
はじめに
2019年入社、TIG所属の吉野貴大です。
今回、記事を投稿することになったキッカケは、フューチャー発のOSSであるCheetah Gridを使用した業務システム開発に携わったことです。
また、Cheetah Gridの公式ドキュメントは英語のみで、現時点では日本語の解説記事が少ないこともあり、業務システム開発で使いやすいと思われるCheetah Gridの機能を紹介していきます。
内容
Cheetah Gridの入門として、業務システム開発で利用する際のCheetah Gridについて、各コンポーネントの概要と簡単な使い方を実装付きで説明します。
- 細かいコンポーネントの属性や高度なコンポーネント(c-grid-layout-rowとc-grid-header)については説明しません
- Cheetah GridのAPIにはJavaScript版とVue.js版がありますが、Vue.jsのみについて説明します
Cheetah Gridとは
Cheetah Gridは、扱うデータ件数が多くても高速にテーブル描画ができるJavaScriptのコンポーネントで、1,000,000件のデータを約0.1秒で描画できます。対応言語はJavaScriptでVue.jsとしても利用できます。
デモページでその表示速度を体験できます。
業務システムでCheetah Gridを使用するメリットを紹介します。
- 大量データでも高速に描画できる
- 業務部品がコンポーネント化してあるため、同じような処理が多い業務処理を開発する際に、実装方法を統一できる
- 次の章で詳しく説明します
Cheetah Gridのコンポーネントについて
Cheetah Gridが提供しているコンポーネントを利用することで、大量のデータの参照、登録、更新、削除の手助けをできます。
既存のグリッドを表現する方法としてHTMLのtableがあります。tableは、グリッドを表現する際にtrタグやthタグ、tdタグを使用しなければならず階層が多くなり複雑な構成になってしまいます。また、業務システムで頻繁に要求される行のセルに入力項目を作る部品や、行データの中から1つ選択する部品を表現する際には、どちらも異なる処理なのにもかかわらずinputタグを使用して表現します。加えて、inputタグには最低限の入力やチェック機能しか備わっていません(他の処理はDOMを使用する)。
それに比べてCheetah Gridでは、業務システムに要求される部品を1つのコンポーネントで指定できることで、可読性が良く、また、1つのコンポーネントで多くの属性が備わっているため、様々な処理を行うことができます。
本記事では、Vue.jsで利用できるCheetah Gridのコンポーネントについて紹介と、実装例を説明します。
利用可能なVueコンポーネント
| コンポーネント名 | 概要 |
|---|---|
| c-grid | Gridを定義する |
| c-grid-column | カラムの値を表示する |
| c-grid-column-group | 定義したカラムをヘッダーをグループ化する |
| c-grid-button-column | ボタンを表示する |
| c-grid-check-column | チェックボックスを表示する |
| c-grid-input-column | 入力項目を表示する |
| c-grid-menu-column | プルダウンメニューを表示する |
| c-grid-link-column | リンクを表示する |
| c-grid-icon-column | アイコンを表示する |
| c-grid-percent-complete-bar-column | 割合を色で表現して表示する |
| c-grid-radio-column | ラジオボタンを表示する |
| c-grid-layout-row | 複雑なレイアウトを作成する |
| c-grid-header | 複雑なヘッダー構成などを作成する時に使用する |
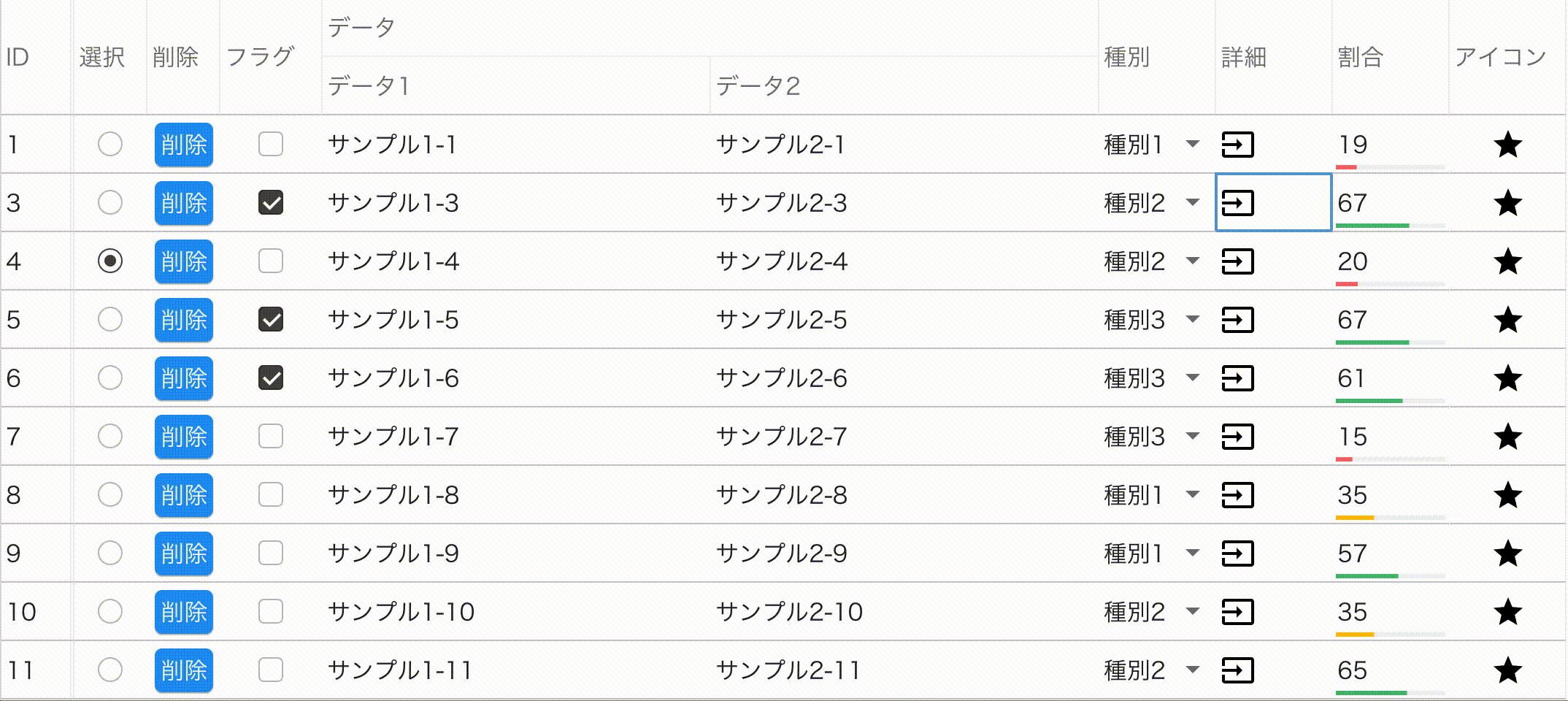
コンポーネントを使用して実際に作成した画面がこちらです。

今回作成した一覧のカラム名は、「ID」「選択」「削除」「データ(データ1、データ2)」「種別」「詳細」「割合」「アイコン」としています。
コード実装例
開発環境
- Node.js(v14.4.0)
- npm(6.14.5)
- Nuxt.js(v2.13.3)
- Cheetah Grid(0.22.3)
- npmでCheetah Gridを使用するには、下記のコマンドを実行してください。
npm install -S cheetah-grid |
全体のソースコード
はじめに全体のソースコードを記載します。
<template> |
c-grid
c-gridは、Cheetah Gridを使用するための土台となるコンポーネントです。data属性に一覧に表示したいリストデータを指定し、リストの各要素は列に表示するデータを保持するオブジェクトです。data属性以外にもfrozen-col-count、disabledやreadonlyなど多くの属性があるので、グリッド全体の設定を定義できます。
<c-grid :data="records" |
一覧に表示するデータは以下のように作成しています。
export default { |
c-grid-column
c-grid-columnは、field属性にデータのプロパティ名を指定することで値を列に表示できます。width属性で横幅の指定ができます。
列見出しはタグのテキスト部に書くことで表示できます。
<c-grid-column field="id" |
c-grid-column-group
c-grid-column-groupは、カラムヘッダをまとめることができます。
「データ」というカラム内に、「データ1」と「データ2」を多段で表示しています。caption属性で全体のカラム名を決めます、また、今回は、c-grid-input-columnを使用していますが、それ以外のコンポーネントも配置できます。
<c-grid-column-group caption="データ"> |
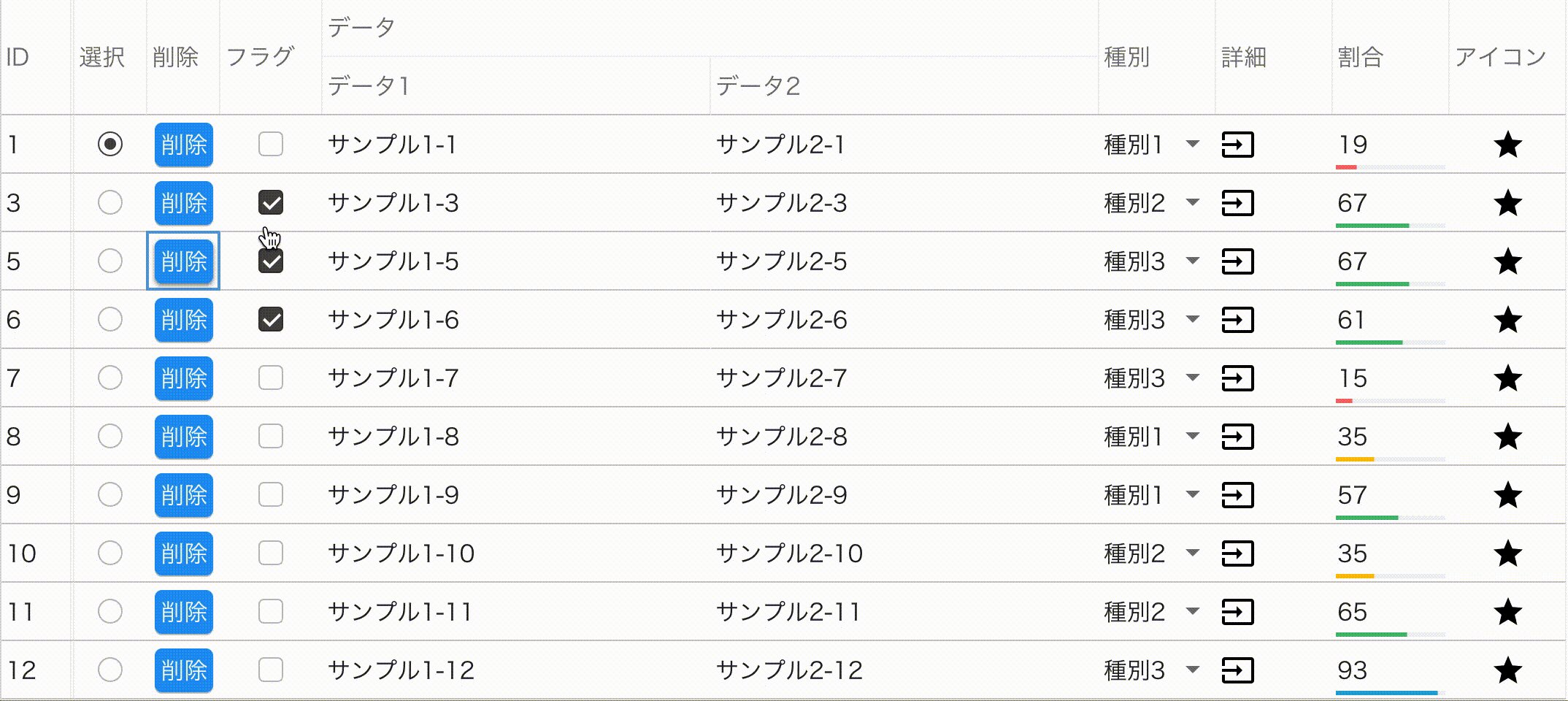
c-grid-button-column
c-grid-button-columnは、カラム内にボタンを配置できます。
業務システムでは、ボタンによって処理を制御することが度々ありますが、今回は、c-grid-button-columnを使用して削除ボタンを作成しました。@click属性で押下後の処理を定義できます。
<c-grid-button-column caption="削除" |
c-grid-check-column
c-grid-check-columnでは、1つのチェックボックスを実現できます。
fieldに指定したプロパティにチェック状態に対応した値が設定されます。チェック値は、プロパティの初期値に応じて、設定される値が異なります(設定値)。
<c-grid-check-column field="checked" |
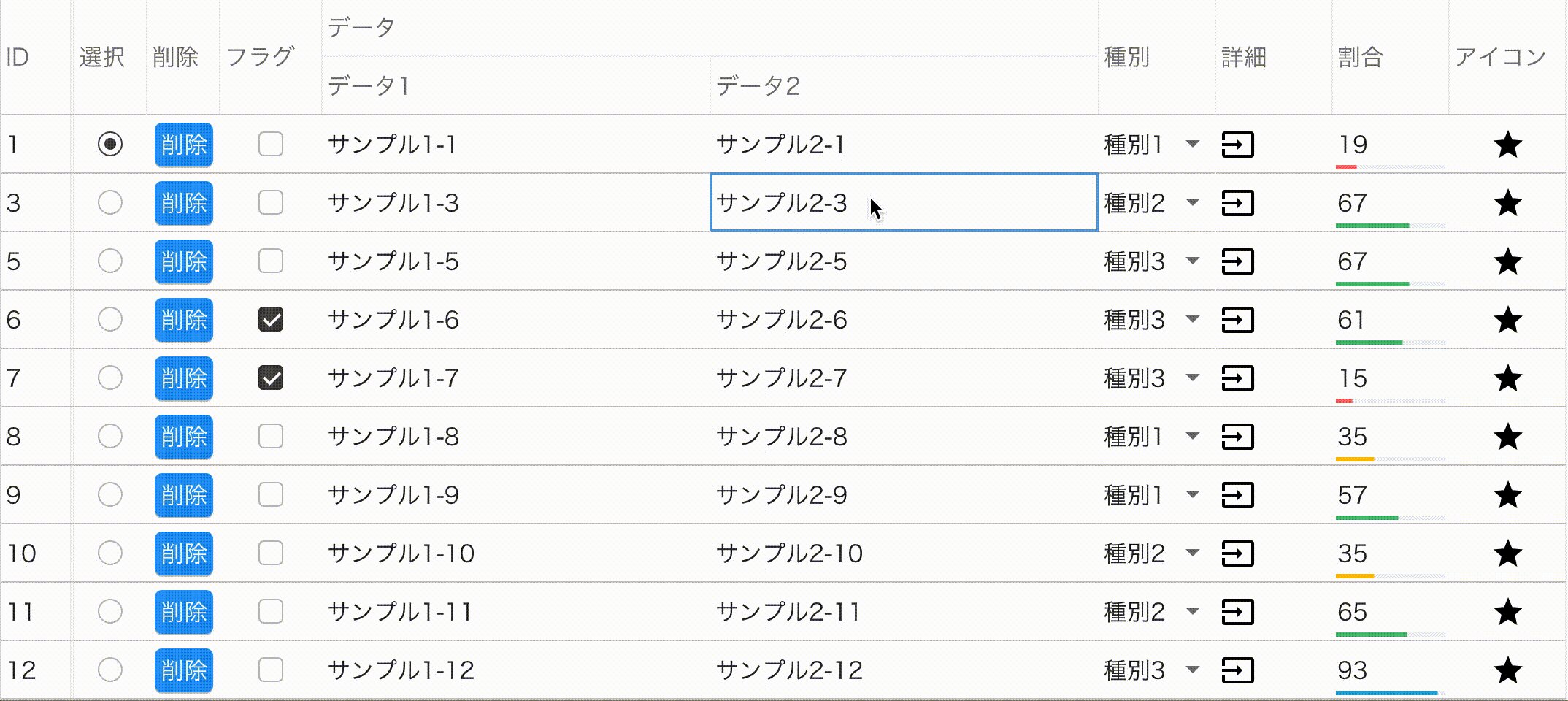
c-grid-input-column
c-grid-input-columnは、「表示」「入力」のどちらも行うことができます。一覧内のデータを直接入力できることで一覧データの登録や更新を、一括で行う画面の開発ができます。
<c-grid-input-column field="data1" |
c-grid-menu-column
c-grid-menu-columnは、options属性に与えられたリストから1つを選択できます。
決まったデータ群から選択させたい場合などに使用でき、設定するデータはoptions属性にオブジェクトのリストを指定し、labelとvalueで表示させる文字列、データを定義することでプルダウンメニューを表示します。
<c-grid-menu-column field="type" |
c-grid-link-column
c-grid-link-columnは、列の値自体をリンクとできます。
今回は、リンクにアイコンを設定しました。href属性には、遷移先の情報(URL)などを設定したプロパティを指定します。
<c-grid-link-column href="link" |
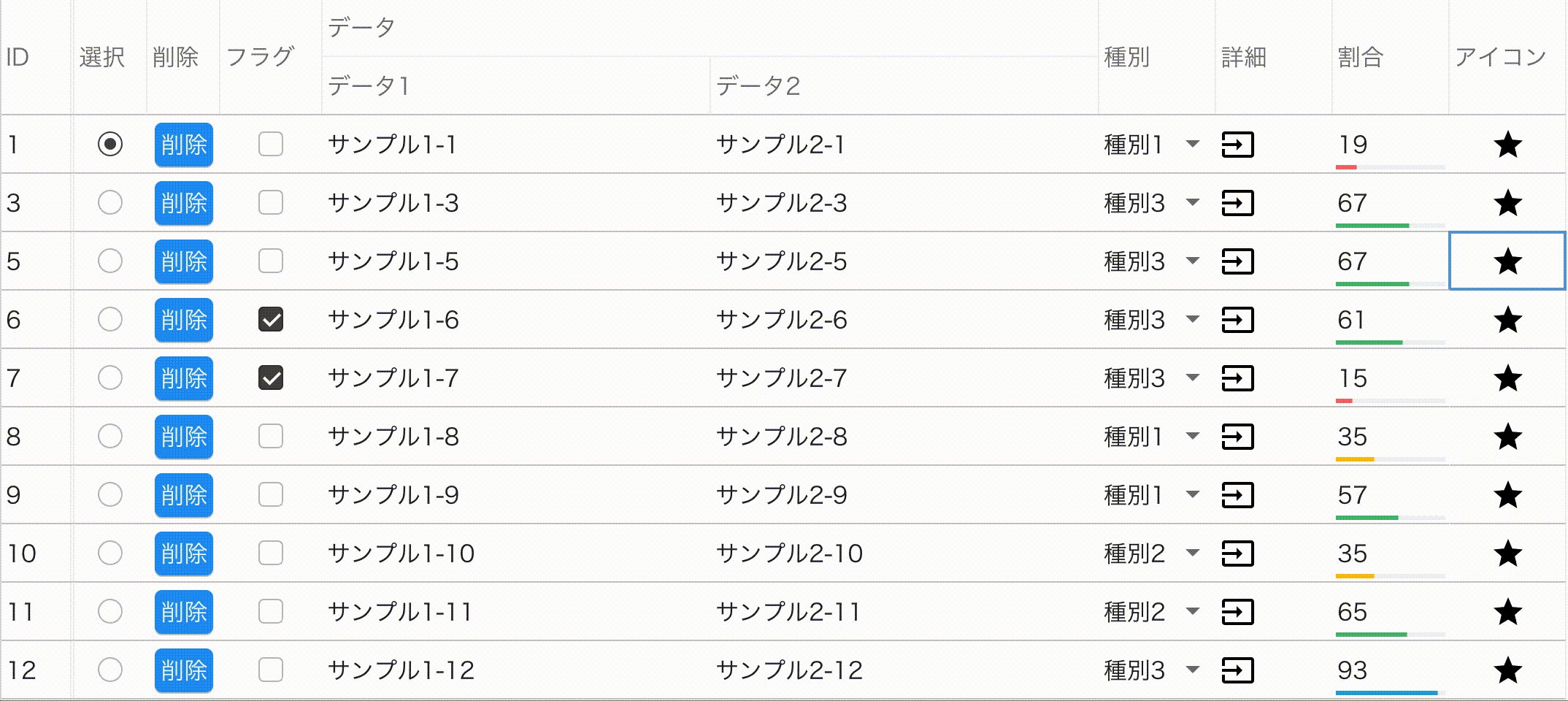
c-grid-icon-column
c-grid-icon-columnでは、アイコンを表示できる。
今回は、material-iconsを使用してgradeを表示しています。field属性にアイコンの表示数を指定することで複数アイコンを表示できます。
<c-grid-icon-column field="iconNum" |
c-grid-percent-complete-bar-column
c-grid-percent-complete-bar-columnでは、割合を表示できます。field属性に指定した数字が、max属性、min属性間でどのくらいの割合なのかを示すことができます。
<c-grid-percent-complete-bar-column field="percent" |
c-grid-radio-column
c-grid-radio-columnでは、ラジオボタンを表示できます。一覧データ中から、1つを対象に選ぶ場合などで使用できます。
<c-grid-radio-column field="selected" |
実装してみて
Cheetah Gridで一覧情報の例を実装してみて、あらかじめ処理を行ってくれる属性多く用意されており、HTMLなどと比べて業務システム開発で使用する一覧情報を実装が容易でした。
1,000,000件のデータを表示する際にもほぼストレスなく表示でき、ユーザに対しても満足度が高いものが作成できると考えます。
さいごに
今回は、業務で使用したCheetah Gridについて、基本的な内容を説明しました。あらかじめ用意されているコンポーネントの属性を使用して、Web画面で利用するグリッドを表現できます。
また、本記事で触れてませんが業務で役に立つ機能に「Excel貼り付け」や「一括入力」の機能があります。Excel貼り付けは業務のデータをExcelでまとめていたものをシステムに移行する際に、手入力ではなくコピー&ペーストで貼り付けることができます。一括入力は大量にあるデータ1つ1つチェックをつけるのではなく、一括でチェックできる機能を実現します。
今回は、Cheetah Gridが提供している単体コンポーネントの使用方法を説明しましたが、単体で使用するのではなくいくつかのコンポーネントを組み合わせることでより柔軟なグリッドを表示が可能です。
ぜひ、皆さん利用してみてください!