
はじめに
こんにちは。TIG DXチームの村瀬です。
今年から小学校でプログラミング教育が必修化になったとのことですが、プログラミングと聞くとまだまだ「難しい」「私には無理」と言った苦手意識を持つ子供や親も多いのではないでしょうか? そこで今回は幼児~小学校低学年の子供とその親を対象として一家に一台はあるであろうスマートスピーカーのAlexaを使ったプログラミングをすることで、プログラミングが楽しいと思ってもらえるようにブログを書かせてもらいました。
※あくまで楽しいと思ってもらえるところまでがゴールなので分岐や繰り返しの話はしません。
なぜAlexa
一家に一台ありますよね? というのは半分冗談で、プログラミング学習のためのツールは多々ありますがやれることが多く、全てを消化できずに終わったり、またプログラミングとは外れたこと(例えばキャラクターの絵を描くこと)に集中してしまい結局プログラミング教育にならなかったということが起きえます。であれば、できることが限られるツールを利用して満足度を高めるほうがファーストステップとしては良いのではないかと考えた次第です。
また幼児の場合、文字の読み書きはできないけど会話はできるし、既にAlexaが家庭にあり、子供に親しまれているものを使うことで興味を持ちやすいってのもありますね。
Alexaスキル
AmazonのスマートスピーカーであるAlexa。音声を利用して天気やさまざまな情報を教えてくれたりする機能のことをAlexaスキルと呼びます。既に数多くの便利なスキルが提供されていますが、実は誰でもスキルを作成できるんです。
不安を取り除くため、先にいくつかQ & Aの形で情報をお知らせします。
Q1. Alexaスキルを作るのにお金かかるの?
A1. AlexaとPC、インターネット環境さえあれば個人で少し遊ぶ程度ではお金はかかりません。
Q2. 作ったAlexaスキルが公開されるのは嫌なんですけど。
A2. 全世界に公開されず、自分のAlexa(アカウント)でのみ動作させることが可能です。
開発環境の準備
Alexaスキル開発トレーニングシリーズ第1回: 初めてのスキル開発 のページの「準備. Amazon 開発者アカウントの作成」に則って進めると簡単にできます。それなりに時間を要するので子供と一緒に作業する前にあらかじめ用意しておくことを推奨します。子供の集中力は長くは持たず、プログラミングする前から飽きられてしまいかねません。
※入力項目の1つである「開発者名」は公開した際にAlexaストア上に表示される名前になり、後から変更できませんが、公開せず個人で開発する分にはあまり気にしなくて大丈夫です。
最低限抑えておきたいポイント
Alexaスキルを作る上で最低限抑えておきたいポイントが4つあります。
1.呼び出し名
2.インテント
3.発話
4.バックエンド処理
順に説明します。
1.呼び出し名
Alexaスキルを起動させる為のキーワードです。Alexa、〇〇を開いての〇〇の部分。
2.インテント
インテントというのはユーザがAlexaに話しかけた際に何として受け取るかの定義です。音楽プレイヤーーに例えて説明すると再生、停止、早送り、巻き戻しと言った機能名にあたる部分です。
3.発話
インテントに対する設定として何と言ったら再生するかを定義する必要があります。
「音楽を再生して」「曲をかけて」「開始」「スタート」と言ったところでしょうか。これらを発話と言います。
4.バックエンド処理
呼び出されたインテントに対して何をするかの部分です(※発話に対して処理をするわけではないのがポイントです)。
再生インテントの際には音楽を再生したりする処理ですね。※正式な名称はバックエンド処理ではありませんが、この記事の中ではわかりやすさを優先してこのように呼ぶことにします。
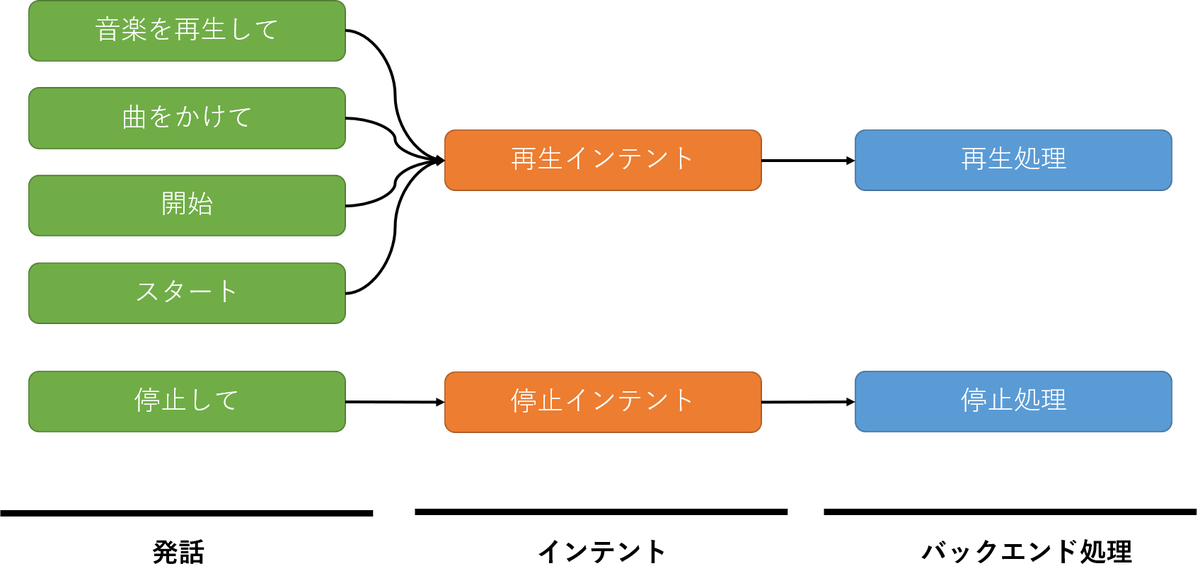
発話、インテント、バックエンド処理の関係を整理すると下図のようになります。

子供と一緒に楽しく作る
実際にうちの子供(4歳)とやってみた方法を紹介します。
ふみくん(子供の名前)のスキルを作ろうか? ハローって言ったらふみくんのことお話してもらおうか? と子供に質問しながらどんなスキルを作るか決めていきました。
呼び出し名と発話、バックエンド処理が決まったら早速作ってみましょう。
私と子供で作ったスキルの説明を参考として記載します。
- 呼び出し名
- ふみくん
- 動作(発話とバックエンド処理)
- 「ハロー」と言うと「ふみくんは4歳だよ。好きな食べ物はメロンだよ」と返し、「ばいばい」と言うと「ばいばい。また遊んでね。」と返し終了する
Alexaスキルの作成
Alexa Developer Consoleにアクセスし「スキルの作成」ボタンをクリックします。
スキル名に作成するスキル名を入力し「スキルを作成」ボタンをクリックします。特段のこだわりがなければスキル名に呼び出し名を入力してください。スキル名に入力した値が呼び出し名のデフォルト値になります。
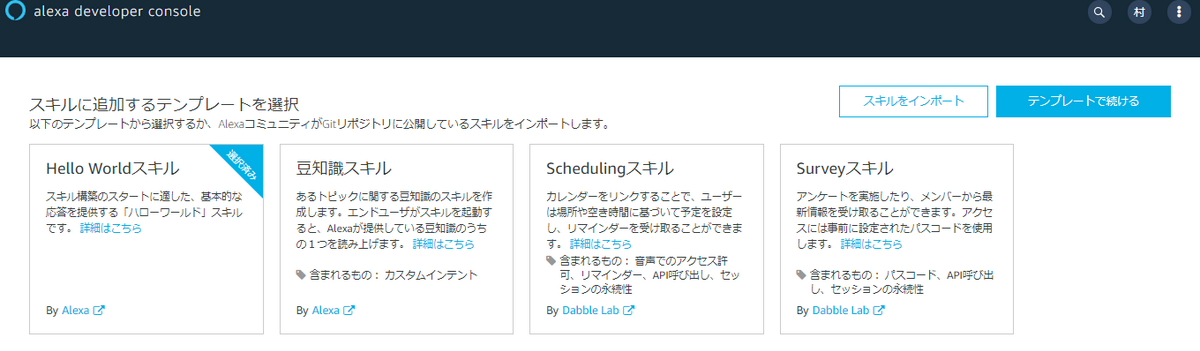
次の画面ではHello Worldスキルが選択された状態で「テンプレートで続ける」ボタンをクリックします。

約1分ほど待つとスキルが作成されます。ここで作成されるスキルはHello Worldのテンプレートから作成されたスキルなので、この状態から編集することで、目的のスキルを作成します。
インテント、発話の編集
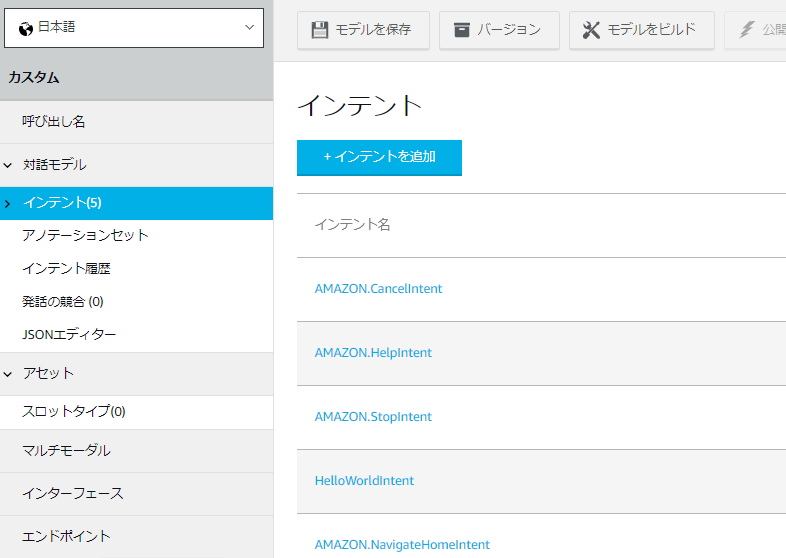
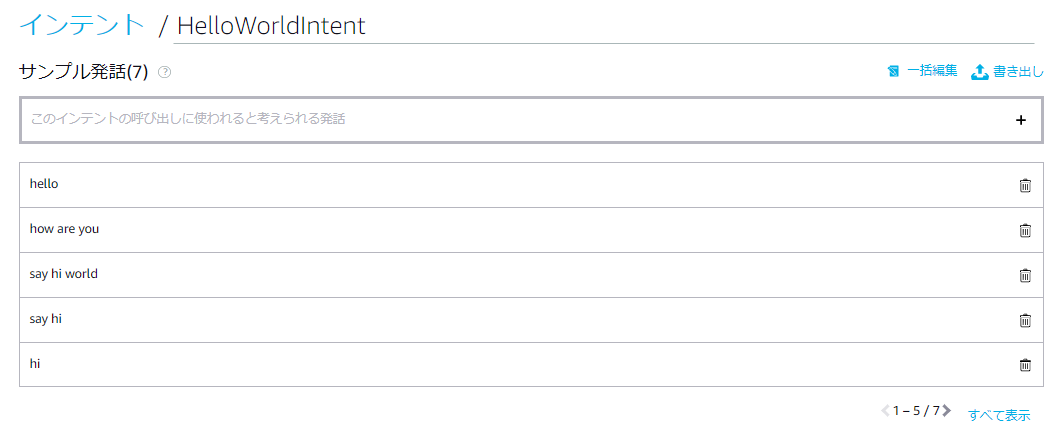
左のメニューから「対話モデル」をクリックし、表示されるメニューから「インテント」をクリックします。
「HelloWorldIntent」をクリックし、発話を編集します。今回私が作成するスキルはハローと言ったら応答をするものなのでインテント、サンプル発話は編集せず、そのまま利用することにします。必要に応じてインテントの追加とサンプル発話の追加をしてください。

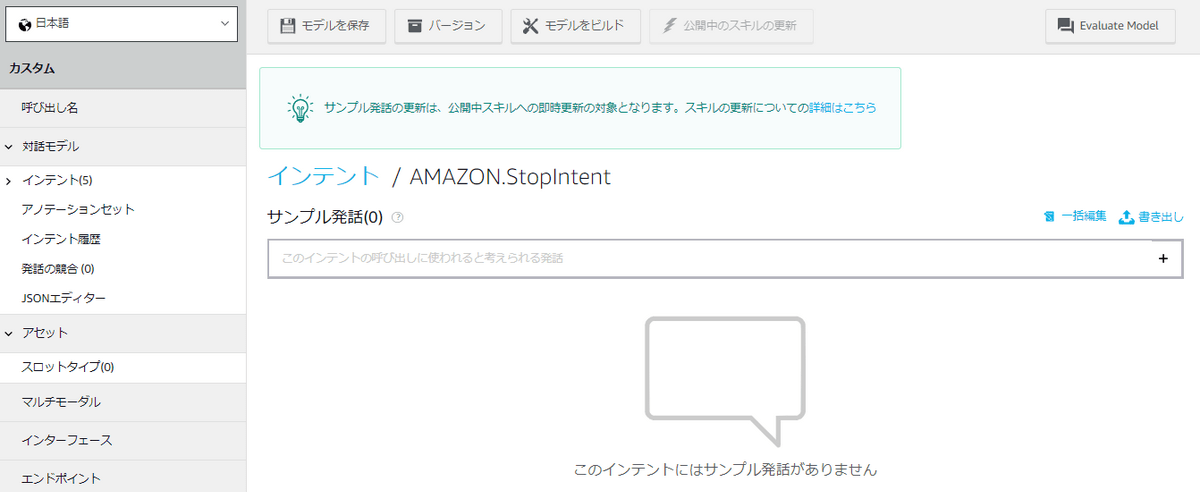
続いて、「AMAZON.StopIntent」をクリックしてサンプル発話に「ばいばい」を追加します。これで「ばいばい」と言うと、これから編集する「AMAZON.StopIntent」の処理が実行されるようになります。

編集が終わったら「モデルを保存」「モデルをビルド」をクリックしてください。
バックエンド処理の編集
「コードエディタ」をクリックするとバックエンド処理のプログラムが表示されます。ようやくプログラミングっぽい画面が表示されましたね。このプログラムもHello Worldのテンプレートから作成されたものなので必要な個所を修正していきます。
const HelloWorldIntentHandler = { |
HelloWorldIntentHandlerの
'Hello World!'の部分を'ふみくんは4歳だよ。好きな食べ物はメロンだよ'に変更し、//.reprompt('add a reprompt if you want to keep the session open for the user to respond')の部分を.reprompt(speakOutput)に変更します。repromptの方は最初はコメントアウト、つまり何も処理しない状態からrepromptを有効にします。有効にしない場合、「ハロー」と言うと「ふみくんは4歳だよ。好きな食べ物はメロンだよ」と返すとスキルが終了してしまいますが、スキルを終了しないようにします。()の中の値はユーザーからの返事がなかった時にAlexaがしゃべる文章になります。ユーザーからの返事がなかった時には「ふみくんは4歳だよ。好きな食べ物はメロンだよ」ともう一度しゃべります。
const CancelAndStopIntentHandler = { |
続いてCancelAndStopIntentHandlerも同様に'Goodbye!'の部分を'ばいばい。また遊んでね。'に変更します。
こちらはスキルを終了するので.reprompt(speakOutput)は最初から存在しません。編集が終わったら「保存」「デプロイ」をクリックしてください。
「テスト」をクリックして「非公開」になっているステータスを「開発中」に変更すると作成したスキルがお手持ちのAlexaで利用できるようになります。
Alexaで確認する
Alexaに「アレクサ、ふみくんを開いて」と言うと、先ほど作成したばかりのスキルが利用できます。起動時のバックエンド処理を変更していなかったのでHelloWorldテンプレートで作成された返答がされてしまいましたが、これは後で直すことにしましょう。ハローやばいばいと言ってみてください。自分で作成した返答がされるはずです。
飽きさせないように
PCでの動作確認も可能ですが、実際にAlexaがしゃべってるように感じてもらえるよう都度都度Alexaで確認しました。こうすることで興味を持ってもらえ集中力が切れずにAlexaスキルを完成できました。毎回同じ言葉を返すと飽きてくるので途中で文章を変更するなどしても良いかもしれません。
注意点
最近うちの子は逆さ言葉にハマっているのですが、そのスキルを作成しようともしたのですが、Alexaスキルだけでは上手く行きませんでした。
何が上手く行かなかったかと言うとユーザが発話した言葉は日本語であれば漢字が含まれた文字列としてバックエンドに連携されるので文字列を単純に反対に入れ替えたとしても意図した動作にできませんでした。漢字が含まれた文章をひらがな(またはカタカナ)に変換する外部APIを利用すればできなくはないのですが、そもそもAlexaスキルの思想としてユーザが発話した言葉を直接取り扱うことは推奨してないようです。思わぬ落とし穴にハマらないようにしましょう。
また作った本人達からすると何と問いかければ良いかはわかるのですが、他の人に使ってもらうにはその辺の説明が必要です。起動時の説明やヘルプで使い方を説明させると親切ですね。
さいごに
分岐も繰り返しも使いませんでしたが子供と楽しく一緒にプログラミングできました。家族に披露したところ、Alexaスキルを作ろうと誘っても見向きもしなかった長男(7歳)も次は僕もやってみたいと興味深々でした。読み書きができる子であれば簡単な設計書(呼び出し名と何と言ったら何と応答するか)を書いてもらうのも良いかもしれませんね。
IT技術者不足が叫ばれる昨今、一人でも多くの人がプログラムに興味を持ちIT業界で働いてくれることを願っております。