ちょっとしたウェブアクセスクライアントのコードを書いていて、サーバー側に正しくリクエストが送られているかの確認をする場合、モックサーバーを建てることが多いと思います。ウェブフロントエンド開発とかだとMock Service Workerが便利ですし、Playwrightのネットワークフック機能も便利です。GETだけならPythonでいつもやってしまうのですが、今回はPowerShellで作ったちょっとした自動化ツールかつエラーレスポンスを返したい、という状況だったので、Goあたりで適当なサーバーでも書くかな、と思っていたところ、ふと思い立ってぐぐってみたところでMockoonという良さげなツールを見つけて、使ってみたら便利だったので紹介します。
Mockoonとは
僕は知らなかったのですが、2017年ごろからあるモックを作成するツールのようです。
- GUIが提供されており、APIの定義やログ閲覧などが行える
- よくあるCRUD APIセットをまとめて定義できるショートカットがある
- ルートの定義などは1つのJSONになる
- OpenAPIが出力できる
OSSですが、いくつか有償プランも用意されており、データなどを複数マシンで共有したり、AIのアシスタントが使えるようになるらしいです。今回は無償の範囲で使っています。
他ツール比較
似たようなツールとの比較だと、Postmanが非常に似ている感じがありますが(といっても僕はPostmanは軽く触った程度)、Postmanの売りのテスト機能はこちらにはなさそうです。あとは本ブログでちょっと話題にあがったPrismはこれのCLI版と同等かなと思います。
インストール
インストールはよくあるGUIツールのインストール方法で行います。インストーラはMockoonのサイトか、GitHubにあります。homebrewやwinget、snapでインストールしたりもできます。
それ以外だと、GUI機能をなくしたCLI版もありますし、サーバーレス環境で動かすパッケージもあったりします。
今回はデスクトップ版をインストーラで入れました。
起動してAPIを作る
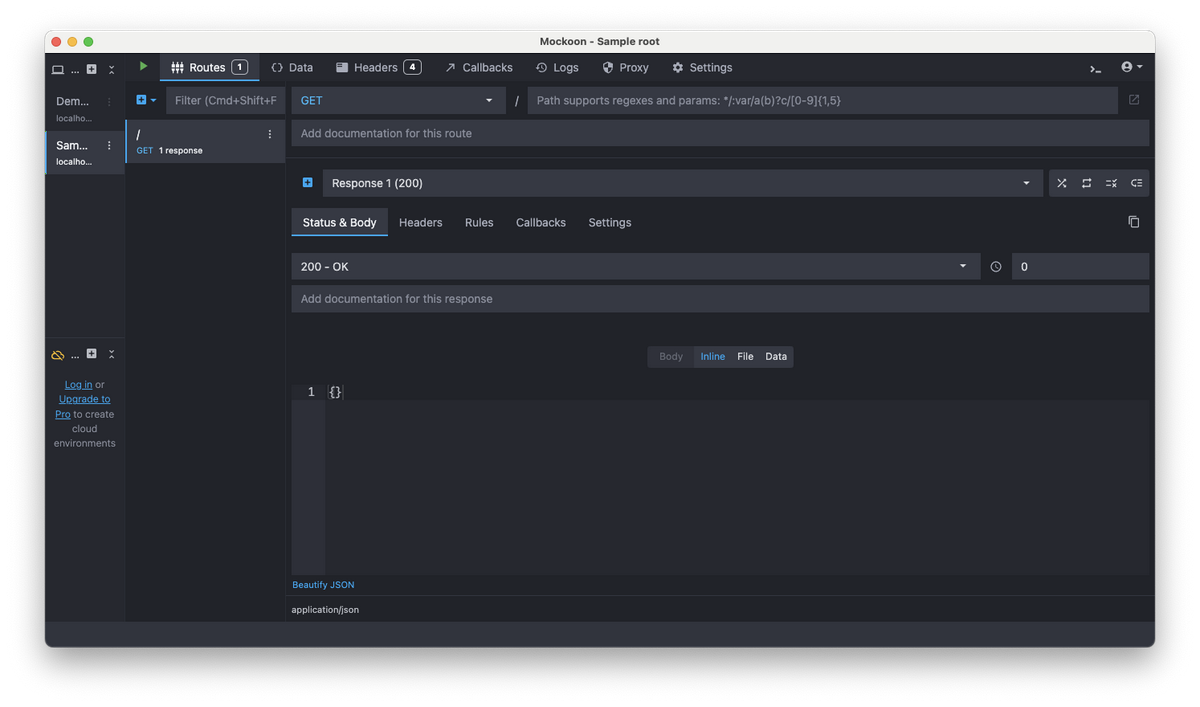
起動した後の画面はこちらです。

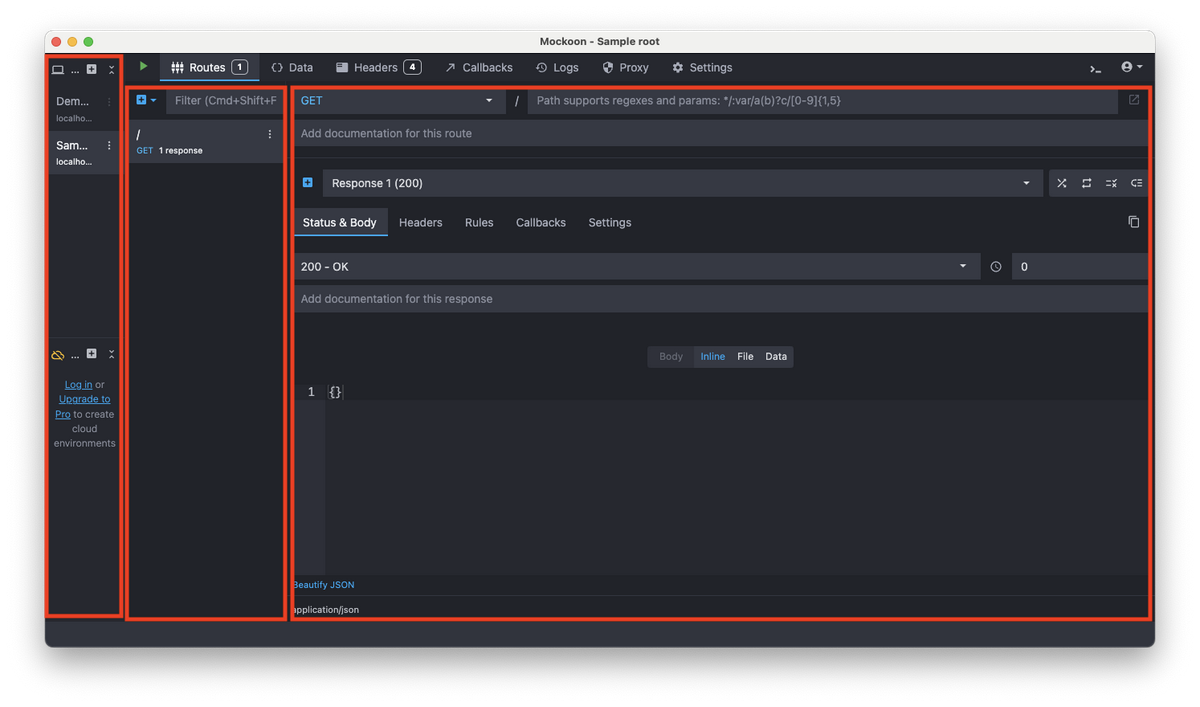
機能豊富でごちゃっとした画面ですが、3階層になっています。一番左が環境。サーバーですね。2種類のバックエンドサーバーがあれば2つ環境を作ります。真ん中のカラムは1つの環境の中のパス一覧です。右側がAPI定義です。

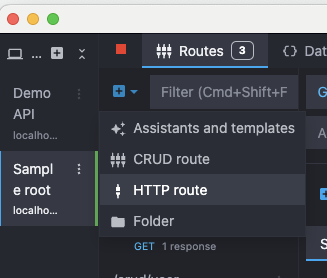
デフォルトではデモ用のプリセットの環境をロードして起動しますが、自分で新しい環境を足します。次にパス一覧で、HTTP routeを足していきます。

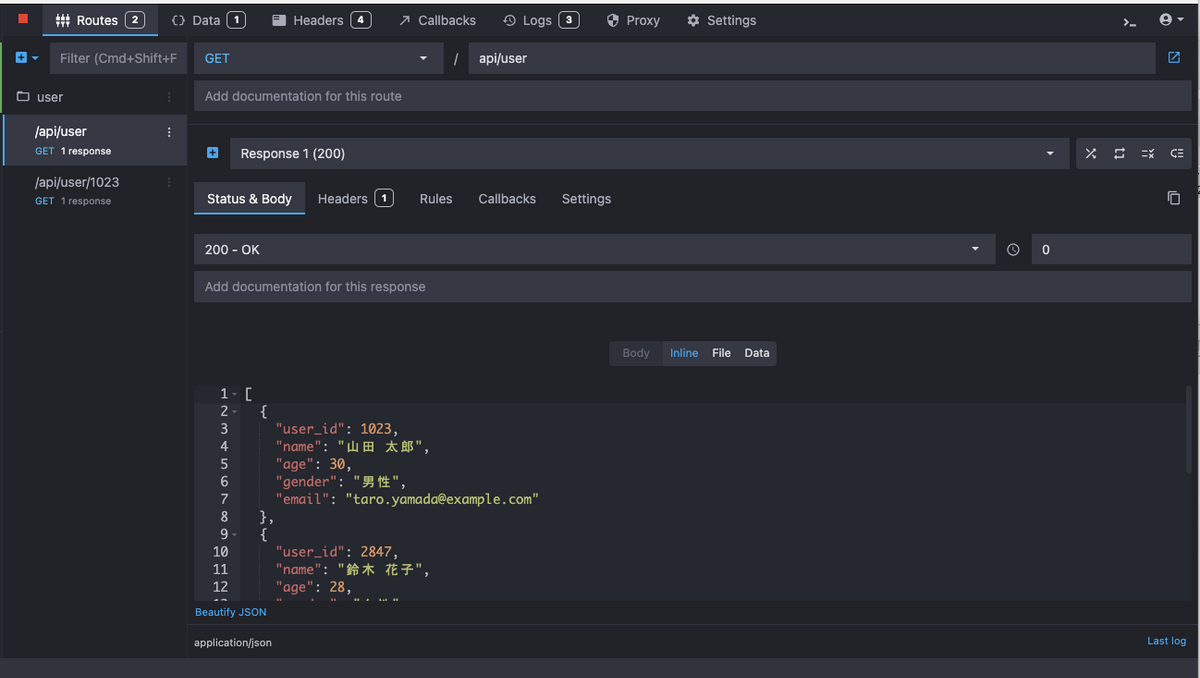
次のようなJSON(ChatGPTで作った)を返す /api/userと、このうちの先頭要素のみをID指定で返す /api/user/1023 を足します。
[ |
必要であればメソッドを選び、パスを入れて、下部のBodyのところにJSONを貼り付けたらおしまいです。簡単ですね。

左上の緑の三角の起動ボタンを押したら準備完了です。次のコマンドで正しくレスポンスが返ってくることを確認しましょう。あとは便利なのは上段のログタブです。ウェブフロントエンドだったら開発者ツールがあるのでこのようなツールに頼る必要はないのですが、プログラムからどのようなリクエストを飛ばしているのかを確認するにはとても便利です。この機能のためにこれを入れました。
curl http://localhsot:3001/api/user |
CRUD機能を試してみる
CRUD機能はよくあるAPIエンドポイントをまとめて登録する機能です。他にも配列でまとめて登録したり更新したり、ページネーションだったりに対応しています。詳しくは公式ドキュメントを参照してください。
GET /resourceバケットのすべてのリソースをリストアップGET /resource/:id特定のIDを持つリソースを取得POST /resourceデータ配列に新しいリソースを追加PUT /resource/:id特定のIDでリソースを更新DELETE /resource/:id特定のIDを持つリソースを削除
まずは上段のデータタブを選択し、先ほどのユーザーのリストのJSONを貼り付け名前をつけます(今回はusersにしました)。デフォルトでは識別子がidですが、今回生成したJSONはuser_idがキーなので、そこを書き換えます。
次にAPI定義を足します。先ほどのAPIは削除して、CRUD routeを選択し、パスに/api/userを指定します。データに先ほど登録したJSONの名前をプルダウンで選択します。これでおしまいです。起動ボタンのところがリロードボタンになっているのでそれを押してからcurlで同じリクエストを送ると、似た結果が返ってきます。インデントがなくなって空白が詰まっているのだけが違いますね。
まとめ
他にもテンプレートでレスポンスを自動生成したり、同じAPIに複数の結果を割り当てて順番に返したり条件によって返したりとか色々機能がありますが、基本のAPIモックを作るだけならとても簡単でした。いざという時に覚えておくと便利です。
JSONを返すだけであればいつもはJSONファイルがあるフォルダを掘って python -m http.server で起動しておしまいにすることが多いのですが、今回はエラーが返ってきた時の挙動のテストがしたく、別のツールを探して見つけました。CLI版もあってチームで簡単にモック環境を共有できるのも良いですね。