春の入門連載2024 15日目の記事です。
はじめに
みなさんこんにちは。TIG所属の大岩潤矢( @920OJ ) です。
Cloudflareが提供するCLIツール「Cloudflare C3」を利用して、Cloudflare Pagesへ簡単に入門する方法について、ハンズオンを中心に紹介します。
Cloudflare Pagesとは
Cloudflare Pagesとは、一言で言えば 「Cloudflareが提供するWebサイトのホスティングサービス」 です。

みなさんは、静的Webサイトを作成した後どこにデプロイしますか?
ホスティングの方法は多種多様、色々な方法が存在します。一昔前までは、レンタルサーバを借りてFTP接続し、各種ファイルを配置する……というものが一般的でした。しかし最近は大手クラウドベンダーの提供するPaaS(Platform as a Service)が台頭し、面倒なサーバ管理無しに、コードさえあればすぐにWebサイトを公開できる、というのも一般的になってきました。
特に静的Webサイトをホスティングするサービスには、AWSのAmplify(中身はS3+CloudFront構成)やGoogleのFirebase Hostingなど大手クラウドベンダーが提供するクラウドの1サービス、はたまたNetlifyやVercelなどの独立系プラットフォーマーのサービスなどが挙げられます。
その中に彗星のごとく現れたのが、大手CDNプロパイダの1つ、Cloudflareが提供するCloudflare Pagesです。
Cloudflare Pagesの魅力: コストの安さ
Cloudflare Pagesの魅力、それは圧倒的なコストの安さ、CDN基盤の強みを生かした安定・高速な配信です。
まずはコストから見てみましょう。公式サイトの価格表の一番上に、「サイト、シート、リクエスト、帯域幅は全プラン無制限」と記載があります。

(公式サイトより引用)
Cloudflare Pagesでは無料プランでも、公開するサイト数、リクエスト数、帯域幅、どれだけ増大しても無料で使い続けることができます。制限は同時ビルド数が1であること、月のビルド数が500に制限されていること、カスタムドメイン設定が100個までということのみです。
一応他にも制限はあり、ドキュメントの方にまとまっています。
- 1サイトに含められるファイル数は最大20,000ファイル
- Pagesから配信できる1アセットのサイズ上限は25MB
- 申請なしで作成できるサイト数は100個まで(それ以上は引き上げ申請が必要)
特にファイル数とファイルサイズは、利用用途によってはフィットしない可能性があります。大容量のファイルをホスティングしたい場合は、同じくCloudflareのオブジェクトストレージであるCloudflare R2などの利用を検討しましょう。こちらも帯域幅無料で、コストを抑えてアセットの配信ができます。
同じ用途でよく利用される他のサービスの無料プランとも簡単に比較してみましょう。
| サービス名 | サイト数 | リクエスト数上限 | 帯域幅上限 | ストレージ | 備考 |
|---|---|---|---|---|---|
| Cloudflare Pages | 無制限(カスタムドメインは100まで) | 無制限 | 無制限 | 無制限 (1ファイル25MB) |
|
| Firebase Hosting | 5〜10個(プロジェクト数) 1プロジェクトあたり36個 |
無制限 | 360MB/日 | 10GB (1ファイル2GB) |
|
| GitHub Pages | アカウントごとに1個 | 制限あり | 100GB/月 | 1GB (1ファイル100MB) |
商用利用不可 |
| Netlify | 500個 | 無制限 | 100GB/月 | 不明 |
月の帯域幅制限を設定しているサービスが多いなか、無制限に利用できるのはCloudflare Pagesのみです。CDNプロパイダとしての気概と矜持を感じますね。
Cloudflare Pagesの魅力: 安定・高速な配信
Cloudflareは世界最大のCDNサービスを提供することから、100カ国以上にデータセンターを所有しています。公式サイトによれば、日本だけでも東京、大阪、福岡、那覇と、4箇所も存在しています。
Cloudflare PagesへデプロイされたWebサイトは、この世界中にあるデータセンター(エッジサーバ)へ配置されます。これにより閲覧するユーザから一番近いサーバより配信できるため、物理的距離の短縮がページ表示の高速化につながる……と理解しています。
Cloudflare Pagesの魅力はこれ以外にもあり、リリース時のブログページに詳細が書かれているので、気になる方はぜひご一読ください。
https://blog.cloudflare.com/ja-jp/cloudflare-pages-ja-jp/
Cloudflare C3とは
Cloudflare C3とは、Cloudflareが公式で提供しているScaffoldツールです。C3は create-cloudflare-cli の略で、頭文字の3つのCを取ってC3のようです。サービスがリリースされた順序は前後しますが、D1、R2、C3と並んでいるのがキレイですね!
Cloudflare C3を利用することで、Pagesのデプロイ設定等も含めた新規Webサイトプロジェクトの構築を実施できます。あくまで新しくWebサイトを構築する際に利用するツールであり、既存のプロジェクトからPagesにデプロイする設定をするものではないので、注意してください。
公式ドキュメントはこちらです。: https://developers.cloudflare.com/pages/get-started/c3/
それでは、早速Cloudflare C3を利用してCloudflare Pagesに入門してみましょう!
ハンズオン
今回のハンズオンは、以下の環境で実施します。ソフトウェアのバージョンによっては動作しないこともあるため、ハンズオン実施前に各種ソフトウェアのバージョンアップをおすすめします。
Macbook Pro (M1 MAX) |
Cloudflareアカウントの作成
以下リンクより、Cloudflareアカウントを作成します。画面の指示に従ってメールアドレス・パスワードを登録後、メールアドレス宛に届いた認証リンクをクリックすることで登録完了です。
https://dash.cloudflare.com/sign-up?pt=f
Cloudflare C3を利用したプロジェクトの作成
まずはCloudflare C3を利用して、プロジェクトを作成します。ここでは、Vueを利用したウェブサイトを構築する想定で設定します。
ターミナルを開き、以下のコマンドを入力します。
npm create cloudflare@latest |
Need to install the following packages: |
プロジェクト名を入力します。
using create-cloudflare version 2.21.1 |
どの種類のアプリケーションを作成するか尋ねられます。今回は「Website or web app」を選択します。
╰ What type of application do you want to create? |
次に何のフレームワークを利用するか選択します。今回はVueを使います。
╰ Which development framework do you want to use? |
ここまで入力した情報でプロジェクトの設定は終了です。プロジェクトファイルのインストールが始まるので、yを入力しEnterを押下します。
using create-cloudflare version 2.21.1 |
続いてVueの設定が始まります。この詳細な設定は割愛しますが、自分は以下の構成で設定しました。
Vue.js - The Progressive JavaScript Framework |
最後に、今からすぐにデプロイするかどうかを尋ねられます。Yesを選択し、デプロイまでやってしまいましょう。
╭ Deploy with Cloudflare Step 3 of 3 |
ブラウザが立ち上がるので、ログインします。

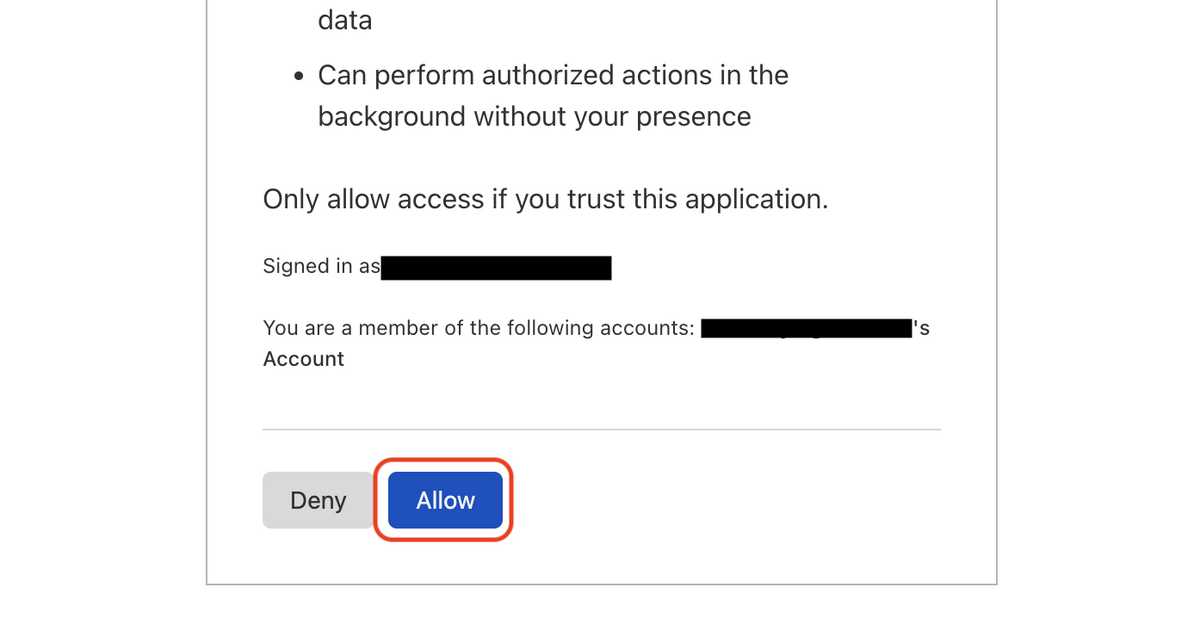
権限付与の確認をするコンセントページが表示されます。ページ下部のAllowを押下し、許可します。


ここまで来たら、ブラウザは閉じてもOKです。

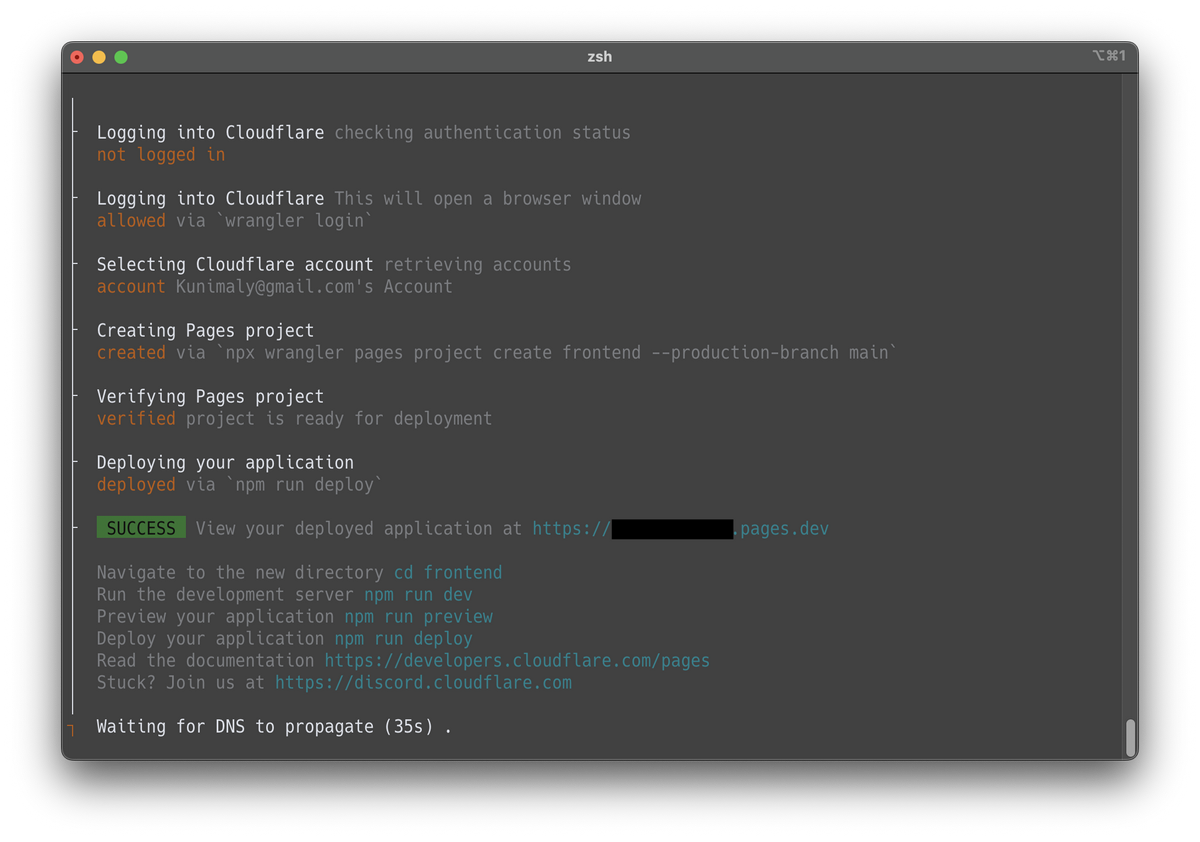
裏ではデプロイが走ったままになっているので、このままにします。

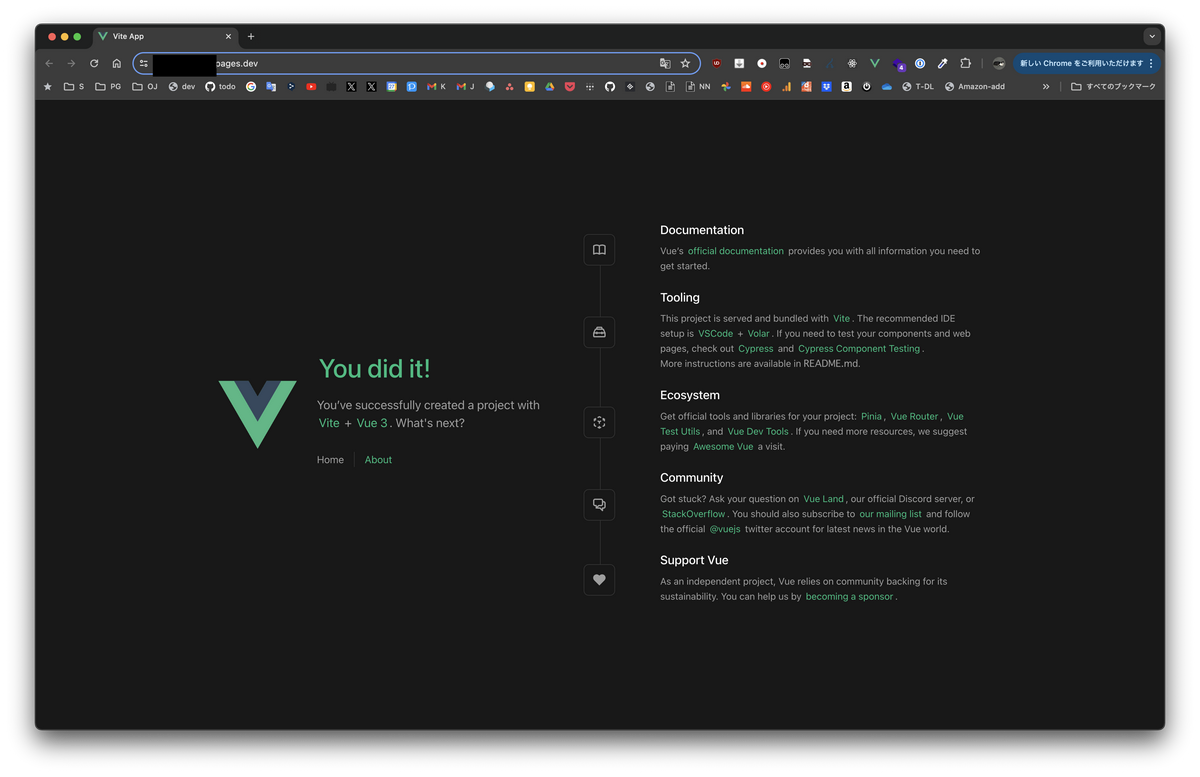
少しするとデプロイが完了し、自動でデプロイ先のURLが開きます。

なんと、たった1コマンド(といくつかの設定)で、Cloudflare Workersへのデプロイまで完了してしまいました。
更新後の反映
ページの更新をPagesへデプロイするには、本来WranglerというCloudflareのCLIツールを利用するのが一般的です。一方で、Cloudflare C3を利用して構築したプロジェクトでは、npm scriptsにデプロイ用のコマンドが追加されているため、以下のコマンドだけで反映できます。
npm run deploy |
仕組みを紹介すると、以下のコマンドを実行しているようです。ビルド後に、 dist ディレクトリの中身をPagesへデプロイする形になっていますね。
npm run build && wrangler pages deploy ./dist |
試しに先ほどのプロジェクトの一部を変更してデプロイしてみましょう。 views/HomeView.vue ファイルを以下のように変更します。
<script setup lang="ts"> |
変更を保存した状態で、 npm run deploy を走らせてみましょう。
% npm run deploy |
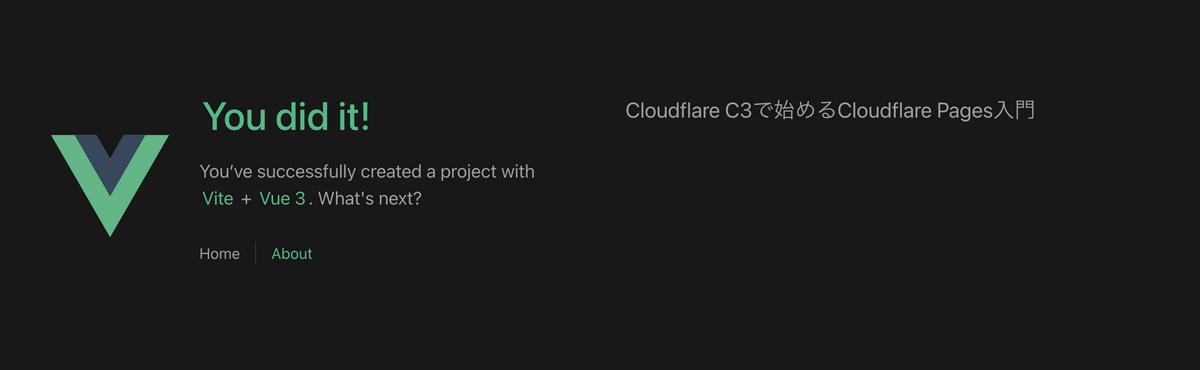
ほんの10秒程度でデプロイが完了したようです。表示されているリンクをクリックすると……

変更が反映されていました!
デプロイの更新方法が分かれば、あとはガンガンページを更新していって、出来たタイミングでURLを公開するだけですね。
おわりに
Cloudflare Pagesは素晴らしいサービスであるものの、自分の身のまわりで知名度が低く、あまり使っている人を見たことが無いのが気に掛かっており、この記事を執筆しました。
今回紹介出来なかったCloudflare WorkersとPagesの連携などについても、今後取り上げることができればと思います!