はじめに
TIG DXユニット 1真野です。
Dart/Flutter連載の5日目です。昨日は鶴巻さんのFlutterレイアウト入門でした。
この記事ではFlutterでRSSを用いてフューチャー技術ブログリーダーを作ろうと思います。
RSSとは
RSS(RDF Site Summary/Rich Site Summary)はXMLを応用したデータ形式の一種で、Webサイト内の新着ページや更新ページのタイトルやURL、更新日時、要約などを一覧形式で記述することができる。
新着記事などの把握のためにサイトが配信しているXMLファイルのことですね。フューチャー技術ブログではatom.xmlを配信しています。
さきほどのatom.xmlのリンクを開いた人はほとんどいないと思いますが、Atom 1.0 という一般的な形式で、記事数は 20件 を上限にして生成しています。本ブログは静的サイトジェネレータにHexoを使っていて、atom.xmlの生成にはメジャーそうだったhexo-generator-feedのデフォルトで出力しています。今の所この設定に運営の意思は働いていないので、要望/アドバイスがあればTwitterでコメント下さい。今回開発するリーダーではこれを入力に利用します。
インプットを怠けてしまう
話は変わりますが、ITエンジニアにとってインプットを行わないと、今までの知識や経験のみで判断することになり、新たな技術でより効率的なやり方を発想できなくなる そうです。究極のIT系最新技術情報収集用Slackチーム公開の記事に書いてありました。インプット大事ですよね。
モヒカンSlackチームは良いものですが、ワークスペース設定の宿命でデータが消えてしまい悲しいです。そこで自分のペースで自由自在にインプトットできるツールを欲する人は意外と多いのではないでしょうか。
そのため個人的な様々な要求に耐えられるRSSリーダーを作ろうと思いました。今回は左右のスワイプでスキップ・既読の操作を行えると気持ちが良いと思ったので記事の表示+スワイプ操作ができることまでを題材とします。
環境
get-started/install に従い構築します。
自分の環境では以下です。
>flutter doctor |
わたしの開発はIntelliJで行っていますが、VSCodeでも十分開発できるそうです。
ウィジェット開発
StatelessWidgetで作っていきます
lib/main.dart に実装します。
void main() => runApp(App()); |
次章から _TechBlogState にメインのロジックを詰めていきます。
RSSフィードの取得
まずはatom.xmlを取得しないと始まらないので、ファイルをダウンロードします。
httpパッケージを利用します。pubspec.yamlに以下を追記します。
dependencies: |
Dartのコードでは以下のようにアクセスします。response.bodyで直接String型が取得できますが、利用している文字コードが不正なのか文字化けするので、dart:convert パッケージを用いて自前でUTF-8でデコードします。
import "dart:convert"; |
ここでXMLが問題なく表示できていれば、フィードの解析に進みます。
RSSフィード解析
atom.xml パース用のwebfeedと呼ばれるパッケージを利用します。 _articlesのリストに結果を追加します。
dependencies: |
final _articles = <AtomItem>[]; |
AtomFeed.parseで解析結果はドキュメントに書いてあるとおり、一通り必要な要素が入っています。必ずしも要素が入っているか保証されていないので、String? 型でした。
class AtomItem { |
ここのidが記事のURLになります。他にはtitle、publishedのフィールドを利用します。
リストの作成
先程取得した、_articleのリストをListViewに変換します。
|
URLを開くためには、package:url_launcher/url_launcher.dart パッケージを利用したヘルパー関数を用意すると良さそうです。
void _launchURL(String _url) async => await canLaunch(_url) |
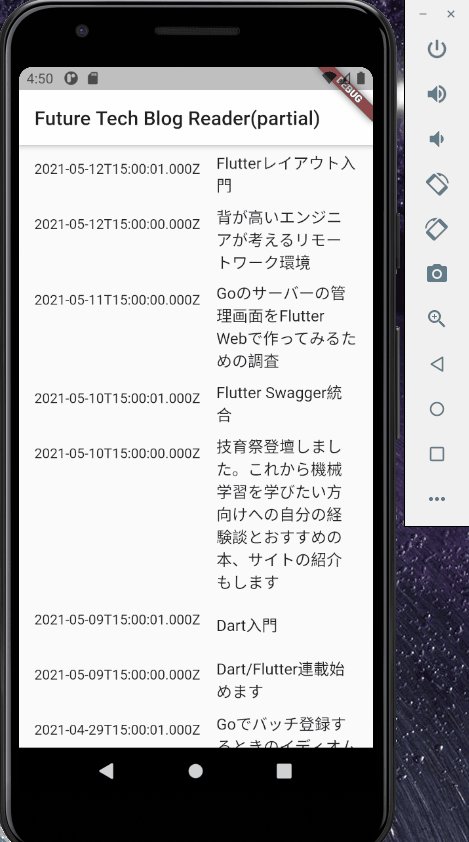
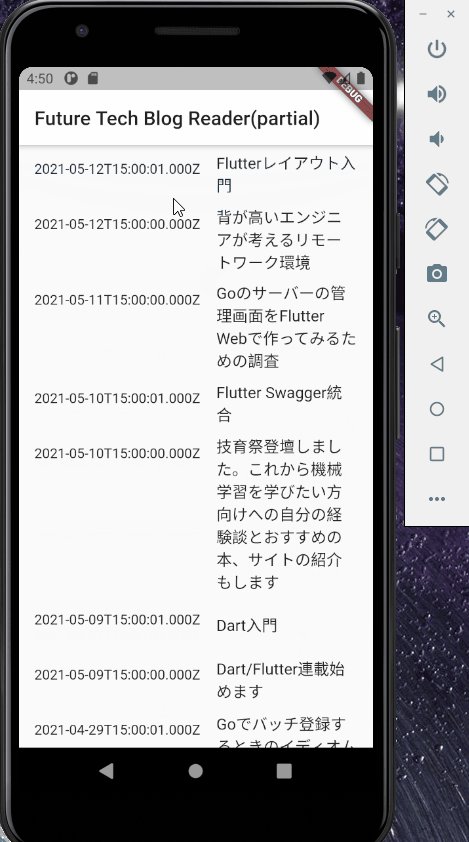
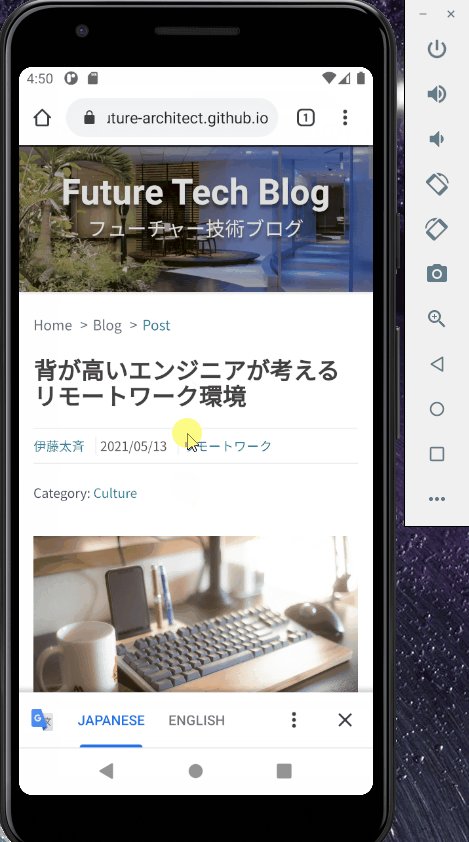
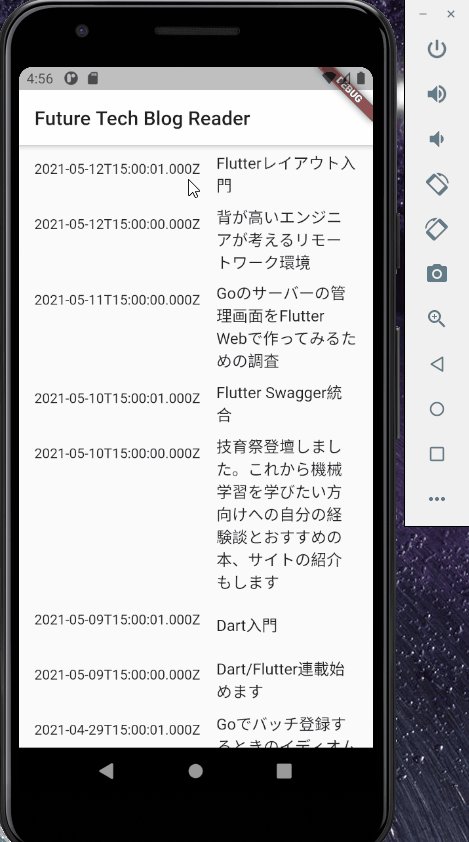
これでスワイプなしで、技術ブログの記事をひらけるようになりました。
Androidの場合はブラウザの起動に権限設定が必要です。
<uses-permission android:name="android.permission.QUERY_ALL_PACKAGES"/> |
エミュレータで動かしてみるとこんな感じです。

スワイプでリストを閉じる
次はスワイプで既読を管理する機能です。
需要が多いのか公式ドキュメントのCookbookに実装例が照会されています。
さきほどのitemBuilderをDismissibleウィジェットで拡張します。
itemBuilder: (context, index) { |
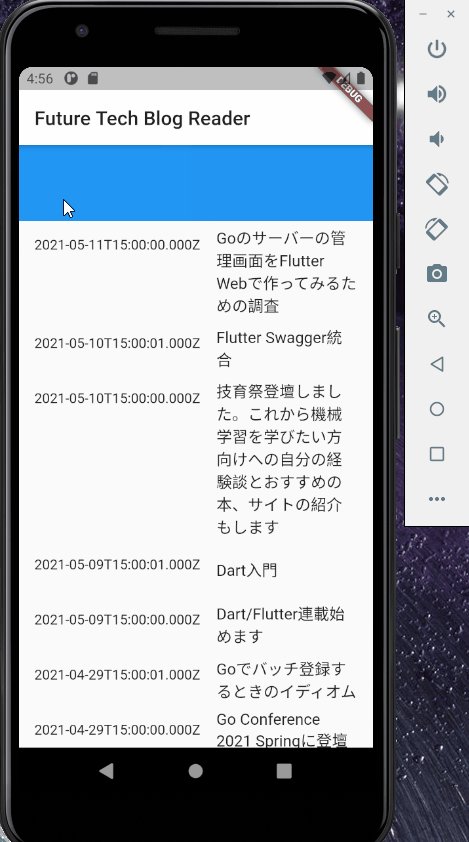
background が右スワイプ時の色、secondaryBackgroundが左スワイプ時の色です。
onDismissed でスワイプ時のアクションを決められます。今回はスワイプされたらリストから除外するシンプルな実装をあげます。
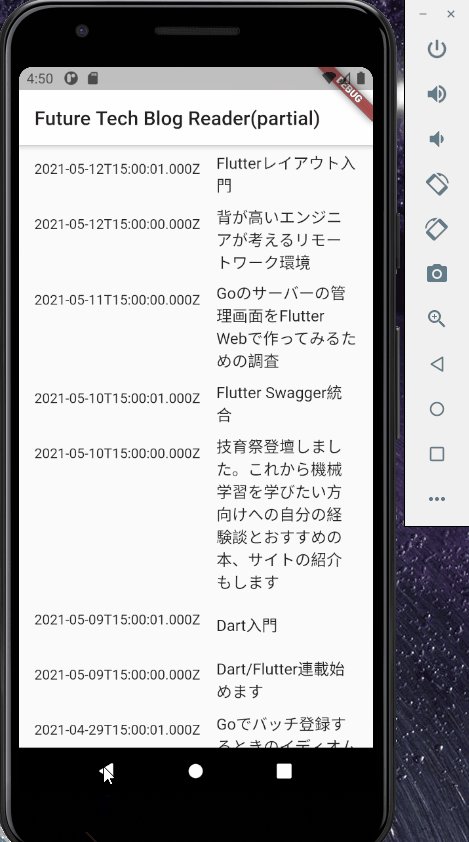
動かしてみると以下のような使い勝手です。

気持ち良いですね…!!
デモ上はタイトルだけで判断して捨てていますが、本来はクリックして記事を一読してからスワイプするイメージです。
最後に
RSSを読み込んでスワイプで記事を管理できるシンプルなリーダーを作りました。
今回はフューチャー技術ブログのみを対象としましたが、他のお気に入りのサイトを追加したり、左右のスワイプごとに別の機能を付けたり(後で読むとか)、新着を通知させたり色々アイデアを実装させてお楽しみいただけると幸いです。
初めてのFlutterでしたが、大きなハマりもなくレイアウトをXMLではなく、コードで記載することは新鮮でした。
Dart/Flutter連載の5日目でした。次は越島さんの FlutterでMONETマーケットプレイスAPIを使ってみたです。
- 1.Technology Innovation Group(TIG)は、「最先端、且つ先進的なテクノロジーのプロフェッショナル集団」「プロジェクト品質と生産性の向上」「自社サービス事業の立ち上げ」を主なミッションとする、技術部隊です。DXユニットとはデジタルトランスフォーメーションを推進するチームで、IoTやらMaaSなどのテクノロジーカットでビジネス転換を行っています。 ↩