概要
Draw.io(Diagrams.net)はとても便利ですが、VScodeやプラグインと組み合わせるとさらに便利になります。
特に便利と感じた機能を紹介します。
VS Code プラグイン
ここ数年、GitHubでドキュメント(Markdown)を管理するケースが増えており、Markdownに埋め込む編集可能な図として、Draw.ioのメタ情報を埋め込んだ画像を利用しています。
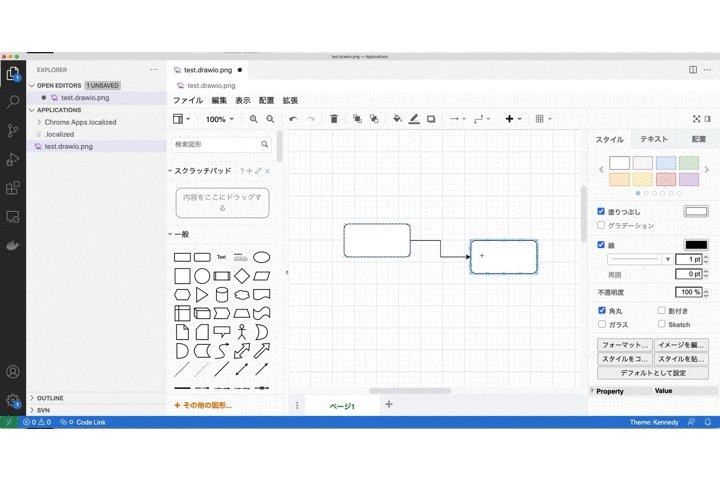
当初、ブラウザ(もしくはデスクトップ版)を利用していたのですが、こちらのプランを利用すると、VSCodeから直接png/svgをDraw.ioで表示・編集・画像保存が可能となり、とても便利です。
https://marketplace.visualstudio.com/items?itemName=hediet.vscode-drawio

Draw.io プラグイン
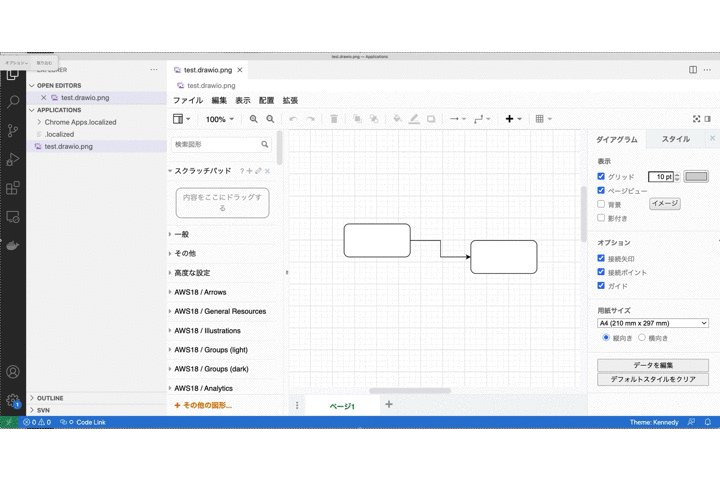
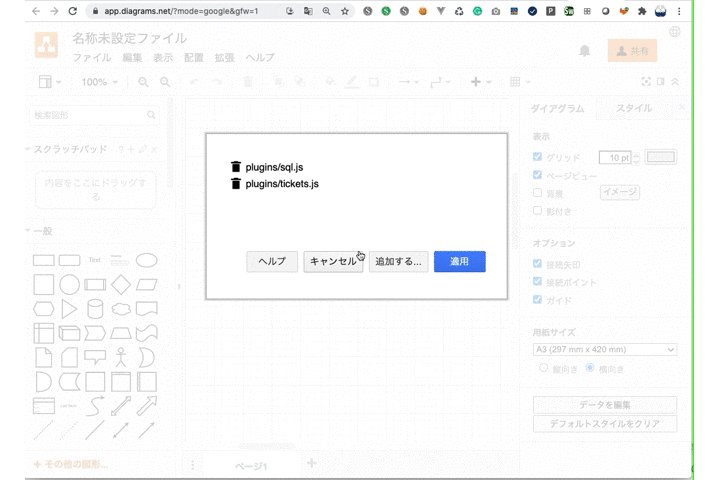
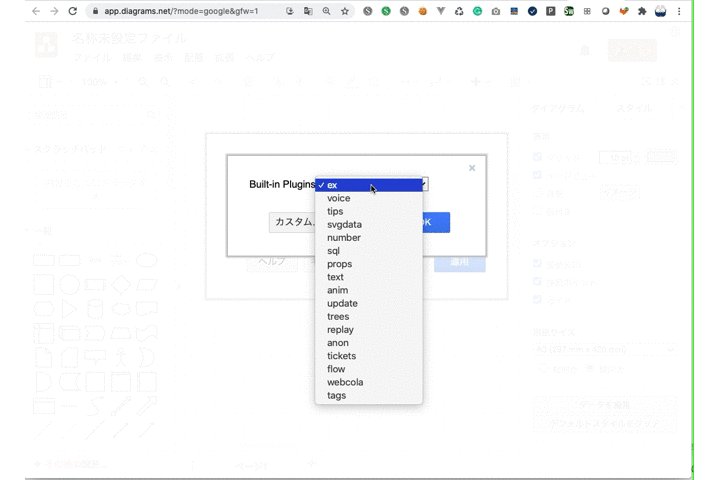
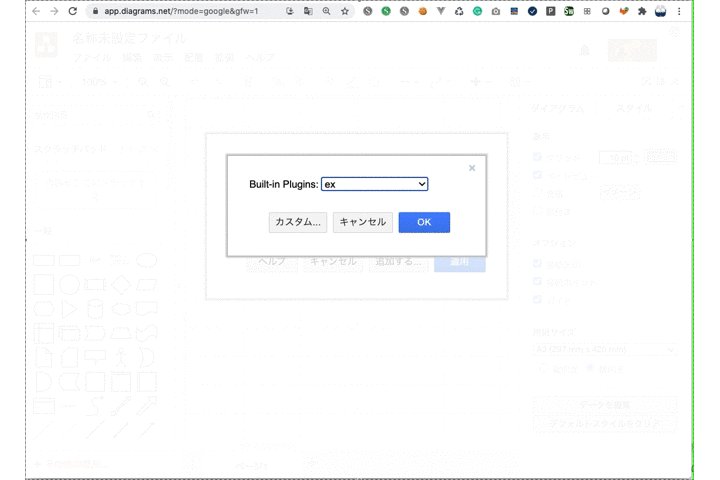
公式でもブログでサラッと紹介してあるのみですが、メニューから、拡張 > プラグインで追加可能です。
網羅性はありませんが、使ってみたプラグインを幾つか紹介します。urlからも追加できるようなので、探してみると可能性が広がりそうです。

SQL
DDLからDraw.ioのERDを作れます。
凄く便利! と思うのですが、リレーション貼れなかったりあと1歩な感じです。
https://drawio-app.com/sql-plugin/
Text
Draw.ioに含まれるTextを一括でExportできます。どこかで使えそうですね。
https://drawio-app.com/text-plugin/
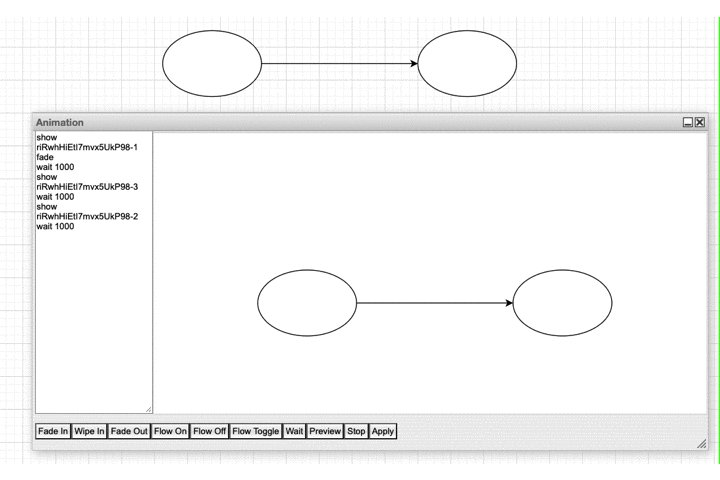
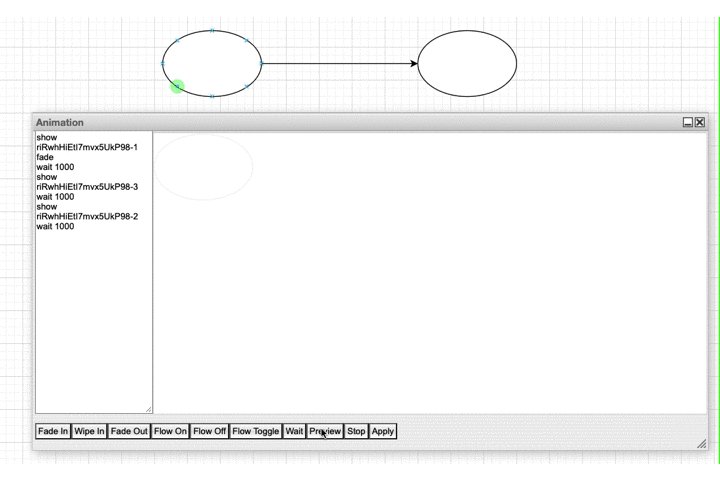
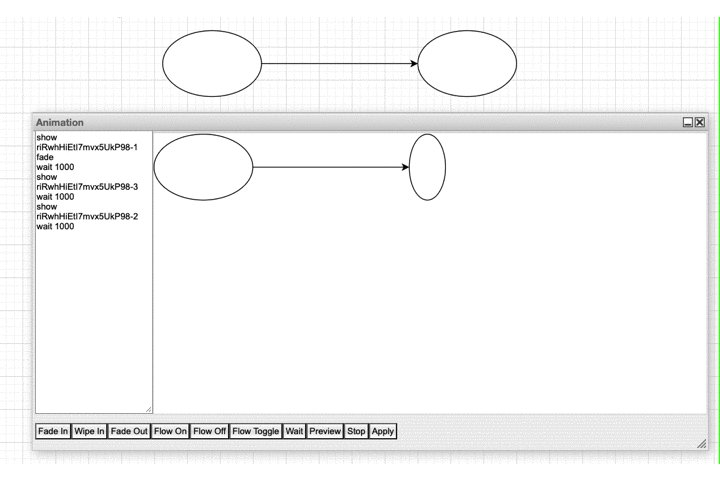
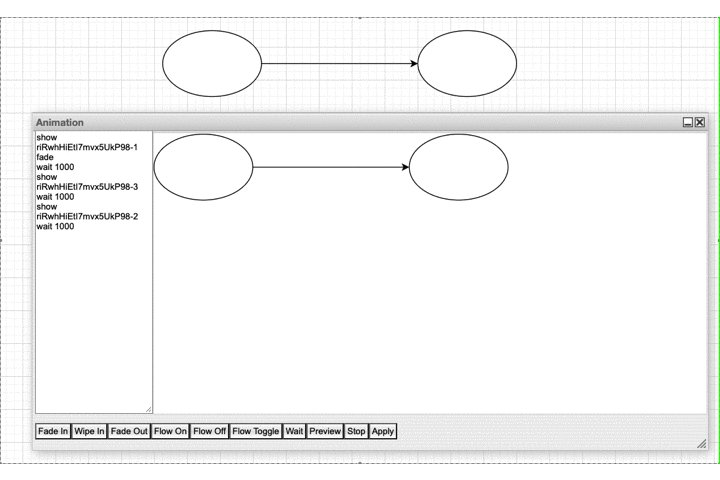
anim
オブジェクトにアニメーションを付けられます。巨大なオブジェクトにアニメーションをつけるのはかなり労力を使いそうです。

flow
こちらもアニメーションですが、線が動きます。面白いです。
https://drawio-app.com/connector-styles-and-animations-in-draw-io/

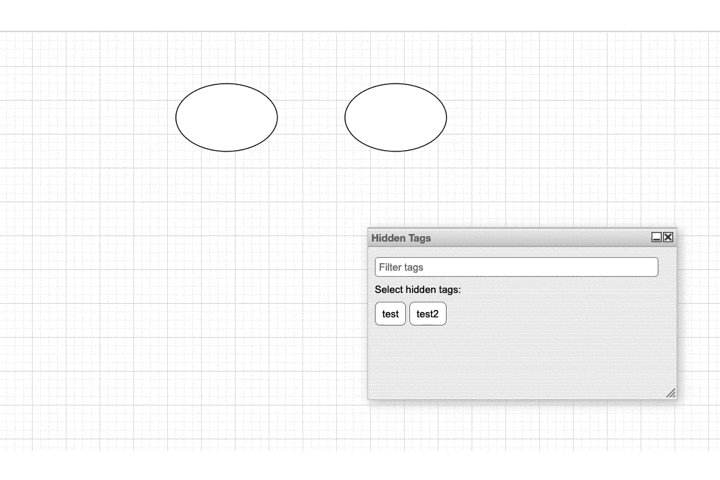
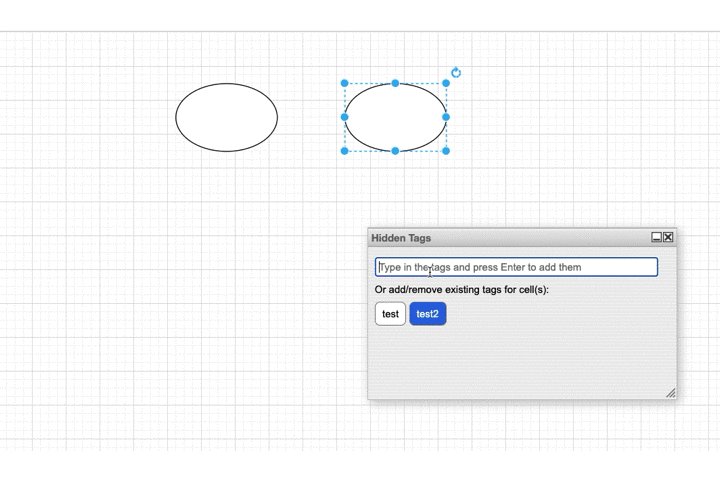
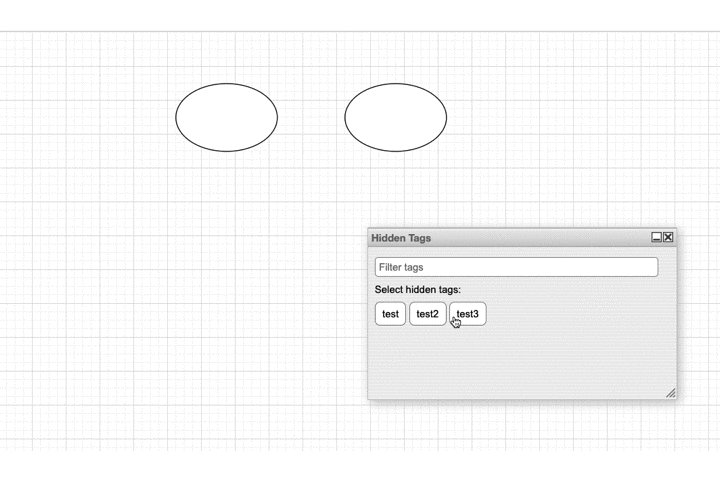
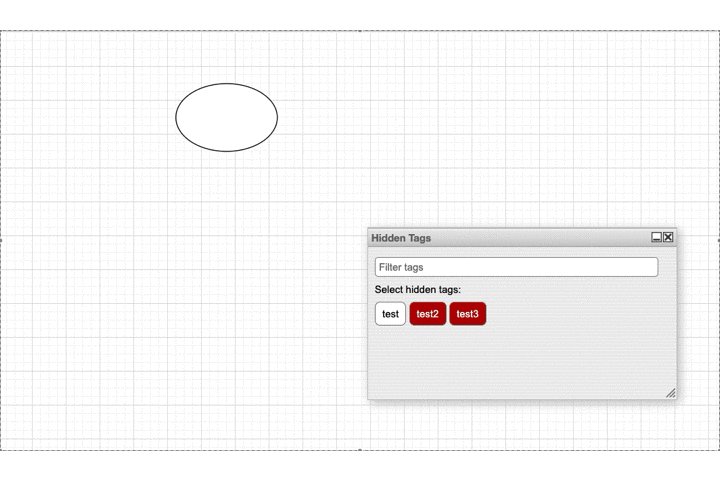
tags
オブジェクトにタグを付けて、表示非表示を切り替えられます。レイヤーでよいのではないでしょうか?

props
右上にオブジェクトのプロパティが表示されます。邪魔です。

所感
Draw.io単品でも無料でここまで使えるものかと驚きます。改めて可能性を感じました。