
はじめに
こんにちは、TIG/DXユニット所属の宮永です。
今回はタイトルの通り、Headless CMSサービスであるDatoCMSをつかってポートフォリオをサクッと作成する方法をご紹介します。
この記事をお読みの皆様はご自身のポートフォリオサイトはお持ちでしょうか?
GitHubPagesやWordPressなど、コーディングを行わずともWebサイトを作成できるサービスはたくさんあります。上記のようなサービスは比較的低コストで簡単にウェブサイトを作成ができる一方で拡張性やフロントエンドの自由度は高くありません。フロントエンドを自力でカスタマイズしつつ、お手軽にサイトを作りたいと思ったとき、次に考えるサービスはHeadless CMSの類いであると思います。今回紹介するDatoCMSもHeadless CMSサービスの1つです。
本記事ではDatoCMSを使用してポートフォリオサイトを作成する方法をハンズオン形式で紹介します。
サービス登録に必要なのはGitHubアカウントとメールアドレスだけなので、記事を読み進めながら取り組んでいただければと思います。
Headless CMSとは
Headless CMSについての解説が和製Headless CMSサービスであるmicroCMSのブログ記事に記載されていたので以下引用します。
ヘッドレスの「ヘッド」は、ビュー(表示する画面)を指します。ヘッドレスなので、ビューの無いCMSということになります。
ビューがないとはどういう事でしょうか?
そもそもCMSとはContent Management Systemの略で、つまりはコンテンツ管理システムを指します。従来のCMSはコンテンツを入稿するシステムとコンテンツを表示するビューが合わさったものでした。
最も代表的な例としてはWordPressが挙げられます。また、はてなブログやQiita、NoteなどもCMSです。
CMSのビュー(見た目)には以下の三種類があります。
サービス固有の画面(Qiita、Note、Mediumなど)
テンプレートを選択できるもの(WordPress、はてなブログなど)。
自由に作成可能なもの(WordPress)
※ はてなブログ等もCSSの範囲であれば自由に見た目を変更可能
※ WordPressはHTMLの骨組みから自由に作成可能
このビューに当たる部分が無いのがヘッドレスCMSです。
例えば、ブログサイトの作成を考えるとき、入稿システムはHeadless CMSに預けて、ビューの管理をコーディング(Vue.jsやNuxt.jsなど)で作成するといった事例が考えられます。バックエンドの開発を自分で行わずともブログサイトを作成できるのはとても便利ですね。
DatoCMSをはじめる
それでは早速DatoCMSをはじめましょう。こちらのリンクからサービスの登録ができます。
なんと登録するときにクレジットカードその他個人情報の登録は不要です。メールアドレスと名前を用意すればすぐにサービスを始めることができます。

登録が完了したら、下記のページに遷移します。[New project]で新規プロジェクトを作成しましょう。

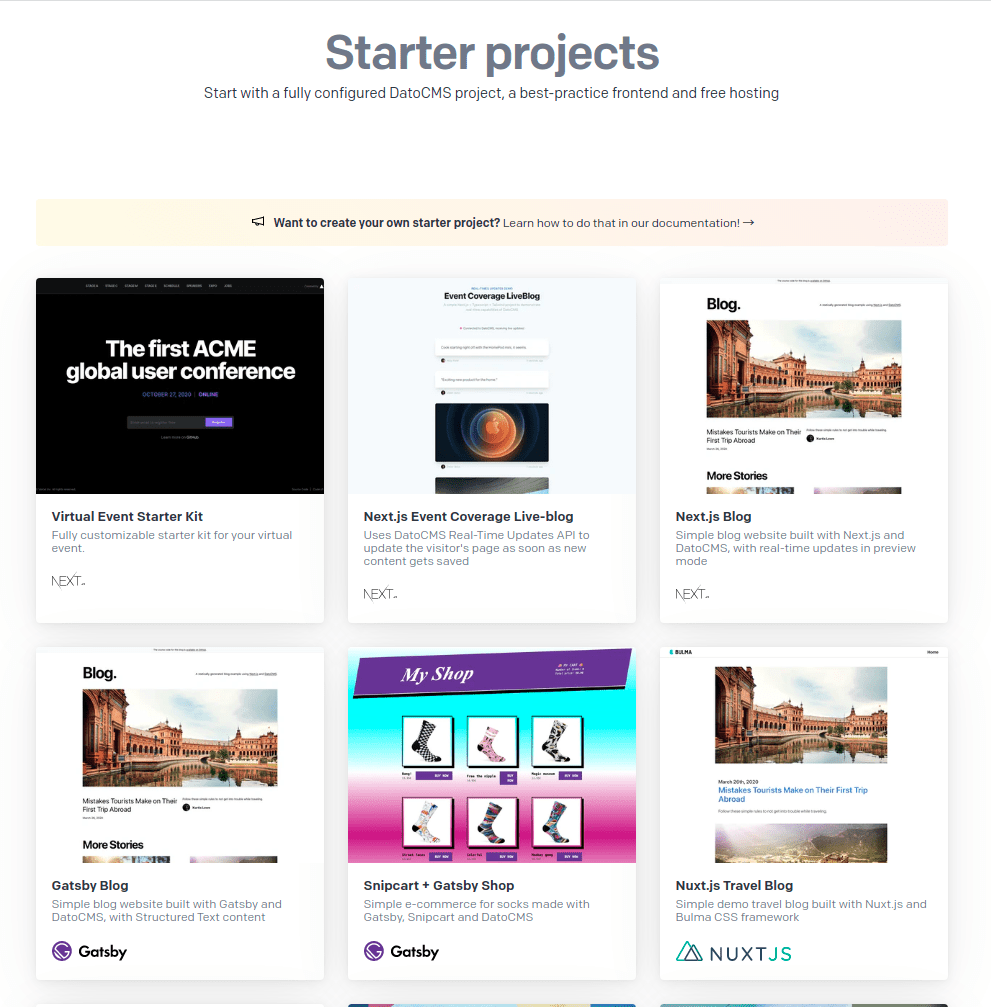
新規プロジェクトを作成すると、スクラッチから作成する「Blank project」と「Demo project」の2つを選択できます。
「Demo project」にはフレームワークや用途に沿って複数のスタータープロジェクトが用意されています。

今回は「サクッと」ポートフォリオを作成したいのでVue.js Profile Card Websiteを選択します。
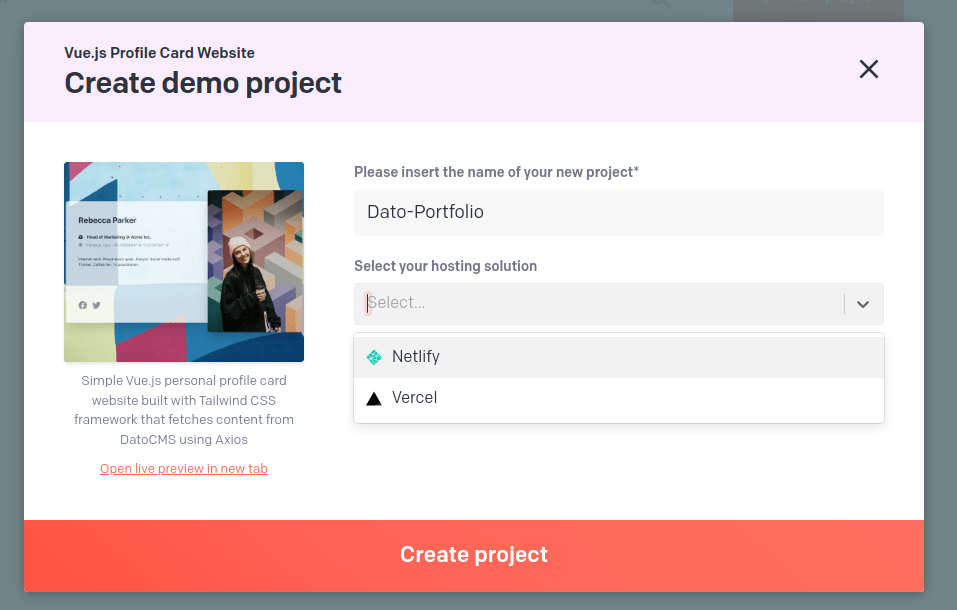
[Start project]を選択すると以下のようなポップアップ画面が立ち上がります。ホスティングサービスはNetliftyとVercelを選ぶことができます。今回はNetliftyを選択します。
プロジェクト名とホスティングサービスの入力が完了したら、ご自身のGitHubアカウントとNetliftyとを連携します。

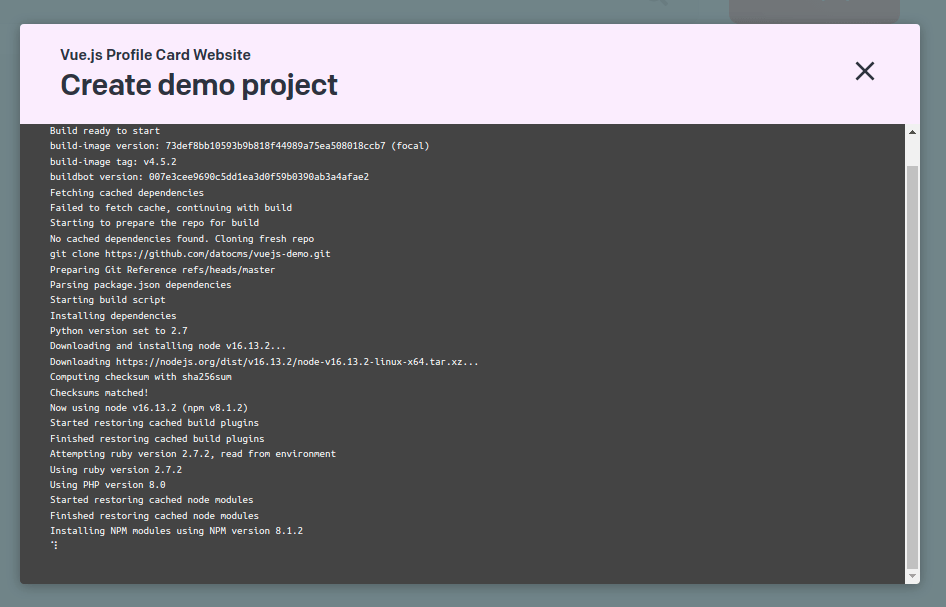
[Create project]を選択すると、スタータープロジェクトのフォークとNetlifyへのデプロイがはじまります。

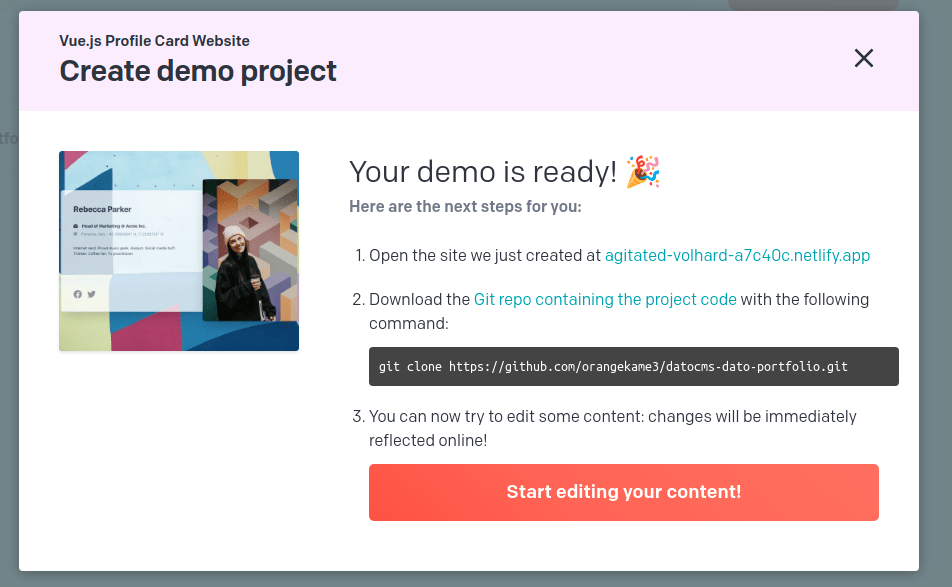
プロジェクトの作成が完了すると以下のような画面に切り替わります。この時点でサイトはデプロイされています。
自身のGitHubリポジトリにフォークされたプロジェクトからフロントエンドを編集できます。

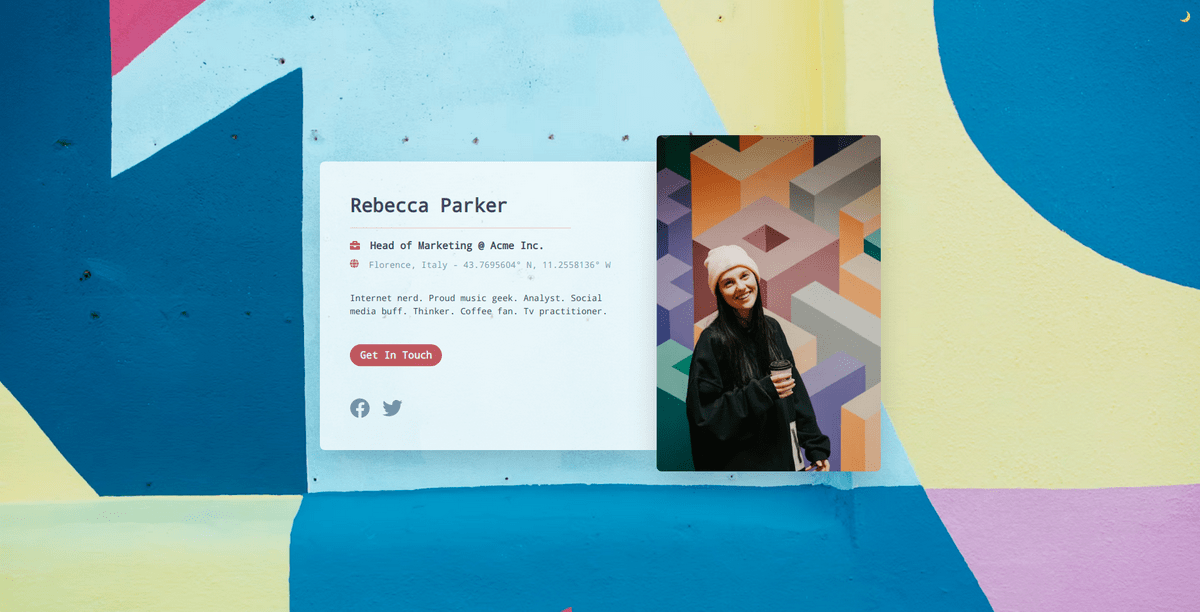
以下がデフォルトのサイトの画面です。
https://vuejs-datocms-demo.netlify.app/

すでにかっこいいですね。
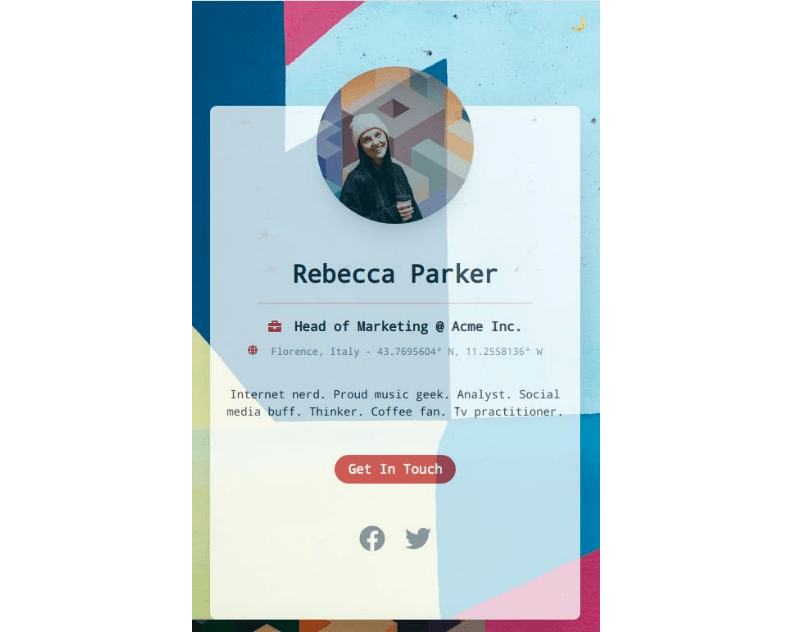
もちろんレスポンシブにも対応しています。

それでは、このスタータープロジェクトをベースにカスタマイズしていきます。
まずはローカルでクローンしたプロジェクトを開き、.envにAPI_KEYを格納します。
このとき、キャッシュがクリアされていないと.gitignoreに.envが記載されていてもリモートにアップロードされてしまうので注意してください。🙅
npm install |
を実行したあと、以下コマンドでサーバーを起動します。
npm run serve |
http://192.168.10.108:8080/で確認ができると思います。
まずはコーディングは行わず、スタータープロジェクトで実装されたモデルを変更していきます。
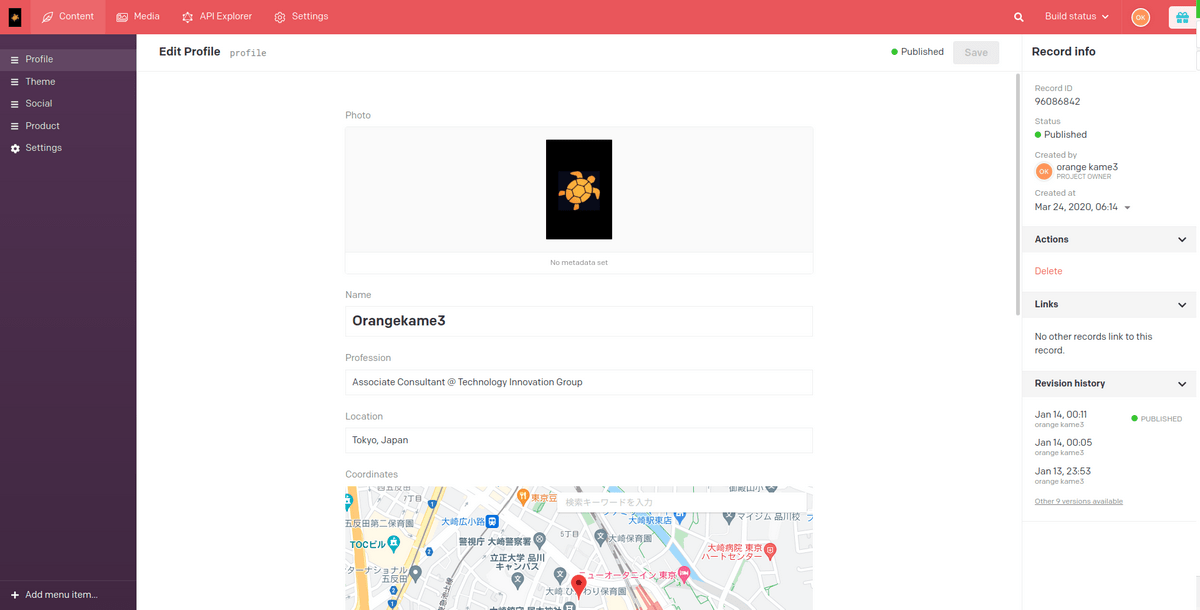
プロジェクトにログインすると下記画像のような編集画面に遷移します。Profile、Theme、Socialは初期設定で実装されているものです。Productは私が新規に作成しました。
下記の画面ではProfileを選択しています。初期設定ではPhotoにRebeccaさんの写真が登録されています。
写真や名前などプロフィール欄を変更します。

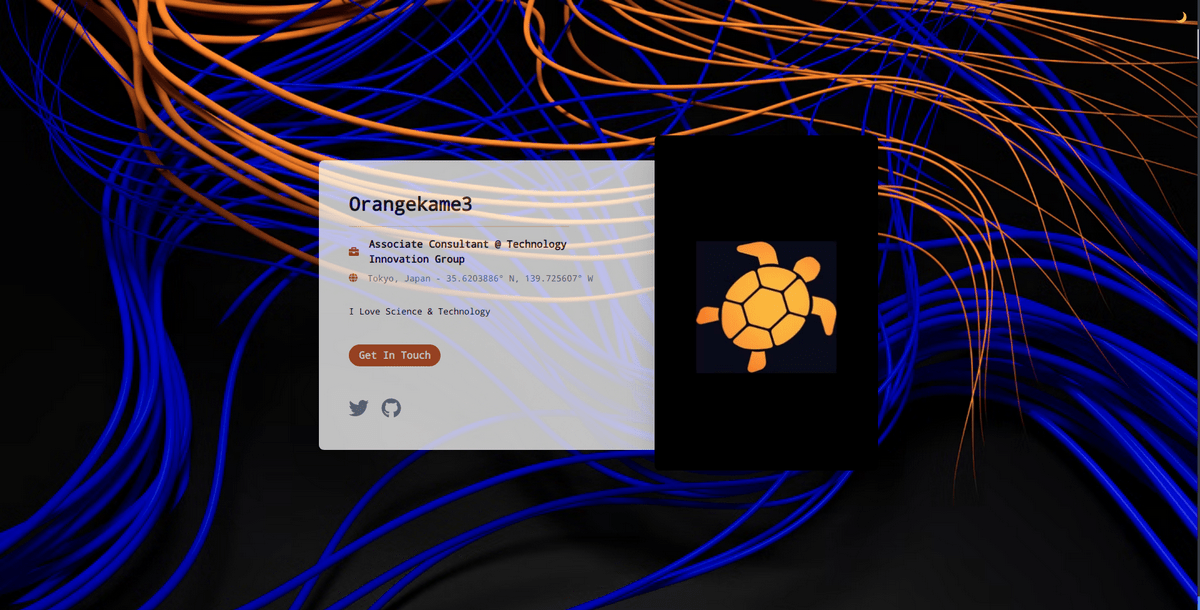
同様にして、Theme、Socialも変更して[Save]を押下します。正しく登録ができており、API_KEYが設定されていれば下図のようにローカルで変更を確認できます。
余談ですが、背景画像はUnsplashからSumaid pal Singh Bakshiさんの写真を使用しています。

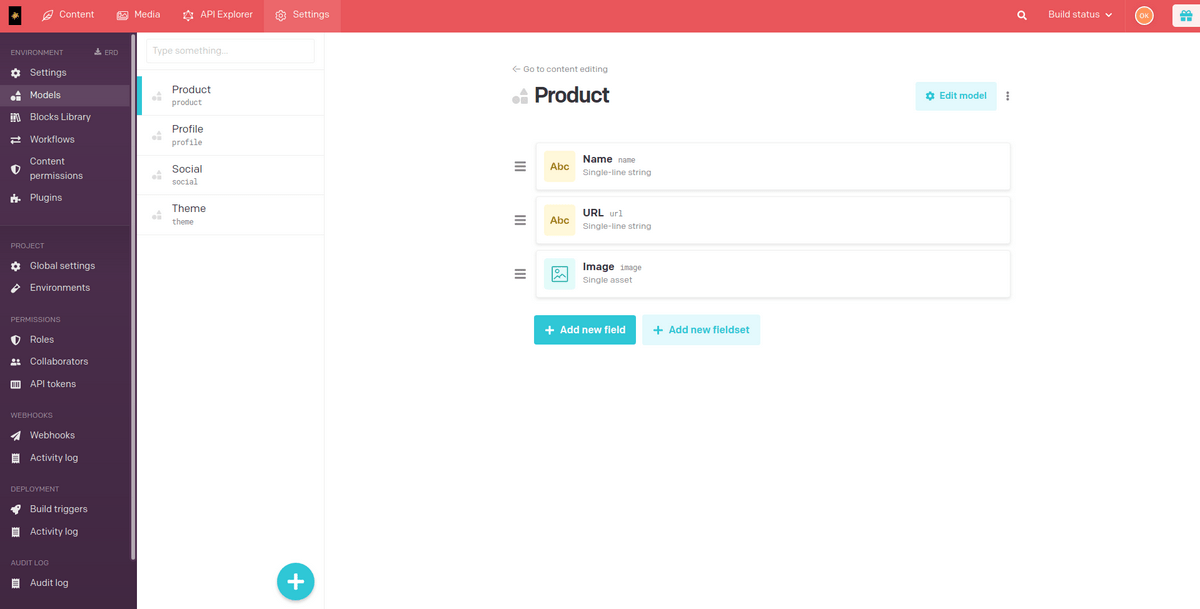
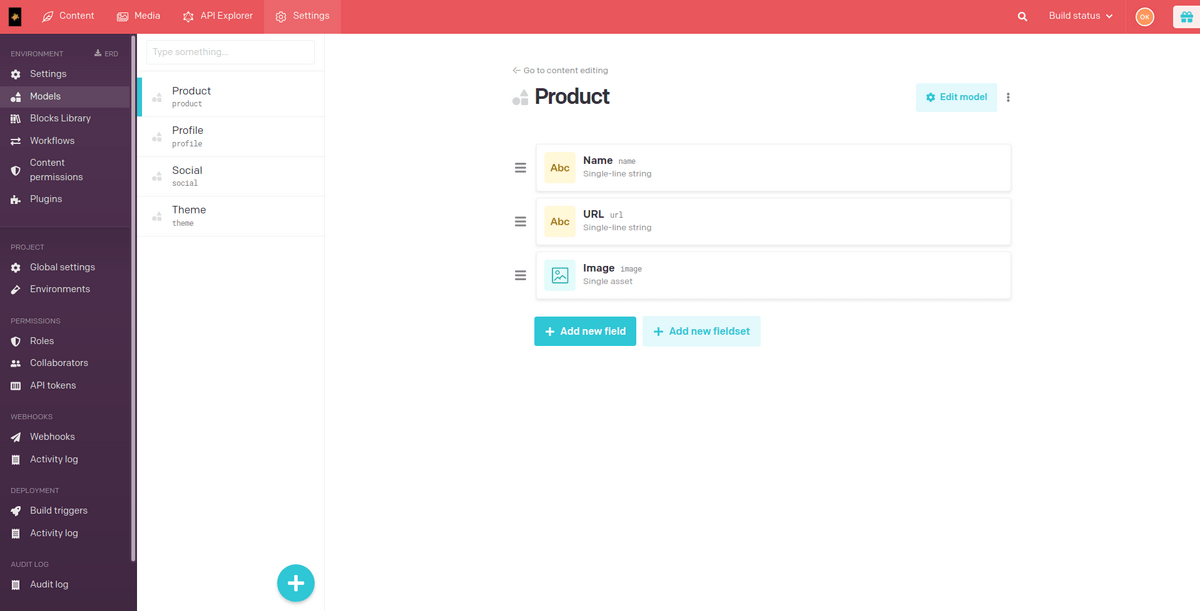
次に新規にモデルを作成します。
「Settings」に遷移し、画面下部のプラスマークからモデルを追加できます。

Productの中身はName、URL、Imageとしています。

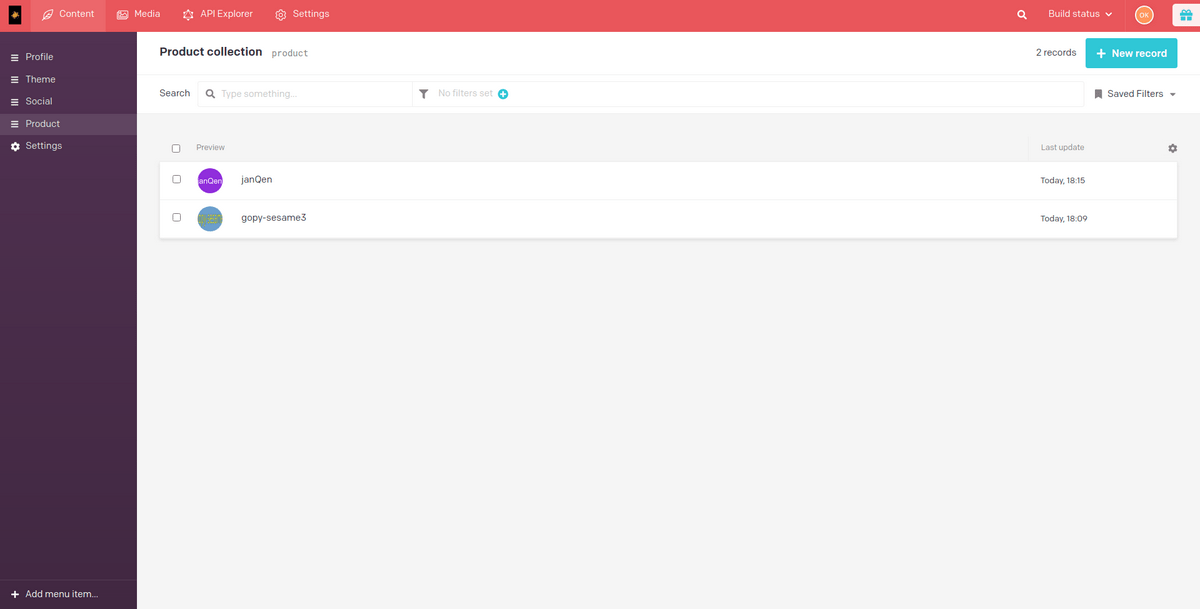
「Content」に再度遷移するとメニューアイテムにProductが追加されています。Product collectionに成果物を追加していきます。

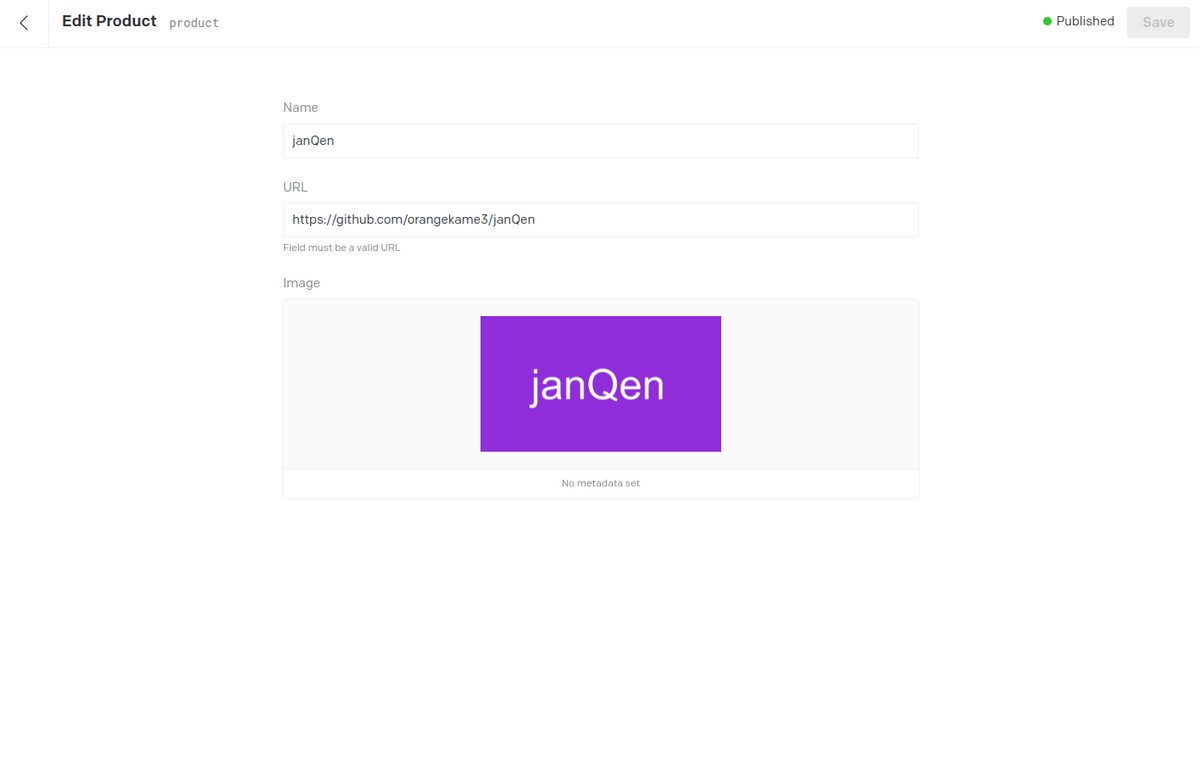
編集画面は下図のようになります。

次にコーディングに移ります。
src/配下のApp.vueのクエリ文に以下を追記します。
{ |
v-forで配列を表示するようにします。
<a |
ここまでコーディングしたら、保存してhttp://192.168.10.108:8080/にアクセスします。
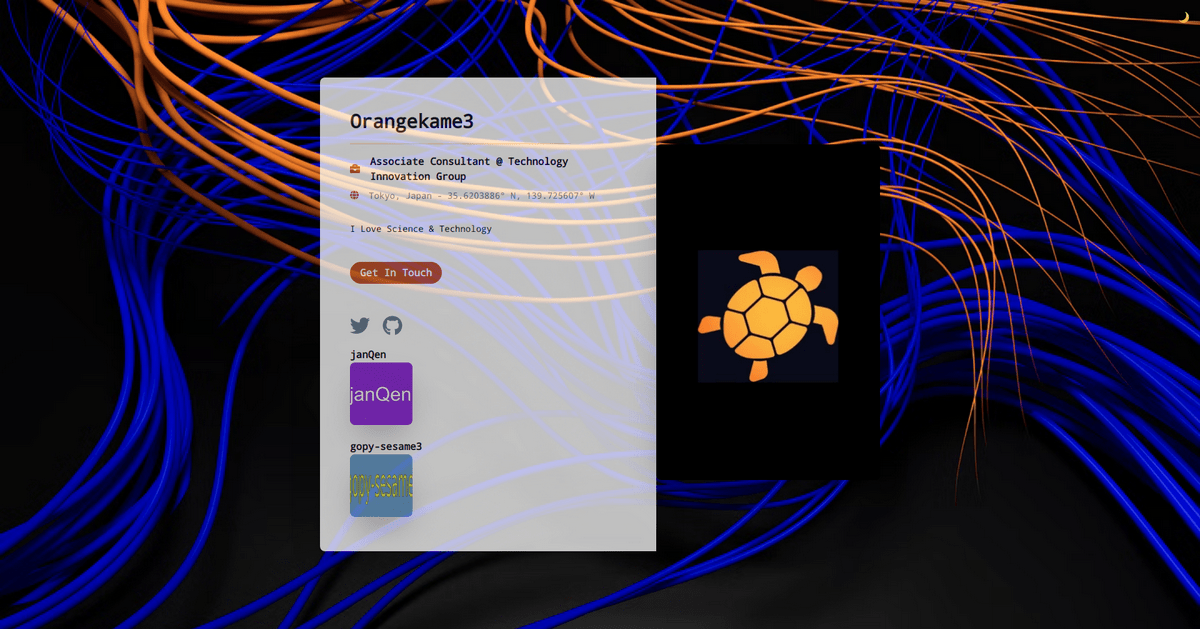
実装が正しければ新たに追加したProductの情報が反映されているはずです。

きちんと反映されていますね。 🎉
あとはモデルを追加しつつ、コーディングを進めればオリジナルのウェブサイトを作成できます。今回はここまでとします。
実装したコードはこちらに格納しています。
https://github.com/orangekame3/datocms-orangekame3-portfolio
また、今回作成したポートフォリオはこちらです
まとめ
今回はHeadless CMSサービスであるDatoCMSを使用して、ポートフォリオを「サクッと」作成する方法をハンズオン形式で紹介しました。
DatoCMSの機能は今回全く紹介できていないので、また機会を見て記事にまとめられればと思います。DatoCMSには各種フレームワークに沿ったスタータープロジェクトが充実していたため、低コストで見栄えの良いものを作成できました。
ご自身のポートフォリオを作成する手段の1つとしてDatoCMSを試してみてはいかがでしょうか。
最後までお付き合いいただきありがとうございました。