お客様と一緒にNext.jsのドキュメントの輪読会をやっているのですが、その中で初めて知った機能がMDXというマークダウンでページを作成する機能です。
https://nextjs.org/docs/advanced-features/using-mdx
利用規約とか、プライバシーポリシーのページ、ヘルプページの作成とか、Reactコンポーネントも表示できるので、Storybookがわりのコンポーネントカタログを作るのに便利そうという話になったので、ちょっと試してみました。
設定方法
上記のページに全部書いてあるのでそちらを見ると良いのですが、軽く手順だけ書いておきます。説明をするため、というよりも「これだけの手間ならやってもいいかな」と興味をもってもらうための説明なので実際に作業をする場合は公式ドキュメントの最新情報を確認してください。
まずは必要なパッケージを追加し、
npm install @next/mdx @mdx-js/loader |
設定ファイルを少し書き換えます。Next.jsでゼロから作ったnext.config.jsに書き加えるとこんな感じになるかと。
/** @type {import('next').NextConfig} */ |
Next.js公式機能ではありますが、別パッケージになっています。
markdownのライブラリのプラグインや、HTML処理を行うrehypeのプラグインも設定でき、いろいろな書き方を追加したりできます。GFMサポートを追加するプラグインとかもありますね。
https://github.com/remarkjs/remark/blob/main/doc/plugins.md
さっそく試す。
Markdownの形式のライセンスをコピー&ペーストしてきました。
https://github.com/IQAndreas/markdown-licenses/blob/master/bsd-3.md
pages以下にlicense.mdxという名前で配置してアクセスすると表示されていることがわかります。簡単ですね。
. |

mdxの書き方は以下のサイトで確認できます。
JSX同様、{}でJSコードを挟み込めます。getStaticProps()とかのNode.jsのデータフェッチの処理もいつも通りに書けますね。結果はpropsに入れられるので、それをもとに表示することも可能です。
Modified BSD License |
権利者情報とか、年情報をサーバーからとってきて埋め込みもできました。getStaticProps()なので静的サイト生成にも使えますね。

タグのカスタマイズ機能を試してみる
ドキュメントにはタグのカスタマイズ機能も紹介されていました。これにより、たとえばアプリケーションのメインの機能と、ドキュメントのスタイルの合わせも簡単になります。
特定のmdxページだけのラップでも良いのですが、今回は手間を考えて_app.tsxにまとめて入れてしまいました。mdxの標準構成だと、<h1>とか <p>とかのプレーンなタグを生成するのですが、MDXProviderを使うと、それを自作のタグに置き換えられます。
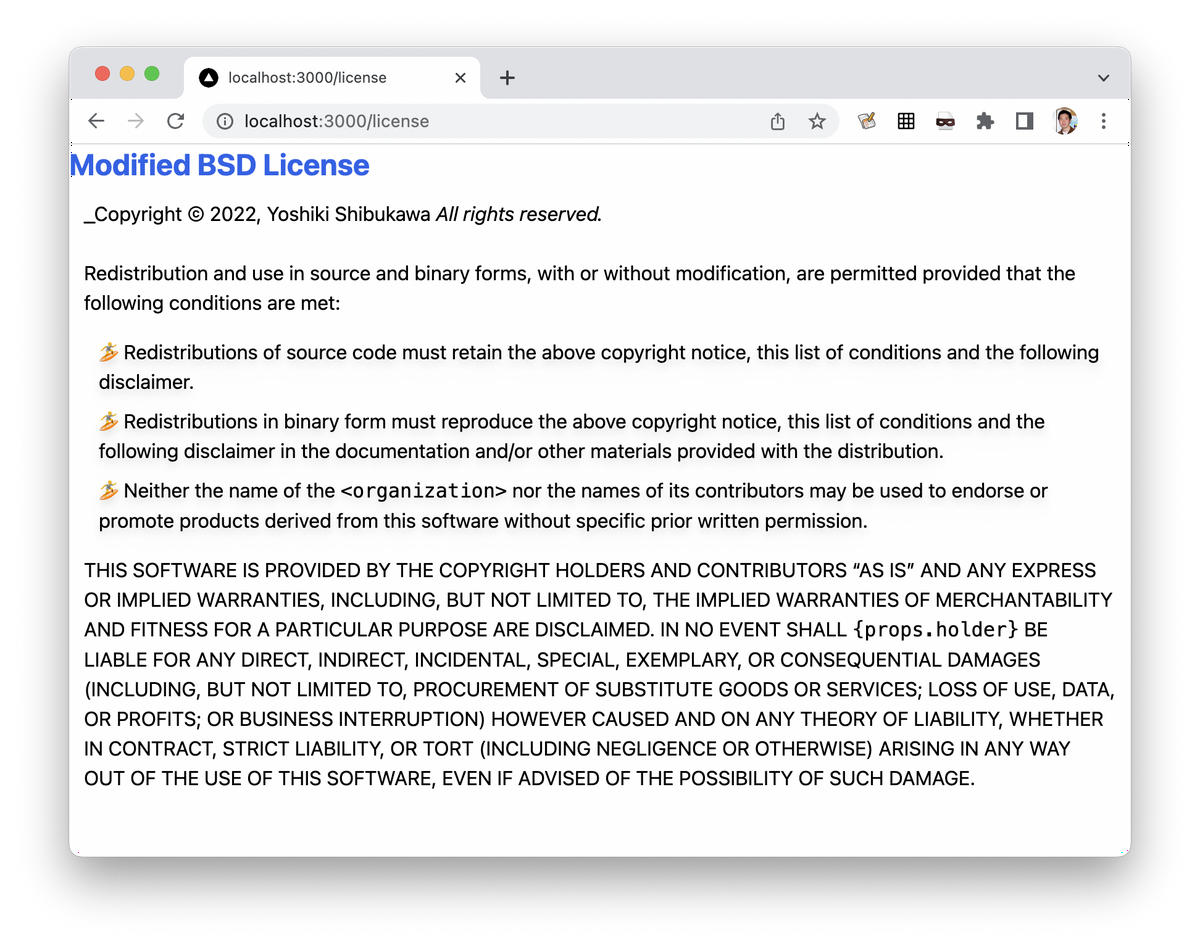
Tailwind CSSを使ったコンポーネントを作って登録してみたのがこのコードです。
import '../styles/globals.css' |
スタイルが書きかわりました。簡単ですね。React Bootstrapを使っていたらBootstrapのコンポーネントを、MUIを使っていたらMUIを使うように設定することで、デザインの親和性も上がると思います。

まとめ
Next.jsのページにはReactコンポーネントを表示する方法や、ページ全体をラップする書き方とかの紹介はありましたが、getStaticProps()のようなデータ取得関数とpropsの利用や、TypeScriptの型チェックを効かせたカスタマイズ機能の実装の例が公式ドキュメントにはなかったので、ちょっと試行錯誤してみました。
Next.jsのさまざまな機能とも合わせ込みしやすくなっていますし、応用しやすそうに感じました。
また、MDXそのものも今回初めて知ったのですが、Next.js固有のものではなく、独立したパッケージで、Vue.jsとかとも組み合わせられそうですね。