春の入門連載 の1日目です。
はじめに
Figma の入門記事です。Figmaとはデザインをブラウザ上で簡単に共同編集できることが特徴なUIデザインツールです。プレビュー実行すると作成したデザインがクリックなどのイベントで遷移させることができるので、WebサイトやPC・スマホアプリのワイヤーフレームやプロトタイプ作成で使われている場面をよく見ます。Figmaでプレゼンテーション用のスライドを作る人も噂では増えているようです。2022年3月16日に日本法人ができ国内でもさらに勢い増しそうな予感がします。
様々なデザインシステム1もFigma上で公開されており、UIの生きた教材となっているようです(私はまだ眺めていてすごいなーくらいですが)
この記事ではFigmaを使って簡単なログインページを作ります。よくネットで見る参考情報では、入力フォームのキーボード入力などインタラクション性にかけるものが多かったので、オーバーレイを利用して動きをつけてアプリイメージを湧きやすくするように工夫します。
Figmaことはじめ
- 公式サイトで、まずはログインします
- New design fileを選択して開きます
最初の使い方についてはサクッと始めるウェブデザイン【Figma】 がチュートリアルとして楽でした。また、Figmaの使い方はYouTube動画に多く説明されており、むしろそちらの方が情報が多い印象です。
よりよいデザインで作る場合は、既存のFigma Resources(Figmaで利用できる素材)をうまく活用し、むしろ乗っかっていく方がてっとり早いと思いますが、今回は使い方を学ぶということでなるべく手動で作る領域を多めにとる方針とします。
つくるもの
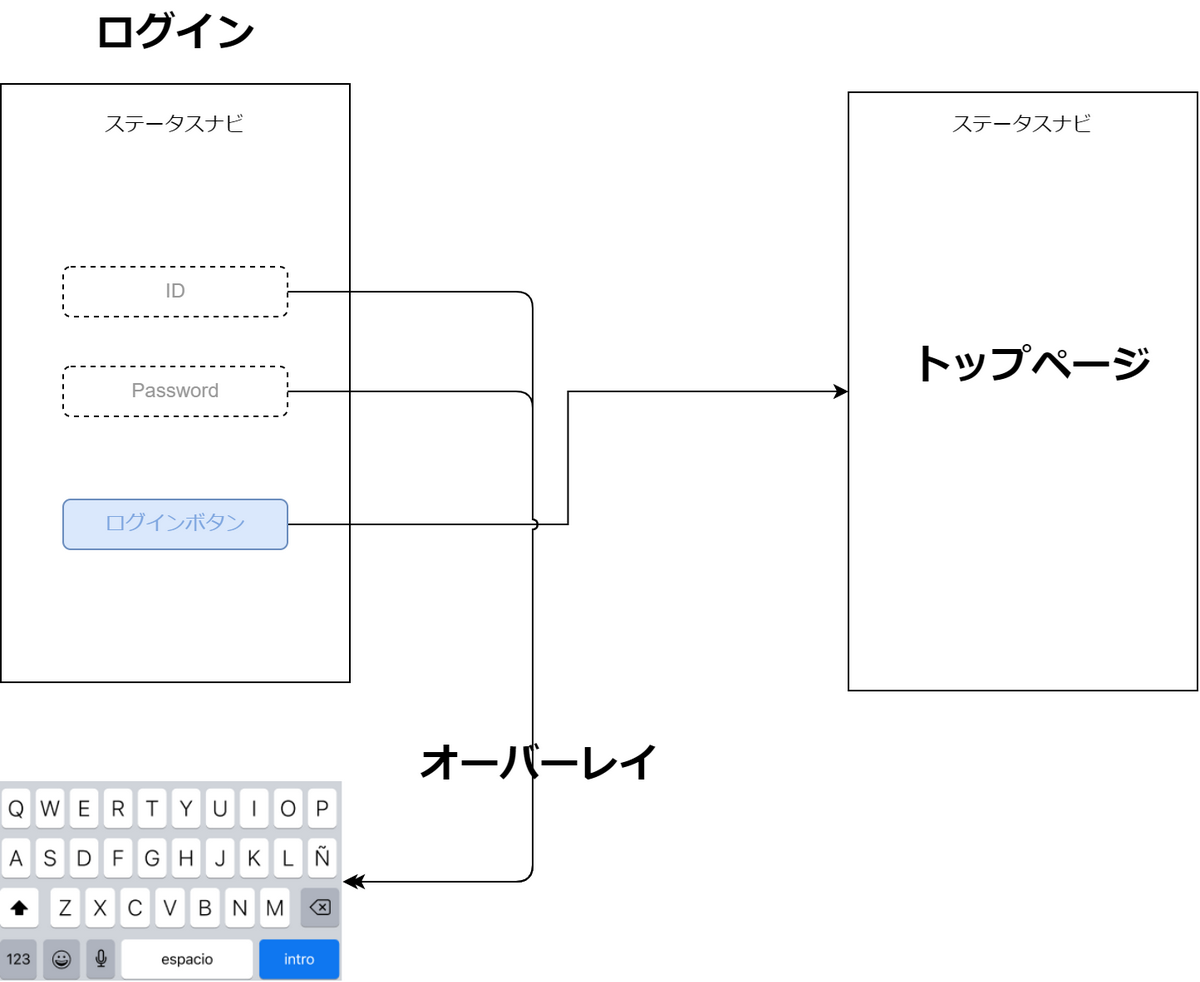
今回作るものですが、簡単なログインフォームを作ります。サンプルで引っかかるテキストの入力フォームがインタラクティブに動くものが無かったので、オーバーレイを利用し、スマートフォンのネイティブキーボードを表示させるインタラクションを作ります。少しでも動くとぐっとアプリのイメージが具体化されると思うからです。

流れ
New design fileで開くと、バナーからフレームを選択します。

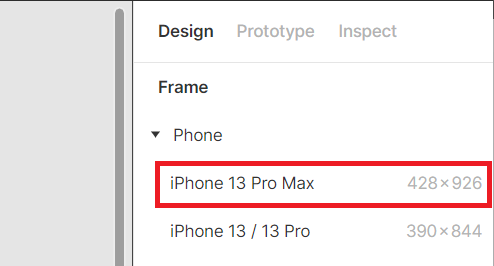
サイドバーにどういったテンプレートを作成するかプルダウンが表示されるので、iPhone 13 Pro Maxを選択します。

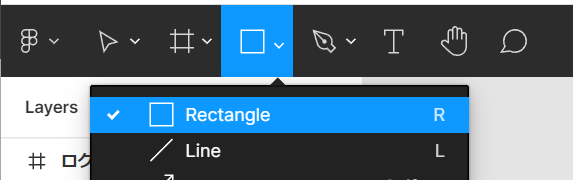
オブジェクト挿入し、入力ボックスを作っていきます。

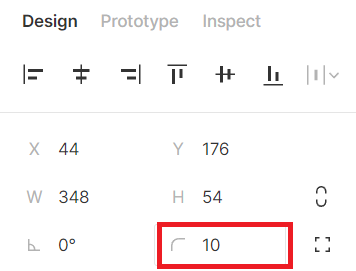
Cornar RADIUSで少し端っこを丸くすると入力フォームぽくなります。

テキストでラベル・入力のダミー値を設定します。固定値です。

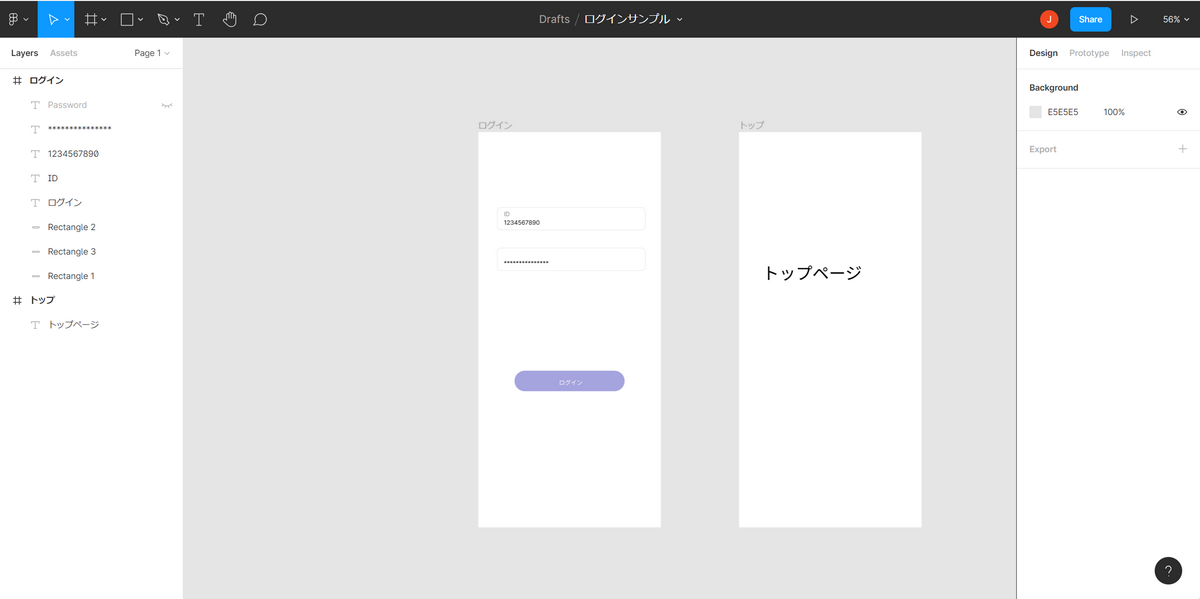
ログインボタンはCornar RADIUSを強めにするして色を塗りつぶすとそれっぽく見えます。同様にトップページも作っておき、2ページ並べて全体を見ると次のような状態を作ります。

キーボードを追加
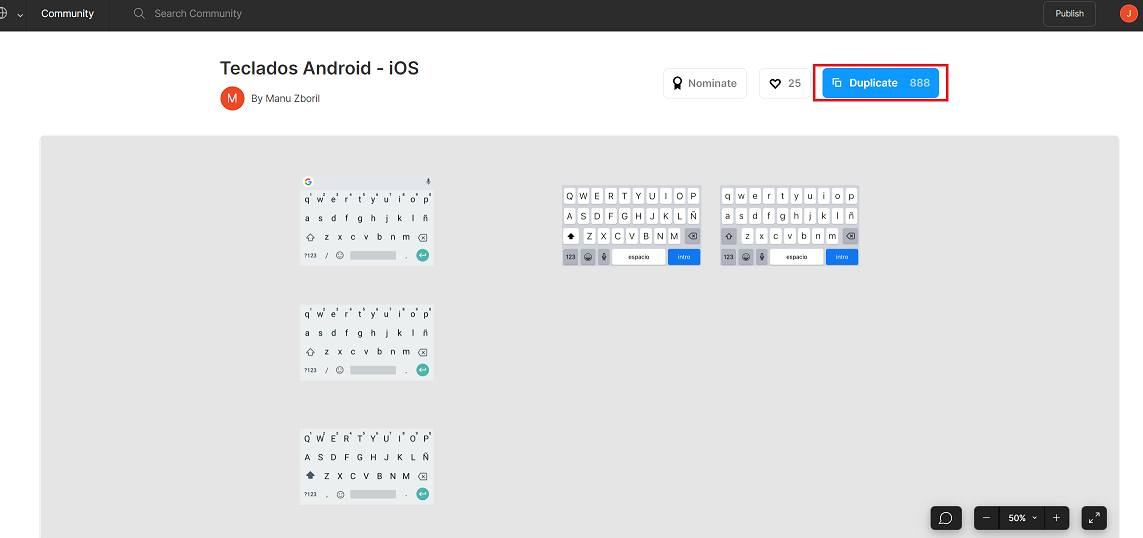
デフォルトだとキーボードを表示するような仕組みが無いため、素材をもとに作り込む必要があります。Figma上からCommunityが上げている素材を検索します。keyboardなどで検索すると、例えば以下のようなページが見つかると思います。
Duplicate ボタンを押すと、別タブでFigma編集画面が表示されます。

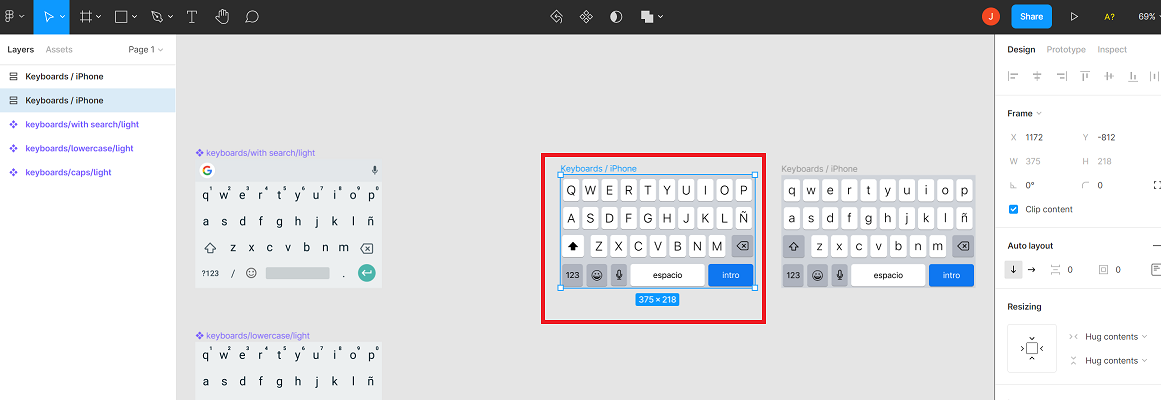
利用したいリソースをコピーして、編集中のデザインファイルに貼り付けます。

横幅を調整して合わせます(少しキーボタンが崩れますが、調整は割愛)。

ここで入力フォームをクリック時にPrototype+Overrayでキーボードが立ち上がるようにします。
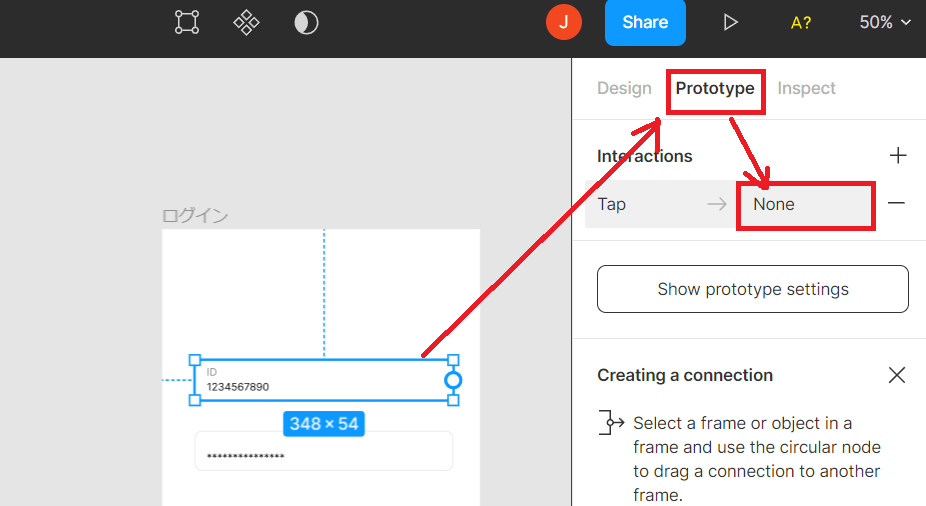
入力ボックスをクリック、PrototypeからInteractionsでOpen overlayを選択。

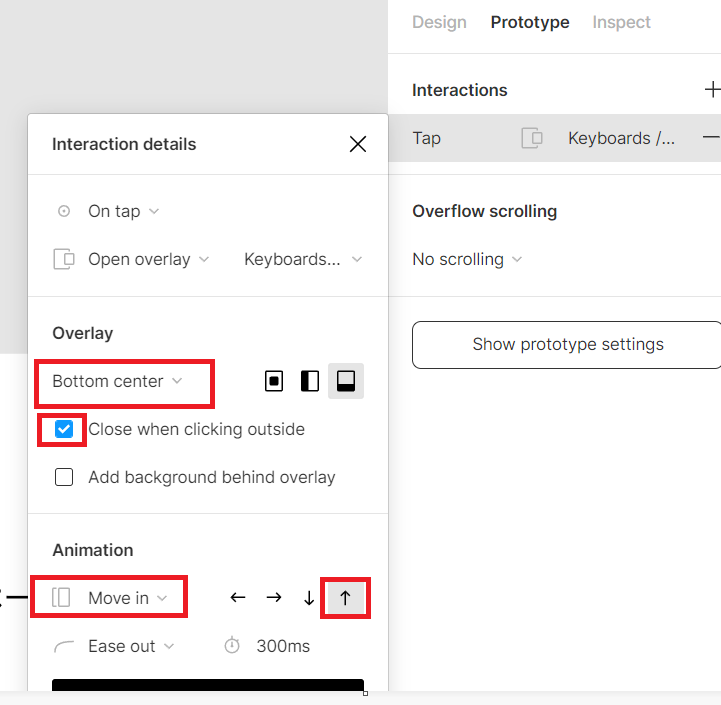
先程追加した「キーボード」を選択します。Overlayでは、Bottom centerで被さる位置を画面下部にし、「Close when clicking outside」で外すようにします。AnimationではMove inを選び、進行方向を「↑」をクリックします。

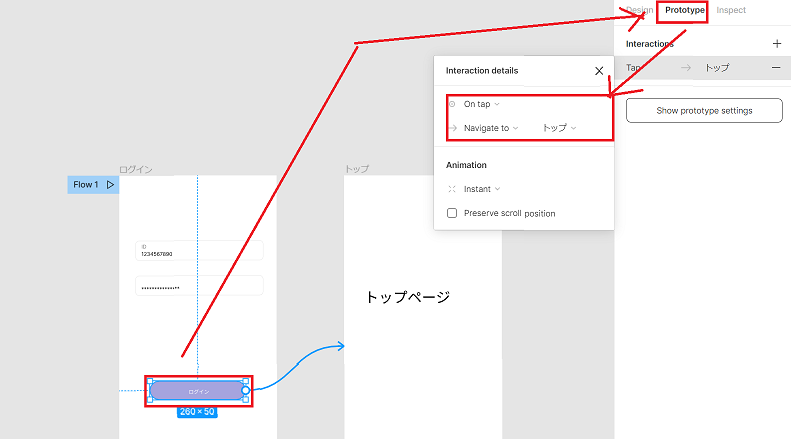
ログインボタンの遷移はもっとシンプルで、On tap時に Navigate to でトップページを選択します。

デモ
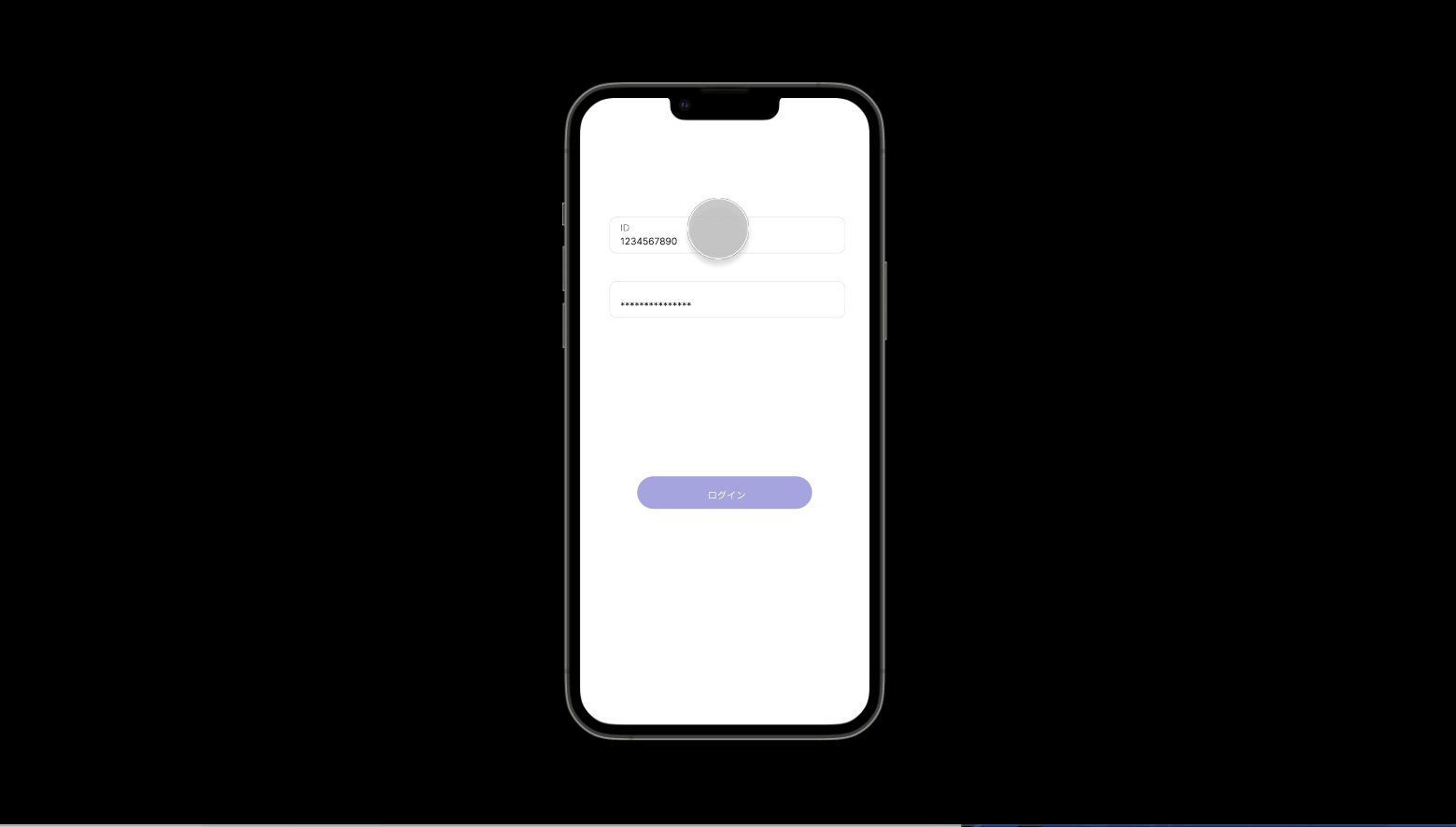
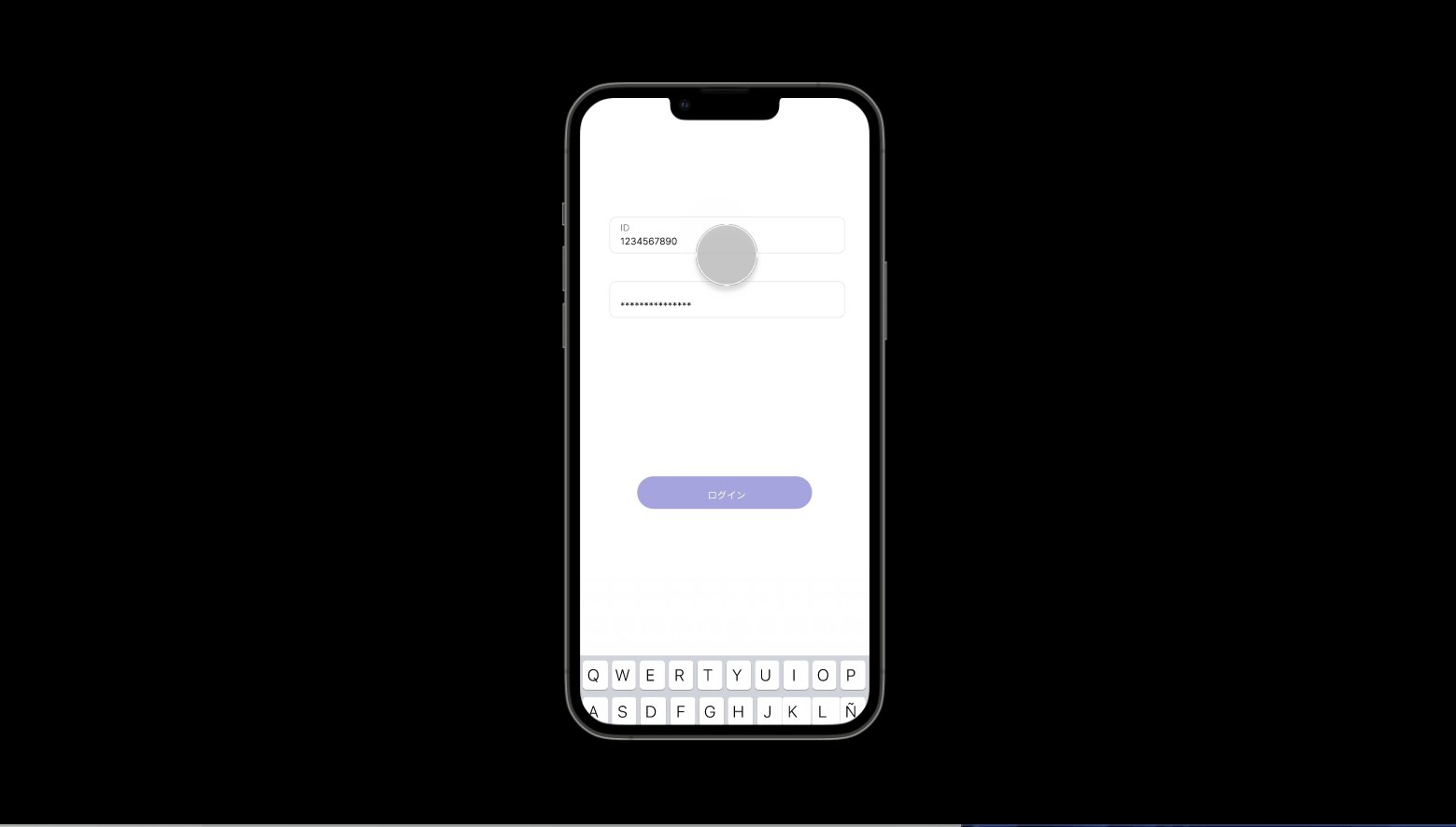
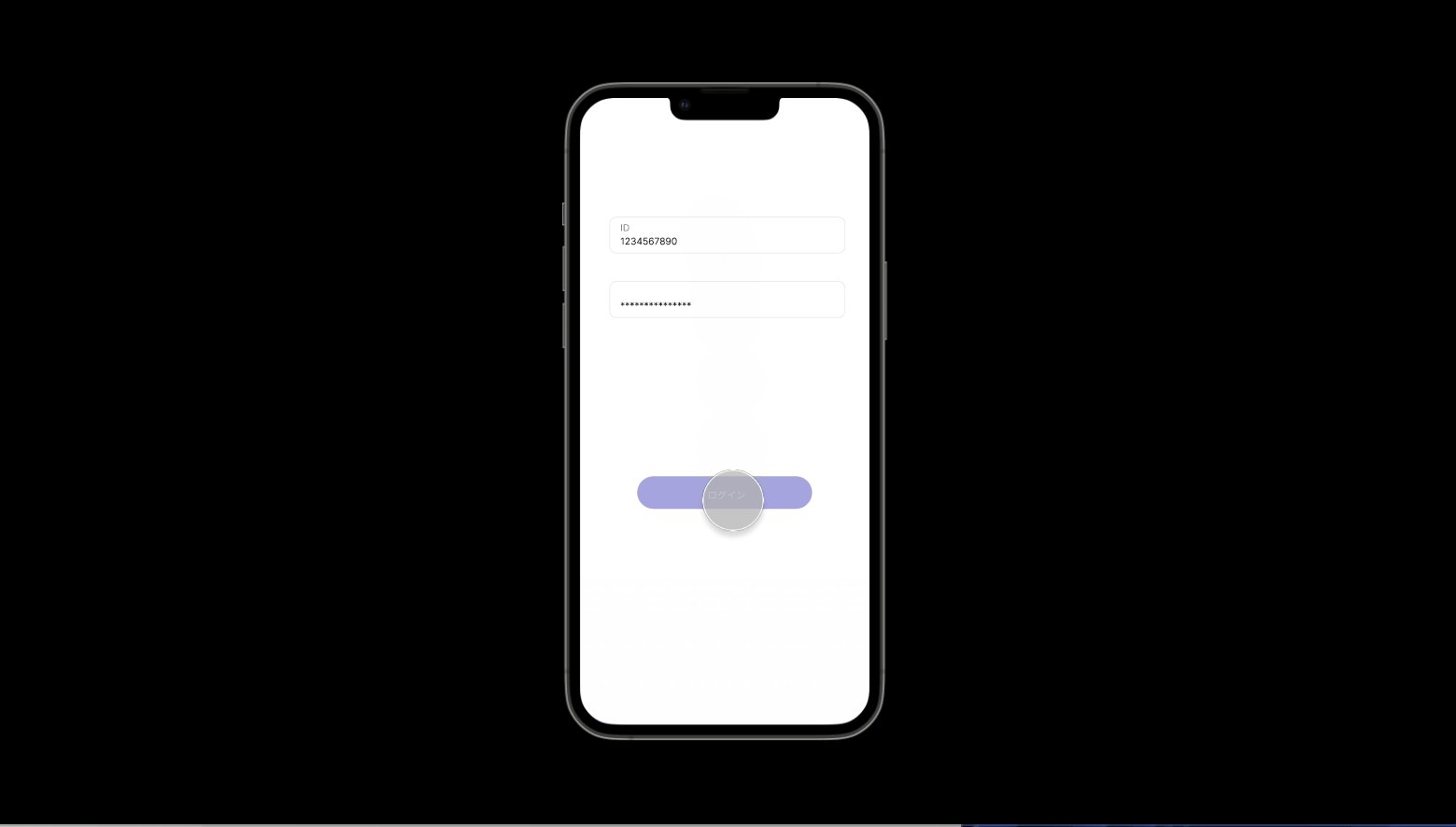
ナビゲーションバーの「▷」でプレゼンテーションモードで再生できます。
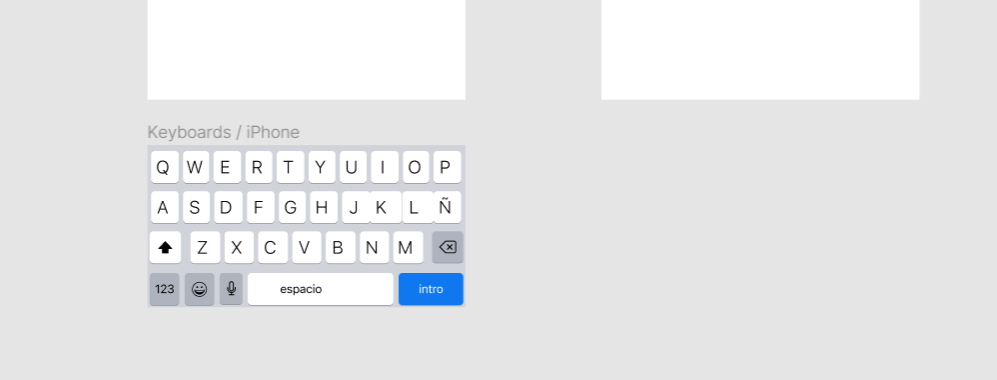
入力フォームを選択すると、キーボードがぬっと立ち上がるのがわかると思います。キーボード入力はできませんが、このレベルでもアプリの導線があたえる印象がガラッと変わってくると思います。

まとめ
Figmaのオーバーレイの超入門記事でした。コミュニティのみなさんが共有してくださっている素材をうまく組み合わせるとちょっとした時間でワイヤーフレーム・プロトタイプの品質をぐっと向上させることができます。