はじめに
TIG DXユニット 1 真野です。元々バックエンド開発を中心にしていますが、ここ3,4年でいくつかのユーザーストーリーマッピング作成に関わるなど、プロダクトオーナー的な視点も求められることが増えてきました。
アジャイルで仮説検証を繰り返しながらソフトウェア開発を行っていると、全体感が見えにくくなることが多々あるかと思います。特に開発タスクをプロダクトバックログのチケットで管理していると、そのチケットの背景にあたる、その機能が、「だれが」「どういったユースケースで使用して」「何を解決するか」といった認識が薄くなりがちです。
そんな時にユーザーストーリーマップがあると、全体像の認識をチーム全体で共有できて便利です。ユーザーストーリーマップは視覚的にわかりやすく、特殊な構造もしていないため共通理解しやすいことがポイントです。
また、ユーザーストーリーマップはこれから何を作ろうかという要求定義の段階でも有効に感じます。この記事では要求の整理と理解のためにユーザーストーリーマップを使ってみたときの気がついた点や振り返りをまとめました。
ユーザーストーリーマップ
O’Reilly Japan - ユーザーストーリーマッピングには…
ストーリーマップを作ると、ユーザーとそのエクスペリエンスに意識を集中でき、より良い会話を交わすことができ、最終的には良い製品が生まれる。
…と書かれていました。ビジョンを共有し、会話を交わし、良いアイデアをプロダクトに追加するためのものです。
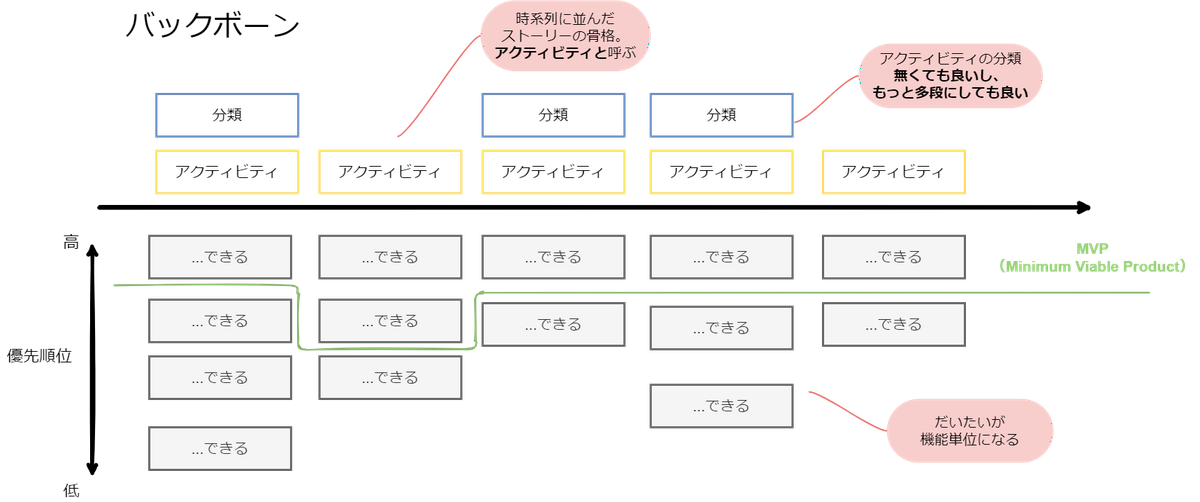
以下のような構造をしています。
- バックボーンと呼ばれる左から右に流れるアクティビティを書く
- アクティビティは動詞で書くことを推奨とのこと
- 図ではバックボーンは2段で書いていますが、別に1、2段でも良いらしく、最初は1段で書いて多くなったら2段にして分類分けなど柔軟な運用も可
- それぞれのレベルに名前が欲しいところですが、書籍によるとまだ無いとのこと
- バックボーンを書いたら、アクティビティの詳細を書いていく
- 機能と呼ぶことが経験上多いです

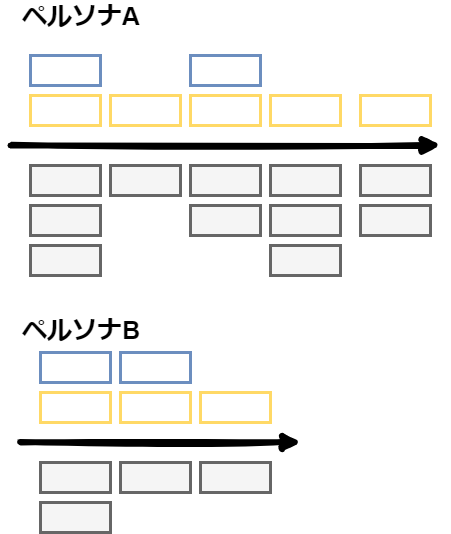
後で少し触れますが、複数のペルソナを扱う場合は、当然ユーザーストーリーマップも分割することを視野に入れたほうが良いです。特に分割についてはルールが無いようなので、見にくくなったら、ユースケースやペルソナ単位で分割を検討するとよいでしょう。

ユーザーストーリーマッピング全体のお作法として、裏で実現するシステムの動作は考えず、どのようにユーザのアクションが移り変わっていくかに注力します。プロダクトは何ができるべきか、しないべきかの議論に集中できます。
ユーザーストーリーマッピングでできないこと
- あくまで要求を整理し議論を活発化させるためのもの、優先度付けするためのものである
- 要件定義ではないので、細かな仕様整理には使えない
- 当然、画面表示項目や、入力バリデーション規則などは定義できない
- 要件定義ではないので、細かな仕様整理には使えない
システム開発のフェーズで言えば、基本設計より前のことしかできません。
どういった画面イメージになるか、画面遷移になるかも決めることはできません。ユーザーストーリーマップを元にワイヤーフレームを作ることが多いと思います。
機能一覧との比較
どういったスコープで開発するとか、最低限の機能群(MVP)は何かという時に、開発側で言えば”機能一覧”とか”画面一覧”を作りたいという気持ちがあるかなと思います。これはこれで間違っていないと思うのですが、機能ベースを出発点にすると実際に作り上げたものに設計仕様の漏れが発生しがちです。
- ユーザーの特定のアクション(業務)が定義した機能だと実現できないことがある
- 考慮漏れといえばそうですが、機能を起点にするとユーザの利用イメージが希薄になりがちです
- 開発側が想定していない使われ方をしている
- その利用方法であればもっと別の実現方法があったのでは? と生産的な議論をするタイミングを逃す
最終的には機能一覧などを作成したり、プロダクトバックログがそれに当たるなどになることは良いと思います。それを作る前に、だれのためにどういったことができると良いかといった、何を作るかの点にフォーカスを当てて、チーム全体の認識を揃えるための時間をとるべきです。
業務フロー図を作ることとの違い
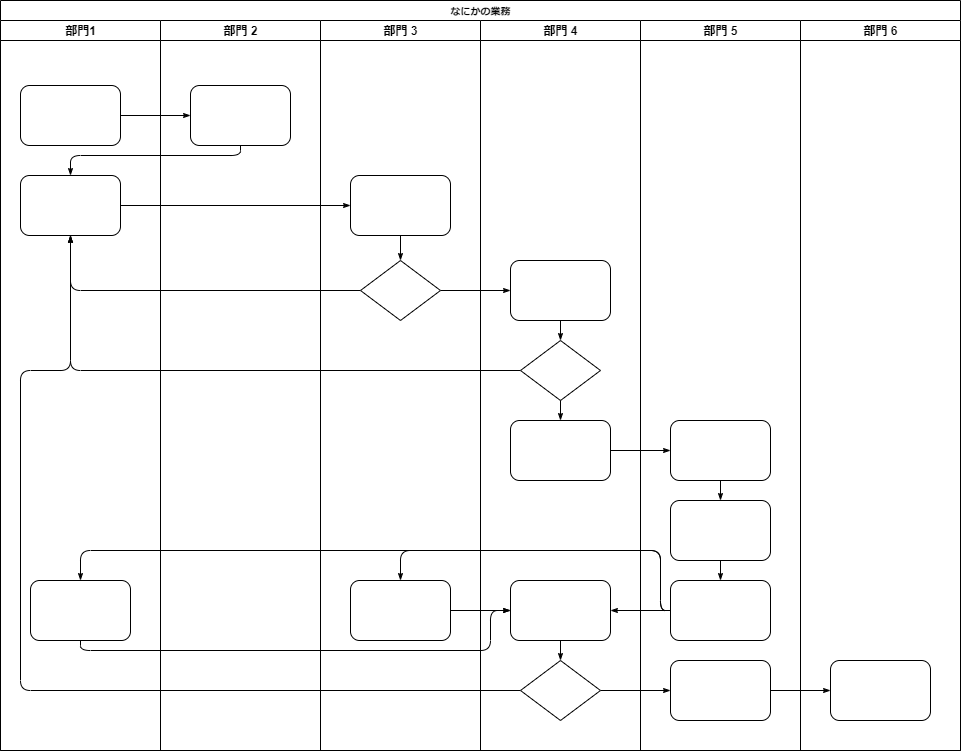
ユーザーストーリーマッピングは業務フローの整理と近い部分も多いとは思います。しかしユーザーストーリーもある程度のフローを表現できますが、フローは分岐できません。代わりにユーザの各動作を実現するための、機能の優先度を表現できるようにしたものがユーザーストーリーです。リリース1,2でどの機能まで提供するんだ、といったことも直感的にわかりやすいです。業務フロー図は複数のアクターによる業務のやり取りが発生するときには非常に視認性が高く表現できるため、そういった場面ではぜひ作成したい成果物です。
ある程度、業務フローが複雑なものはユーザーストーリーだけではなく、業務フロー図も作成することで補完すると良いかなと思います。
<業務フロー図のイメージ図>

ツール
昨今の情勢だとホワイトボードに付箋をペタペタ貼るのは難しく 2、リモートかつ共同で使えるサービスを利用しましょう。
- Miro
まず、Miroを見ろってみんな言うんですよね- コピーすると子要素が紐付いてくるので注意
- たまに変な挙動するのでリロードすると良い
- 「ストーリーマッピング」でそのまま使える日本語テンプレートページもありそのまま使えて便利
- Lucidspark
- draw.io
- 共同編集を諦めるのであれば選択肢にあがるかもしれません。人数が少なければVS CodeでLive Shareしながら同時編集もできます
やってみた振り返りまとめ
何回かトライしてみた振り返りを記載します。周囲でやったことある人の意見も入っています。協力:徳田さんありがとう!
- 登場人物(ペルソナ)を洗い出した方が良い
- 企画・製造・マーケなどの部門。マネージャ・メンバーなどの役職
- ユーザーがどんな流れでプロダクトを利用するかを検討するのに、ユーザの種別が複数存在すると議論が混乱します。なるべく初期に洗い出すべきだとおもいます
- ユーザーストーリーは左から右に行うが、粒度が合わなくなってくることも
- 別の時間軸(日次で行うこととか、週次処理で行うこととか)は別のカテゴリにする良い
- 例えば、部門・部署統合や、ECサイトの商品カテゴリ統合による業務変更などは日々のストーリーに混ぜると粒度が別すぎて混乱する
- 定常・非定常という業務分類の是非
- ユーザが定常・非定常を意識しているなら良いが、そうではないならストーリーの分類としては不適なことがある
- 非定常業務でもユーザストーリーに入れて自然であれば入れてしまうのも手。本当にイレギュラーな業務であれば混乱するので分ける
- 在庫が切れた時だけ行うアクティビティは、随時発生だがメインのストーリーに入れても良いこともある
- 別の時間軸(日次で行うこととか、週次処理で行うこととか)は別のカテゴリにする良い
- ストーリーがだんだん横に長くなる問題がある
- ある程度は仕方ないが、あまりにも長い場合にはユースケースごとへの分離も検討
- 複数のペルソナを混ぜると横に長くなりがちなので、違和感がなければストーリーを分離した方が良かった
- 議論中に「製造部門の人が利用するイメージでした」といった話になると面倒だった
- 一緒にする場合は、ペルソナがわかるアイコンを貼るテクニックもあるらしい。製造部門だと🏭とか、マーケだと🛒とか絵文字を使うと親しみやすいかも
- 既存プロダクトがあるとその画面遷移などに引きずられがち
- ユーザのアクティビティという視点を意識する。既存画面や機能はいったん頭の片隅に置く
- 複数のペルソナがいるとアクティビティに依存関係がでる
- 特に承認フローがあると、線でつなぎたくなるがぐっと我慢する。それはあるユーザのストーリーではない
- ストーリー上は異なる利用シーンだが、明らかに機能が重複した時
- 機能は重複しても良い。定常、非定常業務で明らかに利用タイミングが異なるが、機能上は同じマスタメンテナンスでも、ストーリーとしては別なので重複して配備する
- 一番下のタスクの粒度
- Backlog開発チケット粒度になる想定
ユーザーストーリーマップを元にした議論を有意義にするコツ
対象ドメインによって色々コツがありそうですが、一例を上げてみます。
- モバイル・PCなどの利用形態を変えてイメージしてみる
- 通勤中などのスキマ時間で利用するか、集中して利用するものか、プッシュされてから利用するものなのかを考えるのも良い
- 複数のペルソナが存在する時、そのアクティビティは別のペルソナに移譲したほうが良いでは? と考える
- 特に業務系システムの場合
ユーザーストーリーをもっと有意義に活かすコツ
主流なストーリーから外れたアクティビティもあるはずです。先程の部門統合ユースケースのような特殊例です。こちらは、どういったケースでこれらが発生するか補足したほうが共通理解が進むと思います。主流は見ればわかりますが、特殊例はどういったイベントがトリガーとなって発生するかが自明でない場合が多いからです。
- 例1)カスタマーサービスから製品不良の連絡があれば、対象のロットを回収する
- 例2)売上分析から連絡があり、部門長の承認が降りれば商品カテゴリを変更する
..といったことを備考に残すと、プロダクトに対する理解がチーム全体で深まります。
ユーザーストーリーマップを作った後
ワイヤーフレームやUI Flowsを書くことが多いと思います。私は我慢できずdraw.ioとかGoogle Jamboardでワイヤーフレームを書いてイメージをすり合わせることが多いです。主要画面の機能のイメージが付いたら、個別の設計に入っていきます。
ユーザーストーリーマッピングでは確実に議論できていないだろうことはたくさんあるので、設計しながらトピックを上げていくと良いでしょう。
- 認証・認可・表示制御周り
- 表示項目・制御項目
- 検索要件、一括登録系の要件
- MVP時点での業務運用・システム運用定義
- 非機能要件
- 性能、可用性、機密データの暗号化、データ保持期間、監視設計、etc.
ワイヤーフレームでざっとイメージを固めた後に、UI/UX設計する場合はFigmaを活用すると良いかなと思います。
まとめ
ユーザーストーリーマップを使ってみて気がついた点を色々まとめました。要求定義として本気で使おうとすると完璧に作ろうとしてしまうかもしれません。作って終わりではなく今後もメンテナンスし続けるのが大事なので、作り込みすぎないのがコツかもしれません。
共通認識のための資料としては優秀なので、議論のスタートとしてぜひ活用したいですね!