最近、企業内システムのウェブサービス開発や、B2B2B案件とかでウェブの画面を作るケース、Flutterでスマートフォンアプリを開発するときに、画面の要件をどうしましょう、という話が出てくることが多く、毎回似たような説明をしている気がするので、時間節約のためにまとめておきます。
単にPCやモニターのカタログスペックを持ってくるだけじゃだめだということがお分かりいただければ大丈夫です。
解像度の論理と物理
AppleがRetinaを世に出すまでは、基本的にコンピュータが想定するdpi値はほぼ同じでした。dpiというのはインチあたりのドット数で、10ポイントのフォント、といった文字の表示の時の基準になる単位です。同じポイントのテキストであれば、ピクセルサイズの絵として画面に表示されていました。
iPhoneは2010年のiPhone 4から2倍解像度になってRetinaと名付けられたディスプレイが搭載されました。MacBook Proも2012年から搭載されていました。人間の目には今の解像度は荒すぎるので、人間の目が知覚できるよりも細かいドットにすると、最高の表示になるぞ、という理屈でした。Windowsも対抗して最近は解像度が上がってきています。Windows 10/11になってこのあたりもだいぶこなれてきたように思います。
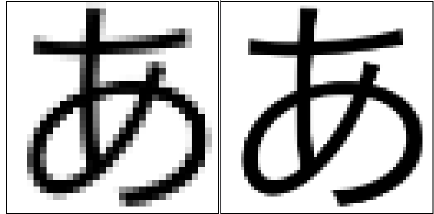
解像度が上がりましたが、表示される情報量がそのまま増えたわけではありません。ここで出てきたのがスケーリングという考えです。200%であれば、縦横2倍の解像度で表示されます。テキストとしては2倍の大きさでレンダリングされます。絵にすると次のような感じです。点の数は縦横2倍になっているが、内部で2倍の大きさにして表示するので、見た目の大きさは変わらないぞ、と。

ソフトウェアとしては、スケーリングの比率で割り算した少ない方のピクセル数でレイアウトをしていきます。OSや絵を作るライブラリはこのピクセル数の描画指示に対して、表示用の高いピクセル数の絵を作って表示します。低い方の解像度がこのエントリーで論理解像度と呼んでいるもので、CSS解像度とも呼ばれます。ウェブの世界やFlutterとかでも、だいたいこの解像度を基準にしてレイアウトを行います。
デフォルトはどうなっているのか?
デスクトップは条件が変わりすぎるので、ノートPC前提で考えてみます。近年はかなり低スペックなメモリ4GB最低価格PCでない限りは、エントリークラスでもFullHDな機種が増えてきました。Dellサイトを見ても、執筆時点では法人向けで見ても344機種中23機種で6.6%ぐらいしかFullHD未満の解像度の機種がありません。個人向けだと301機種中6機種で2%ですね。
とはいえ、論理解像度がどうなっているかを見てみないことには油断はできません。手元の各種ノートPCのデフォルト設定はこんな感じですね。まあ僕はまず最初に等倍にしてしまいますがね(老眼でないアピール)。MacBook Pro13/15はデフォルトは同じなの面白いですね。
| 機種 | 物理解像度 | デフォルトスケール | 推奨論理解像度 |
|---|---|---|---|
| MacBook Pro 13(2020), MacBook Air(2020 Early) | 2560×1600 | 177% | 1440×900 |
| MacBook Pro 15(2014) | 2880×1800 | 200% | 1440×900 |
| ASUS Zephyrus G14(2020) | 2560×1440 | 200% | 1280×720 |
| HP Chromebook x360 14 | 1920×1080 | 125% | 1536×864 |
| HP Elitebook 830 | 1920×1080 | 150% | 1280×720 |
| 外部モニタ(4K, 24インチ) | 3840×2160 | 200% | 1920×1080 |
| テレビ(4K, 55インチ) | 3840×2160 | 200% | 1920×1080 |
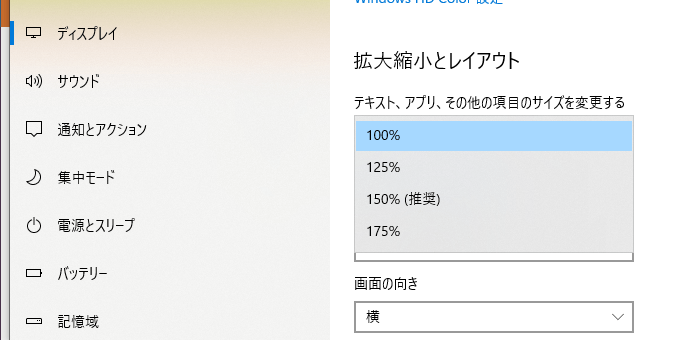
論理解像度は設定のディスプレイの中にいます。下の例はElitebookですが、しっかりと「推奨」って書いてありますね。どうやら、プラグアンドプレイで取得したディスプレイの画面サイズと解像度から計算されているようです。

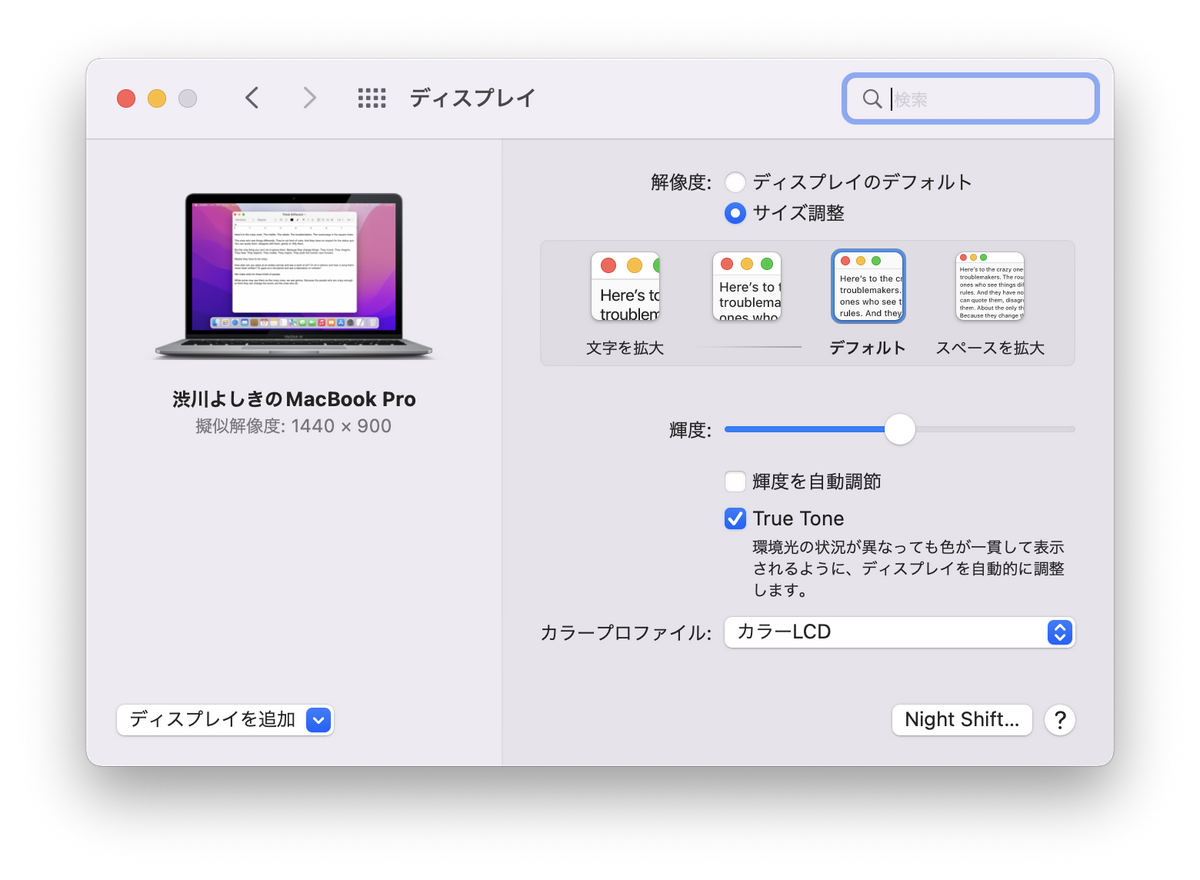
macはスケーリングの割合は出てこないのですが、ディスプレイの設定で擬似解像度として表示されていますので計算可能です。

だいたいOSが違っても、実解像度が変わっても論理解像度はそれほど差がないことが分かります(テレビ以外)。スケーリングの話は、アップル以外のカタログスペックには載ってないのですが、画面を作る時の基準はこれぐらいにしておくと無難であることが分かります。視力の都合で大きくする方は、まあ自己責任というか、その分大きなモニターを導入してくださいね、という話にできるかと思います。テレビは遠くから見るということで荒めになっているのですかね。
お客さんと話をするときは最低スペックは論理解像度で1280×720、スケーリングは推奨値、という情報も添えて話ができればいいかと思います。もちろん、デスクトップや外付けディスプレイで、論理解像度がFullHDという環境もあると思います。その場合はもちろん、それに合わせます。論理解像度で話ができなければ、現時点でノートPCの市販のPCがほぼFullHDなので、物理解像度でFullHDで話をしてしまってもいいかと思います(ただし、スケーリングは推奨値ということはry)。
開発する側としては、ターゲットをきちんと論理解像度で押さえておき、開発時の検証を行う必要があります。
OSの最低解像度
参考までに、OSの最低解像度も調べておきました。
Windows 10は800×600となっています。スケーリング情報はないですが、最低限なのでスケーリング100%かと思います。とはいえ、この解像度だとタスクバーの分を引くとかなり狭いです。Windows 11は横は決まってませんが、縦は720pです。まあ1280×720を想定すればいいかと思います。安いのはたいてい16:9でしょうし。
macはRetina対応してないMacBook Air 11(Mid 2012)が現在サポートされているmacOS 10.15がサポートする中で最低解像度の機種ですので、最低でも1366×768ですかね。問題はなさそうですね。現行機種では13インチMacBook Pro/Airで1440×900です。
スマートフォンの話
解像度
スマートフォンはかなり昔からスケーリング解像度を使っていました。iPhoneの初期は320×480で、iPhone最初期のAndroidとかも480×854で実質320×569でスケーリング150%な機種が多かった記憶があります。
解像度はそれからFull HDになったり、数倍の解像度になっていますが、4インチ強で320×480ぐらいという論理解像度のサイズ感は変わっていません。5-6インチに大きくなったのでその分大きくなった感じです。
| 機種 | 論理解像度 |
|---|---|
| iPod touch 7th | 320×568 |
| iPhone SE 2nd | 375×667 |
| iPhone 13 mini | 375×812 |
| iPhone 13 (Pro) | 390×844 |
| iPhone 13 (Pro) Max | 428×926 |
| Pixel 4a/5 | 393×851 |
| Pixel 4 XL | 412×869 |
| AQUOS sense 3 basic | 360×720 |
AQUOS sense 3 basicは国産&お手頃で業務機としてよく使われてそう&チームで検証機で持っていたので計測値を入れています。
企業のシステムの場合は社用端末がある程度絞られるので、それらの端末を元に絞るのは可能でしょう。B2CやB2Bの場合には端末が絞れなくなりますので、ある程度想定が必要となります。
とりあえず最大のサイズはiPhone 13 Maxを想定しておけば良い、ということで問題はないでしょう。下限はスマートフォンであれば横はAQUOSの360、縦はiPhone SE 2ndの667にしておけば多くの場合は問題ないでしょう。ユニクロの定員さんとかファミレスとかでiPod touchを使っているのを見かけたことがありますが、iPod touchが要件として入ったら、これに合わせて下限を下げる、とかでいいかと思います。iPod touch、アップデートして欲しいですが・・・
ただし、ちょっと前のAndroidは、3ボタンナビゲーション(戻る、ホームなど)が常に最下部に表示されており、少し縦が削られるケースがありますので、要注意です。とはいっても、Android 10以降はもうなくなったと思うので今後の新規開発では考えなくてもいいかもしれません。
http://k-tai.sharp.co.jp/appli/useful/navigationbar.html
参考までに、だいたいのCSSのメディアクエリーはスマートフォンは320-480の幅という想定になっていますね。
回転
スマートフォンには端末の傾きによって縦と横がローテーションする機能があります。Flutterでは回転させないようにロックできますし、ネイティブアプリなら要件として縦画面か横画面か決めておけば問題ないでしょう。
ブラウザの場合は回転を通知するAPIはありますが、向きを固定することはできません。開発コストを押させるなら、縦持ちのみサポートする(横は画面が崩れても対応しない)という要件は入れておく必要があるでしょう。
大は小を兼ねない
当然のことですが、1280×720向けに画面デザインをしてしまうと、よっぽどのことがなければ1920×1080で表示しても問題はなく表示をできますが、メニューが一部に寄ってしまって空白が大きくなったりバランスが悪くなります。
かといって、大きいサイズに合わせて最適化しようとすると、小さい解像度で使いにくくなったりしますので、必ず決まった解像度で議論をした方がブレがでなくていいかと思います。
リアクティブなデザインを作る(≒いろんな解像度の仕様検討やテストを増やす)のも手間暇かかる話なので、バランスをとる必要があるでしょう。
特定の解像度をターゲットにするにしても、より大きい解像度でも検証して問題がおきないか、ぐらいの検証はしてもいいでしょう。
フォントサイズ
以前のデスクトップOS設定だと、Windowsでもなんでも細かくフォントのポイント数などが変更できたと思いますが、現在ではスケーリングを主に使わせたいように見えます。個別のフォント設定はありません。macOSもスケーリングとブラウザのズーム機能を案内しています。なので、スケーリングのことをきちんと考慮しておけば大丈夫でしょう。
Windowsもデスクトップのフォントサイズのみをアピアランスの一環として変更する機能はありませんが、アクセシビリティ機能の中に文字サイズだけを大きくするオプションがあります。こちらを使われてしまうとレイアウトのバランスが崩れてしまいますので、特記事項がなければ標準サイズ(拡大なし)が良いと思われます。
スマートフォンにはiOSもAndroidもフォントサイズがあります。こちらもとりあえずデフォルトサイズで、という合意をとっておくと良いでしょう。
年配の方が多いなどで文字サイズを大きくしたい、という要件がある場合は、OS設定の自由度を許可すると検証項目が増えるのでアプリケーション側で単一の大きい文字で、とした方が開発工数は減ると思いますが、
まとめ
- 物理解像度があてにならない時代
- PC向けのウェブであればスケーリングは推奨でという条件を入れる
- デスクトップ向けとか外部ディスプレイ前提とか条件があるのであれば、その事情に合わせる
- そうでなくても、論理解像度1280×720ぐらいを目安に実装すれば、ノートPCでもなんでも問題ないと思う
- Windowsの最低サポート物理解像度が800×600だからといってそれを採用しない(常用されるHD, FullHDとの違いが大きくてかなりきつい)
- Windowsにはアクセシビリティ機能でフォントサイズがあるが、意志がなければ標準サイズ、という要件を入れておく。
- スマートフォンも今どきは安い端末もFullHD+になってきているが、論理的な解像度はまた別
- 利用するデバイスが特定できるなら、それに合わせて要件を決める
- 特に指定がなければ360×667〜428×926あたりで仕様化すれば良さそう。
- フォントサイズ、画面の回転の要件もきちんと合意しておく
- 大は小を兼ねないので、1366×768以上、みたいな書き方はせずに、想定解像度は1つに定めて、そこに最適化するといった決定をした方がデザインやテストのコストは下がるが、もちろん、それ以上の解像度のときに操作不能になったり情報が隠れたりしないように最低限の動作保証はする、という感じにするのがおすすめ
(参考)レンダリング解像度
ゲームの場合はピクセルごとに複雑な計算をします。ピクセルごとに距離や当たっている光エネルギーを計算して物理ベースレンダリング、とかが今時ですので、ピクセルあたりの計算量が増えます。ゲームの場合は、パフォーマンスのために内部解像度(レンダリング解像度)を下げて、最後にスケーリングで表示解像度を物理ディスプレイ解像度に合わせます。これも単にスケールするのではなくて、最近は各社AIを使ったスケーリングが盛んで、超解像度技術によってスケールするので、内部解像度が低いからといって最初から解像度の低いモニタを使うのよりも画面がきれいになります。
なお、レンダリング解像度が別に設定されているのは少し前のiPhoneもそうですね。これはおそらく、iPhone 6 Plusあたりは414×736を3倍の1242×2208でレンダリングしてから画面に合わせて縮小して1080×1920のディスプレイに表示しています。
- 物理的な解像度は人間の目との関係で決める(Retina: 網膜というぐらいですし)
- ただ、物理的な解像度がソフトウェア的には中途半端なので計算しにくい
- ソフトウェア的に都合が良い解像度でレンダリングしてからスケーリングして表示しちゃえ
ということかな、と思います。Appleの中の人ではないので想像ですが。ゲームと違って、内部解像度が高めになっています。