最近のWebアプリ事情
2016年までの、MVX系フレームワーク、Reactに代表される仮想DOMを提供するフレームワーク、Vue.jsのようなWeb Componentsフレームワークなど、フレームワーク群雄割拠時代を経て、2017年はWebフレームワーク界隈は落ち着いてきたように見えます。
今回ご紹介したいのは、Web Componentsフレームワークとして作成したフューチャーアーキテクト製のOSS Urushi です。
Web Componentsとは?
Web Componentsは、HTML・ES2015の技術を駆使して作られるUIの再利用性を高める技術です。
Web Componentsを構成する技術要素には下記があります。
- Custom elements
- Class syntax
- Shadow DOM
- Template
Web Componentsの作り方・使い方については本記事では割愛させていただきますが、4つの技術要素のうち、特にShadow DOMの存在は大きいと思っています。理由はDOMのレベルでの編集・参照の制約を設けることができるため、開発規模が大きくなればなる程、イレギュラーな実装を防ぐ事ができ品質が安定するからです。
今回ご紹介するUrushiはこのWeb Componentsの思想に迎合しているフレームワークです。

どのようなもの?
Urushi 公式
フューチャーアーキテクトのWebアプリケーション開発現場で、上述しているWeb Componentsの技術を使わずに実装したWeb componentフレームワークです。
2017年5月時点では下記の形で提供しています。
- 大規模開発で利用される事を想定しており、AMD 1でのモジュール提供を前提としています
- 公開中のVersion 0.5.0は標準セットとしてMaterial designのWeb Componentsを保有しています
- 2014年末に制作を開始し、2016年初頭にMITライセンスでGitHubに公開しました
日本語での導入ページも作成していますので、ぜひご確認ください。
http://future-architect.github.io/urushi/ja-jp/get-started.html
なぜ作ったのか
2014年秋。
参画していたプロジェクトで新しいシステムを構築する仕事をしていました。
様々な要件からアプリケーションはSingle Page ApplicationのWebアプリが良いだろうと判断しました。当時は、AngularJS, BackboneJS, KnockoutJSが多く使われていた時代です。これらのJavaScriptのフレームワークの中から、ブラウザの制約やJavaScript未経験者の習熟コストを考え、BackboneJSを採用しました。
BackboneJSの採用までは決まりましたが、品質向上、効率性の向上にはWeb Componentsの仕組みが不足していると考えました。当時はPolymerなどのWeb Componentsの仕組みを取り入れたライブラリも存在していましたが、ブラウザ要件により採用できません。
探していくうちに、自分で作った方が良いんじゃないかと思い始め、構想を練り、試作を繰り返していきました。
レガシーブラウザ対応があるので、当時最新技術だったWeb componetnsの技術は少しも使えません。試行錯誤の結果、レガシーブラウザでも動作可能なWeb Componentsの仕組みを作ることができました。また、UrushiはJavaScript未経験者への配慮もあります。
仕組みとしては限りなくシンプルにし、ソースコードが追いづらい! と言われるようなことがないよう作成しています。業務システムでありがちな、レガシーバージョンのブラウザ対応、効率性、品質を向上させるためにUrushiと名付け、正式に作成しました。
ちなみにUrushiという名前は、特に意味を持たせているわけではありません。作者が前日に漆という文字を見たことによるインスピレーションです!
使い方は?
1. ダウンロード
Urushi は下記ページの [GET URUSHI] ボタンから入手可能です。
http://future-architect.github.io/urushi/ja-jp/get-started.html
2. Urushiの利用
解凍したフォルダをHTTPサーバに配置し、次のようにUrushiを利用します。
まずは、解凍したフォルダの直下にHTMLファイルを作成します。
<!-- index.html --> |
続いて同じフォルダ階層にJavaScriptファイルを作成します。
// main.js |
3. プレビュー
ただしく導入できていると、ブラウザに下記のような「CLICK ME」ボタンが表示されます。

4. 仕組みについて
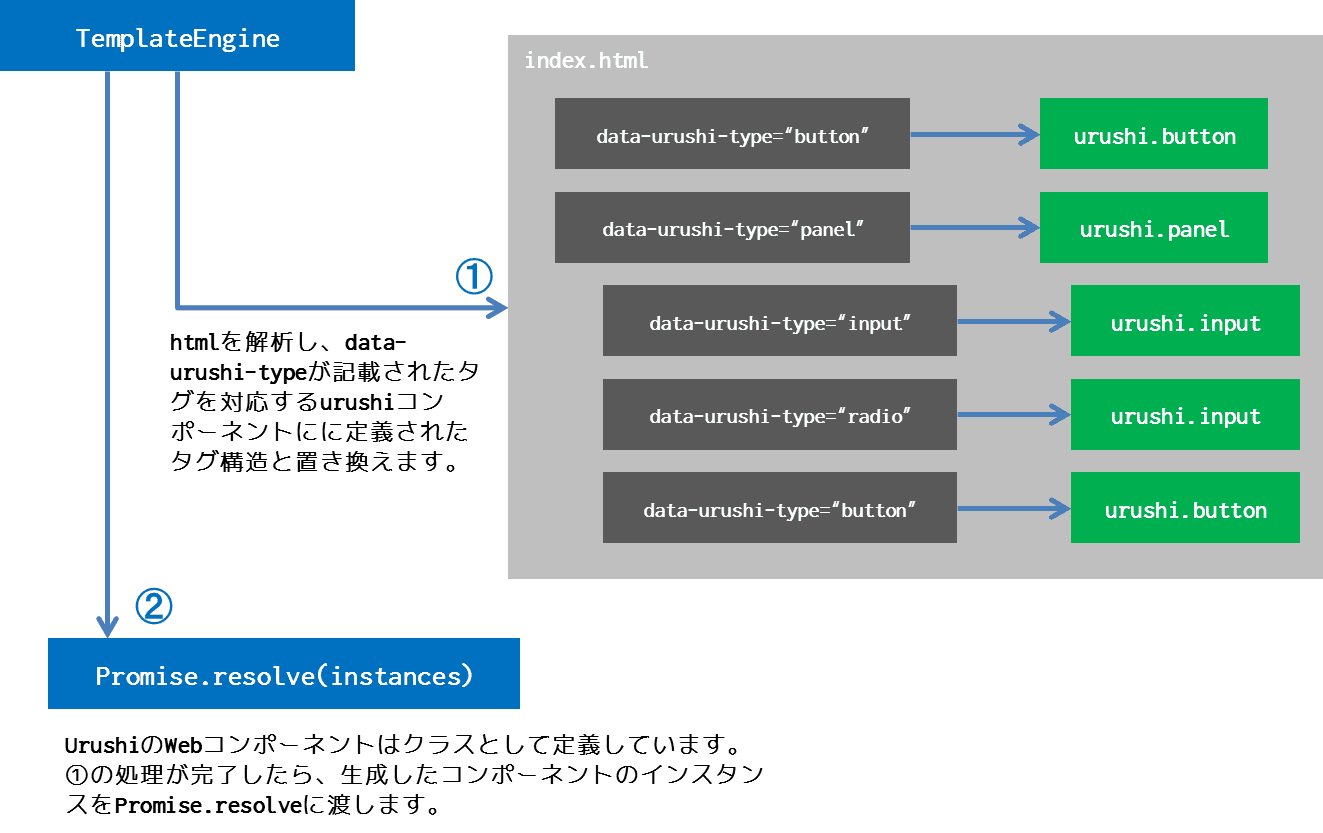
下図に示すように、(2)で実行する関数中でDOMを直接操作することなく、インスタンスのAPIを実行することでコンポーネントの操作が可能になります。
DOMに直接アクセスしないことで、データを保全できたり、予期しない動作を防ぐ事ができるなど、Web Componentsと同じメリットを享受することが可能です。

プロジェクトに導入してみて
プロジェクトでは100以上ものWeb ComponentsをUrushiの仕組みを利用して作成しました。
その結果として、アプリケーションの画面開発者は直接DOM操作を行わず、必ずWeb ComponentsのAPIを利用できたため、狙い通り品質を高くできました。また、「UrushiはJavaScriptを読めるようになると簡単にソースコードを読めるようになる。非常にわかりやすい!」という意見をもらえ、これまた狙い通りの成果を出せました。
しかし、一方でUIデザインに課題が残りました。UIに定義しているアニメーション時間は300msだったのですが、それがアプリケーションがサクサク動かないという錯覚を起こしてしまうことがありました。マージンの大きさでコンテンツの分かれめを表現をすると、そのマージンが無駄という捉えられ方をするという事がありました。
課題は1.0.0開発の糧とし、成果はUrushiの良いところと自信をもってオススメできます。
今後も構成はシンプルで未経験者にもわかりやすいものとして成長をさせる所存です。
これからのWeb開発方式
現在
Web開発方式は下記の2分化が発生しています。
- Babelを始めとしたNode.js上でトランスパイルし、リソースファイルをサービスする形式
- ブラウザのみで開発する形式
- ※Webサーバーはもちろん必要
どちらが選択すべきかの判断はなかなか難しいと思います。
ブラウザのみで動作する形式には、仕組みの軽量さがメリットとして挙げられますが、反面ES6・TypeScriptなどが利用できないため、効率的なプログラミングができないというデメリットがあります。
これから(想像)
現在のWeb開発方式の二分化は今後も続くと思います。
npmでのモジュール公開が増えて来ていることも一因ですが、一番大きな要因はECMAScriptの新仕様への対応の速さにあると考えています。
現状ではアプリケーションが対応すべきブラウザが、例えばIE11, Edge, Chrome, Safari, Firefoxだったとすると、ES6の仕様はほぼ利用できません。しかし、ES6以降に魅力的な技術要素が多く、またエンジニアはそういったものを使いたがるものなので、Node.js + Babelなどのトランスパイラを利用する形式は必要です。
一方で、作成したHTML, CSS, JavaScriptのファイルをWebサーバでサービスし、そのままブラウザでデバッグするスタイルの開発も根強く残ると思います。こちらを選ぶ理由としては、将来的にIE11のサポート終了に伴ってES6, ES7の仕様が実質的に利用可能になることが期待できることと、class構文やESモジュールがブラウザのみで利用可能になれば開発環境やソフトウェア構成もシンプルになるという大きなメリットが挙げられます。
Urushiの展望
Web ComponentsがもたらすWebアプリケーションの変化
今後も少しずつ、従来DOM操作をjQueryなどを利用して行っていた開発が、Web Componentsに置き換わっていくことが想定できます。動的なWebサイトを作りたいという要望に対してはWeb Componentsはオーバースペックですが、Webアプリケーション開発では、大きな力を発揮してくれることでしょう。
また、コンポーネント化とその組み合わせによるWebアプリケーション開発手法はWebアプリケーションの開発手法のバリエーションの1つとして確立するのではないかと考えています。
Urushiのこれから
2016年に作成したUrushiですが、Web Components型のフレームワークとして進化を考えています。
- Enterprise向けWeb Componentsの拡充
- Web Componentsの技術要素に対応をしつつ、Enterpriseアプリケーション向けのAPIを保有したWeb Componentsを多く作成予定としています
- UIデザインの刷新
- Enterpriseでは、UIそのもののわかりやすさではなく、業務遂行のためのUIであるべきです。Webアプリケーション用途でもユーザーが違和感なく使えるUIのデザインを実装予定としています
今後もドシドシ開発していきますのでぜひUrushiをウォッチ下さい!
興味がある方はぜひ触ってフィードバックをいただければと思います。
- 1.Asynchronous Module Definitionの略で、モジュールを非同期でロードする仕組みのことです ↩