
春の入門祭りの第2弾です。
こんにちは、TIG/DXチームの伊藤です。今回はGCPでWebアプリ環境を作ってみようという記事になります。今回のモチベーションとしては、
- Google Cloudには特有の思想・設計があるが、まだまだ世に浸透していないと思うので、それを表現したい
- 世の中のシステムのほとんどがWebサービスなので、それを例に構築する
というのがあります。今回は社内でGCPを広めている立場としても、入門記事を出してより多くの人にGCPを触ってもらえたらと思います。GCPの思想や設計については以前私が書いたブログがあるので以下をご覧ください。
「社内勉強会で発表したGCP資料を公開します」
GCPのプロジェクトを作成する
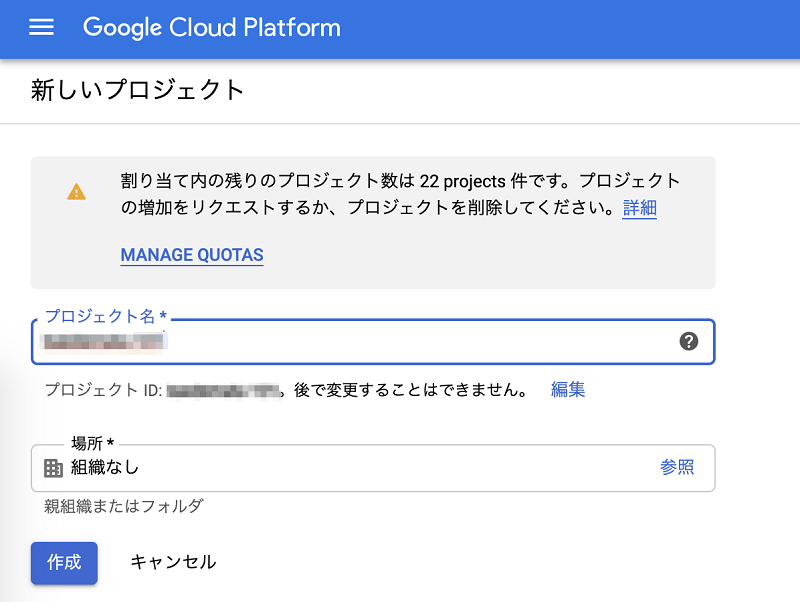
はじめにGCPのプロジェクトを作成して、片付けを簡単にしましょう。GCPは1つのアカウントに対して複数のプロジェクトを作成できます。今回は以下の画像の様にプロジェクトを作成しました。

しばらくすると作成が完了するので、待ちましょう。
Compute Engineを使ったWebアプリ環境の構築
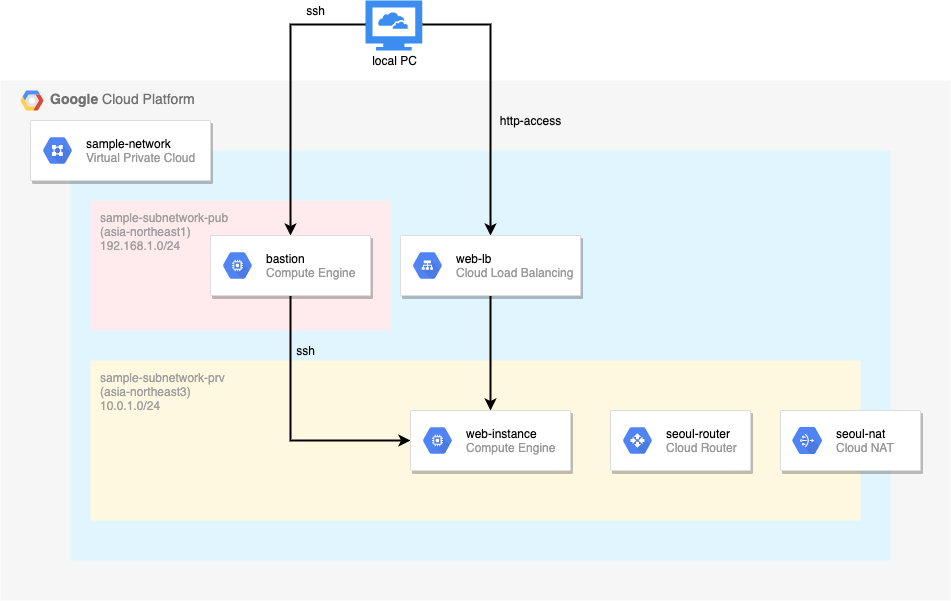
ここではCompute Engine(GCE)を使ったWebアプリ環境の構築を行います。完成すると、以下のような構成になります。
1.VPCとサブネットを作成する
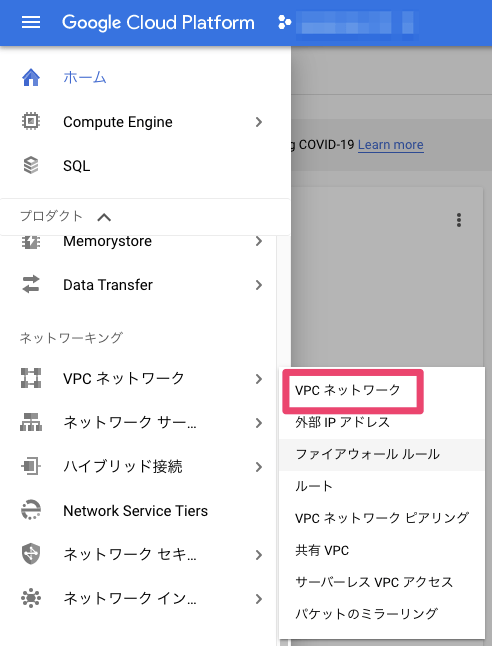
はじめに、VPCとサブネットを作成しましょう。GCPではVPCは世界中のリージョンをまたぐことができます。ハンバーガーメニューから[VPCネットワーク]>[VPCネットワーク]を選びましょう。

デフォルトのVPCがすでにありますが、今回は使用せず、画面上部にある[VPCネットワークを作成]を押しましょう。
今回はVPCネットワークを「sample-network」とし、サブネットを2つ以下のように作成しました。
| Subnet Name | Region | IP Address Range |
|---|---|---|
| sample-subnet-pub | asia-northeast1 | 192.168.1.0/24 |
| sample-subnet-prv | asia-northeast3 | 10.0.1.0/24 |
また、動的ルーティングモードは今回リージョンとしています。これでVPCとサブネットの作成が終わったので、リソースの作成に入りましょう。
2.GCEの作成
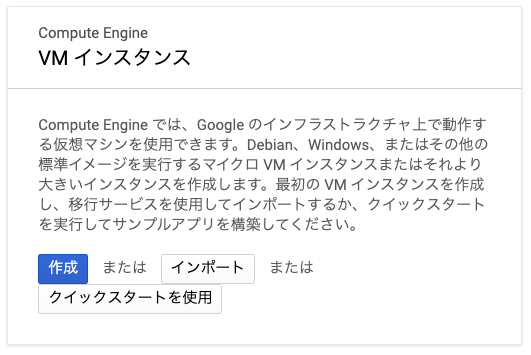
はじめにGCEインスタンスを立ち上げていきましょう。まずはハンバーガーメニューから「Compute Engine」を選択してください。リソースが何もない状態だと以下の画面が表示されますので「作成」の青ボタンを押しましょう。
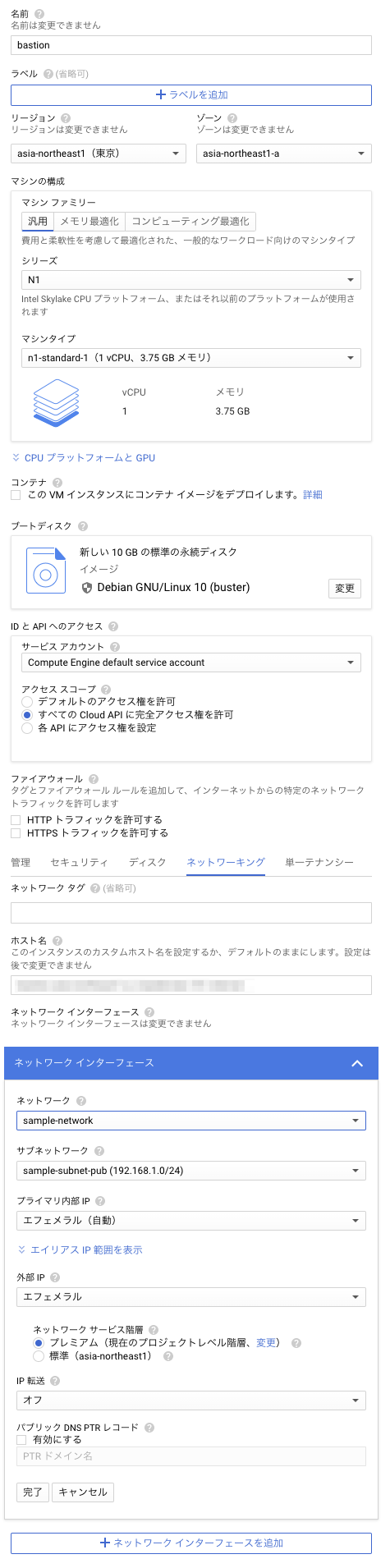
作成画面に入ったら、いくつか選択する項目があるので、画像の下の表に倣って埋めましょう。
| 踏み台サーバー | Webサーバー | |
|---|---|---|
| 名前 | bastion | web-instance |
| リージョン | asia-northeast1 | asia-northeast1-a |
| ゾーン | asia-northeast3 | asia-northeast3-a |
| IDとAPIへのアクセス | 全てのCloud APIに完全アクセス権を許可 | 全てのCloud APIに完全アクセス権を許可 |
| ファイアウォール | - | HTTP トラフィックを許可する |
| ネットワークタグ | bastion | from-bastion, (http-server) |
| ネットワーク | sample-network | sample-network |
| サブネットワーク | sample-subnet-pub | sample-subnet-prv |
| 外部IP | エフェメラル | なし |
他の項目についてはデフォルトで入っているもので問題ありません。ここまでくるとインスタンスが2台出来上がっていると思います。
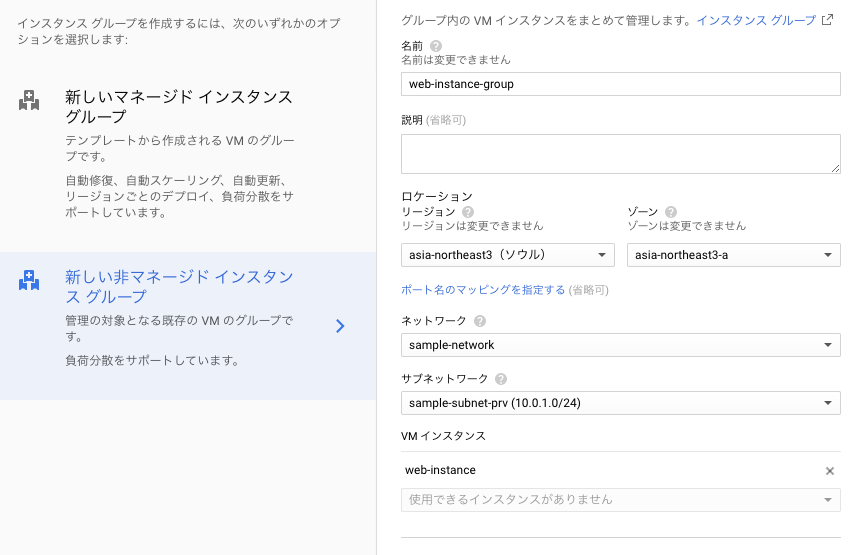
ここでさらにインスタンスグループを作成しましょう。のちの4で使います。[Compute Engine]>[インスタンスグループ]まで進みます。今回は既に作成されているインスタンスをインスタンスグループに属させるので、「新しい非マネージドインスタンス グループ」を使います。以下の画像の通りに作成を進めましょう。
3.ファイアウォールの作成
今回、2つGCEを作成しています。サーバーが攻撃を受けないように守りを固めましょう。[VPCネットワーク]>[ファイアウォールルール]から作成できます。以下の表の2つを作成してください
| 名前 | bastion | from-bastion |
|---|---|---|
| ネットワーク | sample-network | sample-network |
| ターゲット | 指定されたターゲットタグ | 指定されたターゲットタグ |
| ターゲットタグ | bastion | from-bastion |
| ソースフィルタ | IP範囲 | ソースタグ |
| ソースIPの範囲/ソースタグ | 0.0.0.0/0 | bastion |
| プロトコルとポート | すべて許可 | すべて許可 |
4.ロードバランサの作成
リソース作成の最後です。web-instanceにインターネット上からアクセスしてサービスを見れるようにロードバランサの設定をします。ハンバーガーメニューから[ネットワークサービス]>[負荷分散]を選択しましょう。GCEと同様に何も作成されていなければ、画面中央にある[ロードバランサを作成]を押して作成に入ります。ここで使うのは「HTTP(S)負荷分散」です。用途としてはインターネットからVMのアクセスを受け入れるように設定します。名前を「web-lb」としてバックエンドからどんどん設定を進めていきましょう。
バックエンドサービスの設定について、今回はバックエンドをGCEインスタンスにするので、バックエンドサービスを選択し、作成に進みましょう。入力項目は名前を「web-backend」、インスタンスグループを「web-instance-group」と入力します。ヘルスチェックの欄がありますが、名前を「web-health」。プロトコルを「HTTP」にして、他の欄はデフォルトのままで作成に進みましょう。
フロントエンドの設定は「web-frontend」として入力し、完了ボタンを押しましょう。
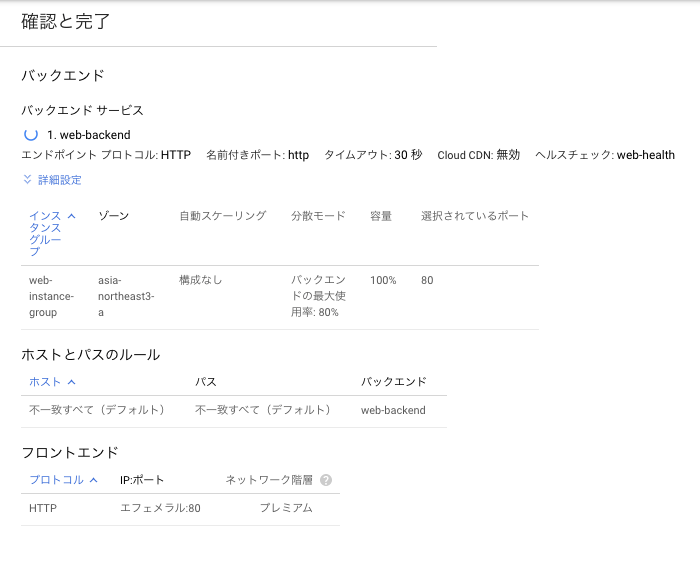
これで一通り入力が終わったので、最後に確認と完了を見てみましょう。ここまでくると以下のようになっているかと思います。
5. Cloud Router, Cloud NATの設定
ミドルウェアの設定を行う前にWebサーバーからapt-getコマンドを実行できるようにCloud RouterとCloud NATを設定します。
Cloud Routerはハンバーガーメニューの[ハイブリッド接続]>[クラウドルーター]を選択し、作成します。
- 名前:seoul-router
- ネットワーク:sample-network
- リージョン:asia-northeast3
他はデフォルトのままで大丈夫です。作成ボタンを押してしばらく待つと出来上がります。
次にCloud NATを作ります。ハンバーガーメニューの[ネットワークサービス]>[Cloud NAT]に入り、作成します。
- 名前:seoul-nat
- VPCネットワーク:sample-network
- リージョン:asia-northeast3
- クラウドルーター:seoul-router
こちらも他はデフォルトのまま作成すれば出来上がります。次はいよいよミドルウェアの設定をしましょう。
6.ミドルウェアの設定
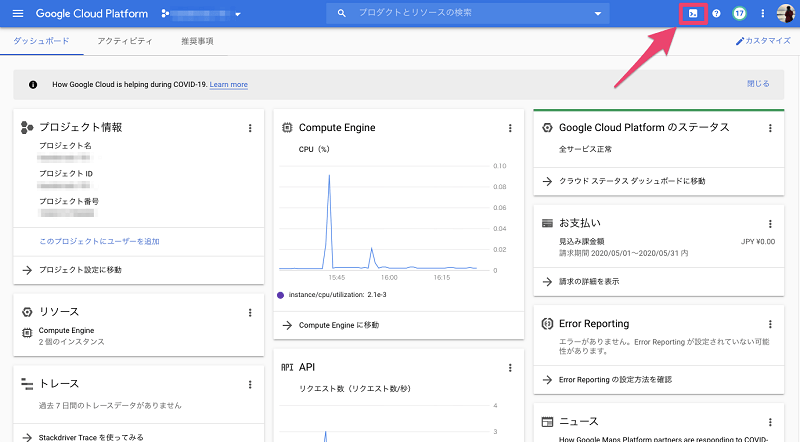
ここからはweb-instanceの設定をしていきましょう。操作するとき、ローカルPCに色々設定を入れて行うのもいいのですが、GCPにはCloud Shellというものが用意されているので、使っていきましょう。コンソールのヘッダーにあるので有効化して操作できるようにしましょう。また、このCloud Shellはユーザーに紐づくので、プロジェクトを横断して使うことになります。
Cloud Shellに入って、以下のコマンドを実行して、踏み台サーバーに入りましょう。
gcloud compute ssh bastion --project [PROJECT_ID] --zone asia-northeast1-a |
途中キーペアの作成を行いますが、聞かれている内容そのまま答えていけば問題ありません。sshできたらuname -aコマンドで踏み台サーバーにいるか確認しましょう。
踏み台に入れたら次はwebサーバーへのsshのコマンドで行います。
gcloud compute ssh web-instance --project [PROJECT_ID] --zone asia-northeast3-a --internal-ip |
今度は引数に--internal-ipと入れましたが、これはweb-instanceに内部IPしかついていないためオプションとして付けています。また、uname -aで踏み台に入れいているか確認ができたら、以下のコマンドでnginxをインストールします。
sudo apt-get install nginx |
ここまでできたら、ロードバランサに付与されている外部IPをブラウザで実行してください。
ブラウザからこちらのnginxの画面が見えたらここまでの操作がうまくいっています。あとは好きなアプリケーションを載せましょう!
最後に
今回はGCPのIaaSであるCompute Engineを使って作成を行いました。GCPならではの強みはいくつかあり
- サブネットはリージョン単位で設定が可能
- ゾーンごと細かく設定しなくて良い
- ロードバランサはグローバルアクセスが可能
- バックエンドを別のリージョンのインスタンスも設定できる
- Cloud Shellを使って簡単にCUI環境を得ることができる。
など、GCPを使うことのメリットはたくさんあります。
これを読んで試したい! という方は、是非アカウントを作成して、こちら試してみてください。お金がかかるのでは? と思う人がいると思いますが、アカウントを初回登録してから1年間有効な$300のクレジットがあるので、それを使い切るまでは課金されませんので安心してお試しください!
春の入門祭りの2本目でした。GCP自体の連載はGCP連載企画もあります。
次は村田さんのゼロから始めるFlutter生活です。