新しいウェブベースのシステムを開発する場合、あるいは更新する場合に問題になるのがブラウザのバージョンです。アプリケーションを実装する場合、場合によっては最新の機能を利用したいと思うかもしれませんが、場合によってはその機能を実装したブラウザのシェアが高くないかも? ということが考えられます。どの機能が使えるのかを選択するには、まずはブラウザのバージョンを決めなければなりません。
セキュリティアップデートがされているブラウザのバージョン状況
基本的にはセキュリティ更新がされているOSとそれがサポートしているブラウザのみを対象にするのが良いでしょう。また、最近はOSのバージョンとブラウザのバージョンは独立していてブラウザは自動更新となっているケースがほとんどです。
詳細は後で別項目にまとめますが(まとめたら分量が多くなって読みにくくなったので後ろに分割して移動した)、2023年2月現在このセキュリティ更新されているかどうかでフィルタしたサポートすべきバージョンは以下の通りかと思います。
- デスクトップ
- Chrome(Win/Mac/Linux): 最新のみ
- Safari(Mac): 最新のみ
- Edge(Win/Mac/Linux/組み込みブラウザ): 最新のみ
- Firefox(Win/Mac/Linux): 最新 or 延長サポート版(最大1年)
- モバイル
- Android(含む組み込みブラウザ): Chrome最新版のみ
- iOS Safari(含むSFSafariViewController): 12.x, 15.x, 16.x
- iOS WKWebView: iOS 12, 15, 16
Chrome/Edge/Firefox通常版に関しては最新版のみサポートなので対応ブラウザバージョンも最新で良いと思います。Safariはデスクトップ版に関してはアクティブなmacOSには最新Safariが提供されているようです。
iOS版Safariがややこしいのですが、現在セキュリティ更新がきているOSバージョンが12, 15, 16で、iOSのバージョンとSafariのメジャーバージョンは一致しているのでこうなっています。あと、iOSの組み込みブラウザで使われるWKWebViewが、どうもSafariよりも少し古いようで機能が弱そうなので要注意です。なお、iOS 12までしかあげられない端末はiPhone 5S/iPhone 6/iPhone 6 Plus/iPad Air(初代)/iPad mini(2, 3)で、どれも9年ぐらい前の端末です。
業務向け
基本的にはセキュリティ更新がされているバージョンのみを相手にすれば良いと思います。最新以外を対象にする必要があるのはモバイルのSafariだけですが、業務向けだと、セキュリティパッチはだいたい当てていると思いますし、情シスが決めているサポートポリシーや導入している端末によって、サポート対象が絞れる可能性があります。
もちろん、社外と繋がっていないイントラネットで、アップデートされていないOSとブラウザを使う、というケースは考えられますが、そういう特殊ケースはここでは考えないこととします。
コンシューマー向け
コンシューマー向けだと、ストレージがないとかでバージョンアップをしていないユーザーもいたりします。また、古い端末を使っているユーザーが実は重課金ヘビーユーザーだった、ということでサポートが切るにきれないということは現実問題としてあったりもします。
銀行サービスとかお金のやり取りがあったりするケースであれば、最新のセキュリティ対応がされているブラウザに対応する条件で良いと思います。それ以外のサービスだと、97%-99%ぐらいのシェアを見て、古い機種やOSでしか動かないブラウザはサポート対象外とする、という運用がされることが多いようです。
欲しい機能がどのブラウザバージョンで使えるか知る
ブラウザのバージョンが決まると、どの程度の機能をつかえるのかがわかります。
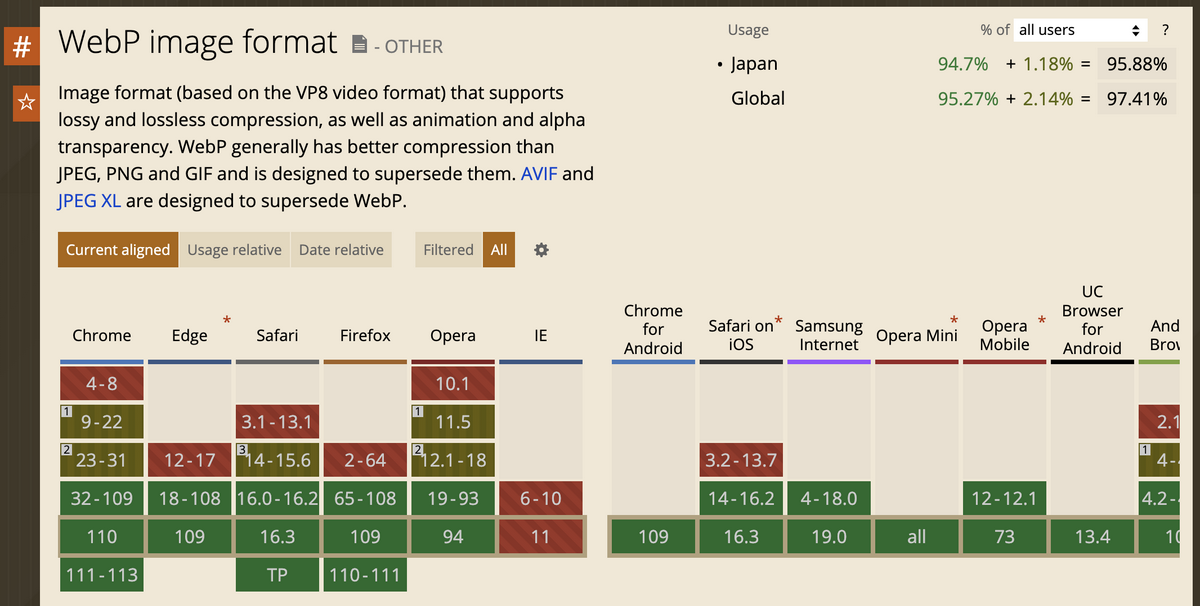
これを知るための情報源として有用なのはcaniuse.comです。ドメインの意味はCan I Use?です。例えば、WebPイメージが使えるかどうかを見るには上の検索パネルにwebpと入れれば表示されます。

caniuse.com はブラウザのシェア情報を集合知でメンテナンスして持っていて、国を日本に設定すれば日本のシェアも取れます。このシェア情報はcaniuse-liteというnpmパッケージにもなっており、JSのバンドルツールが「シェア95%程度のブラウザで動くようにコードを修正する」といったような指定がされたときの情報源としても利用されています。
まとめ
Windows 8.1のサポートがなくなったことで、正式にInternet Explorerが退任することになりました。一方で、システム開発の要件のブラウザはどうなるのか、というのが気になったので調べてみました。
今どきはバージョン固定ができないブラウザが増えているので、基本的には要件では「最新ブラウザ」という書き方になりそうです。あとは、Mobile Safariが要注意ですね。
本エントリーに関しては @tkihira さんと、 @isoparametric さんにいくつか助言をもらいました。ありがとうございました。
おまけ:ブラウザのサポート状況を知る(詳細)
参考にしたのは以下のウェブサイトです。まあOSのバージョンはおまけです。
- ソフトウェアのリリース期限調査: endoflife.date
- ブラウザのバージョンごとのシェア: caniuse.com
- OSのバージョンごとのシェア
デスクトップブラウザ
基本的にはどれも最新版のみを対象とすれば良さそうです。
Chrome
4週間ごとのメジャーバージョン更新があります。8週間ごとの更新になるExtended Stable Channelなるものもあるらしい。知らなかった。基本的には過去2バージョンのみがサポート対象と見ておけば良さそうです。
Edge
4週間ごとのリリースで、最新3バージョンをサポートとのことなので、3ヶ月ほどのサポート期間になりますが、ほぼ最新のものだけを見ておけば良さそうです。
なお、Windowsの組み込みブラウザには通称WebView1とWebView2があります。WebView1はIE7相当のエンジンが積まれており、現在も公式に使える脱法IEと言えます。WebView2はEdgeベースです。WebView2はOSアップデートと追従するEvergreen版と、アプリ開発者が固定するFix版があるとのことです。
Safari
SafariはmacOSのバージョンとセットです。現在アクティブにサポートされているOSバージョンには最新版がダウンロードされてくるようです。
Firefox
1年間の長期サポートバージョンもありますが、基本的には最新版のみがサポート対象で、4週間ごとに更新されます。
モバイルブラウザ
AndroidのChrome
AndroidのChromeはデスクトップと同じく、最新版のみがサポート対象です。常に更新されているため、最新版だけ見ておけば良いでしょう。
組み込みブラウザは過去にいろいろ変遷があり、Android 4まではOSバージョンとハードリンクしていましたが、5, 6はAndroid System WebViewというブラウザコンポーネントでストアから更新されるようになりました。Android 7からはChromeアプリがWebViewとしても使われるようになりました。まあ4以前のAndroidシェアは無視できるレベルですし、現在サポートされているAndroidバージョンも10以降なので、組み込みブラウザも常に最新とみなして良さそうです。
iOSのSafari
アプリ版のSafariはiOSのバージョンとSafariのバージョンがリンクしています。つまり、iOSのバージョンのシェアも見てあげる必要があります。iOSユーザーはだいたい最新の3バージョンに収まることが知られています。
組み込みブラウザは現在は主に2つあります。かつてはUIWebViewもありましたが今使われることはないと思います。
- WKWebView: Safariとは別物で、少しバージョンが古く、Safariで使える機能がちょっと使えなかったりするが、実際にどのバージョンなのかの情報は見つからず。組み込み利用時の柔軟性は高い。
- SFSafariViewController: Safariを起動する。SafariとCookieやセッション情報を共有している。バージョンはアプリ版のSafariと同等。組み込み利用時のカスタマイズ項目が少ない。