はじめに
こんにちは、TIG/DXユニットの市川です。
私が所属しているプロジェクトでは認証認可基盤としてAuth0を使用しています。検証段階や初期構築段階では各種設定をダッシュボードから操作することが多いと思いますが、実際に本番運用を行っていると、Auth0の設定やRulesのスクリプトをGit管理し、変更履歴を追えるようにしたいというケースが出てくるかと思います。
今回は、Auth0から提供されているAuth0 Deploy CLIという拡張機能を利用して、Auth0テナントの設定をエクスポートする方法と私のプロジェクトで実際に行っているAuth0テナントへのデプロイの方法をお伝えします。
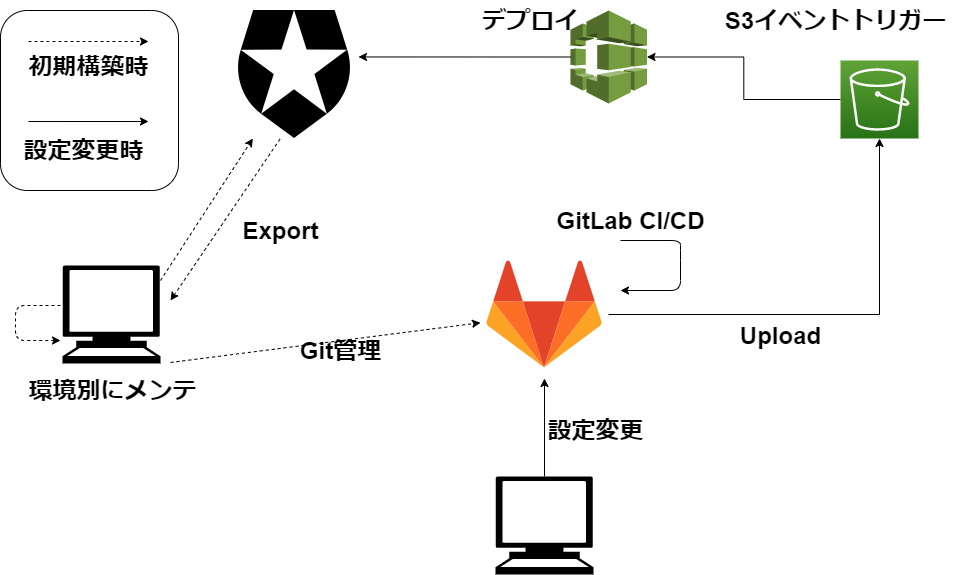
最終的なイメージは下記の通りです。

1. 実行環境
今回の記事の作成で使用した実行環境は以下の通りです。
npm:6.14.5
auth0-deploy-cli:5.0.0
2. Auth0 Deploy CLIとは
Auth0 Deploy CLIとはAuth0で提供されている拡張機能です。
これを利用するとAuth0テナントの設定情報をエクスポートできることに加え、テナントの設定情報を記載したファイルを、各Auth0テナントへ反映できます。
よって、この拡張機能をCI/CDに組み込み、そこからデプロイを行うことも可能です。
3. 既存環境のエクスポート
では早速既存環境のエクスポートから行っていきます。
3-1. Auth0 Deploy CLIで使用するアプリケーションを各テナントに作成する
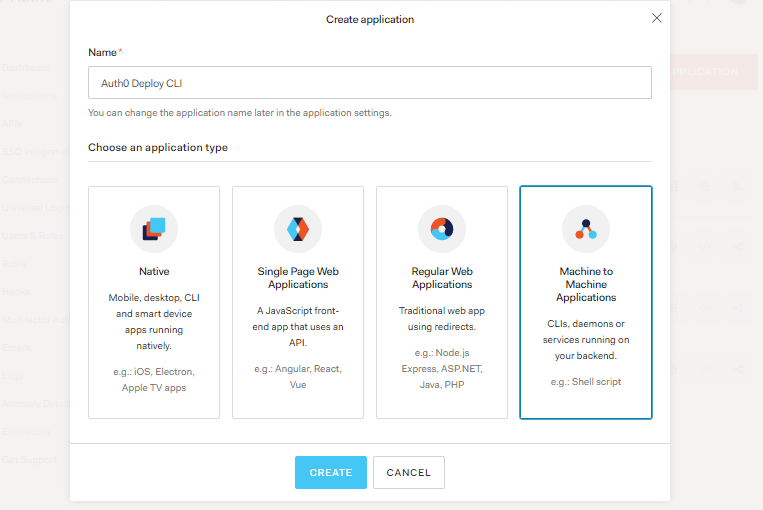
Auth0テナントにAuth0 Deploy CLIで使用するアプリケーションを作成します。
(各環境ごとにAuth0テナントを作成している場合は、それぞれのテナントごとにApplicationを作成する必要があります)
Application Type はM2M(Machine to Machine Applications)を指定します。

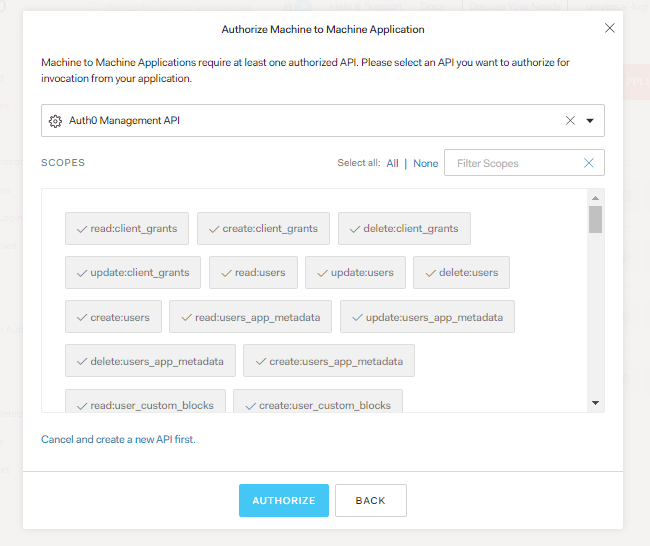
使用するAPIはAuth0 Management APIを選択し、auth0-deploy-cliを使用するに当たり必要となるSCOPEを設定します。
必要となるSCOPEは下記をご確認ください。
Required Scopes - Create and Configure the Deploy CLI Application Manually
SCOPE設定後、ポップアップ下部のAUTHORIZEを押下します。

3-2. ローカル環境にAuth0 Deploy CLIの拡張機能をインストールする。
npmを使用して、auth0-deploy-cliをローカル環境にインストールします。
npm i -g auth0-deploy-cli |
3-3. エクスポート先のディレクトリの作成
まずエクスポートする設定の置き場所となる任意のディレクトリを作成します。
mkdir auth0-deploy |
3-4 設定ファイルのconfig.jsonを作成
次にエクスポートを行う際に使用するconfig.jsonを作成します。
touch config.json |
作成したconfig.jsonに、先程作成したアプリケーションのdomainやclient id、client secrtetの情報を下記のフォーマットで記載します。
{ |
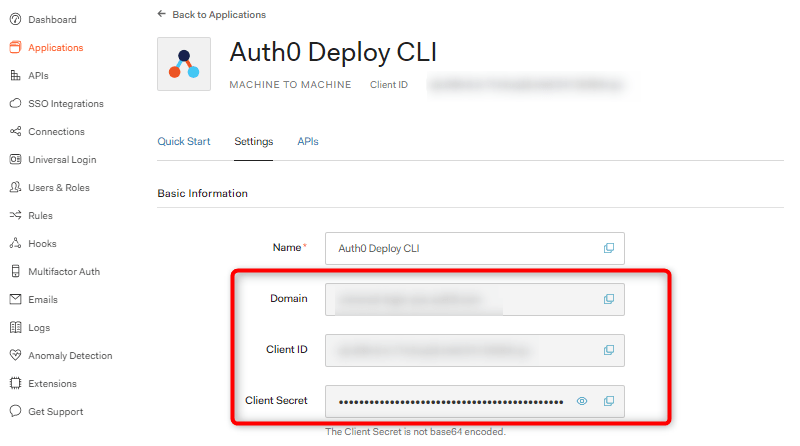
client id等の情報はAuth0のダッシュボードから確認できます。

3-5. exportコマンドでエクスポートする
これでテナントの設定をエクスポートする準備が整いました。
下記コマンドを実行して、Auth0テナントの設定をエクスポートします。
a0deploy export -c config.json -f yaml -o ./ |
-cはconfigファイル、-fはフォーマット、-oはエクスポート先のディレクトリを指定します。
プロキシ経由の場合はプロキシのオプション(-p)を設定します。
詳細はこちらをご確認ください。
コマンドを実行し、ログの最後にExport Successfulが出力されれば、エクスポートは成功です。
$ 20XX-YY-ZZ:ZZ:SS.SSSZ - info: Loading Auth0 Tenant Data |
3-6. ディレクトリ構成
各環境が設定している内容により異なることはありますが、私が使用しているテナントは下記のようなディレクトリ構成となりました。
| # 新規登録時やアカウントブロック時に送信されるemailテンプレート |
3-7. 各環境ごとのデプロイに対応したディレクトリ構成に変更する
私が所属しているプロジェクトでは3つの環境を使用しているため、Auth0テナントも3つ使用しています。
各環境ごとに設定内容が同一ではない項目もあるため、テナントの設定が記載されているyamlファイルを環境ごとに作成しています。
よって下記のようなディレクトリ構成となります。
| # 新規登録時やアカウントブロック時に送信されるemailテンプレート |
4. 環境ごとに差異がある値を環境変数に定義する
テナントの設定をエクスポートした時点ではドメイン等、環境によって変えたい変数がハードコーディングされている状態になっています。
もしrulesやemailTemplate配下のファイルで環境ごとにセットしたい値が異なる場合は、環境変数を用いて正しい値がセットされるようにします。
Auth0 Deploy CLIでは、デプロイ時に指定するconfigファイルにAUTH0_KEYWORD_REPLACE_MAPPINGS を指定して環境変数のセットを行うと、configファイルから値を読み取って環境変数がセットされます。
{ |
下記に例を記載します。
login.htmlが下記の様になっていた場合、
<a href="##DOMAIN##/sample">サンプルリンク</a> |
デプロイ時にはconfig.jsonファイルから環境変数が適用され、環境ごとに値を変えることができます。
<a href="https://www.example.com/sample">サンプルリンク</a> |
5. デプロイ環境の整備
私のプロジェクトではソースコードの管理をGitlabで行っており、上記作業完了後、リモートリポジトリにpushします。
その後、Gitlab CI/CDを起動して上記テナントのディレクトリをS3へアップロードしたことをトリガーにCodePipelineが起動し、CodeBuild上でAuth0テナントのデプロイを行っています。
実際に使用しているbuildspec.ymlは下記の通りです。
client idやclient secretを指定するconfigファイルはAWSのParameter Storeから読みとった値をCodeBuild上でセットしています。
version: 0.2 |
これでデプロイ環境を整備できました。
基本的には初期構築時のExportファイルを正として管理を行っていますが、Auth0上で大きな設定変更が生じた際は念の為テナント設定のExportを行い、正管理ファイルに誤りがないかどうか、必要に応じて確認を行っています。
6. 最後に
Auth0 Deploy CLIを利用して既存テナントの設定をエクスポートするところから、実際にCI/CDに組み込んでデプロイを行う部分までをご紹介してきました。
ただ、Auth0の設定管理は今回扱ったAuth0 Deploy CLIだけでなく、Teraformで管理することも可能です(https://www.terraform.io/docs/providers/auth0/index.html)
そのため、自身が所属しているプロジェクトの状況に応じて適切なものを選択・利用していくのが良いかと思います。