はじめに
こんにちは。HealthCare Innovation Group(HIG)の清水雄一郎です。
VSCodeだと思っていたのですが、厳密(?)にはVS Codeであることに気づいた今日この頃です。
参考画像: MicrosoftのVS Codeダウンロードサイトでの表記
https://azure.microsoft.com/ja-jp/products/visual-studio-code
春の入門祭り2025 10日目の記事です。
SwiftにおけるiOS開発といえば、やはりXcodeを使っている方が多いと思います。
ただ最近は、VS Codeに魅力的な拡張機能(特に生成AIを活用したもの)が多く、活用していきたいと思うようになりました。
「Xcodeを最小限に抑えて、VS CodeでiOSアプリ開発してみたらどうなるんだろう?」という好奇心から、今回ちょっとした実験をしてみることにしました。
この記事では、VS Code(周辺ツール)だけでどこまでiOSアプリ開発するためにどのような準備が必要か、検証した記録をまとめていきます。
環境
- MacBook Air (M2, 2022)
- macOS 15.4.1
- Xcode 16.3
事前準備
VS Code上で、次の拡張機能をインストールします。
また、検証用にXcode上でTechBlogSpring2025というiOSアプリプロジェクトを作成しておきます。
ゴール
iOSアプリがビルド&実行できるようになること。
※テストやコード補完などは、本記事では扱いません。
ビルド
まずはビルドです。Xcode上では、⌘ + B に相当するものです。
VS Codeにはそういったショートカットキーはないため、CLIから実行していきます。
Xcodeがインストールされている場合は、xcodebuildコマンドが利用できると思いますので、そちらを利用して実行します。
今回サンプルで用意したプロジェクトを用いてiOSシミュレータ用にアプリをビルドする場合、次のようなコマンドになるかと思います。
xcodebuild -workspace TechBlogSpring2025.xcodeproj/project.xcworkspace \ |
無事ビルド成功しましたが、毎回このコマンドを打つのは手間です。解消するために、VS Codeには外部ツールを実行する方法としてタスクを登録できる1ため、そちらを用意します。
{ |
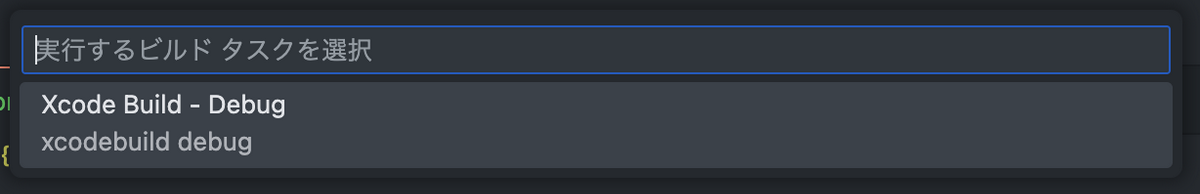
タスクを登録しておくと、⌘ + ⇧ + B で簡単にビルドを実行できるようになります🎉

実行
次は実行です。これが結構手間でした。
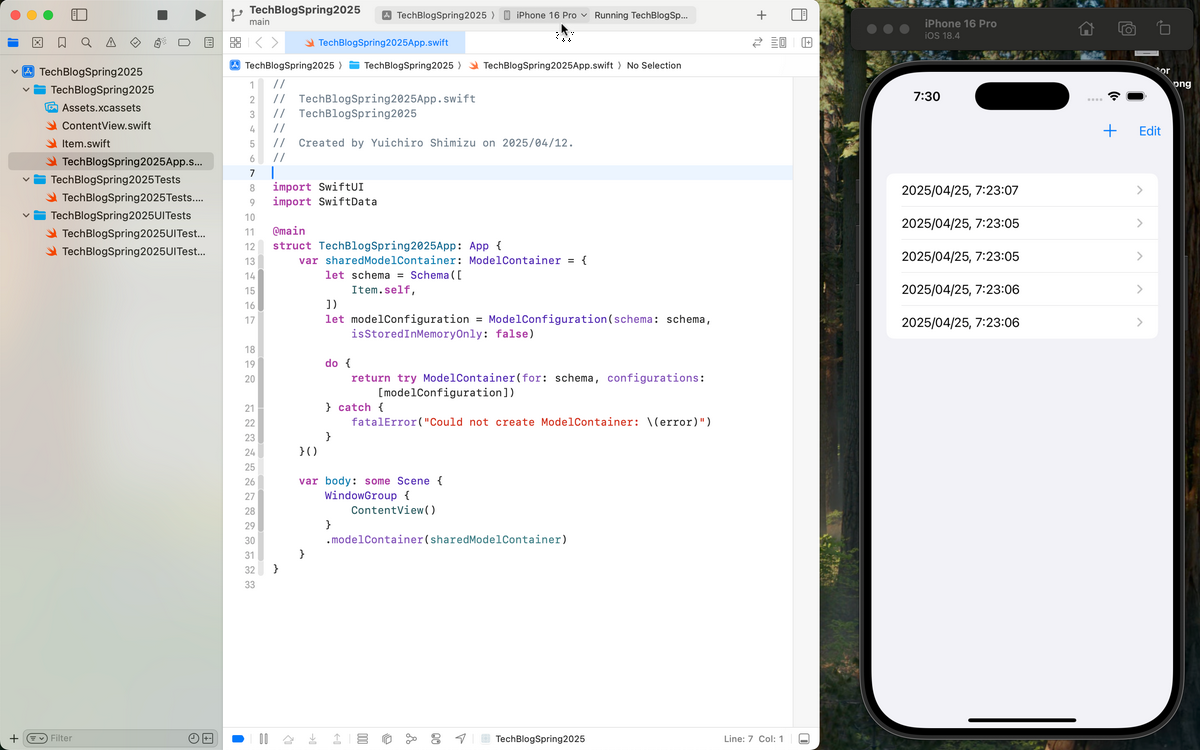
Xcode上では、⌘ + R に相当するものです。実行するスキーマと端末(今回はシミュレータ)を選択して⌘ + Rを押せばアプリがビルドされ、シミュレータ上でアプリが起動します。

見慣れた光景ではあるのですが、Xcodeなしで同じことをやろうとするといくつかのステップが必要です。
アプリがビルドされ、シミュレータ上でアプリが起動します。
これを分解すると、次のようなステップになります。
- アプリをビルドする
- 実行したい機種のシミュレータを起動する
- 起動したシミュレータにアプリをインストールする
- シミュレータでアプリを起動する
それぞれ順にCLI上で実行する場合は、次のようになります。
xcodebuild -workspace TechBlogSpring2025.xcodeproj/project.xcworkspace \ |
これで晴れてビルドしたアプリをシミュレータ上で確認できます!
ただし、ビルドの時と同様にこれらを毎回実行するのは手間なのでVS Codeのタスクに登録してしまいましょう。
今回は4ステップあったので、4つのタスクを実行する必要があるのか?と思いました。
しかし、VS CodeのタスクにはdependsOnプロパティを利用することで、登録した複数のタスクを1つにまとめて実行できるみたいです👏
以下はtasks.jsonの例です。
変更後のtasks.json
{ |
シミュレータを起動後に、再度起動するタスクを実行すると既に起動しているためエラーとなり、2回目以降はシミュレータの起動をスキップするタスクを別途構成する必要がありそうです。
試してみて
今回チャレンジできなかった部分も含めて、XcodeとVS Code(w/ 拡張機能)で開発する場合、次のように使い分けようかと考えています。当初はXcode離れしたいモチベーションがありましたが、PreviewやInstrumentsなど、代替が見つけられなかった機能もあるため、適宜使い分けることができるといいなと思います。
- Xcodeを使う時
- VS Codeを使う時
- 業務ロジックやテストなどのUI以外の実装時
-> 生成AI活用した拡張機能使いやすいだけでも、使う価値あると思いました - MarkdownやJSON、YAMLなど、Swiftファイル以外を編集する時
- 業務ロジックやテストなどのUI以外の実装時
まとめ
Xcodeの利用を最小限に抑えて、VS CodeでiOSアプリ開発してみようという話でした。
本記事で挑戦した範囲では、Xcodeを使わずにVS Codeを開発業務に利用するというレベルまでは到達していません。しかし、アプリをビルド&実行するまでの内部的な仕組みの理解度が高まるいいきっかけになりました。
一方、執筆にあたり試行錯誤する中で、SweetPad4という今回準備した諸々をいい感じにセットアップしてくれるVS Code拡張機能に出会いました。この記事で詳しく紹介するまで辿り着けなかったですが、興味ある方はぜひ調べてみてください。
最後まで読んでいただき、ありがとうございました。