Reactでは、画面に関わる表示の制御はかならず何かしらのステート管理を行いそれで行います。ダイアログの場合は開閉をuseState()で作ったフラグで管理するみたいな感じです。
たとえば、ウェブブラウザのJavaScriptから呼べるalert()やconfirm()は、関数を呼び出せばダイアログが表示されますし、ダイアログが閉じたら処理が戻ってきます。confirm()ならユーザーが選択したものと一緒に返ってきます。標準の<dialog>タグが今時ですが、このタグはDOMインスタンスのshowModal()やshow()メソッドを呼ぶ必要があります。命令志向ですね。
一方、Reactでダイアログを実装する場合を考えます。メソッド呼び出しが直接扱えればシンプルですが、Reactでは基本的にステート管理でやりましょう、というのが流儀です。useImperativeHandle()を使うとか、forwardRef()を使うとか、いろいろ手はありますが、できることならrefは複雑化して利用者が動きを理解するのが難しくなりがちなので、呼び元でrefを使わなくても良い方法を考えました。
親と子のコンポーネントの関心を考える
親コンポーネントの立場で見れば、関心があることは次の2つです。
- ダイアログを開く
- ダイアログが閉じられた時に結果を受け取る
この操作のためにrefで子コンポーネントの参照を取得するとか、ダイアログの開閉状態の管理をする、というのは本来やりたくない仕事のはずです。
一方で子供の方を見て見ましょう。
- ユーザーがダイアログ操作を行った場合にダイアログを閉じて結果を送る
- ダイアログの開く指示を受けてダイアログを開く
これは違和感はないと思いますが、Reactでは複数のコンポーネントが関心を持つステートは、共通の先祖かそれよりも上位のコンポーネントが持つことになります。これはReduxとかJotaiとかRecoilを使ってもそうです。親は子ダイアログを開きたいので、開閉ステートの管理は親が持つことになります。
そうなると親側でステートをuseState()で作成し、それを変更したりというのも必要になりますが、そういうのはカスタムフックでまとめれば良さそうです。
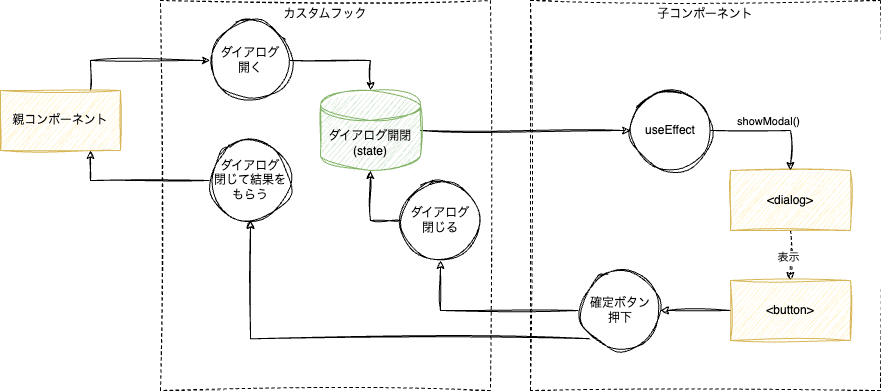
以前のブログ記事でも紹介したようなDFD風の図で、親の関心が最小になるような構成を考えて見ました。
ダイアログの開閉状態はカスタムフックの中に閉じ込められたので、親コンポーネントと子コンポーネントはそれぞれ必要最低限の関心ごとにのみ触れれば良い状況がつくれそうです。

実装
useOpenerというカスタムフックを作ってみます。呼び出しもとのイメージはこんな感じです。変更はカスタムフックに渡すコールバックで受け取ります。今回は確認ダイアログなので、booleanの値を受け取っていますが、ここは呼び出すダイアログによってはテキストかもしれないし、はジェネリクスの型パラメータにしたいですね。
ダイアログを開くボタンに渡すコールバックや、子コンポーネントで必要な情報一式がカスタムフックのレスポンスには含まれています。これをこのまま子コンポーネントに渡します。
import { useOpener } from "./opener" |
カスタムフックは次のような実装です。
import { useCallback, useState } from "react" |
最後にダイアログの実装です。カスタムフックの情報からダイアログのオープンが必要であれば<dialog>のshowModal()を呼び出してモーダルを開きます。ダイアログ操作でダイアログを閉じた場合は<dialog>を閉じつつ、再度呼べるようにカスタムフックのステートを閉じるに設定します。また、カスタムフック作成時に渡されたコールバックを呼びます。
カスタムフックを媒介させることで、親と子の結合はだいぶ弱くできました。すくなくとも、内部実装を知らないと使いにくいrefのようなものを親コンポーネントから除外できたのは大きいでしょう。
import { useRef, useEffect, useCallback } from "react" |
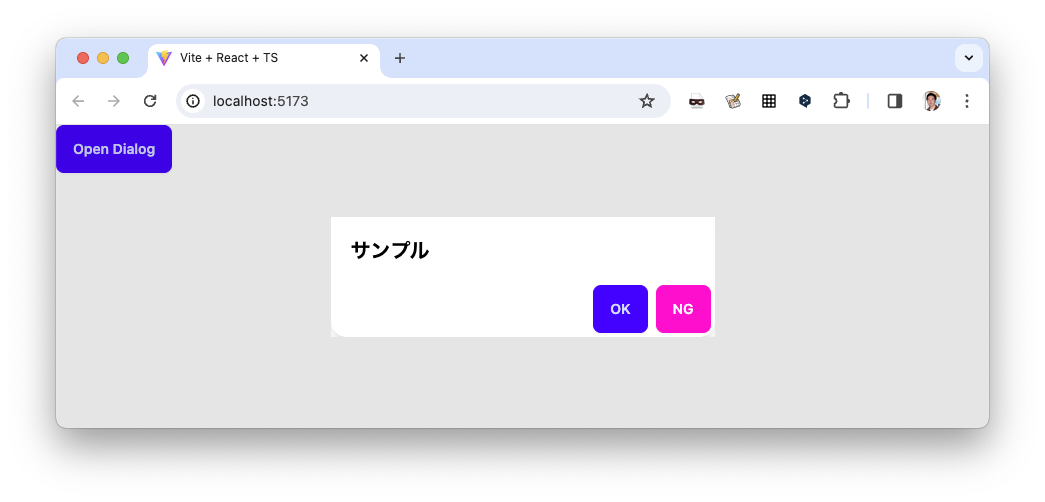
実際に表示してみたのが次のものになります。daisyUIを使っています。

アラートも表示してみる
今回のカスタムフック本体は単にbooleanの開閉状態を持っているだけでした。つまり、子コンポーネントはダイアログ以外にも、ドロワーやアラートなんかの表示にも使えます。
実際にアラート表示としてそのまま使ってみましょう。アラートは表示されたら勝手に消えるものなので、終了のコールバックを受ける必要はありません。
import { useOpener } from "./opener" |
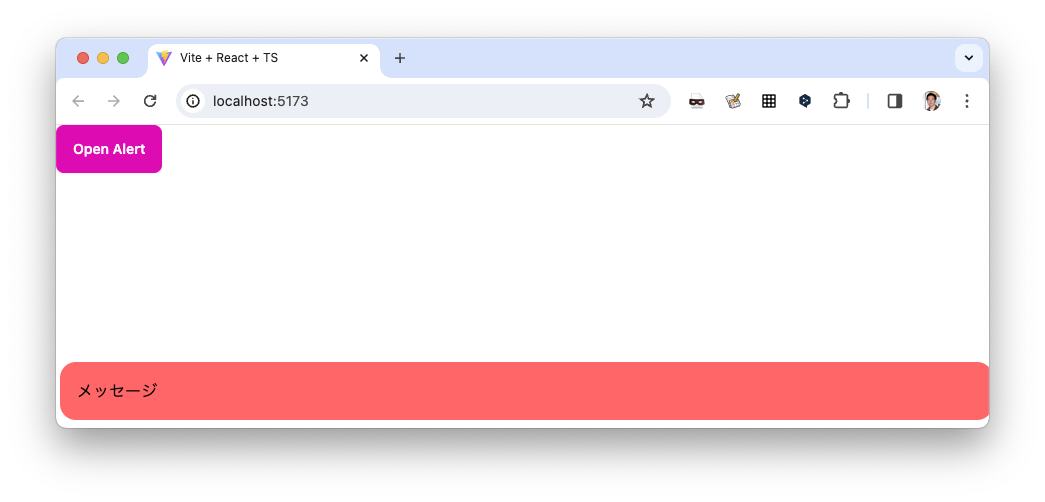
実装してみたアラートがこんな感じです。表示されたらタイマーで5秒後にクローズしています。
import { useEffect, ReactNode } from "react" |
かんたんですね。

まとめ
Reactは状態管理を複雑にしようとおもえば結構複雑にできてしまいますが、それぞれのコンポーネントで必要な関心ごとはどれか、というのを考えて、それらのみに触れれば良い状況を作ることで、かなりシンプルにできます。パズルみたいで楽しいですよね。スクリーンリーダー等を考えれば、ダイアログはネイティブなタグの<dialog>を使うべきですが、このAPIが命令的でReactとの相性が良くない(コードが長くなりがち)というのも回避できました。
状態を整理してお互いの依存のないカスタムフックにできたので、当初の予定のダイアログ以外のアラートにも応用ができました。