TIGの伊藤真彦です。
最近Electronを用いたアプリケーション開発を行っています。技術ブログで今まで取り扱った事のないテーマであるため、まずは入門記事を書いてみました。
Electronとは
Electronは、GitHubが開発したオープンソースのソフトウェアフレームワークです。
ChromiumとNode.jsをコアとして採用する事で、Web開発と同じようにHTML,CSS,JavaScriptを用いて開発したものを、デスクトップアプリケーションとしてビルドすることが可能になります。クロスプラットフォームであることも利点の1つであり、同一のソースコードからmacOS、Windows、Linuxへのアプリケーションビルドが可能です。
つまりWeb開発の技術でデスクトップアプリが作成できるものです。
Electronを使って開発されているもの。
Electronを使って開発されているアプリケーションの中でも有名なものは公式ページにリストアップされています。
とりわけ有名なものとして、Facebook Messenger、Slack、Twitch, 更にはVisual Studio Code等が存在します。
エンジニアの皆さんから、そうでない方まで、Electronのお世話になっていない人の方が少ないかもしれません。習得するとVisual Studio CodeのGithubリポジトリにコミットできるかも…ロマンを感じませんか?
Electronを使って開発する方法
Electronはnpmパッケージとして提供されています。
npm install electron |
ReactやVue.js等のフロントエンドライブラリと組み合わせて使うようなユースケースが現在では一般的ですが、それらライブラリに依存しない形での開発も可能です。
electron-quick-startのリポジトリが参考になります。
git clone から起動までを体験できる一連のコマンドは公式ページにも記載があります。
# Clone the Quick Start repository |

npm startコマンドでアプリケーションが実行されます、公式にしては少々素朴ですがHello Worldが表示されます。
proxy環境下でのElectronアプリの開発
proxy認証が必要なネットワークの場合、環境変数の設定及びnpmでのproxy設定をしないとnpm installが失敗します。
npm configは-gオプションでグローバル設定にできますが、Electronのライブラリがグローバル設定を見に行かない場合があるため、うまく動かない場合はグローバルで設定した覚えがある方でも-gオプション無しで設定してみてください。
下記6つの設定を済ませればproxy環境下でも問題なく動きます。id、pass、proxyのドメインは適宜組み替えてください。
npm config set https-proxy http://id:pass@proxy.example.com:port |
Vue.jsでElectronアプリを作る
個人的にはElectronアプリを作成する場合は、Vue.jsとの組み合わせがオススメです。
Vue CLI Plugin Electron Builderの存在が大きいです。このプラグインを導入することで、とても簡単に、Vue.jsで作成したWebアプリケーションをElectronアプリとしてビルドできます。
実際に試してみましょう。
まずは環境に応じてnodeをインストールし、npmコマンドが叩けるようになっている必要があります。Windowsの場合、nodejs公式サイトからインストーラをダウンロードし、インストールしてください。Macの場合、homebrew経由でバージョン管理ツールであるnodebrewのインストールを行うのが一般的です。
本記事ではnpmコマンドが利用できる状態となっていることを前提条件として取り扱います、詳細なインストール方法は割愛します。
npmコマンドが利用できるようになったら、Vue CLIをインストールします。
npm install -g @vue/cli |
インストールが完了したら、Vue CLIを用いてVue.jsのプロジェクトを作成します。
プロジェクト用のフォルダやGitリポジトリを作成することを推奨します。
mkdir vue-cli-electron-sample |
Vue CLIの案内に従い、バージョンや構成をいくつか選択します。

全てDefault設定で問題ありません。
アプリケーションの構築が正常に完了すると画像のような案内が表示されます。

指示に従いひとまず起動してみましょう。
cd vue-cli-electron-sample |


サーバーが立ち上がり、ブラウザでlocalhost:8080にアクセスするとHello Worldが表示されます。
ここまではVue.jsの説明ですね。このVue.jsアプリケーションをElectron化してみます。
npm run serveコマンドを叩いた場所と同じディレクトリで、vue addコマンドを使ってVue CLIプラグインをインストールします。
vue add electron-builder |

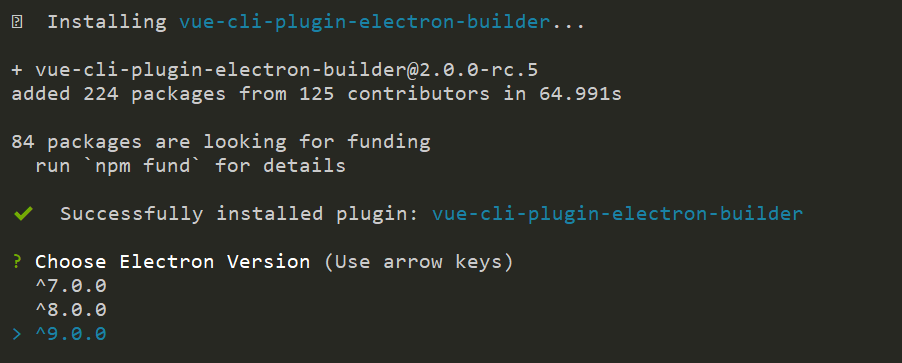
Electronのバージョンを選択できます。
作りたいアプリケーションで利用する、その他のライブラリとの相性問題等が限りは最新バージョンで問題ないと思います。バージョンを選択するとビルドに必要なパッケージのインストールが始まります。ここでproxyに関連する設定を済ませておかないと、クイックスタートを動かす時と同様インストールに失敗します、ご注意ください。
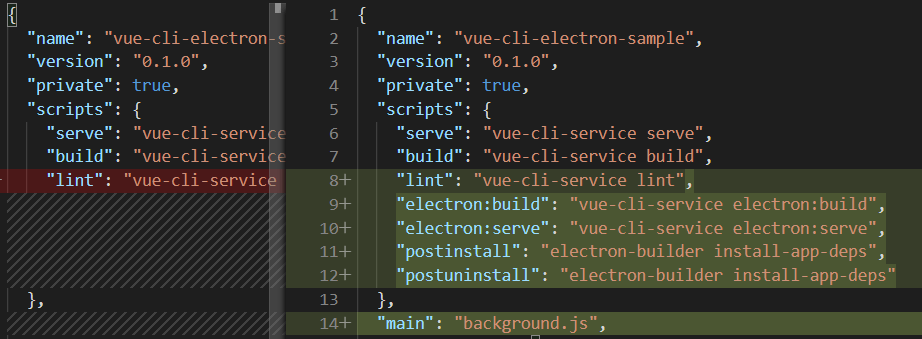
インストールに成功すると、package.jsonに変更が加わるほか、background.jsが自動生成されます。
|
ここがVue CLIプラグインの最大の利点です。

package.jsonにelectronに関連するコマンドが追記されます。
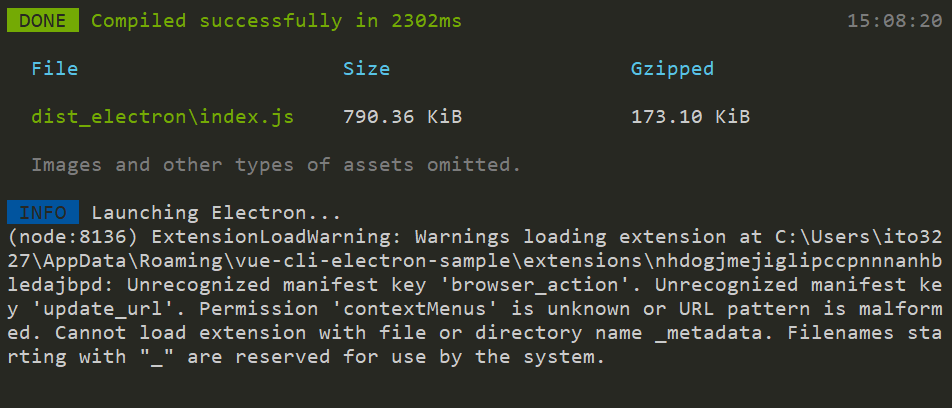
npm run serveの代わりにnpm run electron:serveコマンドを実行してみます。

npm run serveコマンドと似ていますが、Electronアプリケーションが起動されます。

表示内容はVue.jsのHello Worldです、これをElectronアプリとして起動することに成功しました。
ではこの状態のアプリケーションをビルドしてみましょう。
npm run electron:build |

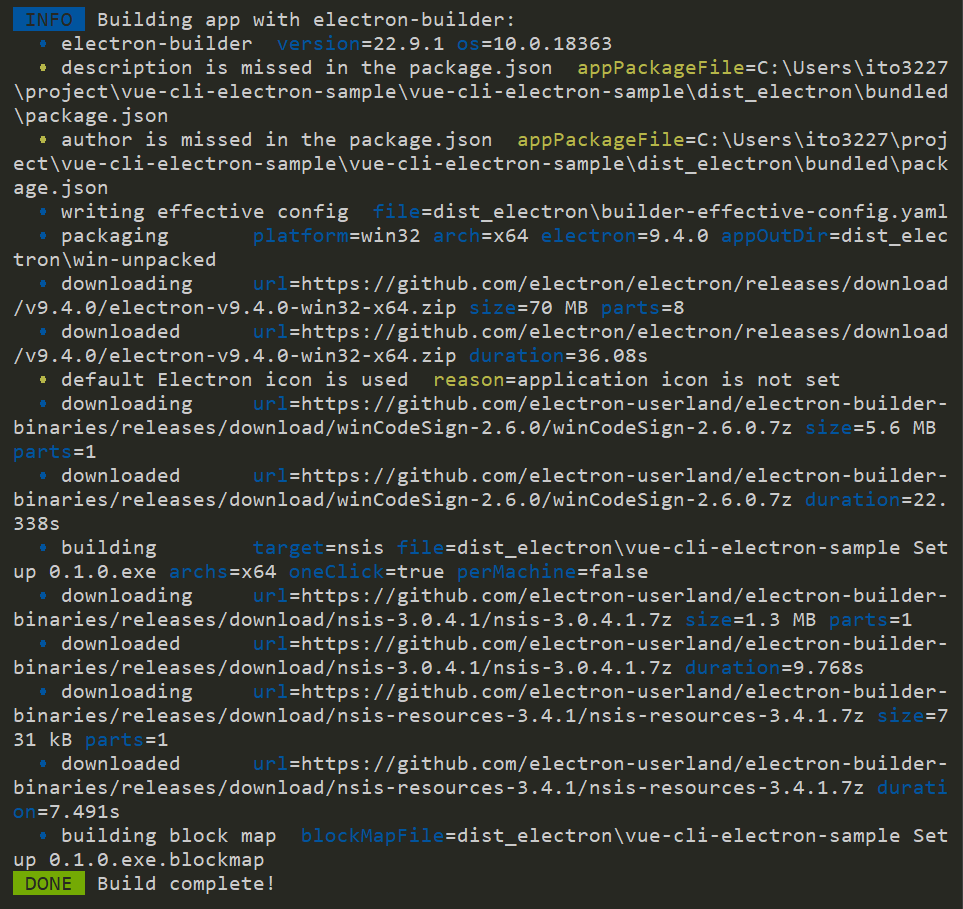
ビルドコマンドを実行するとアプリケーションのビルドが走ります。基本的にはアプリケーションをビルドしている端末のOS向けのアプリケーションがビルドされますが、WindowsでMac向けのアプリケーションをビルドするようなことも可能です。詳しくは公式ガイドをご確認ください。
ビルドに成功すると、dist_electronフォルダ配下に成果物が配置されます。通常のVue.jsアプリケーションのdistフォルダに相当します。

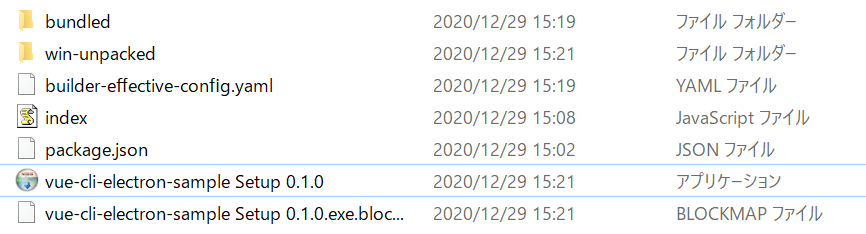
dist_electronフォルダ配下は画像のような状態です。

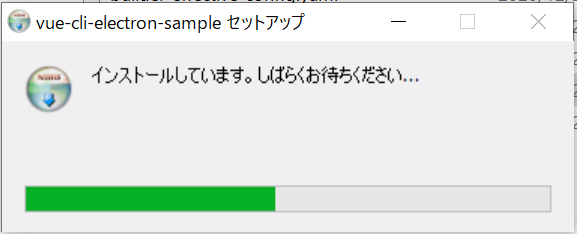
vue-cli-electron-sample Setup 0.1.0をダブルクリックするとアプリケーションのインストールが開始されます。ちなみに、アプリケーションのバージョン情報はpackage.json記載のバージョンに依存します。
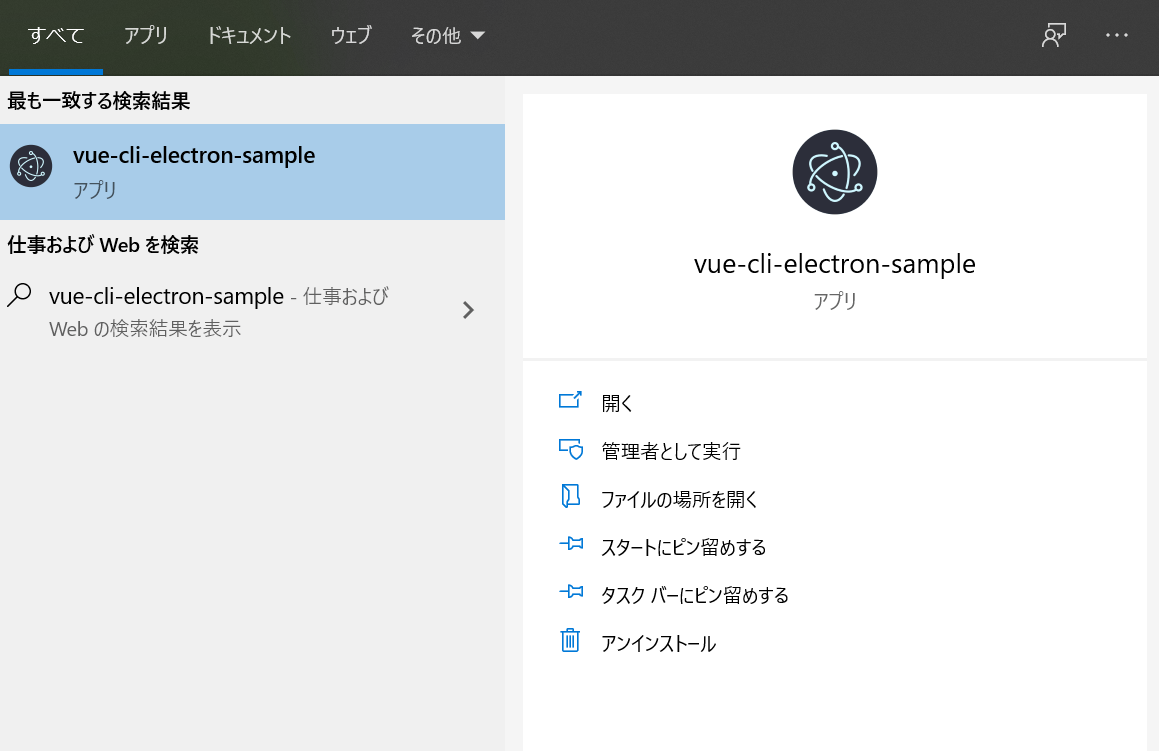
インストールが完了したアプリケーションは一般的なアプリケーション同様に起動できます。
vue.config.jsに、下記のように、ビルド設定をportableに設定することで、インストール不要な、ダウンロードしたファイルを直接実行、起動できるようなものとしてアプリケーションをビルドする事もできます。
ちょっとしたアプリケーションを毎回インストール、アンインストールするのは手間なので、個人的にはportable形式のアプリが好きです。ここに記載可能な設定は、electron-builderの公式ページに記載されています。
module.exports = { |

デフォルトの状態ではアイコンが無いため少々寂しいですが、デスクトップアイコンもvue.config.jsで指定することが可能です。
module.exports = { |
なお最小画像サイズ(256 x 256, macの場合512 x 512px)を下回るサイズの画像を指定した場合エラーが発生してビルドできません、ご注意ください。

アイコンを設定することでそれらしくなってきました。
portable形式でビルドしたものをダブルクリックすると、そのままアプリケーションが起動します。依存しているファイルなどは存在しないため、ビルド成果物の保存場所を移動したり、これだけを他のPCに配布しても問題なく動作します。ただし、何も設定をしないと信頼できないアプリケーションとして扱われてしまいます。
これを回避するためにはアプリケーションの署名が必要になります。仕事で開発する場合は避けては通れない部分ですね。
細かい設定項目はありますが、最小コストとしてはライブラリの導入だけでデスクトップアプリをビルドできました。
ReactでElectronアプリをビルドする
Vue.jsではライブラリを導入するだけでアプリケーションのビルドが可能でした。
Reactの場合はツールが自動でやってくれた部分を自力で整える必要があります。逆に言えばReactアプリケーションをElectronアプリとしてビルドできれば、大抵のものはElectronアプリケーションにできるといっても過言ではありません。
Vue.js同様Hello Worldから導入してみます。
React製アプリケーションを手早く構築するために、create-react-appを導入します。
npm install create-react-app |
インストールに成功したら、新しくアプリケーションを構築します。
mkdir react-electron-sample |

アプリケーションの構築に成功すると画像のような案内が表示されます。
指示に従ってアプリケーションを起動してみましょう。
cd react-electron-sample |

無事にHello Worldが起動しました。
 `Edit src/App.js`の文言を無視するのは忍びないので、Hello Worldらしいメッセージに修正しました。
pタグの文言を修正するだけです。
`Edit src/App.js`の文言を無視するのは忍びないので、Hello Worldらしいメッセージに修正しました。
pタグの文言を修正するだけです。
import logo from './logo.svg'; |
ここまででReactのHello Worldは完了です。
これをElectronアプリケーションに拡張します。
まずは愚直にelectronパッケージをインストールします。npm startコマンドを実行したディレクトリと同じ場所で、下記コマンドを実行します。
npm install electron electron-builder --save-dev |
Vue.jsの場合ライブラリが自動でやってくれた部分ですが、package.jsonに実行できるコマンド、およびビルドのために必要な設定項目を追記します。
Vue.jsではvue.config.jsにビルドオプションを記載する形を取ることができましたが、Vue CLIプラグインによる拡張が無いためpackage.jsonに直接記載する形になります。
|
アプリケーション起動時のエントリポイントの設定に当たる"main": "main.js"は"main": "electron/starter.js"のように、ディレクトリを分けて整理するような事例など諸説確認しましたが、今回はクイックスタートの雰囲気に合わせようと思います。
加えて、Vue CLIプラグインの場合自動生成されたbackground.jsが担当してくれた部分を手動で書き換えます。
Vue CLIが自動生成したbackground.jsは若干Vue.js向けの拡張が為されているため、electron-quick-startの内容をベースにindex.htmlのパスなどを調整します。
// Modules to control application life and create native browser window |
上記ファイルはpreload.jsを読み込んでいるため、こちらも同様にディレクトリ直下に作成します。
// All of the Node.js APIs are available in the preload process. |
package.jsonの修正、main.js, preload.jsの配置が完了したら、いよいよ起動です。
下記コマンドを実行するとElectronアプリケーションが起動します。
npm run electron:serve |
無事に成功しました。

アプリケーションのビルドは下記コマンドです。
npm run electron:build |
dis_electron配下にアプリケーションがビルドされました。
package.jsonに何も設定が無いとdistディレクトリに生成されます。

作業の抜け漏れ、typoの確認や、理想のディレクトリ構成を検討して迷うコストを鑑みると体感でVue.jsの3倍くらいの時間がかかる感触でした。
既存のReact製アプリをElectron化したい、Vueより慣れてるフレームワークがある、など事情はあると思いますので、どちらが良いかはチーム構成と趣味次第ですが、エッジケースの挙動や脆弱性の穴埋め等をライブラリ側である程度保証してくれるVue CLIプラグインの利点は大きいかなと感じています。
Vue.js(ブラウザ)でできてElectronアプリでできないこと
無いといっても良いかなというレベル感です。
Webアプリケーションとして一通りの機能を持ったアプリケーションをVue.js x Electronの組み合わせで作りました。最初は技術的実現性を調査しながら実装を進めていく形になりますが、Electronの問題でどうしてもできなかったという機能はありませんでした。少々の調査や努力が必要だった部分はあります。
当初心配だった部分の一例を紹介します。
httpクライアントライブラリ(axiosなど)を用いた外部APIへのアクセスは可能か
→問題なく可能だった
VueRouterを用いた画面遷移は可能か
→少々設定が必要だが動いた
ファイルのダウンロード、生成は可能か
→問題なく可能だった
パスワード付きProxy認証を通すことは可能か
→ライブラリ側での担保はされないので自前で実装する必要があった
クライアント証明書を利用することは可能か
→可能、クライアント証明書が端末に複数インストールされているような場合は自前で選択処理を実装する必要があった
初めて触る場合は色々不安になると思いますが、想像以上に大丈夫でした。
これらハマりどころやtipsは今あるもの、今後気が付いたもの含め適宜記事にしたいと考えています。
Electronアプリの開発フロー
上記の通り、Vue.jsとして動かしているときは問題なかったがビルドすると動かなくなった、というケースは少ないです(0ではありません)
そのため、基本は完全にWeb開発の流れで、Vue.jsのホットリロードを効かせた状態でWebアプリとして開発しています。機能が出来上がった段階でElectronアプリケーションとしてビルドし、ビルドが通り、正常に動作するか確認するような形で開発を行うことが可能です。Electronアプリケーションとして起動しつつ、ホットリロードを行うelectron-reloadのようなパッケージも存在します。万全を期すために、これを導入して常にElectronアプリケーションとして問題ないか検証しながら作業するようなフローにすることも可能かもしれません。導入コストや通常時の動作が重くなる可能性などを考慮し、私のチームでは現在導入していません。
まとめ
ElectronはWebの技術で開発可能な、デスクトップアプリケーションのフレームワークです。
クロスプラットフォームで、フロントエンドライブラリに依存しない、デスクトップアプリケーションの開発プラットフォームがElectronです。ライブラリの導入以外でWeb開発と開発手法が大きく異なるようなことはありません。
記事にするために整理したhello world状態のアプリケーション2種類をプライベートのGitHubで公開しています。参考になれば、もしくはこれをベースに何かアプリケーションを作って頂ければ嬉しいです。
余談ですが、昨年のQiita クソアプリ Advent Calendar 2020でもElectronを使った開発事例がありましたね。
お仕事で役立つことはもちろんですが、ちょっとした便利ツールでも、クソアプリ Advent Calendar向けの小ネタでも、いつものWeb開発からちょっと趣向を変えて、デスクトップアプリケーションという選択肢を視野に入れていただければ幸いです。