Flutterで環境を一度作ってしまえば、Android StudiからAndroidエミュレータ でもiOSシミュレータでもどんどん起動できるので、デバッグはとてもやりやすいです。ですが、Flutterで作るということはスマートフォン向けのアプリなので実機テストもしたいですよね? 今回はDeployGateを使うことになったのですが、FlutterとDeployGateそのものずばりな情報が見つからなかったので、その情報をまとめます。
出発点はこちらです。
flutter create dgsample |
まずはアプリの設定を修正
createで作成すると、Androidアプリのパッケージ名や、iOSアプリのバンドルIDがcom.example.dgsampleの形式でそこら中に埋め込まれます。ここでは所属する組織のドメイン名の入った重複しない名前にします。とりあえず、Find in Pathでデフォルトのパッケージ名が書かれているところを見つけ、新しい名前(ここではio.github.future_architect.dgsample)に置き換えていきます。
表示するアプリ名はAndroidはandroid/app/src/main/AndroidManifest.xmlを開き、application要素の属性を修正します。
<manifest |
iOSはios/Runner/Info.plistに次のタグのペアを書きます。
<key>CFBundleDisplayName</key> |
ついでに簡単にできるお化粧ということで、アイコンとスプラッシュスクリーンを変えます。
適当に絵を描きました

pngファイルをエクスポートして、assetsフォルダ以下におき、アイコンとスプラッシュのそれぞれで同じ画像を参照するようにします。
flutter_icons: |
それぞれ、flutter-native-splashを使うのですが、同時に入れると依存ライブラリのバージョンがコンフリクトするので1つずつ行います。まずはアイコン生成で使うツールをdev_dependenciesに入れてコマンド実行。
dev_dependencies: |
flutter pub run flutter_launcher_icons:main |
次にスプラッシュ生成で使うツールをdev_dependenciesに入れてコマンド実行。
dev_dependencies: |
flutte pub run flutter_native_splash:create |
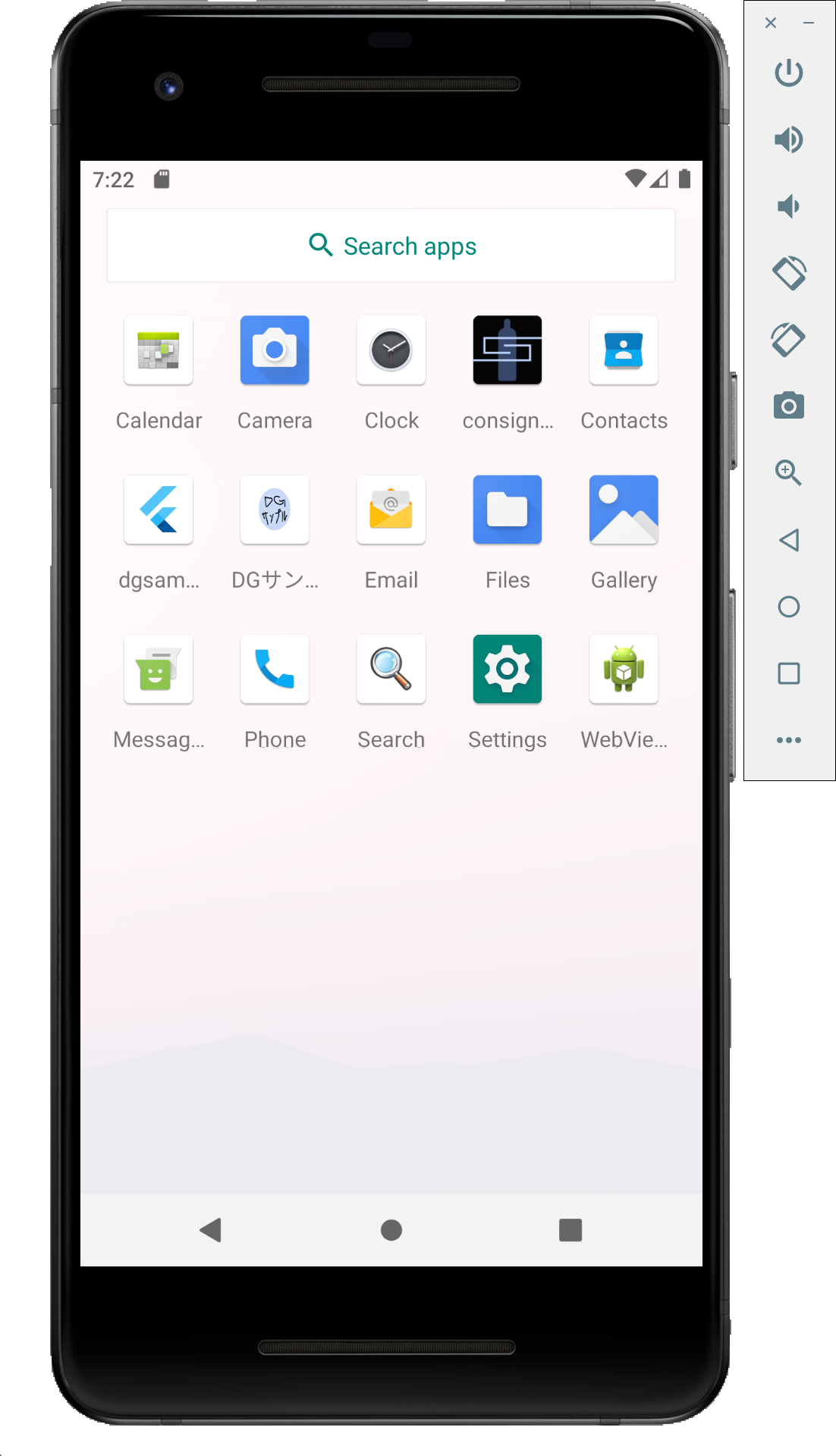
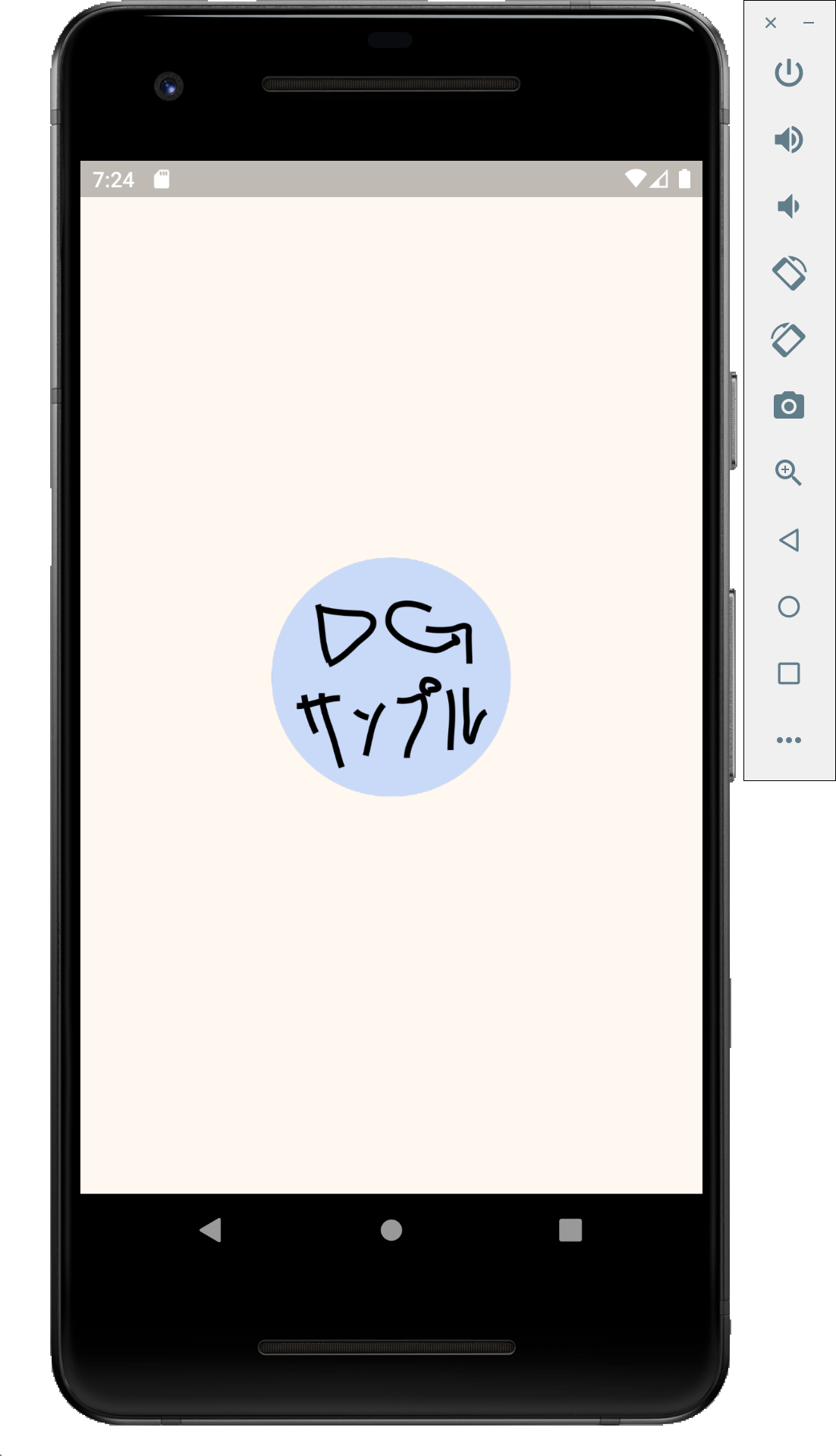
Android Studio上で実行すると、Androidエミュレータ上にインストールされるアイコンが変わりますし、起動画面も変わりました。


DeployGate用のSDKの追加
DeployGate用のSDKを入れると、ログやら何やらが見れるようになるとのことですので入れてみます。
ドキュメントはこちらですが、Flutterようになっていないので少し追加の解説を行います。依存を追加するbuild.gradleはandroid/app以下にあります。
dependencies { |
iOSのドキュメントはこちらです。
flutter build iosするとios/Podfileが生成されるので、次の行を末尾に追加し、pod installコマンドを実行します。
pod "DeployGateSDK" |
ソースコードを2箇所書き換えます。
#import "GeneratedPluginRegistrant.h" |
import UIKit |
こちらで完了です。
ビルド
ビルドはAndroidは一発なのですが、iOSの方はDeployGateが必要とするipaファイルをflutterコマンドだけでは作れません。一度ビルドした後に、xcodebuildコマンドを使って生成します。
お仕事用のは、pubspec.yamlのファイルをパースしつつ、もうちょっと細かいバリエーション違いをバージョンを変えてビルドしたり(flutterコマンドに--build-numberオプションと--build-nameオプションを使ってバージョンをそとから書き換える)、追加のファイルを環境ごとに入れ替えたりしたりちょっと複雑なことをしていたのでPythonで書いてましたが、今となってはシェルスクリプトでもmakeでもなんでもいい気はします。
iOSのビルドにはもろもろ署名とかが必要です。developer.apple.comでもろもろの登録作業を行ったり、ios.Runner.xcworkspaceのSigning & Capabilitiesタブでユーザーや組織を選択したりしてください。
また、DeployGateのiOSにアプリの配布はAd Hocモードでの配布になるため、デバイスのUDIDを開発者サイトに登録しProvisioning ProfileにそのUDIDを登録したりします。
import subprocess |
あとはこれらのビルド結果をDeployGateにあげれば大丈夫なはず!