
フューチャー夏休み自由研究連載の8回目です。
はじめに
こんにちは。加藤周平です。
みなさん、Marpはご存じでしょうか?
Marpとは、Markdown記述形式でスライドを作成するができるツールです。VSCodeにインストールすることで、VSCode上でスライドの作成を行うことができるようになります。まさにあったらいいなが具現化したようなツールです。もちろん、Marpから作成されたスライドはパワポでの再編集も可能で、骨子づくりはMarp、仕上げはパワポ、なんて合わせ技も行えます。
今回はそんなMarpを業務でも平常利用できる状態に持っていくべく、スライドのテンプレートの仕込みをやってみたいと思います。
※基本的なMarpの理解や利用方法は以下の記事を参考にしました。
【VS Code + Marp】Markdownから爆速・自由自在なデザインで、プレゼンスライドを作る
目指すところ
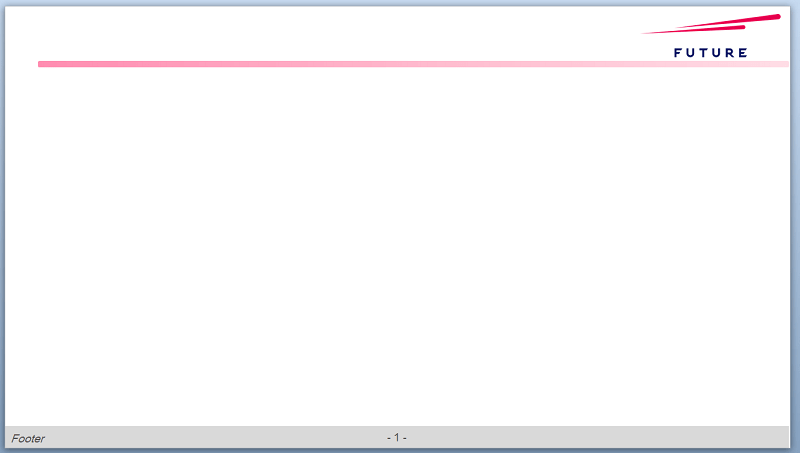
こんなのをMarp上でも再現できないか、というのを試してみます。
※実際にフューチャーで利用されているスライドとは異なります。

MarpをVSCodeにインストール
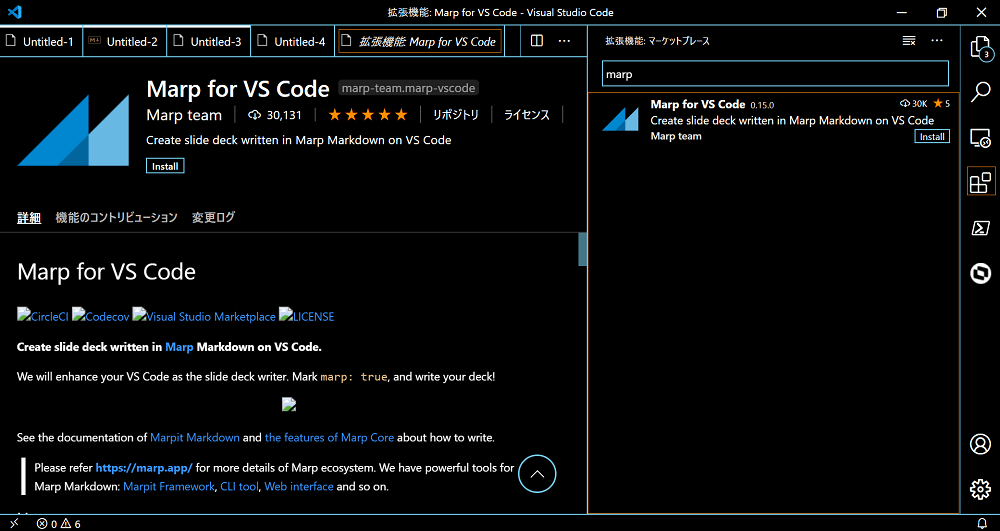
VSCodeを開いて拡張機能から「Marp for VSCode」をインストールします。
themeの作成
CSSファイルの作成
今回は「future.css」をローカルのデスクトップ上に作成しました。
パスを通す
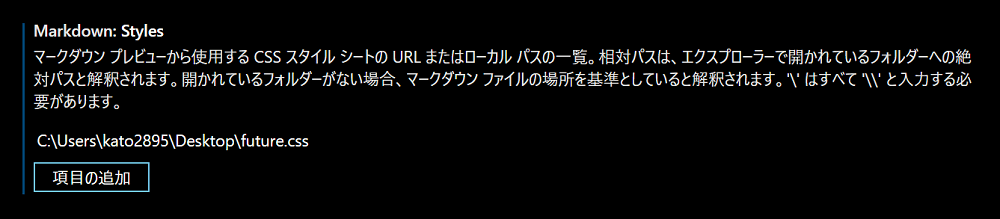
Ctrl + ,で設定を開き、Markdown: Stylesに作成したCSSファイルのパスを記載します。
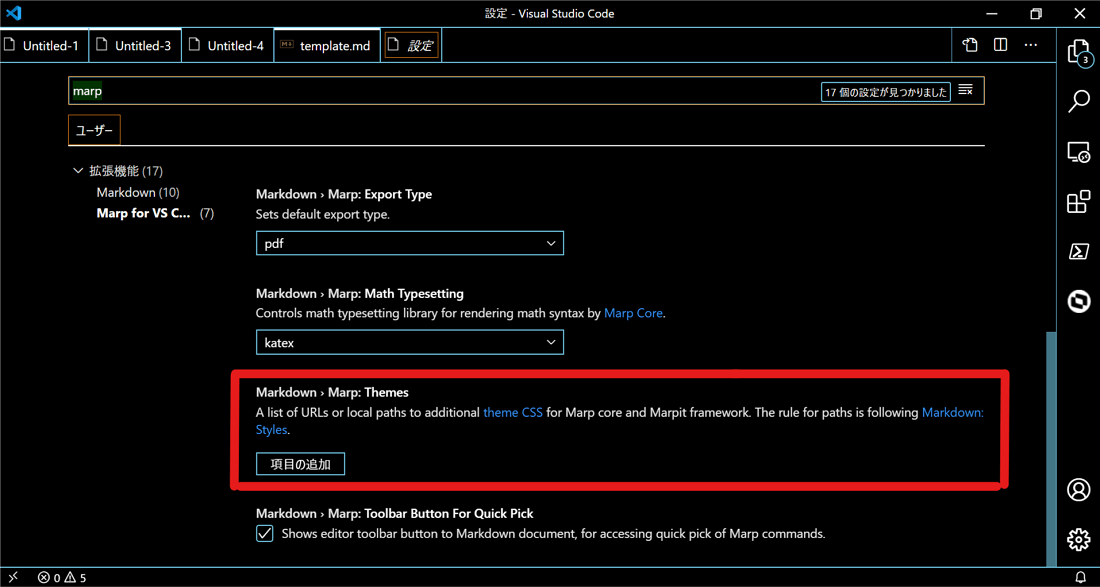
続いてMarkdown> Marp:ThemesにCSSのファイル名を記載します。
template.mdのfront-matterに以下を記載します。
|
これでCSSファイルとの紐づけが完了です。
テンプレ作り
あとはひたすらCSSを書いていくだけです。
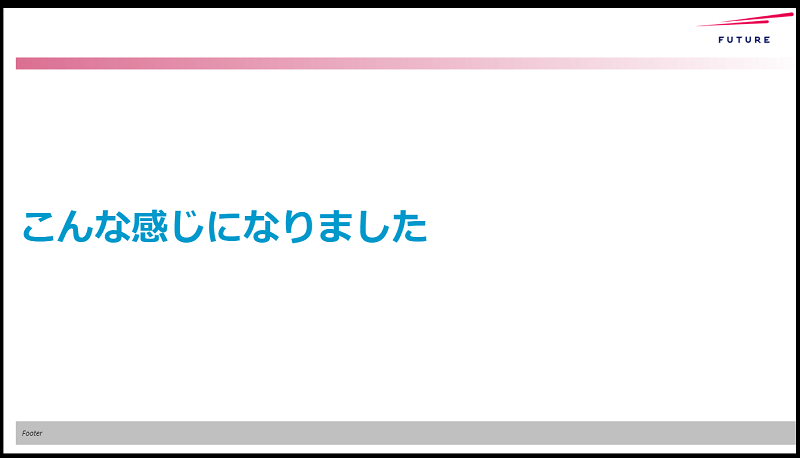
結果はこうなりました。

う~ん。。。ぽい、けど遠い。。
コードはこんな感じです。
template.mdは以下
|
future.cssは以下
/* @theme future */ |
もやっとしたこと/次回への知見
- headerは文字列不要だったのですが、mdの
front-matterにて空文字でheaderを宣言できず、しかたなくfuture文字列を記載&backgroundの色に合わせて隠しています - footerやheaderクラスを複数宣言する方法が分からず、フッターのページ番号の実装までできませんでした(本当はfooterを複数重ねて表現したかった)
- 今回はCSSの方で
@import defaultを宣言し、Marpから提供されているスライドのテンプレの上にFutureスライドのテンプレを作っていく、というような作業を行いました。実際にテンプレを作成&社内配布することを考えた時にはimportせずに1から作っていく方が綺麗かなと思いました
終わりに
大した量を書いてませんがCSSを触るのは新人研修ぶりだったので勉強になりました。
Markdownで記載したものがすぐスライドに反映される挙動は軽快で、操作していてかなり気持ちが良かったです。