.png)
はじめに
春の入門祭り2025 1日目です。
Web API開発プラットフォームとして高い人気を誇るPostmanの入門記事です。
Postmanとは
PostmanはWeb API開発のあらゆる工程を支援するプラットフォームです。
この、Web API開発プラットフォームという用語は初見ではイメージがつきにくいかと思います。例えば、curl や VS Coode拡張の REST Client とどの程度違いがあるのか、 OpenAPI Specification などとの関連性は?などフワッとしてしまいます。
まず、競合?となりえそうな周辺のツールと比較すると輪郭が明確になるのではないかという仮説のもと作成したのが下表です。
| フェーズ/機能 | 詳細 | Postman | 競合ツールの例 |
|---|---|---|---|
| 設計 | API定義 (OpenAPI) 作成・編集・検証 | ✅ API Builder (OpenAPI v2, v3, v3.1対応) | Swagger Editor, Stoplight Studio, VS Code (拡張機能) |
| 開発 | モックサーバ | ✅ Collectionから生成可能。動的レスポンス対応。 | Prism, Mockoon, WireMock |
| クライアントコード生成 | ✅ 主要言語向けの基本的なスニペット生成 | OpenAPI Generator | |
| サーバスタブ生成 | ❌ | OpenAPI Generator | |
| 実行・デバッグ | GUIクライアント (Desktop/Web) | ✅ リクエスト送信、環境変数、認証、スクリプト(JS)実行など多機能 | Insomnia, Thunder Client (VS Code拡張) |
| CUIクライアント | ✅ Postman CLI (Collection実行、CI連携), Newman | curl, HTTPie | |
| テスト | 機能テスト/E2Eテスト | ✅ Collection Runner, スクリプトによるアサーション、データ駆動テスト、CI/CD連携 | runn, Playwright (API Testing) |
| パフォーマンステスト (負荷テスト) | ✅ 基本的な負荷テスト (仮想ユーザー数制限あり ※プラン依存) | k6, Gatling, JMeter | |
| APIセキュリティテスト | ⚠️ 基本的なテストは可能だが、専門的な脆弱性スキャンは限定的 | OWASP ZAP, Burp Suite, 42Crunch | |
| 運用・管理 | APIゲートウェイ | ❌ | AWS API Gateway, Kong |
| APIカタログ/ディスカバリ | ✅ Private/Public API Network (限定的) | Backstage, Port |
これらの機能カバレッジを見ると、Postmanとしての主軸は「実行・デバック」を中心として、開発者体験を上げるように機能を追加していったのかなと推測できます(バイアスがかかった見方かもしれません)。
ただし、同じできることと言ってもPostmanは長年改善が続いているだけに、優れた仕組みになっているところも多いです。例えば、Web APIにリウクエスト送信ができるといっても、OAuth2認可の設定がPostmanでは容易に可能です。WebSocketや、少しレイヤが異なりますがGraphQLや最近MCPサーバでも注目度が高まっているJSON-RPCへの対応も、差別化要素です(Postmanはいずれも対応しています)。
PostmanのWeb APIクライアント機能について
私が初めてPostmanを触ったのはおそらく2015年あたりで、当時はデスクトップアプリケーションしか存在しなかった印象が強いです。しかし、2025年の現在、多くの実行環境でPostmanを利用できます。リッチな curl 的な位置づけで利用を始めようとすると、大体以下の3つのうちどれかから選ぶことができると思います。この進化具合に最初、驚きました。
- Webブラウザ
- デスクトップアプリケーション
- VS Code拡張
それぞれの使い分けですが、基本的には以下のように選択、使い分けすると良いでしょう。
- Webブラウザ
- デスクトップアプリケーショに比べ、一部、機能制約がある
- とはいえ、初見はアプリのインストール無しで試せるので非常に気持が楽。使い勝手をまず試すにお勧め
- 制約というのは、主にCORSなどで生じ、機能を開放するためには別途、リクエストを仲介するローカルでリバースプロキシのように動作するミニアプリケーションをインストールが必要で、結局インストールするのであれば..という気持ちになりがち
- デスクトップアプリケーション
- 機能が最も豊富で、制約も少ないため公式としても推奨している。インストールが可能であれば、本格的に利用する場合に利用すると良い
- VS Code拡張
- 主要なプロトコルはカバーしているものの、GraphQLなどまだ利用できない機能がある
- とはいえ、普段のエディタがVS Codeである場合、エディタの切り替えをしなくても済むという利点が大きく、Web開発が主体であれば適時取り入れておくと良さそう
PostmanのWebアプリ版が個人的に面白い!
さて、ここで注目したいのが、PostmanのWebアプリ版です。WebAPIアクセスは curl で十分じゃないかなと思われる方も多いと思います。そんな中、なるべくツールのインストールなどのセットアップや依存関係なしに利用できるブラウザ版は、利点が大きいと思います。
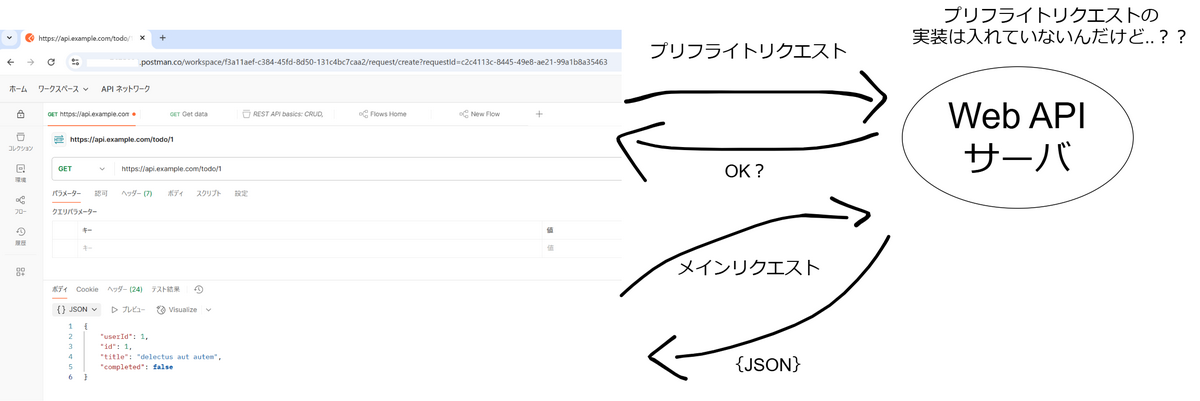
しかし、気になるのはその実現手段です。通常、PostmanにログインしてWebアプリ版を利用すると、postman.co のサブドメインがユーザーごとに割り当てられます。そうすると、別ドメインのWeb APIサーバ(ほぼ全てがこのケースでしょう)に対してリクエストを送ると、通常は単純リクエストではないと思われるため(≒ Content-Type:application/json を設定すると思われるため)、ブラウザ側がプリフライトリクエストを送信してしまいます。
もちろん、Web APIサーバ側がこれに対して、 postman.co のサブドメインに対して、適切にOPTIONSメソッドで許可してもらえれば回避できますが、それだと利便性が著しく低いです。しかし、PostmanのWebアプリはこれを巧みに回避しています。初めて動かした際に、なんでこれが疎通できるんだろう?と驚きました。

これを実現しているのが、「エージェント」という仕組みです。
Webアプリ版 Postmanエージェント
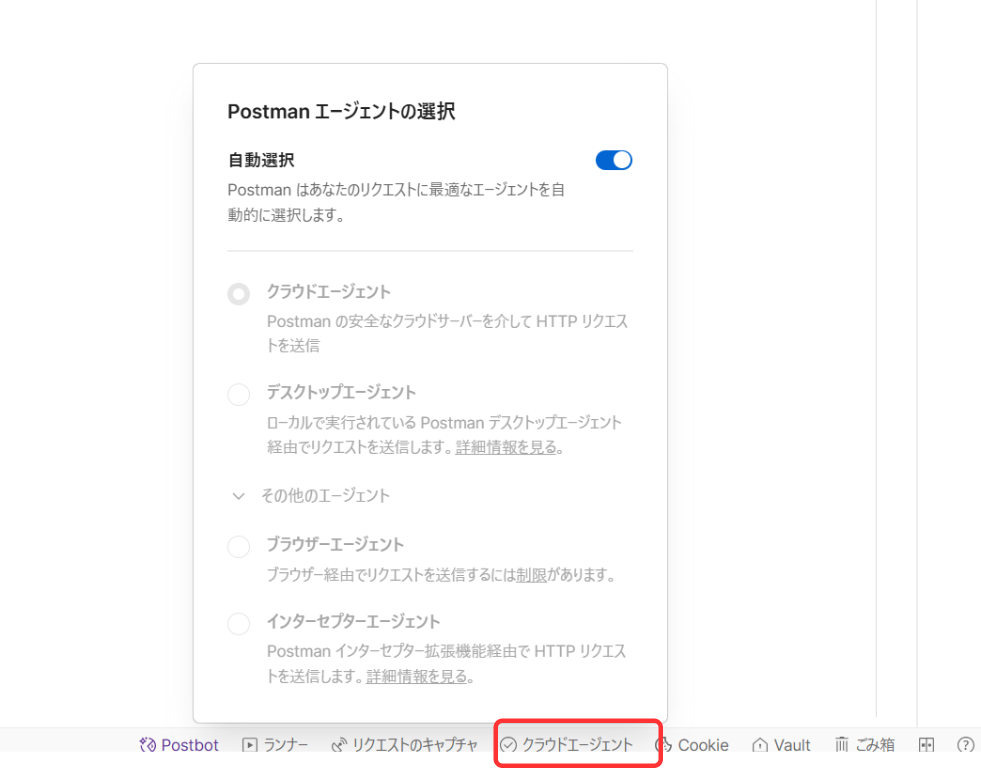
Postmanエージェントは、Webアプリのフッターをクリックすると、選択肢が表示されます。デフォルトでは「自動選択」になっているため、初心者の人は意識する必要がまず無いでしょう。

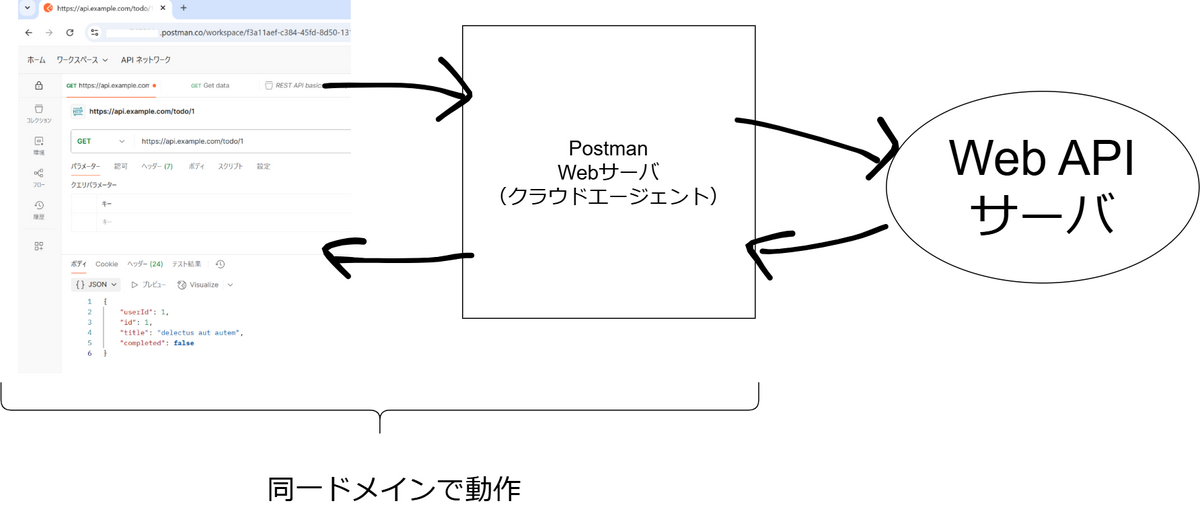
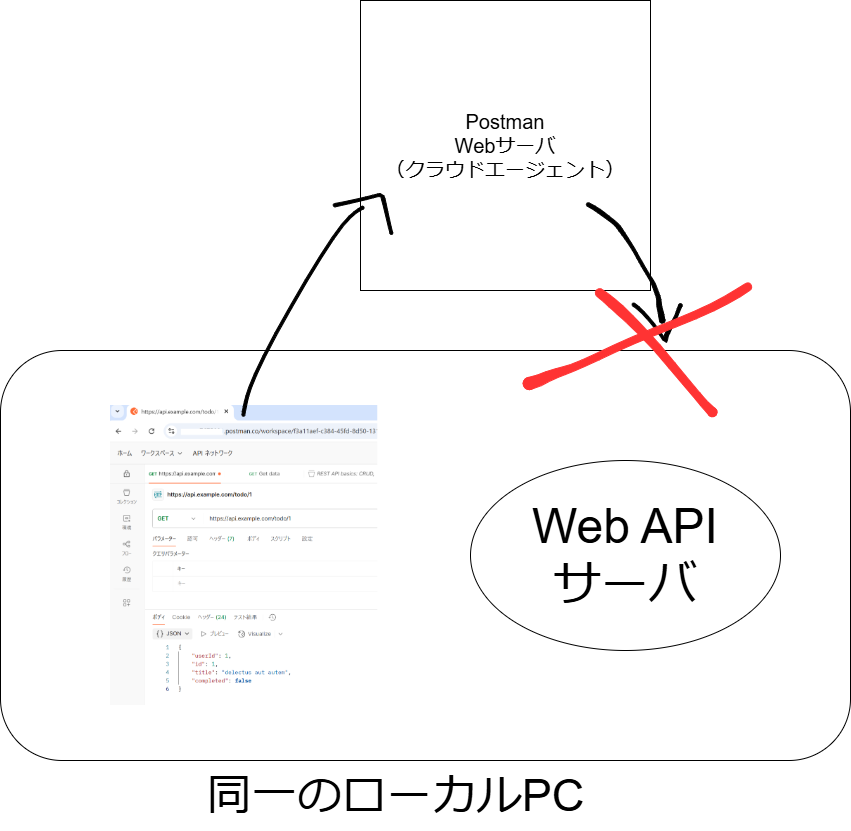
おそらく、自動選択で「クラウドエージェント」となっている方が多いと思います。これの仕組みですが、直接PostmanのWeb画面から、指定のリクエストを送るのではなく、Postman社のサーバを経由してAPIがリクエストされる仕組みなようです。

クラウドエージェントのサーバは postman.co のサブドメインと同一のエンドポイントであるため、CORSは発生しません。同時に、クラウドエージェントはブラウザではないため、本来のリクエスト先であるWeb APIサーバへのアクセスにCORSは発生しません。
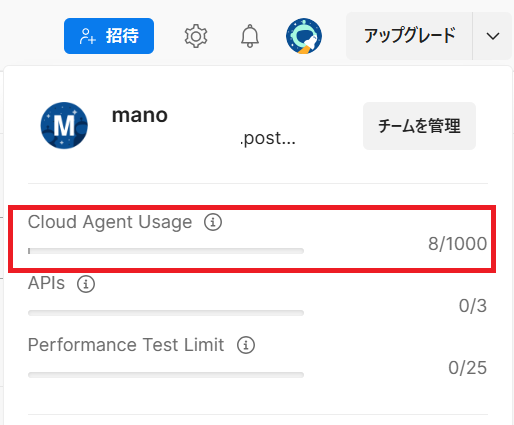
この仕組みに気がつくと、「Cloud Agent Usage」の月毎の実行回数制限1000回の意味が分かります。

クラウドエージェントは、Postman側のサーバリソースを使用するため、少なくてもフリープランでは利用回数の上限があるという訳です。
しかし、簡易的に利用できるという意味ではクラウドエージェントの回数制限はほぼ気にする必要はなく、後述する回避方法もあるため中々考えられた仕組みに感じます。
クラウドエージェントの制約
クラウドエージェントは月1000回までという制約がありますが、他にもメジャーな制約があります。仕組み上、localhost やVPC内のプライベートなAPIへの接続はできません。

これは、クラウドエージェントが postman.co という外部環境に存在するため、原理的に回避しようがないでしょう(プライベートAPIの場合、クラウドエージェントが稼働する外部IPのインバウンドを開放することで、リクエストを到達させることも可能だと思いますが、セキュリティ上難しいことが多いでしょう)。
このような場合、Webアプリ版のPostmanではいくつかの対応方法があります。具体的にはエージェントを切り替えです。
- デスクトップエージェントを利用する
- インターセプターエージェントを利用する
- ブラウザエージェントを利用する
デスクトップエージェント
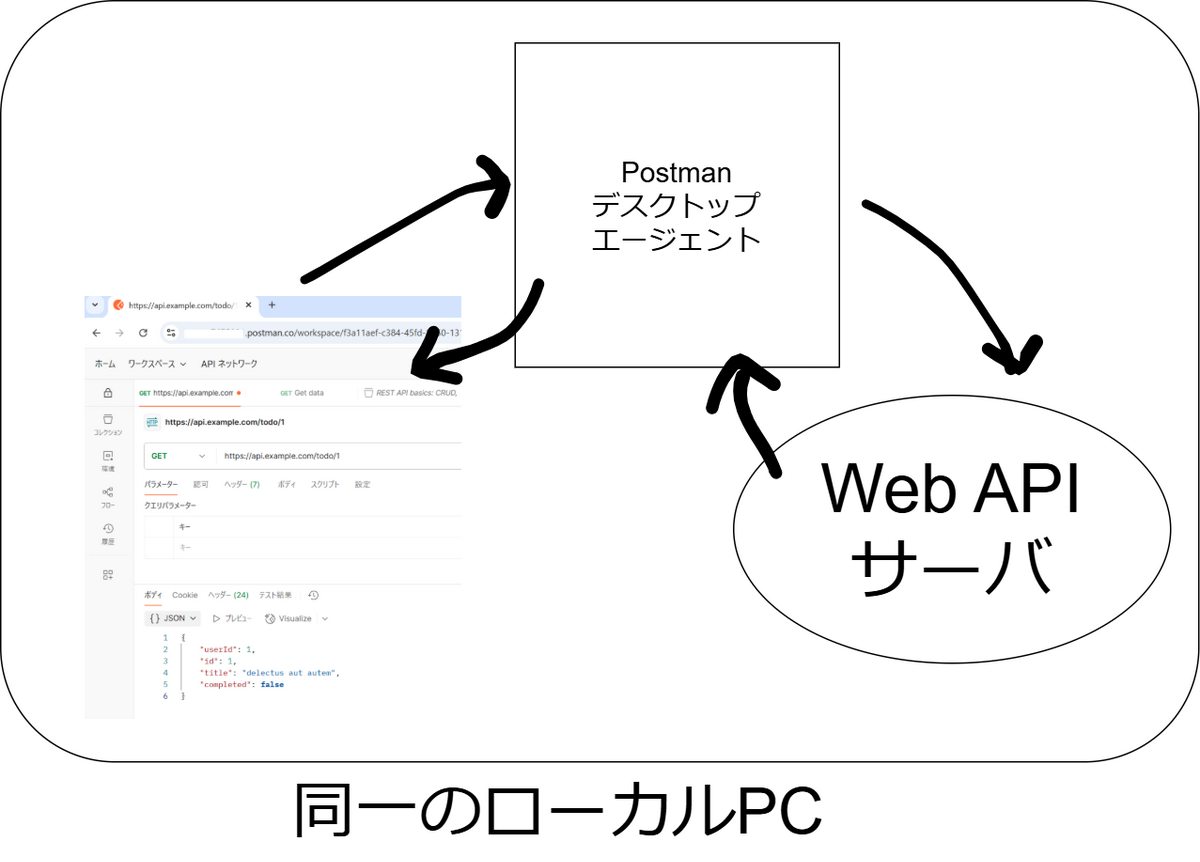
デスクトップは先に述べたように、追加でインストールするミニアプリケーションです。リバースプロキシのように動作します。動作イメージとしては、下図のようにブラウザと同じPC上で動作し、WebAPIサーバへのリクエストを仲介します。

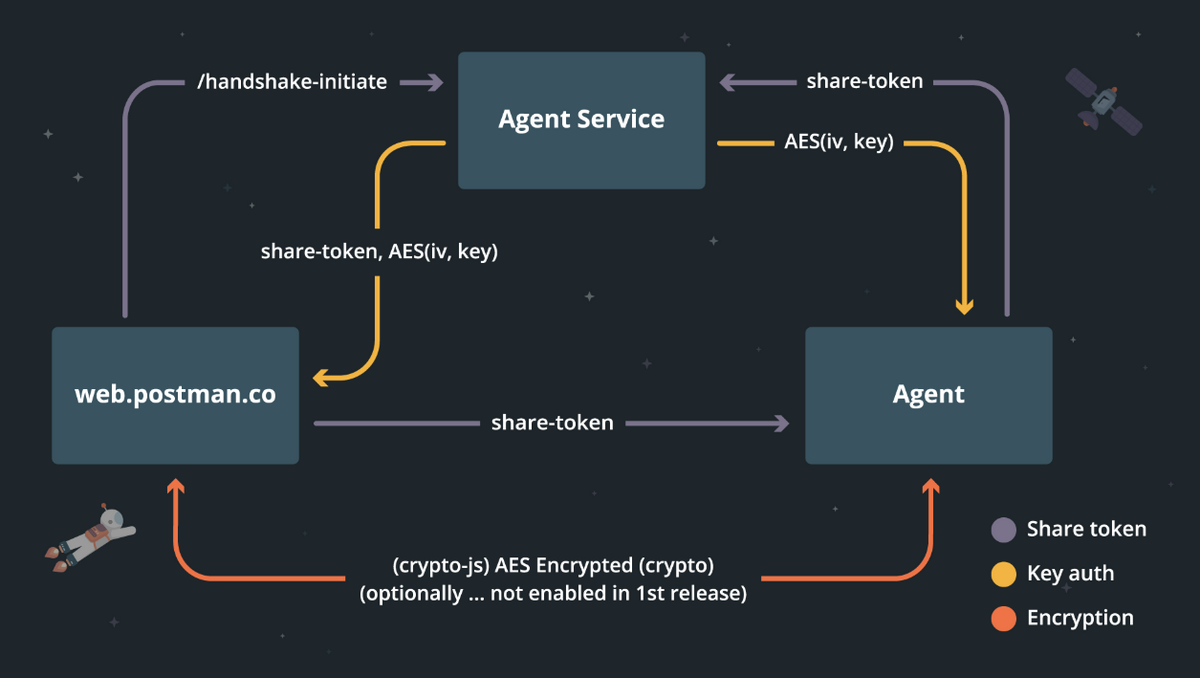
概念的には上図のような構成ですが、内部的にはもう少し複雑な作りなようです。

上記のブログ記事にて、Postmanエージェントは、WebSocketを使用したTCP接続を利用とあり、またサーバサイドのAgent Serviceを経由するともあるため、デスクトップエージェントがブラウザからリクエスト情報を受信するフローはもう少し複雑かもしれません。
なお、このデスクトップエージェントは、Safariには対応していないため、Safariには後述するインターセプターエージェントが有効です。
インターセプターエージェント
次に紹介するのは、インターセプターエージェントという、「ブラウザの拡張機能」を用いた仕組みです。ブラウザの拡張機能でリクエストをフックできる仕組みが存在し、それを用いてブラウザの拡張機能上で、リクエストをプロキシすることで、CORSを回避しているようです。
拡張機能場だと、ブラウザで動作するスクリプトより高い実行権限があるということから可能になっているのだと思います。Safariやデスクトップエージェントをインストールできないが、Chrome拡張であれば可能(このケースがあるか不明ですが)に有効でしょう。
なお、インターセプターエージェントは、自己署名証明書が使えない、クライアント証明書の使用も不可など、いくつか制約も存在します。
ブラウザエージェント
最後に紹介するブラウザエージェントですが、これはブラウザから直接リクエストを送信するモデルです。そのため、CORSが発生すると利用できません。 localhost などの開発サーバなど限定された場合など、追加でインストール無しで使えるため便利かもしれません。
ちなみに、プリフライトリクエストが発生しなさそうなGET要求の場合には、けっこう使えるのでは?と思いましたが、サーバ側がOPTIONSメソッドを明示的に許可する動作をしない限り利用できませんでした。
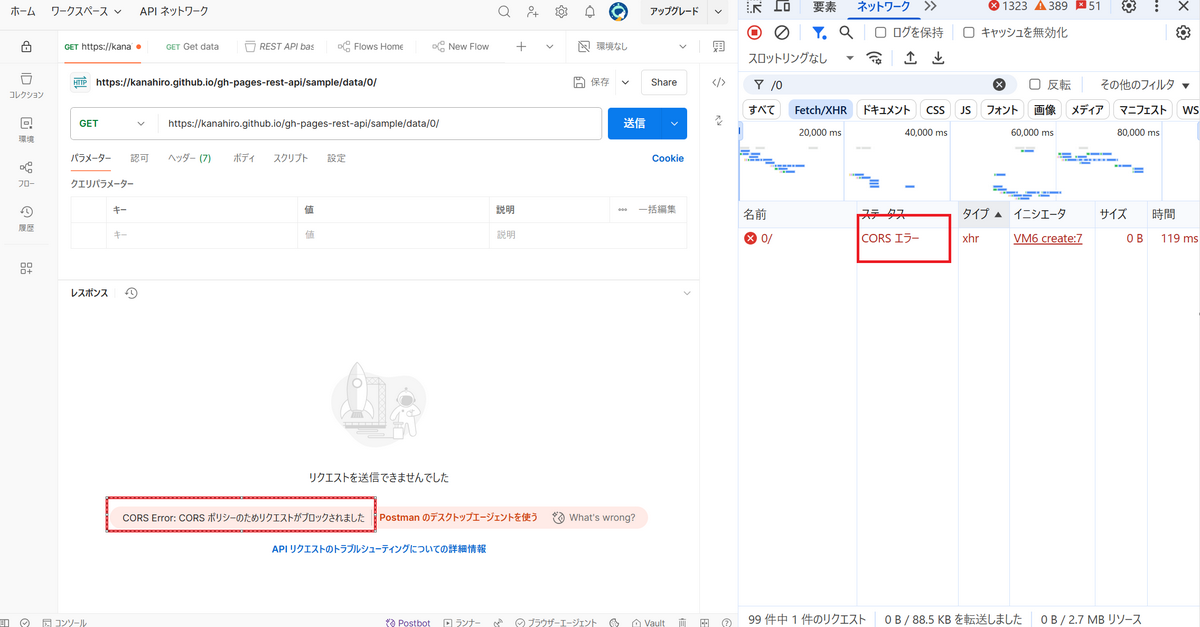
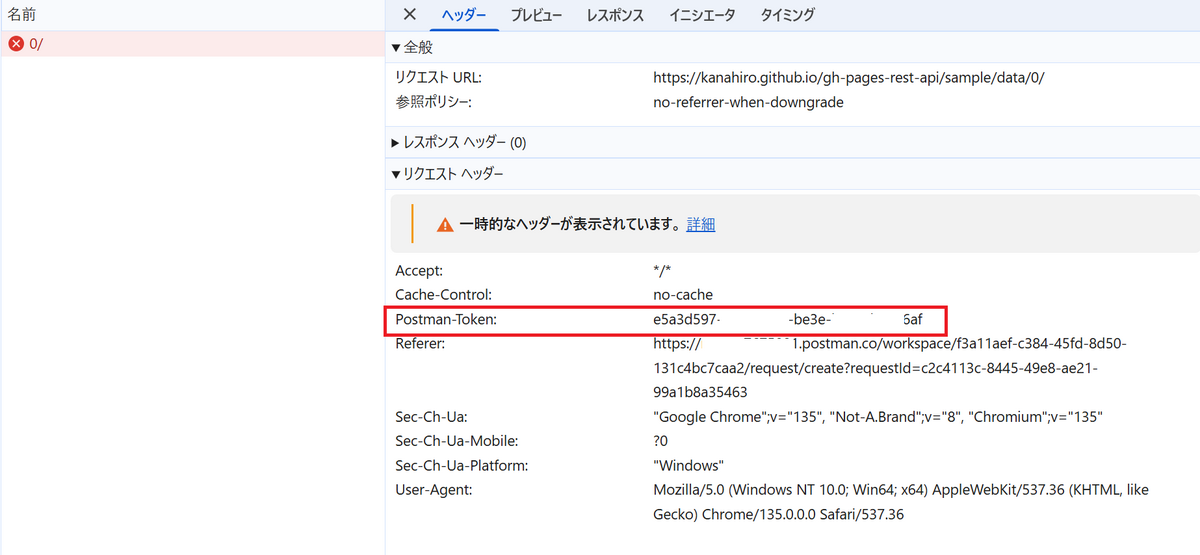
例えば、GitHub Pagesを活用して擬似REST APIサーバーを作る Qiita にある、JSONファイルは GitHub Pagesでホスティングされています。ここにあるJSONファイルに対してリクエストを投げると、CORSエラーになります。リクエストヘッダなどを追加していないため、単純リクエストになるかと思いましたが、プリフライトリクエストが飛んでしまいました。

なんでだろうとリクエストを確認すると、Postman-Token という項目がリクエストヘッダーに追加されていたためでした。

これにより、単純リクエストではなくなり、プリフライトリクエストが発行。GitHub PagesはOPTIONSメソッドを返さないので、おそらく405 Method Not Allowedになり失敗。CORSエラーとなるという具合だと思います。
また、gRPC、GraphQLリクエストの送信には対応していないため、制約も多いです。
このあたり、各エージェントの制約については公式ドキュメントにまとめられているので、チェックすると良いでしょう。
https://learning.postman.com/docs/getting-started/basics/about-postman-agent/
まとめ
PostmanのWeb版のエージェントの仕組みが色々考えられており、仕組みを理解しようとすると面白かったという話でした。
なお、最初からデスクトップ版をインストールできれば、例えばクラウドエージェントの1000回制約などもなくなりますし、あえてWeb版を使い続ける必要はないかもしれません。しかし、内部の構成を理解しておくと表面上の制約の理解度も高まり、トラブルシューティングにも強くなると思います。
それでは良いPostmanライフを。
最後まで読んでいただきありがとうございました。