
TIGの伊藤真彦です。
ここ最近はVue.jsでのフロントエンド開発を行っています。
ほぼ何もない状態からのスタート段階から始めたのですが、その際調査したことが学びになったので共有します。
※この記事は 2020/10/13 に執筆されました。調査日は2020/08/17~2020/09/01 のため、バージョンなど当時と状況が異なるものがあります。この1ヶ月の間でも、alphaからbetaに変わったり、betaが取れたりと進化が速いです。
公式ライブラリのステータスはこちらもご参考ください。
https://v3.vuejs.org/guide/migration/introduction.html#supporting-libraries
前提として押さえておきたい2点のポイント
環境構築はVue CLI
フューチャーでは仕事ですぐに使えるTypeScriptと題しまして、TypeScriptの概要から詳細な使い方までをドキュメントとしてまとめています。
基本的な使い方からテクニック、また各種アプリケーションの環境構築までこちらにまとめています。
上記仕事ですぐに使えるTypeScriptに記載の通り、
Vue.jsのアプリケーションはVue CLIを使って構築する前提でこの記事を書いています。
linterを導入する
コード規約はeslintの設定として反映させています。逆に言うと各種規約はeslintの推奨設定に従っています、コード規約に迷う必要が無くなるのもメリットです。
eslintだけでなく、htmlテンプレート部分も指摘してくれるPrettierも導入しています。コミット前にnpm run lint --fixコマンドで書いた内容の成型を行う、もしくはVisual Studio Codeの拡張などにPrettierを組み込むことを推奨します。
Vue.jsを使う上での検討ポイント3点
さてVue.jsでアプリケーションを作りましょう、となった際に検討するべきポイントがいくつかあります。
具体的には下記のようなポイントです。
- JavaScript or TypeScript
- Vue2 or Vue3
- コンポーネントのスタイル
JavaScript or TypeScript
TypeScriptを採用するメリットはTypeScriptを選んで開発すべき理由の章に記載があります。JavaScriptへの習熟度が高く、一方TypeScriptの経験が無い、なおかつスケジュールが極端に厳しいなどの条件でない限りTypeScriptで良いかなと考えます。
現在はVue CLIコマンドを使ってアプリケーションを新規作成する際に、TypeScript前提の設定でアプリケーションを構築する選択が可能です。
逆に言うと少しでもJavaScriptで構築してしまうと移植作業が発生してしまうので、TypeScriptを使用する決断はなるべく初期に下すほうが良いでしょう。
Vue2 or Vue3
気持ちとしてはVue3にアップデートして最新構成で臨みたかったのですが、今回は断念しました。
アップデート自体は試しました。
Vue CLIを使っている場合、vue add vue-nextコマンドでVue3の導入が可能です。徐々にVue3を動かすためのパッチ的プラグインが不要になってくるライブラリが増えてきており、vue-cli-plugin-vue-nextのアンインストールを推奨されるようになっていました。
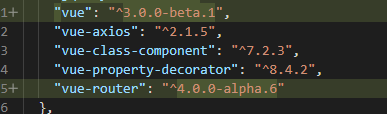
断念した最大の理由は、メジャーなライブラリのバージョンがalpha版である事です。

上記の状況からVue3はまだまだアーリーアダプトすぎる 1印象です、コントリビュートするチャンスとも考えられますが…Vuetyfyレベルの有名かつ大規模なライブラリのVue3本格対応などが良い分水嶺になるかなと考えております。
Vuetifyのロードマップで目安となる時期が確認できます。
コンポーネントのスタイル
この記事のメイントピックはここです、手がかりがない場合かなり迷うところです。
Vue.jsでの実装方法は、Vue.jsの登場当初のものより洗練された手法があります。裏を返すと同じことをする為の手法が複数あり、手法を探す際に迷う原因となる他、なんらかのサンプルコードを自分が採用したスタイルに翻訳するような手間が発生してしまいます。
またビギナーがその辺りの作法の違いを把握するのは難しく、古い情報を基にそのまま古い書き方で実装したり、TypeScriptで頑張りたいところをJavaScriptで仕上げてしまうような事件が実際に発生してしまいました。

今回私のチームではvue-class-componentを採用しました。
ドキュメントにもある通り、export defaultの記述部分にクラス名を記載するようなスタイルです。
<template> |
同じ事を素のVue.jsで書くとこのようなイメージです。
若干記述量が増えます、「,」などの記号の付け忘れに混乱する頻度も増えると思います。
<template> |
そんなvue-class-componentですが
Vue3のRFCとしてはリジェクトされてしまいました
Vue3ではcomposition-apiがRFCとして扱われています。
ドキュメントに記載のサンプルコードは以下のようなスタイルです。
<template> |
使ってみたい気持ちはありますが、情報の充実度等も含め、今すぐ飛びつくにはVue3の導入と同じく早すぎる印象を受け採用を見送りました。
RFCからはリジェクトされてしまいましたが、vue-class-componentのVue3サポートは間違いなく行われます。vue-class-componentを採用したが故にVue3へのアップデート時に大幅なリプレイスが必要となる事は恐らくないと思われます。
つまり結論としてはvue-class-component or composition-apiで好きなほうを使うと良いという話になります。個人的な趣味としてはvue-class-componentの方が学習障壁は低めで分かりやすい印象を受けました。
この辺りの具体的な書き方も仕事ですぐに使えるTypeScriptに盛り込んでいければと思います。
まとめ
2020秋と題したのはそれだけ移り変わりが激しいという事ですが、少なくとも今は
- 環境構築はVue CLI
- linterを導入する
の2点は当然として、
- TypeScript使おう
- Vue3はまだ早い
- 細かい書き方はvue-class-component
という構成で臨むことになりました。
冬~2021年前半戦辺りにはVue3を使ってみたいですね。
- 1.記事の公開タイミングと調査日がズレていますが、2020/10/13時点ではvuesはbetaではないですし、routerもalphaではないです。 ↩