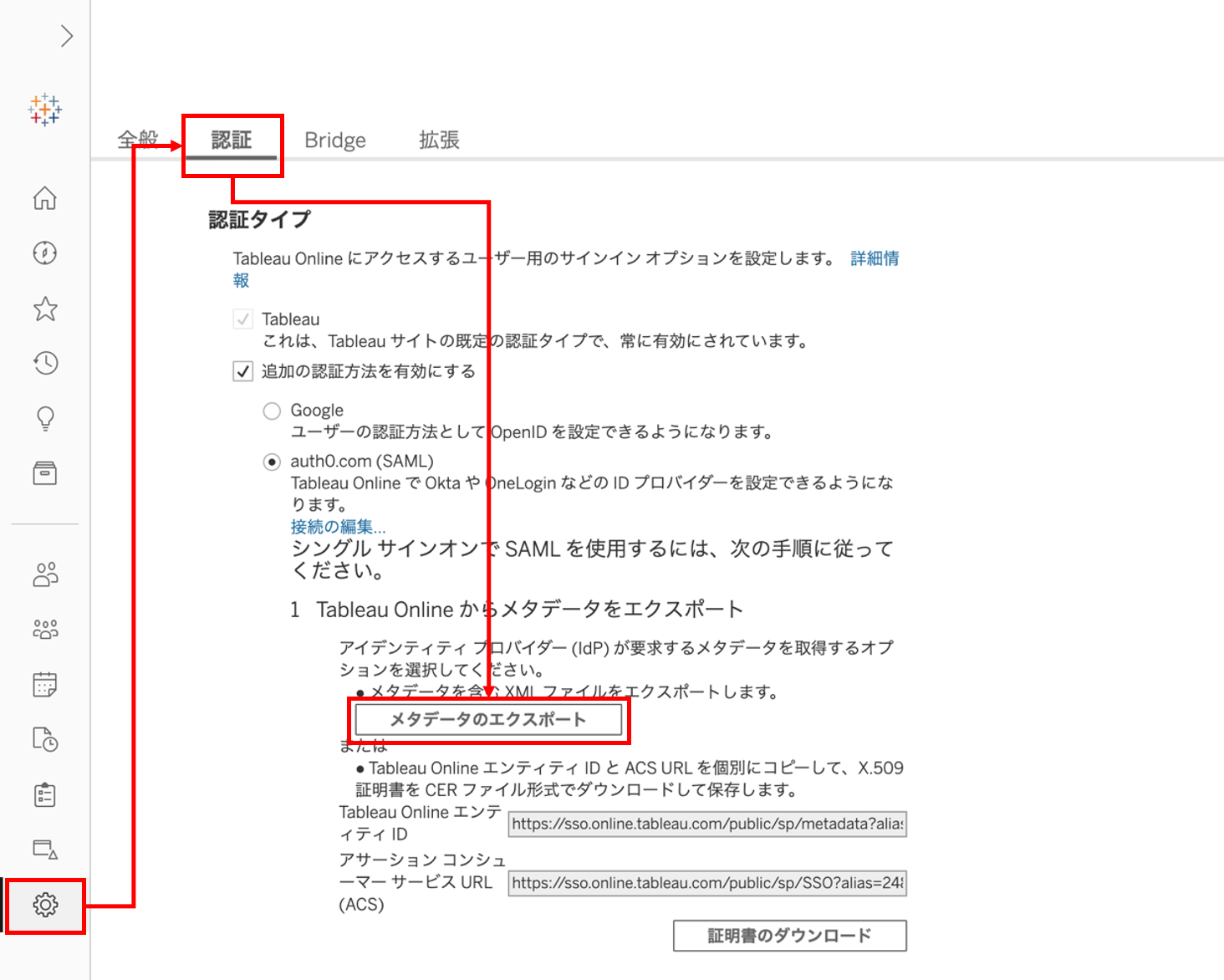
3. Tableauメタデータ取得
Auth0の設定に使用する値が含まれたメタデータを取得します。

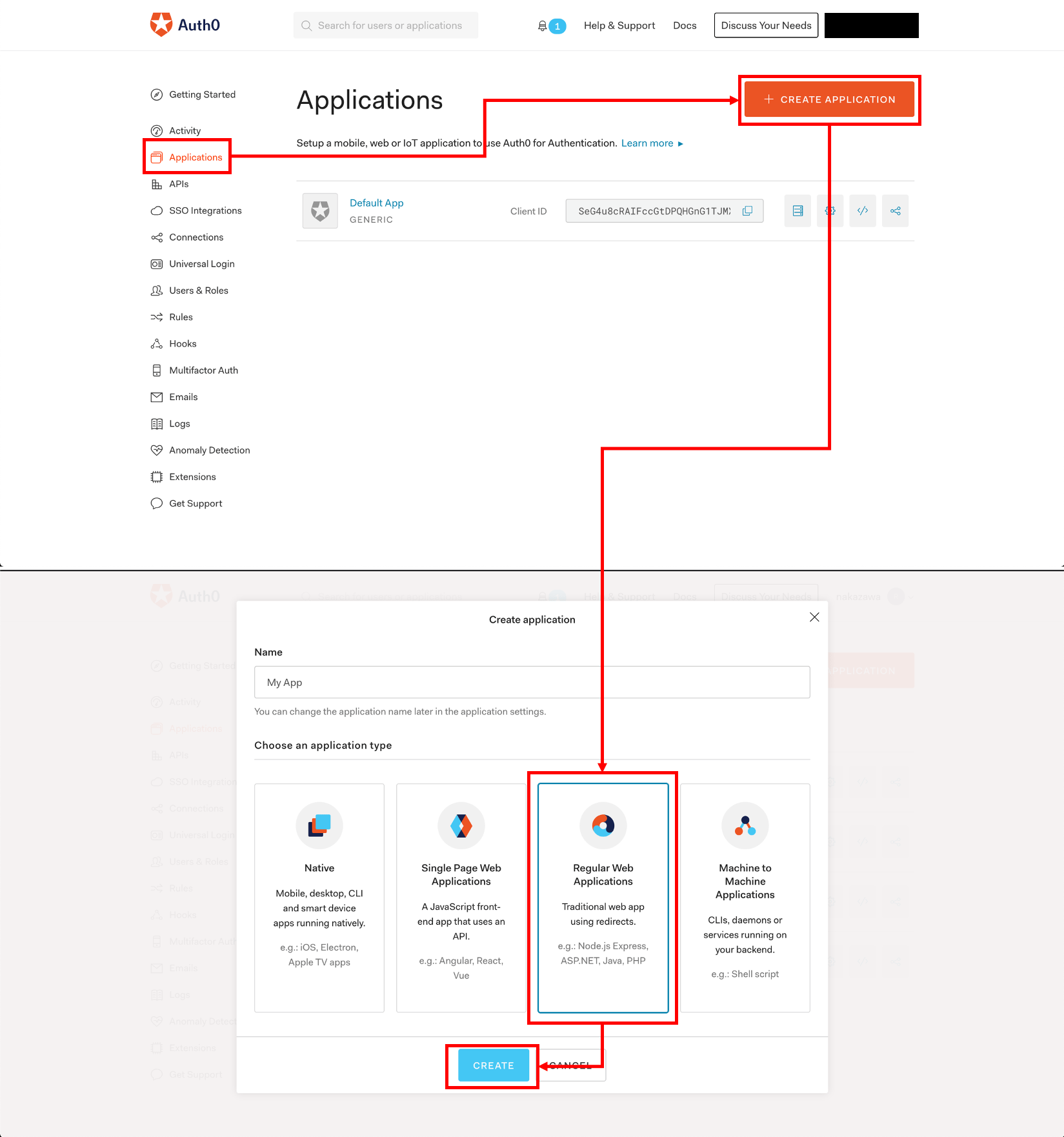
4. Auth0設定
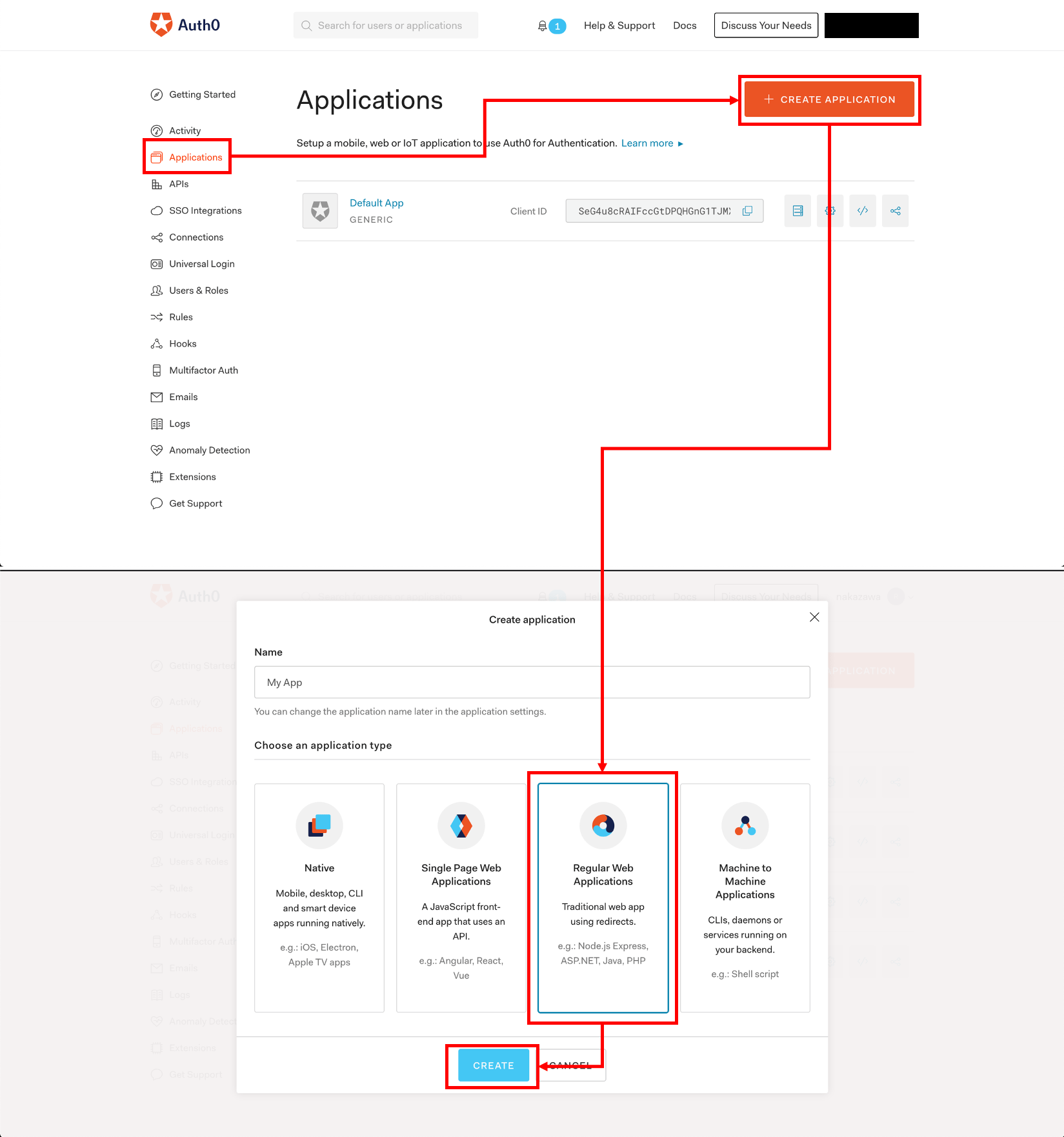
Applicationsを作成します。
Applications → Regular Web Applications → Create

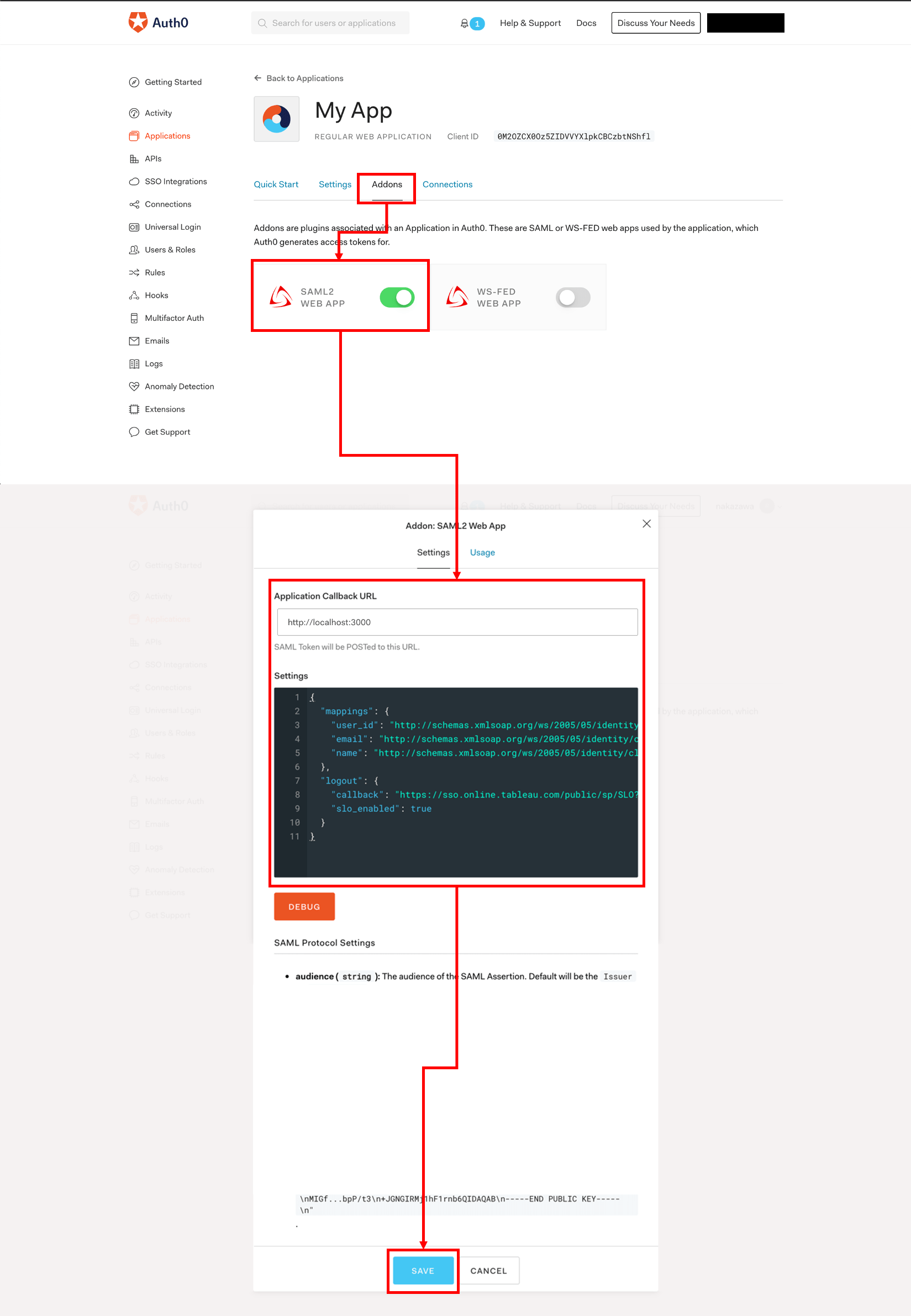
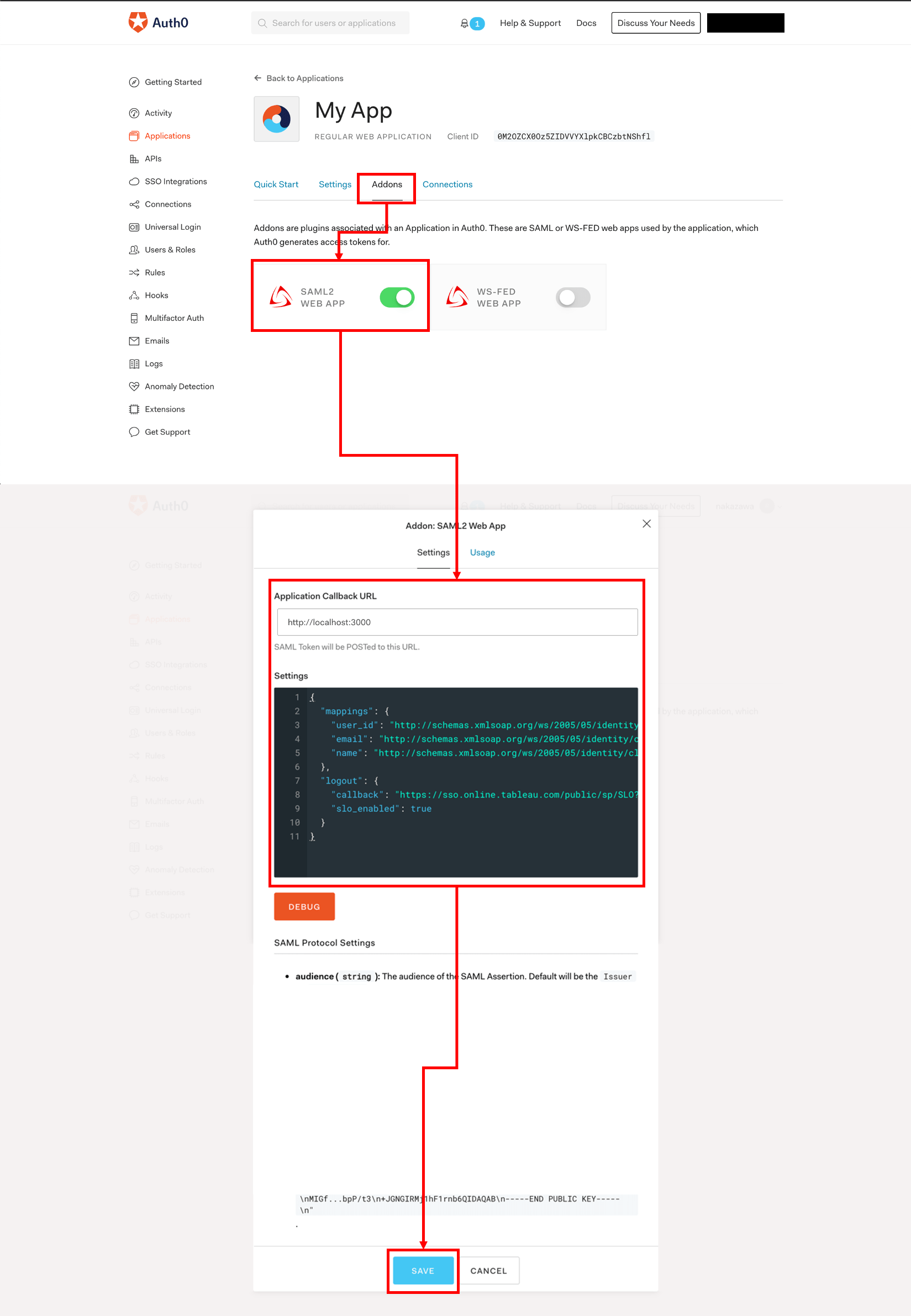
作成したApplicationのAddonsを設定します

Application Callback URL: http://localhost:3000 を設定
Setteingsは下記を設定
{
"audience": 前工程で取得したメタデータのentityIDを設定,
"mappings": {
"user_id": "http://schemas.xmlsoap.org/ws/2005/05/identity/claims/nameidentifier",
"email": "http://schemas.xmlsoap.org/ws/2005/05/identity/claims/emailaddress",
"name": "http://schemas.xmlsoap.org/ws/2005/05/identity/claims/name"
},
"logout": {
"callback": 前工程で取得したメタデータのSingleLogoutServiceを設定,
"slo_enabled": true
}
}
|
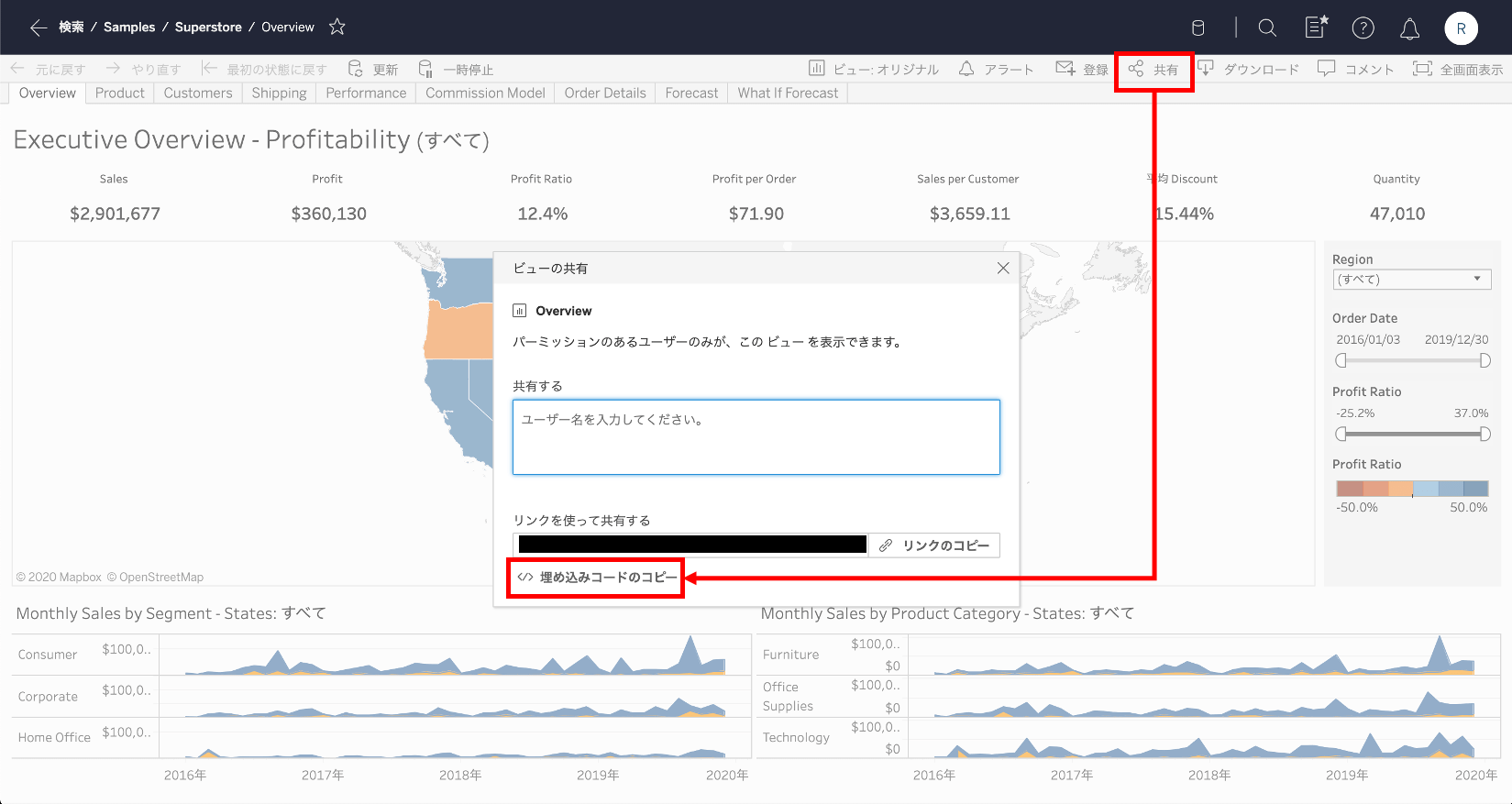
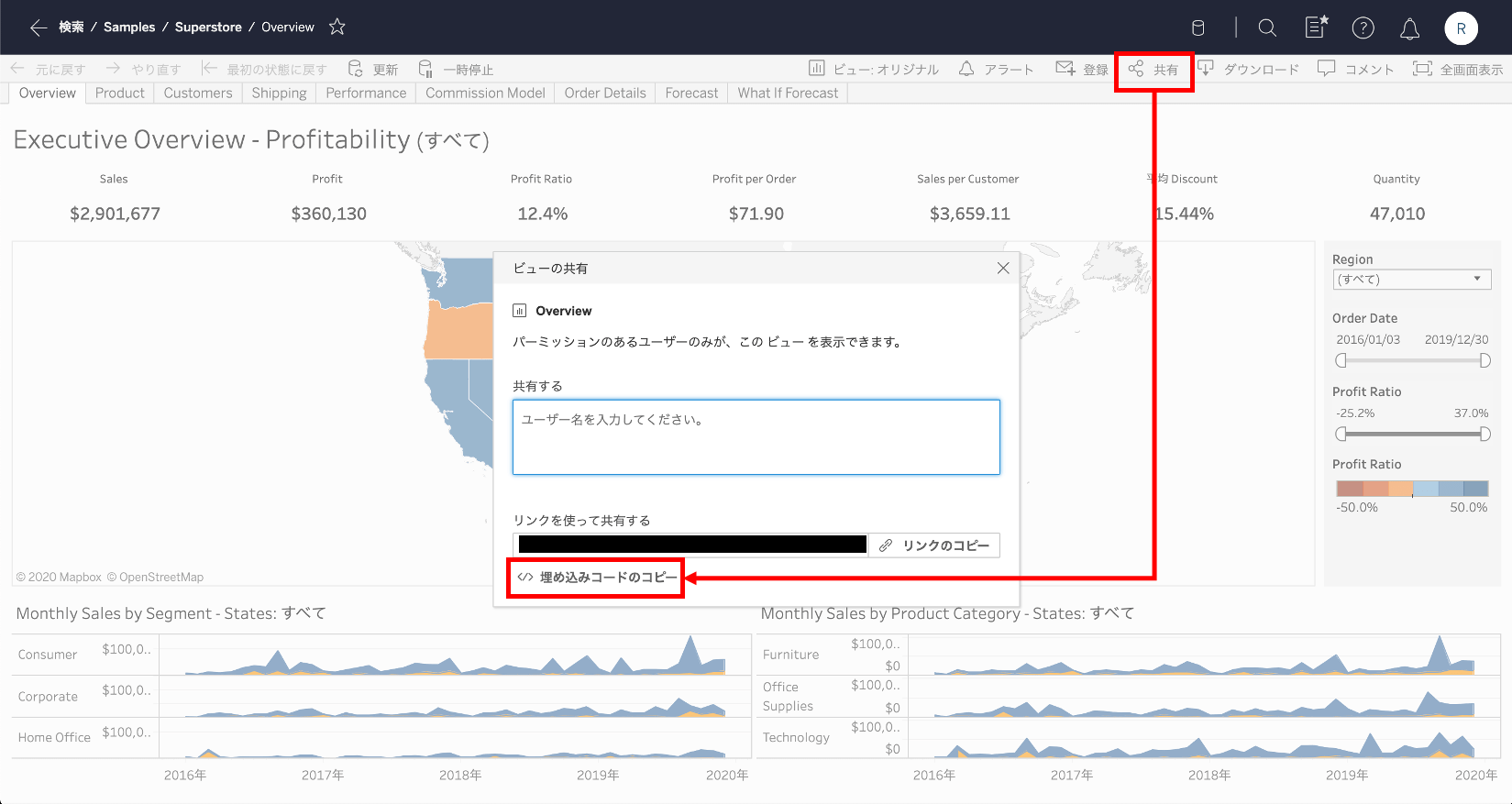
5. Tableauの埋め込みコード取得
対象のダッシュボードへ移動 → 共有 → 埋め込みコードのコピー

6. サンプルアプリ組み込み
サンプルアプリへ実際に組み込みます
npx create-next-app my-app
|
手順5で取得した埋め込みコードを整形します。
※ 次の工程でTableauのJSライブラリをロード時に読み込むように切り出す↓↓↓
<script
type="text/javascript"
src="https://us-west-2b.online.tableau.com/javascripts/api/viz_v1.js"
></script>
※ 次の工程でTableauのJSライブラリをロード時に読み込むように切り出す↑↑↑
<div class="tableauPlaceholder" style="width: 1440px; height: 712px;">
<object class="tableauViz" width="1440" height="712" style="display:none;"
><param
name="host_url"
value="https%3A%2F%2Fus-west-2b.online.tableau.com%2F"/>
<param name="embed_code_version" value="3"/>
<param name="site_root" value="/t/samltest3"/><param
name="name"
value="Superstore/Overview"/><param
name="tabs"
value="yes"/><param name="toolbar" value="yes"/><param
name="showAppBanner"
value="false"
/></object>
</div>
|
上記の埋め込みコードを少し修正して、pages/index.jsに貼り付けます
- ロード時にTableauライブラリ読み込み
- styleに
position: "absolute" を追加
- styleに
display: "none" を追加
- ログインボタンを追加
my-app/pages/index.jsimport { useEffect } from "react";
const Home = () => {
useEffect(() => {
const script = document.createElement("script");
script.src =
"https://us-west-2b.online.tableau.com/javascripts/api/viz_v1.js";
script.async = true;
document.body.appendChild(script);
}, []);
return (
<>
{/* ④ ログインボタンを追加 */}
<button
onClick={() => {
window.location =
{/* 手順3のSAML Protocol URLを設定 */}
"https://xxxxxx.auth0.com/samlp/xxxxxxxxxxxxxxxxxxxxxx";
}}
>
login
</button>
{/* ② styleにposition: "absolute"を追加 */}
<div
class="tableauPlaceholder"
style={{ width: "100%", height: "100%", position: "absolute" }}
>
{/* ③ style={{ display: "none" }}を追加 */}
<object
class="tableauViz"
width="1440"
height="670"
style={{ display: "none" }}
>
<param
name="host_url"
value="https%3A%2F%2Fus-west-2b.online.tableau.com%2F"
/>
<param name="embed_code_version" value="3" />
<param name="site_root" value="/t/samltest3" />
<param name="name" value="Superstore/Overview" />
<param name="tabs" value="yes" />
<param name="toolbar" value="yes" />
<param name="showAppBanner" value="false" />
</object>
</div>
</>
);
};
export default Home;
|
7. アクセス
(1) サンプルアプリ起動
(2) localhost:3000にアクセス
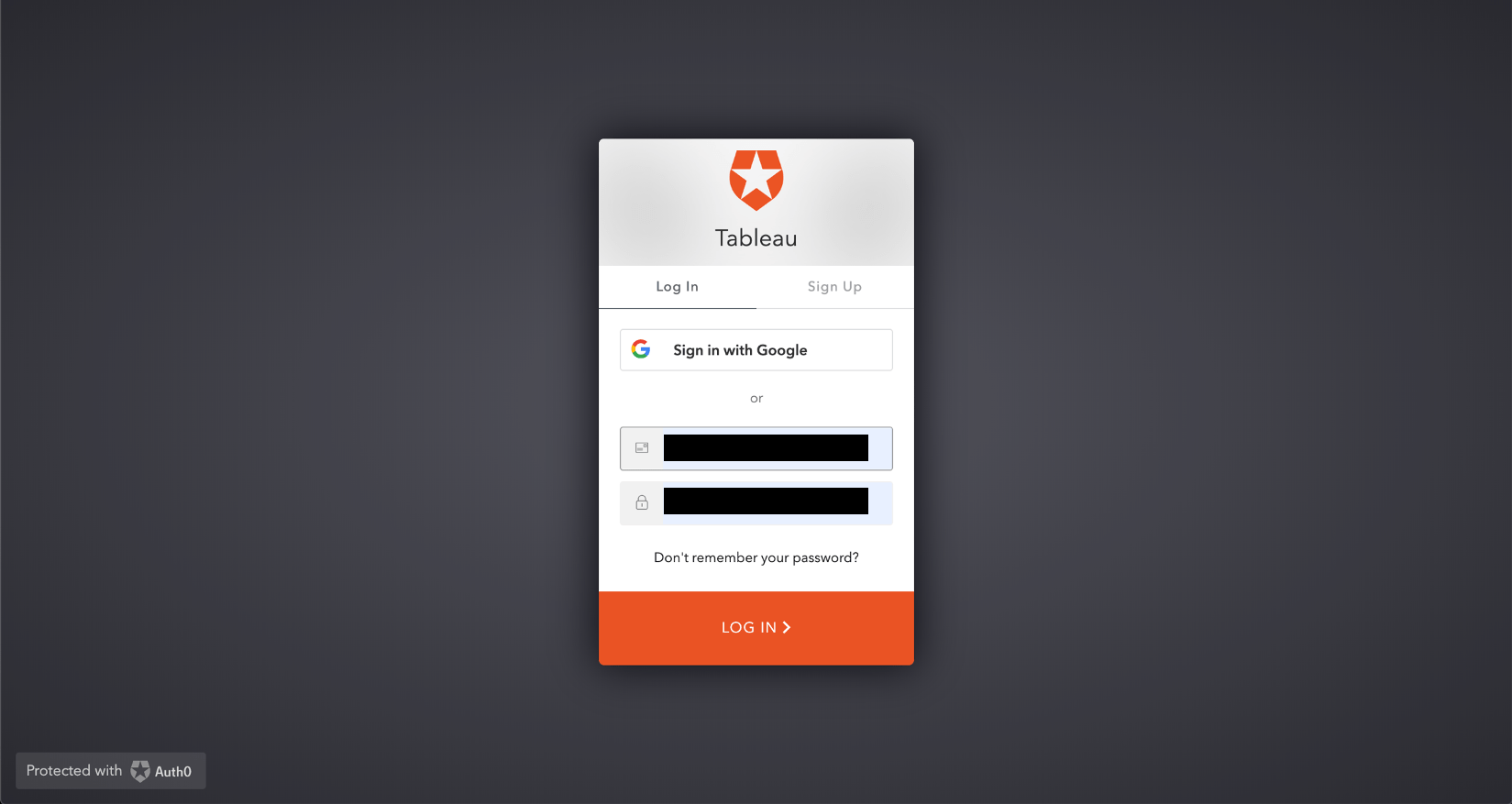
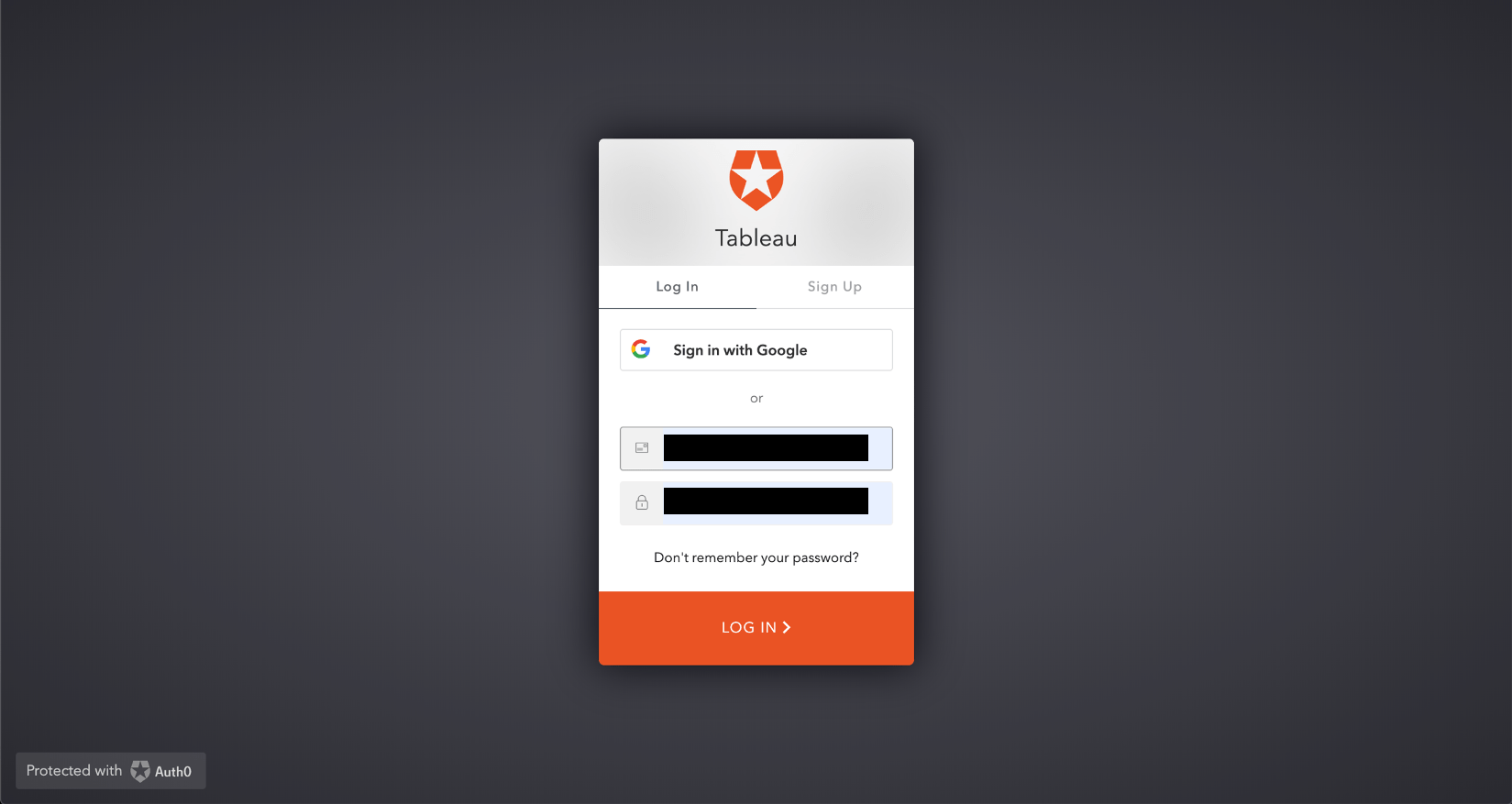
(3) ログインボタンを押下
(4) Auth0 ログイン画面に遷移するのでログイン

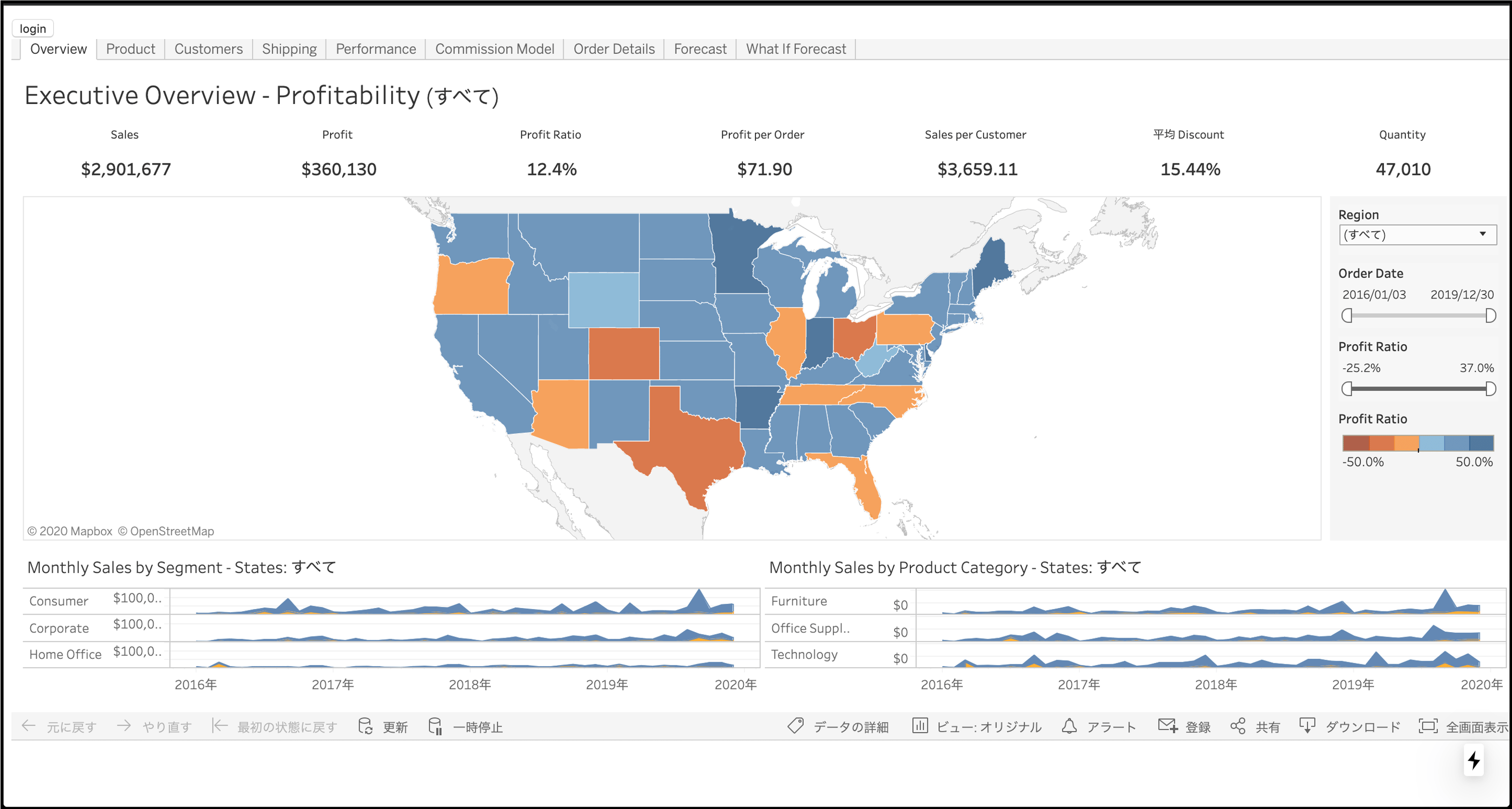
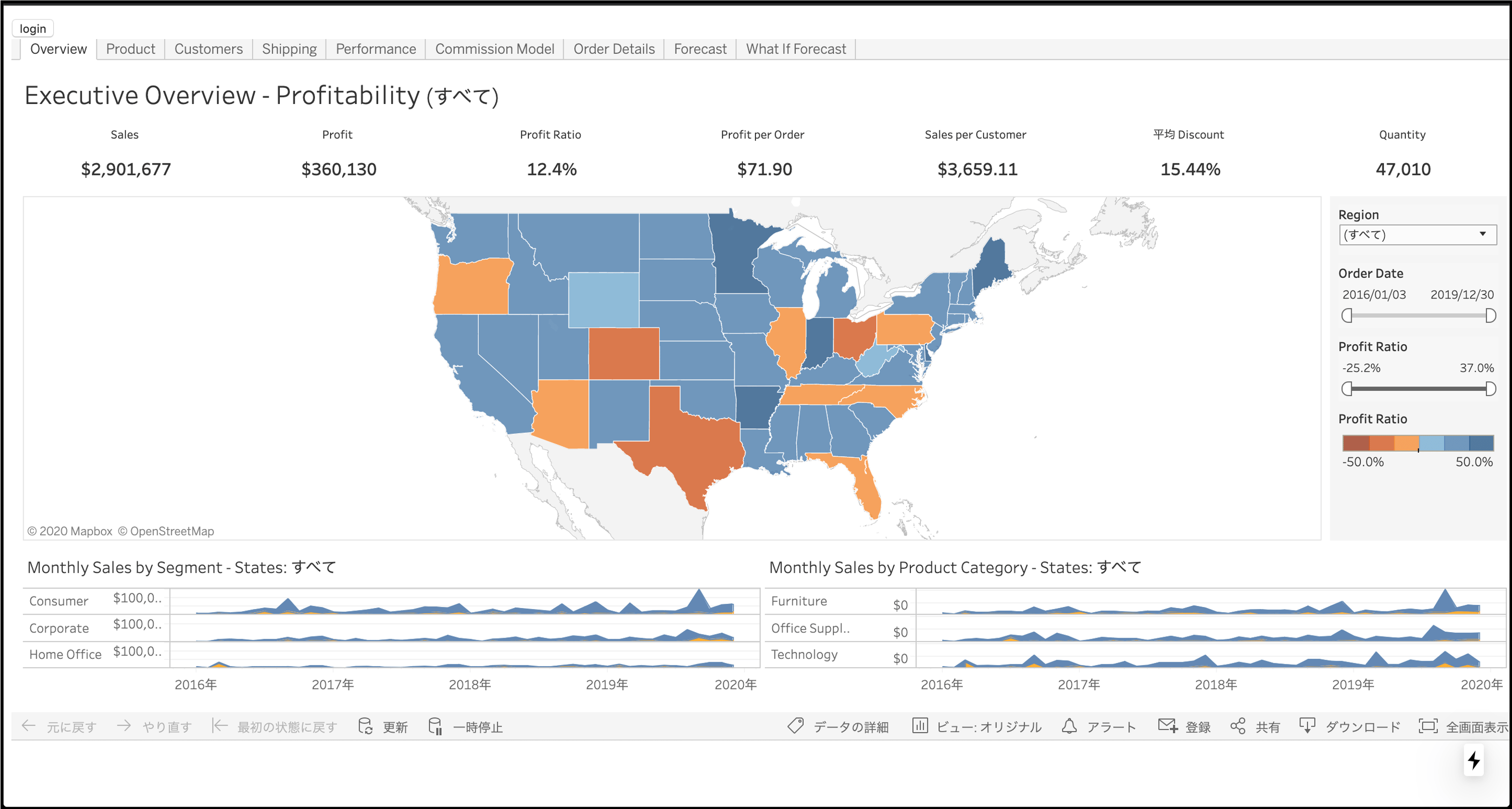
localhostにリダイレクトされ、埋め込みのTableauダッシュボードが表示されました! 🎉

終わりに
- プロジェクトではこの後、cloudfront + S3の環境にデプロイしています。
- また、SPA自体の認証もAuth0 SSOで行っており、 セッション、token管理をauth0のライブラリを使用して行っています。
- こちらに関しては、機会がありましたら別途、紹介させていただけたらと思います。
参考リンク