GlyphFeeds連載企画第4弾の記事となります。
はじめに
こんにちは、2019年入社、TIGメディアユニット所属の中村立基です。
今回はメディア業界向けクラウドサービスGlyphFeedsCMSのモバイル化を例に、Webアプリケーションをモバイル化する際の考え方や手法について書きます。
Webアプリケーションをモバイル化する際の参考になれば幸いです。
モバイル化の方針
昨今「モバイルファースト」という言葉が広まる中、スマートフォンを始めとするモバイル端末利用の風潮は強まっています。それに伴いWebアプリケーションもモバイル端末での利用シーンが拡大しています。
しかし、ただ既存のWebアプリケーションをモバイル端末で表示するだけではアプリの機能などを十分に利用できない場合が多い為、適切にアプリケーションに手を加える必要があります。
今回GlyphFeedsCMSでは、以下の考え方の下、モバイル化を行いました。
1. アプリケーションのユーザを再定義、業務フロー・要件の明確化
2. デバイスの特性を考慮した機能設計
3. シンプルで誰にでも使いやすいデザイン
1. アプリケーションのユーザを再定義、業務フロー・要件の明確化
GlyphFeedsCMSは元来新聞社向けの基幹システムとして開発されました。そこで今回モバイル化するにあたり、ユーザを「記者」に設定して、記者が取材し、記事を執筆、送稿するといったユーザが行う業務シナリオから検討することで、必要な要件を定義しました。その中で、
- 移動中での記事の執筆が可能になること
- 取材・インタビューしながらそのまま記事を作成できること
- 緊急時の取材への対応速度向上が見込めること
といったユーザが享受できるメリットも明確化できました。
同じアプリケーションと言えど、デバイス毎にユーザが変わる事を想定して利用シーンや必要な機能を再検討することが重要です。
2. デバイスの特性を考慮した機能設計
既存のWebアプリケーションをモバイル化する際には幾つか問題点があります。デスクトップアプリで行っていた業務をモバイル端末で行おうとすると機能的な制約が多々発生します。
例えば、画面の大きさが極端に小さくなることや、メモリー容量・バッテリー駆動時間などを考慮した機能設計にしなければなりません。その為下記の例に挙げる様にモバイル端末の持つ特徴に合わせて機能設計しました。
- バッテリー駆動時間:アプリケーションの標準テーマにダークモードを採用し、バッテリーの消費電力抑制
- メモリ容量・通信速度:デスクトップと比較して大容量のデータ通信には不向きな為、モバイル端末で不要な機能の削減
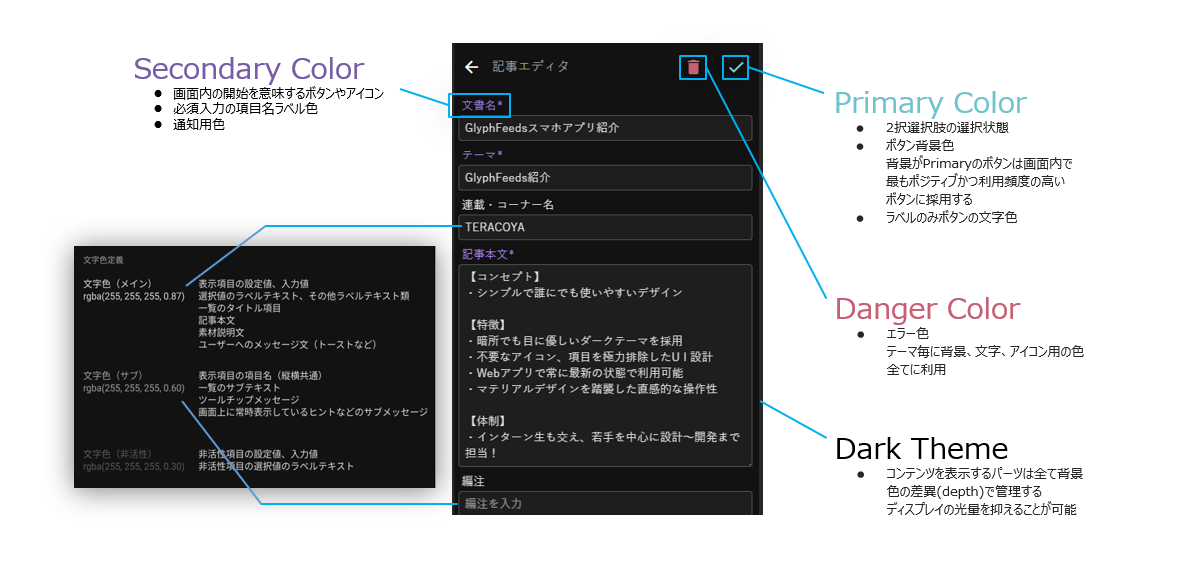
3. シンプルで誰にでも使いやすいデザイン
モバイル化において特に重視した点はUI/UXデザインです。
キーボードとマウスで操作するデスクトップアプリに比べて、モバイル端末ではタッチ操作が基本となります。その為、「シンプルで誰にでも使いやすい」ことをコンセプトに、より直感的に操作できるように画面設計を行いました。
下記は特に考慮したポイントです。
- 画面上に表示されるアイコンや入力項目の要素を極力削減し、ユーザが押すアイコンを間違えないような配慮
- マテリアル・デザインを踏襲したユーザがより直感的に操作できる画面レイアウト
- 「ディスプレイを長時間見続けても目が疲れにくい」「利用頻度の高いオブジェクトを目立たせる」等に留意した統一感のある配色

モバイル化の手法
一口にモバイル化と言っても、その手法によって下記の様に3つのパターンが存在します。
1. 動的配信
2. レスポンシブWebデザイン
3. アダプティブデザイン
それぞれ特徴を簡単に説明します。
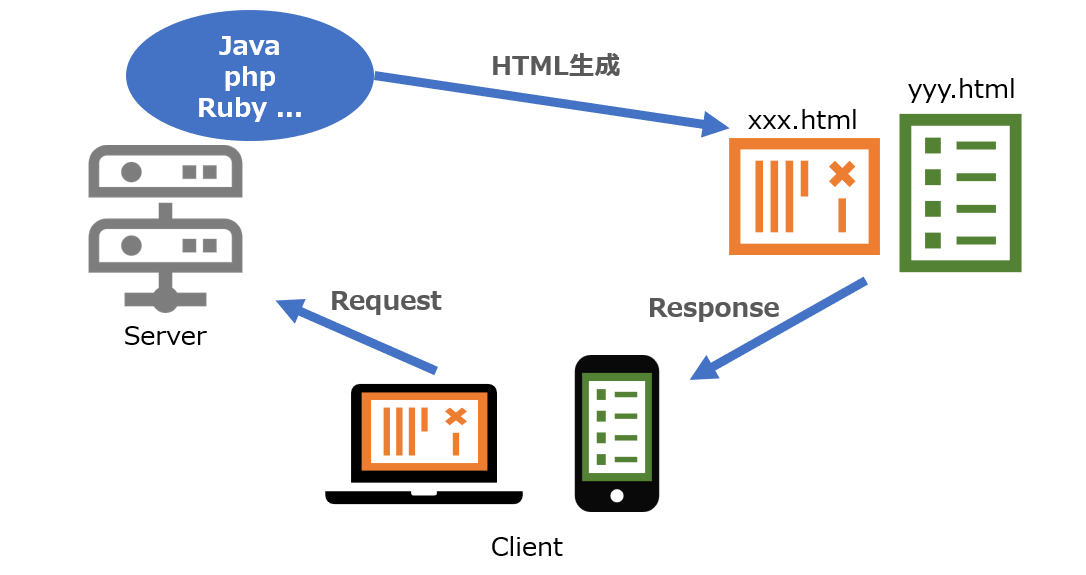
1. 動的配信
サーバーサイドでPC・スマートフォン・タブレットなどのユーザエージェント情報を検出し、対応する個別のテンプレートをHTML、CSSで組み立てて配信する方法です。デバイス毎に適切なデザインのコンテンツ配信が可能ですが、エラー対応やテンプレートの調整等の開発コストが大きい側面があります。

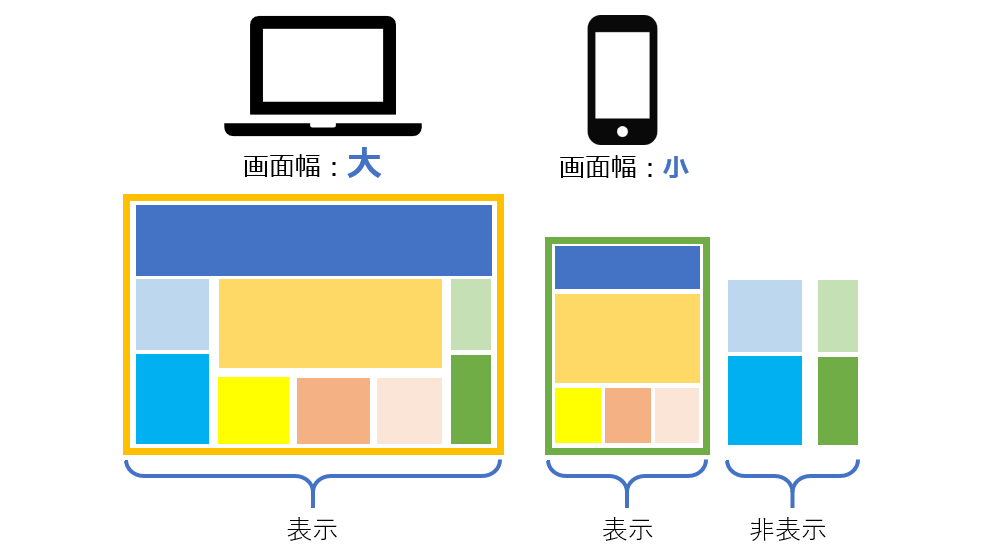
2. レスポンシブWebデザイン
主にCSSのメディアクエリを用いてスクリーンサイズや条件に応じて表示を最適化する方法です。
デバイスによる画面幅によって、要素の表示/非表示等のレイアウトを切り替えます。モバイル端末で表示する場合、デスクトップ用画面を読み込む為表示速度が遅くなる場合があります。
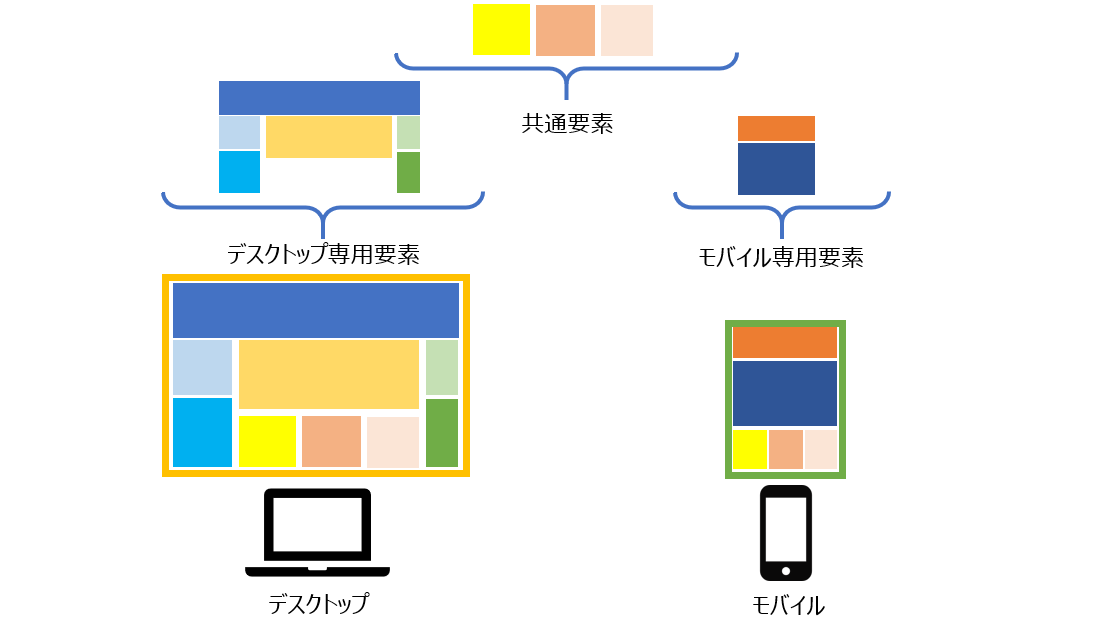
3. アダプティブデザイン
デバイスやコンテキストに応じてコンテンツを最適なデザインで提供する方法です。JavaScriptなどを利用してクライアントサイドで最適化したページを表示することが可能で、デスクトップ・モバイルそれぞれに合わせた専用要素を持つのでデバイスの特性を生かしたデザインや機能が実装できます。

GlyphFeedsCMSのモバイル化にはアダプティブデザインを採用しています。
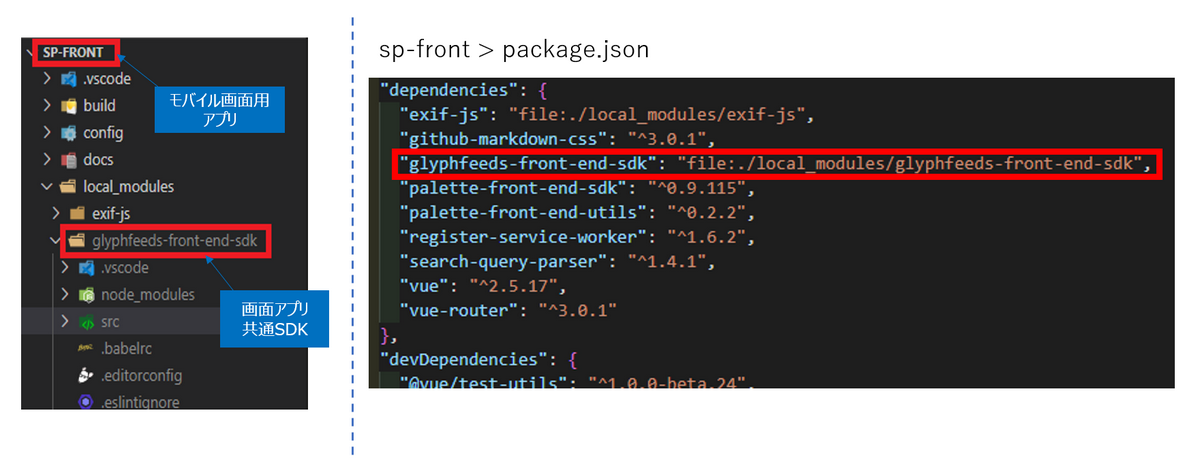
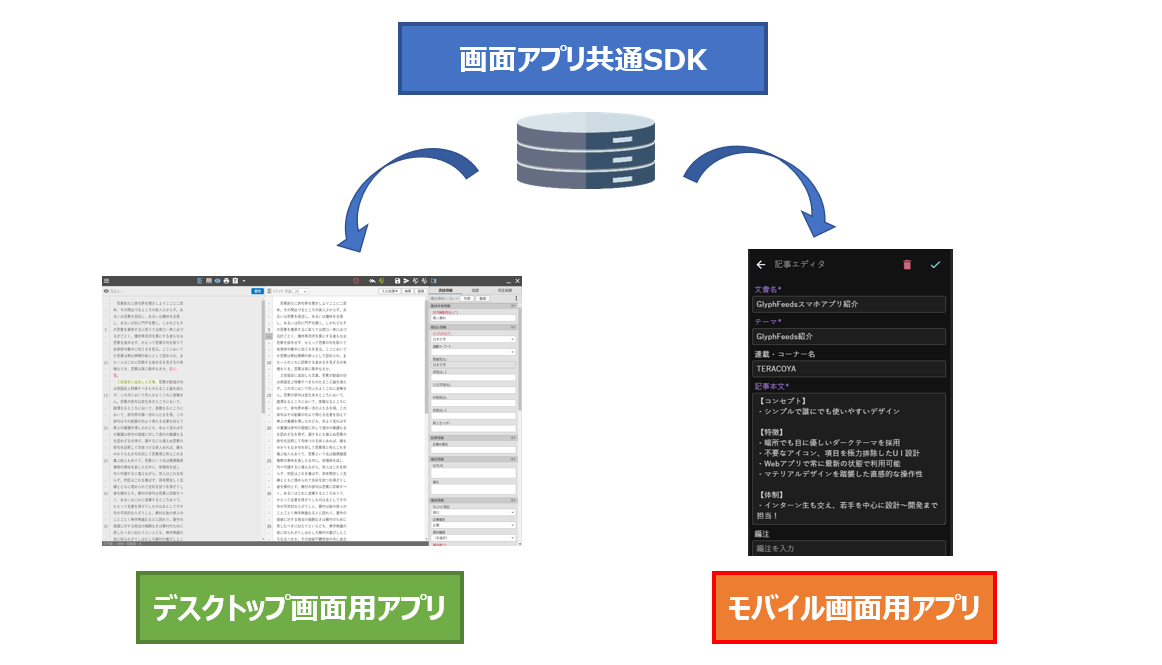
下記の様にモバイル画面用アプリ配下にある共通SDKを読み込むことで、モバイルに適した専用要素を切り出して実装できる構造になっています。
 この様な構造を取ることで、共通化している部分のメンテナンスコストを抑えつつ、デスクトップ・モバイルそれぞれの画面に適したデザインでアプリケーションを実装することができます。より具体的な実装方法やパターンなどに関しては、また別の機会でより深堀できればと思います。
この様な構造を取ることで、共通化している部分のメンテナンスコストを抑えつつ、デスクトップ・モバイルそれぞれの画面に適したデザインでアプリケーションを実装することができます。より具体的な実装方法やパターンなどに関しては、また別の機会でより深堀できればと思います。

さいごに
今回はGlyphFeedsCMSを例にデスクトップ用Webアプリケーションをモバイル化する際の方針や手法を紹介しました。
デバイス毎にユーザの利用する用途やシーンが異なることを意識して、適切にリデザインすることが重要であるということを少しでも伝えることができていたら幸いです。
今後より深いテーマについて理解していければと思います。ここまで読んで頂きありがとうございました。
参考リンク
これからのスマホ対応。アダプティブデザイン、レスポンシブWebデザイン、動的配信
Design - Material Design