
はじめに
TIG真野です。説明資料のスライドを作成するときにチームメンバーによくフィードバックしたポイントをまとめました。
以下この記事の前提です。
- Google Slideなどのスライド形式が前提です
- わざわざスライド化しなくてMarkdownに箇条書きで良い場面も多いと思います。先輩はマインドマップでディスカッションしていて憧れました。ただ、この記事ではスライド前提とさせてください
- 5,6名のメンバーと気合を入れて資料作成し、数ヶ月かけてドメインエキスパートとディスカッションしました経験のまとめです
- 作成した資料は議論のたたき台+システム設計における要件定義のような位置づけで用いました
- 資料はフルリモート会議で用いたので、なるべくスライドだけで完結して伝わるような志向があります
- この記事の記載内容は資料作成の全てのユースケースで使えるわけじゃないです
- コンテキストを共有しているチームメンバーだと割愛できる部分も多いと思います
本記事は、全体→個別ページ→各オブジェクトの流れで進みます。
- 資料全体の構成について
- 1ページ単位の構成
- さらに資料を分かりやすくするために
- ページ内のオブジェクト、フォント要素の見た目(マテリアル)
- コーディングと似ている部分があるよねって話
- セルフチェックシート
- さいごに
(1)資料全体の構成
資料全体の流れにはパターン(型)がある
他の人の資料を見たりレビューして、分かりにくいと感じるときの大部分は論理が飛躍しているケースです。
なぜ今それを説明されているのか前後の流れが追えないと読み手にとってかなり苦痛です。回避方法は割りと簡単です。資料には流れがあるべきですが、 “型” のようなものが決まっています。これを覚えて適用するだけで根本からダメっていうのはかなり減らせると思います。
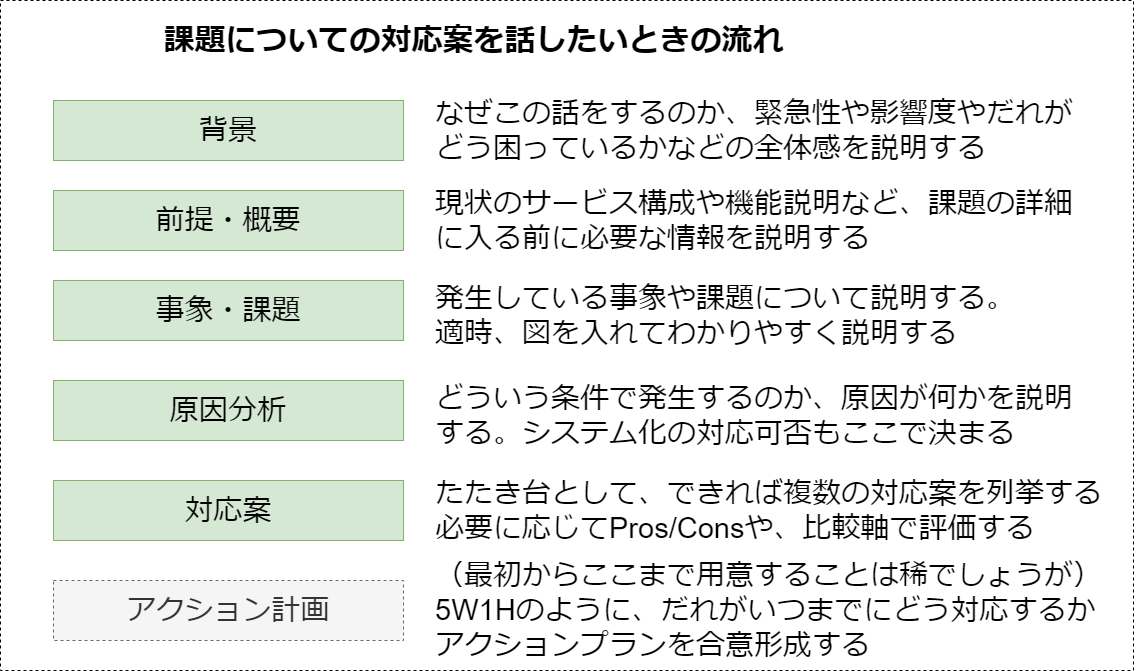
例えば、サービス設計をしていて特定のケースでうまく動作しない課題があるとして、その対策を検討したいとき(要件定義のようなイメージ)のときの流れですが、大体次の形式になります(もちろん、文脈の共有具合で即、事象ページから入ることもありますし、多少流れを前後させることもあります)。

よく陥りやすいミスは、対応案 から説明してしまうことです。全ての苦楽をともにするチームメンバーであれば良いですが、レポートライン上であったり、ドメインエキスパートで常に一緒に働いているわけでない方向けには、急に詳細を話されても、「なんで今この話が出たんだっけ?」と言った困惑が発生しがちです(かつ、リモートワークで説明すると、その困惑具合が分からずそのまま先に進めてしまい、この話自体何だっけ? みたいなそもそも論に立ち返る必要が出てしまうときもあります)。
スライドを理解するに当たり、必要な前提条件の認識合意が怪しそうであれば、前段に当たる部分もさくっと説明しておきましょう。
また、前提や事象を話していると開発チーム側が課題だと思ったことが、ビジネス視点だと課題でないこともままあります。例えば「それはユーザーに注意を促してちゃんと意思判断をしてもらうべきだよね」や、「業務的な回避方法はあるので、がんばって機能化しないでも良いよね」といった具合です。前提となる課題認識が異なれば、当然対応案の検討は無意味ですので、ステップは必ず1つずつ踏んで進めるようにしましょう。
上図での各パートの留意事項です。
- 背景: なぜこの話をするのか。いつ、だれからの問い合わせなどで出たかなども添えられると客観性が上がると思います
- 前提・概要: 図に記載の通り、事象/課題を説明する上で必要な情報があれば記載します。聞き手にとって既知のことばかりであれば省略します
- 事象・課題
- どういった問題が発生しているか、あるいは懸念事項なのか説明します
- 事象(事実)と推測(仮説)は分離することにしましょう。混ざると聞き手が混乱します
- 課題が抽象的で分かりにくい場合、”例示” することが大事
- 例えば、特にシステム的に考慮しないとならないイレギュラーケースは、業務的にはどのようなユーザーがどう操作をしたときに発生するかなどを説明します
- 事象や課題認識がうまく説明できない場合、次のステップに進まないことが肝要です
- どういった問題が発生しているか、あるいは懸念事項なのか説明します
- 原因分析:
- 課題の発生原因を説明します。話したいことが懸念であればおそらくこのブロックはスキップで切ると思います
- 分析の精度がこの後の説得力に関わってきます。なぜなぜ分析 など深掘りを忘れずに
- 対応案
- 設計案を提示します。メリット・デメリットなど
- できれば複数案を提示すると意思決定しやすいです。このとき明らかに筋が悪い案しか挙げられなくても記載しておくほうがベターです
- 1つしか案がないと、他に対応案がないのかと考え出すことが多いためです
- 複数案がある場合は、それぞれを比較する必要があります。表形式にして複数の評価軸を持たせるとなお良いでしょう
- 複数案を出せた場合は、Pros/consを出した上で今回はこちらの観点からA案を推奨する、とまで言えるとベター
- (アクション計画)
- 案が決まったら、あとは誰がいつまでに実施するかです。実施後の評価(システム的な監視)も大事です
- 対応案が決まっていない時点ではここまで作る必要は無いかと思います。その場で決められるなら決めてしまいましょう
説明していて途中から外したなと感じたとき
背景や前提のブロックで認識合意できていないのであれば、後続の説明をしても無駄だと思っています。あるブロックを説明できる前提条件が前のブロックであるからです。また、個人的には 課題認識 のところが最重要すべきだと思います。ここが認識合意さえできれば、後は原因分析+対応案はある意味エンジニアの領域とも言えるため、こちらが提示した案でほぼ自明になることすらあります。課題認識さえ適切にできていれば、対応案について相手からこうすべきだよね、とこちらが落としたい方式を言ってくれることすらあると思います。
万が一、課題認識までがうまく説明ができず認識をすり合わせできなければ、残念ですが出直したほうが良いでしょう。口頭で補足を試みて、無理そうである+時間が許すのであれば「整理し直します」とお伝えして別トピックに移りましょう。
ただ、”型”を守っていると、仮に原因分析・対応案がヒットしなくても、 前段に戻ることができます。例えば、対応方針については合意形成できずとも、「課題認識までは分かった」という状態を作れるのであれば、次回はそこを続きに話をスタートさせることができます。課題認識がダメであれば、前提や背景まで立ち戻って、どこまでが認識あっているか、どこからズレているか分かります。この線引きがどこかが分かるだけで大きな前進だと思います。
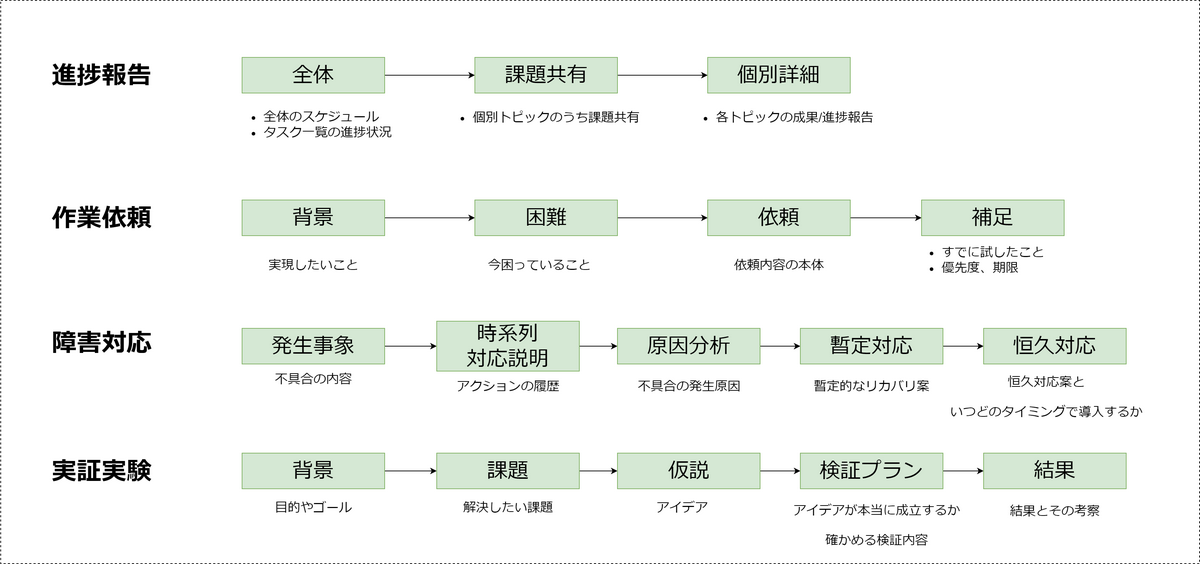
他の資料作成でよくありそうな流れ
他のありがちなパターンもいくつか挙げておきます。

個別のブロックの位置付け、内容は状況により変わるかと思いますが、そこまでパターンは多くないです。資料作成で周囲の成果物を確認して、どういった流れで作成しているかまず把握して、その大きな流れの型を掴むと、楽に、そして勘所を抑えやすくなると思います。
全体を通して言えることは次のようなポイントでしょうか。
- 当事者からすると、一番話したい各論(詳細)から入りたくなる気持ちを堪えて、一段視点を上げてメタ的な部分から説明する
- 全体や背景など 概要から→詳細 というステップを踏む
- 事実と仮説を分けるのと同じように、混ぜると混乱しやすいポイントは分ける
- 困っている理由(なぜ依頼したいのか) ⇔ 依頼事項
- 暫定対応 ⇔ 恒久対応
- 結果や事実 ⇔ 解釈・考察・仮説
- 実績 と 予定
- これから同意を取りたい事項 ⇔ 決定事項
どのあたりを前提、事実、決定事項として置いてよいかはプロジェクト歴が長い先輩に確認しておきましょう。また、事実であるかどうかがあやふやな場合は 裏取り をとりましょう。データ調査で済むのであればそれを、ヒアリングであればそれも実施し、だれにいつ伺ったか備考に書いておくとよいでしょう。
注意ですが、聞き手全員が認識合意できていれば前段ブロックはスキップしたり、口頭で一言補足するくらいで済むケースも多いです。どのような参加者がいるかによって比重は切り替えていきましょう。
一般的によく言われる手法
上記の文章の型ですが、PREP法 SDS法 DESC法と言うパターンもあるそうです1。
- PREP
- まず結論(Point)を述べ、理由(Reason)を説明、具体的な例(Example)を出した、最後にまとめ(Point)を述べる構成
- ストーリーを重視したい場合はこちらを用いる
- SDS
- 最初に要約(Summary)を伝え、次に詳細な説明(Details)をした後、最後にまとめ(Summary)を述べる構成
- 結論を重視したい場合
- DESC
- 状況を客観的に描写(Describe)、次に主観的な意見や問題点を表現(Express)し、上記に対する解決法を提案(Suggest)した後、最後に上の提案によりどのような結果(Consequence)になるかを述べる構成
- 人に何かを承認させたい場合
状況、課題、提案といった流れはDESC法が近いかもしれません。解説記事がたくさん存在するため、一般的に広く用いられる手法を知りたい方は調べてみると良いかもしれません。
流れがわからなくなったとき
スライド全体における流れの重要性は分かっても、上手くまとまらない! っということ多いと思います。
この状態に陥った場合は、スライドで作るのを辞め、テキストファイルで言いたいことをまとめることも有効です。私はよくSlackで言いたいことを箇条書きでまとめてから資料作成に取り組みます(箇条書きにインデントつけられるので便利ですよね)。
箇条書きで言いたいことの流れが整理できると、あとはスライドのよくある表現に落とし込むという作業に持っていけます。
(2)1ページ単位の構成
ページ単位でのポイントを紹介します。
各ページのテンプレート
スライド間の流れは前章の通り、大枠パターンに従って作成して、突っかかりがあるなと感じた部分を微修正すると良いでしょう。おそらくこれらの調整は各ページを作りつつ並行して行うと思います。
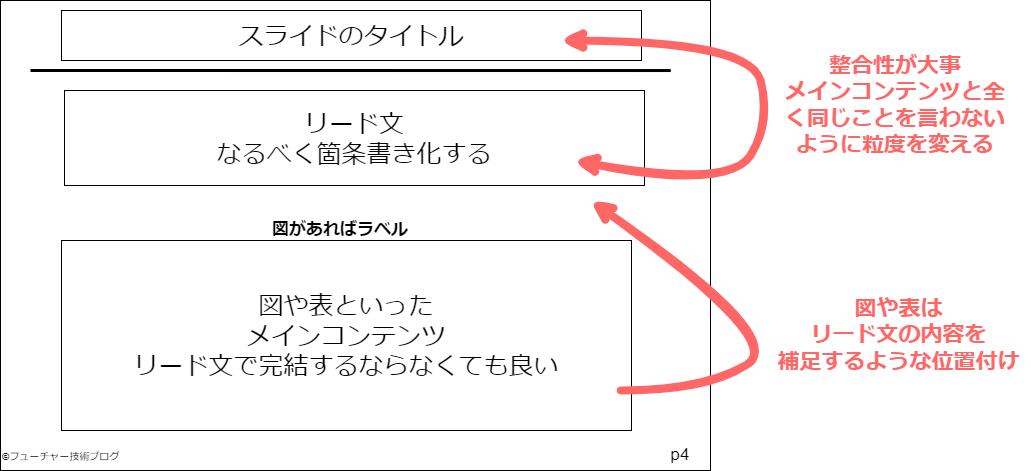
さて、スライド化して各ページを作成するときのポイントです。まずタイトル、リード文を記載します。タイトルとリード文がマッチしていないと聞き手が混乱するので、内容の整合性を保つように意識します。各ページのベーシックな構造に次のような形式があります。

よく見るハマりどころとしては次のようなことがあります。
- タイトルとリード文の内容が不一致(お題と言っていることに齟齬がある)
- タイトルに「背景と対策」って書いてあるが、本文に対策が無く原因分析までしか書いていないといった、片手落ちケースも含む
- この場合は、タイトルは「背景と原因分析」にすべき
- タイトルに「背景と対策」って書いてあるが、本文に対策が無く原因分析までしか書いていないといった、片手落ちケースも含む
- リード文と図上のテキストが全く同じことを言っている
- 間違い探しみたいになっちゃうので、リード文の抽象度を上げて粒度を変えるなどを試してみる
- リード文が存在しない
- 何のためのページかわからなくなる
- 前後のページの文脈から自明であれば省略しても良いかと思いますが、稀かなと思います
- 図などのメインコンテンツから作ってしまい、その図が「現状」「課題」「対応案」のどれを指しているかごちゃごちゃしてしまう
- 図表がどのような条件で作っているか、データ抽出条件を詳しくリード文に書いてしまう
- 抽出条件が主題ではなく、かつ長くなるようであれば、リード文ではなく【別紙】ページを作って、抽出条件の説明は切り出しても良いかなと思います
しっちゃかめっちゃかになることはよくあると思います。この場合は図や表を作るという意識から離れ、タイトルとリード文(ここに箇条書きなどを入れつつ)だけでスライドを作り、テキストだけだと分かりにくい箇所に、図を入れるという流れで作ると、秩序を保ちやすいと思います。
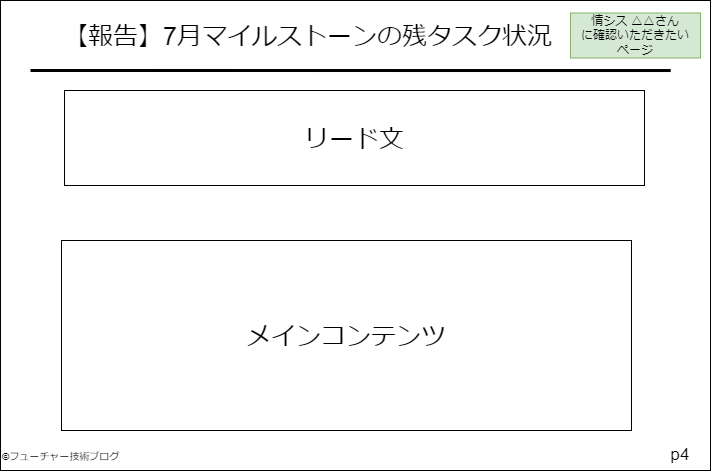
最初にこのページで聞き手に何をして欲しいか明確に宣言する
そのページでやりたいことがなにか、明確化できると話が早く進みます。主なパターンはだいたい次の3つです。
- 報告: 進捗が順調などの場合はこれに当たると思います。とくに意思決定などが不要なケースです。何か気になることがあれば質問してもらう、といったページです
- 相談: なにか進捗で困った事があるので、仕様やスコープ、優先順位を相談したいケースです。なぜ困ったことが出てきたのかの理由、原因や対応案を素案で良いので作ると良いです
- 依頼: なにか聞き手にお願いしたい事がある場合。例えばだれかに顔つなぎして欲しいなどです。なぜ依頼したいのか背景も説明が必要です。方向性の確認などもここに含みます
最初にそのページを説明する前に、これは単なる報告なのか(とりあえず聞いておくだけで良いのか)、相談なのか(なにか意思決定をする必要があるのか)、依頼なのか(なにか手を動かすことが必要なのか)を伝えてあげると利き手側の認知負荷が下がります。
同時に、作り手側としても、この資料は3つのどれにあたるかを意識して、ページ内の構成などを整理しやすくなると思います。
複数の部署に所属するメンバーが参加している会議体の場合においては、リモート会議だと聞き逃す人が多い気がします。そのためページのタイトル位置に、だれ向けの何であるかを示すオブジェクトの設置を推奨することもあります。慣れないうちは、作る資料が誰に向けて・何の目的で行うのか見失わないように注意すると良いかなと思います。

もちろん、これもお互い見知ったメンバーしかいない場合は右上のオブジェクトなどは、やり過ぎの部類でしょう。
ただ、もし会議で、毎回「△△△さん、この内容で問題ないでしょうか」→「ごめんなさい、聞き逃しました、何のことですか?」といったやり取りが増えてくる場合は、このような工夫もありかなと思います。聞き手にとっても、このページは自分がちゃんと内容を理解して判断しないとならないんだと最初に伝わると、こういった時間ロスも無くせ、密度の高い会議ができると思います。
情報を構造化する
資料で共有したいコンテンツですが、なるべく構造化しましょう。構造化の第一歩は箇条書きです。箇条書きがネストしてくると同じ構造が繰り返していると気がつくことがあります。次は表形式にチャレンジしましょう。私がよく考えている流れは次のとおりです。
やるべき構造化の流れ
- 言いたいことをテキストに列挙する
- 自然文から箇条書きにする
- 同じ意味の要素はくっつける
- スライドの”型”にあるような、用途ごとに分類分けする(≒ブロックを分けして、ラベルをつける)
- 例) 概要、課題、原因、対応案
- 例) 背景、困難、依頼・確認
- ネストさせる(インデントを付ける)
- 箇条書きの各要素は、結論→詳細の順番にする
- 特に詳細のインデントは下げられることが多いです
- トップ、子要素の言いたいことのレベル感をなるべく揃えるようにします
- 順番に意味があるなら連番を振る
- 読み手に情報量を与える
- 冗長な表現は削除する
- ネストした要素で、同じ構造が繰り返し始めたら “表形式” にする
- 複数案を評価したい場合はほぼ間違いなく表になると思います
- 時系列の説明をしたい場合は表の方が見やすいです
- テキストで説明が難しい場合(関係性が、ツリー、ネットワークなどを含む場合)は、図を追加する
- 複数の異なる図を1ページに追加したくなった場合は、要素ごとにページ分割を考える
慣れていない人は、自然文でスライドのリード文を作ってしまうようです(研修でロジカルシンキングを学んでいても、すぐに実践で活用できる人は稀です)。そのため、まずは自然文を箇条書きに直しましょう。
次の壁は、箇条書きの内容を推敲してわかりやすく分類分けする部分です。次に構造を見つけて適切な表現を切り出すところでしょうか
構造化の例(イメージ)
mm/dd日からリリースした機能Aによってエンドユーザーの特定のキーワードを含むコンテンツ投稿に対して警告を表示しています。 |
↓
↓(箇条書きにする)。
↓
* mm/dd日にエンドユーザーの特定のキーワードを含むコンテンツ投稿に対して警告を表示する機能Aをリリース |
↓
↓(レベル感を揃える。各要素のグループのラベルを付ける)
↓
* 背景 |
↓
↓(足りない項目を追加する。ここでは現時点の状況や今後の相談事項が足りないことがわかったので追記)。
↓
* 背景 |
トップレベルの箇条書き項目が3つ以上登場すると、おそらくそれらを2つ以上に分類できると思うので、”型” を参考にして分類分けするとわかりやすいです(大外れが少なくなります)。そうすると、従来の箇条書きが「今の状態」しか説明しておらず、「アクションプラン提示」も「相談」したいという内容も記載が無いということに気が付くと思います。箇条書きで整理するとこういった抜け落ちに気が付きやすくなるのでオススメです。
また、この例では実施してないですが、例えば機能Aの実行条件や、エンドユーザーアクションが複雑であれば表形式にするといったことを取るとよいでしょう。少なくても対応案はこのトピックの目玉のディスカッションポイントだと思うので、できる限り評価軸を洗い出して表形式にするとよいでしょう。
図ですがこのケースではどうとでも取れますが、警告表示する画面キャプチャや、クレーム内容(B2CであればSNSの投稿内容)などを見せられると、温度感が全メンバーに伝わるので適時入れても良いかもしれません。これがあると機能イメージをあまり理解できてなかった人にも優しく、あるいは課題に対する優先度具合もチームで共有できます(優先度の温度感がズレてこじれるケースもあるので、影響度は共有できると良いでしょう)。
論理整合性チェックにロジカルシンキングテクニックを試してみる
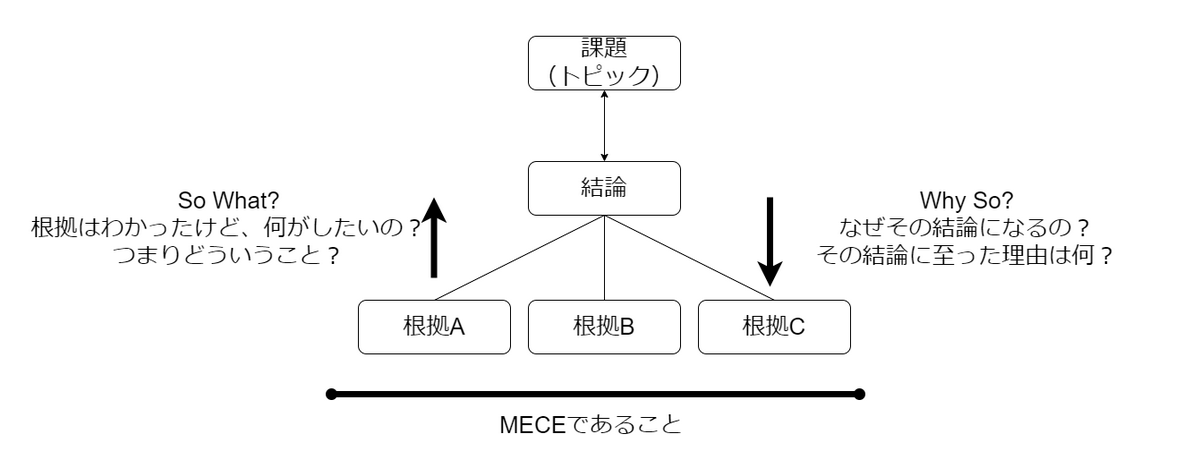
コンサルティング術を説明する書籍によく書いていますが、So what, Why soはかなり使えるテクニックです。

前章の箇条書きの例ですが、それぞれの要素でSo what, Why soを自問して応えられるようになっておくと良いでしょう。
例えば、背景に対してWhy soを行うと「そもそもなんで機能Aをリリースしたんだっけ?」となると思います。これに答えられないと参加者の課題の優先度などの認識がズレることにつながるかもしれません。機能Aをリリースした背景に、なぜリリースする必要があったか、本来は追記したほうが良いでしょう。また、「課題」は投稿数が減少とありますが、So Whatを投げかけると、それがビジネス的にどれくらいのインパクトがあるか? という問いも連想できると思います。課題がビジネス側に取ってどのようなインパクトなのか言い換えた方が、話は早くなるでしょう。また、具体的に投稿数は前後でどれくらい減ったか示したり(図にグラフを登場させたくなりますね)、クレーム数を上げて、影響度を数値ベースで説明したくなりますね。Why So, So Whatを用いると、こういった抜けている観点を洗い出すにも使えます。
MECEですが、漏れなくダブり無くの意味です。Mutually(お互いに)、Exclusive(重複せず)、Collectively(全体に)、Exhaustive(漏れがない)の頭文字を取ったコンサル用語です。Why Soでブレークダウンするときに、根拠がガバガバだと聞き手は結構不安になります。大枠があっていれば安心がある(一定の品質はあると見なせる)ので意識しましょう。
MECEをいい感じに扱うためのフレームワークは5W1HとかSWOTとかありますが、まぁツリーでまず要素を洗いしてグルーピングしつつ、使えそうなフレームワークをボトムアップ的に採用するといった形式が最初は良いと思います。フレームワークを最初から頼ると訳が分からなくなるからです。このあたりは開発でデザインパターンとか●●アーキテクチャとかを最初から意識しすぎると、オーバースペックになりがちなのと同じ話かなと思います。
ページの分割
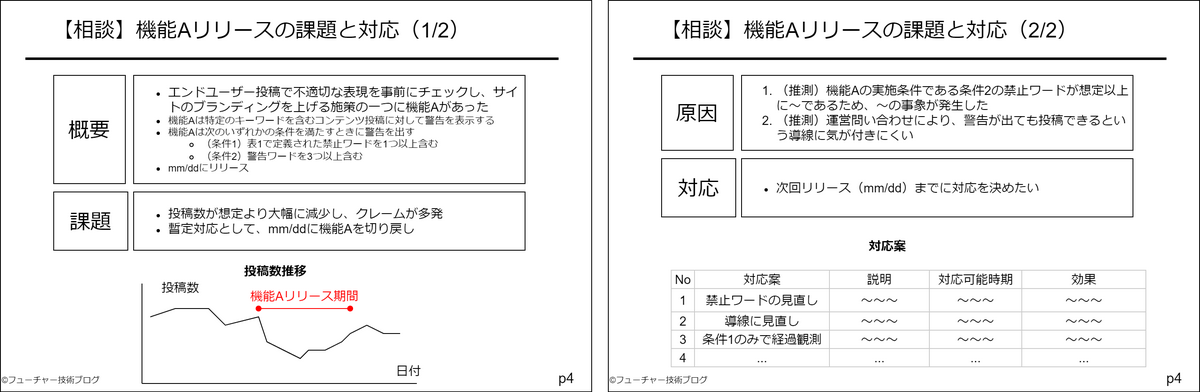
情報密度が高くなってくると1スライド1メッセージを踏まえ、ページを分割・統合しましょう。たまに箇条書き1個くらいの情報量で分割して迷走しちゃう人もいるが、1ページあたりの情報量が少なければ分割する必要はないです。「情報構造化」章の「箇条書き化(項目追加)」はそのまま書いてちょっと図で補足するだけでスライドとしてはビジーになるので無理に1ページに収めず分割するほうが良いでしょう。
次図に分割のイメージを記載しました。対応案はちゃんと書けばもっと各セルで行数が増えるので、ここだけ切り出して別ページにしても良いかなと思います。

未定義の言葉を急に出さない
論理の飛躍とともに、よくあるハマりどころとして、資料に「新しい概念・用語」が急に出てくることです。論理の飛躍の亜種かもしれません。
業務的な概念はなるべく少ない方が良いです(業務理解が複雑になるため)。そのため既存の用語で説明できる限りはそれに従いましょう。
どうしても不便な場合のみ新規の概念を持ち出し、それらを使い分ける条件も定義しましょう。
名称については、確定していないことを明確化するため、初回登場時は (仮) と使えると良いでしょう。
その他注意ポイント
次のポイントも注意です。
- 書いてみてから、ページ間の整合性がないか確認する。最初に考えた流れにマッチしていないことがある
- タイトル、リード文を読んでいくと、資料全体のストーリーがなんとなく分かるくらいになるのがベスト
- 図と、リード文、タイトルがマッチしているか
- リード文が、図にマッチしていなかったり、図と全く同じ文章が書かれていることが多々ある
- この場合は、リード文側の抽象度を少し上げ、図が何を示しているかメタ的な内容にするとわかりやすくできることがあります
- 詳細すぎるページは、【補足】や【参考】ページとしてタイトルにも付与する
- 例えば、ユーザーの投稿数のBefore/Afterのデータ抽出条件など
- 前回説明済みのページは【再掲】などと追加し、分かるようにしておく
- 前回との差分があるのかと身構えてしまう。レビュアーとしても負荷がある
- ページを置くこと自体は重要(忘れるので)
(3)さらに資料を分かりやすくするために
前回のおさらいは面倒でもやっておくと吉
定時、不定期を問わず前回のサマリを最初に共有することはけっこう有効です。議論トピック、決定事項、TODOと、それらに決まった経緯・判断理由を説明すると齟齬がより無くなるでしょう。
原因分析や対応案でメカニズムを説明する必要がある場合は、極力シンプルなケースで説明する
原因分析や、対応案の説明ですが、どうしてもシステム設計の場合は専門度が上がって難しくなりがちです。自然言語解析で~とか、モデルの話がでると付いていけないです(私です)。
このとき、簡易的に説明する図があると嬉しいでしょう。
また、パターンとしては複数のケースを説明するではなく、その対応案が動作する最もシンプルな条件で説明すると良いです。認識齟齬をなくしてより本質的な議論をしやすいです
具体的な案を出せると実行に具体性が出て付加価値が高い
「xxxのデータケースにおいては、xxx画面のxxx表示が正しく行われない問題がある。どうしましょうか?」といった、課題提起で終わるケースを見かけます。
悪くはないです。ただ、口頭で補足するのであれば良いですが、時間がある+よりコンサルティング的に付加価値が高いところを目指すのであれば、対策について素案を複数出せると親切だし、話の展開も早いでしょう。
対策案を出すときのコツです。
- 複数案があると意思決定しやすい
- 1案だけだと、不安になる(他の案は確実にあるはずなので、その場で決めきることが難しくなる)
- 例えば、「何もしない」というのも対応案の1つです
- 複数案を提示するということは、何かしらの観点で比較する
- 表形式で、比較軸がでてくるはずです
- もっともシンプルなのは、Pros/Cons(メリット/デメリット)でしょう
- メリット、デメリットを箇条書きで書いてくると、表のカラムとして切り出せる軸が見えてくると思います
- 表形式で、比較軸がでてくるはずです
デモは思い通り動かないものなので命綱を用意しておくこと推奨
新機能の使い勝手を試すときに、実機でデモをしたくなります(インパクトが異なりますよね)。体感ですがマーフィーの法則です。1,2割は失敗します。リモートワークだと、ZoomやGoogle Meetのネットワーク負荷などがあるのか、なぜか動かない? とか起動に手間取ることが増えた気がします。
フォールバック先として、新機能の動画やキャプチャを資料に添付しておくと良いでしょう。
こうしておくと、後々別の人が資料を見返したときに、どのようなデモをしていたのかトレースできるメリットもあります(このデモってどのような内容でしたか? という問い合わせも減らせます)。
(4)要素の見た目(マテリアル)
スライドのマテリアルの注意
コンテンツの論理構造に比べれば枝葉に思う人もたまに観測しますが、誤解を生まず、認知負荷を下げる見た目は非常に重要です。
- 矢印を引いた場合と、その説明文は同じ色にしたほうが良い
- フォントサイズ、フォント色とか、背景色、ブロックの位置(箇条書き、ネスト、表、シーケンス図、etc)も一番脳内負荷が小さいデータ構造を採用する
- 図の構造で、一貫性があるか。縦、横に同一の矢印などがひけるか
- 説明できない、色とかオブジェクトとかは使わない
個人的には次のTwitterアカウントの人気の投稿を見るだけでぐっと良くなると思います。まずはフォローしてみることがオススメです。
https://twitter.com/designkenkyujo/status/1405085817819774976?t=Gn6FBc5okSUhsu4H7f7KNQ&s=19
https://twitter.com/designkenkyujo/status/1402605062044610565?t=r3XOeOi66FxzOPq-2iyDag&s=19
https://twitter.com/presen_design/status/1540259182426828800?s=20&t=fX1-o63-1VTccqzgj4hU7Q
https://twitter.com/toyomane/status/1492134406739623937?s=20&t=fX1-o63-1VTccqzgj4hU7Q
https://twitter.com/toyomane/status/1505830384218832896?s=20&t=fX1-o63-1VTccqzgj4hU7Q
※他にも、様々な最高に直感的に学べる有識者の方が本当に、たくさんいて勉強になります。
(5)リーダブルなコーディングに通じるところがある
コーディングも直接パケットを操るようなシステムプログラムで無く、特にアプリをクラウド上で動かすような実装は、より宣言的、文学的(?)になってきていると思います。そのためのなのか、読みやすいコードも、資料も似ている部分があるなと感じます(今まで共感を得られたことは無い意見です)。
- 資料には、結論だけじゃなくて、なぜそうなのか理由を書くべき
- これはコードコメント、コミットログにWhy(Why not)を書こうといった話に似ている
- 箇条書きで同じレベルになる項目の抽象度は揃える
- コードで変数や関数を宣言するときに、レベル感を揃えたくなるのと同じ
- infrastructureパッケージで具体的な外部アクセスを隠蔽化したりとか
- コードで変数や関数を宣言するときに、レベル感を揃えたくなるのと同じ
- 未定義な用語を使わない
- 変数宣言されていないものを使わない
- 適切なユーザー定義型を宣言する
- 論理展開にヌケモレがないか
- データの受信、送信側で抜け落ちが無いか(やや強引に書きました。笑)
- 1スライド1メッセージ
- Fatコントローラにしない、責務が増えてくればクラスを分割する
資料作成がうまくなるとコーディングが早くなると言いたいところですが、個人的にはそんなことはなく、そこを目指すのであればコードを書き続けたほうが正直良いと思います。しかし、突き抜ければ結局のところお互いに応用が効くように収斂してくるのではないでしょうか。少なくてもリーダブルなコードを書こうと考えている人は、資料もフィードバックすればすぐ見やすくなる傾向を感じます
(6)セルフチェックシート
本文が長くなったため、セルフチェックシートを作ってみました。
量が多いので、使いたい部分のみコピーして利用していただくとです。
論理構成
- この資料がなぜ必要か、課題認識が読み手から合意できるか
- 独自定義の用語を使っていないか。使っているとしたらどのような意味で使っているか明記しているか
- 作業報告や、対応案についての説明をするときに、なぜそれが必要なのかが書かれているか
- 課題対応について話すときは、その課題の背景(どういった課題でなぜ発生しているか)が書かれているか
- 対応案を出すときに複数案列挙できているか
- 複数案提示するときは表形式、複数の観点で比較できているか。最低限メリット・デメリットが書かれているか
- 詳細から入っていないか。概要–>詳細の流れになっているか
- 対応案を書く場合、背景・課題認識などが書かれているか
- 課題共有だけで終わって、対応案の提示をしていないページが無いか
- 目的やゴール、課題や対応などを含んだ長い文章を、箇条書きなどに構造化できないか
裏取り
- 前提が成り立つか真偽不明な条件の上で、懸念を提示してしまっていないか(まず前提があっているか確認することが第一)
- レアケースの対応を議論したい場合は、そういったケースの発生頻度を調査する(DBから抜けたら確認する・担当者にヒアリングする、など)
表現
- 順番に意味があるが、連番表記になっていない箇条書きが残っていないか
- ネストを持つ箇条書きの項目が繰り返されている場合、表形式にできないか
- 表形式に切り出した場合で、特に4つ以上要素がある場合に関心ごとに応じてカラムを追加して分類分けできないか
- 表にNoが振られているか(No2の項目だけど~と、会議中に特定した発言をしやすい)
- 表に列挙した内容のレベル感があっているか
お作法
- スライドにリード文があるか
- タイトル、リード文、図がマッチしているか
- リード文と図で同じ内容を、同じ粒度で書いていないか。レベル感を変えるか図を削除できないか
- 図に図そのものを説明するラベルが存在するか
- 例示で出した数値はビジネス的・業務的に違和感が無いか
- あるスライドに複数種類の図がある場合に、ページ分割できないか
- あるスライドの密度が低いとき、1ページにまとめられないか
- おさらいページに決定事項(How)だけでなく、理由(Why、Why not)も書かれているか
マテリアル
- ページ内で用いたフォント色、背景色は最低限で一貫性があるか
- ページ内で用いたオブジェクトの種類は最低限で一貫性があるか
- 複数種類のオブジェクトを利用している場合、使い分けの意味が明記されているか。凡例があるか
- テキスト色を複数使い分けしているとすると、使い分けの意味が明記されているか。凡例があるか
- 事象や対応案を説明するために、サービス画面のキャプチャなどを追加で貼れないか
- 別のスライドから図を流用する場合に、今回の議論上不要な強調された色やオブジェクトが残っていないか
文章(日本語)、基礎的な内容
- 削って意味が通る文章が存在しないか
- 能動態を使える時に、受動態を使っていないか
- 箇条書きのさいごに句点「」が残っていないか
- フォントサイズに一貫性があるか。ある箇所だけ狂っていないか
最後に
私はリモートワークが好きで、なるべく非同期なチャットコミュニケーションでことを済ましたいです。
会議時間も最小化するために、認識齟齬が出ず、論点を明確にして早く会議を終了でき、かつ実りある有意義な場にしたいです(決定事項、TODOの数と質はKPIだなと思っています)。
この記事が皆さまの業務効率に少しでも役に立てると幸いです。
いつもはゆるい技術記事を書くことが多いので、こういったビジネスTips(?)的な記事を書くのは初めてです。もっとこうした方が良いよ、などありましたら、Twitterで報告いただけるとです。
最後まで読んでいただき、ありがとうございます!
※Jonathan HammondによるPixabayからの画像を利用しています