
春の入門連載2024、5本目の記事です。
はじめに
こんにちは。CSIG(Cyber Security Innovation Group)の棚井です。
春の入門連載2024ということで、VSCodeの拡張機能である「GitLens — Supercharge Git in VS Code」を取り上げます。
エディタ選び
みなさんは、普段の開発エディタには何を利用されていますか?
ソフトウェアエンジニアであれば、エディタとの付き合いは絶対に外せないポイントです。私の場合は、「生成系AIとの連携があるか?」と「開発支援ツールが整備されているか」を判断軸としています。
「GitHub Copilot」との連携があり、私がこれまで利用してきたエディタは
の2つです。
JetBrainsの製品はインストール時点で豊富な開発支援機能が揃っており、GoLandには長年課金をしておりました。ただし、GitHub Copilotが登場してからは徐々にVSCodeへと傾き始めて、拡張機能の「GitLens」を見つけてからは、VSCode一本の開発環境へと移行しました。
本ブログでは、この「開発支援ツール」である「GitLens」について紹介します。
GitLensとは
GitLensは、VSCode内での「Gitを用いた開発」を便利にする拡張機能です。
以下、README 記載の文章を引用し、合わせて翻訳文を記載しました。
GitLens supercharges your Git experience in VS Code. Maintaining focus is critical, extra time spent context switching or missing context disrupts your flow. GitLens is the ultimate tool for making Git work for you, designed to improve focus, productivity, and collaboration with a powerful set of tools to help you and your team better understand, write, and review code.
GitLensは、VSCodeでのGit作業をより快適なものにします。集中力を維持することは非常に重要です。コンテキストの切り替えに余分な時間を費やしたり、コンテキストを見失ったりすると、作業の流れが乱れてしまいます。GitLensは、集中力、生産性、コラボレーションを向上させるために設計された究極のツールで、あなたやあなたのチームがコードをよりよく理解し、書き、レビューするための強力なツールセットです。
GitLensが提供する機能は、一言で表現すると「ソースコードの編集履歴をエディタ内で確認する」ためのものです。
システム開発はまっさらな状態から新しい機能を作ることよりも、既存のコードベースを参照しながら改修、アップデートをする機会の方が非常に多くなります。既に存在するソースコードを読み解く「コードリーディング」を効率的に進めるためには、エディタに表示されている最新の実装コードはもちろんのこと、加えて、そのコードに至るまでのプロセスや実装経緯を含めた周辺情報の収集も必要となります。
- 改修対象のコードはいつ実装されたものなのか
- どのような意図で作成されたのか
- どのような更新経緯を辿っているのか
について、「最新版」として目の前にあるコードだけでなく、その経緯を把握しながらアップデートを重ねることが、現場のエンジニアには求められています。
この「編集履歴」はGitに保存されているので、GitコマンドやGitHub、GitLabの画面で確認可能です。その「編集履歴の確認作業」を、コードリーディングしながら「エディタ内で完結」できたら、エディタとブラウザの切り替えが不要となり、開発作業に集中できませんか? をツールとして実現したのが、今回紹介するGitLensです。
GitLensの環境設定
導入初期に必要な以下の方法を説明します。
- インストール方法
- チュートリアルの確認
- GitLens設定値の確認、変更
インストール方法
Visual StudioのMarketplaceで「GitLens — Git supercharged」として配信されているので、VSCodeの拡張機能から追加可能です。
■ 拡張機能 > @id:eamodio.gitlens

GitLensが提供するほとんどの機能は、無料で利用可能です。
一部、プライベートリポジトリでの利用が制限されている機能や、使用には GitKraken account が必要な機能があります。
■ Pricing > Features > GitLens > Free, Pro, Teams, Enterprise
https://www.gitkraken.com/pricing
本ブログでは、無料で利用可能な範囲の機能を紹介します。
VSCode内でのGitLens操作方法、設定状況が分からなくなった場合には、以下のショートカットを利用してください。
Ctrl + p>GitLens: Welcome>GitLens: Open Settings
以下、それぞれの内容を説明します。
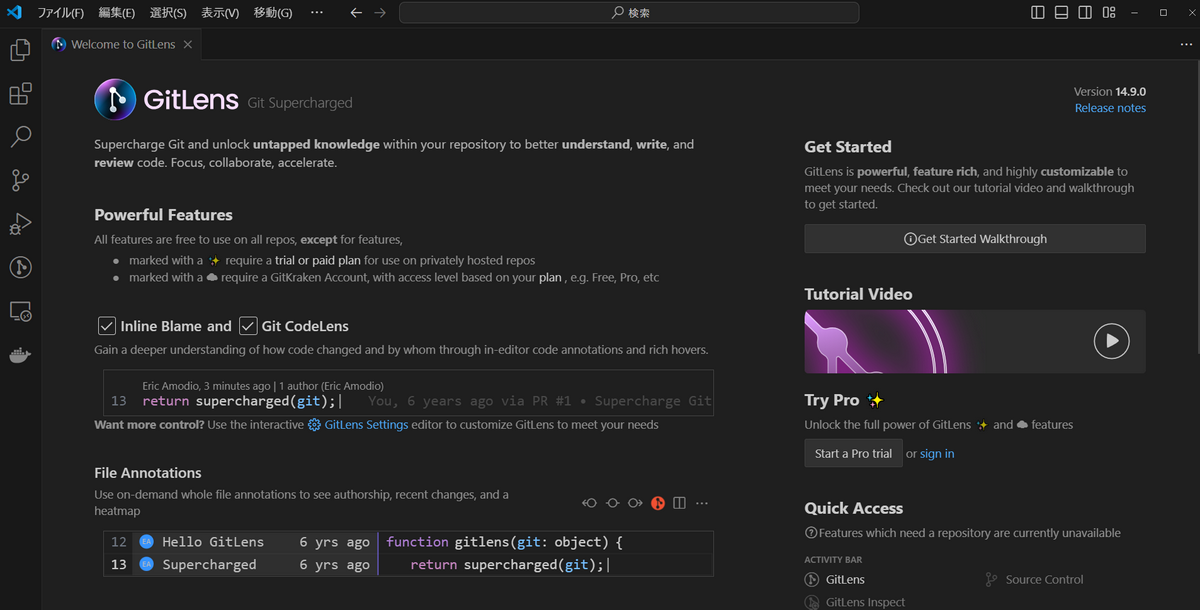
Welcome to GitLens
■ Ctrl + p -> >GitLens: Welcome
GitLesnの基本操作内容や、各種チュートリアルへのリンクが記載されています。

「Tutorial Video」へのリンクも付与されています。
このページの内容を、実際のコードと突き合わせながら確認すれば、GitLensの機能は一通り確認可能です。本ブログの内容は、Welcome to GitLensを元に作成しております。
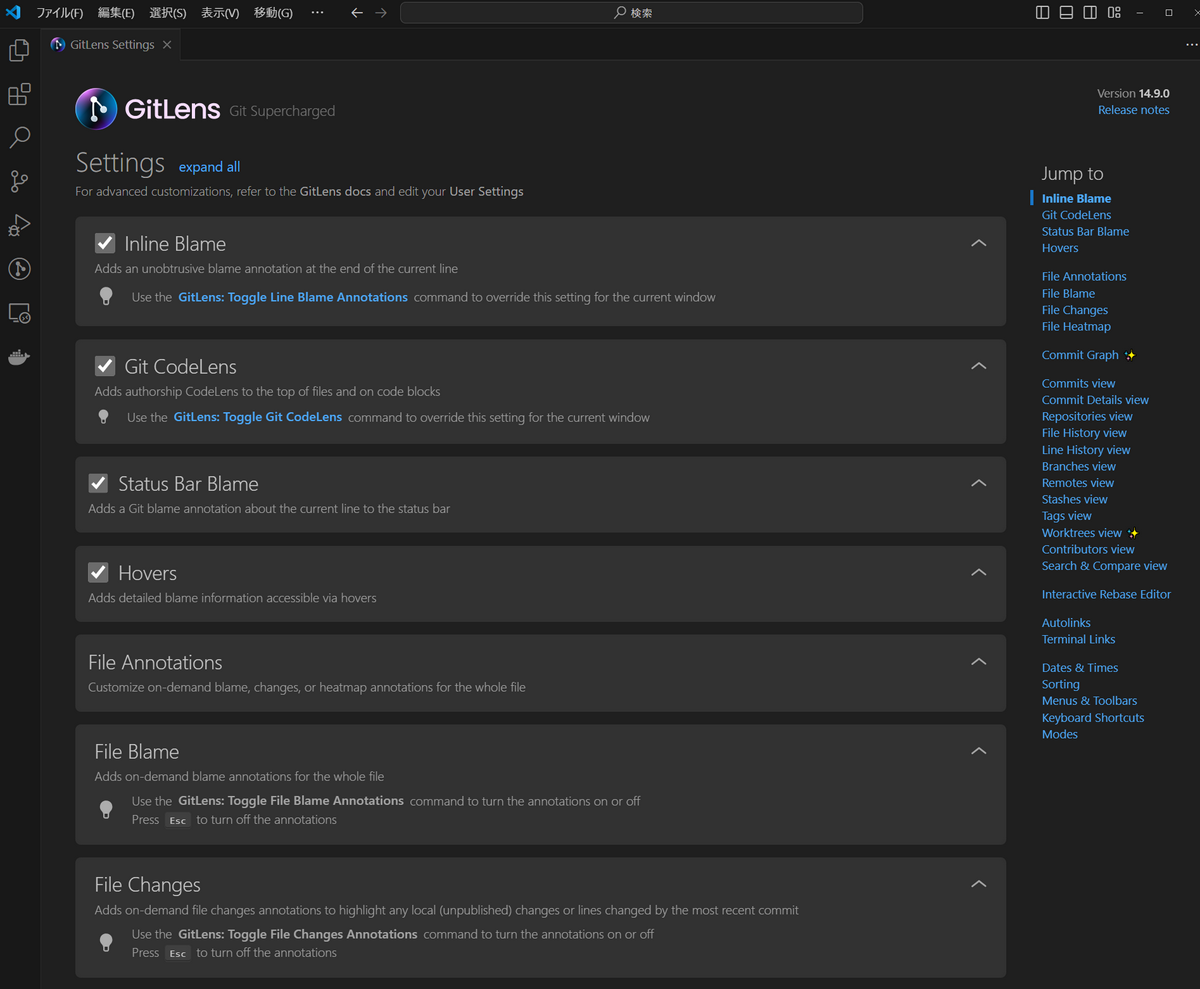
GitLens Settings
■ Ctrl + p -> >Open Settings
GitLens専用のカスタマイズ画面です。「GitLens Documentation」に記載された設定値のカスタマイズや、Ctrl + ,で開けるユーザ設定値の変更が可能です。

次の章で説明する「アノテーションの表示」について、その表示フォーマットのカスタマイズも可能です。
GitLensの機能紹介
GitLensにより「ソースコードの編集履歴をエディタ内で確認する」方法について、基本的な機能を紹介します。
説明用のソースコードとして、以前に公開しました技術ブログ「Terraformの実装コードを、動かしながら読む」でcloneした「hashicorp/terraform」がローカルに残っていましたので、こちらのコードを利用します。
以下、説明対象の機能です。
- 【1】Inline and Status Bar Blame
- 【2】Rich Hovers
- 【3】File Annotations
- 【4】Revision Navigation
- 【5】Open File on Remote
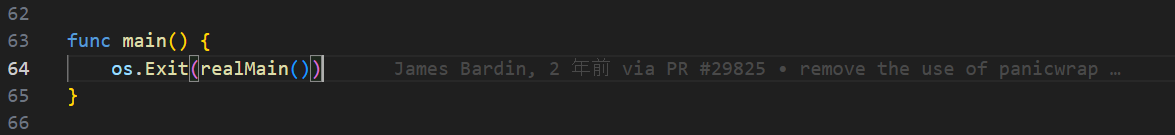
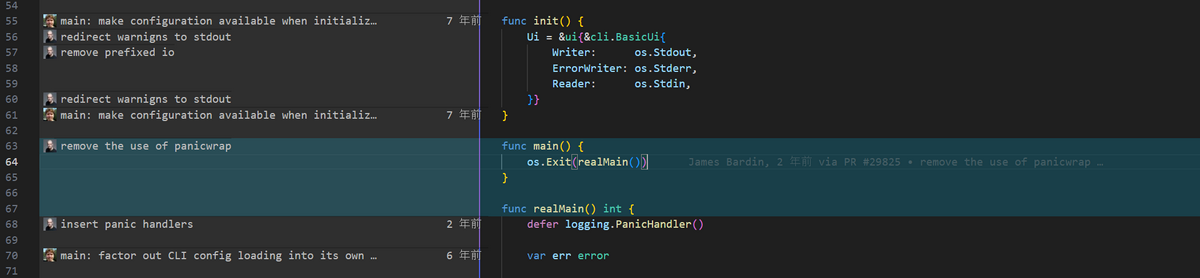
【1】Inline and Status Bar Blame
コードラインにカーソルを合わせると、右側に以下のアノテーション情報を表示します。
- 実装者のアカウント名
- 改修時期
- コミットメッセージ

実装対応箇所: https://github.com/hashicorp/terraform/blob/main/main.go#L64
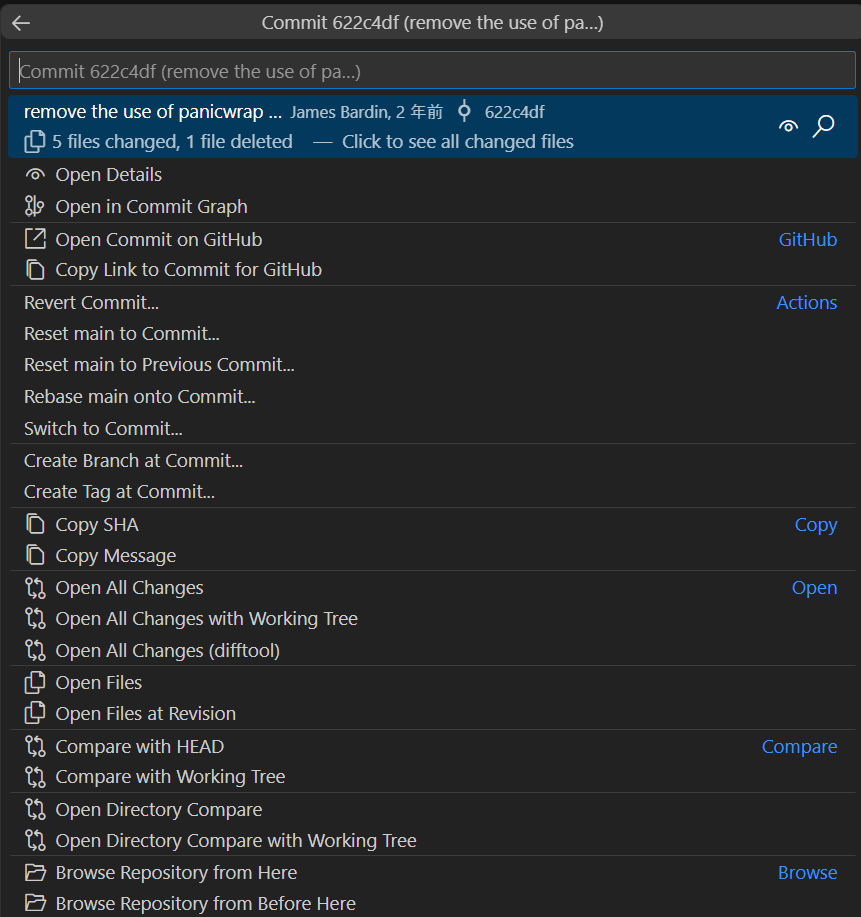
エディタ下部にも同様のメッセージが表示され、クリックするとさらに追加情報を確認できます。
↓

エディタ内の操作として、複数の方法が提供されていることが分かります。
【2】Rich Hovers
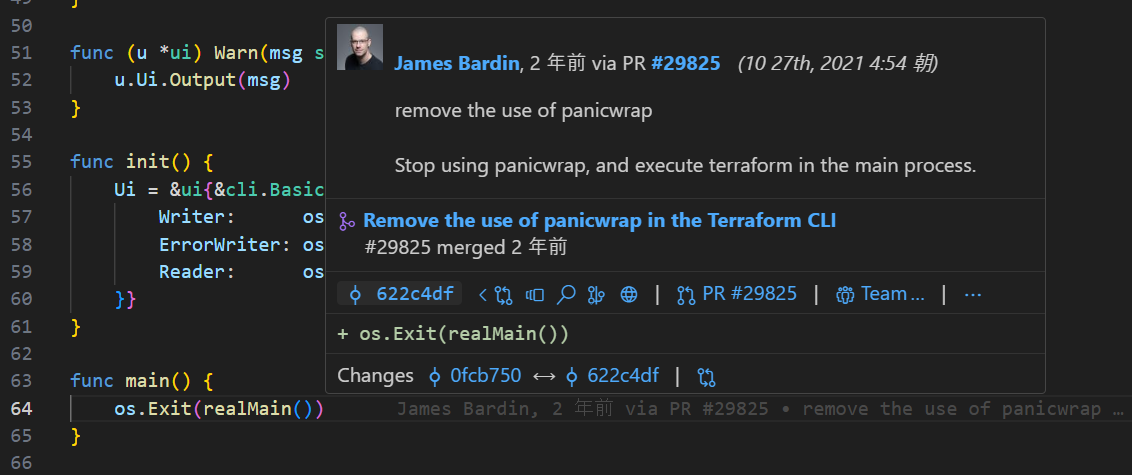
【1】で表示されたアノテーションにマウスをホバーすると、コミット内容の詳細が表示されます。

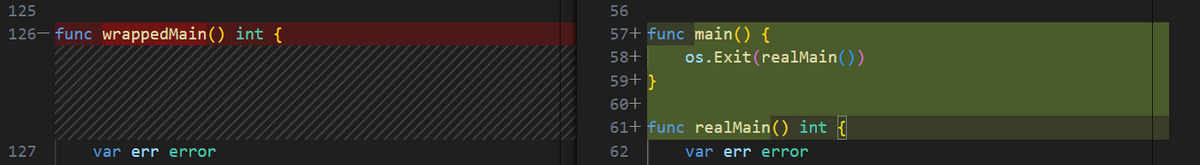
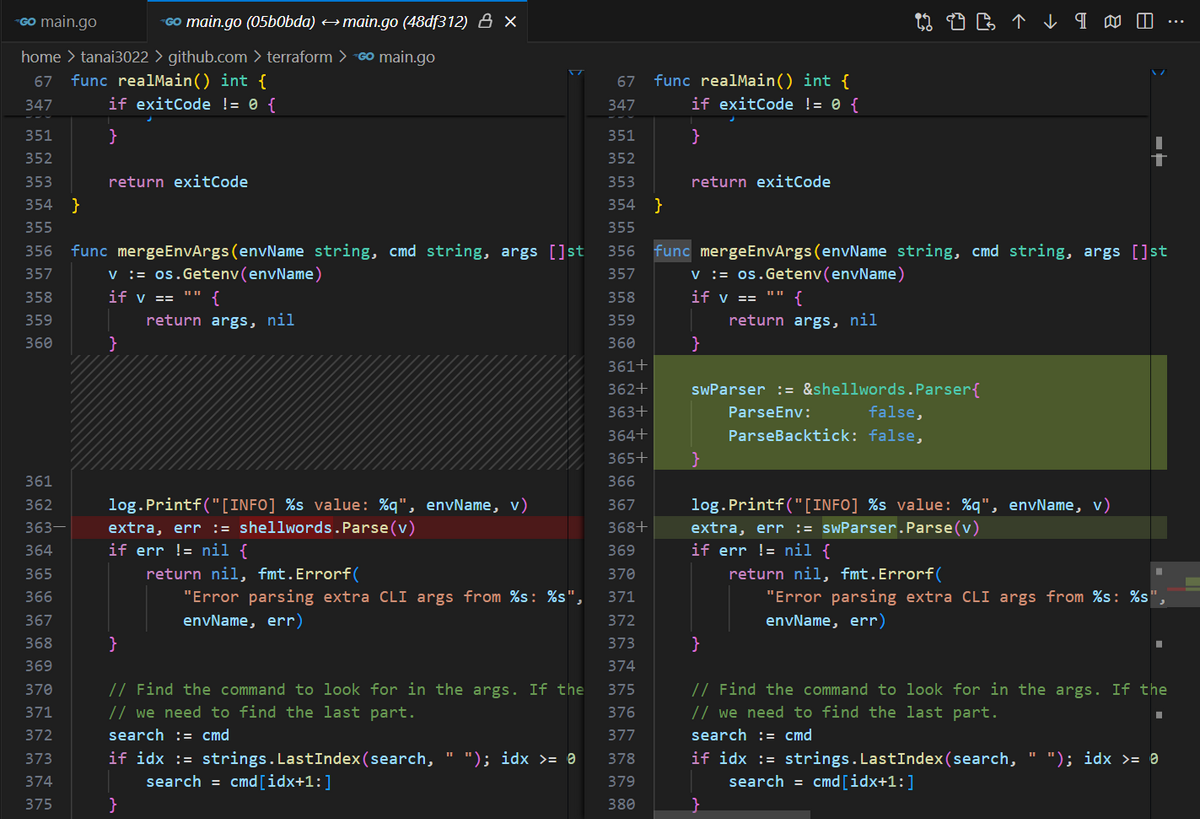
Changes -> Opens Changesを選択すると、該当行数でのbefore / afterを視覚的に確認できます。

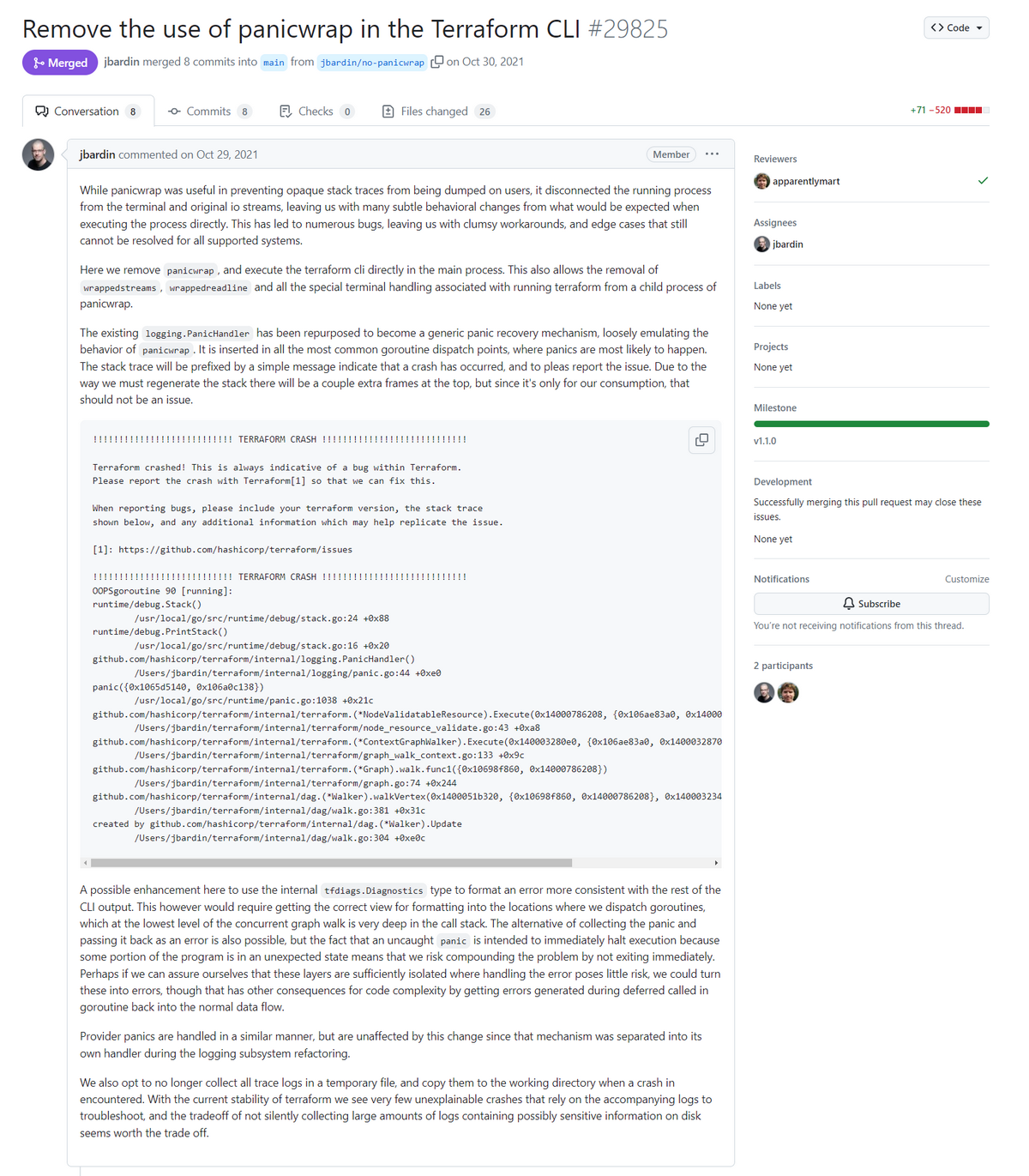
もちろん、差分の作成元となったPull Request(PR #29825)にもダイレクトで飛べます。

Pull Requestでの説明内容を確認すると「実装コードだけ」を見ていた場合と比較して、膨大な情報が得られることが分かります。
PRにはissueが紐づけられていることが多いので、コードリーディング中に「実装意図が分からない」と壁にぶつかったら、この機能により大本のPRへジャンプ可能です。
【3】File Annotations
Inline Bar Blameをファイル内のコードブロック単位で表示します。
エディタ右上の「File Annotations」ボタンを選択して、オンオフの切り替えができます。
■ オフ![]()
■ オン![]()
ブロック単位で誰がどの行を編集したのか、サイドバーの内容とソースコードを対応させながら確認できます。


【4】Revision Navigation
Revision機能を利用することで、以下の2つを確認できます。
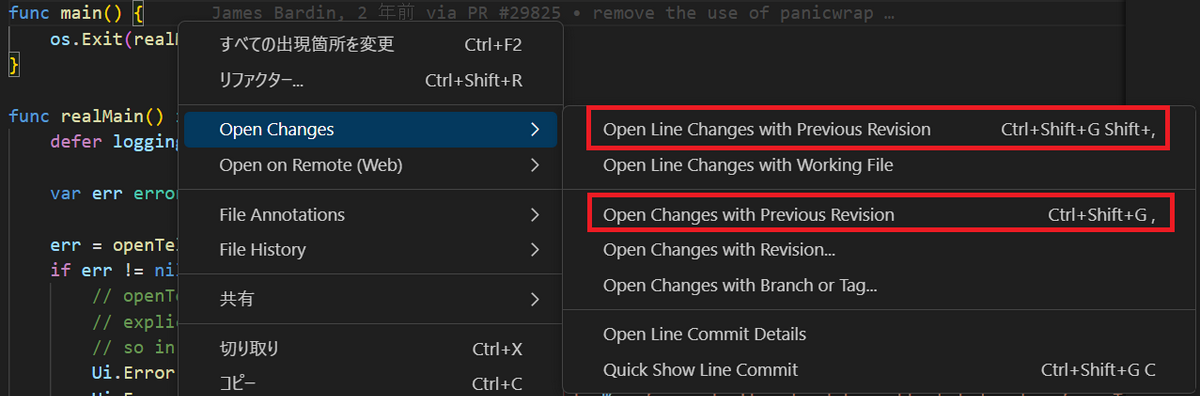
対象ファイル内で「右クリック」後にOpen Changesを選択し、以下それぞれを選択して下さい。
- Open Line Changes with Previous Revison
- 「指定した行」の差分を表示
- Open Changes with Previous Revision
- 「指定したファイル」の差分を表示

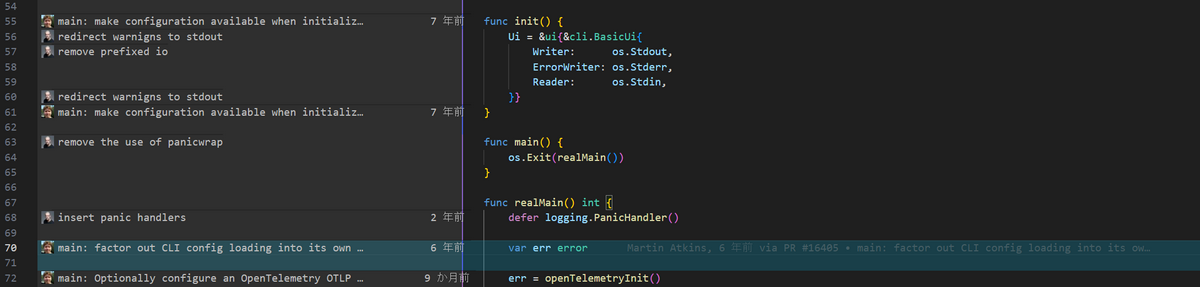
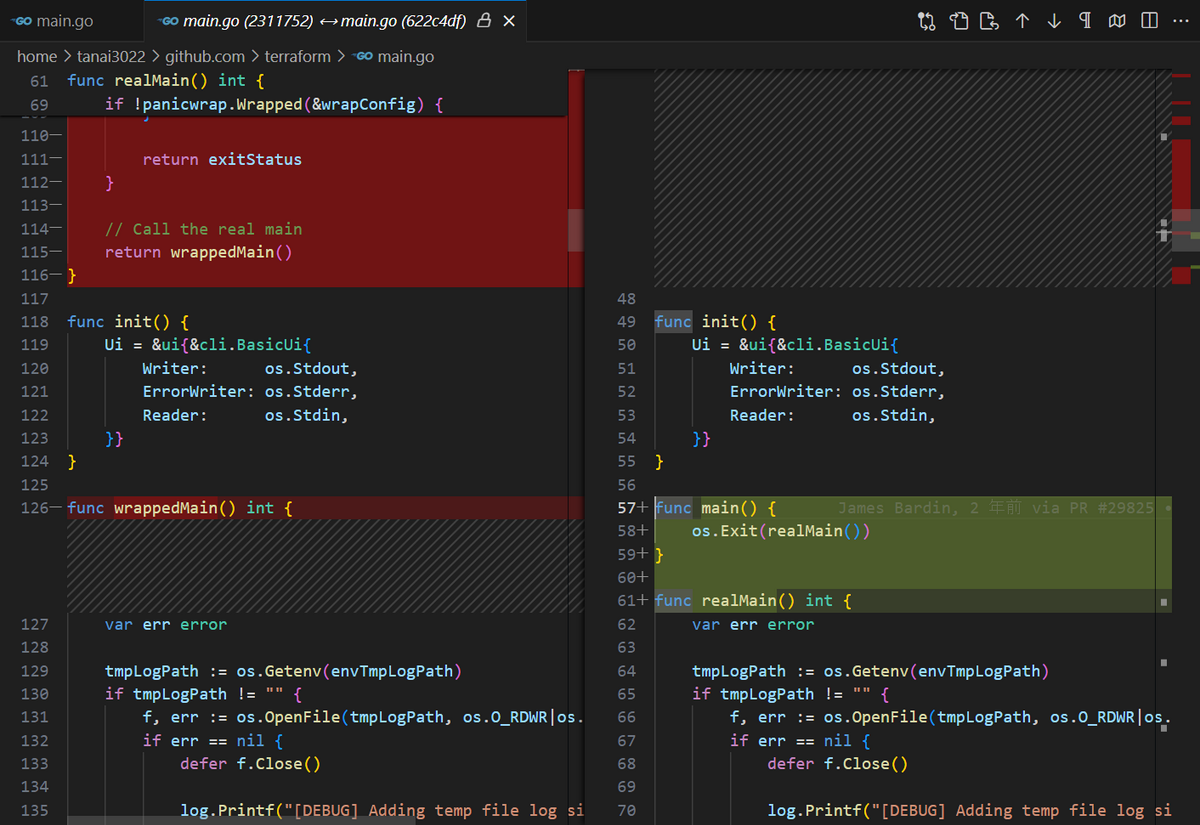
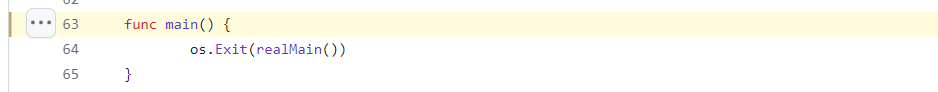
func main() { (指定した行)の差分を表示すると

main.go(指定したファイル)の差分を表示すると

差分は複数回遡れるため、対象のファイルや行数が「どのような経緯で更新され続け、現在に至るのか」を視覚的に確認できます。
【5】Open File on Remote
VSCodeで開いているファイルに対して、対応するホスティングページを表示する機能です。
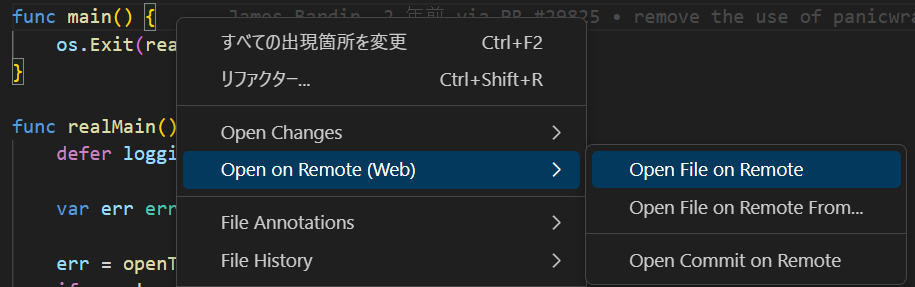
- 該当行数を「右クリック」
- Open on Remote (Web)
- Open File on Remote
- Open on Remote (Web)

上記操作により、エディタに対応するページ(https://github.com/hashicorp/terraform/blob/main/main.go#L63)がブラウザで表示され、リンクが取得できます。

エディタでソースコードを確認しながら、かつ、ファイルのリンクを共有したい場合に、この機能は非常に便利で私は多用しています。
おわりに
本ブログでは、VSCodeの拡張機能であるGitLensについて説明しました。
テクノロジーの発展に合わせて「エディタが提供する機能」も進化していますので、一度「便利な開発環境」を構築済みだとしても、定期的な見直し、アップデートが必要だと実感しました。